
สารบัญ:
- ขั้นตอนที่ 1: รายการชิ้นส่วน
- ขั้นตอนที่ 2: ไมโครคอนโทรลเลอร์
- ขั้นตอนที่ 3: การตั้งค่า Attiny Boards
- ขั้นตอนที่ 4: การเดินสายไฟ Attiny
- ขั้นตอนที่ 5: รหัสอย่างง่าย
- ขั้นตอนที่ 6: วงจร
- ขั้นตอนที่ 7: การพิมพ์อีโมจิ
- ขั้นตอนที่ 8: การวาดภาพ
- ขั้นตอนที่ 9: การเพิ่ม LED Strip
- ขั้นตอนที่ 10: เชื่อมต่อทั้งหมดเข้าด้วยกัน
- ขั้นตอนที่ 11: โปรแกรมกะพริบอย่างง่าย
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

สวัสดีในคำแนะนำนี้ฉันจะสร้างอิโมจิที่เร่าร้อนด้วยแถบ LED และตัวเรือนที่พิมพ์ 3 มิติ แนวคิดนี้เรียบง่าย คุณมีแถบ LED ที่ปรับเสียงได้ทุกเมื่อที่อิโมจิถูกกระตุ้น เหมาะอย่างยิ่งสำหรับการตกแต่งในห้องนอนเด็กหรือเพียงเพื่อเพิ่มบางสิ่งบางอย่างข้างเตียงของคุณในตอนกลางคืน อีโมจินั้นค่อนข้างง่ายที่จะทำให้ใช้เวลา 5 ชม. รวมถึงการพิมพ์และการบัดกรี ฉันจะแสดงให้คุณเห็นทีละขั้นตอนว่าฉันทดสอบและนำทุกอย่างมารวมกันที่และ
ขั้นตอนที่ 1: รายการชิ้นส่วน
ARDUINO UNOATtinyLM7805 ตัวควบคุมแรงดันไฟฟ้าแผงวงจร2n2222ทรานซิสเตอร์9V batterywire
ฉันทำที่ใส่แบตเตอรี่ 9V จากแบตเตอรี่ 9V เก่า
แน่นอน คุณจะต้องใช้เครื่องมือพื้นฐานบางอย่าง เช่น เหล็กบัดกรี คีม กาวร้อน มีด และปากกามาร์กเกอร์ อีกอย่างที่คุณต้องการคือเครื่องพิมพ์ 3D หากคุณไม่มีเครื่องพิมพ์ 3D คุณสามารถสั่งซื้อออนไลน์หรือติดต่อ Robosap เพื่อขอรับบริการพิมพ์
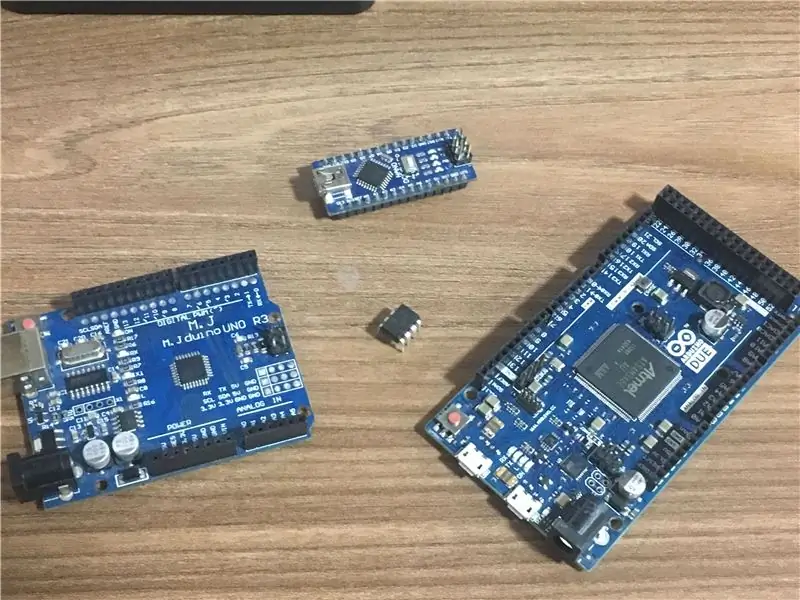
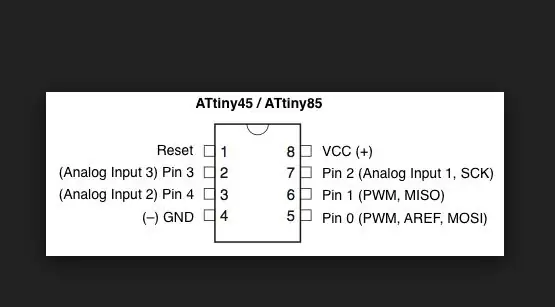
ขั้นตอนที่ 2: ไมโครคอนโทรลเลอร์

ก่อนอื่นฉันมีปัญหากับไมโครคอนโทรลเลอร์แม่มดที่ฉันควรใช้, Arduino uno, nano, pro mico ใด ๆ ที่จะทำให้เกิดขยะและ overkill สำหรับโครงการนี้ ดังนั้นฉันจึงใช้ Attiny85 ซึ่งมี 5 IO พิน VCC, RST และ GND นี้เหมาะสำหรับโครงการของฉัน แต่คุณไม่สามารถติด Attiny ที่ Arduino uno และเริ่มตั้งโปรแกรมได้แม้ ardoino IDE จะไม่รองรับไมโครคอนโทรลเลอร์นี้ ในขั้นตอนต่อไปฉันจะแสดงวิธีดาวน์โหลดข้อมูล Attiny bord
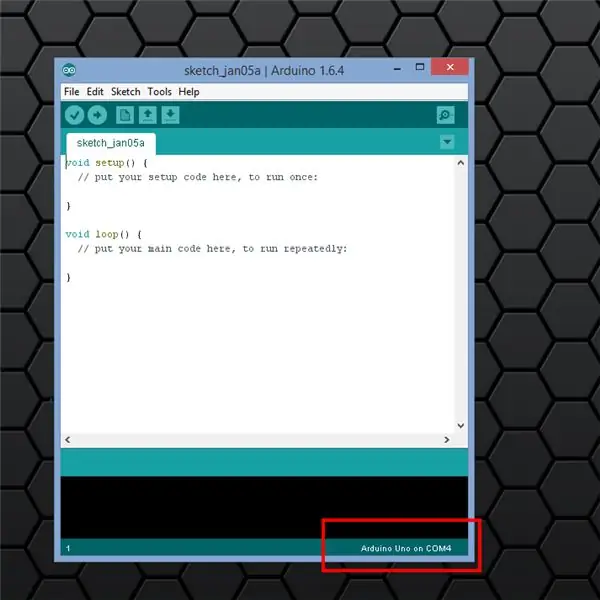
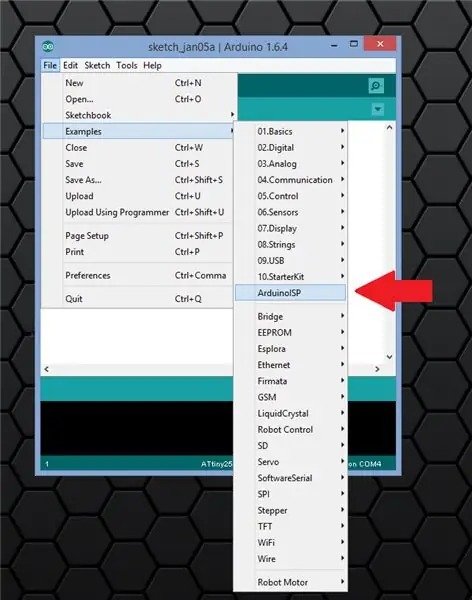
ขั้นตอนที่ 3: การตั้งค่า Attiny Boards



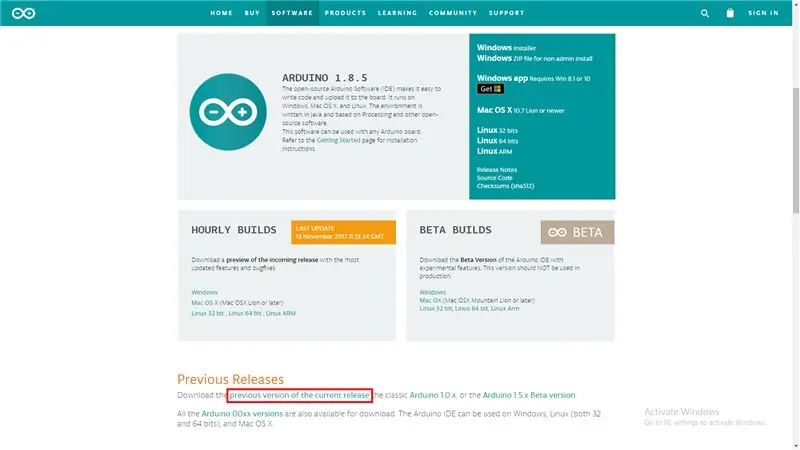
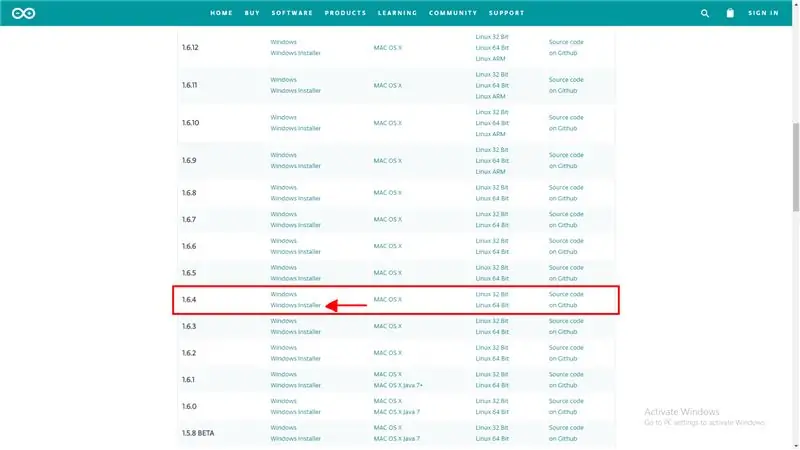
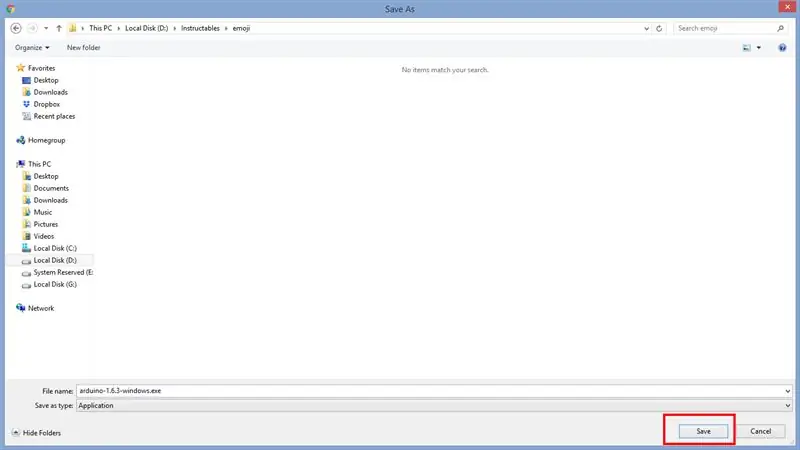
ที่นี่คุณสามารถดูทีละขั้นตอนว่าฉันดาวน์โหลดและติดตั้งซอฟต์แวร์ Arduino รวมถึงข้อมูลบอร์ด attiny ได้อย่างไร
IDE ของ ARDUINO:
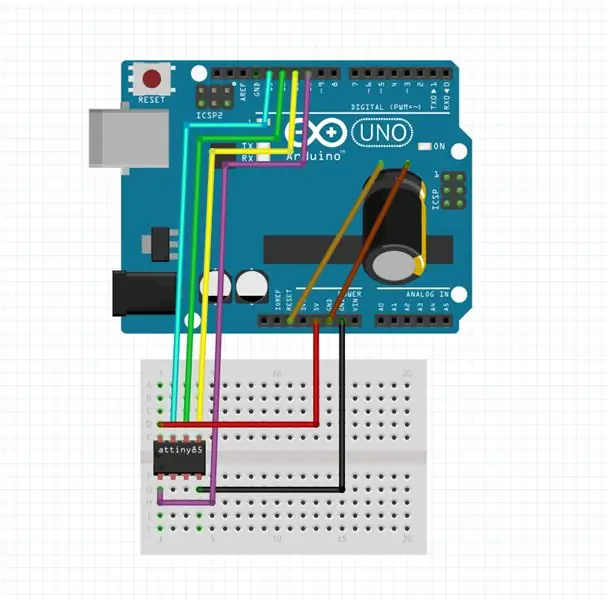
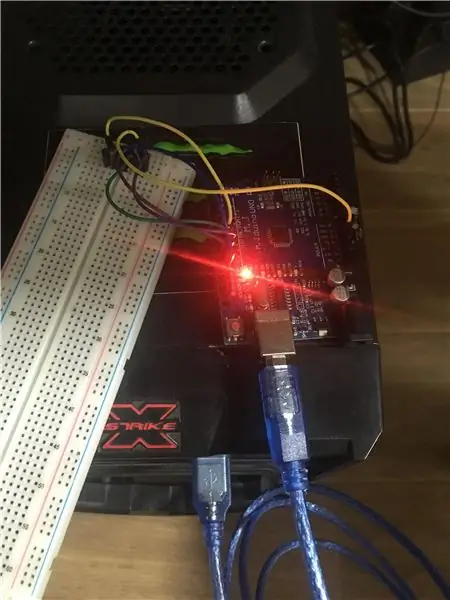
ขั้นตอนที่ 4: การเดินสายไฟ Attiny


Arduino UNO ATtiny
PIN13 --------------- IO2PIN12 --------------- IO1PIN11 --------------- IO0PIN10 - -------------- RST 5V --------------- VCC GND --------------- GND
อย่าลืมใส่ตัวเก็บประจุ 10uF ระหว่าง RST และ GND บน Arduino
ขั้นตอนที่ 5: รหัสอย่างง่าย




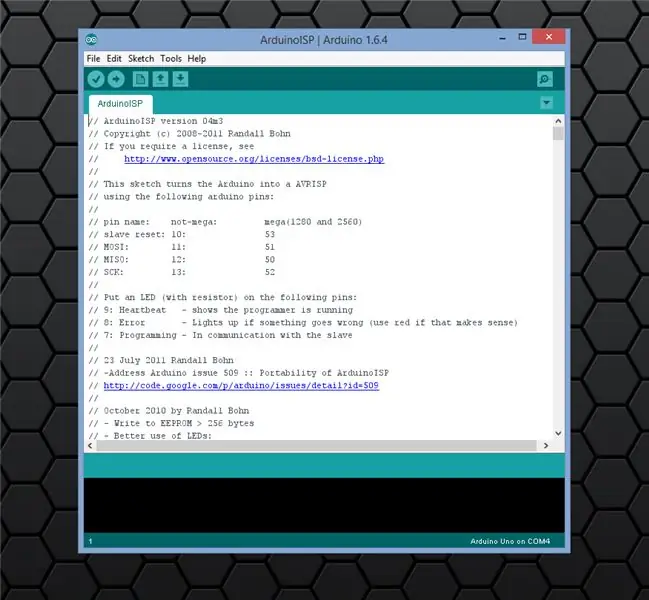
ก่อนอื่นคุณต้องแฟลช Arduino Uno เป็นโปรแกรมเมอร์พร้อมตัวอย่าง ISP จากนั้นฉันก็เขียนโค้ดกะพริบง่าย ๆ เพื่อทดสอบว่าทุกอย่างใช้งานได้หรือไม่ ฉันเชื่อมต่อ LED เพื่อตรึง 3 ของ attiny ด้วยตัวต้านทาน 470 โอห์มในอนุกรม
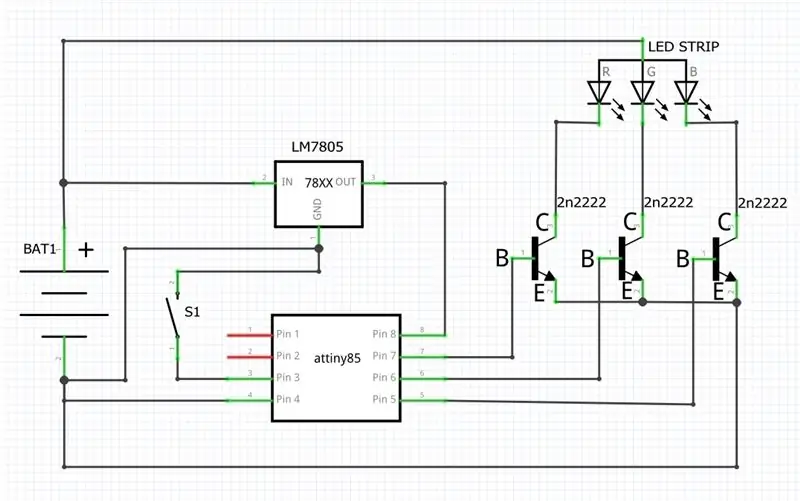
ขั้นตอนที่ 6: วงจร



นี่คือแผนภาพวงจรและลิงค์ชิ้นส่วนที่จำเป็นทั้งหมด ฉันจะสร้างวงจรขนาดเล็กอีกรุ่นหนึ่งในอนาคตอันใกล้นี้ โปรดคอยติดตาม ฉันเพิ่มตัวต้านทานแบบอนุกรมเพราะฉันไม่มี LM7805 ที่บ้าน
หมายเหตุ: ปุ่มในวงจรเป็นทางเลือกในกรณีของฉัน ฉันไม่ได้ใช้ แต่คุณสามารถเพิ่มปุ่มและวางแอนิเมชั่นต่างๆ ได้
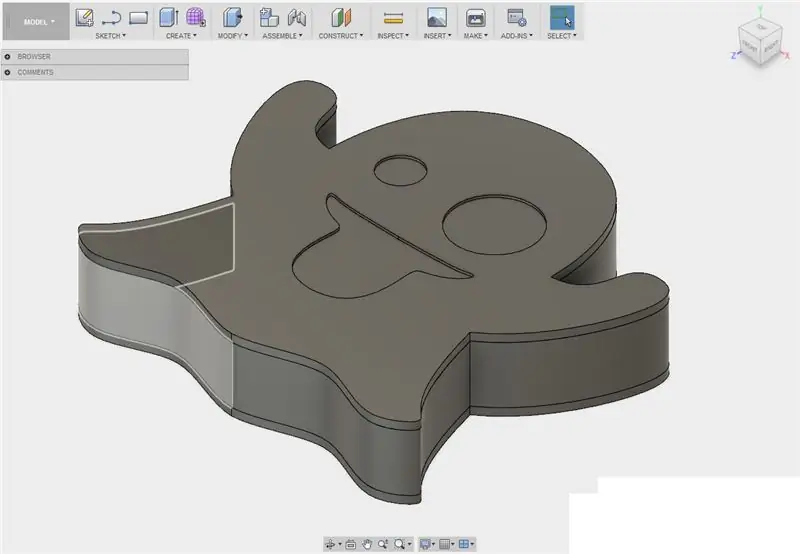
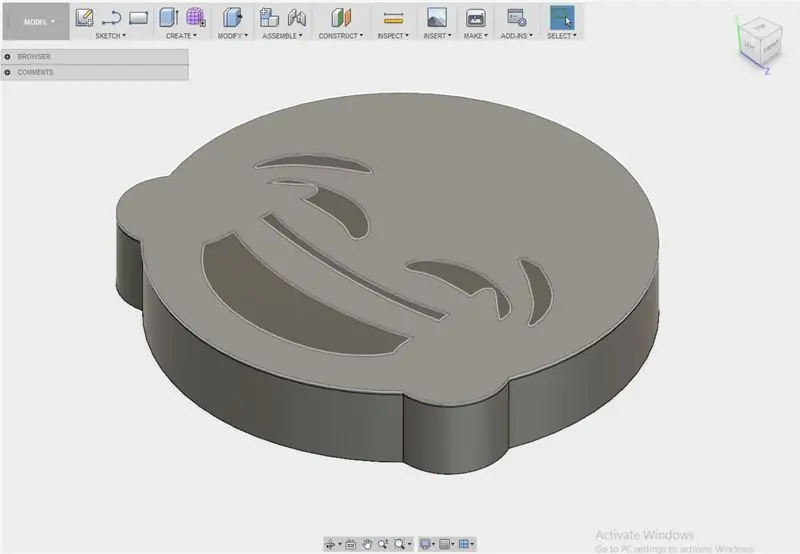
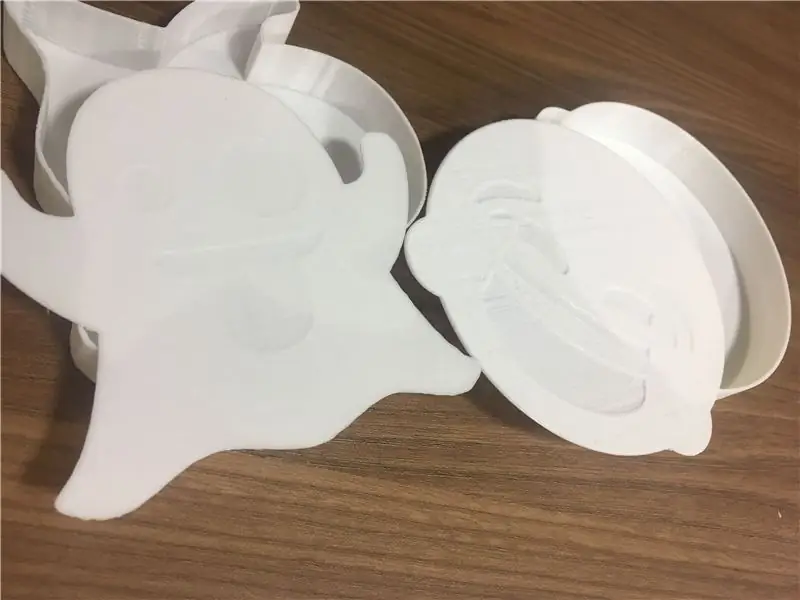
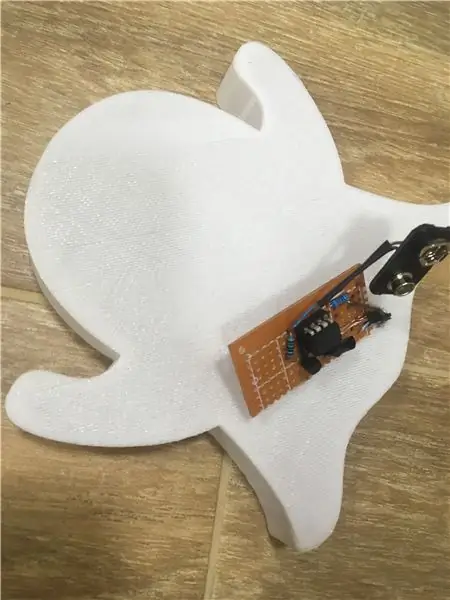
ขั้นตอนที่ 7: การพิมพ์อีโมจิ



ฉันออกแบบอีโมจิใน fusion 360 และพิมพ์บน anet a8 ด้วย PLA สีขาวและการอัปเกรดบางอย่าง แน่นอน คุณสามารถสร้างอิโมจิสไตล์ใดก็ได้ ฉันวางสองตัวอย่าง
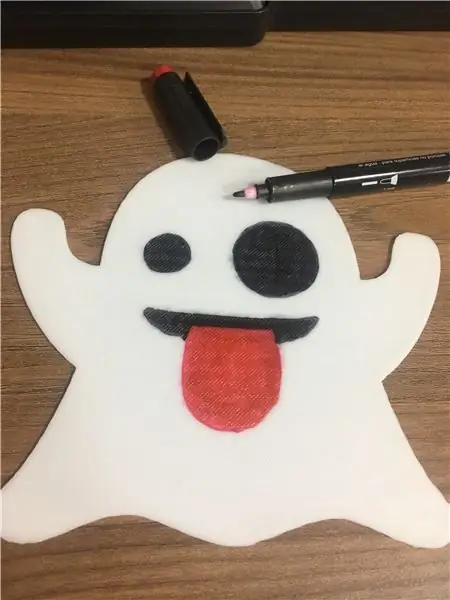
ขั้นตอนที่ 8: การวาดภาพ


ขั้นตอนที่ 9: การเพิ่ม LED Strip



หนึ่งที่คุณวาดอีโมจิคือเวลาที่จะเพิ่มแถบ LED แถบ LED อาจไม่พอดีกับการลองครั้งแรกของคุณ ดังนั้นเพียงแค่รัดแถบเล็กน้อยแล้วใช้กาวร้อนเพื่อยึดทุกอย่างเข้าที่
หมายเหตุ: บัดกรีสายไฟที่จำเป็นทั้งหมดก่อน จะทำให้ชีวิตของคุณง่ายขึ้น
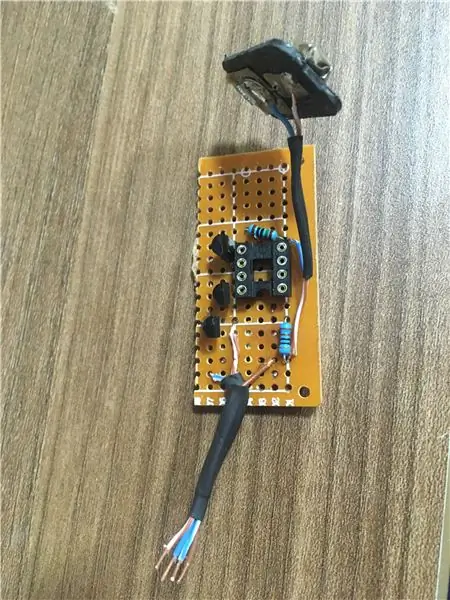
ขั้นตอนที่ 10: เชื่อมต่อทั้งหมดเข้าด้วยกัน



เมื่อคุณบัดกรีทุกอย่างเข้าด้วยกันแล้วก็ถึงเวลาเพิ่มวงจรที่ทำไว้ก่อนหน้านี้ด้วย ATtiny85
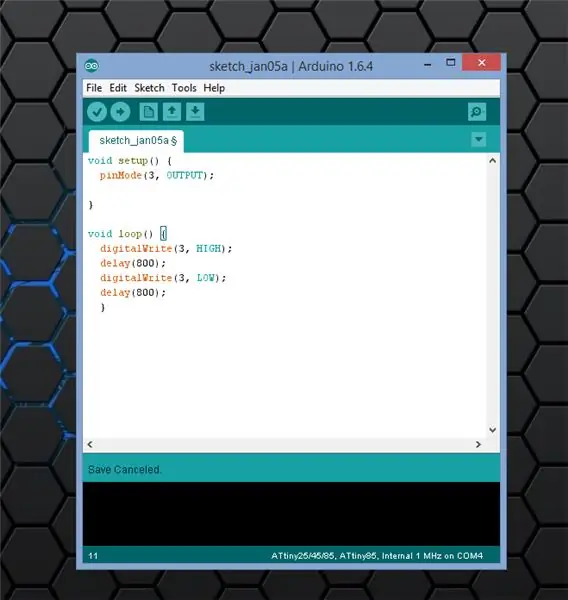
ขั้นตอนที่ 11: โปรแกรมกะพริบอย่างง่าย

ฉันเขียนโค้ดง่ายๆ ใน arduino IDE เพื่อทดสอบว่าทุกอย่างทำงานตามปกติหรือไม่ แต่คุณสามารถทดลองได้มากเท่าที่คุณต้องการ ในการโหลดโค้ด ให้ดูที่ขั้นตอนก่อนหน้าและวิธีดำเนินการ
แนะนำ:
ไฟฉายที่ล้ำสมัยที่สุด - COB LED, UV LED และ Laser Inside: 5 ขั้นตอน (พร้อมรูปภาพ)

ไฟฉายที่ล้ำสมัยที่สุด - COB LED, UV LED และ Laser Inside: มีไฟฉายมากมายในท้องตลาดที่มีการใช้งานเหมือนกันและมีระดับความสว่างต่างกัน แต่ฉันไม่เคยเห็นไฟฉายที่มีแสงมากกว่าหนึ่งประเภท ในโครงการนี้ ฉันรวบรวมไฟ 3 แบบในไฟฉายเดียว ฉัน
LED Clouds โดยใช้ Fadecandy, PI และ LED Strips: 4 ขั้นตอน (พร้อมรูปภาพ)

LED Clouds โดยใช้ Fadecandy, PI และ LED Strips: ฉันได้สร้างก้อนเมฆ LED เพื่อสร้างบรรยากาศที่ไม่มีตัวตนในบ้านของฉัน ในขั้นต้นจะใช้สำหรับเทศกาลที่ถูกยกเลิกเนื่องจากการระบาดในปัจจุบัน ฉันเคยใช้ Fade Candy Chip เพื่อให้ได้แอนิเมชั่นที่ลื่นไหล และฉันได้
เครื่องชาร์จรูปลอกเรืองแสง LED UV LED: 4 ขั้นตอน (พร้อมรูปภาพ)

เครื่องชาร์จรูปลอกเรืองแสง LED UV LED: ไฟ LED UV LED ที่ใช้พลังงานจากแบตเตอรี่ช่วยให้สติ๊กเกอร์เรืองแสงในที่มืดที่ทำจากไวนิลโฟโตลูมิเนนต์ถูกชาร์จและเรืองแสงตลอดเวลาในความมืด ฉันมีเพื่อนที่เป็นพนักงานดับเพลิง เขาและเพื่อนๆ สวมหมวกกันน๊อคเรืองแสงในที่มืด
IoT Emoji Sign: 9 ขั้นตอน (พร้อมรูปภาพ)

IoT Emoji Sign: คำแนะนำนี้แสดงวิธีใช้ ESP8266 และ NeoPixels บางตัวเพื่อสร้าง IoT Emoji Sign
DIY Emoji Speaker: 6 ขั้นตอน

DIY Emoji Speaker: สร้างโดย 123ToidYouTube: https://www.youtube.com/channel/UCvusxEHa4KxVCusGe…Website: http://www.123toid.com/2018/01/i-haveused-nd65-4-i
