
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

ในคำแนะนำนี้ ฉันต้องการแสดงให้คุณเห็นว่าฉันแปลงระบบไฮไฟแอนะล็อกให้เป็นดิจิทัลและรับรู้วิทยุบนเว็บ เข้าถึงคอลเลคชันเพลงที่จัดเก็บไว้ใน NAS ของฉันได้อย่างไร ฯลฯ การใช้งานส่วนใหญ่ใช้ Raspberry Pi, Hifiberry HAT และ หน้าจอสัมผัส ส่วนประกอบเหล่านี้สร้างขึ้นในตัวเครื่องพิมพ์ 3 มิติที่พัฒนาขึ้นเป็นพิเศษ ซึ่งได้รับการออกแบบมาเพื่อให้เข้ากับรูปลักษณ์ของระบบไฮไฟ
เนื่องจากอุปกรณ์เสียงของฉันมีอินพุตแบบดิจิทัลด้วย และราคาของการ์ดเสียงดิจิทัลนั้นใกล้เคียงกับรุ่นแอนะล็อก ฉันจึงตัดสินใจใช้การเชื่อมต่อแบบดิจิทัลผ่านสายออปติคัล เพื่อให้สามารถใช้อินเทอร์เฟซของ Raspberry PI (RJ45, USB A, ขั้วต่อไมโคร USB, …) และยังคงได้อุปกรณ์ที่ดูเป็นมืออาชีพ ผมต้องการเชื่อมต่อพอร์ตเข้ากับผนังของตัวเครื่องด้วยสายเคเบิลและแจ็คที่เหมาะสม
เสบียง
- Rasberry Pi (ฉันใช้รุ่น 3B+) + การ์ด micro SD
- แหล่งจ่ายไฟ (เช่น 3A Micro USB)
- ฮีทซิงค์ (เช่น อะลูมิเนียม-ฮีทซิงค์)
- หน้าจอสัมผัสขนาด 7 นิ้ว (เช่น WaveshareWaveshare)
- การ์ดเสียง HAT (เช่น Hifiberry DIGI +)
- สายสัญญาณเสียงดิจิตอลออปติคัล (เช่น ToslinkToslink)
- ช่องเสียบที่แผงด้านหน้า (RJ45, Micro USB, USB)
- อะแดปเตอร์ HDMI (มุม)
- ขั้วต่อซ็อกเก็ต
- ปุ่มเปิดปิด
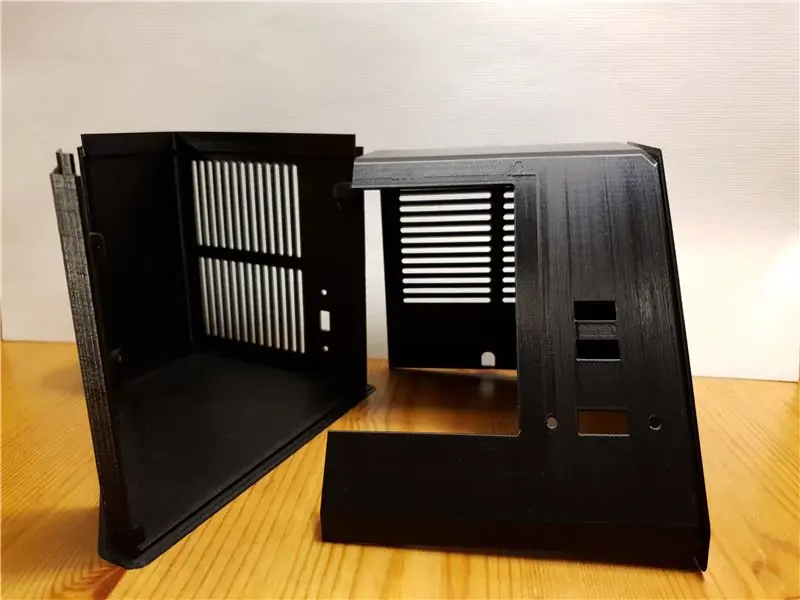
ขั้นตอนที่ 1: การออกแบบตัวเรือนใน Fusion 360



ฉันออกแบบเคสด้วย Fusion 360 โดยพยายามใช้ข้อกำหนดต่อไปนี้:
- เคสควรมีความสูงเท่ากับสเตอริโอของฉัน
- การออกแบบควรเป็นแบบที่ไม่มีโครงสร้างรองรับที่จำเป็นสำหรับการพิมพ์ 3 มิติ
- รูปลักษณ์และการใช้งานที่ดึงดูดสายตาควรผสมผสานกัน
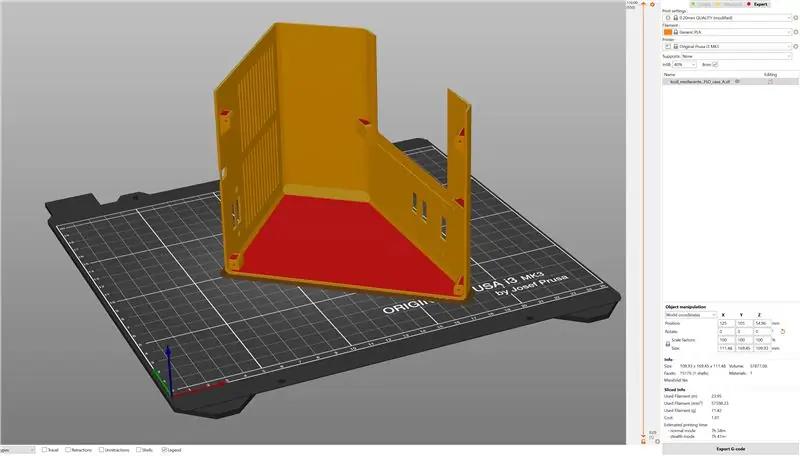
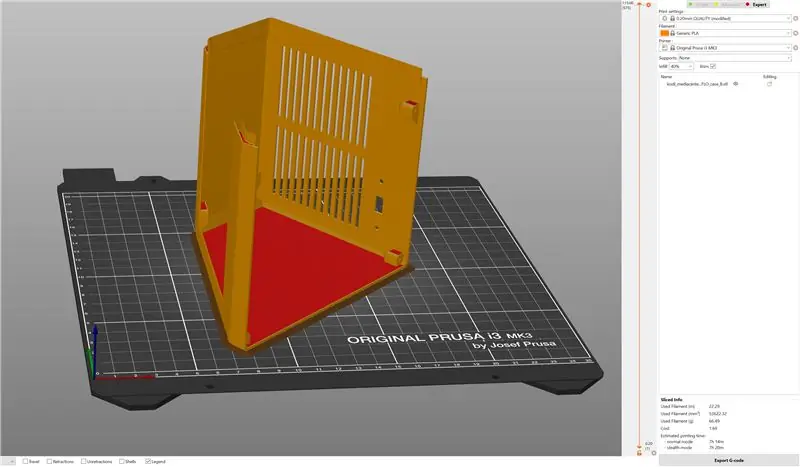
ภายใต้เงื่อนไขที่กำหนดขึ้นเองเหล่านี้ ฉันได้ออกแบบเคสที่แบ่งตรงกลาง เพื่อให้ง่ายต่อการติดกาว ฉันได้จัดเตรียมไกด์ที่เหมาะสม (คาบเกี่ยวกัน) เพื่อให้เข้ากันได้อย่างสมบูรณ์โดยไม่มีโครงสร้างรองรับ ฉันใช้ลูกเล่นสองสามข้อ ฉันปล่อยให้ขายึดสำหรับจอแสดงผลยื่นออกมาต่ำกว่า 45° (โดยสัมพันธ์กับพื้นผิวที่วางอยู่บนแท่นพิมพ์) ช่องของเช่น สวิตช์รองรับด้วยผนังบางที่แตกออกง่าย รูในแผ่นฐานถูกขัดจังหวะด้วยระนาบบางซึ่งสามารถเจาะได้ง่ายเมื่อขันเกลียวในครั้งแรก
หลังจากที่ฉันประกอบเคสเป็นครั้งแรก ฉันสังเกตเห็นว่ารัศมีการโค้งงอของสายออปติคัลจะค่อนข้างแคบ เนื่องจากฉันไม่ต้องการทำใหม่ทั้งเคสและมีข้อกำหนดเกี่ยวกับความสูงด้วย ฉันจึงตัดสินใจวางขายึดสำหรับ Raspberry ให้เอียงเล็กน้อย ดังนั้นจึงได้พื้นที่เพิ่มเติม
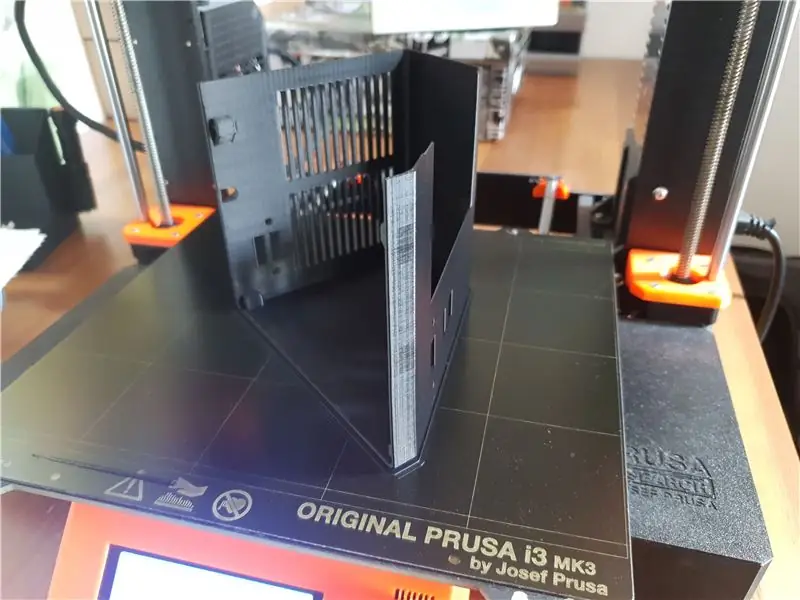
ขั้นตอนที่ 2: การพิมพ์ 3 มิติ




ดังที่ได้กล่าวไปแล้ว ตัวเรือนได้รับการออกแบบในลักษณะที่ไม่จำเป็นต้องมีโครงสร้างรองรับหากการวางแนวถูกต้อง (ดูภาพหน้าจอของซอฟต์แวร์ตัวแบ่งส่วนข้อมูล) เพื่อให้แน่ใจว่าชิ้นส่วนที่ค่อนข้างใหญ่จะเกาะติดกับแท่นพิมพ์ได้ดี ฉันได้เพิ่มปีกนกเพิ่มเติม ความละเอียดคือ 0.2 มม. ซึ่งเพียงพอแล้วเพราะฉันวางแผนหลังการรักษาอยู่แล้ว
ไฟล์ STL ทั้งหมดอยู่ด้านล่าง คุณต้องพิมพ์แต่ละส่วนครั้งเดียว
ขั้นตอนที่ 3: หลังการรักษาตัวเรือนที่พิมพ์ 3 มิติ



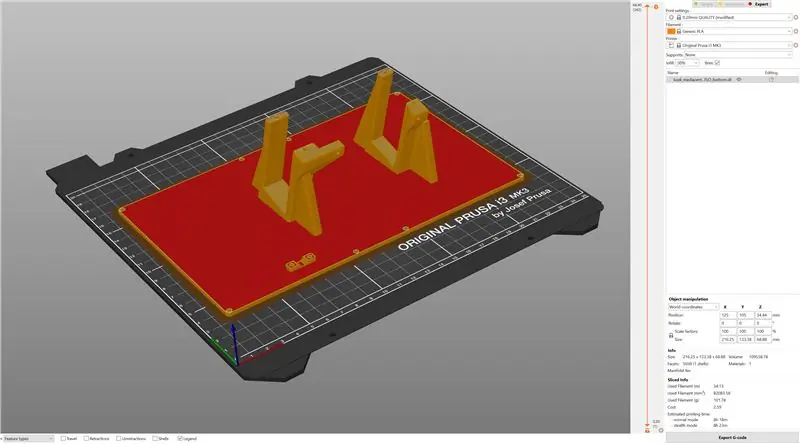
ขั้นแรก ฉันได้ถอดปีกหมวกออกและยึดทั้งสองส่วนของเคสเข้าด้วยกันด้วยกาว 2 ส่วน สำหรับการรักษาหลังการรักษา ฉันพิมพ์ด้านล่างเพิ่มเติมโดยไม่มีที่ยึดสำหรับ Raspberry ฉันขันแผ่นด้านล่างนี้เข้ากับเคสเพื่อให้ทุกอย่างมีเสถียรภาพที่จำเป็นสำหรับการขัด
ในขั้นตอนแรก ฉันทำการเจียรแบบหยาบด้วยเครื่องขัดแบบไฟฟ้า หลังจากนั้นฉันลงฟิลเลอร์หลายครั้งและปรับระดับพื้นผิวด้วยกระดาษทรายเปียก หลังจากที่ฉันพอใจกับความเรียบและคุณภาพของพื้นผิวแล้ว ฉันจึงทาสีตัวเรือนด้วยสีสเปรย์อะครีลิคสีดำด้าน
ขั้นตอนที่ 4: การประกอบอุปกรณ์อิเล็กทรอนิกส์




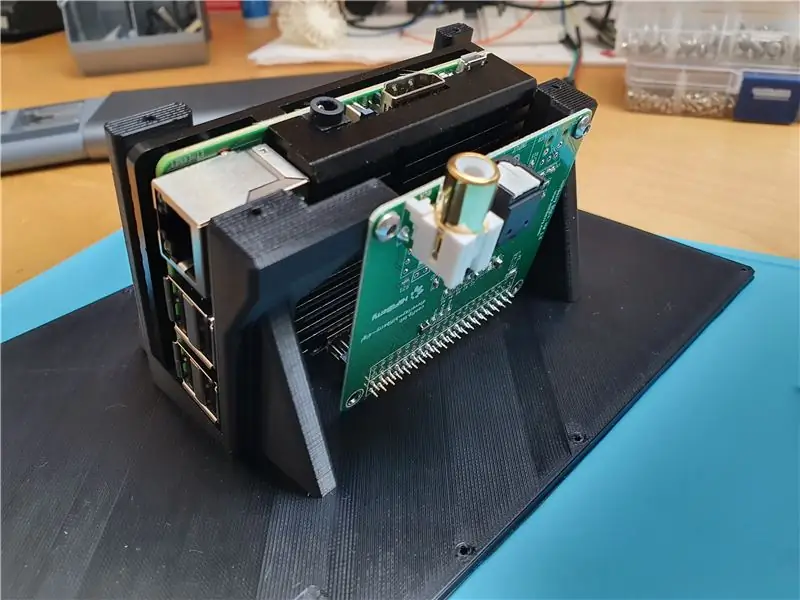
สำหรับ Raspberry Pi ฉันใช้เคส - ชุดระบายความร้อนที่ทำจากอลูมิเนียม ด้วยฮีทซิงค์ขนาดใหญ่นี้ จึงสามารถรักษาอุณหภูมิของ Pi ให้ต่ำได้แม้ในเคสปิดส่วนใหญ่โดยไม่ต้องใช้พัดลม ฉันประกอบเคสนี้ตามคำแนะนำของผู้ผลิต (ติดแผ่นนำความร้อนและขันชิ้นส่วนอลูมิเนียมทั้งสองเข้าด้วยกัน) ในการเสียบการ์ดเสียง HATs จำเป็นต้องใช้ขั้วต่อซ็อกเก็ตเพิ่มเติมเนื่องจากเป็นส่วนขยายของพินเนื่องจากเคสอลูมิเนียม
หลังจากนั้นฉันติดตั้ง Raspberry Pi ด้วยบอร์ด HAT ที่แนบมาในที่ยึดที่พิมพ์ 3 มิติ (ดูรูป) จากนั้น ฉันเชื่อมต่อสายต่างๆ กับ Raspberry Pi และ Touch Screen และทำการทดสอบการทำงานครั้งแรก หลังจากการทดสอบนี้เสร็จสิ้น ฉันก็ติดตั้งจอแสดงผลในเคส (เนื่องจากพื้นที่จำกัด ฉันจึงใช้ขั้วต่อ HDMI ที่ทำมุม) จากนั้นฉันก็ขันขั้วต่อแผงด้านหน้าเข้ากับตำแหน่งที่เกี่ยวข้องในเคส เสียบสายทั้งหมดแล้ว ต้องบัดกรีเฉพาะปุ่มเปิดปิดเท่านั้น ฉันตัดสายขั้วต่อไมโคร USB แล้ววางขั้วบวกของสายเคเบิลไว้เหนือสวิตช์ วิธีนี้สามารถปิดศูนย์สื่อได้โดยสมบูรณ์โดยไม่ต้องถอดแหล่งจ่ายไฟ ในกรณีของสายสัญญาณเสียงแบบออปติคัล ฉันไม่ได้ใช้การป้อนผ่านแผงด้านหน้าและนำสายเคเบิลออกจากเคสโดยตรง (โดยใช้การคลายเกลียว)
ขั้นตอนที่ 5: ซอฟต์แวร์


ในฐานะซอฟต์แวร์ ฉันเลือก LibreElec (https://libreelec.tv) กับ Kodi ซึ่งเกือบจะเป็นสิ่งที่ดีเกินไปเพราะฉัน "เล่นเพลงเท่านั้น" ดังนั้นจึงใช้ฟังก์ชันการทำงานเพียงเล็กน้อยเท่านั้น อย่างไรก็ตาม ฉันชอบการใช้งานหน้าจอสัมผัสและความเป็นไปได้ทางเทคโนโลยีและความสะดวกสบาย
ในการติดตั้ง LibreElec ฉันได้ดาวน์โหลดภาพที่คัดลอกไปยัง SD ด้วย Win32 Disc Imager และทำการแก้ไขตามรายการด้านล่าง
ในการใช้หน้าจอสัมผัส Waveshare ฉันได้เพิ่มบรรทัดต่อไปนี้ลงในไฟล์ config.txt ซึ่งอยู่ในรูทของการ์ด Micro SD ของคุณ (ดูเพิ่มเติมที่
max_usb_current=1hdmi_group=2 hdmi_mode=87 hdmi_cvt 1024 600 60 6 0 0 0 hdmi_drive=1
สำหรับการเปิดใช้งาน Hifiberry Digi+ ฉันได้เพิ่มบรรทัดต่อไปนี้ใน conifg.txt (ดูเพิ่มเติมที่
dtoverlay=hifiberry-digi
ฉันจะไม่อธิบายขั้นตอนการตั้งค่าของ Kodi เพราะสิ่งนี้ขึ้นอยู่กับความชอบส่วนบุคคลเป็นอย่างมากและมีคำแนะนำมากมายบนเน็ต ในความเห็นของฉัน Radio Add-on (https://kodi.wiki/view/Add-on:Radio) เป็นวิธีการแก้ปัญหาที่ดีสำหรับ Webradio
คุณสามารถหาแอพมากมายสำหรับโทรศัพท์มือถือของคุณเพื่อควบคุมศูนย์สื่อของคุณ - ฉันชอบ YATSE (https://yatse.tv/)
ขั้นตอนที่ 6: ผลลัพธ์สุดท้าย

สำหรับการว่าจ้าง สายสัญญาณเสียงออปติคัลเชื่อมต่อกับระบบสเตอริโอและมีเดียเซ็นเตอร์เชื่อมต่อกับแหล่งจ่ายไฟ เพื่อความเสถียรสูงสุดของการเชื่อมต่อเครือข่าย ฉันตัดสินใจใช้การเชื่อมต่อ LAN แต่แน่นอนว่าสามารถเชื่อมต่อผ่าน WLAN ได้เช่นกัน
พูดตามตรงฉันพอใจกับผลลัพธ์มาก เห็นได้ชัดว่าไม่ใช่แค่ฉันเท่านั้น ซึ่งเป็นเหตุผลที่ฉันสร้างระบบที่สองสำหรับพี่ชายของฉันด้วย (รูปภาพถูกถ่ายระหว่างการสร้างอุปกรณ์ที่สอง)
การใช้งานไม่ถูกมากเพราะส่วนประกอบที่ใช้ แต่คุณยังได้รับศูนย์สื่อที่ดูดีถัดจากระบบไฮไฟ ให้คุณภาพเสียงที่ดี และโดยเฉพาะอย่างยิ่งเมื่อใช้ร่วมกับแอพมือถือยังให้ความสะดวกสบายอีกด้วย
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
