
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

นับตั้งแต่ฉันซื้อ Google ที่บ้าน ฉันต้องการควบคุมอุปกรณ์ที่บ้านโดยใช้คำสั่งเสียง มันใช้งานได้ดีในทุก ๆ ด้าน แต่ฉันรู้สึกแย่กับฟีเจอร์วิดีโอของมัน เราสามารถรับชม Youtube และ Netflix ได้ก็ต่อเมื่อเรามีอุปกรณ์ Chromecast หรือทีวีที่มีคุณสมบัติ Chromecast ในตัว ฉันมี Raspberry Pi อยู่กับตัว ดังนั้นฉันจึงคิดว่าจะใช้ประโยชน์จากมันเพื่อเล่นวิดีโอและภาพยนตร์ที่ฉันโปรดปรานด้วยคำสั่งเสียง
ขั้นตอนที่ 1:


สำหรับสิ่งนี้ ฉันได้ทำการตั้งค่าดังต่อไปนี้
หน้าแรกของ Google -> Dialogflow -> ที่อยู่ IP Rpi บน Dataplicity -> เซิร์ฟเวอร์ Nodejs -> รหัสเพื่อเปิด URL
Dialogflow คือเทคโนโลยีปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ของ Google โดยอิงจากการสนทนาภาษาธรรมชาติ ด้วยความช่วยเหลือนี้ เราสามารถพัฒนาการสนทนาหรืองานของเราเองเพื่อเป็นข้อมูลเข้าสู่หน้าแรกของ Google ใช้งานได้ดังนี้
เจตนา [ป้อนข้อมูล คำถาม การสนทนา คำสั่ง….] -> หน้าแรกของ Google -> การกระทำ [ตอบกลับ]
ในที่นี้ การตอบกลับอาจเป็นการสนทนาง่ายๆ หรือข้อมูลอื่นๆ ที่ดึงมาจากเว็บฮุค ซึ่งเราจะสร้างโดยใช้เซิร์ฟเวอร์ Rpi ไปที่เว็บไซต์ Dialogflow และสร้างบัญชีและตัวแทนใหม่
แล้วสร้างเจตจำนงใหม่….
ขั้นตอนที่ 2:

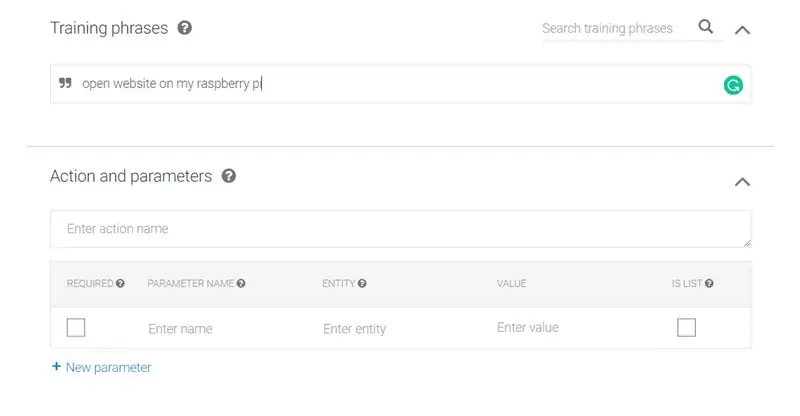
จากนั้นป้อนวลีการฝึกอบรม นี่คือคำสั่งที่ผู้ใช้พูดเมื่อพยายามเข้าถึงงานเฉพาะจากหน้าแรกของ Google
ขั้นตอนที่ 3:
ที่นี่ คำว่า 'เว็บไซต์' สามารถเปลี่ยนเป็นอะไรก็ได้เช่น youtube, Netflix, amazon prime ฯลฯ … ดังนั้นคำนี้ทำหน้าที่เป็นตัวแปรและเมื่อคุณเลือกคำว่าเว็บไซต์ [โดยใช้เมาส์] คุณจะได้รับสิ่งต่อไปนี้
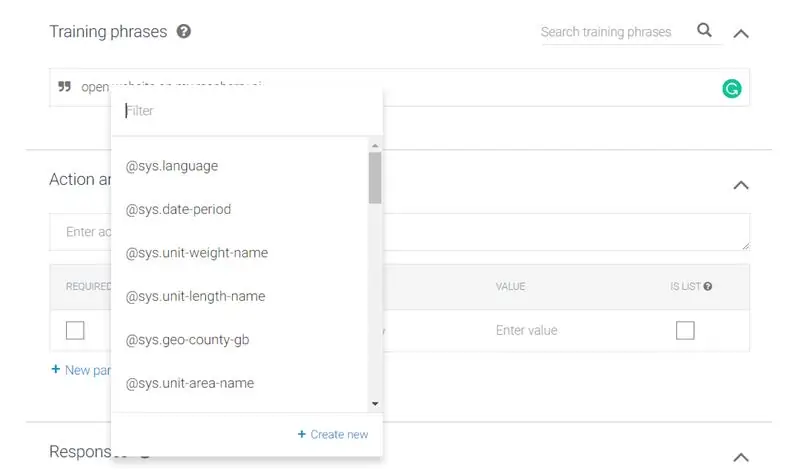
ขั้นตอนที่ 4:

จากเมนูแบบเลื่อนลง เลือก '@sys.any' แล้วกด Enter
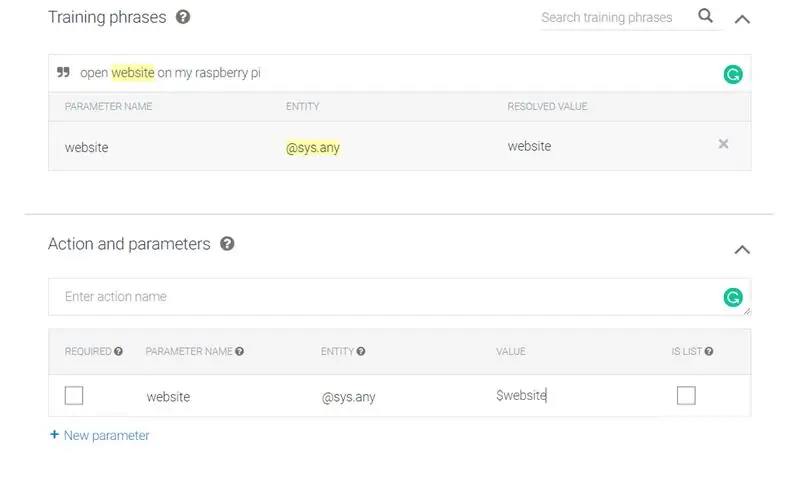
ขั้นตอนที่ 5:

จากนั้นป้อนชื่อพารามิเตอร์เดียวกันในส่วนการดำเนินการ ค่าที่กล่าวถึงในส่วนนี้จะถูกส่งไปยังเว็บฮุคเป็นไฟล์ JSON ซึ่งเราจำเป็นต้องดึงข้อมูลในเซิร์ฟเวอร์เพื่อให้ทราบว่าเว็บไซต์ใดที่ผู้ใช้เรียกใช้
ค่าของตัวแปรถูกดึงออกมาโดยใช้ '$variable_name'
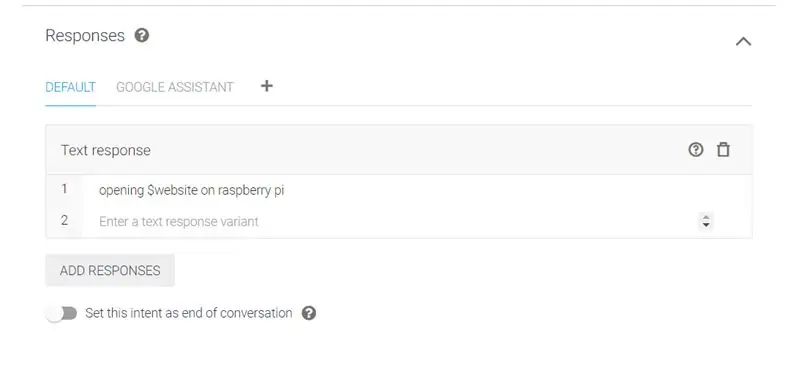
ขั้นตอนที่ 6:

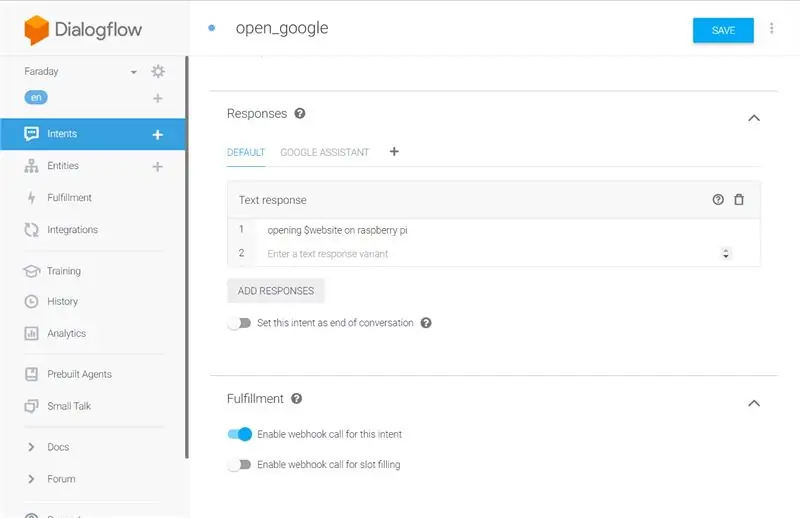
เพิ่มการตอบสนองที่เราต้องได้ยินหลังจากพูดคำสั่งกับหน้าแรกของ Google แล้วบันทึกความตั้งใจ หากจำเป็น ให้ตั้งเจตนานี้เป็นการสิ้นสุดการสนทนา
ขั้นตอนที่ 7:
ตอนนี้เราจะตั้งค่าบริการแบ็คเอนด์เพื่อรับคำถามเหล่านั้นเพื่อเปิดวิดีโอและเว็บไซต์บน raspberry pi ของเรา
การตั้งค่าที่เหลือ
Dataplicity -> เซิร์ฟเวอร์ Nodejs -> code
ทำไมเราถึงต้องการ dataplicity? เพราะ Google Home เชื่อมต่อกับเว็บฮุคที่เข้าถึงได้ทางอินเทอร์เน็ต แม้ว่า GHome ของเราจะเชื่อมต่อกับเครือข่ายท้องถิ่น แต่ข้อความค้นหามาจากบริการคลาวด์ของ Google ดังนั้นจึงมีความจำเป็นต้องย้ายเซิร์ฟเวอร์ของเราไปยังอินเทอร์เน็ต แทนที่จะปวดหัว เราสามารถใช้บริการ dataplicity เพื่อวาง raspberry pi ของเราบนอินเทอร์เน็ตได้อย่างง่ายดาย
ขั้นแรก เชื่อมต่อกับ raspberry pi [โดยตรงกับ HDMI หรือแม้แต่กับ SSh] รับ nodejs รันไทม์ล่าสุดจากคำสั่งต่อไปนี้ในเทอร์มินัล
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E ทุบตี -
จากนั้นติดตั้งโดยใช้
sudo apt-get ติดตั้ง -y nodejs
จากนั้นสร้างไฟล์ใหม่
nano webserver.js
ขั้นตอนที่ 8:
จากนั้นใส่โค้ดด้านล่างลงในไฟล์
สำหรับการสาธิตฉันใช้เพียงสองเว็บไซต์เท่านั้น (google, youtube) หนึ่งสามารถแก้ไขรหัสและเปลี่ยนแปลงตามนั้น
bodyParser = ต้องการ ('body-parser'); var exec = ต้องการ ('child_process').exec; var express = ต้องการ ('ด่วน'); แอพ var = express(); app.use(bodyParser.json()); app.post('/', function(req, res){ let variable =req.body.queryResult.parameters.website; exec("midori www."+variable+".com", function (error, stdout, stderr) { console.log ("stdout: " + stdout); console.log ("stderr: " + stderr); ถ้า (ข้อผิดพลาด!== null) { console.log ("ข้อผิดพลาดในการดำเนินการ: " + ข้อผิดพลาด); } }); ส่งคืน res.end(); }); แอพ.ฟัง(80);
ขั้นตอนที่ 9:

โค้ดด้านบนนี้เขียนขึ้นเพื่ออธิบายแนวคิดเท่านั้น ฉันใช้เบราว์เซอร์ Midori ในโค้ดเนื่องจากโครเมียมใช้ไม่ได้กับคำสั่งระยะไกล เราสามารถใช้ Firefox ได้เช่นกัน [เราต้องติดตั้ง body-parser แสดงโมดูลด้วย npm ก่อนเขียนโค้ด]
จำไว้ว่าเราควรฟังที่พอร์ต 80 เท่านั้น เนื่องจาก dataplicity สามารถส่งต่อพอร์ต 80 ของ raspberry pi ได้เท่านั้น
ตอนนี้เราต้องตั้งค่า Dataplicity
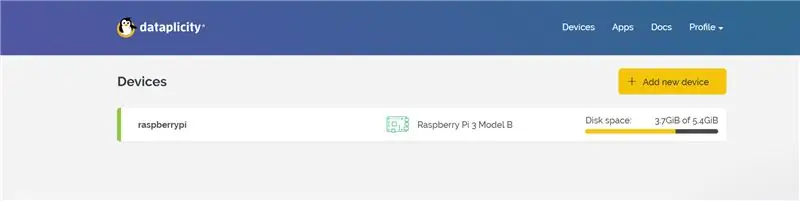
ไปที่เว็บไซต์ Dataplicity และสร้างบัญชีของคุณ และปฏิบัติตามคำแนะนำเพื่อเพิ่ม Raspberry Pi ไปยังแดชบอร์ด
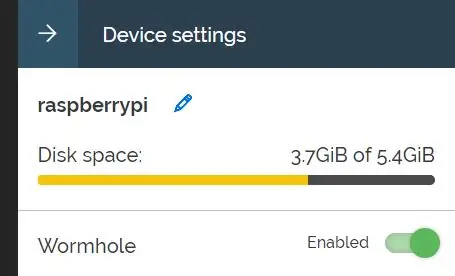
ขั้นตอนที่ 10:

หลังจากนั้น ให้เปิด raspberry pi จากรายการอุปกรณ์ และเลือก wormhole เพื่อรับ IP Address เฉพาะสำหรับ raspberry pi ซึ่งเราสามารถปรับใช้โหนดเซิร์ฟเวอร์ของเรา
คัดลอกที่อยู่ IP ไปยังคลิปบอร์ด
ขั้นตอนที่ 11:

ตอนนี้ให้รันโค้ดจากเทอร์มินัล raspberry pi
sudo node webserver.js
หากแสดงข้อผิดพลาดเกี่ยวกับการแสดงผลหรือเกี่ยวกับโปรโตคอล…. ดำเนินการ
sudo xhost +
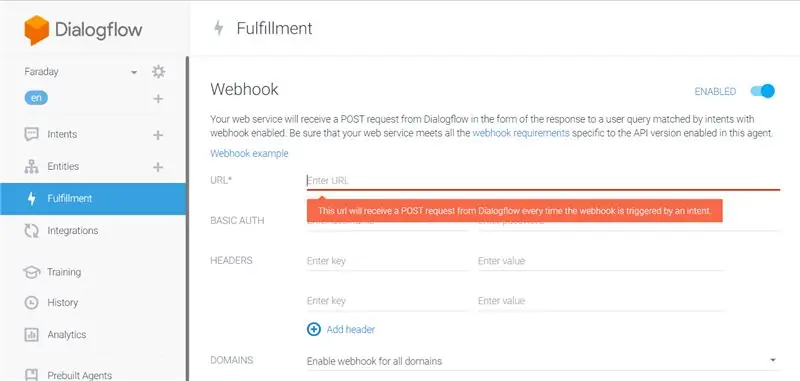
กลับไปที่ไดอะล็อกโฟลว์แล้วคลิกที่ส่วนการเติมเต็ม
ขั้นตอนที่ 12:

ป้อนที่อยู่ IP หรือ URL จาก dataplicity ในช่องด้านบน
ขั้นตอนที่ 13:

สุดท้าย ไปที่ส่วนความตั้งใจและเปิดใช้งานการเรียกเว็บฮุคจากแท็บการเติมเต็ม
แค่นั้นแหละ! กลับไปที่หน้าแรก google ของคุณแล้วตรวจสอบว่ามันทำงานอย่างไร!
จนกว่าจะถึงครั้งต่อไป Happy Hacking:)
แนะนำ:
รับเอาต์พุต HDMI จาก Rock64 ของคุณโดยใช้ Armbian: 15 ขั้นตอน

รับเอาต์พุต HDMI จาก Rock64 ของคุณโดยใช้ Armbian: คุณอาจมาที่นี่หลังจาก google ค้นหา "Rock64 ไม่มีเอาต์พุต hdmi" ชี้ให้คุณไปในทิศทางนี้ หรือคุณอาจสงสัยว่าจะใช้หน้าจอ 16 x 2 ที่มาพร้อมกับการซื้อที่ดูเหมือนจะดีจริงได้อย่างไร: "ราคา $10-$20, สิงห์
ออกแบบ PCB ของคุณโดยใช้ Sprint Layout 2020 พร้อมอัปเดตใหม่: 3 ขั้นตอน

ออกแบบ PCB ของคุณโดยใช้ Sprint Layout 2020 พร้อมอัปเดตใหม่: คนรักอิเล็กทรอนิกส์ส่วนใหญ่สร้างวงจรอิเล็กทรอนิกส์โดยใช้วิธีการที่แตกต่างกัน บางครั้งเราจำเป็นต้องสร้าง PCB เพื่อให้ได้ผลลัพธ์ที่เหมาะสม และลดเสียงรบกวนและพื้นผิวที่กะทัดรัด วันนี้เรามีโปรแกรมมากมายสำหรับออกแบบ PCB ของตัวเอง แต่ปัญหาที่สุดคือ
Projeto CoCoa: Um Colete De Comunicação ทางเลือก: 8 ขั้นตอน

Projeto CoCoa: Um Colete De Comunicação Alternativa: The CoCoA Project เป็นเสื้อกั๊กที่สวมใส่ได้ซึ่งเชื่อมต่อกับอินเทอร์เน็ตที่ช่วยให้เชื่อมโยงสัญลักษณ์ที่สัมผัสได้ของการสื่อสารทางเลือกเพื่อช่วยเหลือผู้ที่มีความบกพร่องทางการพูดหรือพูดไม่ชัดO Colete de Comunicação Alternativa (CoCoA) consi
10 ทางเลือก DIY สำหรับส่วนประกอบอิเล็กทรอนิกส์นอกชั้นวาง: 11 ขั้นตอน (พร้อมรูปภาพ)

10 ทางเลือก DIY สำหรับส่วนประกอบอิเล็กทรอนิกส์นอกชั้นวาง: ยินดีต้อนรับสู่คำแนะนำครั้งแรกของฉัน! คุณรู้สึกว่าบางส่วนจากผู้ค้าปลีกออนไลน์มีราคาแพงเกินไปหรือมีคุณภาพต่ำหรือไม่? จำเป็นต้องสร้างต้นแบบขึ้นและทำงานได้อย่างรวดเร็วและรอไม่ไหว สัปดาห์สำหรับการจัดส่ง?ไม่มีผู้จัดจำหน่ายอุปกรณ์อิเล็กทรอนิกส์ในพื้นที่?Fol
แสดงภาพ 3 มิติของ PCB ของคุณโดยใช้ Eagle3D และ POV-Ray: 5 ขั้นตอน (พร้อมรูปภาพ)

เรนเดอร์ภาพ 3 มิติของ PCB ของคุณโดยใช้ Eagle3D และ POV-Ray: การใช้ Eagle3D และ POV-Ray ช่วยให้คุณสร้างการเรนเดอร์ 3 มิติที่สมจริงของ PCB ของคุณได้ Eagle3D เป็นสคริปต์สำหรับ EAGLE Layout Editor การดำเนินการนี้จะสร้างไฟล์การติดตามรังสีซึ่งจะถูกส่งไปยัง POV-Ray ซึ่งในที่สุดจะดึงอิมเมจขั้นสุดท้ายออกมา
