
สารบัญ:
- ขั้นตอนที่ 1: การวางแผน
- ขั้นตอนที่ 2: การออกแบบสไปรท์ของคุณ
- ขั้นตอนที่ 3: กระโดด
- ขั้นตอนที่ 4: การย้าย
- ขั้นตอนที่ 5: ภูมิประเทศและวัตถุ
- ขั้นตอนที่ 6: การสร้างร้านค้า
- ขั้นตอนที่ 7: การซื้อและขาย
- ขั้นตอนที่ 8: รหัสสำหรับร้านค้า…
- ขั้นตอนที่ 9: รหัสสำหรับปืน…
- ขั้นตอนที่ 10: รหัสสำหรับ Ninja Shuirken…
- ขั้นตอนที่ 11: รหัสสำหรับห้าสิบดอลลาร์…
- ขั้นตอนที่ 12: รหัสสำหรับ 200 ดอลลาร์…
- ขั้นตอนที่ 13: รหัสสำหรับป้ายทางออก.
- ขั้นตอนที่ 14: รหัสสำหรับพื้นหลัง…
- ขั้นตอนที่ 15: สนุก
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

สวัสดีพวก! นี่คือ floppyman2! โปรเจ็กต์นี้จะทำให้คุณมีไอเดียในการเริ่มเกม platformer ตั้งแต่ต้น!
ขั้นตอนที่ 1: การวางแผน

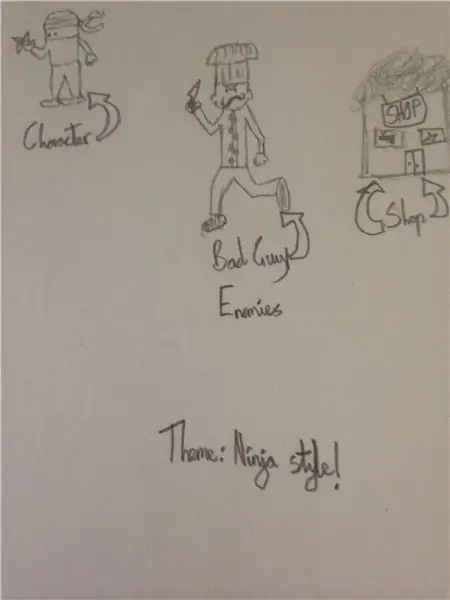
ขั้นแรก หยิบกระดาษออกมาแล้ววางแผนแพลตฟอร์มของคุณ คุณต้องการให้เป็นเรื่องตลก แปลก หรืออาจจะตรงไปตรงมา เมื่อคุณเสร็จสิ้นการวางแผน ใครคือตัวละครของคุณ ใครเป็นศัตรูของคุณ ภูมิทัศน์แบบไหน ให้คลิกที่ปุ่มสร้างบนเว็บไซต์เริ่มต้น www.scratch.mit.edu และสร้างโปรไฟล์หากต้องการ
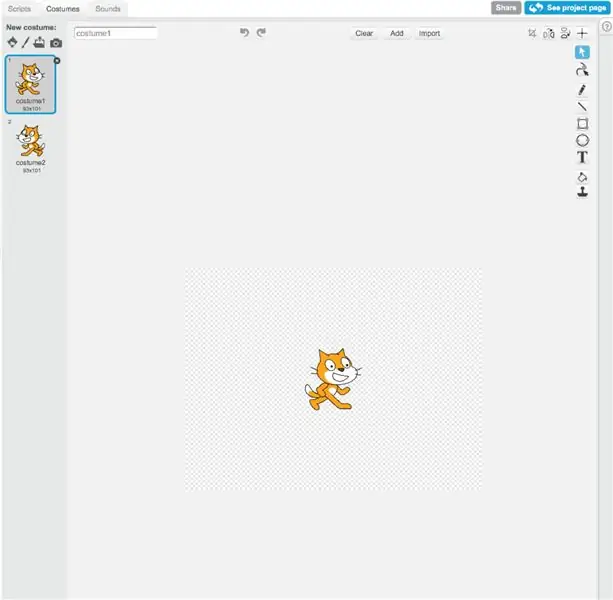
ขั้นตอนที่ 2: การออกแบบสไปรท์ของคุณ

ถัดจากปุ่มสคริปต์ที่ด้านบนมีปุ่มที่เรียกว่าเสียงและเครื่องแต่งกาย คลิกที่ปุ่มเครื่องแต่งกาย สิ่งที่จะปรากฏขึ้นคือสี่เหลี่ยมจัตุรัสที่ให้คุณสามารถออกแบบตัวละครได้ คุณสามารถมีอักขระแบบพิกเซล (บิตแมป) หรือคุณสามารถมีอักขระที่มีรายละเอียดมาก (เวกเตอร์) ซึ่งฉันแนะนำในภายหลัง เริ่มออกแบบได้เลย!
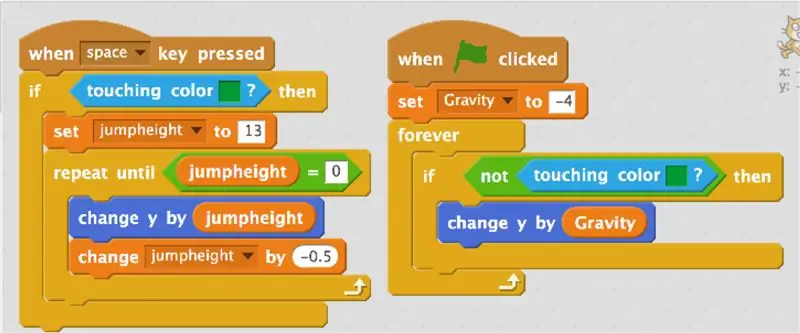
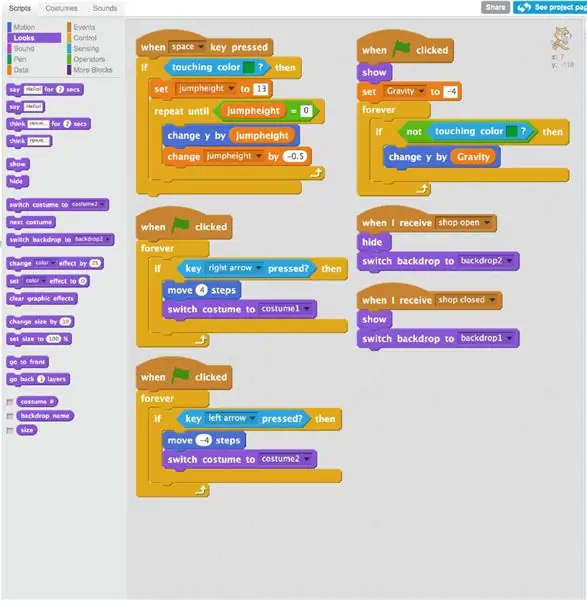
ขั้นตอนที่ 3: กระโดด

ทำตามสคริปต์บนภาพเพื่อทำให้ตัวละครของคุณกระโดด! ในส่วนแรก ให้เข้าไปที่ data และสร้างตัวแปรที่เรียกว่า jumpheight
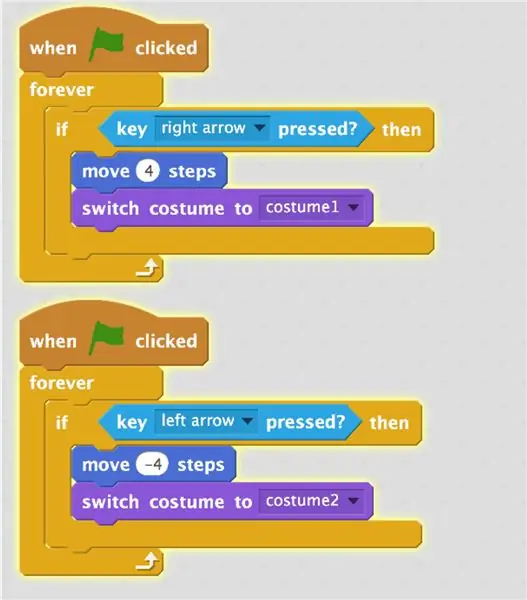
ขั้นตอนที่ 4: การย้าย



ทำตามภาพเพื่อทำให้ตัวละครของคุณเคลื่อนไหว! แต่ให้แน่ใจว่าคุณคัดลอกชุดของตัวละครของคุณและพลิกกลับ
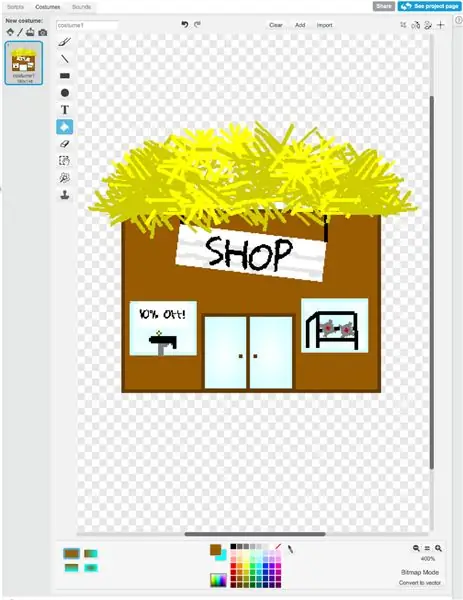
ขั้นตอนที่ 5: ภูมิประเทศและวัตถุ

จนถึงตอนนี้คุณมีคุณสมบัติพื้นฐานแล้ว มาทำให้เกมของคุณดีขึ้นด้วยการเพิ่มภูมิประเทศและวัตถุ! วาดร้านพิกเซลหมู่บ้านเล็กๆ
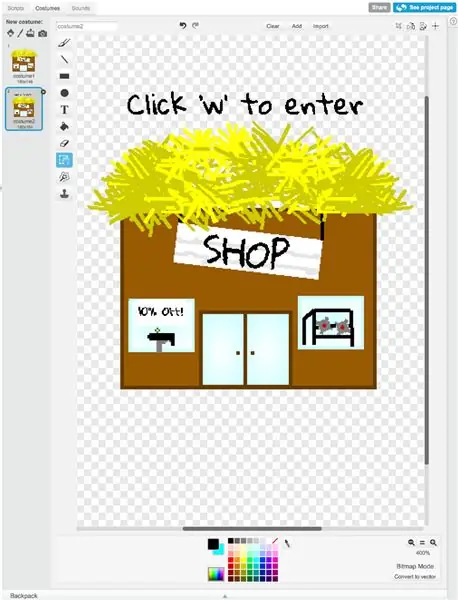
ขั้นตอนที่ 6: การสร้างร้านค้า



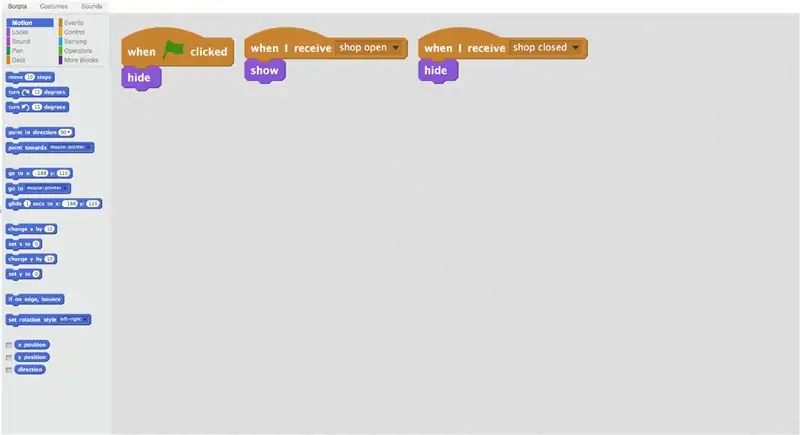
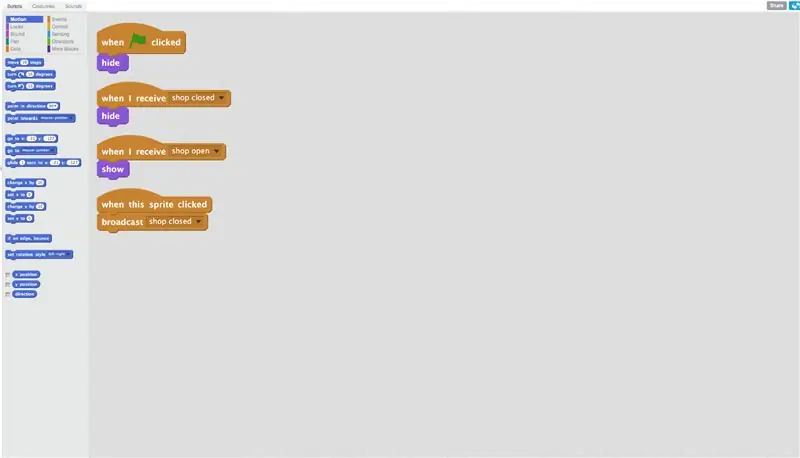
อันดับแรก ตรวจสอบให้แน่ใจว่าได้ตั้งค่าเป็น "ย้อนกลับ" และวางตำแหน่งบนพื้นของเกมของคุณ ทำตามรหัสชุดนี้เพื่อให้ตัวละครของคุณเข้าสู่ร้านค้าโดยกด "w" แต่คุณจะต้องทำซ้ำเครื่องแต่งกายของร้านค้าเพื่อสร้างคำให้คลิก "w" เพื่อเข้า คุณจะต้องรวมพื้นหลังของร้านค้าด้วย
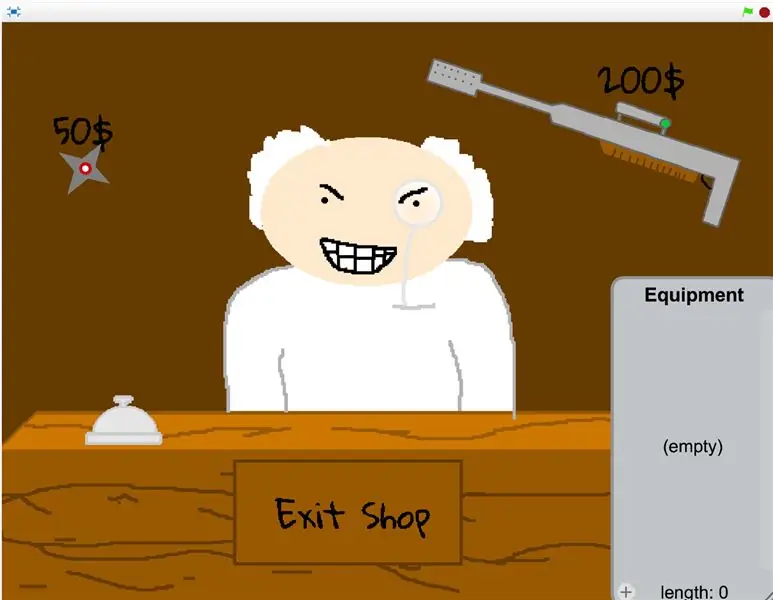
ขั้นตอนที่ 7: การซื้อและขาย

จนถึงตอนนี้จะมีประโยคปรากฏขึ้นบนหน้าจอเพื่อบอกวิธีเข้าร้าน และเมื่อคุณคลิก "w" ฉากหลังจะเปลี่ยนไป และคุณสามารถซื้ออาวุธหรือสุขภาพได้ ตอนนี้สิ่งที่เราจะทำคือใช้รหัสรายการ ด้วยวิธีนี้ ถ้าคุณซื้อของบางอย่าง มันจะถูกเพิ่มเข้าไปในรายการ เพื่อให้คุณสามารถเลือกสิ่งที่คุณต้องการติดตั้งได้
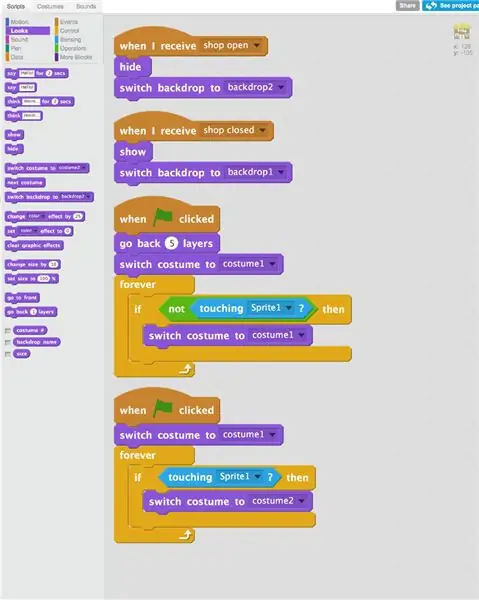
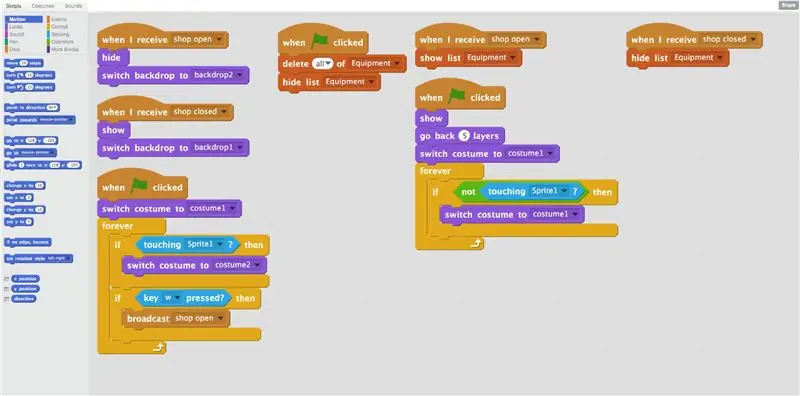
ขั้นตอนที่ 8: รหัสสำหรับร้านค้า…

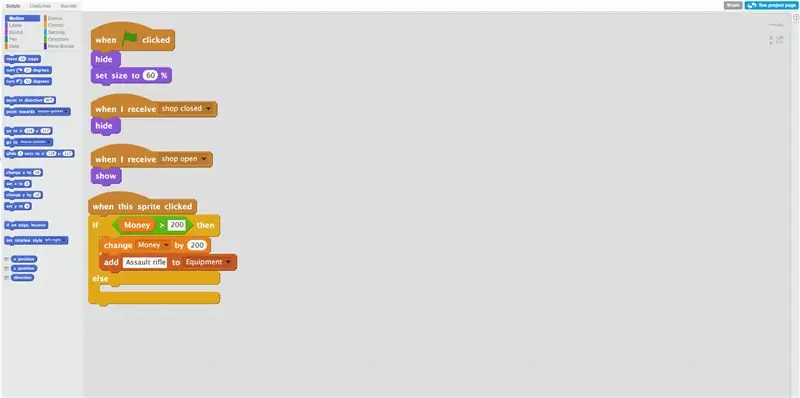
ขั้นตอนที่ 9: รหัสสำหรับปืน…

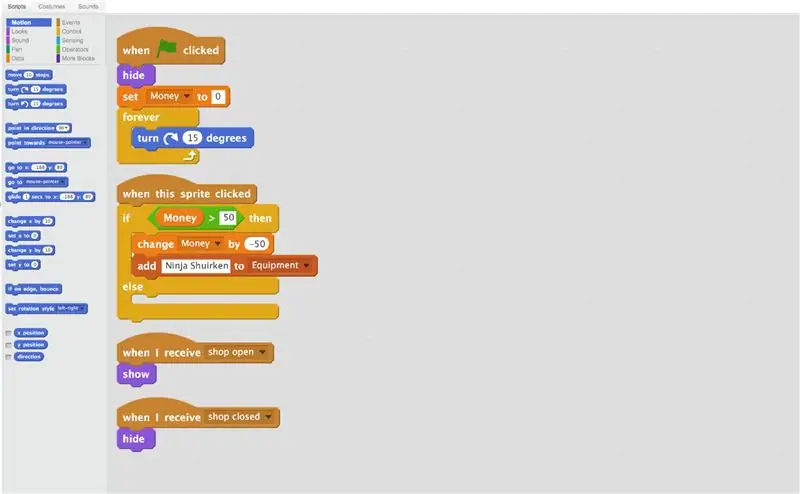
ขั้นตอนที่ 10: รหัสสำหรับ Ninja Shuirken…

ขั้นตอนที่ 11: รหัสสำหรับห้าสิบดอลลาร์…

ขั้นตอนที่ 12: รหัสสำหรับ 200 ดอลลาร์…

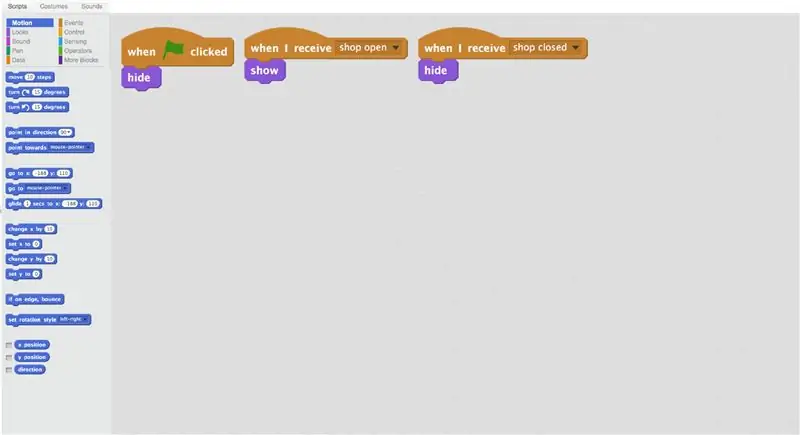
ขั้นตอนที่ 13: รหัสสำหรับป้ายทางออก.

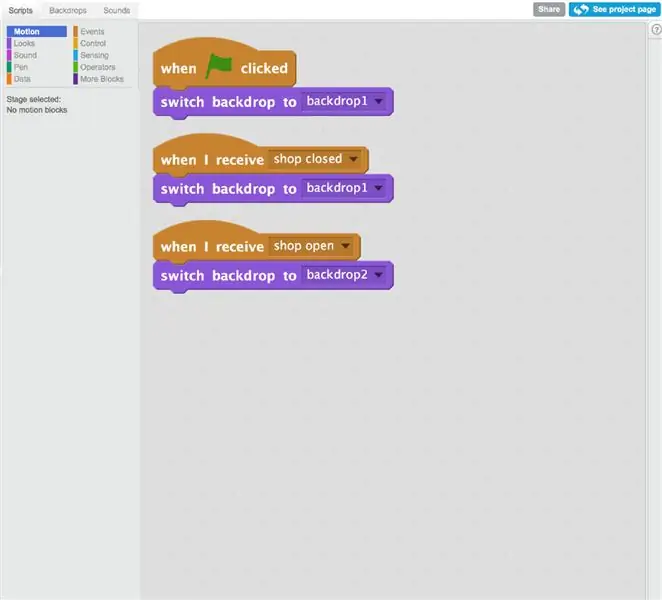
ขั้นตอนที่ 14: รหัสสำหรับพื้นหลัง…

ขั้นตอนที่ 15: สนุก

ฉันจะเริ่มทำงานในส่วนที่สอง แต่สำหรับช่วงเวลาที่รอมีความสนุกสนานและพยายามทดลองกับรอยขีดข่วน ตรวจสอบโครงการของฉันเพียงพิมพ์ "floppyman2" ลงในแถบค้นหา
แนะนำ:
BBC Micro:bit and Scratch - เกมบังคับพวงมาลัยและการขับขี่แบบโต้ตอบ: 5 ขั้นตอน (พร้อมรูปภาพ)

BBC Micro:bit and Scratch - Interactive Steering Wheel & Driving Game: หนึ่งในงานที่ได้รับมอบหมายในชั้นเรียนของฉันในสัปดาห์นี้คือการใช้ BBC Micro:bit เพื่อเชื่อมต่อกับโปรแกรม Scratch ที่เราได้เขียนไว้ ฉันคิดว่านี่เป็นโอกาสที่ดีที่จะใช้ ThreadBoard ของฉันเพื่อสร้างระบบฝังตัว! แรงบันดาลใจของฉันสำหรับรอยขีดข่วน p
ส่วนขยาย Scratch 3.0: 8 ขั้นตอน

ส่วนขยาย Scratch 3.0: ส่วนขยาย Scratch เป็นโค้ด Javascript ที่เพิ่มบล็อกใหม่ให้กับ Scratch แม้ว่า Scratch จะมาพร้อมกับส่วนขยายอย่างเป็นทางการจำนวนมาก แต่ก็ไม่มีกลไกอย่างเป็นทางการในการเพิ่มส่วนขยายที่ผู้ใช้สร้างขึ้น เมื่อฉันสร้างการควบคุม Minecraft ของฉัน
เกมยิง ARDUINO + SCRATCH: 6 ขั้นตอน

เกมยิง ARDUINO + SCRATCH: บันทึกเค้กของคุณ !!! มันอยู่ในอันตราย มีแมลงวันสี่ตัวเข้าหามัน คุณมีเวลาเพียง 30 วินาทีในการยิงแมลงวันและเก็บเค้กของคุณไว้
(ง่ายมาก) การสร้างแบบจำลองโรค (โดยใช้ Scratch): 5 ขั้นตอน

(ง่ายมาก) แบบจำลองโรค (โดยใช้ Scratch): วันนี้เราจะจำลองการระบาดของโรค โดยจะเป็นโรคอะไรก็ได้ ไม่จำเป็นต้องเป็น COVID-19 การจำลองนี้ได้รับแรงบันดาลใจจากวิดีโอโดย 3blue1brown ซึ่งฉันจะลิงก์ไป เนื่องจากนี่คือการลากและวาง เราจึงไม่สามารถทำอะไรได้มากเท่าที่เราจะทำได้ด้วย JS หรือ Pyt
การสร้างเกม Scratch (FNaF): 4 ขั้นตอน

ทำเกมเกา (FNaF): ฉัน eevee1tree จะแสดงวิธีการสร้างเกม FNaF บน SCRATCH!!! หากคุณไม่รู้ว่า Scratch เป็นเว็บไซต์การเขียนโปรแกรมที่คุณสามารถสร้างเกม แอนิเมชั่น ศิลปะ และด้วยเหตุนี้ เราจึงสามารถสร้างเกมอย่างหัวข้อของเราในวันนี้ให้เป็นเกม FNaF
