
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันเพิ่งเริ่มใช้ Arduino เพื่อสร้างโครงการของฉัน ในฐานะนักออกแบบ ฉันชอบสร้างอินเทอร์เฟซแบบกำหนดเองสำหรับเกม/โปรเจ็กต์เชิงโต้ตอบของฉัน
ปัญหาหนึ่งที่ฉันพบคือการใช้การสื่อสารแบบอนุกรมนั้นค่อนข้างซับซ้อนและมีแนวโน้มที่จะเกิดปัญหาและข้อบกพร่อง และฉันต้องการวิธีแก้ปัญหาที่ง่ายและรวดเร็วเพื่อให้ฉันใช้ปุ่มภายนอกเพื่อควบคุมเกมของฉันได้
เนื่องจากฉันต้องการอุปกรณ์แบบเสียบปลั๊กและใช้งานได้ทันทีกับคอมพิวเตอร์ทุกเครื่อง ฉันจึงซื้อ Arduino Leonardo มันเกือบจะเหมือนกับ Uno แต่มีความแตกต่างเล็กน้อย ความแตกต่างหลักที่ฉันจะใช้เพื่อประโยชน์ของฉันสำหรับโครงการนี้คือความสามารถในการทำหน้าที่เป็น HID HID หรืออุปกรณ์อินเทอร์เฟซของมนุษย์คือโปรโตคอล USB ที่ช่วยให้คอมพิวเตอร์ของคุณรู้จักและรับอินพุตจากแป้นพิมพ์และเมาส์ของคอมพิวเตอร์โดยไม่ต้องติดตั้งไดรเวอร์ที่กำหนดเองสำหรับแต่ละอุปกรณ์
หมายเหตุ: คุณสามารถใช้ Uno ได้เช่นกัน หากคุณอัปเดตเฟิร์มแวร์ ดังที่แสดงไว้ที่นี่
ขั้นตอนที่ 1: วัสดุ
สำหรับโครงการนี้ คุณจะต้อง:
1x ไมโครคอนโทรลเลอร์ที่มีความสามารถ HID (มีบางตัวเช่น Arduino micro, Due & leonardo ฉันจะใช้ Arduino Leonardo)
1x สาย USB เข้ากับ Arduino (สำหรับ Leonardo เป็น USB micro)
ปุ่มอาร์เคด 3x (ฉันซื้อมาแล้ว)
1x เขียงหั่นขนมแบบบัดกรี
ตัวต้านทาน 3x 10k ohm
ตัวต้านทาน 3x 220 โอห์ม
สายจัมเปอร์
คุณสามารถเพิ่มปุ่มหรือประสานทุกอย่างเข้ากับเขียงหั่นขนมเพื่อให้สิ่งต่าง ๆ เป็นไปอย่างถาวรมากขึ้น
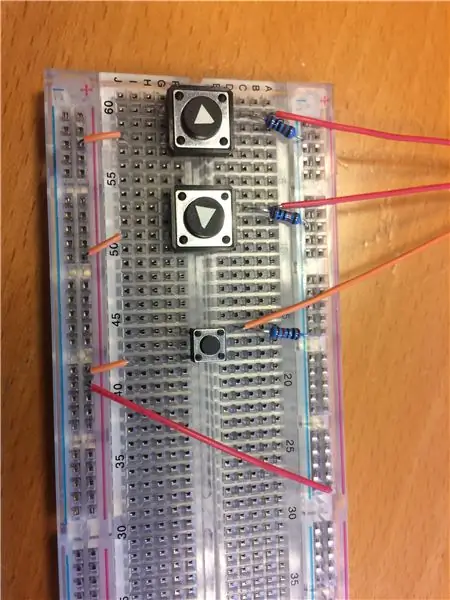
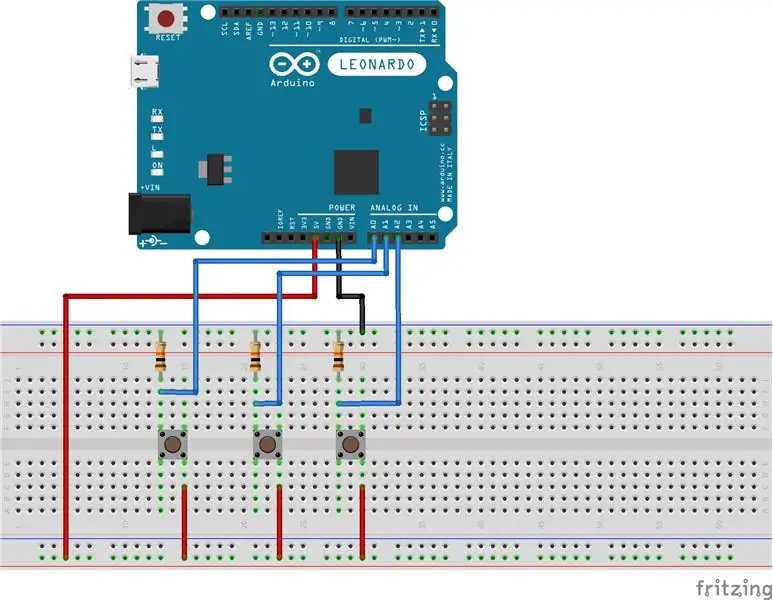
ขั้นตอนที่ 2: การสร้างต้นแบบ



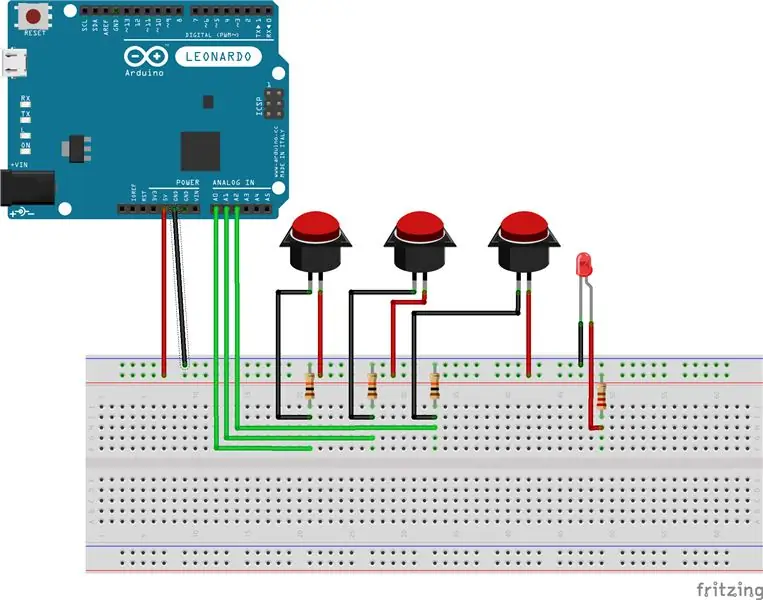
ดังนั้น ก่อนที่ฉันจะซื้อปุ่มอาร์เคดที่ฉันต้องการใช้ ฉันได้ทดสอบสิ่งนี้ด้วยปุ่มกดแบบมาตรฐาน ต่อปุ่มด้วยวิธีมาตรฐาน ฉันเชื่อว่าฉันใช้ตัวต้านทาน 10K โอห์ม
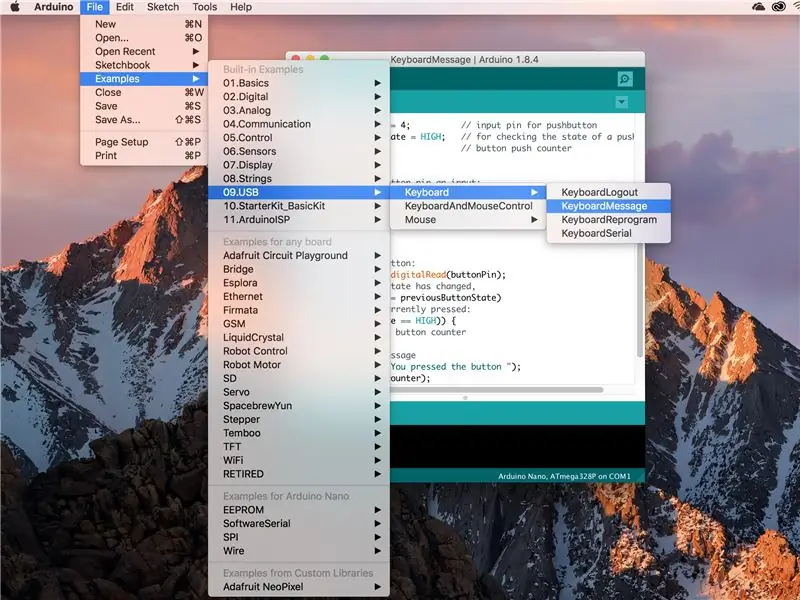
การเขียนโปรแกรมด้วย Leonardo นั้นค่อนข้างง่าย คุณต้องรวมไลบรารีคีย์บอร์ด ฉันใช้ตัวอย่างมาตรฐาน Arduino "ข้อความแป้นพิมพ์" เป็นฐานสำหรับรหัสของฉัน
ตอนนี้คำถามคือคุณต้องการให้ปุ่มของคุณทำงานอย่างไร โดยพื้นฐานแล้วคุณมีสองทางเลือก กดปุ่มเดียวและสตรีมตัวอักษรต่อเนื่องหากกด ขึ้นอยู่กับโครงการของคุณว่าคุณต้องการอะไร
หากคุณต้องการให้บางสิ่งเกิดขึ้นหากมีการกดปุ่ม เช่น สวิตช์กระโดดหรือสวิตช์เปิด/ปิด คุณจะต้องเลือกวิธีการกดเพียงครั้งเดียว ด้วยวิธีนี้ คุณจะดูสถานะของปุ่มว่าขึ้นหรือลง? แล้วคุณเปรียบเทียบกับสถานะก่อนหน้านี้ มันขึ้นหรือลงแล้ว? หากสถานะปุ่มก่อนหน้าเหมือนกับสถานะปุ่มปัจจุบันจะไม่มีอะไรเกิดขึ้น แต่ถ้าสถานะของปุ่มเปลี่ยนไป เช่นเดียวกับที่คุณกดหรือปล่อยปุ่มบางอย่างจะเกิดขึ้น ในรหัสของฉันมันพิมพ์ตัวอักษรเมื่อกดปุ่มเท่านั้นไม่ใช่เมื่อปล่อย แต่คุณสามารถเปลี่ยนได้
#include "Keyboard.h"
const int buttonLeft = A0; // อินพุตพินสำหรับปุ่มกด
const int buttonRight = A1; const int buttonUp = A2;
int PreviousButtonStateLeft = สูง; // สำหรับตรวจสอบสถานะของปุ่มกด
int PreviousButtonStateRight = สูง; int PreviousButtonStateUp = สูง;
การตั้งค่าเป็นโมฆะ () {
// ทำให้ปุ่มกดพินเป็นอินพุต: pinMode(buttonLeft, INPUT); pinMode (ปุ่มขวา, อินพุต); pinMode (ปุ่มขึ้น, อินพุต); // เริ่มต้นการควบคุมแป้นพิมพ์: Keyboard.begin(); }
วงเป็นโมฆะ () {
// อ่านปุ่มกด: int buttonStateLeft = digitalRead(buttonLeft); // ถ้าสถานะของปุ่มเปลี่ยนไป ถ้า ((buttonStateLeft != PreviousButtonStateLeft) // และถูกกดอยู่ในปัจจุบัน: && (buttonStateLeft == HIGH)) { // พิมพ์ข้อความ Keyboard.print("a"); } // บันทึกสถานะปุ่มปัจจุบันสำหรับการเปรียบเทียบในครั้งต่อไป: PreviousButtonStateLeft = buttonStateLeft;
// อ่านปุ่มกด:
int buttonStateRight = digitalRead (ปุ่มขวา); // หากสถานะของปุ่มเปลี่ยนไป if ((buttonStateRight != PreviousButtonStateRight) // และถูกกดอยู่ในขณะนี้: && (buttonStateRight == HIGH)) { // พิมพ์ข้อความ Keyboard.print("w"); } // บันทึกสถานะปุ่มปัจจุบันสำหรับการเปรียบเทียบในครั้งต่อไป: PreviousButtonStateRight = buttonStateRight;
// อ่านปุ่มกด:
int buttonStateUp = digitalRead (ปุ่มขึ้น); // หากสถานะของปุ่มเปลี่ยนไป if ((buttonStateUp != PreviousButtonStateUp) // และถูกกดอยู่ในขณะนี้: && (buttonStateUp == HIGH)) { // พิมพ์ข้อความ Keyboard.print("d"); } // บันทึกสถานะปุ่มปัจจุบันสำหรับการเปรียบเทียบในครั้งต่อไป: PreviousButtonStateUp = buttonStateUp; }
หากคุณต้องการให้บางสิ่งเกิดขึ้นอย่างต่อเนื่องตราบเท่าที่มีการกดปุ่ม เช่นเดียวกับที่คุณต้องการให้เคลื่อนที่ไปทางซ้ายหรือขวา เพียงแค่ปล่อยให้มันเขียนจดหมายโดยไม่ตรวจสอบสถานะของปุ่มก่อนหน้า อย่าลืมเพิ่มการหน่วงเวลาเล็กน้อยเพื่อป้องกันไม่ให้เกิดความคลั่งไคล้และเพื่อตอบโต้การตีกลับที่ปุ่มของคุณอาจมี มีวิธีแก้ปัญหาที่สวยงามกว่านี้ แต่วิธีนี้ง่ายและรวดเร็ว
#include "Keyboard.h"
const int buttonLeft = A0; // อินพุตพินสำหรับปุ่มกด
const int buttonRight = A1; const int buttonUp = A2;
การตั้งค่าเป็นโมฆะ () {
// ทำให้ปุ่มกดพินเป็นอินพุต: pinMode(buttonLeft, INPUT); pinMode (ปุ่มขวา, อินพุต); pinMode (ปุ่มขึ้น, อินพุต); // เริ่มต้นการควบคุมแป้นพิมพ์: Keyboard.begin(); }
วงเป็นโมฆะ () {
// อ่านปุ่มกด: int buttonStateLeft = digitalRead(buttonLeft); if (buttonStateLeft == HIGH) // ถ้ากดปุ่ม { // พิมพ์ข้อความ Keyboard.print ("a"); ล่าช้า (50); //ดีเลย์สำหรับการเด้ง & เพื่อให้คอมพิวเตอร์ตามทัน }
// อ่านปุ่มกด:
int buttonStateRight = digitalRead (ปุ่มขวา); if (buttonStateRight == HIGH) // ถ้ากดปุ่ม { // พิมพ์ข้อความ Keyboard.print ("w"); ล่าช้า (50); //ดีเลย์สำหรับการเด้ง & เพื่อให้คอมพิวเตอร์ตามทัน }
// อ่านปุ่มกด:
int buttonStateUp = digitalRead (ปุ่มขึ้น); if (buttonStateUp == HIGH) // หากกดปุ่ม { // พิมพ์ข้อความ Keyboard.print ("d"); ล่าช้า (50); //ดีเลย์สำหรับการเด้ง & เพื่อให้คอมพิวเตอร์ของคุณตามทัน } }
คุณสามารถใช้ทั้งสองวิธีผสมกันได้ ขึ้นอยู่กับความต้องการของคุณมากที่สุด
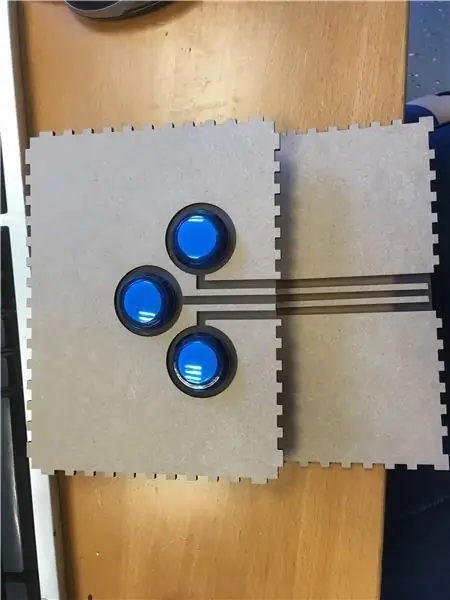
ขั้นตอนที่ 3: เลเซอร์ตัดเคส

สำหรับกรณีนี้ ฉันใช้ mdf 3 มม. พร้อมเม็ดมีด Plexiglas 2 มม. ฉันเพิ่มเม็ดมีดเนื่องจากฉันต้องการเพิ่มไฟ LED บางดวงที่ด้านในของเคสในภายหลังเพื่อให้ดูสวยงามและแวววาว
ฉันป้อนขนาดของฉันไปที่ makercase และดาวน์โหลดไฟล์ svg ฉันเปิดมันใน Illustrator และเพิ่มรูที่ฉันต้องการ หากคุณไม่มี Illustrator คุณสามารถใช้ Inkscape สำหรับขั้นตอนนี้
แน่นอนว่าคุณไม่จำเป็นต้องใช้เครื่องตัดเลเซอร์ เพราะกล่องนี้เป็นกล่องเรียบง่ายที่มีรูเล็กๆ อยู่สองสามรู มันน่าจะง่ายพอที่จะสร้างขึ้นโดยใช้เครื่องมือไฟฟ้าแบบเดิม ๆ (หรือแม้แต่เครื่องมือช่าง!) ฉันแค่ขี้เกียจมากและเข้าถึงเครื่องตัดเลเซอร์ได้
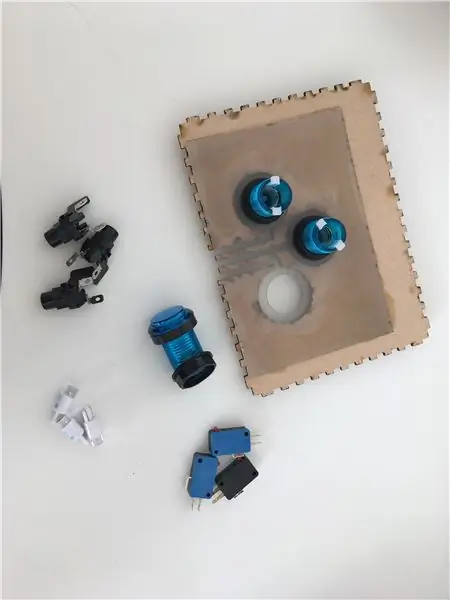
ขั้นตอนที่ 4: การบัดกรีปุ่มอาเขต



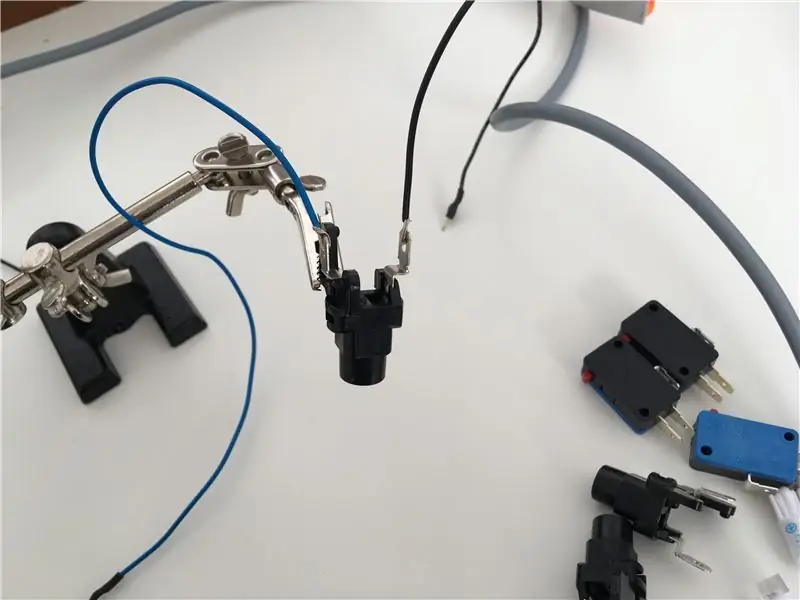
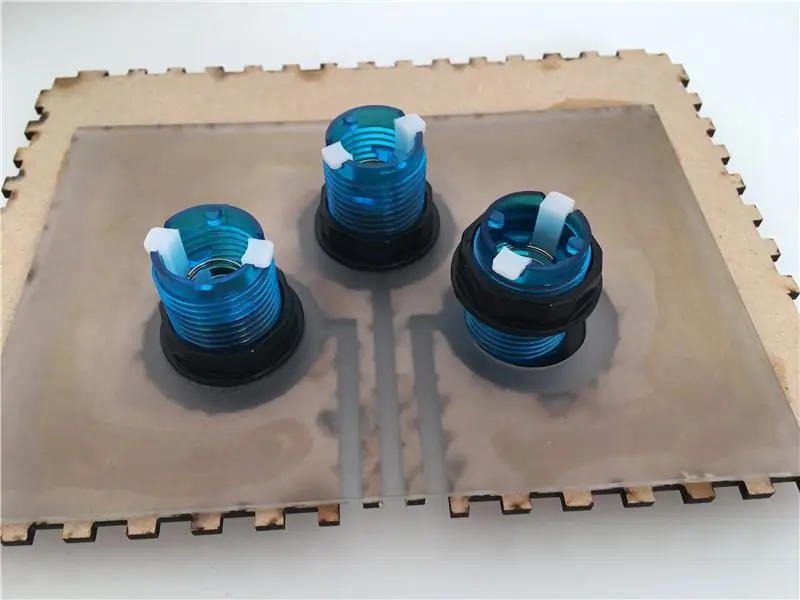
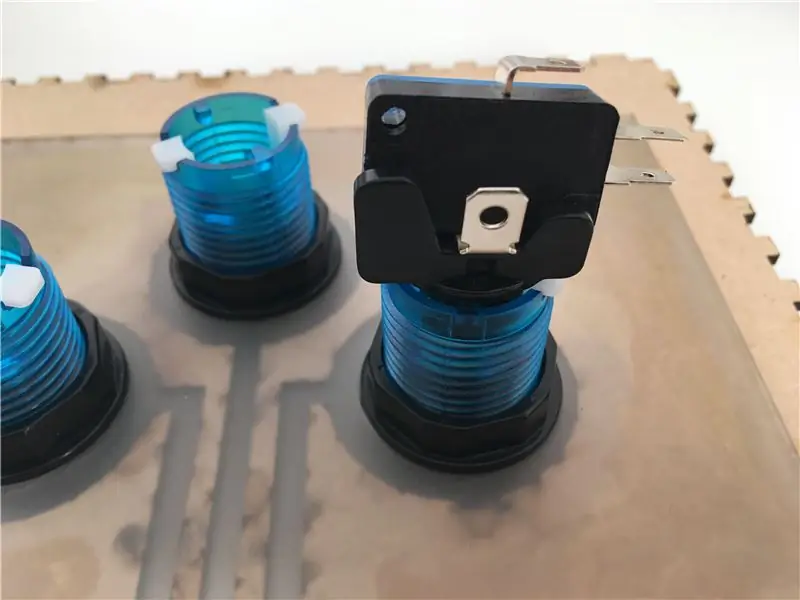
ปุ่มอาร์เคด (หรืออย่างน้อยของฉัน) ประกอบด้วยสามส่วน ปลอกพลาสติก ตัวยึด LED (พร้อมไฟ LED) และไมโครสวิตช์ ไมโครสวิตช์เป็นส่วนปุ่มจริงของปุ่ม และเป็นสิ่งที่คุณจะต้องเชื่อมต่อกับ Arduino ของคุณ มีขั้วต่อสามขั้ว (เศษโลหะที่ยื่นออกมา ซึ่งคุณจะบัดกรีสายไฟ) บนไมโครสวิตช์ อันที่อยู่ด้านบน (หรือด้านล่างก็ได้ตามที่คุณต้องการ) คือพื้นดิน อีกสองเทอร์มินัลคือ Normal Open (NO) และ Normal Closed (NC) NO หมายความว่าถ้ากดสวิตช์จะทำการเชื่อมต่อ NC หมายความว่าหากกดปุ่มจะเป็นการหยุดการเชื่อมต่อ เราจะใช้ NO สำหรับโครงการนี้ ฉันติดป้ายกราวด์ NO และ NC บนไมโครสวิตช์ของฉันในรูปภาพ
ปุ่มของฉันติดสว่าง ดังนั้นฉันจึงบัดกรีสายไฟเข้ากับที่ยึด LED ตรวจสอบให้แน่ใจว่าได้กำหนดรหัสสีสายไฟของคุณ เพื่อให้คุณรู้ว่าด้านใดเป็นขั้วบวกและขั้วลบด้านใด (ด้านบวกและด้านลบของ LED)
ฉันบัดกรีหมุดส่วนหัวเข้ากับสายไฟเพื่อให้ใช้งานง่ายด้วยเขียงหั่นขนมแบบบัดกรี ฉันเพิ่งบัดกรีลวดเข้ากับหมุดส่วนหัวแล้วใส่ท่อหดด้วยความร้อนเล็กน้อยเพื่อให้มีความยืดหยุ่นมากขึ้น
ขั้นตอนที่ 5: วางปุ่มและเชื่อมต่อเข้ากับบอร์ดของคุณ




ตอนนี้ได้เวลาวางปุ่มอาร์เคดของคุณไว้ในเคสแล้ว ถอดแหวนล็อคออกจากปลอกพลาสติกแล้วสอดเข้าไปในรูของเคส ร้อยแหวนล็อกที่อีกด้านหนึ่งเพื่อยึดปุ่มให้เข้าที่ ติดที่ยึด LED แล้วบิดเพื่อล็อคเข้าที่ กระดิกในไมโครสวิตช์ (มีปุ่มและรูเล็กๆ เรียงชิดกันเพื่อยึดเข้าที่)
ในการเชื่อมต่อสวิตช์กับบอร์ดให้ถอดปุ่มกดที่คุณอาจเพิ่มหรือไม่ก็ได้ ต่อสายไฟที่นำจากกราวด์ของไมโครสวิตช์กับกราวด์ของ Arduino และตัวต้านทาน (ที่ขาของปุ่มกดอยู่) ต่อสายไฟจาก NO ของไมโครสวิตช์ไปยัง 5v ของ Arduino
สำหรับสายไฟ LED ให้ต่อสายลบกับกราวด์และขั้วบวกผ่านตัวต้านทาน 220OHM กับ 5v หากคุณวางสายแบบนี้พวกเขาจะเปิดอยู่เสมอ คุณสามารถเพิ่มลงในโค้ดและเปิดและปิดโดยซิงค์กับปุ่มต่างๆ ได้หากต้องการ
ขั้นตอนที่ 6: การเข้ารหัสนรก
ดังนั้น ตอนนี้ คุณได้แนบปุ่มใหม่แฟนซีของคุณเข้ากับโค้ดเก่า และจู่ๆ มันก็ใช้งานไม่ได้อย่างที่ควรจะเป็นอีกต่อไป ตัวอักษรปรากฏขึ้นครั้งละสองหรือสามครั้ง และใช้งานไม่ได้อย่างที่ควรจะเป็นกับเกม HTML5 ทั่วไป ยินดีต้อนรับสู่นรกถล่ม
สิ่งแรกก่อน รหัสที่เราเขียนระหว่างการสร้างต้นแบบ? มันใช้งานได้ดีและเรียบง่าย แต่ไม่หรูหรา หากคุณต้องการเพิ่มปุ่มเพิ่มเติม คุณต้องคัดลอกและวางส่วนของโค้ดและเปลี่ยนค่าทั้งหมดภายในปุ่มเหล่านั้น หากคุณลืมหนึ่งในนั้นคุณจะเข้าสู่นรกแห่งการแก้ไขข้อผิดพลาด ตรวจพบธีมที่นี่? การเข้ารหัสเป็นนรก แต่สนุกมาก การแก้ปัญหานรก
เราต้องการโค้ดสั้นๆ ที่สวยงาม ดังนั้นเราจะเปลี่ยนจำนวนเต็มของปุ่มแต่ละปุ่มเป็นอาร์เรย์ ด้วยวิธีนี้ หากคุณต้องการเพิ่มปุ่มเพิ่มเติม คุณจะต้องเปลี่ยนจำนวนปุ่ม พินที่ปุ่มตั้งอยู่ และเอาต์พุต นอกจากนี้เรายังเปลี่ยนอินพุตหลักเป็น ASCII เพราะ… มันทำงานได้ดีขึ้น?
ตอนนี้ ถ้าคุณเป็นเหมือนฉัน คุณจะเขียนวิธีง่ายๆ ในการใช้ปุ่มต่างๆ และจะใช้งานไม่ได้ตามที่คุณต้องการ ดังนั้น คุณจึงสร้างเวอร์ชันใหม่ (จำไว้นะเด็กๆ สำรองข้อมูลส่วนเพิ่ม!) ลองทำสิ่งใหม่ๆ เขียนโค้ดที่ซับซ้อนมากขึ้นเรื่อยๆ ซึ่งยังทำงานได้ไม่ดี และสุดท้ายกลับไปที่โค้ดง่ายๆ ที่คุณเขียนเมื่อไม่กี่ชั่วโมงที่แล้ว และสังเกตเห็นข้อผิดพลาดเล็กๆ ที่ แก้ไขทุกอย่างทันที
ให้ฉันช่วยคุณในการเดินทางนั้น นี่คือรหัสการทำงาน:
ข้อจำกัดความรับผิดชอบ: ข้อความนี้เขียนขึ้นหลังจากเวลาผ่านไปหลายชั่วโมงของการเขียนโค้ด & การแก้ไขข้อบกพร่องของโค้ดที่ง่ายมาก โปรดละเว้นสัญญาณของความคับข้องใจและมุ่งเน้นไปที่รหัสการทำงานที่โพสต์ด้านล่าง;)
#รวม "Keyboard.h"#define buttonAmount 3
int buttonPin = {
A0, A1, A2 }; //ปุ่มไหน? int asciiLetter = { 97, 100, 119}; //ตัวอักษรใน ASCII ที่นี่: a, d, w int buttonState[buttonAmount]; //ปุ่มถูกกดหรือไม่?
การตั้งค่าเป็นโมฆะ () {
สำหรับ (int i = 0; i < buttonAmount; i ++) {// วนรอบอาร์เรย์ pinMode (buttonPin , INPUT); // ตั้งค่าพินทั้งหมดเป็นอินพุต } }
วงเป็นโมฆะ () {
สำหรับ (int i = 0; i <buttonAmount; i++) //วนรอบอาร์เรย์ { buttonState = digitalRead(buttonPin); //ปุ่มทำอะไรอยู่? if (buttonState == HIGH){ //หากกดปุ่ม Keyboard.press(asciiLetter); //ส่งจดหมายที่เกี่ยวข้อง } อื่น // ถ้าไม่ได้กดปุ่ม { Keyboard.release(asciiLetter); //ปล่อยจดหมาย } }
}
ขั้นตอนที่ 7: ทุกอย่างใช้งานได้

เพลิดเพลินไปกับตัวควบคุมแบบกำหนดเองแบบพลักแอนด์เพลย์ของคุณ!
หากคุณชอบคำแนะนำนี้ โปรดลงคะแนนให้ฉันในการแข่งขัน!
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
