
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


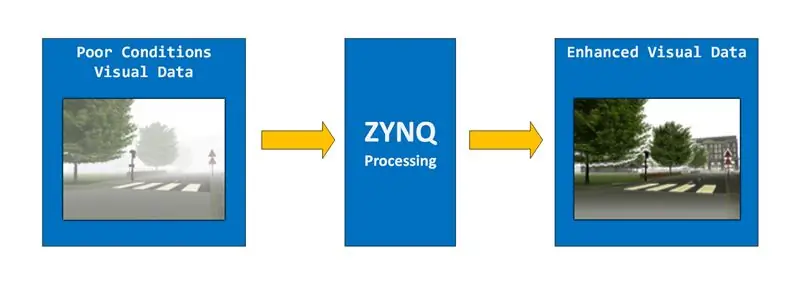
เป้าหมายของโครงการนี้คือการสร้างระบบการเพิ่มประสิทธิภาพภาพโดยใช้ ZYNQ ApSOC อย่างที่คุณอาจเดาได้จากชื่อเรื่อง โดยเฉพาะอย่างยิ่ง เราต้องการสร้างระบบที่สามารถขจัดหมอกออกจากรูปภาพหรือวิดีโอได้ ระบบนี้จะใช้ข้อมูลภาพในสภาพที่ไม่ดีเป็นอินพุต ประมวลผลโดยใช้เทคนิคการเพิ่มประสิทธิภาพของภาพ แล้วส่งออกผลลัพธ์
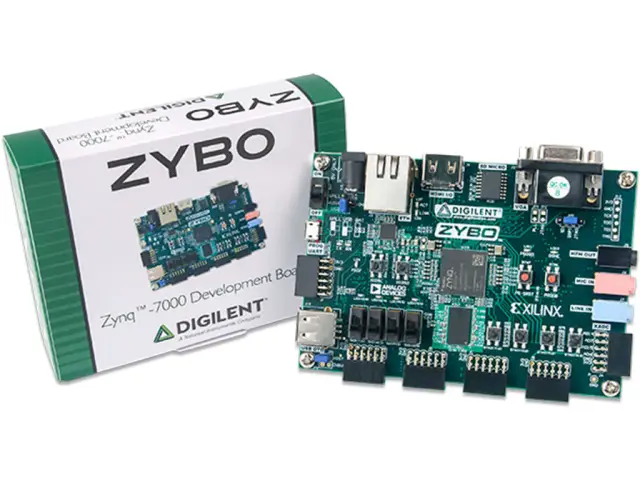
โปรเจ็กต์นี้สร้างและทดสอบบน Digilent Zybo Board แต่อุปกรณ์ ZYNQ อื่นๆ ก็ควรใช้งานได้เช่นกัน
เราจะแบ่งโครงการนี้เป็น 3 ส่วน:
1) INPUT = อิมเมจอินพุตผ่านอีเทอร์เน็ตจากคอมพิวเตอร์/กล้อง
2) PROCESS = ประมวลผลภาพ
3) OUTPUT = ส่งออกภาพผ่านอินเทอร์เฟซ HDMI
ในทางตรงข้ามกับสัญชาตญาณ เราจะเริ่มต้นด้วยส่วนผลลัพธ์ของโปรเจ็กต์ (ซึ่งจะทำให้เราสามารถแก้ไขข้อบกพร่องได้ดีขึ้นไปพร้อมกัน) ดำเนินการต่อด้วยอินพุตและปิดท้ายด้วยส่วนการประมวลผล
ขั้นตอนที่ 1: วัสดุ

เพื่อให้โครงการนี้เสร็จสมบูรณ์ คุณจะต้อง:
ฮาร์ดแวร์
- บอร์ด ZYNQ ใดๆ ที่มี HDMI และ Ethernet ควรใช้งานได้ / ฉันใช้ Digilent Zybo
- สาย USB A เป็น micro B USB
- สาย HDMI
- สายอีเธอร์เน็ต
- แสดงผลด้วยอินพุต HDMI
ซอฟต์แวร์
- ซิลินซ์ วีวาโด
- Xilinx SDK
ขั้นตอนที่ 2: OUTPUT - ตัวควบคุม VGA ตอนที่ 1

เราจะส่งออกข้อมูลภาพของเราโดยใช้พอร์ต HDMI ที่มีอยู่บนบอร์ด พอร์ต HDMI เชื่อมต่อกับด้าน PL (Programmable Logic = FPGA) ของ ZYNQ และเราจะต้องออกแบบคอนโทรลเลอร์ใน VHDL สำหรับพอร์ตดังกล่าว หากคุณเคยออกแบบคอนโทรลเลอร์ VGA มาก่อน คุณจะพบว่าสิ่งนี้คล้ายกันมาก การกำหนดเวลาสำหรับ HDMI และ VGA นั้นเหมือนกันจริง ๆ ในความเป็นจริงคุณสามารถสร้างบนคอนโทรลเลอร์ VGA ที่มีอยู่เพื่อรับคอนโทรลเลอร์ HDMI
เพื่อความเข้าใจที่ดีขึ้นเกี่ยวกับสิ่งที่เกิดขึ้นจริง เราจะออกแบบคอนโทรลเลอร์ VGA ก่อน
เราต้องการแสดงผลที่ความละเอียด 1920x1080
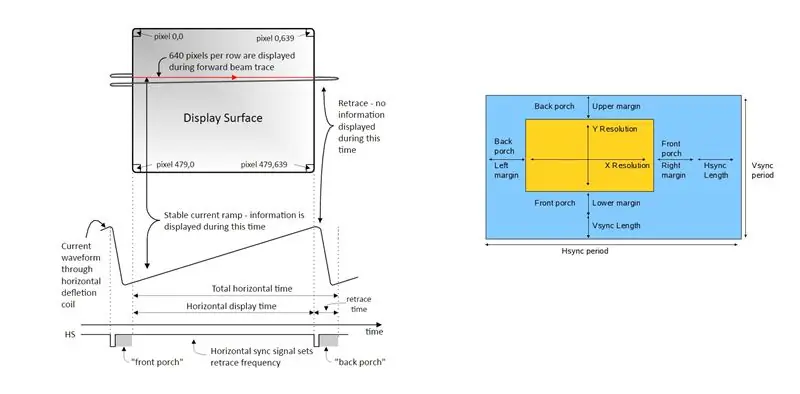
คอนโทรลเลอร์ VGA มีหน้าที่ส่งข้อมูลพิกเซล (ในรูปแบบ RGB) ตามลำดับพิกเซลต่อพิกเซลไปยังจอแสดงผล นอกพื้นที่แสดงผลจริงของ 1920x1080 ยังมีพื้นที่ "เส้นขอบ" บางส่วน ได้แก่ ระเบียงด้านหน้า ระเบียงด้านหลัง และด้านหลัง ขนาดเป็นพิกเซลของพื้นที่เหล่านี้เป็นขนาดมาตรฐานและเฉพาะสำหรับความละเอียดทุกแบบ พื้นที่เหล่านี้ไม่ปรากฏบนหน้าจอจริง ๆ แต่จำเป็น และสีของพิกเซลในบริเวณนี้ต้องเป็นสีดำ คำถามที่ถูกต้องคือเหตุใดจึงจำเป็นต้องมีพื้นที่พิเศษเหล่านี้ คำถามนี้ขัดต่อจุดประสงค์ของคำแนะนำนี้ แต่ถ้าคุณอยากรู้ ขอแนะนำให้คุณค้นคว้าเพิ่มเติมทางออนไลน์
นี่เป็นวิดีโอที่ดีที่อธิบายอินเทอร์เฟซ VGA
ในกรณีของเรา เราต้องการแสดงผลที่ความละเอียด 1920*1080 และนี่คือการกำหนดเวลา:
พื้นที่แสดงผลแนวนอน = 1920 พิกเซล
ระเบียงด้านหน้าแนวนอน = 88 พิกเซล
ระเบียงด้านหลังแนวนอน = 148 พิกเซล
ย้อนรอยแนวนอน =44 พิกเซล
พื้นที่แสดงผลแนวตั้ง = 1080 พิกเซล
ระเบียงด้านหน้าแนวตั้ง = 4 พิกเซล
ระเบียงหลังแนวตั้ง = 36 พิกเซล
ย้อนรอยแนวตั้ง = 5 พิกเซล
(คุณสามารถหาเวลาสำหรับความละเอียดอื่นๆ ได้ที่นี่
ดังนั้นความละเอียดที่แท้จริงของเราคือ 2200 x 1125 เราต้องการ 60 fps (เฟรมต่อวินาที) ดังนั้นนาฬิกาพิกเซลของเราจะเท่ากับ 60*2200*1125 = 148.5 MHz บนบอร์ด Zybo มีนาฬิกา 125 Mhz เราจะใช้ MMCM IP เพื่อสร้างนาฬิกาพิกเซล 148.5 MHz ที่เราต้องการ
ขั้นตอนที่ 3: OUTPUT - ตัวควบคุม VGA ตอนที่ 2

ด้วยพื้นฐานทางทฤษฎีจากขั้นตอนก่อนหน้านี้ คุณจะสามารถออกแบบคอนโทรลเลอร์ VGA ของคุณเองได้ ฉันจะให้โครงการ Vivado แก่คุณที่ทำอย่างนั้น แต่ฉันแนะนำให้คุณอย่างน้อยพยายามสร้างมันด้วยตัวเองก่อน
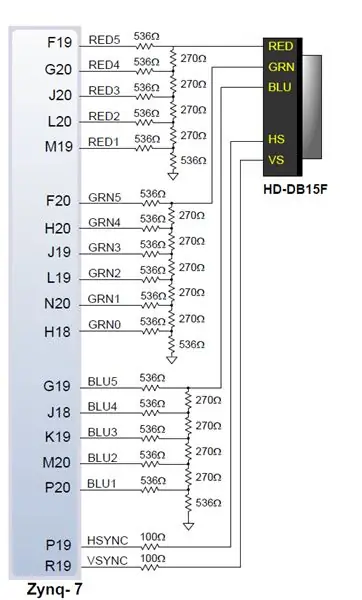
พอร์ต VGA ส่วนใหญ่ไม่ให้ 8 บิตต่อช่องสีต่อพิกเซล (ดูภาพด้านบน) ดังนั้น คุณจะต้องปรับการออกแบบให้เข้ากับจำนวนพินต่อสีที่บอร์ดมีให้ (ซึ่งไม่ใช่ปัญหาสำหรับ HDMI)
การออกแบบจะทาสีทั้งหน้าจอเป็นสีน้ำเงิน ยกเว้นพิกเซลบนซ้ายซึ่งจะเป็นสีแดง ควรสังเกตว่าโครงการนี้ใช้ข้อจำกัดสำหรับคณะกรรมการ ZYBO ดังนั้นหากคุณต้องการรันโปรเจ็กต์นี้ในบอร์ดอื่น คุณควรอัปเดตไฟล์ข้อจำกัดและปรับจำนวนพินต่อสี
ลองดูที่รูปหมายเลข 2. จำไว้ว่าในขณะที่คอนโทรลเลอร์ VGA ของเราจะส่งออก 5/6 บิตต่อสี บิตเหล่านั้นจะถูกแปลงเป็นสัญญาณอนาล็อกหนึ่งสัญญาณสำหรับแต่ละช่องสี (แดง เขียว และน้ำเงิน) ก่อนที่จะผ่านสายเคเบิล
ขั้นตอนที่ 4: OUTPUT - ตัวควบคุม HDMI ตอนที่ 1

ตอนนี้เรารู้แล้วว่าคอนโทรลเลอร์ VGA ทำงานอย่างไร และเรามีการออกแบบที่ใช้งานได้ เราก็สามารถใช้คอนโทรลเลอร์ HDMI ต่อไปได้ ตัวควบคุม HDMI จะใช้รหัสทั้งหมดที่เราพัฒนาในตัวควบคุม VGA HDMI และ VGA ใช้การกำหนดเวลาและสัญญาณเดียวกัน ความแตกต่างจะปรากฏบนพินเอาต์พุต
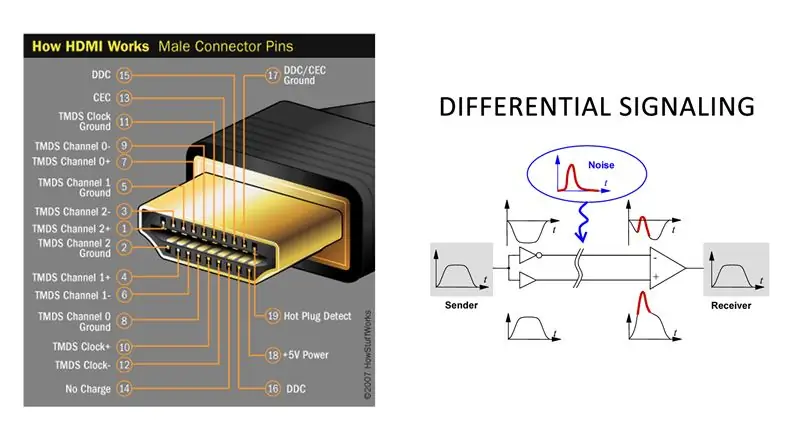
ในขณะที่ VGA ใช้สายเส้นเดียวสำหรับแต่ละสีและส่งสัญญาณอะนาล็อกข้ามสาย HDMI จะส่งข้อมูลแบบดิจิทัลครั้งละ 1 บิตสำหรับแต่ละสีและใช้การส่งสัญญาณที่แตกต่างกัน การส่งสัญญาณต่างกันหมายความว่าสำหรับแต่ละบิต HDMI มี 2 พินโดยที่ตัวหนึ่งอยู่ตรงข้ามกัน ดังนั้นหากเราต้องการส่งสัญญาณ '1' เราจะส่งสัญญาณ '1' บนสายและ '1' ถูกลบล้างในสายอื่น ซึ่งจะช่วยรับประกันความสมบูรณ์ของสัญญาณ และคุณสามารถอ่านเพิ่มเติมได้ที่นี่ https://goo.gl/6CPCzB เรามีหนึ่งในช่องเหล่านี้สำหรับแต่ละสี แดง เขียว และน้ำเงิน และหนึ่งช่องสำหรับนาฬิกา เนื่องจากลักษณะเฉพาะของการส่งสัญญาณที่แตกต่างกัน สัญญาณที่เรากำลังส่งผ่าน hdmi ต้องเป็น DC ที่สมดุล ซึ่งหมายความว่าจำนวน 1 และ 0 จะต้องเท่ากันในช่วงเวลาหนึ่งโดยประมาณ เพื่อให้บรรลุสิ่งนี้ เราจะใช้การเข้ารหัส 8b/10b คุณสามารถเรียนรู้มากมายเกี่ยวกับวิธีการทำงานของสัญญาณดิฟเฟอเรนเชียลและการเข้ารหัส 8b/10b จากข้อกำหนด DVI ที่นี่ https://goo.gl/hhh8Ge (DVI และ HDMI ใช้สัญญาณวิดีโอเดียวกัน)
ขั้นตอนที่ 5: OUTPUT - ตัวควบคุม HDMI ตอนที่ 2

ทฤษฎีเพียงพอ ไปที่โครงการของเรา ในขณะที่อยู่ในตัวควบคุม VGA เราได้ใช้นาฬิกา 148.5 MHz ที่นี่เราจะต้องให้ความถี่นั้น 10 เท่าเพราะเราต้องการส่ง 8 บิตสำหรับแต่ละสีและใช้การเข้ารหัส 8b/10b ที่แปลเป็น 10 บิตต่อพิกเซลและ 10 *148.5MHz = 1485MHz นั่นคือความถี่มหาศาลที่ไม่สามารถหาได้จาก Zybo Board โชคดีที่เรามีเคล็ดลับเล็กน้อย เราสามารถจัดการ 5*148.5MHz = 742.5MHz และเราจะใช้ OSERDES (serializer) IP เพื่อส่งข้อมูลทั้งบนขอบขาขึ้นและขาลงของนาฬิกา 742.5Mhz ดังนั้นจริง ๆ แล้วเราจะได้รับข้อมูลที่ส่งที่ 1485MHz Vivado จะให้คำเตือนเกี่ยวกับเวลาแก่เรา และคุณสามารถใช้ความละเอียดที่ต่ำกว่าด้วยนาฬิกาที่เล็กกว่าได้เสมอ แต่เนื่องจากใช้งานได้ เราจึงไม่สนใจในตอนนี้ (คำเตือนเกี่ยวข้องกับข้อเท็จจริงที่ว่าบัฟเฟอร์นาฬิกาไม่เป็นทางการ รองรับความถี่ที่สูงกว่า 464MHz)
ดังนั้นสิ่งที่เราต้องทำคือเข้ารหัสข้อมูลจากเอาต์พุตคอนโทรลเลอร์ VGA ของเราในรูปแบบ 8b/10b จากนั้นจึงทำให้เป็นอนุกรมตามที่กล่าวไว้ข้างต้น เราจะต้องเพิ่ม MMCM อื่นในโครงการเพื่อสร้างนาฬิกา 742.5MHz สำหรับการทำให้เป็นอนุกรม
ฉันแนบไฟล์ vhdl สำหรับตัวเข้ารหัสและซีเรียลไลเซอร์ คุณต้องเข้ารหัสช่อง RGB ก่อนแล้วจึงทำให้เป็นอนุกรม
ตัวอย่างช่องสีแดง:
TMDS_encoder_RED: TMDS_encoder
แผนที่พอร์ต (clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Serialiser_RED: Serialiser10_1
แผนที่พอร์ต (clk148, clk742, encoded_red_10bits, รีเซ็ต, red_serial_1bit);
อินพุต "c" ของ TMDS_encoder คือ "00" สำหรับสีแดงและสีเขียว และ "vsync & hsync" สำหรับสีน้ำเงิน (นี่เป็นส่วนหนึ่งของข้อกำหนด DVI
ขั้นตอนที่ 6: การแสดงรูปภาพจาก RAM

จุดประสงค์ของคอนโทรลเลอร์ HDMI คือเพื่อแสดงภาพที่ประมวลผลแล้ว ตอนนี้ เมื่อตัวควบคุมถูกใช้งานและพร้อมที่จะไป เราควรคิดถึงการป้อนข้อมูลให้กับตัวควบคุมนี้ เนื่องจากกระบวนการปรับปรุงภาพจำนวนมากจะเกิดขึ้นใน PS (Processing System = ARM Processor) และภาพที่ได้จะอยู่ใน DDR RAM ดังนั้นเราจึงต้องการวิธีรับข้อมูลจาก RAM ไปยังคอนโทรลเลอร์ HDMI
เพื่อให้บรรลุสิ่งนี้ คุณจะต้องมี 3 IPs:
1) VDMA (การเข้าถึงหน่วยความจำวิดีโอโดยตรง)
2) VTC (ตัวควบคุมเวลาวิดีโอ)
3) สตรีมไปยัง Video Out (เราจะเรียกมันว่า S2VO ต่อจากนี้ไป)
S2VO จะให้สัญญาณ RGB 24BIT ไปยังเอาต์พุตและสัญญาณ HSYNC และ VSYNC ที่จำเป็น ดังนั้นเราจึงสามารถปล่อยส่วนนั้นของคอนโทรลเลอร์ HDMI ออกได้
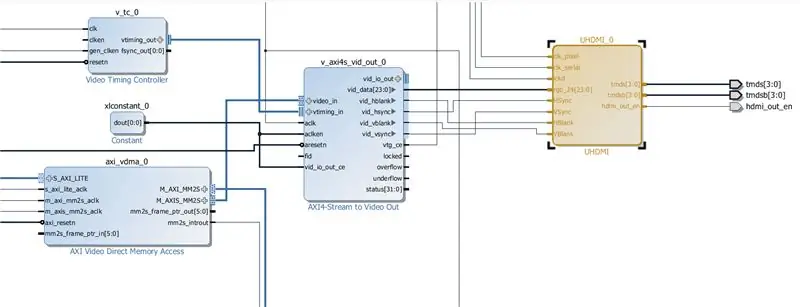
คุณควรเพิ่ม IP เหล่านี้ในการออกแบบ กำหนดค่า และทำการเชื่อมต่อที่เหมาะสม
ในที่สุดคุณควรได้สิ่งที่คล้ายกับแผนผังด้านบน
ขั้นตอนที่ 7: เอาต์พุต - SDK END

เมื่อตั้งค่าฮาร์ดแวร์ทั้งหมดและพร้อมใช้งาน ตอนนี้เราต้องสร้างซอฟต์แวร์ใน PS เราจะส่งออกฮาร์ดแวร์และบิตสตรีมและเปิดใช้ SDK
1) ไฟล์ -> ส่งออก -> ส่งออกฮาร์ดแวร์ -> ตรวจสอบรวม Bitstream แล้วกดตกลง
2) ไฟล์ -> เปิด SDK
ใน SDK สร้างโครงการแอปพลิเคชันใหม่
3) ไฟล์ -> ใหม่ -> โครงการแอปพลิเคชัน
4) เลือกชื่อสำหรับโครงการของคุณแล้วกด Next
5) เลือกเทมเพลต "Hello World" แล้วกด Finish
แอปพลิเคชันใน SDK จะต้องตั้งโปรแกรม VDMA มีฟังก์ชันมาตรฐานบางอย่างที่ใช้เพื่อให้บรรลุสิ่งนี้ (ฉันจะลงรายละเอียดเมื่อฉันมีเวลา)
เพื่อทดสอบการออกแบบของเรา เราจะใช้คุณสมบัติการคืนค่า SDK (เครื่องมือ Xilinx -> การถ่ายโอนข้อมูล/การคืนค่า) เพื่อใส่รูปภาพลงในหน่วยความจำ DDR RAM และแสดงโดยใช้ตัวควบคุม HDMI ของเรา คุณสามารถโหลดรูปภาพได้ทุกที่ที่คุณต้องการ (ยกเว้นบางพื้นที่จำกัดเล็กๆ ที่จุดเริ่มต้นของหน่วยความจำ) สำหรับตัวอย่างของเรา เราเลือกที่อยู่ 16777216 และขนาดไฟล์ 8294400 = 1920*1080*4 (4 ช่อง = RGB + อัลฟ่า)
มันได้ผล !
ยังมีต่อ
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
WIDI - HDMI ไร้สายโดยใช้ Zybo (บอร์ดพัฒนา Zynq): 9 ขั้นตอน (พร้อมรูปภาพ)

WIDI - HDMI ไร้สายโดยใช้ Zybo (Zynq Development Board): คุณเคยคิดไหมว่าคุณจะสามารถเชื่อมต่อทีวีกับพีซีหรือแล็ปท็อปเป็นจอภาพภายนอกได้ แต่ไม่ต้องการให้มีสายไฟที่น่ารำคาญขวางทางใช่ไหม ถ้าใช่ บทช่วยสอนนี้เหมาะสำหรับคุณเท่านั้น! แม้ว่าจะมีผลิตภัณฑ์บางอย่างที่บรรลุเป้าหมายนี้ แต่ก
Quadcopter ใช้บอร์ด Zybo Zynq-7000: 5 ขั้นตอน

Quadcopter การใช้บอร์ด Zybo Zynq-7000: ก่อนที่เราจะเริ่มต้น นี่คือสิ่งที่คุณต้องการสำหรับโครงการ: รายการชิ้นส่วน1x บอร์ด Digilent Zybo Zynq-7000 เฟรม Quadcopter 1x สามารถติดตั้ง Zybo (ไฟล์ Adobe Illustrator สำหรับการตัดด้วยเลเซอร์ที่แนบมา) 4x Turnigy D3530/ 14 1100KV มอเตอร์ไร้แปรงถ่าน 4x
