
สารบัญ:
- ขั้นตอนที่ 1: การประกอบ
- ขั้นตอนที่ 2: รหัส
- ขั้นตอนที่ 3: ตั้งค่า
- ขั้นตอนที่ 4: วนซ้ำ
- ขั้นตอนที่ 5: ไม่พบคำขอ
- ขั้นตอนที่ 6: คืนอุณหภูมิ
- ขั้นตอนที่ 7: คืนความชื้น
- ขั้นตอนที่ 8: HTML
- ขั้นตอนที่ 9: ความต่อเนื่องของสไตล์ HTML
- จอภาพ DHT
- ขั้นตอนที่ 10: JavaScript
- ขั้นตอนที่ 11: เสร็จสิ้น ShowMonitor
- ขั้นตอนที่ 12: การทดสอบ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



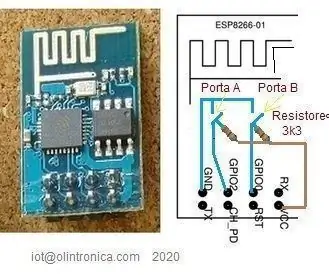
ในบทช่วยสอนวันนี้ เราจะใช้ ESP-01 ซึ่งเป็น ESP8266 ในการกำหนดค่า 01 (มีเพียง 2 GPIO) สำหรับการอ่านอุณหภูมิและความชื้นของเซ็นเซอร์ DHT22 ฉันจะแสดงแผนผังไฟฟ้าและส่วนการเขียนโปรแกรม ESP กับ Arduino ตัวอย่างเรียบง่าย เข้าใจง่าย และยังมาพร้อมกับ PDF ที่ใช้ในวิดีโอเพื่อช่วยในการประกอบ
ในการออกแบบ เรามี ESP01 ซึ่งเป็นแหล่งกำเนิดที่แปลง 110 หรือ 220 เป็น 5 โวลต์ ตัวควบคุมแรงดันไฟฟ้า 3v3 และ DHT22 ซึ่งเป็นเซ็นเซอร์ บนหน้าจอสมาร์ทโฟน คุณจะมีที่อยู่ IP ในพื้นที่เพิ่มเติมจากโค้ด JavaScript ที่ ESP ให้มา หน้าจอนี้จึงจะได้รับพารามิเตอร์ของอุณหภูมิและความชื้น และจะพิมพ์ค่าเหล่านี้ ซึ่งจะอัปเดตทุก ๆ ห้าวินาที ในการดำเนินการนี้ คุณไม่จำเป็นต้องมีแอปใดๆ บนโทรศัพท์และแท็บเล็ต ซึ่งใช้ได้กับทั้งระบบปฏิบัติการ Android และ IOS
ขั้นตอนที่ 1: การประกอบ
โครงร่างไฟฟ้านั้นค่อนข้างง่าย เช่นเดียวกับส่วนที่เกี่ยวกับการประกอบ ซึ่งจะเกี่ยวข้องกับ ESP01 เป็นเซิร์ฟเวอร์ EPO1 จะถูกตั้งโปรแกรมราวกับว่าเป็น Arduino: ผ่านภาษา C ฉันชี้ให้เห็นว่าส่วนหนึ่งของรหัสถูกพิมพ์จากเบราว์เซอร์ ซึ่งหมายความว่าจะส่งโค้ด JavaScript ไปยังเบราว์เซอร์ ด้านล่างนี้ ฉันจะอธิบายวิธีการทำงานให้ดีขึ้นกว่านี้
กลับไปที่ไดอะแกรมการเดินสาย ฉันใส่แหล่งสวิตช์ 5 โวลต์ที่เชื่อมต่อกับตัวควบคุมแรงดันไฟฟ้า 3v3 เพื่อจ่ายไฟให้กับ ESP01 เรายังมี DHT22 ที่มีสี่พิน ไม่มีการใช้ข้อมูลอย่างใดอย่างหนึ่ง อย่างไรก็ตามต้องใช้ตัวต้านทานแบบดึงขึ้น
ขั้นตอนที่ 2: รหัส
ขั้นตอนแรกคือการรวม libs ที่เราจะใช้ คุณสามารถเพิ่ม DHT lib ได้โดยตัวเลือก Sketch> รวมไลบรารี> จัดการไลบรารี …
ในหน้าต่างที่เปิดขึ้น ให้มองหาไลบรารีเซ็นเซอร์ DHT
หลังจากนั้น เราได้สร้างตัวแปรประเภท ESP8266WebServer ที่จะเป็นเซิร์ฟเวอร์ของเรา และจะตอบสนองต่อคำขอ HTTP (พอร์ต 80)
นอกจากนี้เรายังสร้างตัวแปร DHT ด้วยพารามิเตอร์ 0 (ซึ่งเป็นพิน GPIO 0) และประเภท (ในกรณีของเรา DHT22)
#include #include #include #include //Criamos uma variável do tipo ESP8266WebServer que já possui funções //que auxiliam na criação das rotas que o ESP8266 vai ตอบกลับ ESP8266 เซิร์ฟเวอร์เว็บเซิร์ฟเวอร์ (80); //Variável do tipo DHT que possui funções para controlarmos o módulo dht //อนุญาติให้ควบคุมอุณหภูมิและความชื้น DHT dht(0, DHT22);
ขั้นตอนที่ 3: ตั้งค่า
ในการตั้งค่า เราจะเริ่มต้น Serial เท่านั้นเพื่อให้เรามีบันทึก สิ่งนี้จะเกิดขึ้นหาก ESP8266 เชื่อมต่อกับคอมพิวเตอร์ผ่านซีเรียลเพื่อใช้มอนิเตอร์แบบอนุกรม
เราจะทำให้ ESP8266 เชื่อมต่อกับเครือข่ายของเรา ในกรณีของเรา เราใช้เครือข่าย TesteESP ด้วยรหัสผ่าน 87654321 แต่คุณจะต้องเปลี่ยนสิ่งนี้ตามเครือข่ายที่คุณใช้
// กำหนดค่า apenas อนุกรม caso esteja com o ESP8266 conectado ao computador pela serla queira ter um log // para facilitar saber o que está acontecendo com o ESP8266 Serial.begin (115200); //คำแนะนำสำหรับ o ESP8266 se conectar à rede //No nosso caso o nome da rede é TesteESP e a senha é 87654321. //Você deve alterar com as informações da sua rede WiFi.begin("TesteESP", "87654321"); //ข้อเสนอแนะ caso esteja usando o Monitor Serial Serial.println(""); Serial.print("คอนเนกตาโด");
เรารอให้ ESP8266 เชื่อมต่อกับเครือข่าย และหลังจากที่เชื่อมต่อแล้ว เราจะส่งการตั้งค่าเครือข่าย เปลี่ยนตามเครือข่ายของคุณ
// Esperamos até que o módulo se conecte à rede while (WiFi.status() != WL_CONNECTED) { ล่าช้า (500); Serial.print("."); } //กำหนดค่าทำ IP fixo Você pode alterar สอดคล้องกับ sua rede IPAddress ip(192, 168, 3, 11); เกตเวย์ที่อยู่ IP (192, 168, 3, 1); IPAddress ซับเน็ต (255, 255, 255, 0); Serial.print("การกำหนดค่า IP fixo สำหรับ: "); Serial.println(ip); //Envia a configuração WiFi.config(ip, เกตเวย์, ซับเน็ต);
คำสั่งถัดไปจะใช้ได้เฉพาะในกรณีที่คุณมี ESP8266 ที่เชื่อมต่อกับคอมพิวเตอร์ผ่านซีเรียล เพื่อให้คุณได้รับคำติชมจาก Serial Monitor
คุณสามารถตรวจสอบ IP ที่ ESP8266 ได้รับเพื่อดูว่าเหมือนกับในการตั้งค่าหรือไม่
// Mostramos ไม่มีการตรวจสอบ Serial o ip com o qual o esp8266 se conectou para ver se está de acordo com o que configuramos Serial.println(""); Serial.println ("คอนเนคตาโด"); Serial.print ("IP: "); Serial.println(WiFi.localIP());
ที่นี่ เราเริ่มกำหนดฟังก์ชันที่จะดำเนินการสำหรับแต่ละคำขอ
ในคำแนะนำด้านล่าง ทุกครั้งที่ ESP8266 ได้รับคำขอ HTTP ประเภท GET ในเส้นทาง / อุณหภูมิ ฟังก์ชัน getTemperature จะถูกดำเนินการ
//Aqui definimos มีคุณสมบัติเป็น função será executada para o caminho e tipo dado //Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/temperature //(pode ser outro ip dependendo da sua configuração) a função getTemperature será executada server.on ("/อุณหภูมิ", HTTP_GET, getTemperature);
ในคำสั่งอื่นนี้ ทุกครั้งที่ ESP8266 ได้รับคำขอ HTTP ประเภท GET ในเส้นทาง / ความชื้น ฟังก์ชัน getHumidity จะถูกดำเนินการ
//Nesse outo caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/humidity //(pode ser outro ip dependendo da sua configuração) เซิร์ฟเวอร์รับความชื้น getHumidity será executada ("/humidity", HTTP_GET, getHumidity);
ในคำสั่งนี้ ทุกครั้งที่ ESP8266 ได้รับคำขอ HTTP ประเภท GET ในพาธ / มอนิเตอร์ ฟังก์ชัน showMonitor จะถูกดำเนินการ
ฟังก์ชัน showMonitor มีหน้าที่ส่งคืน html หลักที่จะแสดงค่าอุณหภูมิและความชื้น
//Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/monitor //(pode ser outro ip dependendo da sua configuração) การแสดงความสนุกสนาน //Esta função retornará a página principal que mostrará os valores //da temperatura e da umidade e recarregará essas Informações de tempos em tempos server.on("/monitor", HTTP_GET, showMonitor);
นี่คือคำจำกัดความของฟังก์ชันที่ควรดำเนินการเมื่อไม่พบเส้นทางที่ร้องขอ
//Aqui definimos qual função será executada caso o caminho que o cliente requisitou não tenha sido การลงทะเบียนเซิร์ฟเวอร์.onNotFound(onNotFound);
ที่นี่เราเริ่มต้นเซิร์ฟเวอร์ของเราที่เราเคยประกาศไว้ที่พอร์ต 80
นี่คือจุดสิ้นสุดของการตั้งค่า
//Inicializamos หรือเซิร์ฟเวอร์ que criamos กับ porta 80 server.begin(); Serial.println ("เซิร์ฟเวอร์ HTTP เริ่มต้น"); }
ขั้นตอนที่ 4: วนซ้ำ
ขอบคุณ lib ESP8266WebServer เราไม่จำเป็นต้องตรวจสอบลูปหากมีไคลเอนต์และเส้นทางคำขอคืออะไร เราแค่ต้องเรียก handleClient () และอ็อบเจ็กต์จะตรวจสอบว่าลูกค้ารายใดส่งคำขอและจะเปลี่ยนเส้นทางไปยังฟังก์ชันที่เกี่ยวข้องที่เราลงทะเบียนไว้ก่อนหน้านี้
วงเป็นโมฆะ () {// ตรวจสอบความถูกต้องของเซิร์ฟเวอร์ไคลเอ็นต์ จัดการไคลเอ็นต์ (); }
ขั้นตอนที่ 5: ไม่พบคำขอ
นี่คือฟังก์ชันที่เราบันทึกไว้ก่อนหน้านี้เพื่อดำเนินการเมื่อไคลเอ็นต์ส่งคำขอที่ยังไม่ได้ลงทะเบียน
ฟังก์ชันส่งกลับเฉพาะรหัส 404 (รหัสเริ่มต้นเมื่อไม่พบทรัพยากร) ประเภทข้อมูลที่ส่งคืน (ในกรณีของข้อความธรรมดา) และข้อความที่มีคำว่า "ไม่พบ"
//Função que definimos para ser chamada quando o caminho requisitado não foi registrado void onNotFound() { server.send (404, "text/plain", "Not Found"); }
ขั้นตอนที่ 6: คืนอุณหภูมิ
นี่คือฟังก์ชันที่จะส่งคืน json พร้อมข้อมูลอุณหภูมิเมื่อไคลเอ็นต์ส่งคำขอ GET ที่ / อุณหภูมิ
// Função que definimos que será executada quando o cliente fizer uma requisição//do tipo GET no caminho https://192.168.2.8/temperature (pode ser outro ip dependendo da sua configuração) เป็นโมฆะ getTemperature () {// Fazemos a le da อุณหภูมิ através ทำ módulo dht float t = dht.readTemperature(); //Cria um json com os dados da temperatura String json = "{"temperature\":"+String(t)+"}"; //Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com สำเร็จ server.send (200, "application/json", json); }
ขั้นตอนที่ 7: คืนความชื้น
นี่คือฟังก์ชันที่จะส่งคืน json พร้อมข้อมูลความชื้นเมื่อไคลเอ็นต์ส่งคำขอ GET ใน / ความชื้น
// Função que definimos que será executada quando o cliente fizer uma requisição//do tipo GET no caminho https://192.168.2.8/humidity (pode ser outro ip dependendo da sua configuração) เป็นโมฆะ getHumidity () { //Fazemos a leitura da umidade através do módulo dht float h = dht.readHumidity(); //Cria um json com os dados da umidade String json = "{"humidity\":"+String(h)+"}"; //Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com สำเร็จ server.send(200, "application/json", json); }
ขั้นตอนที่ 8: HTML
นี่คือฟังก์ชันที่จะส่งคืน html เมื่อไคลเอ็นต์ไปที่ access / monitor หน้านี้จะแสดงค่าอุณหภูมิและความชื้น และจะโหลดข้อมูลใหม่เป็นครั้งคราว ส่วนที่อยู่ระหว่าง และ และ สไตล์>
กำหนดลักษณะที่ปรากฏของหน้า และคุณสามารถเปลี่ยนได้ตามที่คุณต้องการ
// Função que definimos que será executada quando o cliente fizer uma requisição//do tipo GET no caminho https://192.168.2.8/monitor (pode ser outro ip dependendo da sua configuração) เป็นโมฆะ showMonitor () { String html = "" "" ""
"ดีเอชที มอนิเตอร์"
"ร่างกาย{"
"ช่องว่างภายใน:35px;"
"สีพื้นหลัง: #222222;" "}"
ขั้นตอนที่ 9: ความต่อเนื่องของสไตล์ HTML
"h1{" "สี: #FFFFFF;" "แบบอักษรตระกูล: sans-serif;" "}" "p{" "สี: #EEEEEE;" "ตระกูลแบบอักษร: sans-serif;" "ขนาดตัวอักษร:18px;" "}" ""
เรามีส่วนหลักของ html ในนั้นเรามีสองย่อหน้าที่จะแสดงอุณหภูมิและความชื้น ให้ความสนใจกับรหัสของย่อหน้าเพราะเราจะกู้คืนย่อหน้าเหล่านี้เพื่อป้อนค่าอุณหภูมิและความชื้นหลังจากข้อกำหนด
จอภาพ DHT
อุณหภูมิ:
ความชื้น:
ขั้นตอนที่ 10: JavaScript
ที่นี่เราเริ่มกำหนดสคริปต์ที่จะอ่านค่าอุณหภูมิและความชื้นเป็นครั้งคราว ฟังก์ชันรีเฟรช () เรียกใช้ฟังก์ชัน refreshTemperature () และ refreshHumdity () และ setInterval จะเรียกใช้ฟังก์ชันรีเฟรชทุกๆ 5000 มิลลิวินาที (5 วินาที)
"รีเฟรช();" "setInterval (รีเฟรช 5000);" "ฟังก์ชัน refresh()" "{" "refreshTemperature()" "refreshHumidity();" "}"
ฟังก์ชั่น refreshTemperature () ทำการร้องขอที่ / อุณหภูมิ แยกวิเคราะห์ข้อมูลที่มีอยู่ใน json และเพิ่มอุณหภูมิ id ลงในย่อหน้า
"ฟังก์ชัน refreshTemperature()" "{" "var xmlhttp = XMLHttpRequest();" ใหม่ "xmlhttp.onreadystatechange = function() {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200){" "document.getElementById('temperature').innerHTML = 'Temperature: ' + JSON. parse(xmlhttp.responseText).temperature + 'C';" "}" "};" "xmlhttp.open('GET', 'https://192.168.2.8/temperature', true);" "xmlhttp.send();" "}"
ฟังก์ชัน refreshHumidity () ส่งคำขอไปยัง / ความชื้น แยกวิเคราะห์ข้อมูลที่มีอยู่ใน json และเพิ่มความชื้น id ลงในย่อหน้า และด้วยเหตุนี้เราจึงทำ html ที่เราจะส่งคำขอใน / monitor ให้เสร็จ
"ฟังก์ชัน refreshHumidity()" "{" "var xmlhttp = XMLHttpRequest();" ใหม่ "xmlhttp.onreadystatechange = function() {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200){" "document.getElementById('humidity').innerHTML = 'Humidity: ' + JSON. parse(xmlhttp.responseText).humidity + '%';" "}" "};" "xmlhttp.open('GET', 'https://192.168.2.8/humidity', true);" "xmlhttp.send();" "}"
"";
ขั้นตอนที่ 11: เสร็จสิ้น ShowMonitor
ตอนนี้สตริงที่มี html ที่เราจะส่งพร้อมแล้ว เราก็สามารถส่งไปยังไคลเอนต์ได้ ฟังก์ชัน showMonitor และโค้ดจะเสร็จสมบูรณ์
//envia o html para o cliente com o código 200, que é o código quando a requisição foi realizada com สำเร็จ server.send(200, "ข้อความ/html", html); }
ขั้นตอนที่ 12: การทดสอบ

ตอนนี้เปิดเบราว์เซอร์ของคุณและป้อน https://192.168.2.8/monitor (คุณอาจต้องใช้ IP อื่นขึ้นอยู่กับการกำหนดค่าของคุณ)
แนะนำ:
วิธีการแฟลชหรือโปรแกรม ESP8266 AT Firmware โดยใช้ ESP8266 Flasher และ Programmer, IOT Wifi Module: 6 ขั้นตอน

วิธีการแฟลชหรือโปรแกรม ESP8266 AT Firmware โดยใช้ ESP8266 Flasher และ Programmer, IOT Wifi Module: คำอธิบาย:โมดูลนี้เป็นอะแดปเตอร์ USB / โปรแกรมเมอร์สำหรับโมดูล ESP8266 ประเภท ESP-01 หรือ ESP-01S ติดตั้งสะดวกด้วยเฮดเดอร์ตัวเมีย 2.54 มม. ขนาด 2x4P เพื่อเสียบ ESP01 นอกจากนี้ยังแยกหมุดทั้งหมดของ ESP-01 ออกผ่านช่องต่อตัวผู้ขนาด 2.54 มม. 2x4P 2.54 มม.
ESP8266 - การชลประทานในสวนด้วยตัวจับเวลาและรีโมทคอนโทรลผ่านอินเทอร์เน็ต / ESP8266: 7 ขั้นตอน (พร้อมรูปภาพ)

ESP8266 - การชลประทานในสวนด้วยตัวจับเวลาและรีโมทคอนโทรลผ่านอินเทอร์เน็ต / ESP8266: ESP8266 - การชลประทานควบคุมด้วยรีโมทและกำหนดเวลาสำหรับสวนผัก สวนดอกไม้ และสนามหญ้า ใช้วงจร ESP-8266 และวาล์วไฮดรอลิก/ไฟฟ้าสำหรับการจ่ายน้ำ ข้อดี: เข้าถึงด่วนราคาประหยัด (~US$ 30,00) คำสั่ง ov
ESP8266 - เซ็นเซอร์ประตูและหน้าต่าง - ESP8266 การช่วยเหลือผู้สูงอายุ (ขี้ลืม): 5 ขั้นตอน

ESP8266 - เซ็นเซอร์ประตูและหน้าต่าง - ESP8266 ความช่วยเหลือผู้สูงอายุ (หลงลืม): ESP8266 - เซ็นเซอร์ประตู / หน้าต่างโดยใช้ GPIO 0 และ GPIO 2 (IOT) สามารถดูได้บนเว็บหรือบนเครือข่ายท้องถิ่นด้วยเบราว์เซอร์ มองเห็นได้ผ่านทาง "HelpIdoso Vxapp" แอปพลิเคชัน. ใช้แหล่งจ่ายไฟ 110/220 VAC สำหรับ 5Vdc, 1 รีเลย์ / แรงดันไฟฟ้า
หาเวลาจากอินเทอร์เน็ตโดยใช้ ESP8266 - โครงการนาฬิกา NTP ด้วย ESP8266 Nodemcu: 5 ขั้นตอน

หาเวลาจากอินเทอร์เน็ตโดยใช้ ESP8266 | โครงการนาฬิกา NTP ด้วย ESP8266 Nodemcu: ในบทช่วยสอนนี้ เราจะมาดูวิธีหาเวลาโดยใช้ ESP8266/nodemcu กับ Arduino IDE การหาเวลามีประโยชน์อย่างยิ่งในการบันทึกข้อมูลเพื่อประทับเวลาการอ่านของคุณ หากโปรเจ็กต์ ESP8266 ของคุณมีการเข้าถึงอินเทอร์เน็ต คุณสามารถใช้เวลาโดยใช้ Network T
ESP8266 NODEMCU BLYNK IOT บทช่วยสอน - Esp8266 IOT โดยใช้ Blunk และ Arduino IDE - การควบคุมไฟ LED ผ่านอินเทอร์เน็ต: 6 ขั้นตอน

ESP8266 NODEMCU BLYNK IOT บทช่วยสอน | Esp8266 IOT โดยใช้ Blunk และ Arduino IDE | การควบคุม LEDs ผ่านอินเทอร์เน็ต: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ IOT กับ ESP8266 หรือ Nodemcu ของเรา เราจะใช้แอป blynk สำหรับสิ่งนั้น ดังนั้นเราจะใช้ esp8266/nodemcu ของเราเพื่อควบคุมไฟ LED ผ่านอินเทอร์เน็ต ดังนั้นแอป Blynk จะเชื่อมต่อกับ esp8266 หรือ Nodemcu ของเรา
