
สารบัญ:
- ขั้นตอนที่ 1: เริ่มต้นด้วย Google Firebase
- ขั้นตอนที่ 2: การสร้าง 'โครงการ'
- ขั้นตอนที่ 3: ยินดีต้อนรับสู่คอนโซล Firebase
- ขั้นตอนที่ 4: การสร้างฐานข้อมูล
- ขั้นตอนที่ 5: การกำหนดกฎความปลอดภัยสำหรับ Firebase ของคุณ
- ขั้นตอนที่ 6: ยินดีต้อนรับสู่ Firebase ของคุณ
- ขั้นตอนที่ 7: การสร้างรายการงานแรกของคุณ
- ขั้นตอนที่ 8: ชื่อของรายการงาน
- ขั้นตอนที่ 9: การเพิ่มรายละเอียดลงในรายการ
- ขั้นตอนที่ 10: การเพิ่มงานย่อยลงในรายการ
- ขั้นตอนที่ 11: ทาดา
- ขั้นตอนที่ 12: เสร็จสิ้นการเพิ่มงานของคุณ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

สวัสดี!
เราทุกคนใช้รายการสิ่งที่ต้องทำในแต่ละวัน ไม่ว่าจะเป็นออนไลน์หรือออฟไลน์ แม้ว่ารายการออฟไลน์มักจะสูญหาย และรายการเสมือนอาจถูกวางผิดที่ ลบโดยไม่ตั้งใจ หรือแม้แต่ลืม ดังนั้นเราจึงตัดสินใจสร้างฐานข้อมูลบน Google Firebase ซึ่งเป็นฐานข้อมูลแบบเรียลไทม์ ทำไม? เพราะ:
1. มันเจ๋ง
2. เป็นแบบเรียลไทม์ ดังนั้นการเปลี่ยนแปลงจะเกิดขึ้นทันที
3. ใช้งานง่ายและรวมศูนย์ ข้อมูลทั้งหมดอยู่บนคลาวด์และสามารถเข้าถึงได้ผ่านทุกแพลตฟอร์ม
4. API ที่ยอดเยี่ยมที่สนับสนุนอย่างมาก
5. การอัปเดตทำได้ง่าย
เราจะมุ่งเน้นไปที่การเพิ่มข้อมูลด้วยตนเองไปยัง Firebase ในโปรเจ็กต์นี้!
ขั้นตอนที่ 1: เริ่มต้นด้วย Google Firebase
เยี่ยมชมเว็บไซต์ Google Firebase และคลิกปุ่ม 'ลงชื่อเข้าใช้' ที่มุมบนซ้ายและเข้าสู่ระบบผ่านบัญชี Google ของคุณ
หลังจากเข้าสู่ระบบ ให้คลิกที่ 'ไปที่คอนโซล' เพื่อเข้าถึงคอนโซลฐานข้อมูล firebase ของคุณ ไม่ต้องกังวล มันไม่ได้มีอะไรขั้นสูง
ขั้นตอนที่ 2: การสร้าง 'โครงการ'

บนหน้าจอใหม่ของคุณ ให้คลิกไอคอนเครื่องหมายบวกขนาดใหญ่ (เพิ่มโครงการ) เพื่อสร้างโครงการใหม่ แต่ละโปรเจ็กต์สามารถมีฐานข้อมูลได้เพียงฐานข้อมูลเดียว ดังนั้น คุณจะต้องทำโปรเจ็กต์นี้ซ้ำหลายๆ ครั้ง ในกรณีที่คุณต้องการฐานข้อมูลเรียลไทม์หลายฐานข้อมูล
ตอนนี้ พิมพ์ชื่อโครงการของคุณ และเลือกประเทศที่ใช้งาน คลิกที่สร้างโครงการเพื่อเริ่มทำงาน!
ขั้นตอนที่ 3: ยินดีต้อนรับสู่คอนโซล Firebase

โหลดเสร็จแล้วกดดำเนินการต่อ นี่จะนำคุณไปยังหน้าจอใหม่
ยินดีต้อนรับสู่คอนโซล Google Firebase ของคุณ!
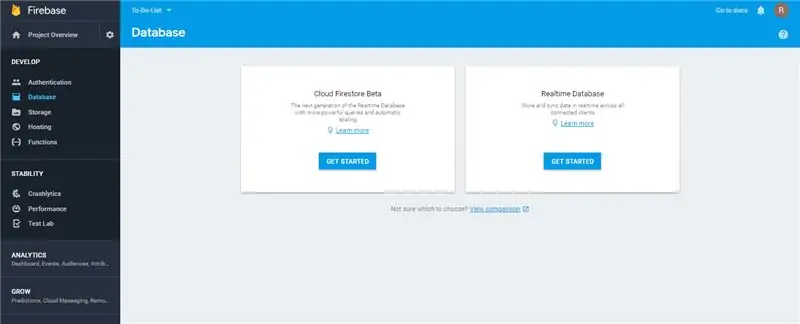
ขั้นตอนที่ 4: การสร้างฐานข้อมูล

ที่เมนูด้านซ้ายมือ ให้คลิกที่ 'ฐานข้อมูล' ซึ่งจะนำคุณไปสู่หน้าจอใหม่ที่คุณสามารถเลือกได้ระหว่าง Cloud Firestore หรือฐานข้อมูลเรียลไทม์ เราจะใช้ฐานข้อมูลเรียลไทม์สำหรับโครงการนี้ คลิกที่เริ่มต้น!
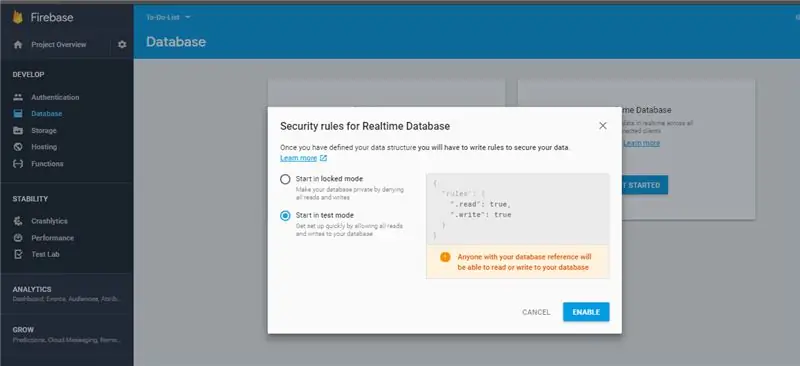
ขั้นตอนที่ 5: การกำหนดกฎความปลอดภัยสำหรับ Firebase ของคุณ

Firebase นำเสนอคุณลักษณะการตรวจสอบสิทธิ์ที่มีประสิทธิภาพเพื่อไม่ให้มีการเข้าถึงฐานข้อมูลของคุณโดยไม่ได้รับอนุญาต อย่างไรก็ตาม เพื่อให้ง่าย เราจะใช้ฐานข้อมูล 'สาธารณะ' ซึ่งใครก็ตามที่สามารถเข้าถึง 'ข้อมูลรับรอง' ฐานข้อมูลของคุณสามารถแก้ไขได้ เพิ่มเติมเกี่ยวกับข้อมูลประจำตัวในภายหลัง
เลือก 'โหมดทดสอบ' สำหรับโครงการนี้และคลิกเปิดใช้งาน
ขั้นตอนที่ 6: ยินดีต้อนรับสู่ Firebase ของคุณ

หน้าจอของคุณจะมีลักษณะเช่นนี้ ยกเว้นชื่อโครงการ
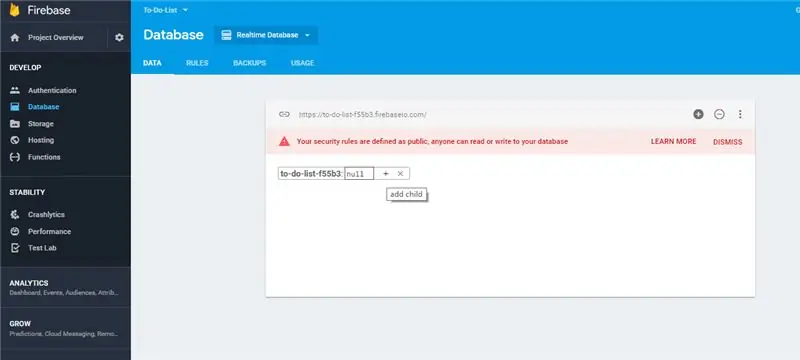
ขั้นตอนที่ 7: การสร้างรายการงานแรกของคุณ
เราจะสร้างรายการงานที่เรียกว่า 'ที่เก็บข้อมูล' ที่เก็บข้อมูลแต่ละอันเป็นรายการข้อมูลที่ซ้อนกัน แม้ว่าคุณจะมีอิสระในการเลือกรูปแบบการซ้อนที่ต้องการ แต่สำหรับโปรเจ็กต์นี้ บัคเก็ตแต่ละอันจะเป็นตัวแทนของงาน
หากต้องการเพิ่มที่เก็บข้อมูลแรก ให้คลิกที่ไอคอน '+' หน้า null ดังที่แสดง
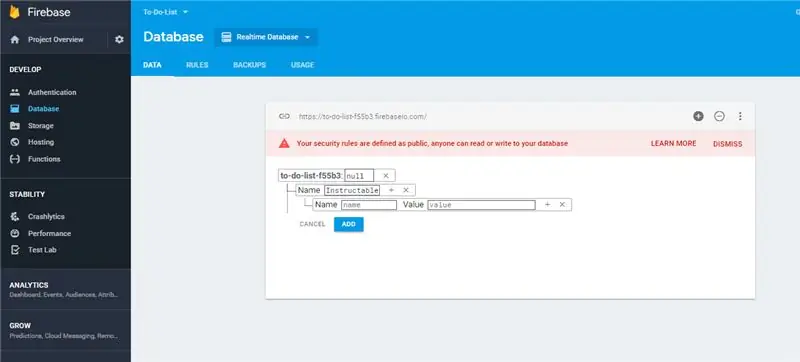
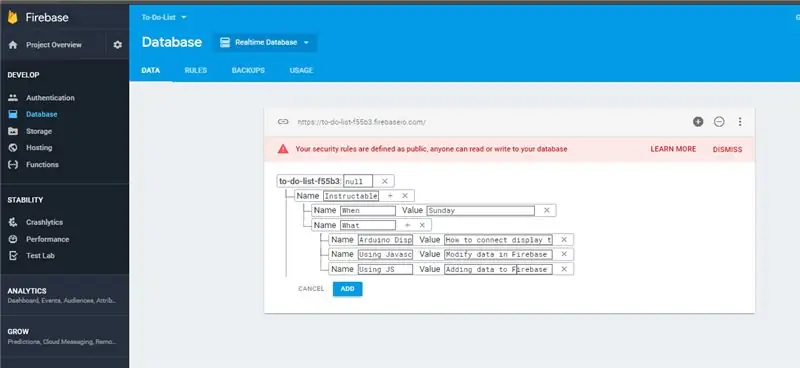
ขั้นตอนที่ 8: ชื่อของรายการงาน

2 คุณสมบัติปรากฏขึ้น ชื่อและค่า
แท็ก 'ชื่อ' ใช้เพื่ออ้างถึงชื่องานของคุณ ตัวอย่างเช่น คุณต้องการสร้างรายการของผู้สอนที่คุณต้องการดูในภายหลัง ดังนั้นเราจึงใช้ชื่อเป็นคำสั่งสอนเพราะเหตุใด
โปรดทราบว่าฟิลด์มีความยาวสั้น ดังนั้นการมองเห็นชื่อที่ยาวขึ้นอาจเป็นปัญหาได้ อย่างไรก็ตาม โปรดมั่นใจได้ว่าชื่อนั้นตรงกับที่คุณพิมพ์
แม้ว่าเราจะใส่ค่าใดๆ สำหรับแท็ก Value ได้ แต่เราต้องการเพิ่มรายการของรายการด้านล่างส่วนหัวแทน เพื่อสร้างรังนี้ เราคลิกที่ไอคอน 'บวก' หน้าแท็กค่า
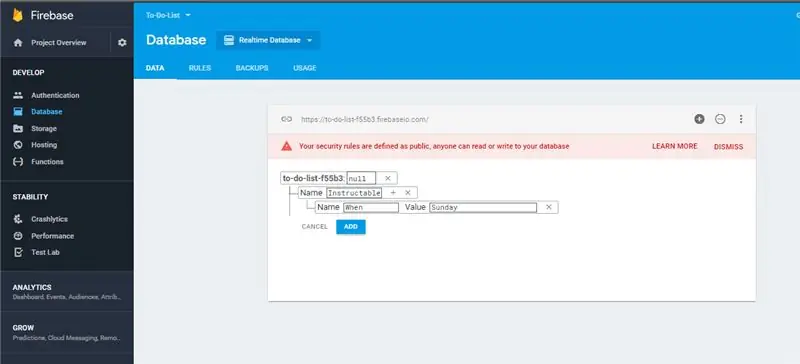
ขั้นตอนที่ 9: การเพิ่มรายละเอียดลงในรายการ

คุณสามารถดู 'ระดับ' อื่นของรายการได้ปรากฏขึ้น
ตอนนี้เราจะกำหนดแอตทริบิวต์ที่เรียกว่า 'เมื่อใด' เพื่อระบุวันที่คุณต้องการทำเช่นนี้ พิมพ์ 'When' ในแท็กชื่อ และ 'Sunday' เช่น ในแท็ก Value
ตอนนี้คุณต้องการเพิ่มประเภทของคำสั่งที่คุณต้องการดู เราจะจัดกลุ่มเหล่านี้ภายใต้ชื่อ 'อะไร'
ขั้นตอนที่ 10: การเพิ่มงานย่อยลงในรายการ

คลิกไอคอนเครื่องหมายบวกหน้าชื่อ 'Bucket' หรือ 'Task' หรือ 'List' ในฟิลด์ใหม่ ให้พิมพ์ 'What' ในชื่อและคลิกที่ไอคอนเครื่องหมายบวกเพื่อสร้างรายการภายใต้หัวข้อนี้ คลิกไอคอนเครื่องหมายบวกด้านหน้าช่องที่จะเพิ่มฟิลด์อื่น
คุณสามารถเห็นระดับอื่นได้ปรากฏขึ้น พิมพ์งานของคุณในแท็ก 'ชื่อ' และคำอธิบายในแท็ก 'ค่า' ทดลองทำรังเพิ่มเติมได้ที่นี่
คลิกเพิ่มเพื่อสิ้นสุดสิ่งนี้ หรือคลิกยกเลิกในกรณีที่คุณมีความคิดที่สองเกี่ยวกับการเพิ่มข้อมูล
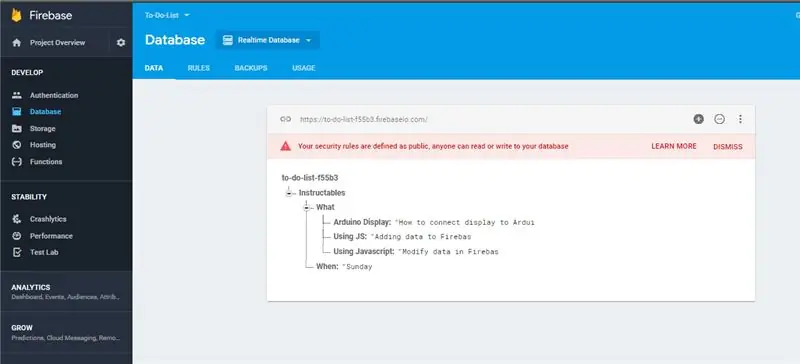
ขั้นตอนที่ 11: ทาดา

คุณจะเห็นรายการเรืองแสงเป็นสีเขียว จากนั้นจะปรากฏเป็นข้อมูลที่คุณตั้งค่าไว้อย่างแน่นหนา คุณจะสังเกตเห็นว่า Firebase จะจัดเรียง 'ชื่อ' ของรายการและรายการย่อยตามลำดับตัวอักษรโดยอัตโนมัติ
หากงานดูไม่สมบูรณ์ ให้คลิกที่งานนั้นแล้วเลื่อนไปทางขวาเพื่อดูงานทั้งหมด
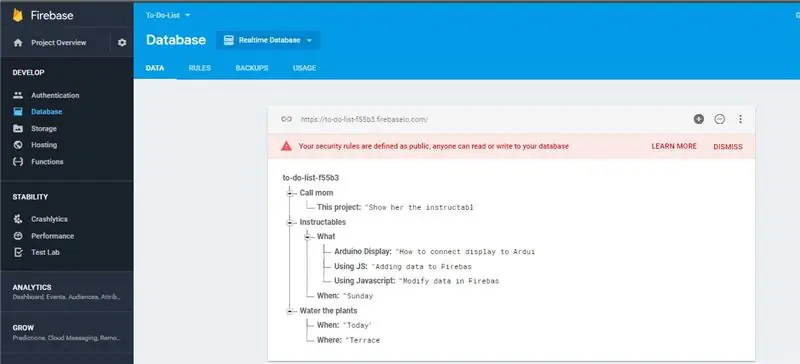
ขั้นตอนที่ 12: เสร็จสิ้นการเพิ่มงานของคุณ

ทำซ้ำเพื่อสร้างรายการของคุณ!
สรุปอย่างรวดเร็ว:
บัคเก็ตใหม่โดยการแทรกในรายการด้านซ้ายสุดที่มีชื่อโปรเจ็กต์-ish
คุณลักษณะใหม่โดยการแทรกในงาน
รายการย่อยใหม่โดยการแทรกงานในรายการ!
คุณสามารถดูรายการนี้ได้ทุกที่ทุกเวลา! มีการซิงโครไนซ์อย่างสมบูรณ์แบบ สนุก!
แนะนำ:
ระบบตรวจสอบด้วยภาพที่ใช้ LoRa เพื่อการเกษตร Iot - การออกแบบ Fronted Application โดยใช้ Firebase & Angular: 10 ขั้นตอน

ระบบตรวจสอบด้วยภาพที่ใช้ LoRa เพื่อการเกษตร Iot | การออกแบบ Fronted Application โดยใช้ Firebase & Angular: ในบทที่แล้ว เราพูดถึงวิธีที่เซ็นเซอร์ทำงานกับโมดูล loRa เพื่อเติมฐานข้อมูล firebase Realtime และเราเห็นไดอะแกรมระดับสูงมากว่าโปรเจ็กต์ทั้งหมดทำงานอย่างไร ในบทนี้เราจะพูดถึงวิธีที่เราสามารถ
ระบบอัตโนมัติภายในบ้านโดยใช้ Google Firebase: 3 ขั้นตอน

ระบบอัตโนมัติภายในบ้านโดยใช้ Google Firebase: บทนำ: นี่คือโครงการระบบอัตโนมัติภายในบ้านที่ใช้ firebase และ nodeMCU อย่างแรกเลยว่าทำไมฉันถึงเลือก Firebase เพราะสามารถดูแลรักษาได้ง่าย มีรายงานความคืบหน้า, Crash Analytics และอื่นๆ และไม่มีค่าใช้จ่ายใดๆ เลย เราจึงสามารถ
Google Firebase พร้อม ESP8266 Arduino: 4 ขั้นตอน

Google Firebase พร้อม ESP8266 Arduino: ทุกวันนี้ ทุกเครื่องมีข้อมูลบางส่วนที่จะโพสต์บนคลาวด์ และข้อมูลต้องวิเคราะห์และต้องบันทึกเพื่อวัตถุประสงค์หลายประการ ในขณะเดียวกัน ข้อมูลก็ควรเข้าถึงตัววิเคราะห์ได้เช่นกัน สิ่งนี้สามารถทำได้โดยใช้แนวคิด IOT IOT เป็นอินเทอร์เน็ตของ
การแจ้งเตือนเหตุการณ์แบบเรียลไทม์โดยใช้ NodeMCU (Arduino), Google Firebase และ Laravel: 4 ขั้นตอน (พร้อมรูปภาพ)

การแจ้งเตือนเหตุการณ์แบบเรียลไทม์โดยใช้ NodeMCU (Arduino), Google Firebase และ Laravel: คุณเคยต้องการรับการแจ้งเตือนเมื่อมีการดำเนินการบนเว็บไซต์ของคุณแต่อีเมลไม่เหมาะสมหรือไม่ คุณต้องการที่จะได้ยินเสียงหรือระฆังทุกครั้งที่คุณทำการขาย? หรือมีความจำเป็นเร่งด่วนของคุณเพราะเหตุฉุกเฉิน
การควบคุม NodeMCU ESP8266 1.0 12E ด้วย Google Firebase: 4 ขั้นตอน

การควบคุม NodeMCU ESP8266 1.0 12E ด้วย Google Firebase: ในหลักสูตรนี้ เราจะสร้างแอปพลิเคชัน Android, การสร้างฐานข้อมูล Firebase และการควบคุม NodeMCU ESP 8266 1.0 12E โดยมีการประสานงานกับผลิตภัณฑ์ที่กล่าวถึงก่อนหน้านี้
