
สารบัญ:
- ขั้นตอนที่ 1: วัสดุที่จำเป็น
- ขั้นตอนที่ 2: การวัดสำหรับพีระมิด
- ขั้นตอนที่ 3: การสร้างพีระมิด
- ขั้นตอนที่ 4: สร้างขาตั้งจอแสดงผลแบบโฮโลแกรม
- ขั้นตอนที่ 5: ทดสอบการแสดงภาพโฮโลแกรม
- ขั้นตอนที่ 6: สร้างเกมปิงปอง
- ขั้นตอนที่ 7: ดาวน์โหลดโฮโลแกรมพีระมิด
- ขั้นตอนที่ 8: เพิ่มฉากพีระมิดในโครงการของเรา
- ขั้นตอนที่ 9: เปลี่ยนตำแหน่งกล้องโฮโลแกรม
- ขั้นตอนที่ 10: สร้างแอปพลิเคชันเกม
- ขั้นตอนที่ 11: จัดเรียง Game Zone
- ขั้นตอนที่ 12: เกมแรก
- ขั้นตอนที่ 13: การเปลี่ยนรหัส
- ขั้นตอนที่ 14: เล่นเกมโฮโลแกรมของตัวเอง
- ขั้นตอนที่ 15: วิดีโอเริ่มเกม
- ขั้นตอนที่ 16: วิดีโอจบเกม
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.




เมื่อได้รับแรงบันดาลใจจาก Holus ฉันชอบที่จะพัฒนาหน้าจอโฮโลแกรมราคาถูกมาก แต่เมื่อพยายามค้นหาเกม ฉันไม่พบอะไรบนเว็บ ดังนั้นฉันจึงวางแผนที่จะพัฒนาเกมของตัวเองใน Unity นี่เป็นเกมแรกของฉันในความสามัคคี ก่อนหน้านั้นฉันพัฒนาเกมบางเกมใน Flash แต่เกมนี้น่าสนใจมาก ให้ฉันอธิบายสิ่งที่ฉันทำและเรียนรู้
ขั้นตอนที่ 1: วัสดุที่จำเป็น




วัสดุที่จำเป็น
1) จอ LCD 16:9
2) 3/4 เดินสายไฟ ท่อพีวีซี 2 Nos (ถูกมาก)
3) 3/4 สายไฟ PVC ข้อศอก 8 Nos
4) 3/4 สายไฟ PVC Tee 8 Nos
5) กระดานไวท์บอร์ดสำหรับฐาน
6) แผ่นอะครีลิคหนา 1 มม. (ผมได้แค่ 2 มม. ใช้ 1 มม. ตัดง่าย)
7) แป้นพิมพ์ USB
ซอฟต์แวร์ที่ใช้
1) ความสามัคคีล่าสุด
2) Hologram Pyramid จาก Unity Asset Store (ฟรี)
เครื่องมือที่จำเป็น
1) มาตราส่วน
2) เลื่อยฉลุ (ฉันใช้เลื่อยฉลุมือ)
ขั้นตอนที่ 2: การวัดสำหรับพีระมิด

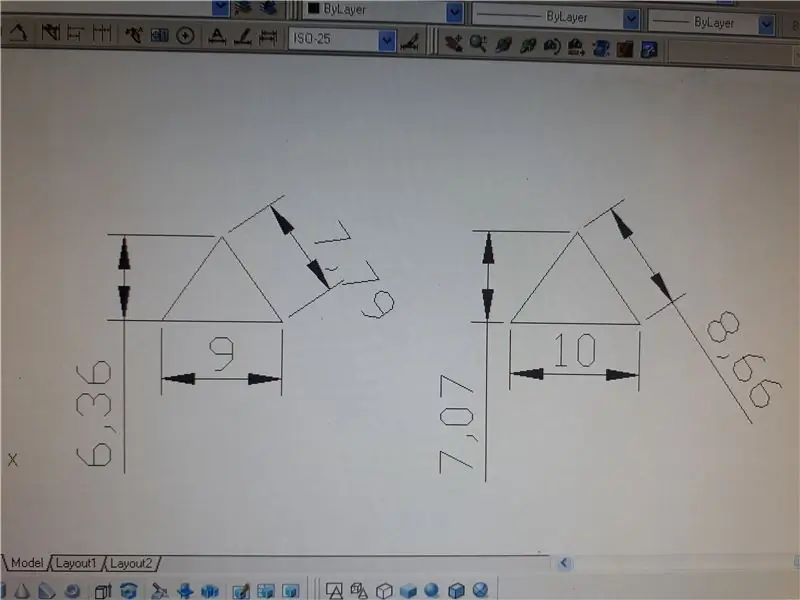
1) แผนแรกสำหรับปิรามิด
2) หลังจากใช้ CAD แล้วออกแบบพีระมิด ฉันใช้รูปแบบมิติ CAD
3) ฐานสามเหลี่ยมหน้าจั่วต้องมีความสูง 9 นิ้ว ของความสูงของจอภาพ ความยาวด้านข้าง 7.8 นิ้ว และความสูง 6.35 นิ้ว
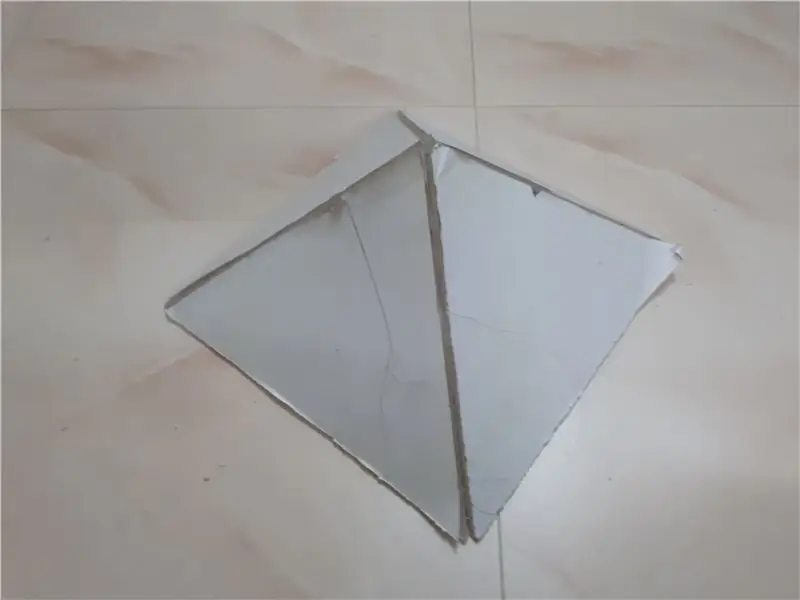
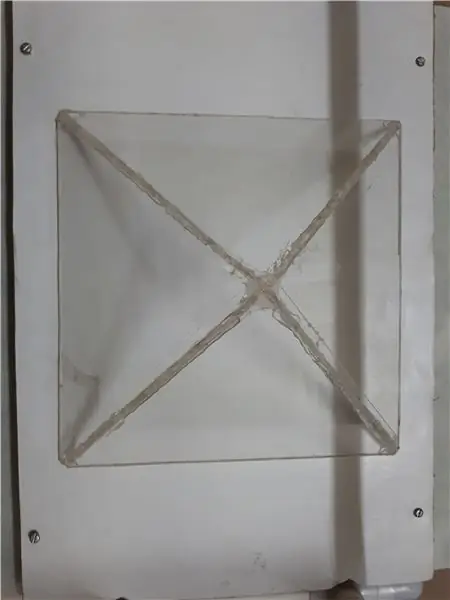
ขั้นตอนที่ 3: การสร้างพีระมิด




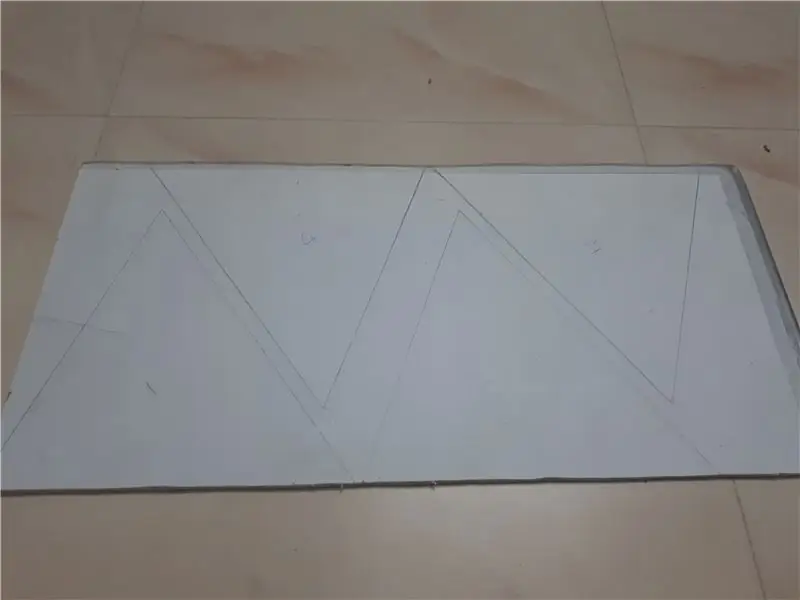
1) ฉันซื้อแผ่นอะครีลิคขนาด 9" X 18" โดยไม่ได้วัดขนาด
2) ดังนั้นฉันต้องใช้เวลามากกว่านี้ในการปรับและด้านข้างเพื่อให้ได้ 4 ชิ้น
3) สุดท้ายวาดรูปสามเหลี่ยมทั้งสี่ลงในกระดาษแผ่นอะครีลิคแล้วตัดสี่ชิ้นโดยใช้ใบเลื่อยวงเดือน
4) ใช้ celo-tape เข้าร่วมด้านข้างและสร้างปิรามิดจากภายใน ใช้ปืนกาวร้อนติดด้านนอกแล้วลอกเทปกาวออกแล้วติดกาวร้อนที่ด้านนอก
5) ตอนนี้เอากระดาษที่ด้านบนออกแล้วทำความสะอาดพีระมิด ตรวจสอบความสูงว่าถูกต้องตามแผนและตรวจสอบระดับที่ถูกต้องด้วย ตอนนี้ปริซึมพร้อมแล้ว
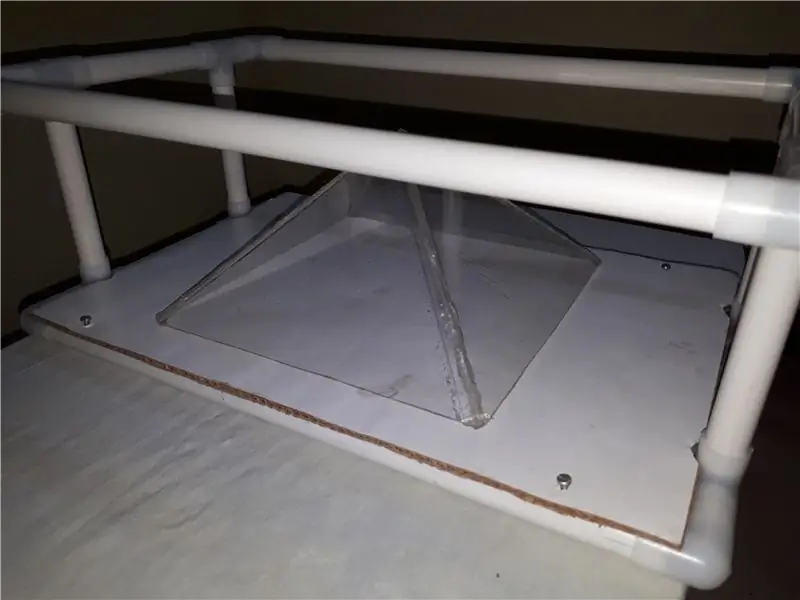
ขั้นตอนที่ 4: สร้างขาตั้งจอแสดงผลแบบโฮโลแกรม



1) 4 ขนาดท่อที่ต้องการตัดเพื่อทำขาตั้ง
2) ขนาดของท่อมีดังนี้
- 42 ซม. - 4nos (ความยาว)
- 13.5cm - 4 Nos (กว้าง)
- 1.5cm - 8 Nos (กว้าง)
- 14 ซม. - 4Nos (สูง)
3) เชื่อมชิ้นส่วนโดยใช้ข้อศอกและตี๋ เพื่อทำเป็นกรอบตามภาพ
4) ตัดกระดานไวท์บอร์ดขนาด 42 ซม. X 24 ซม. แล้วยึดที่ด้านล่างของขาตั้งเพื่อทำฐาน
5) วางจอภาพไว้บนขาตั้งและเชื่อมต่อกับแล็ปท็อปเป็นจอภาพที่สอง ตอนนี้การจัดเรียงโฮโลแกรมพร้อมแล้ว
ขั้นตอนที่ 5: ทดสอบการแสดงภาพโฮโลแกรม


เรียกใช้วิดีโอ 3D Holpgraphic ในแล็ปท็อปในจอภาพที่สองโดยตรวจสอบการทำงานของจอแสดงผลแบบเต็มหน้าจอ
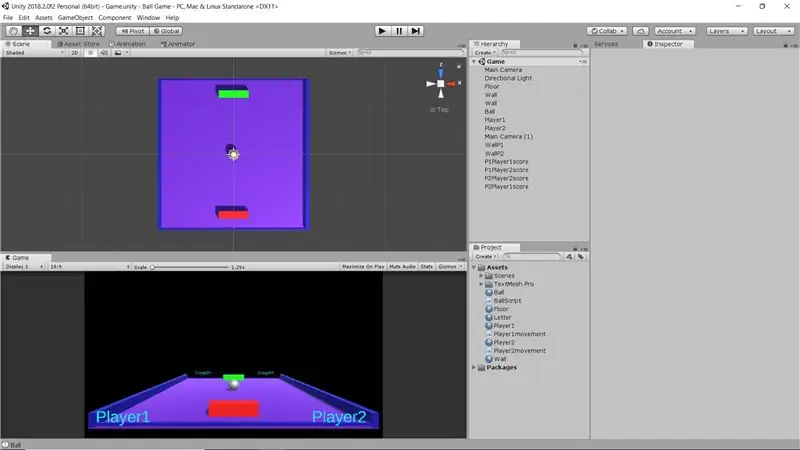
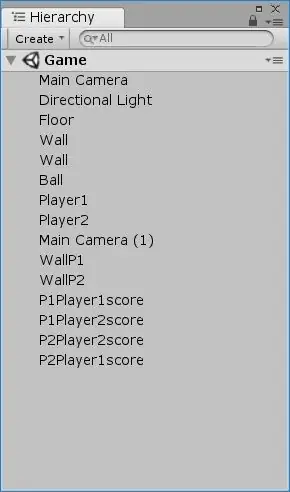
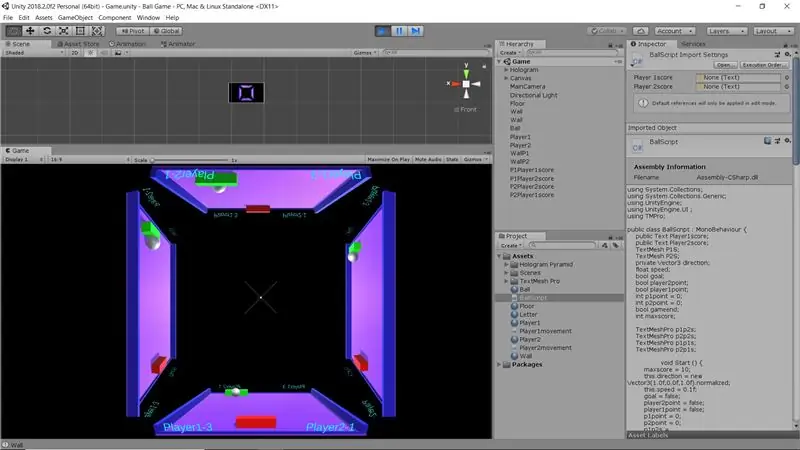
ขั้นตอนที่ 6: สร้างเกมปิงปอง



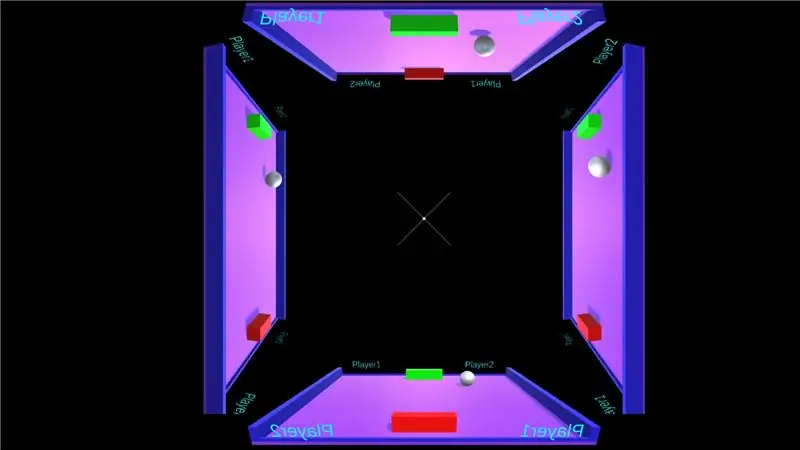
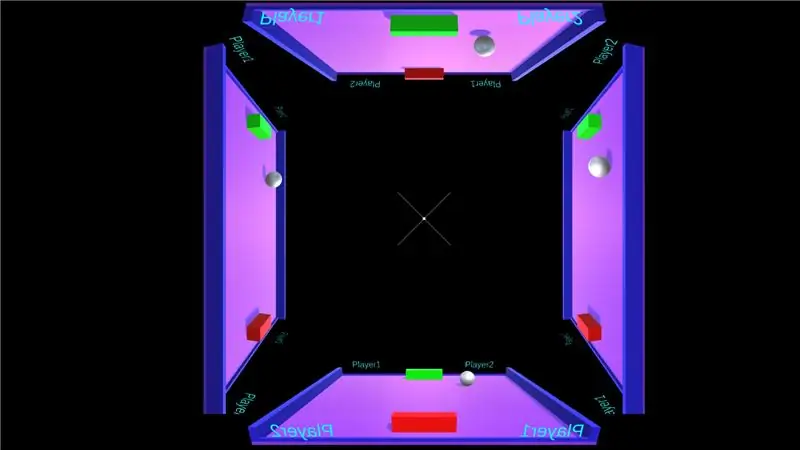
1) สร้างโครงการใหม่ ฉันเพิ่งทำเกมปิงปองผู้เล่น 2 คน ดังนั้นให้ด้านผู้เล่นและผู้ชมสองด้านในโฮโลแกรม
2) พื้นเป็นกล่องสี่เหลี่ยมมีผนังสี่ด้าน
3) บอลและผู้เล่นเป็นร่างที่แข็งกระด้าง
4) ฉันใช้ text mesh pro เพื่อแสดงคะแนน ดังนั้นฉันต้องการ 4 ตัวควบคุมสองตัวสำหรับผู้เล่นแต่ละคน
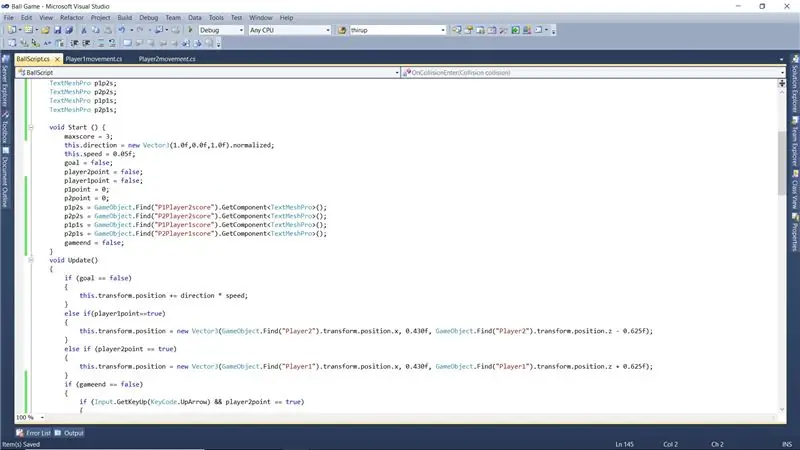
5) ฉันสร้างไฟล์สคริปต์ C # 3 ไฟล์เพื่อควบคุมผู้เล่นสองคนและหนึ่งลูก
6) หากลูกบอลชนกำแพงด้านหลังของผู้เล่นที่ 1 ผู้เล่นที่ 2 จะได้รับคะแนน
7) การควบคุมที่ใช้สำหรับผู้เล่น1
- ลูกศรซ้ายและลูกศรขวาเพื่อย้าย
- ลูกศรขึ้นเพื่อยิง
8) การควบคุมสำหรับ Player2
- ปุ่ม A และ D เพื่อย้าย
- W คีย์ลูกศรเพื่อยิง
9) Space bar เพื่อเริ่มเกมอีกครั้งหากจบ
10) ทั้งสามสคริปต์ถูกอัปโหลดที่นี่ ไม่เล่นและตรวจสอบฟังก์ชั่นทั้งหมดทำงานได้ดี
ขั้นตอนที่ 7: ดาวน์โหลดโฮโลแกรมพีระมิด



1) คลิกที่เก็บสินทรัพย์ในความสามัคคีและค้นหาพีระมิดโฮโลแกรม คุณพบลิงค์พีระมิดโฮโลแกรมฟรี
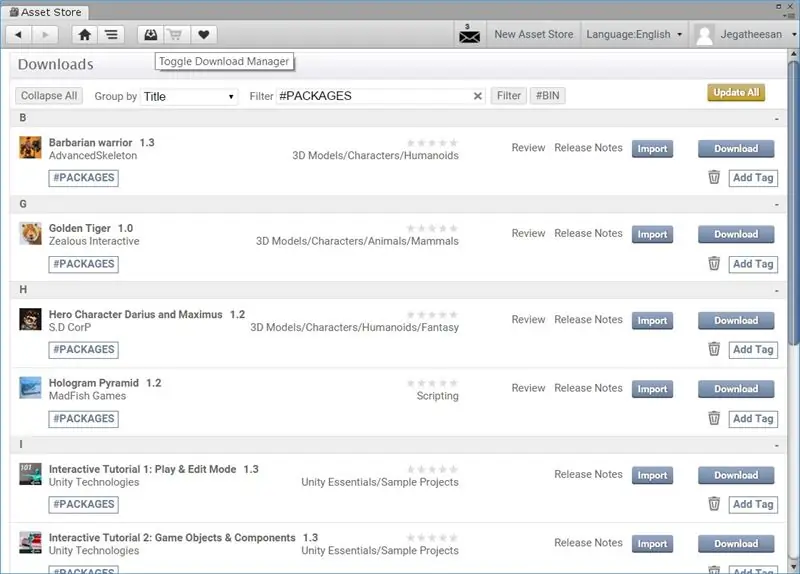
2) คลิกปุ่มดาวน์โหลดและรอการดาวน์โหลด หากดาวน์โหลดหรือดาวน์โหลดเสร็จแล้ว ให้คลิกนำเข้า
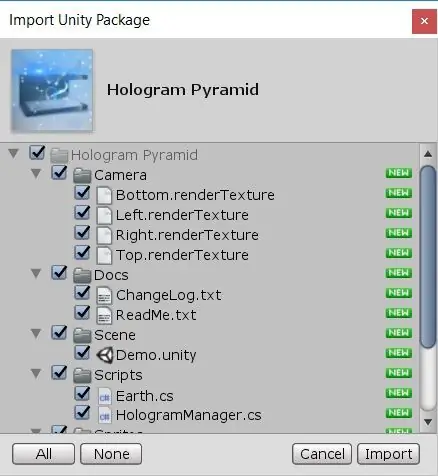
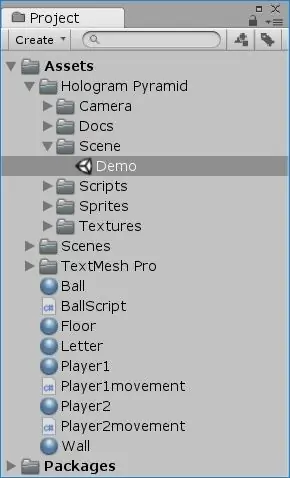
3) แสดงเนื้อหาในไฟล์ดาวน์โหลด คลิกนำเข้าและคุณพบรายการดังกล่าวในสินทรัพย์โครงการ
ขั้นตอนที่ 8: เพิ่มฉากพีระมิดในโครงการของเรา


1) หลังจากนำเข้า คุณพบโฮโลแกรมพีระมิดในสินทรัพย์
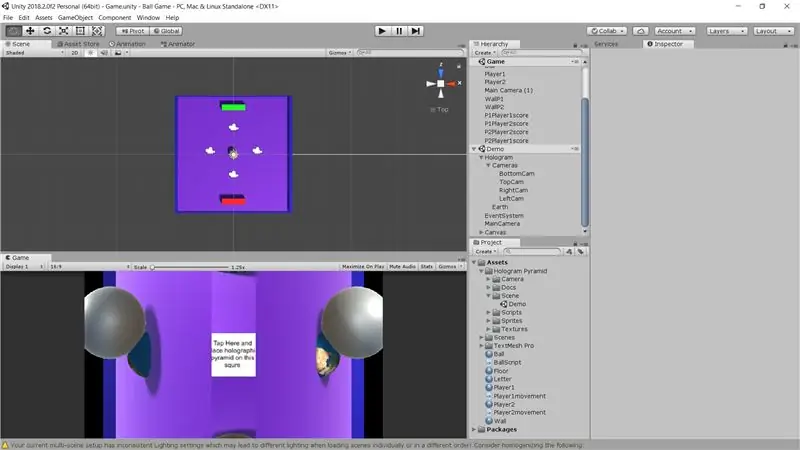
2) เปิดฉากและคุณพบฉากสาธิต ลากไปที่เกมของเรา
3) ตอนนี้คุณพบภาพซ้อนทับในมุมมองเกม เราต้องการเปลี่ยนตำแหน่งของกล้อง
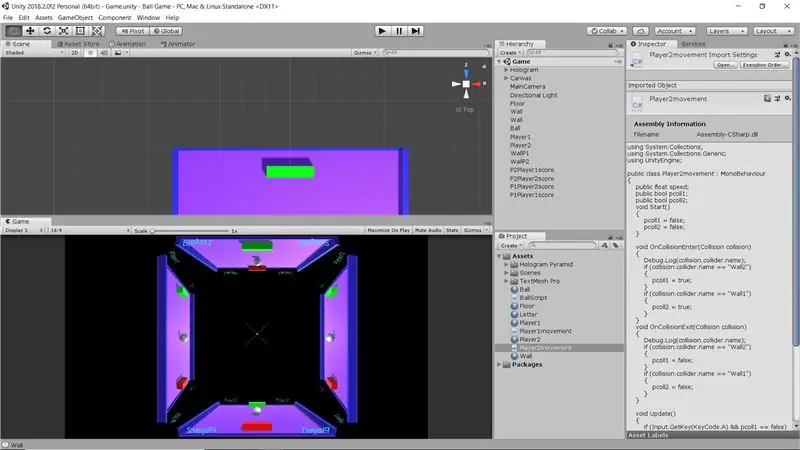
ขั้นตอนที่ 9: เปลี่ยนตำแหน่งกล้องโฮโลแกรม



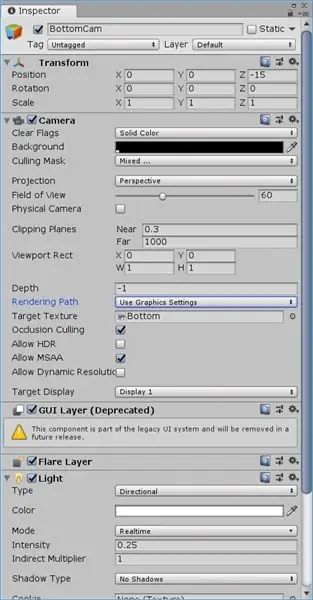
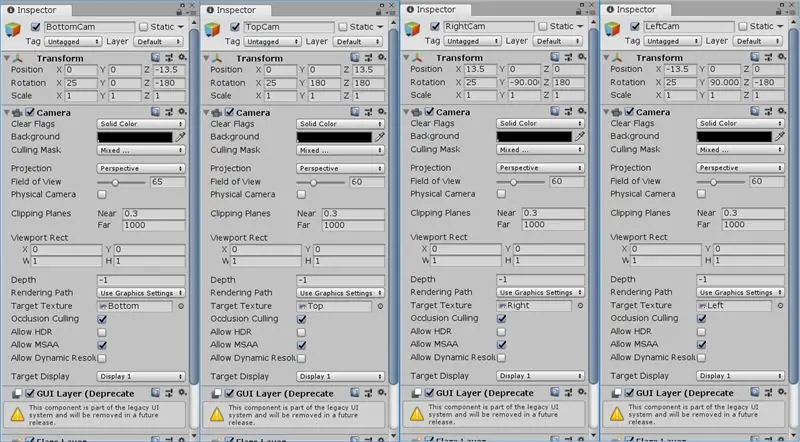
1) สองสิ่งที่เราต้องการทราบในกล้องโฮโลแกรม สินทรัพย์นี้มีไว้สำหรับปิรามิดผกผัน เราเลยอยากหมุนกล้องทุกตัว
2) เราต้องการย้ายกล้องทั้งหมดไปด้านหลังเพื่อให้ได้มุมมองที่ถูกต้อง
3) ในรูปที่ 2 ด้านบนฉันใช้ตำแหน่งกล้องแต่ละตำแหน่ง วัตถุประสงค์หลักคือให้เกมเป็นศูนย์กลางจากทุกด้าน
4) เมื่อเสร็จแล้วให้รันและตรวจสอบเกม
ขั้นตอนที่ 10: สร้างแอปพลิเคชันเกม


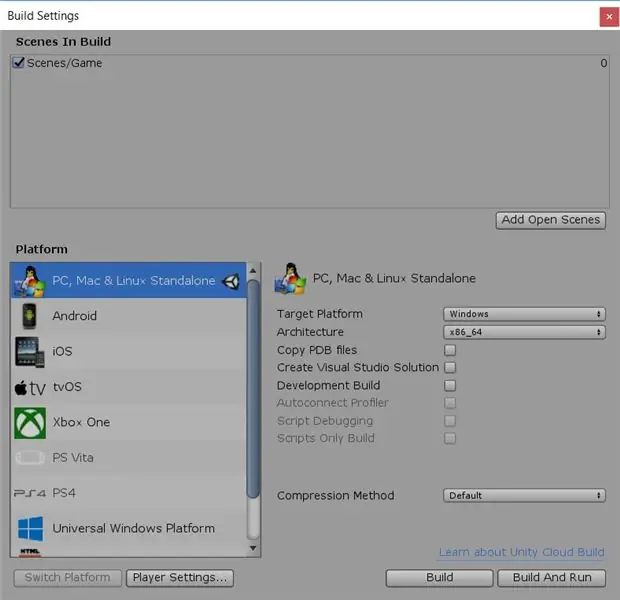
1) ตอนนี้คลิกสร้างในเมนูไฟล์แล้วคลิกสำหรับพีซี, Mac และ Linux แบบสแตนด์อโลน
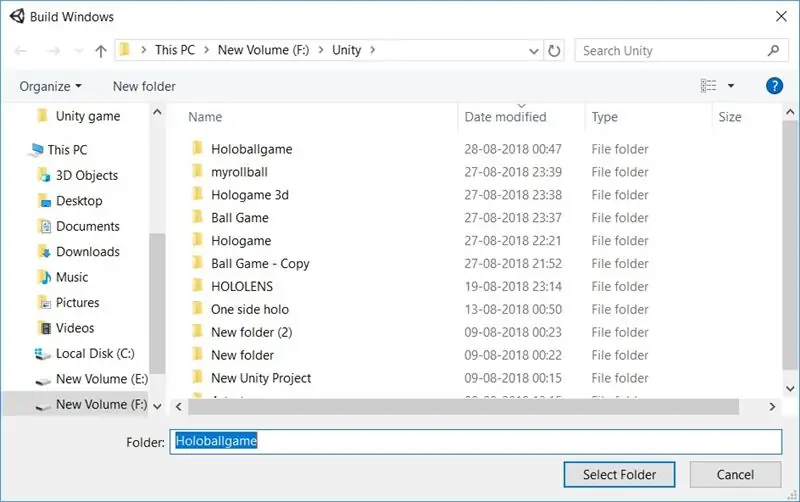
2) เลือกโฟลเดอร์ปลายทางและพบ Build and Run
3) คลิกเพื่อเรียกใช้เกม
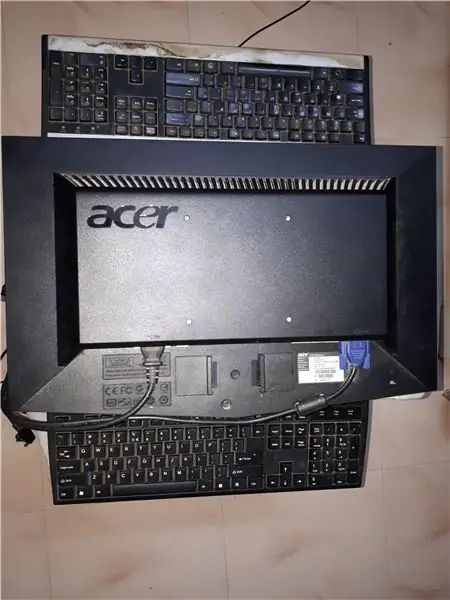
ขั้นตอนที่ 11: จัดเรียง Game Zone



1) ตอนนี้เราจัดวางพีซีโฮโลแกรมแบบเต็มไว้บนโต๊ะ
2) เชื่อมต่อจอภาพกับแล็ปท็อปและใช้เป็นจอแสดงผล2
3) ใช้ 2 Usb Key board และวางไว้บนสองด้านของการตั้งค่าโฮโลแกรม PC
4) ตอนนี้เชื่อมต่อคีย์บอร์ดกับแล็ปท็อป
5) จัดวางตามภาพ ตอนนี้เกมพร้อมแล้ว
ขั้นตอนที่ 12: เกมแรก

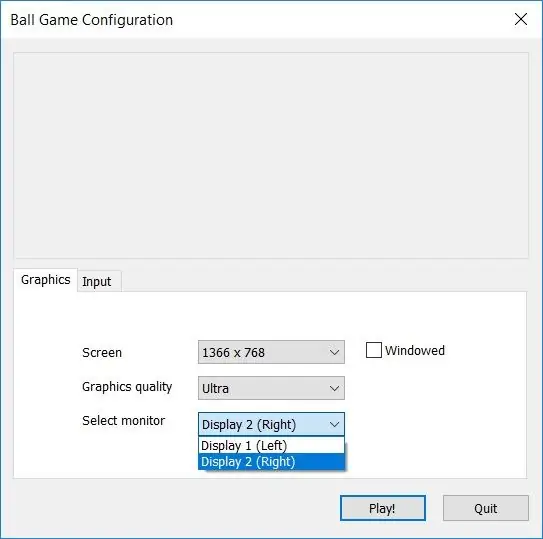
1) เปิด exe ในโฟลเดอร์ที่เราสร้างเกม
2) ตอนนี้คลิก display2 แล้วคลิกตกลง
3) เกมเริ่มต้น เล่นในมอนิเตอร์ เก็บโฮโลแกรม
บันทึก:-
ในขณะที่วิ่งครั้งแรกฉันพบว่าคะแนนต้องย้อนกลับและคีย์ต้องทำงานในทิศทางตรงกันข้าม
ขั้นตอนที่ 13: การเปลี่ยนรหัส



1) หลังจากเปลี่ยนการตรวจสอบรหัสและพบว่ามันแสดงให้เห็นตรงในโปรเจ็กเตอร์โฮโลแกรม เปลี่ยนทิศทางของปุ่มและย้ายข้อความโปรไปด้านตรงข้าม
2) ตอนนี้เรียกใช้และตรวจสอบเกมสำหรับการแก้ไขใด ๆ
ขั้นตอนที่ 14: เล่นเกมโฮโลแกรมของตัวเอง



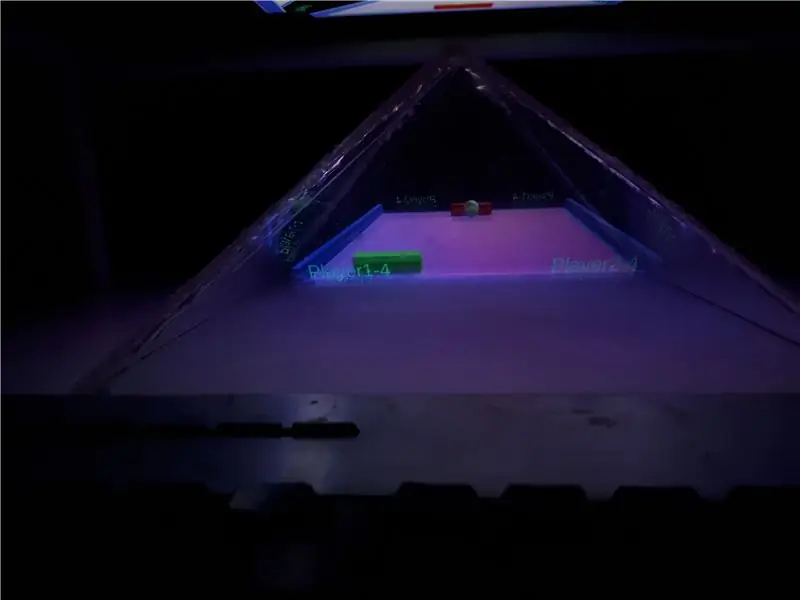
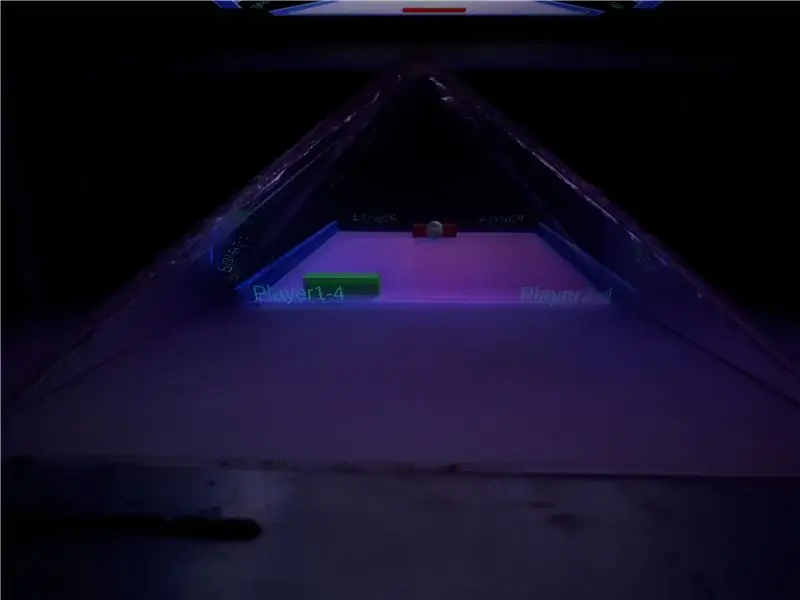
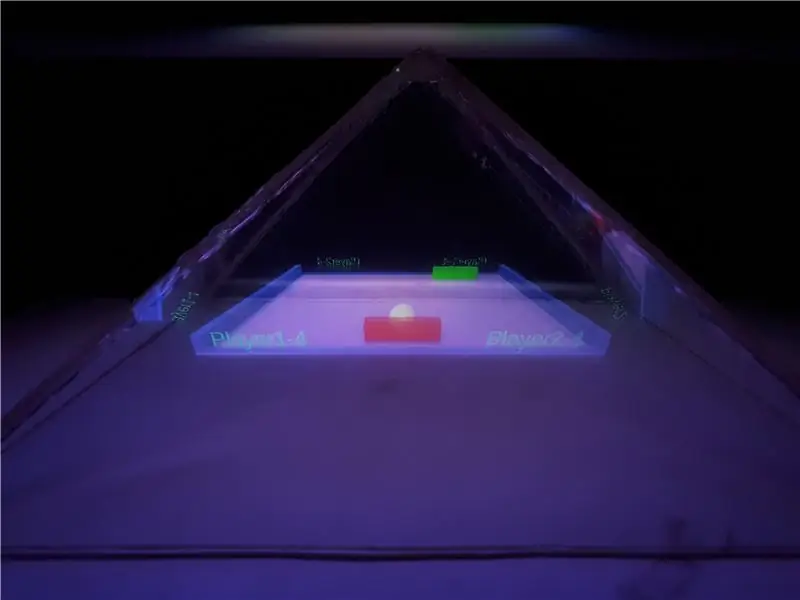
เรียกใช้เกมและเล่นจากทั้งสองฝ่ายและผู้ชมอีกสองฝั่ง ถ้าใครชนะก็แสดงว่าชนะฝ่ายชนะและแพ้ฝ่ายแพ้
ขั้นตอนที่ 15: วิดีโอเริ่มเกม


วิดีโอเริ่มเกมและวิดีโอทุกด้าน มันน่าทึ่ง
ขั้นตอนที่ 16: วิดีโอจบเกม

จบเกมด้วยสถานะสิ้นสุด
นี่เป็นโครงการแรกของฉันในความสามัคคี สนุกมากที่ได้ทำงานสามัคคี แต่ใช้เวลานานกว่าจะเสร็จสิ้นโครงการนี้ โครงการอื่น ๆ ที่จะมา
สนุกอีกมากมาย…………อย่าลืมคอมเมนต์ให้กำลังใจเพื่อนๆ

รางวัลที่สองในการประกวดเกมชีวิต
แนะนำ:
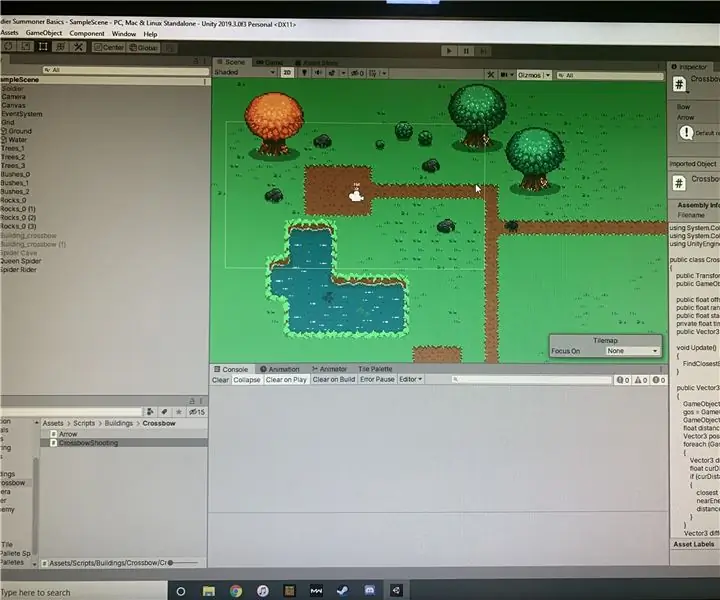
วิดีโอเกม 2D พร้อม C # บน Unity: 4 ขั้นตอน

วิดีโอเกม 2 มิติด้วย C # บน Unity: โปรเจ็กต์นี้เริ่มต้นเมื่อฉันได้รับพีซีครั้งแรกในเดือนพฤศจิกายน มันเริ่มเป็นวิธีที่สนุกในการเรียนรู้ทักษะใหม่ และกลายเป็นงานอดิเรกที่ฉันโปรดปรานอย่างรวดเร็ว ฉันได้ทำงานกับมันตั้งแต่นั้นมา และโอเวอร์คล็อกในมากกว่า 75 ชั่วโมงของเวลาการเขียนโปรแกรมทั้งหมด
ไป! Unity + Arduino = เกมและ Aprendizaje: 4 ขั้นตอน

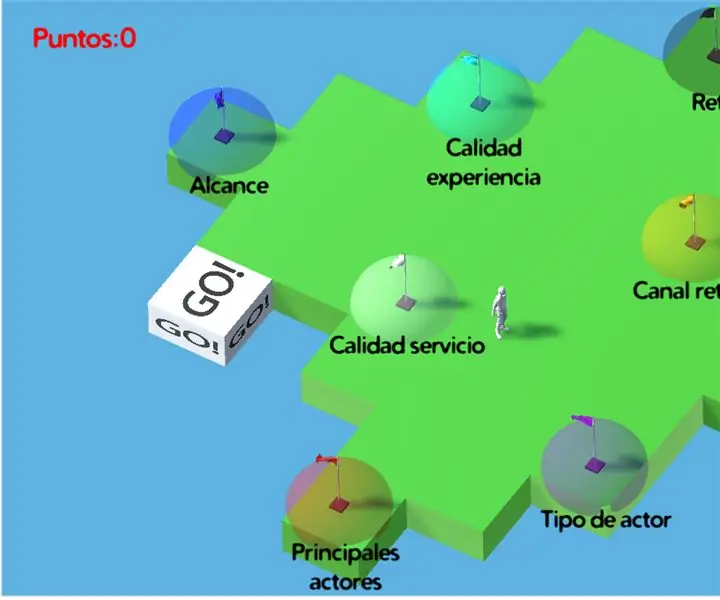
ไป! Unity + Arduino = เกมฟรี: Go es Modelo funcional de un sistema multimedia basado en la interacción con mundo virtual en 3D por medio de gamificacióny objeto físico, el cual permite el aprendizaci & y evaluano IpTV และ WebTV, dicha ense
รันเกม Jump โดยใช้ Unity, BT Arduino, Ultrasonic Sensor: 14 ขั้นตอน

รันเกม Jump โดยใช้ Unity, BT Arduino, Ultrasonic Sensor: หลังจากประสบความสำเร็จในโครงการ Unity Multiplayer 3D Hologram Game และ Hologram Projector สำหรับพีซี นี่เป็นโครงการที่สองในความสามัคคี ดังนั้นเพื่อให้โครงการเต็มรูปแบบตั้งแต่ต้นจนจบเกมต้องใช้เวลามากในการศึกษา เมื่อฉันเริ่ม
Arduino Game Controller + Unity Game: 5 ขั้นตอน

Arduino Game Controller + Unity Game: ในคำแนะนำนี้ฉันจะแสดงวิธีสร้าง / โปรแกรมคอนโทรลเลอร์เกม Arduino ซึ่งสามารถเชื่อมต่อกับความสามัคคี
ตัวควบคุม Unity อย่างง่าย: 5 ขั้นตอน

ตัวควบคุม Unity อย่างง่าย: คำอธิบายโปรเจ็กต์นี้เป็นตัวควบคุมที่ง่ายมากที่สามารถป้อน Unity ได้เมื่อกดปุ่ม ฉันออกแบบให้ควบคุมเกมที่ฉันสร้างโดยที่ผู้เล่นสามารถไปทางซ้ายและขวาได้ แน่นอน คุณสามารถปรับเปลี่ยนเพื่อการควบคุมเพิ่มเติมได้ตลอดเวลา ไม่มีน
