
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

ไงพวก! ม็อกซิเจน ได้ที่นี่. ประมาณ 3 ปีที่แล้ว ฉันปิดไซต์ส่วนตัวของฉัน (inKnowit.in) ซึ่งมี 30 บล็อกหรือมากกว่านั้น ฉันเขียนบล็อกต่อที่นี่ แต่ฉันสูญเสียแรงจูงใจอย่างรวดเร็วและเขียนบล็อกเพียงสามบล็อก หลังจากครุ่นคิดมาก ฉันก็ตัดสินใจเขียนบล็อกต่อ ฉันจะโพสต์โครงการที่ง่ายมาก ณ ตอนนี้ เนื่องจากฉันล้อเล่นกับจอแสดงผล Nokia 5110 มาระยะหนึ่งแล้ว ฉันจึงตัดสินใจเขียนบล็อกที่สี่ในการเชื่อมต่อจอแสดงผลนี้กับบอร์ด Arduino MicroController
ขั้นตอนที่ 1: คว้าข้อกำหนด



สำหรับคำแนะนำนี้ คุณจะต้อง:
1. จอ LCD Nokia 5110 คุณสามารถกอบกู้ได้จาก Nokia 5110 รุ่นเก่า หรือจะซื้อทางออนไลน์ก็ได้ นี่คือลิงค์ที่จะช่วยคุณซื้อมัน:
Arduino 5110 ดิสเพลย์-อีเบย์
2. บอร์ด Arduino [ฉันเคยใช้ NANO ในกรณีนี้]
3. (5 x [ตัวต้านทาน 1,000 โอห์ม])
4.(ตัวต้านทาน 1 x [330 โอห์ม])
5. โพเทนชิออมิเตอร์ 10kohm
6. สายจัมเปอร์
7.เขียงหั่นขนม
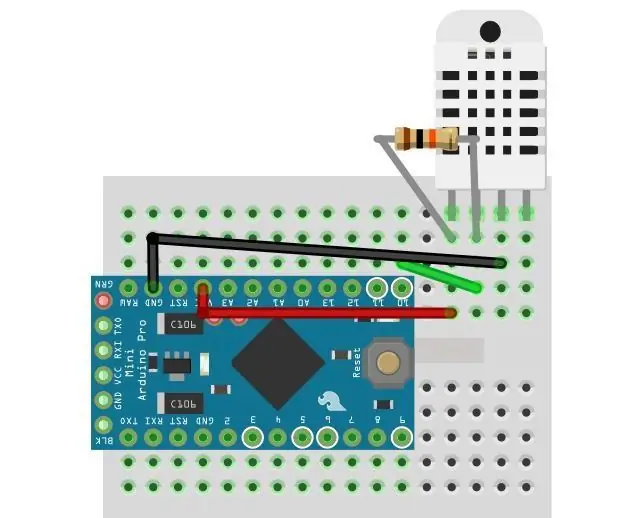
ขั้นตอนที่ 2: วางสาย

เนื่องจากฉันไม่พบส่วนประกอบ Nokia 5110 ในไลบรารี Fritzing ฉันจึงตัดสินใจร่างแผนผังด้วยตัวเอง อย่าลืมใช้ตัวต้านทาน 1,000 โอห์มขณะเชื่อมต่อพิน RST, CE, DC, Din และ CLK เข้ากับบอร์ด Arduino และตัวต้านทาน 380 โอห์มพร้อมโพเทนชิออมิเตอร์
ขั้นตอนที่ 3: การติดตั้ง Nokia 5110 Library
คุณต้องติดตั้งไลบรารี Nokia 5110 ก่อน นี่คือลิงค์ไปยังห้องสมุด ดาวน์โหลด แตกไฟล์ และย้ายไปยังโฟลเดอร์ Arduino Libraries
ห้องสมุด Nokia 5110 สำหรับ Arduino
ขั้นตอนที่ 4: การแปลงรูปภาพ
คุณต้องแปลงรูปภาพที่คุณต้องการแสดงเป็นไฟล์บิตแมป นอกจากนี้ คุณจะต้องเปลี่ยนความละเอียดของภาพเป็น 84*48 เพื่อให้เหมาะกับความละเอียดของการแสดงผล นี่คือเว็บไซต์ที่จะช่วยให้คุณทำอย่างนั้นได้:
แปลงออนไลน์
ขั้นตอนที่ 5: การแปลงภาพบิตแมปเป็น C Array
ตอนนี้ คุณต้องใช้ซอฟต์แวร์เพื่อแปลงอิมเมจ.bmp เป็นอาร์เรย์ C
ผู้ใช้ Windows สามารถใช้ LCDAssistant (แนบไฟล์) และผู้ใช้ MacBook สามารถใช้ LCDCreator (ไฟล์แนบ)
เมื่อคุณแปลงรูปภาพแล้ว ให้คัดลอกอาร์เรย์ ฉันจะอธิบายในขั้นตอนต่อไปว่าจะใช้อาร์เรย์อย่างไร
ขั้นตอนที่ 6: รหัส
#include //รวมไลบรารี LCD5110 myGLCD(8, 9, 10, 12, 11); //สร้างวัตถุ LCD
กราฟิกภายนอก uint8_t; //รวมทั้งกราฟฟิก
การตั้งค่าเป็นโมฆะ () {
myGLCD. InitLCD(); //กำลังเตรียมการ LCD
}
วงเป็นโมฆะ () {
myGLCD.clrScr(); //กำลังล้างหน้าจอ
myGLCD.drawBitmap(0, 0, กราฟิก, 84, 48); //วาดบิตแมป
myGLCD.update(); //กำลังอัปเดต LCD
}
สร้างแท็บแยกและตั้งชื่อเป็น Graphics. C
ตอนนี้สำหรับส่วนกราฟิกที่กำหนดเอง
เราจะบันทึกรหัส C ในโปรแกรมเอมอรีแทน SRAM เนื่องจากเราต้องการการใช้ RAM ขนาดเล็กเสมอ ในการทำเช่นนี้ เราจะต้องรวมไลบรารี่และคำเช่นรูปภาพหรือดังนี้: (เรารวมคำ PROGMEM และไลบรารี)[ป้อนสิ่งนี้ในส่วน Graphics. C];
#include const กราฟิกถ่านที่ไม่ได้ลงชื่อ PROGMEM= {
// ป้อนอาร์เรย์ C ที่คุณคัดลอกไว้ก่อนหน้านี้ที่นี่
//มิฉะนั้น ให้แทรกไฟล์ graphics.c ที่ฉันได้รวมไว้
}
ขั้นตอนที่ 7: คุณทำเสร็จแล้ว

อัปโหลดโปรแกรมไปยัง Arduino ผ่านสาย USB และคุณก็พร้อมแล้ว
นี่เป็นอีกตัวอย่างหนึ่งที่ฉันแสดงโลโก้ของ StoneSour บนจอแสดงผล Nokia 5110
ฉันเปิดให้วิจารณ์ดังนั้นโปรดแสดงความคิดเห็นเกี่ยวกับคำแนะนำนี้ ส่งข้อความถึงฉันหากคุณมีปัญหาใด ๆ เกี่ยวกับโครงการนี้
อินสตาแกรม- @moxigen
Facebook- Moksh Jadhav
แนะนำ:
เกม "Space Impact" พร้อม Gyro Sensor และ Nokia 5110 LCD: 3 ขั้นตอน

เกม "Space Impact" พร้อม Gyro Sensor และ Nokia 5110 LCD: หลังจากที่ Tamagotchi ของฉันเสียชีวิต (โครงการสุดท้าย) ฉันเริ่มค้นหาวิธีใหม่ในการเสียเวลา ฉันตัดสินใจตั้งโปรแกรมเกมคลาสสิก "Space Impact" บน Arduino เพื่อทำให้เกมน่าสนใจและสนุกขึ้นอีกเล็กน้อย ฉันใช้เซ็นเซอร์ไจโรสโคปที่ฉันมี
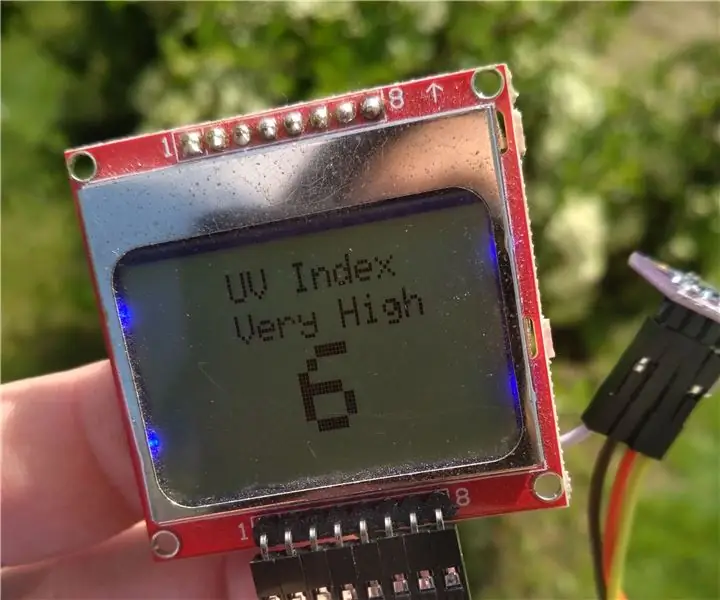
VEML6070 UV Sensor พร้อม Nokia 5110 LCD: 11 ขั้นตอน

VEML6070 UV Sensor พร้อม Nokia 5110 LCD: หลังจากนั่งทำงาน 3 เดือนในโครงการนี้ ฉันคิดว่าฉันแชร์สิ่งนี้กับชุมชนผู้ผลิต เซ็นเซอร์ UV ราคาประหยัด :) ประกอบได้ภายใน 1 ชั่วโมง ใช้งานได้นานเป็นปี
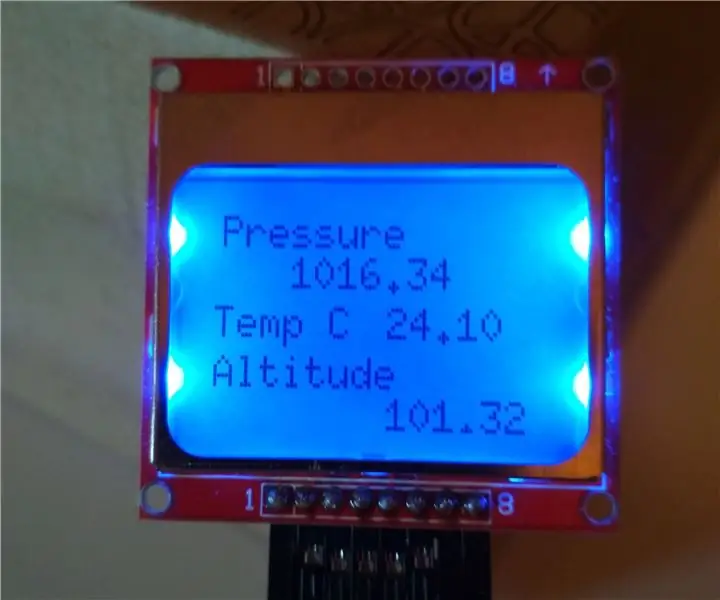
Arduino Barometer พร้อม LCD Nokia 5110: 4 ขั้นตอน

Arduino Barometer พร้อม LCD Nokia 5110: นี่คือบารอมิเตอร์อย่างง่ายกับ Arduino
DIY Ardunio Weather Station Nokia 5110 LCD: 3 ขั้นตอน

DIY Ardunio Weather Station Nokia 5110 LCD: อีกหนึ่ง "สถานีตรวจอากาศ"ที่เรียบง่ายและพกพาได้ ฉันมีเซ็นเซอร์เหลืออยู่สองสามตัว โปรมินิและจอ LCD ฉันพบกล่องพลาสติก 3 ชิ้นที่ฉันขาดไปชั่วขณะหนึ่ง ดังนั้นฉันจึงตัดสินใจสร้างแกดเจ็ตขนาดกะทัดรัดสำหรับตัวเองที่จะ
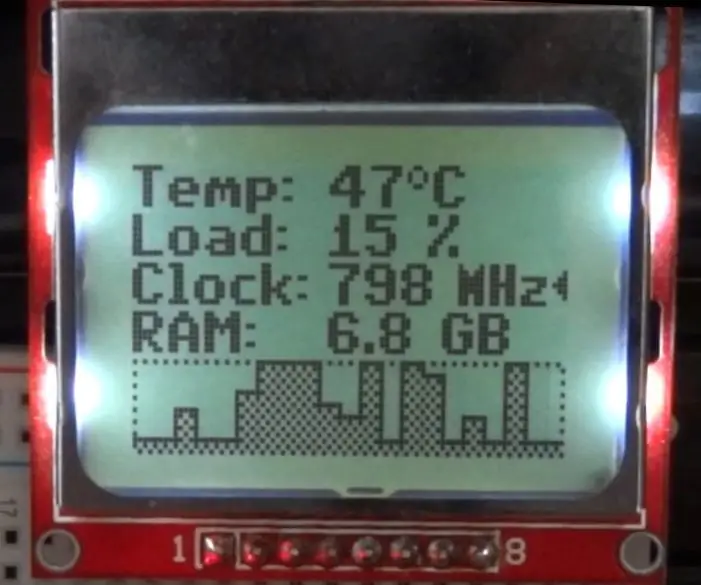
จอภาพฮาร์ดแวร์ PC พร้อม Arduino และ Nokia 5110 LCD: 3 ขั้นตอน

PC Hardware Monitor พร้อม Arduino และ Nokia 5110 LCD: จอภาพ PC ที่ใช้ Arduino ซึ่งแสดงอุณหภูมิ CPU, โหลด, นาฬิกาและ RAMCPU ที่ใช้โหลดหรือค่านาฬิกาสามารถวาดเป็นกราฟได้ ชิ้นส่วน: Arduino Nano หรือ Arduino Pro Mini พร้อม USB ไปยังอะแดปเตอร์อนุกรม โนเกีย 5110 84x48 LCD
