
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

พร้อมที่จะสร้างสัญญาณไฟจราจรที่ดีที่สุดและโต้ตอบได้มากที่สุดในโลกแล้วหรือยัง ดี! ในบทช่วยสอนนี้ เราจะอธิบายวิธีสร้างด้วยตัวเองโดยใช้ Arduino
ส่วนประกอบที่จำเป็น:- Arduino (..duh)- LM317 Mosfet- 2x 60cm Analog RGB LED Strips (12V)- ท่อพีวีซี (1 ม. x 125 มม.)- สายเคเบิล (สีแดงและสีดำ)- แผ่นโลหะสำหรับฝาครอบไฟ- Acryl สำหรับแสง -icons (ตรวจสอบ flaticon.com สำหรับไอคอน.svg)- Spraycan ขาวดำ- เทปไฟฟ้า- ส่วนประกอบการบัดกรีที่จำเป็นทั้งหมด- แสดงพร้อมเกราะที่จำเป็น (ไม่ได้ใช้ในบทช่วยสอน)
ขั้นตอนที่ 1: ขั้นตอนที่ 1: สร้าง Light-caps

การออกแบบขึ้นอยู่กับคุณจริงๆ เราได้ทำฝาขนาด 15x15 ซม. สำหรับเก็บไฟ เราได้ตัดแผ่นโลหะให้มีขนาดที่ถูกต้องและใช้เครื่องดัดโลหะ (ไม่ใช่จากอวาตาร์) ในการดัดฝาครอบให้เป็นรูปทรงที่เหมาะสม แผ่นรองด้านหลังทำจากส่วนประกอบที่แตกต่างกัน
ขั้นตอนที่ 2: ขั้นตอนที่ 2: เตรียมเสา PVC

ตัด 2 รูในเสา PVC เพื่อให้พอดีกับตัวครอบไฟ จากนั้นใช้กระป๋องสเปรย์สีดำทาสีดำทั้งหมด หากต้องการ คุณสามารถเพิ่มแถบสีขาวที่ด้านล่างของเสา (พบได้ทั่วไปในเนเธอร์แลนด์)
ขั้นตอนที่ 3: ขั้นตอนที่ 3: การประกอบแถบ LED RGB และการพ่นทรายบนแผ่นอะคริลิก


ถัดไป คุณจะต้องประกอบแถบไฟ LED RGB ภายในฝาครอบไฟ สวมหมวกให้แน่น และวางไว้ใกล้กับด้านหน้ามากที่สุด
ถัดไป คุณจะต้องพ่นทรายตามสัญลักษณ์ที่เลือกไว้บนแผ่นอะคริลิก หาเทปกาวมาปิดทั้งแผ่นอะครีลิค จากนั้นตัดรูปร่าง/รูปทรงที่ต้องการออก หลังจากนี้คุณสามารถพ่นทรายบนจานเพื่อให้ได้เอฟเฟกต์เหมือนกระจกฝ้า
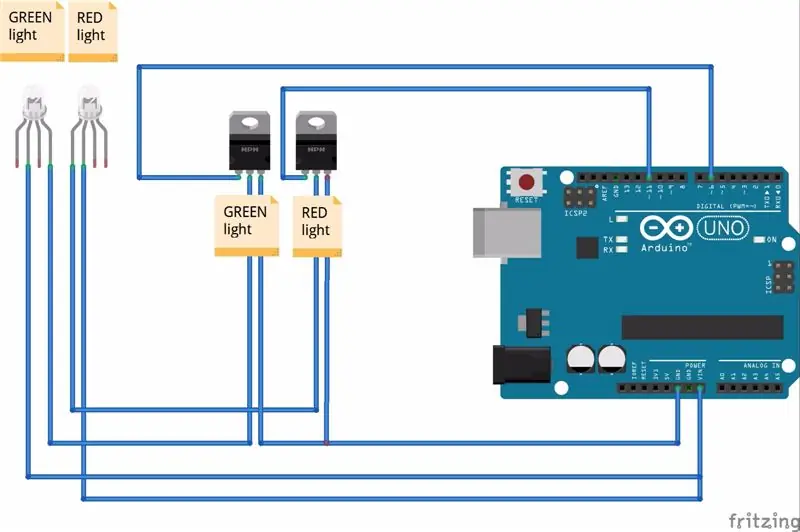
ขั้นตอนที่ 4: ขั้นตอนที่ 4: เชื่อมต่อแถบ LED RGB กับ Arduino

ตอนนี้มาถึงส่วนที่ยุ่งยาก: การเชื่อมต่อ RGB LED Strips กับ Arduino เมื่อคุณเชื่อมต่อหมุดตรวจสอบให้แน่ใจว่าคุณได้ใส่ 12v บน 12v ของแถบของคุณ ระหว่างแต่ละสี สีแดงหรือสีเขียว จำเป็นต้องใส่มอสเฟต เชื่อมต่อข้อมูลของแถบไฟ LED กับพินตรงกลางของมอสเฟต และพินด้านซ้ายกับ Arduino ของคุณ พินที่ถูกต้องจะต้องกลับไปที่กราวด์ของ Arduino
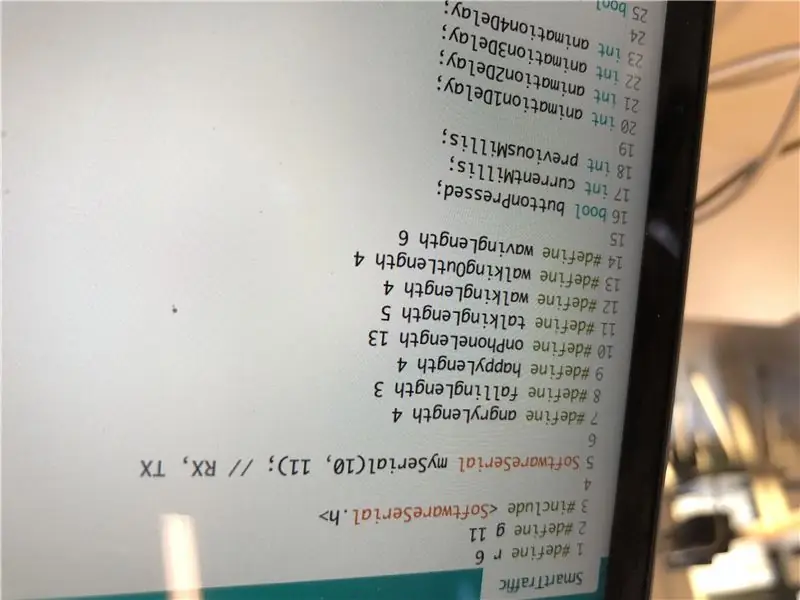
ขั้นตอนที่ 5: ขั้นตอนที่ 5: เขียนรหัส Arduino

รหัส Arduino นี้ควบคุมโดยบลูทูธ เพราะเราไม่ได้ใช้จอแสดงผลภายใน ดังนั้นโค้ดจะถูกควบคุมผ่านข้อความบลูทูธในฟังก์ชัน loop()
#define r 6#define g 11 #รวม
ซอฟต์แวร์Serial mySerial(10, 11); // RX, TX
#กำหนดความยาวโกรธ4
#กำหนดตกยาว 3 #กำหนดความสุขยาว 4 #กำหนดความยาวโทรศัพท์ 13 #กำหนดความยาวพูด 5 #กำหนดเดินยาว 4 #กำหนดเดินออกความยาว 4 #กำหนดโบกยาว 6
ปุ่มบูลกด;
int ปัจจุบันมิลลิวินาที; int ก่อนหน้ามิลลิวินาที;
int แอนิเมชั่น1ล่าช้า;
int แอนิเมชั่น2ล่าช้า; int แอนิเมชั่น3Delay; int แอนิเมชั่น4ดีเลย์;
บูลแอนิเมชั่น1เสร็จสิ้น = เท็จ;
บูลแอนิเมชั่น2Done = เท็จ; บูลแอนิเมชั่น3Done = false; บูลแอนิเมชั่น4Done = false; บูลแอนิเมชั่น5เสร็จสิ้น = เท็จ;
บูล blockLight = เท็จ;
บูล lightRed = true;
int currentAnimationDelay;
การตั้งค่าเป็นโมฆะ () {
// ใส่รหัสการตั้งค่าของคุณที่นี่ เพื่อเรียกใช้ครั้งเดียว: pinMode(r, OUTPUT); pinMode(g, เอาต์พุต);
Serial.begin(9600);
mySerial.begin(38400); Serial.setTimeout (25); buttonPressed = เท็จ; มิลลิวินาทีปัจจุบัน = 0; มิลลิวินาทีก่อนหน้า = 0;
animation1Delay = เดินความยาว * 1,000;
animation2Delay = โบกความยาว * 1,000; animation3Delay = happyLength * 1,000; animation4Delay = walkingOutLength * 1,000;
//currentAnimationDelay = animation1Delay * 1,000;
lightRed = จริง; }
วงเป็นโมฆะ () {
// ล่าช้า (20);
// ใส่รหัสหลักของคุณที่นี่ เพื่อเรียกใช้ซ้ำ ๆ: unsigned long currentMillis = millis(); if (buttonPressed == true) { if (animation1Done == false) { if (currentMillis - PreviousMillis > animation1Delay) { Serial.println ("0"); มิลลิวินาทีก่อนหน้า = ปัจจุบันมิลลิวินาที; แอนิเมชั่น1เสร็จสิ้น = จริง; } } else if(animation2Done == false และ animation1Done == true) { if(currentMillis - PreviousMillis > animation2Delay) { Serial.println ("1"); มิลลิวินาทีก่อนหน้า = ปัจจุบันมิลลิวินาที; animation2Done = จริง; } } else if(animation3Done == false และ animation2Done == true) { if(currentMillis - PreviousMillis > animation3Delay) { Serial.println ("2"); //Serial.println("เสียง:เขียว"); มิลลิวินาทีก่อนหน้า = ปัจจุบันมิลลิวินาที; animation3Done = จริง; lightRed = เท็จ; } } else if(animation4Done == false และ animation3Done == true) { if(currentMillis - PreviousMillis > animation4Delay) { PreviousMillis = currentMillis; animation4Done = จริง; Serial.println ("FLSH"); } } }
ถ้า (Serial.available ()) {
สตริง str = Serial.readString (); if(str == "CMD:BUTTON_PRESSED") {
แอนิเมชั่น1เสร็จสิ้น = เท็จ;
animation2Done = เท็จ; animation3Done = เท็จ; animation4Done = เท็จ; แอนิเมชั่น5เสร็จสิ้น = เท็จ;
animation1Delay = เดินความยาว * 1,000;
animation2Delay = โบกความยาว * 1,000; animation3Delay = happyLength * 1,000; animation4Delay = walkingOutLength * 1,000;
//currentAnimationDelay = animation1Delay * 1,000;
lightRed = จริง; Serial.println("3"); buttonPressed = จริง; มิลลิวินาทีก่อนหน้า = ปัจจุบันมิลลิวินาที; }
ถ้า (str == "สีแดง") {
blockLight = เท็จ; lightRed = จริง; }
ถ้า (str == "สีเขียว") {
blockLight = เท็จ; lightRed = เท็จ; }
if(str == "LIGHT:GREEN:OFF") {
blockLight = จริง; analogWrite (g, 255); } if(str == "LIGHT:GREEN:ON") { blockLight = true; analogWrite(g, 0); } //Serial.println(str); }
ถ้า (blockLight == เท็จ) {
if(lightRed == true) {
analogWrite(r, 0); analogWrite (g, 255); } ถ้า (lightRed == false) { analogWrite (r, 255); analogWrite(g, 0); } } }
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
สัญญาณไฟจราจรอัจฉริยะ: 6 ขั้นตอน

สัญญาณไฟจราจรอัจฉริยะ: ทำไมฉันถึงทำโปรเจ็กต์นี้ ฉันเป็นนักเรียนที่ Howest Kortijk มันเป็นโครงการโรงเรียนสำหรับ MCT ภาคเรียนที่ 2 ของฉัน เมื่อฉันขับรถของฉันและมันสงบบนท้องถนน มันไม่มีประโยชน์ที่จะยืนอยู่หน้าไฟแดงเมื่อไม่มีการจราจรบนถนนตรงข้าม
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
