
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



คำแนะนำนี้แสดงวิธีสร้างอัลบั้มรูปภาพอัปเดตอัตโนมัติ WiFi นอกเหนือจากคุณสมบัติเชิงพาณิชย์ของแฟลชการ์ดสำหรับเด็ก
ขั้นตอนที่ 1: ทำไมต้องเป็นอัลบั้มรูปสำหรับเด็ก

ลูกของฉันชอบเล่นทุกสิ่งที่คลิกได้ เช่น อยู่ไม่สุข, ตัววิเคราะห์ WiFi แบบพกพา, รีโมททีวี, ปุ่มโฮมของ iPhone (^o^);
ลูกของฉันชอบดูรูปตัวเอง เธอมักจะเอาไอแพดหรือมือถือมาหาเราและขอดูรูป (^_^)a;
ลูกของฉันไม่สนใจแฟลชการ์ด (~_~)
การทำอัลบั้มรูปดิจิทัลเล็กๆ ที่สามารถดาวน์โหลดรูปภาพล่าสุดได้อัตโนมัติ ในขณะเดียวกันก็จะสุ่มแสดงแฟลชการ์ด "เชิงพาณิชย์" หรือไม่?
น่าสนใจ มาลองดูกัน!
ขั้นตอนที่ 2: การเตรียมการ


อุปกรณ์ IoT ที่ใช้พลังงานจากแบตเตอรี่
www.instructables.com/id/Battery-Powered-E…
Flashcard
มีบัตรคำศัพท์ต่างๆ บนเว็บ นี่คือสิ่งที่ฉันกำลังใช้ในตัวอย่างนี้:
busyteacher.org/24109-printable-alphabet-fl…
ขั้นตอนที่ 3: ออกแบบ

อัลบั้มภาพอัพเดทอัตโนมัติแบ่งออกเป็น 2 ส่วน:
เซิร์ฟเวอร์รูปภาพ
มีจุดมุ่งหมายเพื่อรวบรวมรูปภาพล่าสุด ปรับขนาด ครอบตัด และให้บริการไปยังอุปกรณ์ IoT
ในการสาธิตนี้ ฉันใช้เซิร์ฟเวอร์ Node.js HTTP พร้อมไลบรารีที่คมชัด เพียงลากรูปภาพใหม่ไปที่โฟลเดอร์รูปภาพ มันจะปรับขนาดอัตโนมัติและครอบตัดรูปภาพทันที จากนั้นให้บริการไปยังอุปกรณ์ IoT
เป็นวิธีการแบบพาสซีฟเพื่อให้ได้ภาพล่าสุด หากคุณคุ้นเคยกับ Node.js คุณสามารถทำให้ใช้งานได้มากขึ้น เช่น ดาวน์โหลดรูปภาพอัตโนมัติจากโซเชียลมีเดียหรืออัลบั้มรูปภาพบนเว็บของคุณ
อัลบั้มรูปภาพ IoT
มีจุดมุ่งหมายเพื่อซิงโครไนซ์รูปภาพล่าสุดกับที่จัดเก็บในตัวเครื่องและแสดง
ในการสาธิตนี้ ฉันใช้อุปกรณ์ IoT ซ้ำในคำแนะนำก่อนหน้าของฉัน โมดูล ESP32 มีพื้นที่เก็บข้อมูลแฟลช 4 MB และใช้พื้นที่ประมาณ 3 MB เพื่อจัดเก็บภาพถ่าย สำหรับไฟล์ JPEG 320x240 จะอยู่ที่ประมาณ 100 - 200 ชิ้น มันดีพอในกรณีส่วนใหญ่
ด้วยเหตุผลในการประหยัดพลังงาน ทริกเกอร์เมื่อเปิดเครื่องทุกครั้งจะแสดงรูปภาพแบบสุ่มเพียงไม่กี่ภาพเท่านั้น จากนั้นจึงเข้าสู่โหมดสลีปอีกครั้ง WiFi ยังปิดอยู่หากไม่สามารถเชื่อมต่อกับ WiFi ที่นำเสนอหรือซิงโครไนซ์เสร็จสิ้น
ขั้นตอนที่ 4: ตั้งค่า Photo Server

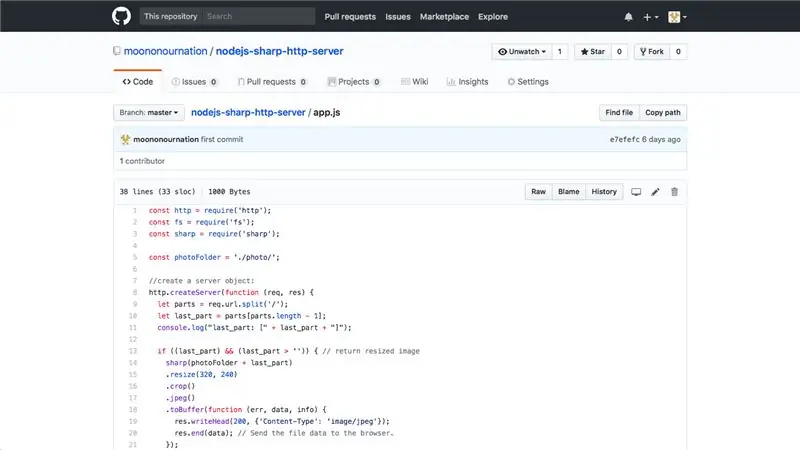
รหัสแหล่งที่มา
ฉันได้เขียนเซิร์ฟเวอร์ HTTP แบบง่ายสามสิบบรรทัดเพื่อให้เป็นไปตามข้อกำหนดนี้ คุณอาจพบได้ที่ GitHub:
github.com/moononournation/nodejs-sharp-ht…
หากคุณไม่คุ้นเคยกับ GitHub ให้คลิกปุ่มสีเขียวตรงกลางด้านขวา จากนั้นเลือก ดาวน์โหลด ZIP
ติดตั้ง
- เปิดเครื่องรูดแหล่งที่มา
- ดาวน์โหลดและติดตั้ง Node.js หากยังไม่มี
- ดาวน์โหลดแพ็คเกจที่เกี่ยวข้องโดยทำตามคำสั่งต่อไปนี้:
cd nodejs-sharp-http-เซิร์ฟเวอร์
npm ติดตั้ง
วิ่ง
โหนด app.js
ตรวจสอบ
- ใส่รูปภาพในโฟลเดอร์รูปภาพ
- เบราว์เซอร์ไปที่:
- คุณสามารถดูรายการไฟล์ที่คั่นด้วยเครื่องหมายจุลภาค
- เบราว์เซอร์ไปที่:
- คุณสามารถดูรูปภาพที่ปรับขนาดและครอบตัดขนาด 320x240 ได้
ขั้นตอนที่ 5: อัลบั้มรูปภาพ IoT

ฮาร์ดแวร์
ทำตามคำแนะนำก่อนหน้าของฉันเพื่อสร้างอุปกรณ์ IoT
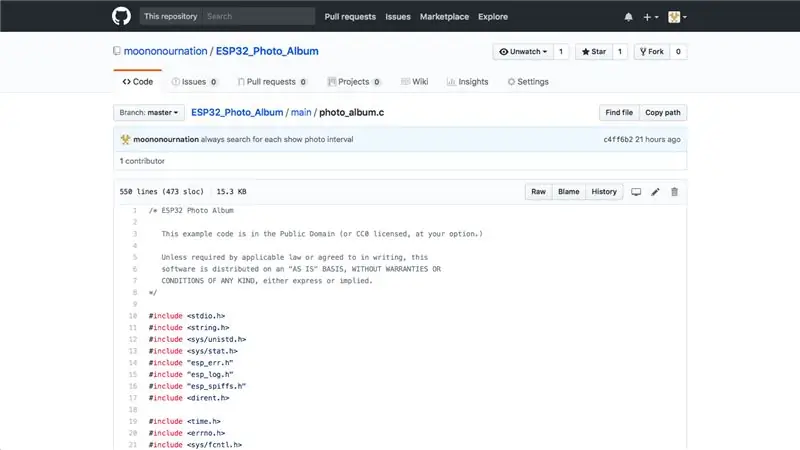
รหัสแหล่งที่มา
ดาวน์โหลดซอร์สโค้ดของ ESP32 Photo Album ที่ GitHub:
github.com/moononournation/ESP32_Photo_Alb…
อีกครั้ง หากคุณไม่คุ้นเคยกับ GitHub เพียงคลิกปุ่มสีเขียวที่ตรงกลางด้านขวา จากนั้นเลือก ดาวน์โหลด ZIP
ESP-IDF
หากคุณยังไม่ได้ตั้งค่า ESP-IDF โปรดดูคู่มือการตั้งค่าสำหรับคำแนะนำโดยละเอียดในการตั้งค่า ESP-IDF:
คู่มือการติดตั้ง Windows
คู่มือการตั้งค่า Mac OS
คู่มือการติดตั้ง Linux
การกำหนดค่า
วิ่ง
ทำ menuconfig
เลือก "ซีเรียล":
ท่า
เลือก "การกำหนดค่าอัลบั้มรูปภาพ" กรอกค่าของคุณเอง:
- WiFi SSID
- รหัสผ่าน WiFi
- เว็บเซิร์ฟเวอร์
- พอร์ตเว็บเซิร์ฟเวอร์
รวบรวม
ทำทุกอย่าง
แฟลช
ทำแฟลช
ตรวจสอบ
ทำจอภาพ
ครั้งแรกต้องใช้เวลาในการจัดรูปแบบ SPIFFS และดาวน์โหลดรูปภาพ หลังจากนั้นทุกปุ่มทริกเกอร์จะแสดง 5 ภาพในช่วงเวลา 5 วินาทีจากนั้นเข้าสู่โหมดสลีป
ขั้นตอนที่ 6: โฆษณาแฟลชการ์ด

ฉันต้องการแสดงบัตรคำศัพท์ตัวอักษรในขณะที่ลูกดูอัลบั้มรูปภาพ สมมติว่าอัตราส่วนคือ 4:1 ดังนั้นฉันจึงใส่แฟลชการ์ดได้ 5 ใบในโฟลเดอร์รูปภาพสำหรับทุกๆ 20 รูป ภาพถ่ายและบัตรคำศัพท์จะแสดงแบบสุ่ม
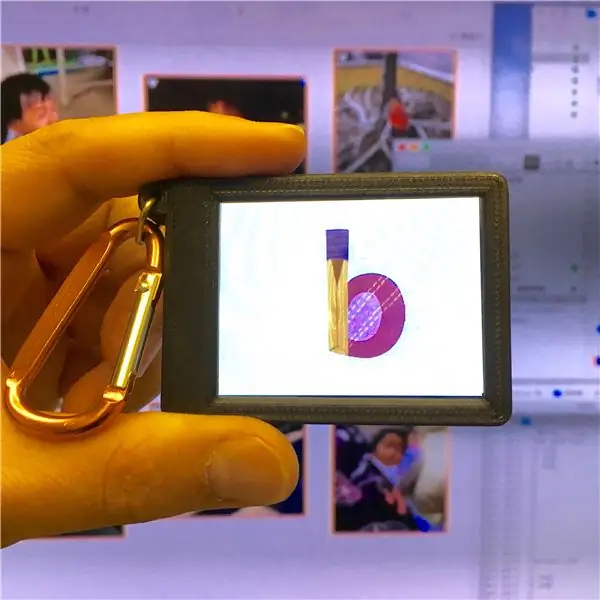
ขั้นตอนที่ 7: การเรียนรู้อย่างมีความสุข

ได้เวลามอบอัลบั้มภาพให้กับลูกๆ ของคุณแล้ว เมื่อคุณดาวน์โหลดรูปภาพชุดแรกแล้ว ก็พร้อมที่จะนำติดตัวไปกับลูกๆ ของคุณ!
ขั้นตอนที่ 8: บางอย่างเกี่ยวกับแบตเตอรี่

อุปกรณ์ IoT นี้ออกแบบมาเพื่อประหยัดแบตเตอรี่
ในการวัดของฉัน การใช้พลังงานอยู่ที่ประมาณ 0.0 - 0.1 mA ขณะหลับลึก
ฉันกำลังทำการวัดเพิ่มเติมโดยนับจำนวนภาพที่จะแสดงได้ต่อการชาร์จแบตเตอรี่เต็มหนึ่งครั้ง
คุณสามารถติดตาม Twitter ของฉันเพื่อทราบข่าวล่าสุด
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
