
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.

สวัสดี, ขอให้ทุกท่านสบายดีในช่วงโรคระบาดนี้ ในบทช่วยสอนนี้ ฉันจะสอนวิธีดาวน์โหลด Android Studio และเรียกใช้แอปแรกของคุณด้วย Kotlin ในตอนท้ายของบทช่วยสอนนี้ คุณควรทราบวิธีดาวน์โหลดและสร้างแอปอย่างง่ายโดยใช้ Android Studio ไม่จำเป็นต้องมีความรู้มาก่อน การดำเนินการนี้ควรใช้เวลาประมาณ 15-30 นาทีจึงจะเสร็จสมบูรณ์ หากคุณมีคำถามและ/หรือความคิดเห็นใดๆ โปรดทิ้งไว้ในส่วนความคิดเห็น ฉันหวังว่าคุณจะสนุกและเรียนรู้มากมายจากบทช่วยสอนนี้
ขั้นตอนที่ 1: ดาวน์โหลด Android Studio




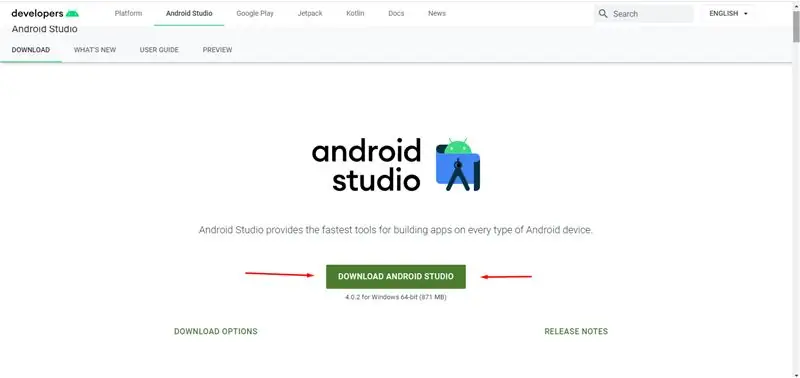
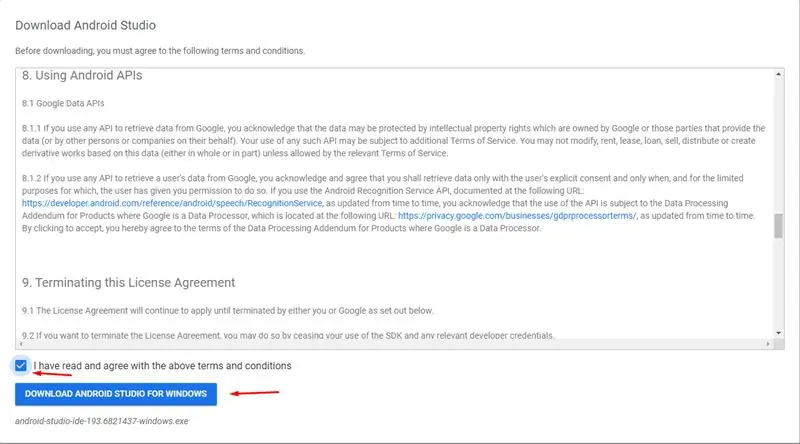
ในการสร้างแอพนี้เราจะต้องดาวน์โหลด android studio โดยไปที่ https://developer.android.com/studio แล้วคลิก Download Android Studio ยอมรับเงื่อนไขและคลิกดาวน์โหลด เมื่อตัวดาวน์โหลดดาวน์โหลดเสร็จแล้ว ให้เปิดขึ้น คลิกดำเนินการต่อ ตรวจสอบให้แน่ใจว่าได้ตรวจสอบตัวเลือกทั้งสองแล้วคลิกดำเนินการต่อ ถัดไป เลือกจุดที่คุณต้องการเป็นไฟล์ (แนะนำให้อยู่ในไฟล์โปรแกรม) คลิกดำเนินการต่อแล้วปล่อยให้ติดตั้ง การดำเนินการนี้อาจใช้เวลาหลายนาที เสร็จแล้วคลิกเสร็จสิ้น เปิด Android Studio
ขั้นตอนที่ 2: สร้างโครงการใหม่



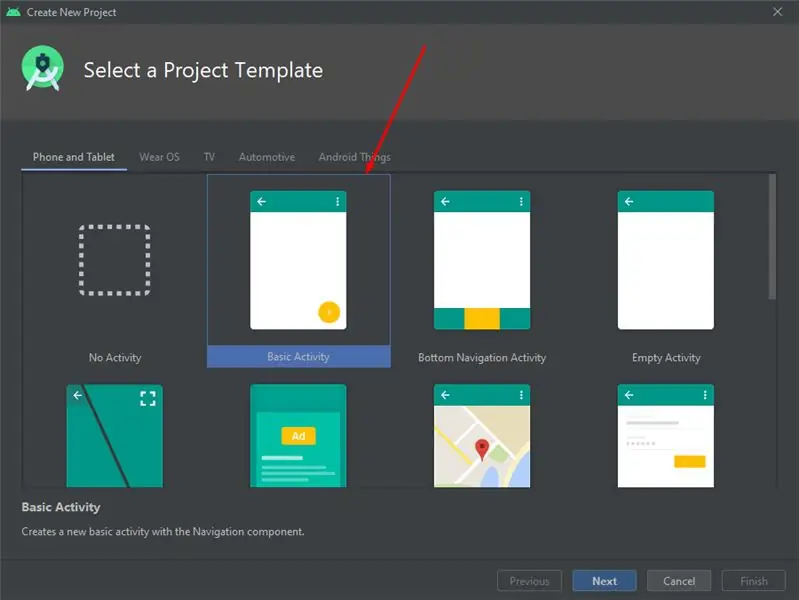
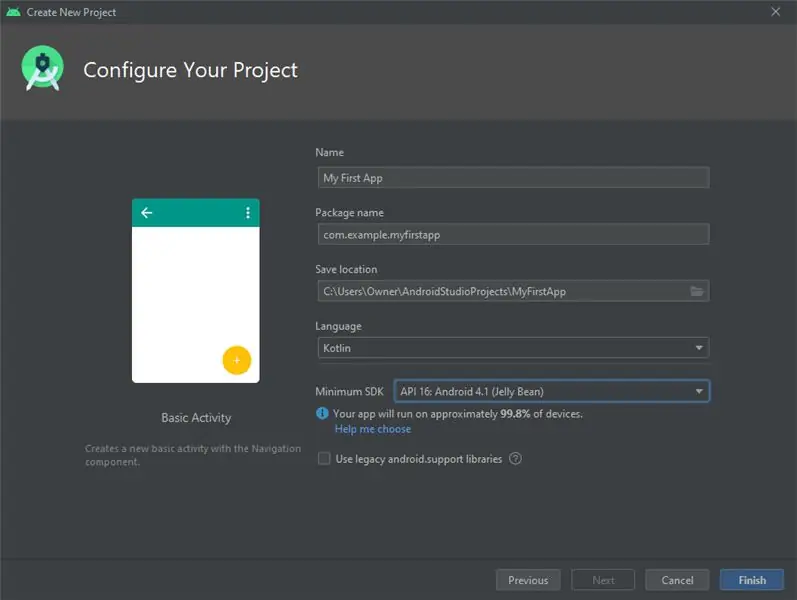
ตอนนี้เราต้องสร้างโครงการใหม่ คลิกที่เริ่มโครงการ android studio จากนั้นเลือกกิจกรรมพื้นฐาน ขั้นตอนสุดท้ายในการสร้างโครงการของคุณคือการตั้งชื่อ คุณสามารถตั้งชื่ออะไรก็ได้ที่คุณต้องการ แต่ฉันตั้งชื่อมันว่า MyApp ตรวจสอบให้แน่ใจว่าตั้งค่าภาษาเป็น Kotlin ตั้งค่า SDK ขั้นต่ำของคุณเป็น API 16 จากนั้นคลิกเสร็จสิ้น
ขั้นตอนที่ 3: เรียกใช้โปรแกรมจำลอง



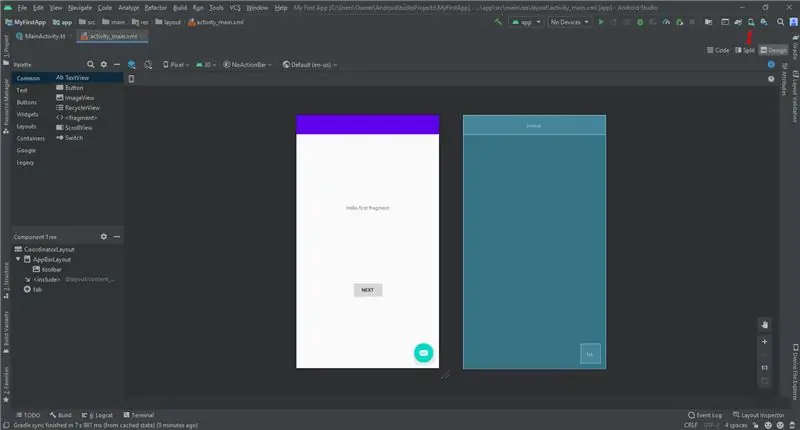
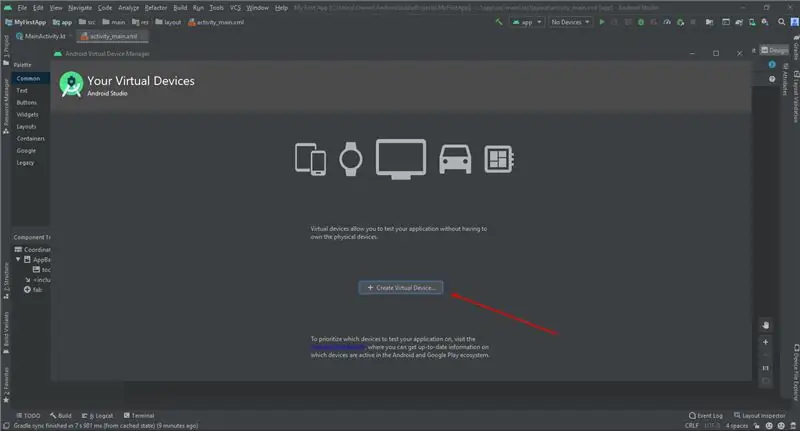
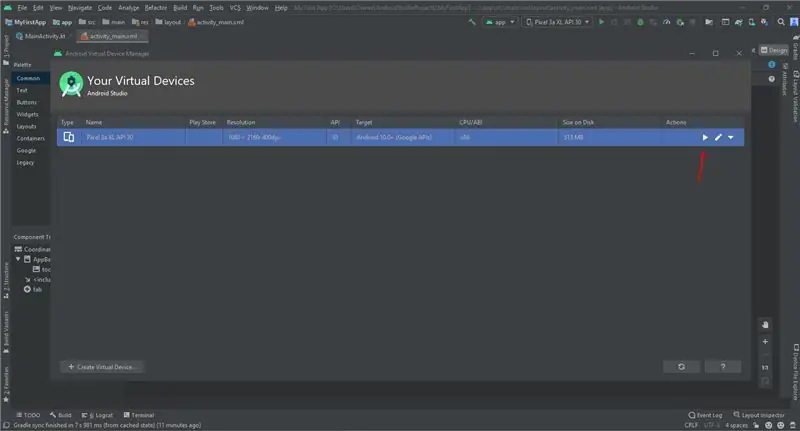
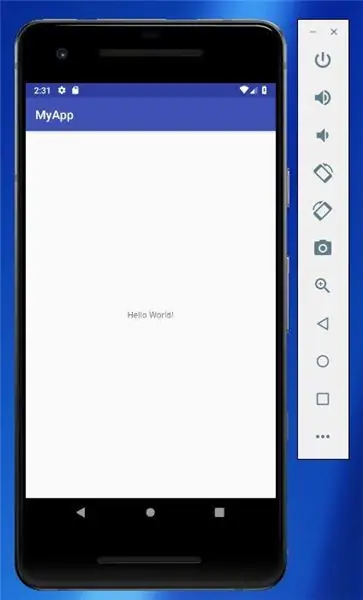
อีมูเลเตอร์เป็นอุปกรณ์เสมือนที่เสมือนโทรศัพท์ของคุณ ในการตั้งค่าให้ไปที่ตัวจัดการ AVD คลิก + สร้างอุปกรณ์เสมือน (หากคุณเคยสร้างอุปกรณ์เสมือนมาก่อน หน้าต่างจะแสดงอุปกรณ์ที่มีอยู่ทั้งหมดของคุณ และปุ่ม + สร้างอุปกรณ์เสมือน อยู่ที่ด้านล่าง) หน้าต่าง Select Hardware จะแสดงรายการข้อกำหนดอุปกรณ์ฮาร์ดแวร์ที่กำหนดค่าไว้ล่วงหน้า เลือกคำจำกัดความของอุปกรณ์ เช่น Pixel 2 แล้วคลิกถัดไป ในไดอะล็อกอิมเมจระบบ จากแท็บแนะนำ ให้เลือกรีลีสล่าสุด (สิ่งนี้ไม่สำคัญ) หากลิงก์ดาวน์โหลดปรากฏถัดจากรุ่นล่าสุด แสดงว่ายังไม่ได้ติดตั้ง และคุณต้องดาวน์โหลดก่อน หากจำเป็น ให้คลิกลิงก์เพื่อเริ่มการดาวน์โหลด แล้วคลิกถัดไปเมื่อเสร็จสิ้น อาจใช้เวลาสักครู่ขึ้นอยู่กับความเร็วในการเชื่อมต่อของคุณ อิมเมจระบบอาจใช้พื้นที่ดิสก์จำนวนมาก ดังนั้นเพียงดาวน์โหลดสิ่งที่คุณต้องการ ในกล่องโต้ตอบถัดไป ให้ยอมรับค่าเริ่มต้น แล้วคลิก เสร็จสิ้น AVD Manager จะแสดงอุปกรณ์เสมือนที่คุณเพิ่ม หากหน้าต่าง Virtual Devices AVD Manager ของคุณยังคงเปิดอยู่ ให้ดำเนินการต่อและปิด ในการรันใน Android Studio ให้เลือก Run > Run 'app' หรือคลิกไอคอน Run ในแถบเครื่องมือ ไอคอนจะเปลี่ยนเมื่อแอปของคุณทำงาน ใน Run > Select Device ภายใต้ Available devices ให้เลือกอุปกรณ์เสมือนที่คุณเพิ่งกำหนดค่า เมนูแบบเลื่อนลงจะปรากฏในแถบเครื่องมือด้วย อีมูเลเตอร์เริ่มต้นและบู๊ตเหมือนกับอุปกรณ์จริง ขึ้นอยู่กับความเร็วของคอมพิวเตอร์ของคุณ การดำเนินการนี้อาจใช้เวลาสักครู่ คุณสามารถดูข้อความในแถบสถานะแนวนอนเล็กๆ ที่ด้านล่างสุดของ Android Studio เพื่อดูความคืบหน้าได้
ขั้นตอนที่ 4: บทสรุป


ตอนนี้คุณน่าจะสร้างแอปแรกใน Android Studio ได้แล้ว ฉันหวังว่าบทช่วยสอนนี้จะสอนคุณมาก หากคุณต้องการบทช่วยสอนเพิ่มเติมเกี่ยวกับ Android Studio โปรดแสดงความคิดเห็นด้านล่าง ถ้าคุณชอบมันโปรดแบ่งปันกับเพื่อนของคุณ หากคุณมีคำถามและ/หรือความคิดเห็นใดๆ โปรดทิ้งไว้ในส่วนความคิดเห็น
แนะนำ:
วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: 8 ขั้นตอน

วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: บางครั้งฉันพูดภาษาอังกฤษได้ดีมาก บางครั้งก็ไม่มี… สิ่งแรกเลย นี่เป็นการสอนครั้งแรกของฉันและภาษาอังกฤษไม่ใช่ภาษาแม่ของฉัน ดังนั้นโปรดอย่ากดดันฉันมากเกินไป นี่จะไม่เกี่ยวกับวิธีการสร้างเฟรมที่ง่าย มันเกี่ยวกับการติดตั้ง
แอพ Android ตอนที่ 1: หน้าจอเริ่มต้นโดยใช้ Fragments/Kotlin: 5 ขั้นตอน

แอป Android ตอนที่ 1: หน้าจอเริ่มต้นโดยใช้ Fragments/Kotlin: สวัสดีอีกครั้ง เป็นไปได้มากว่าคุณมี "ฟรี" อยู่บ้านช่วงโควิด19 แล้วย้อนไปดูหัวข้อที่เคยอยากเรียนได้ การพัฒนาแอพ Android เป็นหนึ่งในนั้นสำหรับฉัน และฉันตัดสินใจเมื่อไม่กี่สัปดาห์ก่อนที่จะให้
วิธีสร้างแอพ Android ด้วย Android Studio: 8 ขั้นตอน (พร้อมรูปภาพ)

วิธีสร้างแอป Android ด้วย Android Studio: บทช่วยสอนนี้จะสอนพื้นฐานวิธีสร้างแอป Android โดยใช้สภาพแวดล้อมการพัฒนา Android Studio เนื่องจากอุปกรณ์ Android มีมากขึ้นเรื่อยๆ ความต้องการแอปใหม่ก็จะเพิ่มขึ้นเท่านั้น Android Studio นั้นใช้งานง่าย (
Soft Toy Bluetooth Dice และพัฒนาเกม Android ด้วย MIT App Inventor: 22 ขั้นตอน (พร้อมรูปภาพ)

Soft Toy Bluetooth Dice และพัฒนาเกม Android ด้วย MIT App Inventor: การเล่นเกมลูกเต๋ามีวิธีการที่แตกต่างกัน1) การเล่นแบบดั้งเดิมกับลูกเต๋าไม้หรือทองเหลือง 2) เล่นในมือถือหรือพีซีด้วยค่าลูกเต๋าที่สุ่มสร้างโดยมือถือหรือ pc.in วิธีที่แตกต่างกันนี้ เล่นลูกเต๋าและย้ายเหรียญในมือถือหรือพีซี
วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: 9 ขั้นตอน

วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: ในรูปแรก เรามี Arduino และเรียกว่า "Arduino Uno"ในรูปที่สอง เรามี Arducam และเรียกว่า "Arducam OV2640 มินิ 2MP"พร้อมกับภาพที่สอง มีวัสดุที่คุณต้อง
