
สารบัญ:
- ขั้นตอนที่ 1: การเตรียมการ
- ขั้นตอนที่ 2: เชื่อมต่อ Arduino กับพีซี
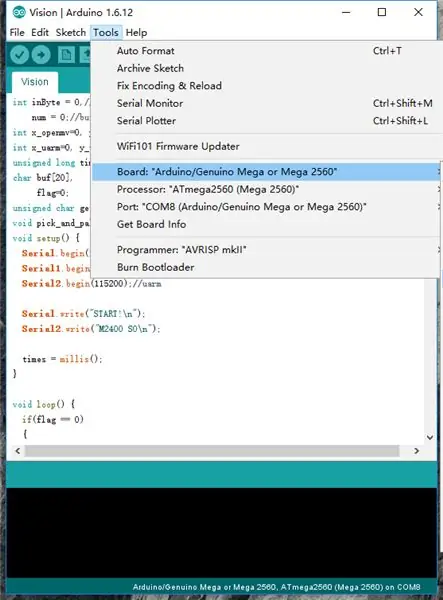
- ขั้นตอนที่ 3: เปิด Vision.ino (https://github.com/TonyLeheng/Vision-Pick-and-Place) และตั้งค่าตัวเลือกให้ถูกต้อง
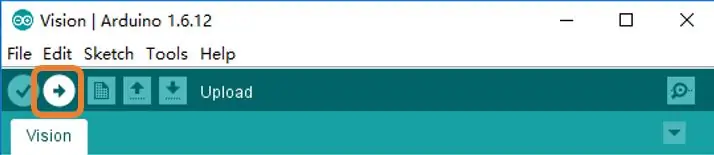
- ขั้นตอนที่ 4: คลิกปุ่ม "อัปโหลด"
- ขั้นตอนที่ 5: เชื่อมต่อ UARM กับพีซี
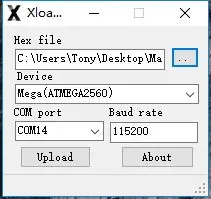
- ขั้นตอนที่ 6: เปิด XLoader (xloader.russemotto.com/) และโหลด UArmSwiftPro_2ndUART.hex (https://github.com/TonyLeheng/Vision-Pick-and-Place)
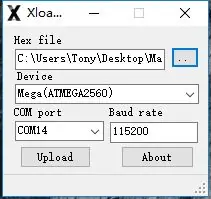
- ขั้นตอนที่ 7: คลิกปุ่มอัปโหลด
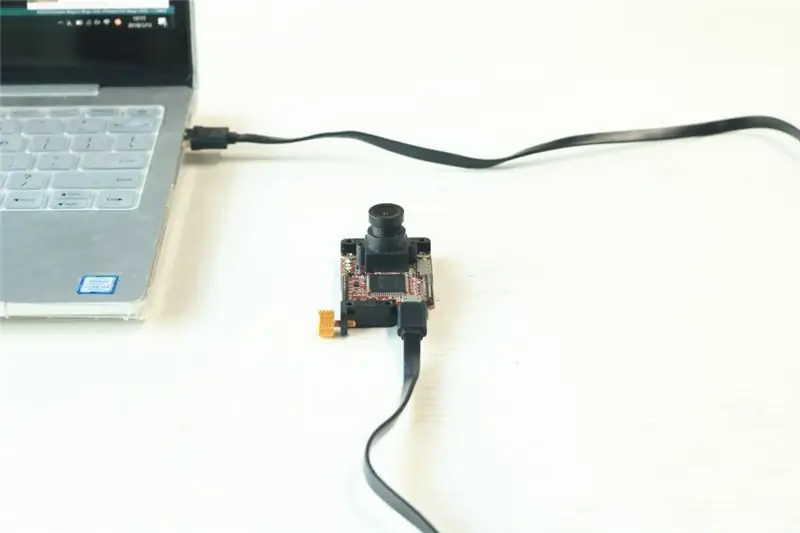
- ขั้นตอนที่ 8: เชื่อมต่อ OpenMV กับพีซี
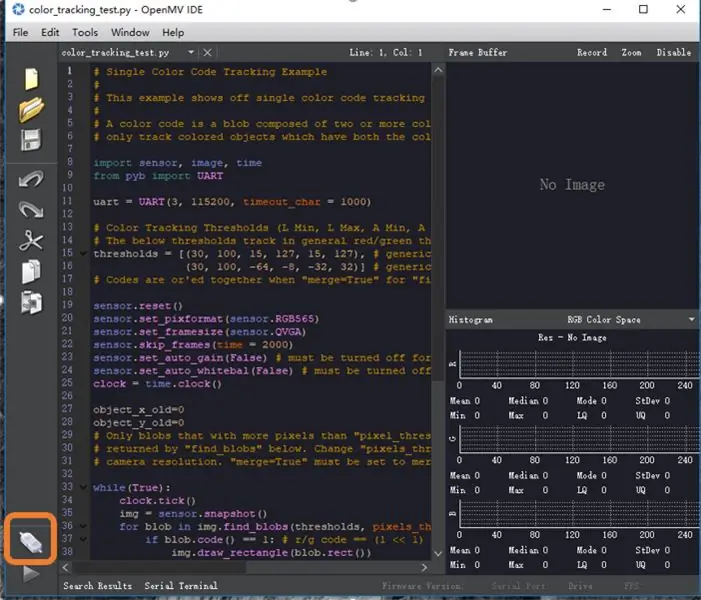
- ขั้นตอนที่ 9: เปิด Color_tracking_test.py (https://github.com/TonyLeheng/Vision-Pick-and-Place) โดย OpenMV IDE แล้วคลิกปุ่มเชื่อมต่อเพื่อตรวจหาอุปกรณ์
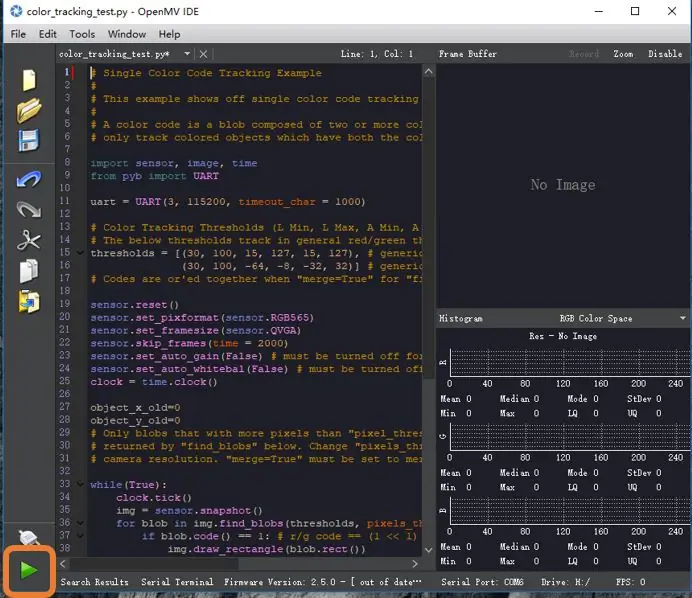
- ขั้นตอนที่ 10: จากนั้นคลิกปุ่มเริ่ม
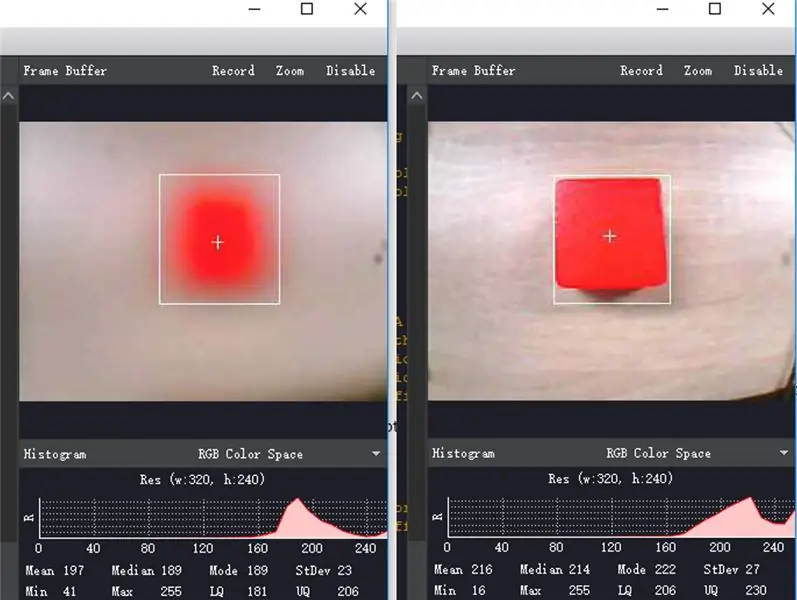
- ขั้นตอนที่ 11: หมุนเลนส์เพื่อให้แน่ใจว่าภาพมีความชัดเจนเพียงพอ
- ขั้นตอนที่ 12: บันทึกไฟล์ลงใน OpenMV
- ขั้นตอนที่ 13: การติดตั้งโมดูล OpenMV
- ขั้นตอนที่ 14: การติดตั้งโมดูล Arduino
- ขั้นตอนที่ 15: เชื่อมต่อโมดูลทั้งหมดตามรูปภาพ
- ขั้นตอนที่ 16: บอร์ดตัวเชื่อมต่อพร้อม Velcro ขยายความยาวของสายไฟ การเชื่อมต่อจะมีเสถียรภาพมากขึ้นเนื่องจากสามารถยึดติดกับแขนท่อนล่างได้อย่างแน่นหนา
- ขั้นตอนที่ 17: แก้ไข Suction Cup ไปที่ End-effector
- ขั้นตอนที่ 18: จ่ายไฟให้กับระบบทั้งหมด (อะแดปเตอร์ไฟ UARM ดั้งเดิม)
- ขั้นตอนที่ 19: กรอบระบบ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



เมื่อเราพูดถึงแมชชีนวิชั่น เรามักจะรู้สึกว่าเข้าถึงไม่ได้ ในขณะที่เราสร้างการสาธิตการมองเห็นแบบโอเพนซอร์สซึ่งจะทำได้ง่ายสุด ๆ สำหรับทุกคน ในวิดีโอนี้ ด้วยกล้อง OpenMV ไม่ว่าลูกบาศก์สีแดงจะอยู่ที่ใด แขนหุ่นยนต์ก็สามารถหยิบขึ้นมาและวางไว้ในตำแหน่งคงที่ได้ ตอนนี้ให้เราแสดงวิธีทำทีละขั้นตอน
ขั้นตอนที่ 1: การเตรียมการ
ฮาร์ดแวร์:
1. uArm Swift Pro * 1
2. Arduino Mega 2560 Shield * 1
3. Arduino Mega 2560 * 1
4. วัตถุสำหรับการมองเห็น (สีแดง) * 1
5. สายเคเบิล (สาย USB, สายเคเบิล 4P 1.27, สายไฟ DC) * หลายรายการ
6. บอร์ดขยายฐาน uArm * 1
7. ถ้วยดูด * 1
8. บอร์ดขยาย OpenMV * 1
9. บอร์ด OpenMV พร้อมฐานยึด * 1
10. การเชื่อมต่อสำหรับ OpenMV และ uArm * 1
11. กรณีสำหรับ OpenMV * 1
12. สกรู M3 * หลายตัว
ซอฟต์แวร์:
1. Arduino IDE (www.arduino.cc)
2. OpenMV IDE (www.openmv.io)
3. Vision.ino สำหรับ Arduino MEGA2560 [Github]
4. Color_tracking_test.py สำหรับ OpenMV [Github]
5. UArmSwiftPro_2ndUART.hex สำหรับ uArm[Github]
Github:
ขั้นตอนที่ 2: เชื่อมต่อ Arduino กับพีซี

ขั้นตอนที่ 3: เปิด Vision.ino (https://github.com/TonyLeheng/Vision-Pick-and-Place) และตั้งค่าตัวเลือกให้ถูกต้อง

ขั้นตอนที่ 4: คลิกปุ่ม "อัปโหลด"

ขั้นตอนที่ 5: เชื่อมต่อ UARM กับพีซี

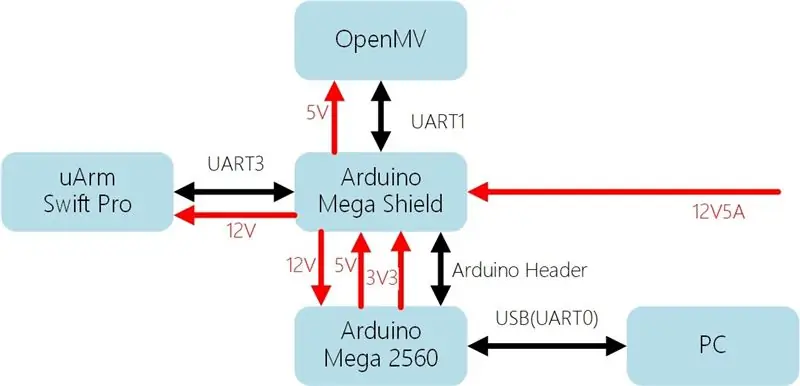
หมายเหตุ: uArm Swift Pro ได้รับการออกแบบตาม Arduino Mega2560 โดยปกติแล้วจะสื่อสารกับพีซีด้วย uart0 โดยพอร์ต USB ในขณะที่ในสถานการณ์นี้ จำเป็นต้องใช้ uart2 ในพอร์ตส่วนขยาย 30P ดังนั้นเราจึงต้องเปลี่ยนเฟิร์มแวร์เพื่อดูรายละเอียดเพิ่มเติม โปรดตรวจสอบคู่มือนักพัฒนา
ขั้นตอนที่ 6: เปิด XLoader (xloader.russemotto.com/) และโหลด UArmSwiftPro_2ndUART.hex (https://github.com/TonyLeheng/Vision-Pick-and-Place)

ขั้นตอนที่ 7: คลิกปุ่มอัปโหลด

ขั้นตอนที่ 8: เชื่อมต่อ OpenMV กับพีซี

ขั้นตอนที่ 9: เปิด Color_tracking_test.py (https://github.com/TonyLeheng/Vision-Pick-and-Place) โดย OpenMV IDE แล้วคลิกปุ่มเชื่อมต่อเพื่อตรวจหาอุปกรณ์

ขั้นตอนที่ 10: จากนั้นคลิกปุ่มเริ่ม

ขั้นตอนที่ 11: หมุนเลนส์เพื่อให้แน่ใจว่าภาพมีความชัดเจนเพียงพอ

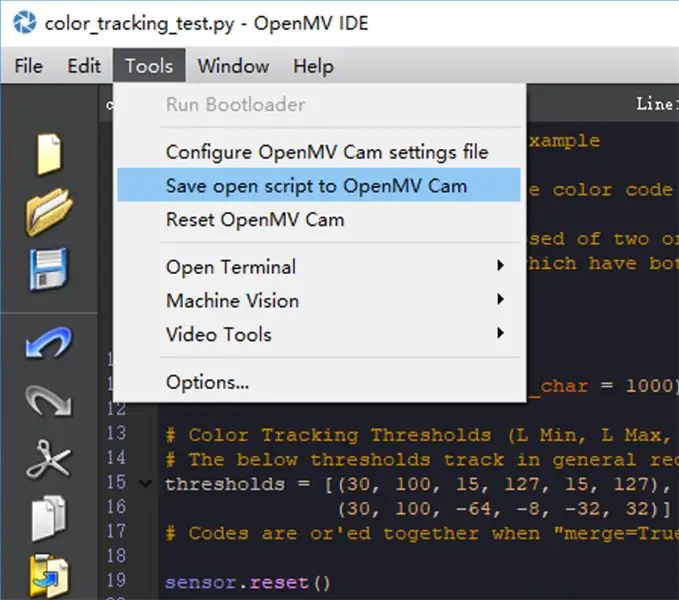
ขั้นตอนที่ 12: บันทึกไฟล์ลงใน OpenMV

หมายเหตุ: หากดาวน์โหลดรหัสสำเร็จ ให้เสียบสาย USB ใหม่อีกครั้ง
พบว่าไฟ LED สีฟ้าจะติดเป็นเวลาหลายวินาที
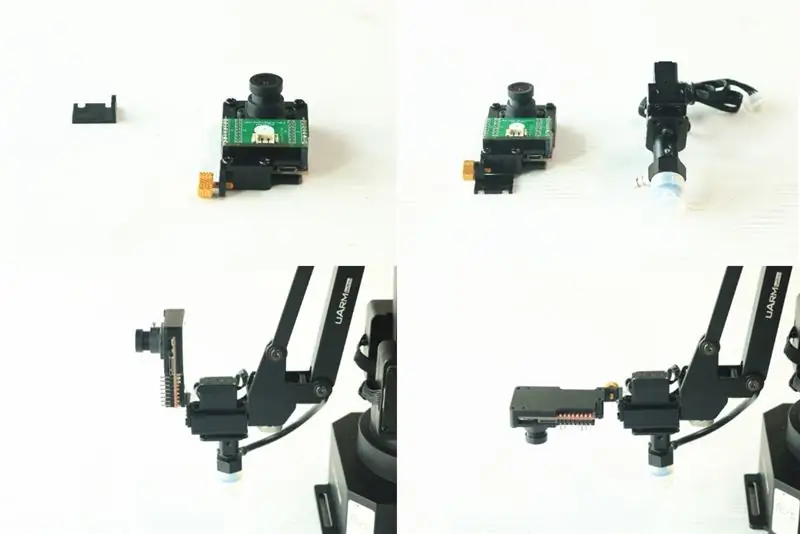
ขั้นตอนที่ 13: การติดตั้งโมดูล OpenMV


OpenMV (NO.1) เป็นเพียงบอร์ด PCB ดังนั้นเราจึงนำเสนอทั้งตัวป้องกัน PCB (NO.4) และชิ้นส่วนทางกล (หมายเลข 2, 3) เพื่อให้ใช้งานกับ uArm ได้ง่ายขึ้นมาก
ควรยึดชิ้นส่วน (NO.2) ในถ้วยดูด
ส่วนที่ (NO.3) เป็นหน้าปกของโมดูล OpenMV
ด้วยชิ้นส่วนเครื่องจักรกล เราสามารถแก้ไขโมดูล OpenMV ให้กับ end-effector ของ uArm ได้อย่างง่ายดาย
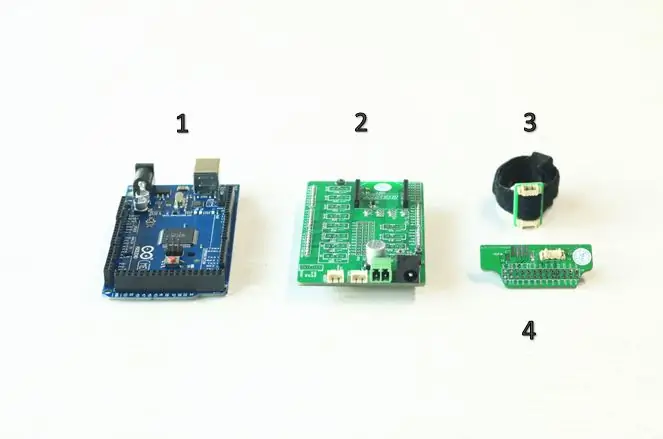
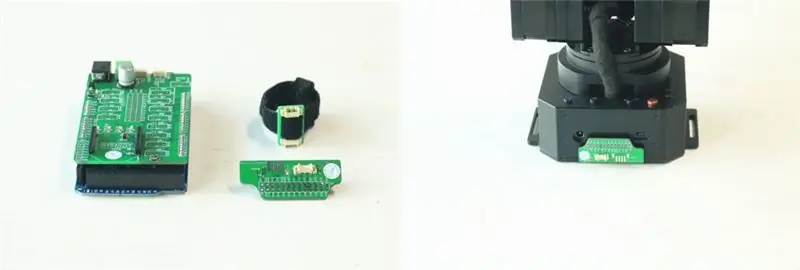
ขั้นตอนที่ 14: การติดตั้งโมดูล Arduino


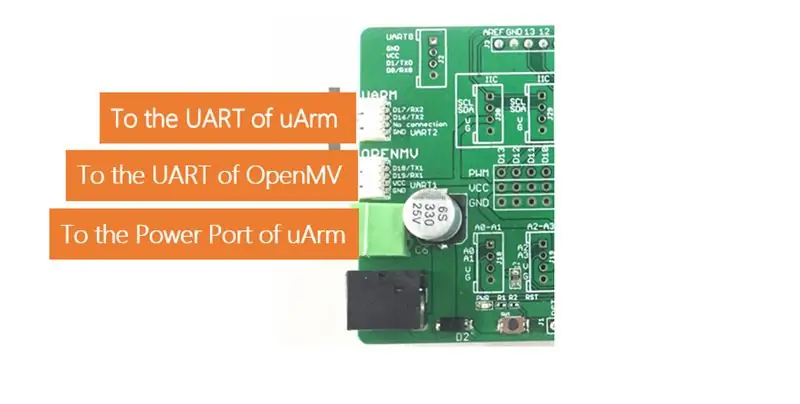
Arduino Mega 2560 (NO.1) เป็นซีพียูตัวกลางของทั้งระบบ ชิลด์ (NO.2) เป็นบอร์ดต่อขยายซึ่งทำให้การเชื่อมต่อง่ายขึ้นมาก ส่วนที่ (NO.3) เป็นบอร์ดต่อแบบมีเวลโครที่ช่วยยืดสายไฟเมื่อสายสั้นเกินไป นำสิ่งเหล่านี้มารวมกัน
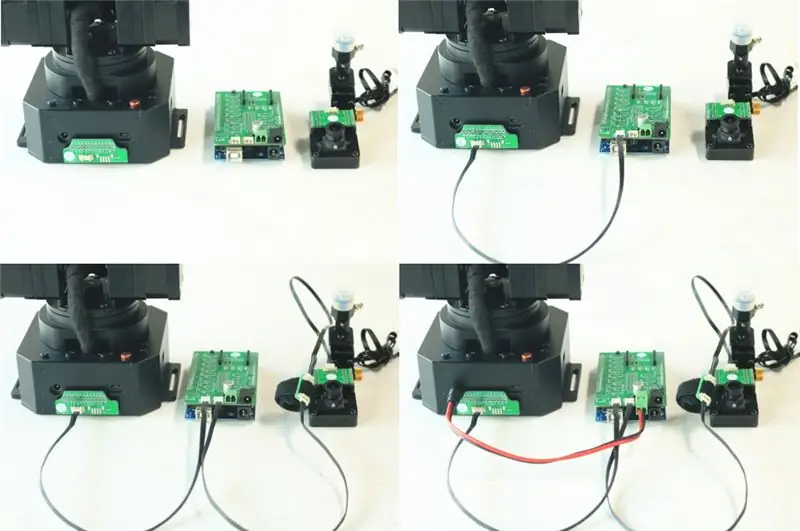
ขั้นตอนที่ 15: เชื่อมต่อโมดูลทั้งหมดตามรูปภาพ


สายไฟ 4P 1.27 มม. ใช้เชื่อมต่อพอร์ต uart จากทั้ง uArm และ OpenMV กับ Arduino Mega 2560
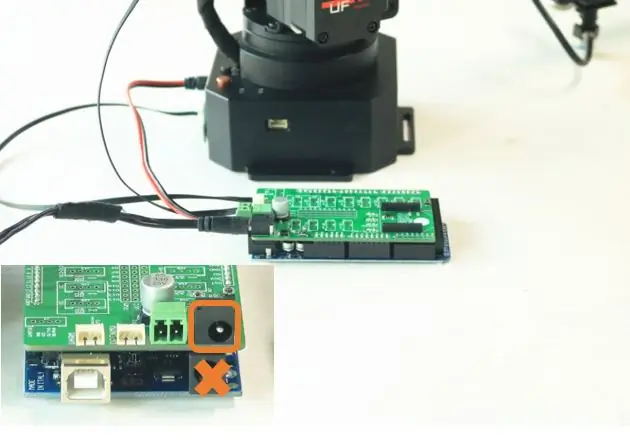
สายไฟ 2P จากแผงป้องกันทำให้เปิดเครื่องได้ง่ายขึ้น อุปกรณ์สามเครื่องต้องการอะแดปเตอร์หุ่นยนต์ของแท้ (12V5A)
ขั้นตอนที่ 16: บอร์ดตัวเชื่อมต่อพร้อม Velcro ขยายความยาวของสายไฟ การเชื่อมต่อจะมีเสถียรภาพมากขึ้นเนื่องจากสามารถยึดติดกับแขนท่อนล่างได้อย่างแน่นหนา

ขั้นตอนที่ 17: แก้ไข Suction Cup ไปที่ End-effector

ขั้นตอนที่ 18: จ่ายไฟให้กับระบบทั้งหมด (อะแดปเตอร์ไฟ UARM ดั้งเดิม)

ข้อควรระวัง: หลังจากเปิดเครื่องทั้งระบบ OpenMV และ MEGA2560 จะทำงานทันที ในขณะที่ uarm มีสวิตช์เปิดปิดของตัวเอง และเราควรเปิดเครื่องด้วยตนเอง
ขั้นตอนที่ 19: กรอบระบบ

สร้างโดย UFACTORY Team ติดต่อเรา: [email protected]
ติดตามเราบน Facebook: Ufactory2013
เว็บไซต์อย่างเป็นทางการ: www.ufactory.cc
แนะนำ:
อะแดปเตอร์ Arduino Nano เป็น Arduino Uno: 6 ขั้นตอน (พร้อมรูปภาพ)

อะแดปเตอร์ Arduino Nano เป็น Arduino Uno: Arduino Nano เป็นสมาชิกที่ดี ขนาดเล็ก และราคาถูกของตระกูล Arduino มันขึ้นอยู่กับชิป Atmega328 สิ่งที่ทำให้มีประสิทธิภาพเท่ากับ Arduino Uno พี่ชายที่ใหญ่ที่สุดของเขา แต่สามารถรับเงินน้อยกว่า ในอีเบย์ตอนนี้เวอร์ชั่นภาษาจีนสามารถข
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
Arduino ที่ถูกที่สุด -- Arduino ที่เล็กที่สุด -- Arduino Pro Mini -- การเขียนโปรแกรม -- Arduino Neno: 6 ขั้นตอน (พร้อมรูปภาพ)

Arduino ที่ถูกที่สุด || Arduino ที่เล็กที่สุด || Arduino Pro Mini || การเขียนโปรแกรม || Arduino Neno:…………………………… โปรดสมัครสมาชิกช่อง YouTube ของฉันสำหรับวิดีโอเพิ่มเติม……. โปรเจ็กต์นี้เกี่ยวกับวิธีเชื่อมต่อ Arduino ที่เล็กที่สุดและถูกที่สุดเท่าที่เคยมีมา Arduino ที่เล็กที่สุดและถูกที่สุดคือ arduino pro mini คล้ายกับ Arduino
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
