
สารบัญ:
- ขั้นตอนที่ 1: รวบรวมวัสดุ
- ขั้นตอนที่ 2: ทดสอบ Micro:bit ด้วย MakeCode
- ขั้นตอนที่ 3: ตั้งค่าฮาร์ดแวร์
- ขั้นตอนที่ 4: เชื่อมต่อ Micro:bit และ Raspberry Pi
- ขั้นตอนที่ 5: อัปเดต Pi และติดตั้ง Mu
- ขั้นตอนที่ 6: โค้ด Micro:bit ใน Mu
- ขั้นตอนที่ 7: การเดินสาย Micro:bit ไปยัง Raspberry Pi
- ขั้นตอนที่ 8: การเข้ารหัสใน Python
- ขั้นตอนที่ 9: ตั้งค่าทุกอย่าง
- ขั้นตอนที่ 10: นำทุกอย่างมารวมกัน
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


ยินดีต้อนรับสู่โครงการล่าสุดของฉันเพื่อช่วยแสดงให้นักเรียนเห็นถึงพลังของการเขียนโค้ดและการคำนวณทางกายภาพ
วิดีโอแรกเป็นภาพรวมคร่าวๆ ของโครงการ
วิดีโอที่สองเป็นบทแนะนำทีละขั้นตอนที่สมบูรณ์เกี่ยวกับวิธีการคัดลอกโครงการนี้ และหวังว่าจะทำให้ดียิ่งขึ้นไปอีก
สนุก!
หากคุณชอบโปรดให้ช่อง YouTube กดไลค์และสมัครรับข้อมูลรวมทั้งที่นี่บนไซต์นี้ด้วย!
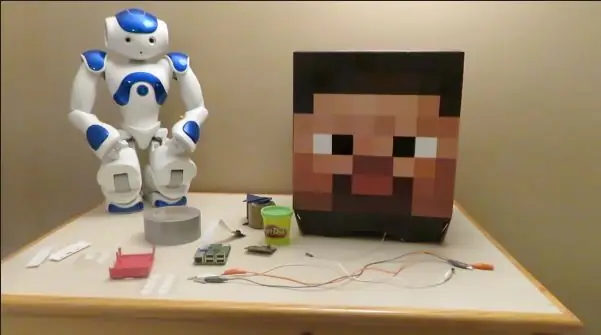
ขั้นตอนที่ 1: รวบรวมวัสดุ
คุณจะต้องมีสิ่งต่อไปนี้:
1 ไมโคร:บิตคิท
1 ราสเบอร์รี่ Pi
กล้อง Raspberry Pi 1 ตัว
สายเคเบิลหัวต่อตัวผู้/ตัวเมีย 1 เส้นสำหรับการเชื่อมต่อ GPIO
3 คลิปจระเข้
จุดเวลโคร (ไม่จำเป็น)
เทปพันสายไฟหรือเทปบรรจุภัณฑ์
Minecraft สตีฟเฮด(ตัวเลือก)
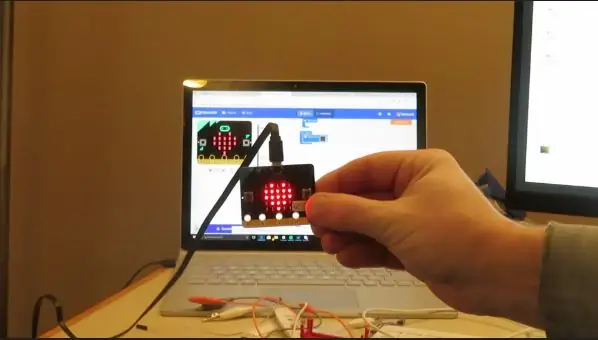
ขั้นตอนที่ 2: ทดสอบ Micro:bit ด้วย MakeCode

1. ไปที่ MakeCode.com แล้วเลือกแพลตฟอร์ม Micro:bit
2. ดาวน์โหลดอิมเมจที่ตั้งไว้ล่วงหน้าเพื่อให้แน่ใจว่า Micro:bit ใช้งานได้และคุณเข้าใจวิธีใช้ Micro:bit
3. เมื่อคุณมีรูปภาพใน Micro:bit และเข้าใจวิธีดาวน์โหลดแล้ว (ทำตามบทช่วยสอนบนเว็บไซต์) จากนั้นเราก็ย้ายไปที่ Raspberry Pi
ขั้นตอนที่ 3: ตั้งค่าฮาร์ดแวร์

1. ตั้งค่า Raspberry Pi ของคุณ - คีย์บอร์ด เมาส์ จอภาพ และพาวเวอร์
2. เสียบกล้อง Raspberry Pi
3. ผู้ผลิตแน่ใจว่าเปิดใช้งานกล้องในแผงการกำหนดค่า
ขั้นตอนที่ 4: เชื่อมต่อ Micro:bit และ Raspberry Pi

1. เสียบ Micro:bit เข้ากับ Raspberry Pi
2. หน้าจอควรระบุว่าเสียบปลั๊กแล้วจึงคลิกตกลง
3. ตรวจสอบให้แน่ใจว่าคุณเห็น Micro:bit ในตัวจัดการไฟล์
4. เมื่อเสียบ Micro:bit ควรแสดงภาพจากขั้นตอนที่2
ขั้นตอนที่ 5: อัปเดต Pi และติดตั้ง Mu

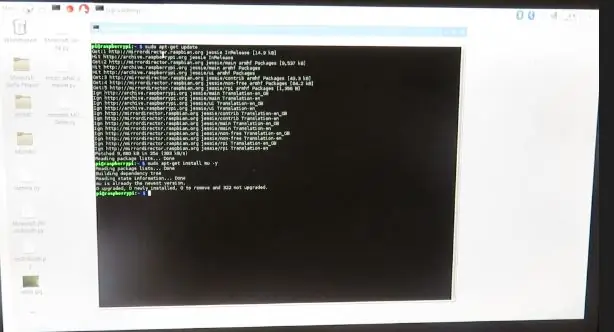
1. เปิด Terminal บน Raspberry Pi แล้วป้อนข้อมูลต่อไปนี้เพื่ออัปเดต Pi. ของคุณ
sudo apt-get update
2. เรายังต้องติดตั้งซอฟต์แวร์การเขียนโปรแกรมที่เรียกว่า Mu นี่คือโปรแกรม Micro Python ที่ออกแบบมาสำหรับไมโครคอนโทรลเลอร์ เช่น Micro:bit ติดตั้งใน Terminal โดยใช้สิ่งต่อไปนี้:
sudo apt-get ติดตั้ง mu -y
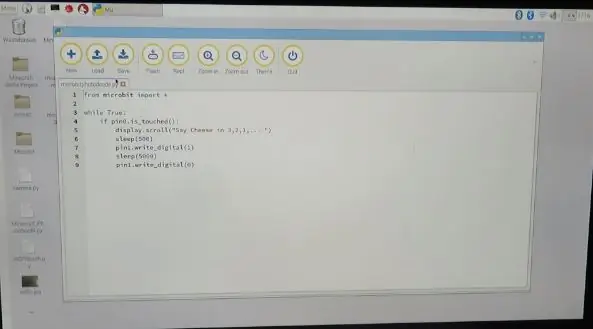
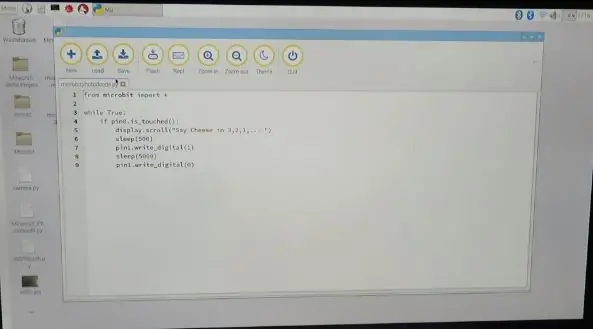
ขั้นตอนที่ 6: โค้ด Micro:bit ใน Mu

เปิด Mu โดยไปที่ Menu Programming Mu
พิมพ์รหัสต่อไปนี้ใน Mu
จากการนำเข้า micro:bit *
ในขณะที่จริง:
ถ้า pin0.is_touched():
display.scroll("พูดชีสใน 3, 2, 1, ….!")
นอน(500)
pin1.write_digital(1)
นอน(5000)
pin1.write_digital(0)
บันทึกรหัสนี้ลงใน Raspberry Pi. ของคุณ
คลิกที่ Flash เพื่อนำเข้ารหัสไปยัง Micro:bit
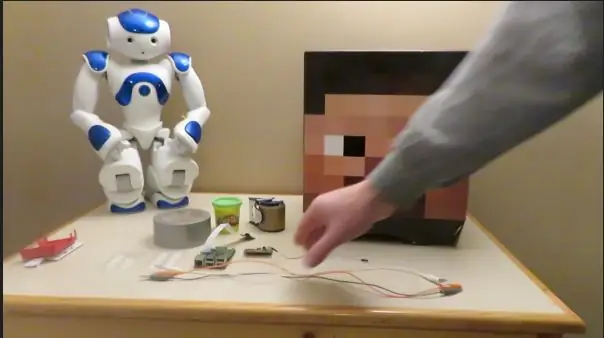
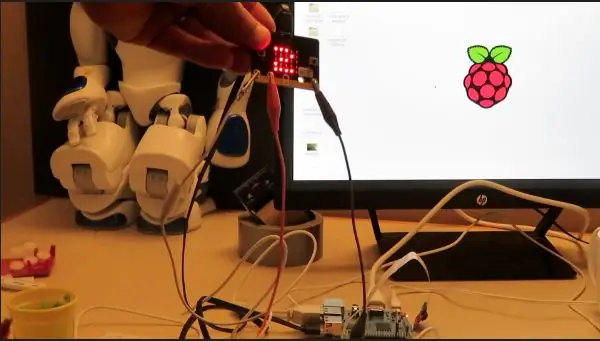
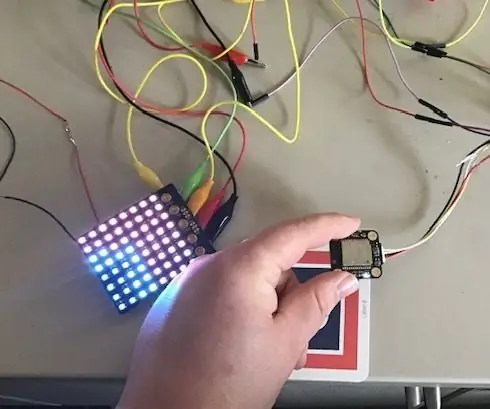
ขั้นตอนที่ 7: การเดินสาย Micro:bit ไปยัง Raspberry Pi

เพิ่มคลิปจระเข้หนึ่งตัวในพิน 0 บน Micro:bit
เพิ่มคลิปจระเข้หนึ่งตัวในพิน 1 บน Micro:bit
เพิ่มคลิปจระเข้หนึ่งตัวใน GND บน Micro:bit
คลิปจระเข้บนพิน 1 จะต้องติดอยู่กับสายตัวผู้/ตัวเมียที่ติดอยู่กับตัวผู้ ตะกั่วตัวเมียของสายนี้ไปที่ GPIO pin 4 บน Raspberry Pi
ณ จุดนี้ ฉันติดคลิปจระเข้ Pin 0 ลงใน Play-doh เป็นปุ่มของฉัน คุณสามารถสร้างปุ่มประเภทใดก็ได้ตามต้องการ แต่วิธีนี้ทำได้ง่ายและรวดเร็ว
คุณสามารถทดสอบ Micro:bit ได้หากคุณแฟลชโค้ด จะไม่มีอะไรเกิดขึ้นยกเว้นข้อความของคุณบน Micro:bit ตรวจสอบให้แน่ใจว่าใช้งานได้เพราะหากทริกเกอร์ของคุณไม่ทำงาน ขั้นตอนต่อไปก็จะใช้งานไม่ได้เช่นกัน
ขั้นตอนที่ 8: การเข้ารหัสใน Python

สร้างโฟลเดอร์เพื่อเก็บรหัสทั้งหมดสำหรับโครงการนี้ คุณสามารถเพิ่มรหัส Mu ได้หากต้องการช่วยจัดระเบียบ
0. บันทึกไฟล์นี้ในโฟลเดอร์ของคุณ ซึ่งจะช่วยในการแมปพิกเซลกับโลก Minecraft
1. เปิด Python 3
2. คลิกไฟล์ใหม่
3. บันทึกไฟล์เป็นชื่ออะไรก็ได้ที่คุณต้องการ
4. ใส่รหัสต่อไปนี้
จากการนำเข้า picamera PiCamera จาก gpiozero นำเข้า Button
จาก mcpi.minecraft นำเข้า Minecraft
จากเวลานำเข้าการนอนหลับ
จาก skimage นำเข้า io, สี
mc = Minecraft.create()
ปุ่ม = ปุ่ม (4, pull_up=False)
## ถ่ายรูปด้วย Micro:bit
mc.postToChat("กดปุ่ม!") sleep(2) button.wait_for_press()
ด้วย PiCamera() เป็นกล้อง:
ค ความละเอียด = (100, 80)
กล้อง.start_preview()
นอนหลับ(3)
camera.capture('/home/pi/Desktop/Microbit/selfie.jpg')
กล้อง.stop_preview()
mc.postToChat('บินขึ้นไปในอากาศและมองหาเงาบนพื้น')
นอน(5)
### โหลดเซลฟี่และแผนที่
selfie_rgb = io.imread("/home/pi/Desktop/Microbit/selfie.jpg")
map_rgb = io.imread("/home/pi/Desktop/Microbit/colour_map.png")
### แปลงเป็นแล็บ
selfie_lab = color.rgb2lab (selfie_rgb)
map_lab = color.rgb2lab (map_rgb)
### การจับคู่สีบนแผนที่สีกับบล็อก Minecraft ### ทูเพิลแรกคือพิกัดของแผนที่สี ### ทูเพิลที่สองคือบล็อก Minecraft
สี={(0, 0):(2, 0), (0, 1):(3, 0), (0, 2):(4, 0), (0, 3):(5, 0), (0, 4):(7, 0), (0, 5):(14, 0), (0, 6):(15, 0), (1, 0):(16, 0), (1, 1):(17, 0), (1, 2):(21, 0), (1, 3):(22, 0), (1, 4):(24, 0), (1, 5):(35, 0), (1, 6):(35, 1), (2, 0):(35, 2), (2, 1):(35, 3), (2, 2):(35, 4), (2, 3):(35, 5), (2, 4):(35, 6), (2, 5):(35, 7), (2, 6):(35, 8), (3, 0):(35, 9), (3, 1):(35, 10), (3, 2):(35, 11), (3, 3):(35, 12), (3, 4):(35, 13), (3, 5):(35, 14), (3, 6):(35, 15), (4, 0):(41, 0), (4, 1):(42, 0), (4, 2):(43, 0), (4, 3):(45, 0), (4, 4):(46, 0), (4, 5):(47, 0), (4, 6):(48, 0), (5, 0):(49, 0), (5, 1):(54, 0), (5, 2):(56, 0), (5, 3):(57, 0), (5, 4):(58, 0), (5, 5):(60, 0), (5, 6):(61, 0), (6, 0):(73, 0), (6, 1):(79, 0), (6, 2):(80, 0), (6, 3):(82, 0), (6, 4):(89, 0), (6, 5):(103, 0), (6, 6):(246, 0)}
## วนซ้ำรูปภาพแล้วทับแผนที่ ค้นหาสีที่ใกล้เคียงที่สุดจากแผนที่ แล้วค้นหาบล็อกและสถานที่นั้น
mc = Minecraft.create()
x, y, z = mc.player.getPos()
สำหรับฉัน selfie_column ในการแจกแจง (selfie_lab):
สำหรับ j, selfie_pixel ในการแจกแจง (selfie_column):
ระยะทาง = 300
สำหรับ k map_column ในการแจกแจง (map_lab):
สำหรับ l map_pixel ในการแจกแจง (map_column):
เดลต้า = color.deltaE_ciede2000 (เซลฟี_พิกเซล, map_pixel)
ถ้าเดลต้า < ระยะทาง:
ระยะทาง = เดลต้า
บล็อก = สี[(k, l)]
mc.setBlock(x-j, y-i+60, z+5, บล็อก[0], บล็อก[1])
หากคุณต้องการคำอธิบายหรือต้องการความช่วยเหลือเพิ่มเติม ฉันดึงแนวคิดจากที่นี่และที่นี่เพื่อรวมเข้ากับโครงการนี้
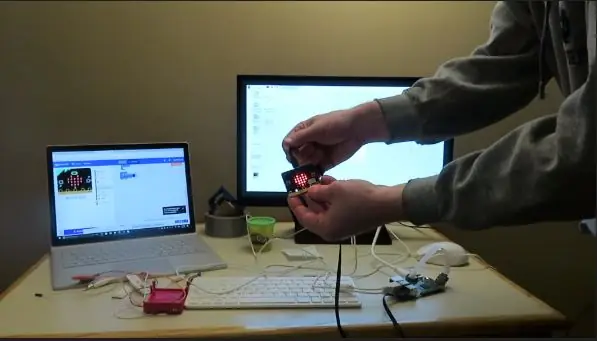
ขั้นตอนที่ 9: ตั้งค่าทุกอย่าง

1. บันทึกโปรแกรมทั้งหมด
2. ปิด Pi
3. ต่อ Micro:bit และ Raspberry Pi ในหัว Steve โดยใช้เทปและเวลโครดอท (ดูวิดีโอประมาณ 19 นาที)
4. รับทุกอย่างเข้าที่และเพิ่มพลัง
ขั้นตอนที่ 10: นำทุกอย่างมารวมกัน




1. เปิด Minecraft
2. เปิดโปรแกรม Python
3. เรียกใช้โปรแกรม Python และเปิด Minecraft World
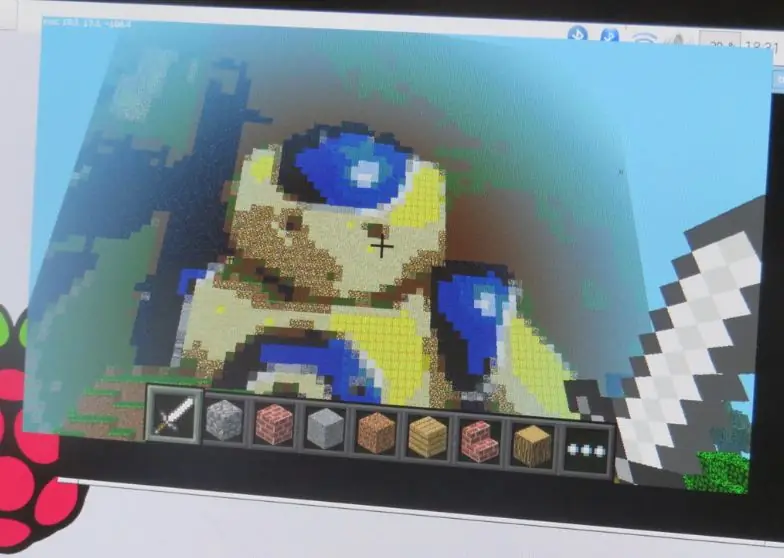
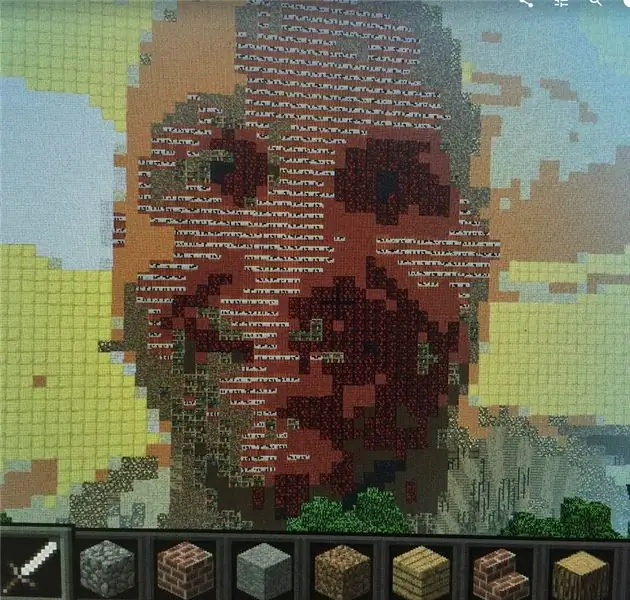
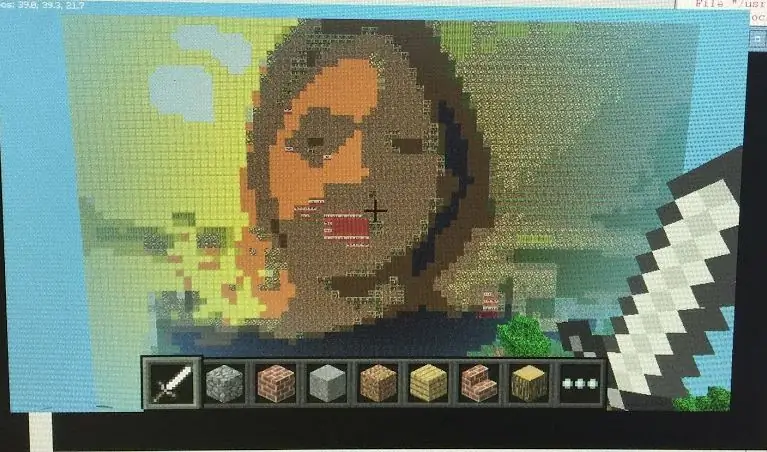
4. ทำตามคำแนะนำบนหน้าจอและดูมันพิมพ์เซลฟี่ของคุณ!
โปรดแชร์ภาพพิมพ์ การออกแบบ และการตั้งค่าโครงการของคุณ เพื่อให้ฉันสามารถเรียนรู้และแบ่งปันกับนักเรียนที่ฉันสอน
พักที่ยอดเยี่ยมทุกคน
แนะนำ:
เครื่องคิดเลขไบนารี 4 บิต: 11 ขั้นตอน (พร้อมรูปภาพ)

เครื่องคิดเลขไบนารี 4 บิต: ฉันเริ่มสนใจวิธีการทำงานของคอมพิวเตอร์ในระดับพื้นฐาน ฉันต้องการเข้าใจการใช้ส่วนประกอบที่ไม่ต่อเนื่องและวงจรที่จำเป็นในการทำงานที่ซับซ้อนมากขึ้นให้สำเร็จ องค์ประกอบพื้นฐานที่สำคัญอย่างหนึ่งใน CPU คือ
ไมโคร:บิต MU Vision Sensor และ Zip Tile รวมกัน: 9 ขั้นตอน (พร้อมรูปภาพ)

Micro:bit MU Vision Sensor และ Zip Tile รวมกัน: ดังนั้นในโครงการนี้ เราจะรวมวิชันเซนเซอร์ MU กับ Kitronik Zip Tile เราจะใช้วิชันเซนเซอร์ของ MU เพื่อจดจำสีและนำ Zip Tile มาแสดงให้เราดู เราจะใช้เทคนิคบางอย่างที่เราเคยใช้มาก่อนเพื่อ
C51 นาฬิกาอิเล็กทรอนิกส์ 4 บิต - นาฬิกาไม้: 15 ขั้น (พร้อมรูปภาพ)

C51 นาฬิกาอิเล็กทรอนิกส์ 4 บิต - นาฬิกาไม้: มีเวลาว่างในสุดสัปดาห์นี้ ดังนั้นไปข้างหน้าและประกอบนาฬิกาดิจิตอลอิเล็กทรอนิกส์ DIY 4-Bits DIY 4 บิตมูลค่า AU$2.40 ที่ฉันซื้อจาก AliExpress เมื่อสักครู่นี้
POV Globe 24 บิต True Color และ Simple HW: 11 ขั้นตอน (พร้อมรูปภาพ)

POV Globe 24 บิต True Color และ Simple HW: ฉันต้องการสร้างลูกโลก POV เหล่านี้มาโดยตลอด แต่ความพยายามในการบัดกรีไฟ LED สายไฟ ฯลฯ ขัดขวางฉันเพราะฉันเป็นคนเกียจคร้าน :-) จะต้องมีวิธีที่ง่ายกว่านี้!
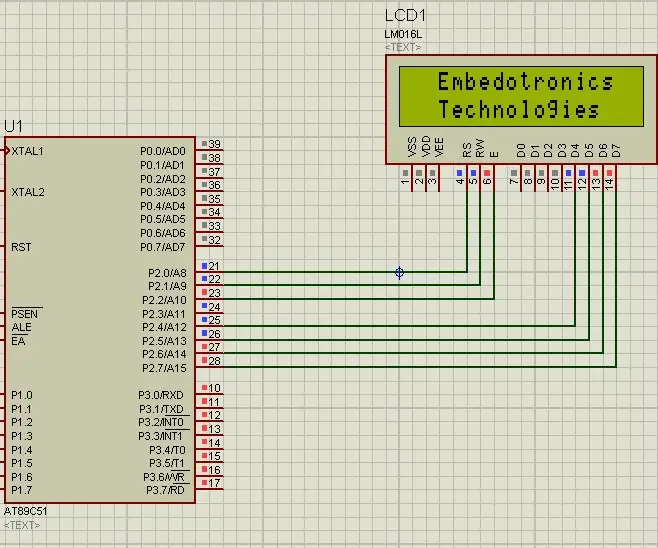
การเชื่อมต่อไมโครคอนโทรลเลอร์ 8051 พร้อม LCD ในโหมด 4 บิต: 5 ขั้นตอน (พร้อมรูปภาพ)

การเชื่อมต่อไมโครคอนโทรลเลอร์ 8051 กับ LCD ในโหมด 4 บิต: ในบทช่วยสอนนี้ เราจะบอกคุณเกี่ยวกับวิธีที่เราสามารถเชื่อมต่อ LCD กับ 8051 ในโหมด 4 บิต
