
สารบัญ:
- ขั้นตอนที่ 1: เปิดไซต์ IoT-HUB-Live
- ขั้นตอนที่ 2: ลงทะเบียน
- ขั้นตอนที่ 3: จดข้อมูลประจำตัวของคุณ
- ขั้นตอนที่ 4: ลงชื่อเข้าใช้ไซต์
- ขั้นตอนที่ 5: รายชื่อโหนดของคุณ
- ขั้นตอนที่ 6: รายการโหนดของคุณ
- ขั้นตอนที่ 7: รายการเขตข้อมูล
- ขั้นตอนที่ 8: รายชื่อเขตข้อมูล
- ขั้นตอนที่ 9: หน้าการวัดผล
- ขั้นตอนที่ 10: ส่งสถานะแบตเตอรี่
- ขั้นตอนที่ 11: มันใช้งานได้!:)
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

หากคุณมีอุปกรณ์ IoT และต้องการบริการคลาวด์เพื่อจัดเก็บการวัดของคุณ…:)
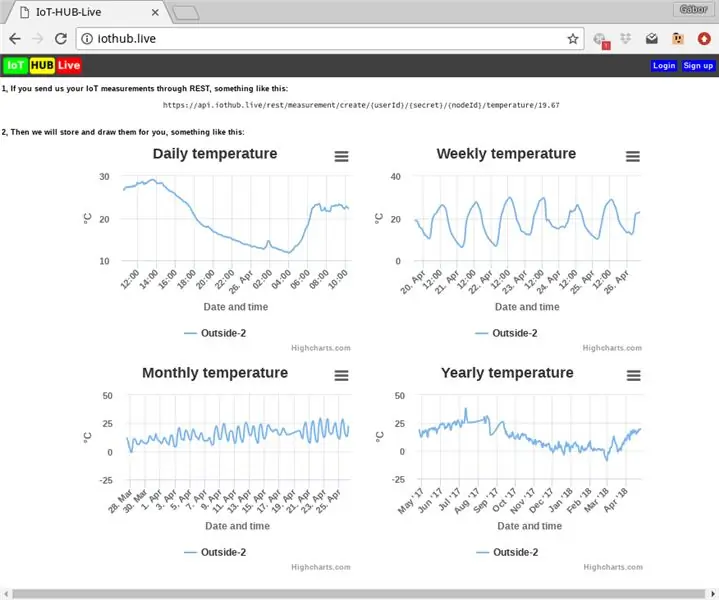
ขั้นตอนที่ 1: เปิดไซต์ IoT-HUB-Live

ง่ายมาก: พิมพ์ https://iothub.live ลงในเบราว์เซอร์ของคุณ:)
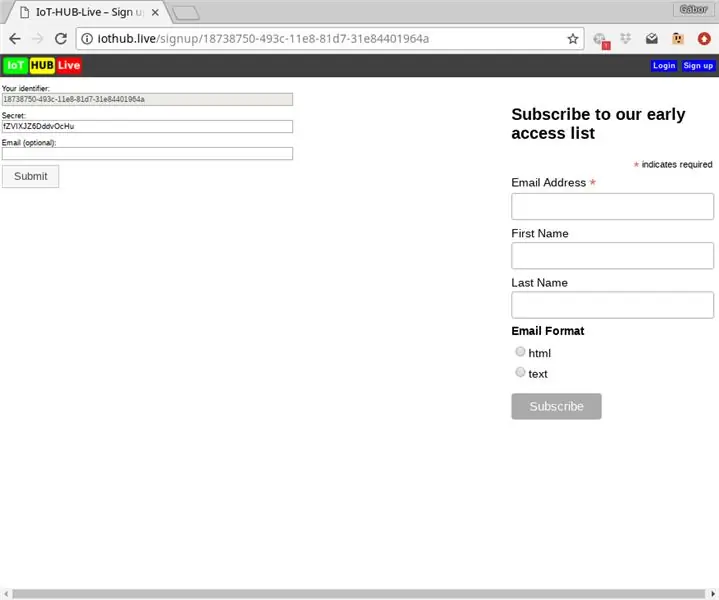
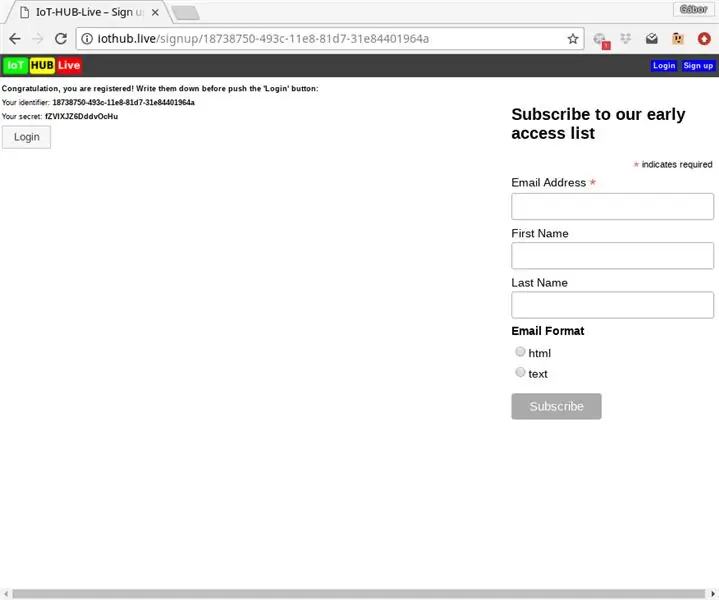
ขั้นตอนที่ 2: ลงทะเบียน

หากคุณไปตามลิงก์ "ลงทะเบียน" คุณจะเห็นตัวระบุของคุณ (สร้างแล้ว) และข้อมูลลับของคุณ (สร้างด้วย) คุณสามารถแก้ไขข้อมูลลับและฟิลด์อีเมลเท่านั้น
ขั้นตอนที่ 3: จดข้อมูลประจำตัวของคุณ

หลังจากลงทะเบียนสำเร็จแล้ว คุณต้องจดข้อมูลประจำตัวของคุณ เนื่องจากเราจะไม่แสดงความลับของคุณอีกต่อไป และคุณสามารถขอเปลี่ยนข้อมูลลับทางอีเมลเท่านั้น (หากคุณกรอกข้อมูลในฟิลด์อีเมล)
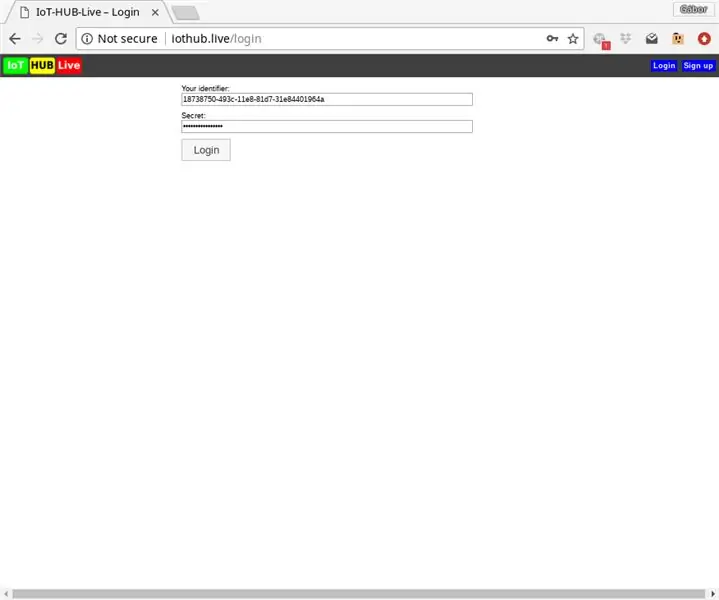
ขั้นตอนที่ 4: ลงชื่อเข้าใช้ไซต์

หลังจากลงทะเบียนคุณสามารถเข้าสู่เว็บไซต์ นอกจากนี้ คุณสามารถใช้ปุ่ม "เข้าสู่ระบบ" ที่ด้านบนขวาของหน้า
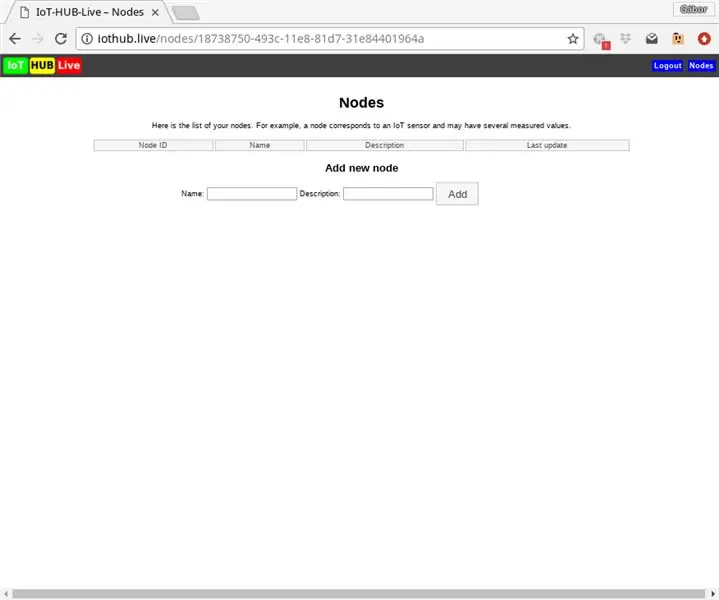
ขั้นตอนที่ 5: รายชื่อโหนดของคุณ

หลังจากเข้าสู่ระบบ คุณสามารถดูรายการโหนดของคุณ (ตอนนี้ว่างเปล่า) โหนดจะสอดคล้องกับเซ็นเซอร์ IoT เพื่อให้คุณสามารถสร้างโหนดแรกของคุณได้ ตัวอย่างเช่น ชื่อของโหนดคือ "My precious" และคำอธิบาย "WeMOS D1 mini"
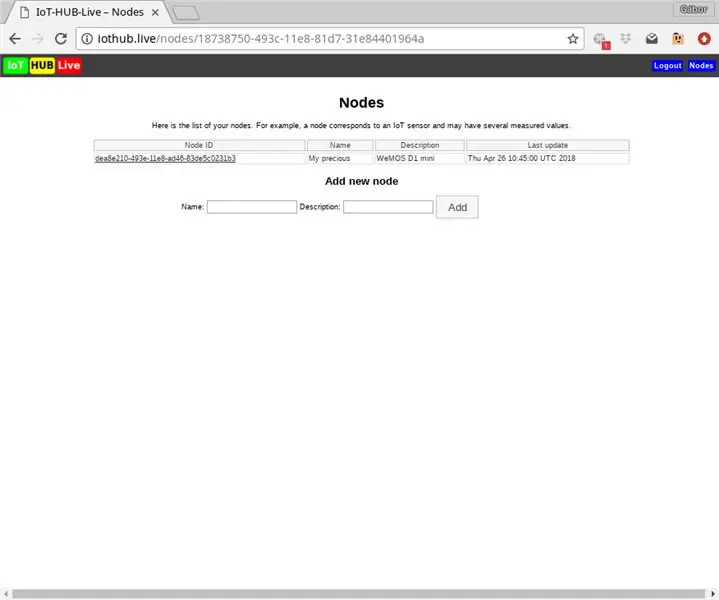
ขั้นตอนที่ 6: รายการโหนดของคุณ

หลังจากการเพิ่มโหนด คุณจะเห็นโหนดใหม่ของคุณในรายการ คุณสามารถเลือกได้โดย "Node ID" ของโหนด
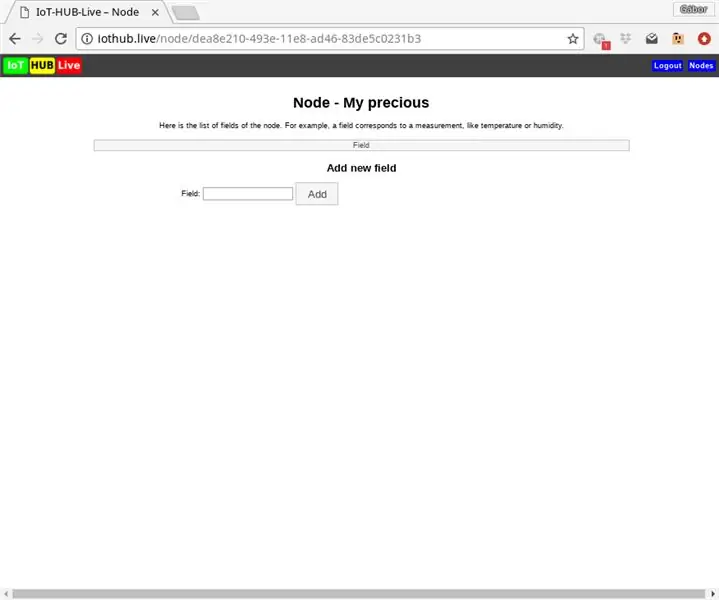
ขั้นตอนที่ 7: รายการเขตข้อมูล

ทุกโหนดมีฟิลด์ ฟิลด์ที่สอดคล้องกับการวัด เช่น อุณหภูมิหรือความชื้น ตัวอย่างเช่น คุณสามารถเพิ่มฟิลด์ 'แบตเตอรี่' ใหม่ได้
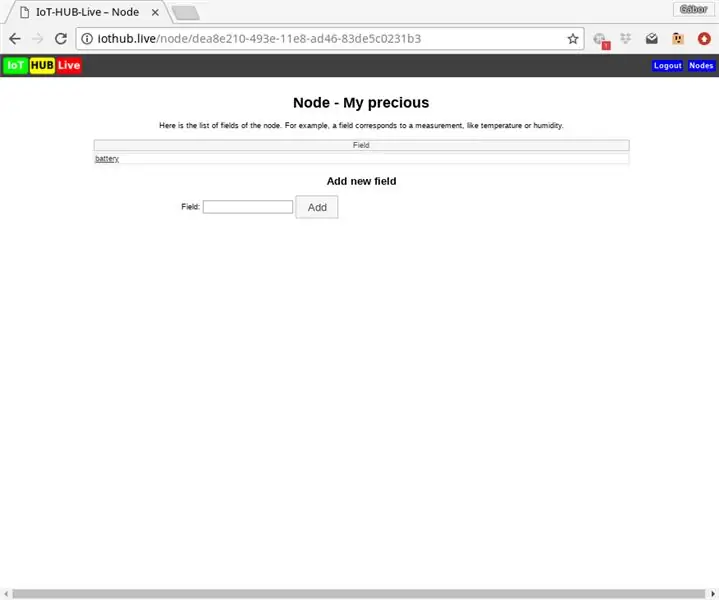
ขั้นตอนที่ 8: รายชื่อเขตข้อมูล

หลังจากเพิ่มแล้ว ฟิลด์ใหม่จะปรากฏในรายการ คุณสามารถเลือกได้โดยทำตามลิงค์ของชื่อฟิลด์
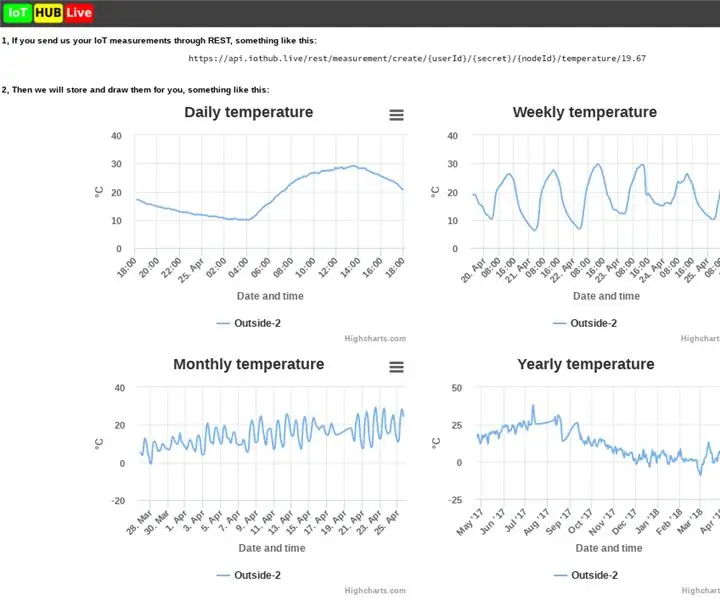
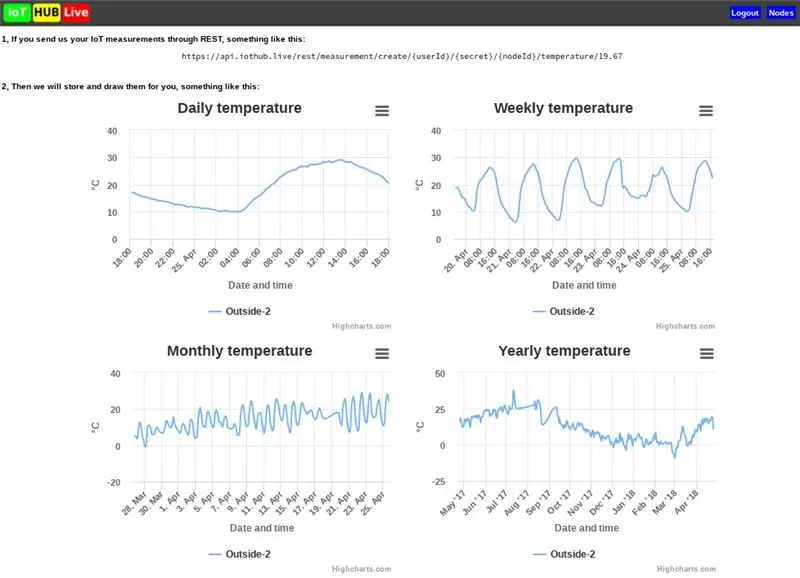
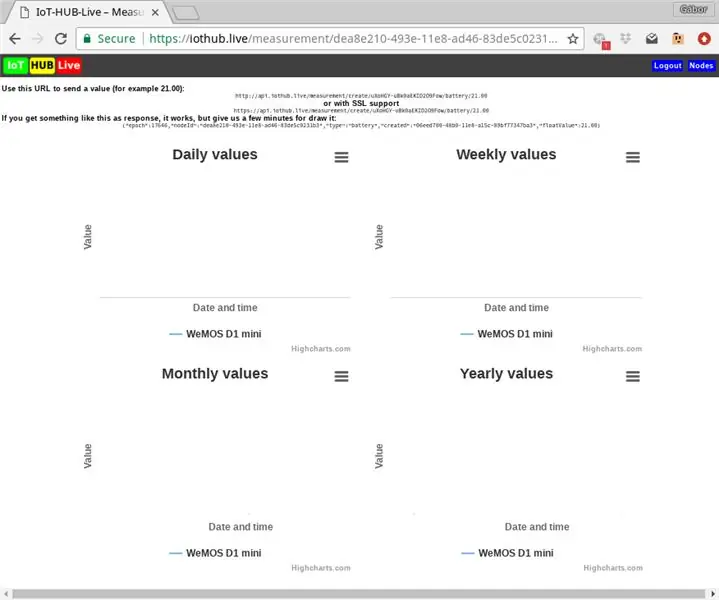
ขั้นตอนที่ 9: หน้าการวัดผล

ในหน้าการวัดผล คุณสามารถดูแผนภูมิได้สี่แผนภูมิ: ค่ารายวัน รายสัปดาห์ รายเดือน และรายปีของค่าการวัดของคุณ
นอกจากนี้ คุณยังสามารถดู URL:
คุณสามารถใช้ URL นี้เพื่อส่งการวัดผลให้เรา
ขั้นตอนที่ 10: ส่งสถานะแบตเตอรี่
ตัวอย่างเช่น คุณสามารถส่งระดับแบตเตอรี่ของ WeMOS D1 mini เป็น mV
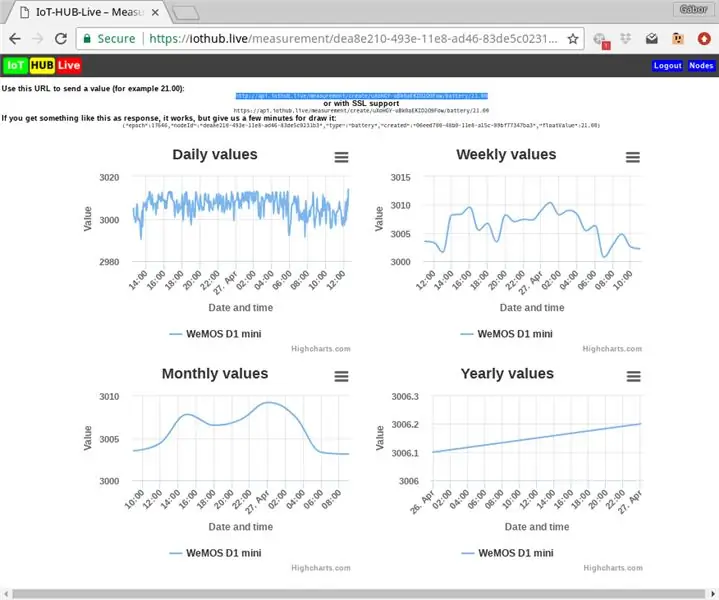
ขั้นตอนที่ 11: มันใช้งานได้!:)

IoT-HUB-Live จะรวมการวัดและแสดงบนแผนภูมิ
แนะนำ:
ESP 8266 Nodemcu Ws 2812 หลอด LED MOOD แบบ Neopixel ที่ควบคุมโดยเว็บเซิร์ฟเวอร์ภายใน: 6 ขั้นตอน

ESP 8266 Nodemcu Ws 2812 หลอด LED MOOD ที่ใช้ Neopixel ควบคุมโดยเว็บเซิร์ฟเวอร์ภายใน: ESP 8266 Nodemcu Ws 2812 หลอด LED MOOD ที่ใช้ Neopixel ควบคุมโดยใช้เว็บเซิร์ฟเวอร์
IOT: ESP 8266 Nodemcu ควบคุม RGB LED Strip ผ่านอินเทอร์เน็ตโดยใช้แอป BLYNK: 9 ขั้นตอน

IOT: ESP 8266 Nodemcu การควบคุม RGB LED Strip ผ่านอินเทอร์เน็ตโดยใช้แอป BLYNK: สวัสดีทุกคน ในคำแนะนำนี้ ฉันได้แสดงวิธีการสร้างตัวควบคุมแถบ LED RGB ด้วย nodemcu ซึ่งสามารถควบคุม RGB LED STRIP ได้ทั่วโลกผ่านทางอินเทอร์เน็ต BLYNK APP. สนุกกับการทำโครงการนี้ & ทำให้บ้านของคุณมีสีสันด้วย
เริ่มต้นใช้งาน Esp 8266 Esp-01 ด้วย Arduino IDE - การติดตั้งบอร์ด Esp ใน Arduino Ide และการเขียนโปรแกรม Esp: 4 ขั้นตอน

เริ่มต้นใช้งาน Esp 8266 Esp-01 ด้วย Arduino IDE | การติดตั้งบอร์ด Esp ใน Arduino Ide และการเขียนโปรแกรม Esp: ในคำแนะนำนี้ เราจะได้เรียนรู้วิธีติดตั้งบอร์ด esp8266 ใน Arduino IDE และวิธีตั้งโปรแกรม esp-01 และอัปโหลดโค้ดในนั้น เนื่องจากบอร์ด esp ได้รับความนิยมอย่างมาก และคนส่วนใหญ่ประสบปัญหา
ESP 8266 Nodemcu RGB LED Strip ควบคุมโดยเว็บเซิร์ฟเวอร์ระยะไกล: 4 ขั้นตอน

ESP 8266 Nodemcu RGB LED Strip ควบคุมโดย Webserver Remote: ในคำแนะนำนี้ เราจะเรียนรู้วิธีแปลง nodemcu เป็นรีโมท IR ของแถบ LED RGB LED และรีโมท nodemcu นั้นต้องถูกควบคุมโดยเว็บเพจที่โฮสต์บนมือถือหรือพีซีโดย nodemcu
IOT: ESP 8266 Nodemcu ควบคุม Neopixel Ws2812 LED Strip ผ่านอินเทอร์เน็ตโดยใช้แอป BLYNK: 5 ขั้นตอน

IOT: ESP 8266 Nodemcu การควบคุม Neopixel Ws2812 LED Strip ผ่านอินเทอร์เน็ตโดยใช้แอป BLYNK: สวัสดีทุกคน ในคำแนะนำนี้ฉันสร้างแสงโดยใช้แถบนำแสง neopixel ซึ่งสามารถควบคุมผ่านอินเทอร์เน็ตจากทั่วทุกมุมโลกโดยใช้ BLYNK APP และ nodemcu คือ ทำงานเป็นสมองของโปรเจ็กต์นี้ ดังนั้นจงสร้างแสงรอบข้างให้กับคุณ
