
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


ฉันตัดสินใจคัดลอกและแก้ไขการออกแบบนี้ที่ฉันเห็นใน Instructables ที่ออกแบบโดย arna_k นี่เป็นเครื่องมือที่ยอดเยี่ยมสำหรับคนหูหนวก เช่นพ่อของฉัน ที่ออกไปตามร้านค้า ร้านอาหาร หรือสถานที่ใดๆ ที่มีการสนทนาง่ายๆ โดยที่ไม่เข้าใจกันอย่างสมบูรณ์ เมื่อฉันซึ่งสามารถได้ยินได้ไปทุกที่กับพ่อของฉัน ฉันมีหน้าที่ตีความทุกอย่างที่ใครจะพูดกับเขา มันค่อนข้างง่ายถ้าฉันอยู่ที่นั่น แต่ถ้าเขาอยู่คนเดียวล่ะ? มีตัวเลือกมากมายที่เขาสามารถใช้ได้ แต่ฉันเชื่อว่าเครื่องมือนี้จะเป็นประโยชน์กับเขา มันใช้งานง่ายมาก แต่ออกแบบยาก นี่คือวิธีที่ฉันแก้ไขและสร้างอุปกรณ์นี้…
ขั้นตอนที่ 1: วัสดุ


1. Arduino Uno R32. จอแสดงผล LCD 3. โมดูลบลูทูธ4. อุปกรณ์แอนดรอยด์ 5. เข้าถึงเครื่องพิมพ์ 3 มิติ6. โพเทนชิออมิเตอร์ 7. ตัวต้านทาน 2 ตัว - 10K โอห์มหนึ่งตัวและตัวต้านทาน 330 โอห์มหนึ่งตัว 8. สายจัมเปอร์จำนวนมาก 9. ที่ใส่แบตเตอรี่ 10. สกรู 5 มม. สี่ตัว
ขั้นตอนที่ 2: แอป


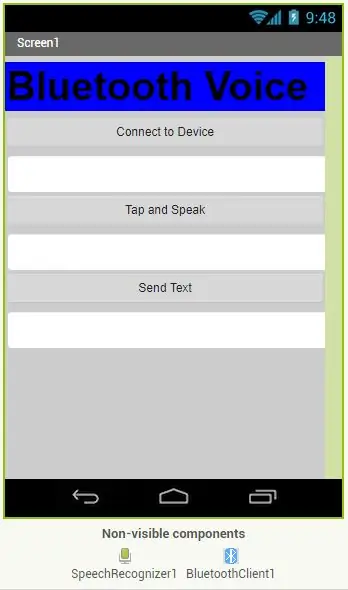
เมื่อใช้ appinventor ฉันออกแบบแอปที่สามารถพูดคุยได้ และสิ่งที่ฉันพูดก็ปรากฏขึ้นบนหน้าจอ นี่เป็นขั้นตอนที่ง่ายกว่า:
1. ฉันสร้างปุ่มสำหรับ "เชื่อมต่อกับอุปกรณ์" (เพื่อเชื่อมต่อกับ Bluetooth) "แตะเพื่อพูด" (เพื่อให้ฉันสามารถพูดในแอพได้) และ "ส่งข้อความ" (เพื่อส่งข้อความไปยังหน้าจอ LCD บน บอร์ด Arduino)
2. จากนั้นฉันก็สร้างกล่องข้อความสำหรับแต่ละปุ่มเหล่านั้น ใต้ปุ่ม "เชื่อมต่อกับอุปกรณ์" ระบบจะบอกว่าบลูทูธ "เชื่อมต่อ" อยู่หรือไม่ (ว่างเปล่า) กล่องข้อความใต้ "แตะเพื่อพูด" จะบอกฉันทุกสิ่งที่ฉันพูดในแอป และกล่องข้อความ "ส่งข้อความ" จะบอกฉันด้วยว่าข้อความ "ส่ง" หรือไม่ (ว่าง)
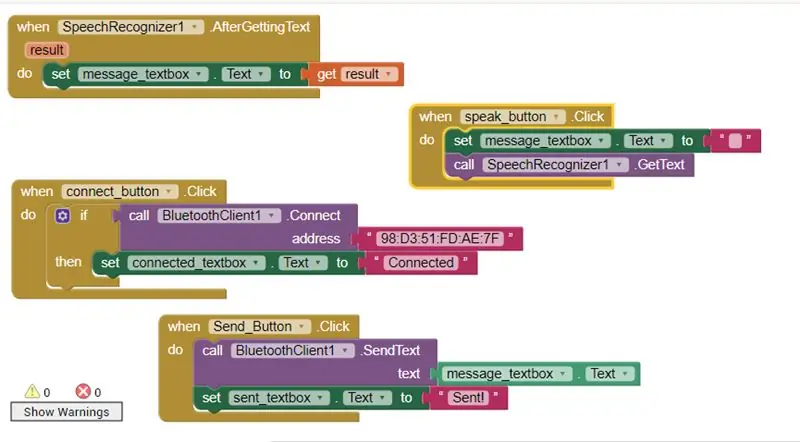
3. บล็อกที่ฉันสร้างล่าสุด (สามารถคัดลอกได้จากภาพ)
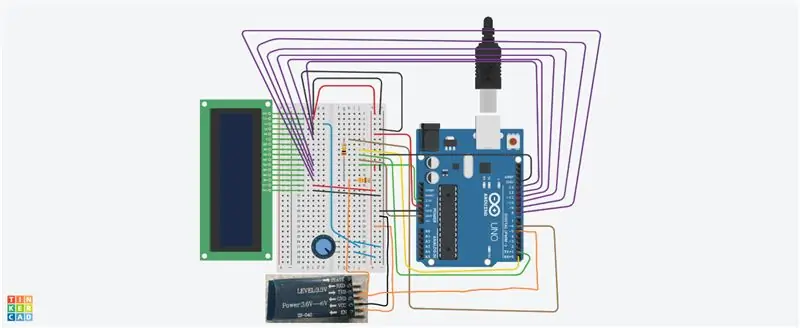
ขั้นตอนที่ 3: วงจรและรหัสด้วย Bluetooth

ก. วงจรจะง่ายที่สุด ตามด้วยภาพด้านบน (ทิงเกอร์แคด)
ข. รหัส:
#รวม
#include LiquidCrystal LCD (13, 12, 11, 10, 9, 8); ซอฟต์แวร์Serial EEBlue(5, 6); การตั้งค่าเป็นโมฆะ () { Serial.begin (9600); lcd.begin(16, 2); lcd.clear(); EEBlue.begin(9600); Serial.println("ประตูบลูทูธเปิดอยู่\n เชื่อมต่อกับ HC-05 จากอุปกรณ์บลูทูธอื่นที่มี 1234 เป็นคีย์การจับคู่!"); } วงเป็นโมฆะ () { lcd.setCursor(0, 1); lcd.print(มิลลิวินาที()/1000); ถ้า (EEBlue.available ()) { lcd.setCursor (0, 0); lcd.print(EEBlue.readString()); } ถ้า (Serial.available()) EEBlue.write(Serial.read()); }
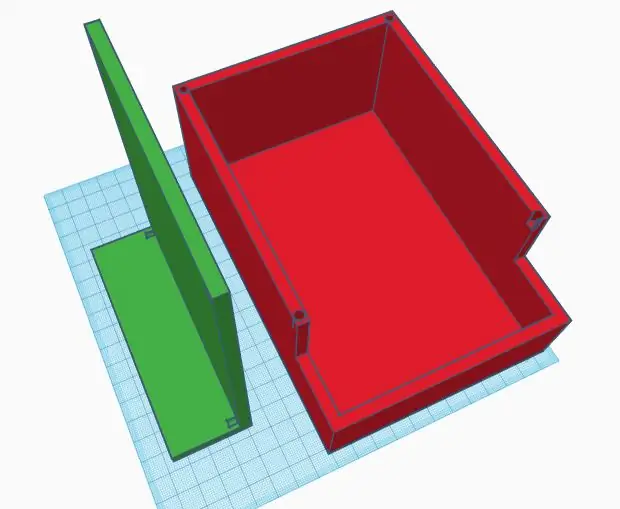
ขั้นตอนที่ 4: ตัวยึด 3 มิติ

ตัวยึดมีไว้สำหรับการตั้งค่า Arduino เท่านั้น ไม่ใช่อุปกรณ์ Android
ฉันใช้เว็บไซต์ tinkercad.
**คุณต้องวัด Arduino ของคุณ + ความสูงของสายจัมเปอร์ + เพิ่มความสูงสำหรับก้อนแบตเตอรี่ที่ติดอยู่ด้านล่าง + เพิ่มช่องว่างสำหรับสกรู 5 มม. สี่ตัวเพื่อติดฝาปิดที่ด้านล่างของที่ยึด + เพิ่มพื้นที่เพิ่มเติมให้ทั่ว ช่องว่าง
STL ของฉัน ไฟล์:
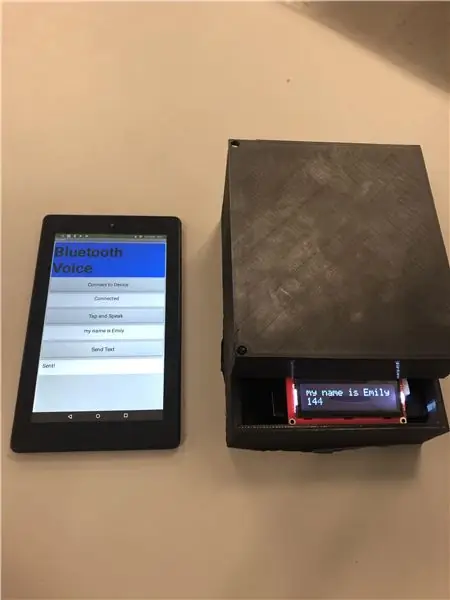
ขั้นตอนที่ 5: เสร็จสมบูรณ์!


มีคุณไป!
มอบให้กับคนที่จะได้รับประโยชน์จากมัน!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
การช่วยเหลือคนหูหนวก: 7 ขั้นตอน (พร้อมรูปภาพ)

Aid for Deaf: สวัสดี ยินดีต้อนรับสู่คำสั่งแรกของฉัน ในคำแนะนำนี้ ฉันจะสอนวิธีสร้างอุปกรณ์ที่แสดงสิ่งที่เราพูด มันจะเป็นประโยชน์สำหรับคนหูหนวกที่จะเข้าใจสิ่งที่เราพูด
