
สารบัญ:
- ขั้นตอนที่ 1: สิ่งที่จำเป็นทั้งหมด ?
- ขั้นตอนที่ 2: การเตรียมฐานสำหรับ LEDs
- ขั้นตอนที่ 3: ยุติความบ้าคลั่งในการเจาะ…
- ขั้นตอนที่ 4: ซอฟต์แวร์… มาทำให้มันมีชีวิตกันเถอะ
- ขั้นตอนที่ 5: สร้างวงจรจับคู่กับมือถือเพื่อเล่นเกม
- ขั้นตอนที่ 6: การเข้ารหัส Arduino
- ขั้นตอนที่ 7: เวลาสำหรับการทดสอบวิ่ง
- ขั้นตอนที่ 8: แอพสำหรับควบคุมตาราง
- ขั้นตอนที่ 9: การตัด GRID
- ขั้นตอนที่ 10: การเตรียมเปลือกนอกเพื่อห่อหุ้มโต๊ะด้านใน
- ขั้นตอนที่ 11: ให้รูปลักษณ์สุดท้ายของตารางและฐานที่จะยืน
- ขั้นตอนที่ 12: Taa Daa พร้อมแล้ว !
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



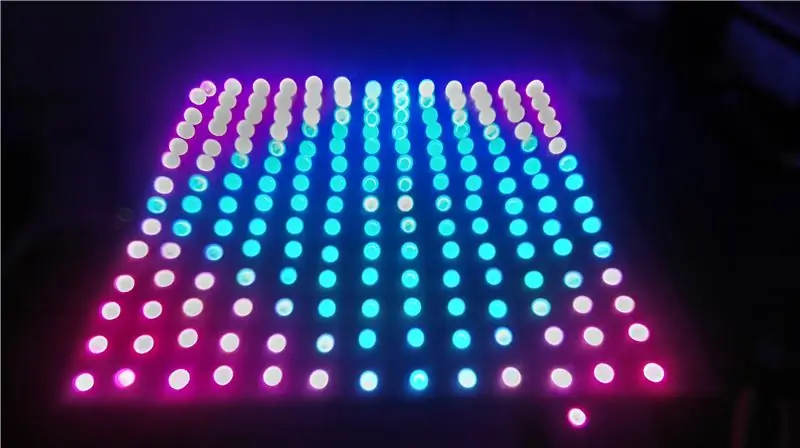
ระหว่างการฝึกงาน ฉันสร้างตารางโต้ตอบซึ่งคุณสามารถเรียกใช้แอนิเมชั่น เอฟเฟกต์ LED ที่ยอดเยี่ยม และใช่ เล่นเกมโรงเรียนเก่า !!
ฉันได้รับแรงบันดาลใจในการสร้างโต๊ะกาแฟนี้จาก Music Visualiser Table ของ crt4041
ตารางนี้ควบคุมผ่านแอป Bluetooth ที่พัฒนาโดยใช้ MIT App Inventor
มาเริ่มสร้างกันเลย…!!
ขั้นตอนที่ 1: สิ่งที่จำเป็นทั้งหมด ?
อุปกรณ์ฮาร์ดแวร์
-
แผ่นไม้อัดไม้ (หนา 0.5 )
- 4x - 8" คูณ 28"
- 1x - 28" คูณ 28"
- โฟมบอร์ด (ประมาณ 10-11 ตร.ฟุต)
- อะคริลิค - สีขาวขุ่น - 28" x 28" 3mm
- 4x รางอลูมิเนียม L-strip 29" ยาว
- สกรูเกลียวปล่อย (M4 ใช้งานได้)
- เพ้นท์เล็บ
- ประดับด้วยลูกปัดด้านข้างสำหรับโต๊ะ
- ประสาน
อุปกรณ์อิเล็กทรอนิกส์
- Pixel LED (หรือ WS2811 Pixel Module) - 196 หลอด
- Arduino Mega 2560
- โมดูลบลูทูธ - HC-05/06
- ตัวต้านทาน 330 โอห์ม
- 1x Zero PCB
- ส่วนหัวชาย
- สายต่อ 5V 20A
- สวิตชิ่งพาวเวอร์ซัพพลาย
เครื่องมือที่ใช้
- เลื่อยวงเดือน
- จิ๊กซอว์
- เครื่องเจาะพร้อมดอกสว่าน 12 มม.
- ไขควง
- ปืนกาวร้อน
- หัวแร้ง
- เครื่องมือโรตารี่ Dremel (สำหรับเก็บผิวละเอียด)
- เครื่องขัดดิสก์
- มีดแม่นยำ
- Fevi-Bond (หรือ SuperGlue)
- ค้อน
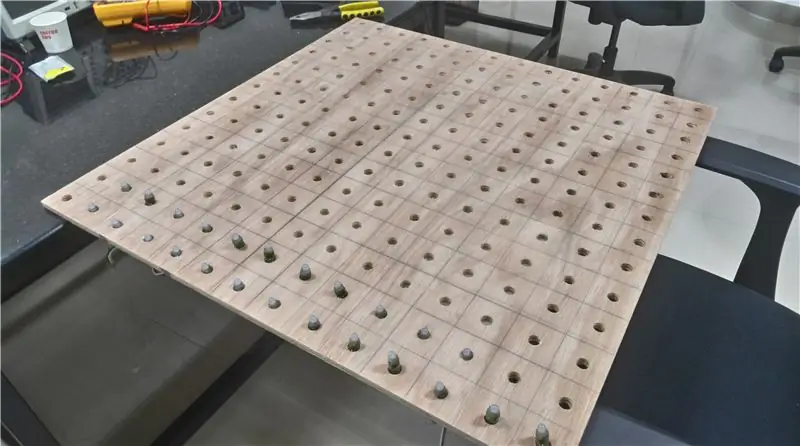
ขั้นตอนที่ 2: การเตรียมฐานสำหรับ LEDs
ตอนนี้เลือก Ply-Board ขนาด 28" x 28" และสร้างตารางที่สม่ำเสมอโดยแต่ละด้านของเซลล์มีขนาด 2 นิ้ว
ทำเครื่องหมายที่กึ่งกลางของแต่ละเซลล์แล้วเริ่มการเจาะ…
ไป! ไป! ไป!
ขั้นตอนที่ 3: ยุติความบ้าคลั่งในการเจาะ…




หลังจากเจาะถึง 196 รู ตอนนี้ก็ถึงเวลาซ่อมไฟ LED แล้ว
หมายเหตุ: แก้ไขไฟ LED ในลักษณะที่แสดงในภาพด้านบน มิฉะนั้นจะเล่นกับซอฟต์แวร์และโค้ด
ตอนนี้ LED กาวร้อนบนกระดานฐาน
ขั้นตอนที่ 4: ซอฟต์แวร์… มาทำให้มันมีชีวิตกันเถอะ
มีซอฟต์แวร์ที่แตกต่างกันสองแบบให้ใช้งานกับ
1. GLEDIATOR โดย SolderLabs.de
2. รหัสที่กำหนดเองพร้อม Bluetooth ที่เพิ่มลงในฮาร์ดแวร์เพื่อให้คุณสามารถเรียกใช้เกม 8 บิตบนโต๊ะได้
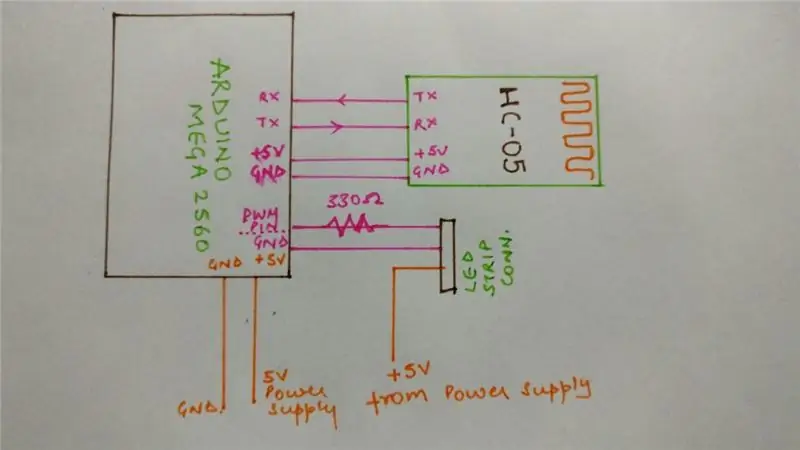
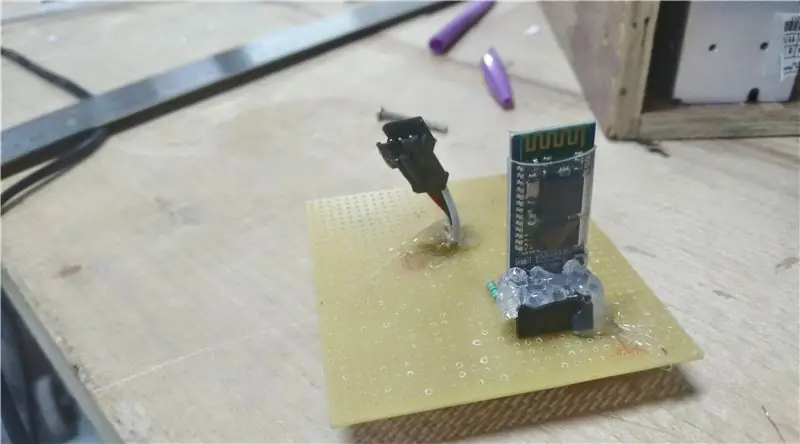
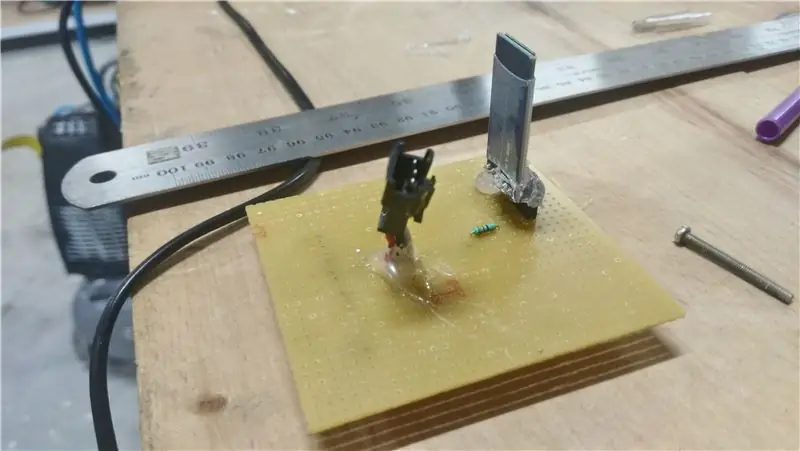
ขั้นตอนที่ 5: สร้างวงจรจับคู่กับมือถือเพื่อเล่นเกม




ในการเล่นเกม ฉันออกแบบวงจรที่เกี่ยวข้องกับโมดูล Bluetooth และ Arduino Mega สิ่งนี้ใช้แอพบนโทรศัพท์เพื่อเชื่อมต่อกับโต๊ะและใช้มือถือของคุณเป็นตัวควบคุมสำหรับตาราง
ฉันใช้ PIN 6 เป็น SIGNAL PIN ไปยัง LED Strip คุณสามารถเปลี่ยนได้ตามสะดวก แต่อย่าลืมเปลี่ยนในรหัส Arduino ด้วย !!
จากนั้นการตั้งค่านี้ได้รับการแก้ไขที่ด้านล่างของโต๊ะและชิ้นส่วนอิเล็กทรอนิกส์เสร็จสิ้น
ขั้นตอนที่ 6: การเข้ารหัส Arduino
ใช้ไฟล์แนบต่อไปนี้เพื่อดาวน์โหลดโค้ดสำหรับ Arduino Mega 2560
หมายเหตุ: รหัสจะไม่ทำงานบน Arduino Uno/Nano/Pro Mini/Micro เนื่องจากมีแฟลช 32B ทั้งหมด แต่ต้องใช้มากกว่า 32 KB
LED-TABLE.zip เป็นรหัสที่เกี่ยวข้องกับเกมและแอนิเมชั่นสำหรับการควบคุมตารางโดยใช้มือถือผ่านบลูทูธ
GLEDIATOR+Arduino_Code.zip ใช้สำหรับตารางที่เชื่อมต่อกับพีซีที่ใช้ซอฟต์แวร์ GLEDIATOR เสมอ
หมายเหตุ: หากคุณต้องการใช้ซอฟต์แวร์ GLEDIATOR ไม่มีขอบเขตในการใช้ Arduino Mega 2560
UPDATE: ฉันได้รวมไลบรารี่ไว้ในชื่อไฟล์ zip ด้านล่าง Libraries.zip
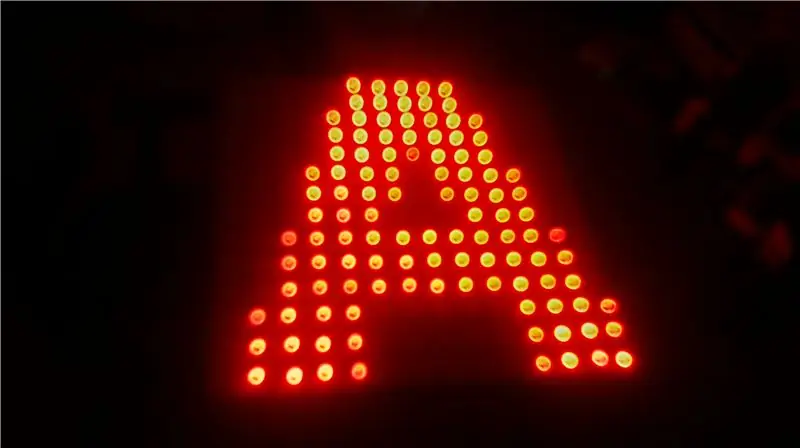
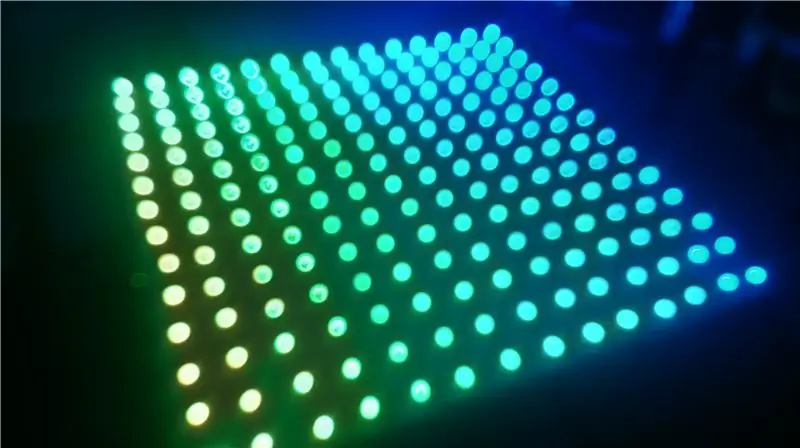
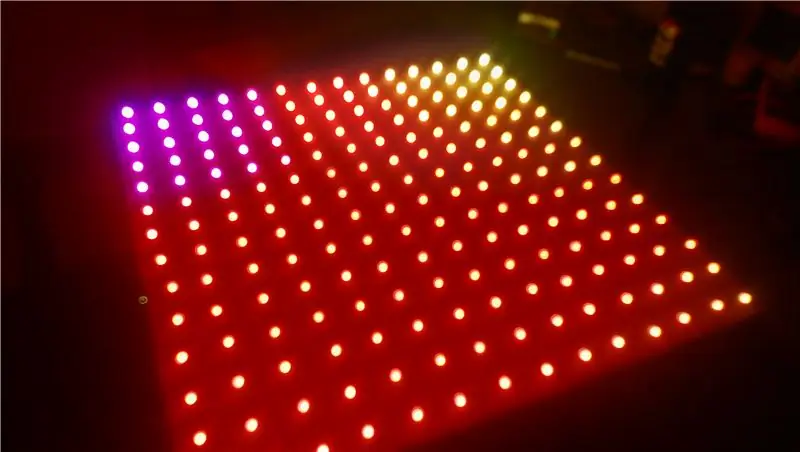
ขั้นตอนที่ 7: เวลาสำหรับการทดสอบวิ่ง




ทดสอบการทำงานด้วยรูปแบบต่างๆ สองรูปแบบโดยใช้ GLEDIATOR SOFTWARE และโค้ด Arduino ที่จัดเตรียมโดย GLEDIATOR
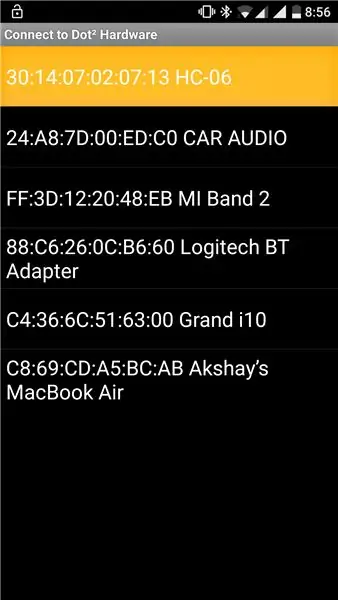
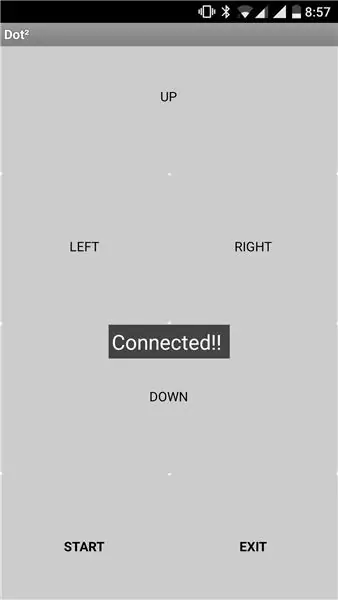
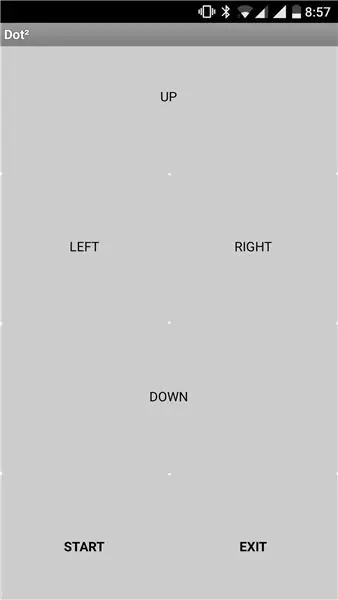
ขั้นตอนที่ 8: แอพสำหรับควบคุมตาราง




คุณสามารถดาวน์โหลดแอปจาก Google Play ในกรณีที่คุณต้องการแก้ไขแอป คุณสามารถทำได้เสมอที่ MIT APP Inventor โดยนำเข้าไฟล์.aia ที่แนบมาด้านล่าง
เชื่อมต่อกับโต๊ะของคุณและเริ่มเล่น…!!
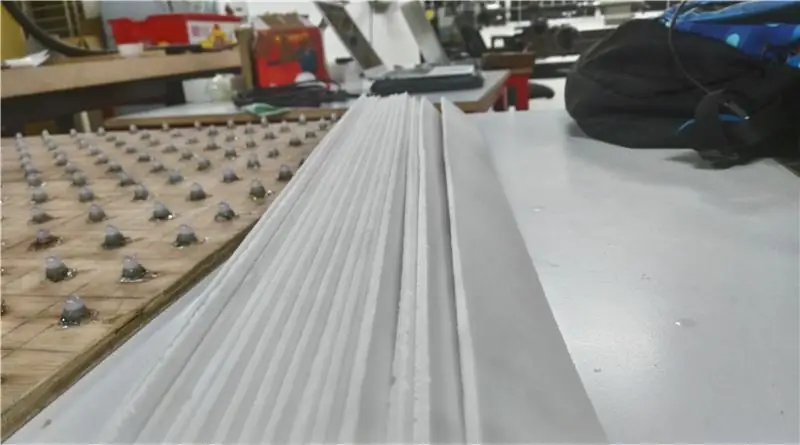
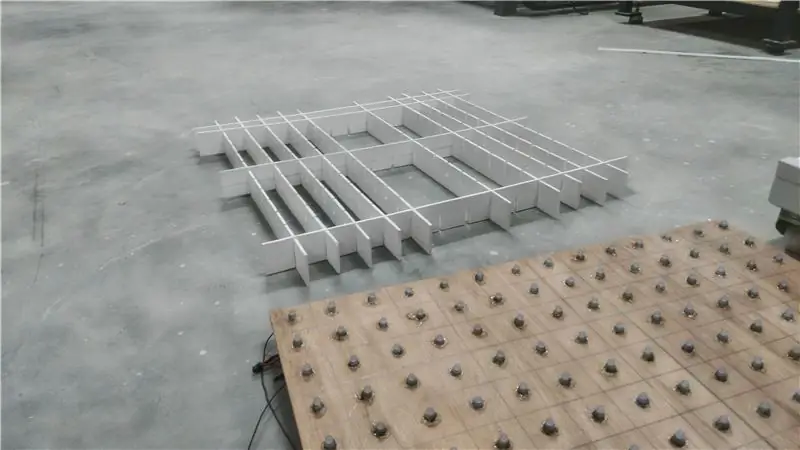
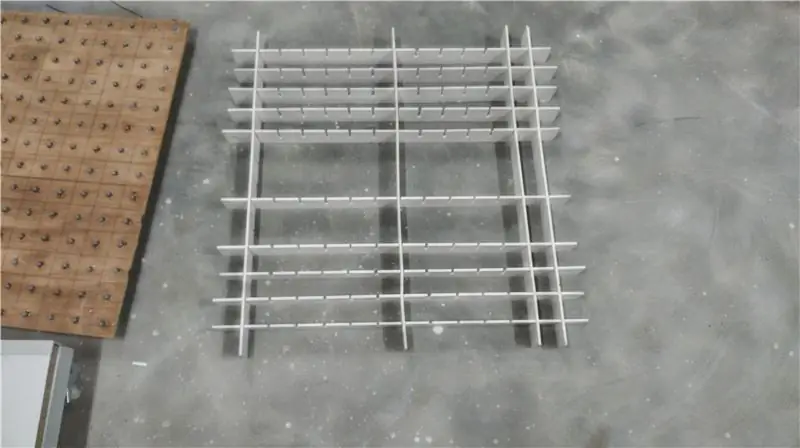
ขั้นตอนที่ 9: การตัด GRID





ฉันใช้แผ่นโฟมสีขาวขนาด 4 มม. เพื่อทำตาราง
ฉันทำเครื่องหมายสี่เหลี่ยม 2 นิ้วคูณ 28 นิ้วและใช้เลื่อยโต๊ะฉันทำ 26 อัน (13 สำหรับเลย์เอาต์แนวนอนและ 13 สำหรับเลย์เอาต์แนวตั้ง) จากนั้นใช้จิ๊กซอว์ ฉันทำการเยื้องที่มีระยะห่างเท่าๆ กันที่มีความกว้าง 4 มม. เพื่อให้สามารถเชื่อมต่อแถบโฟมบอร์ดเข้าด้วยกันเป็นตารางได้
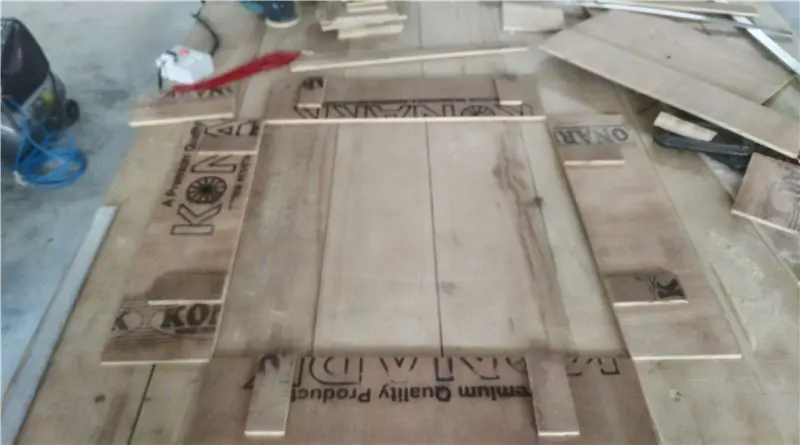
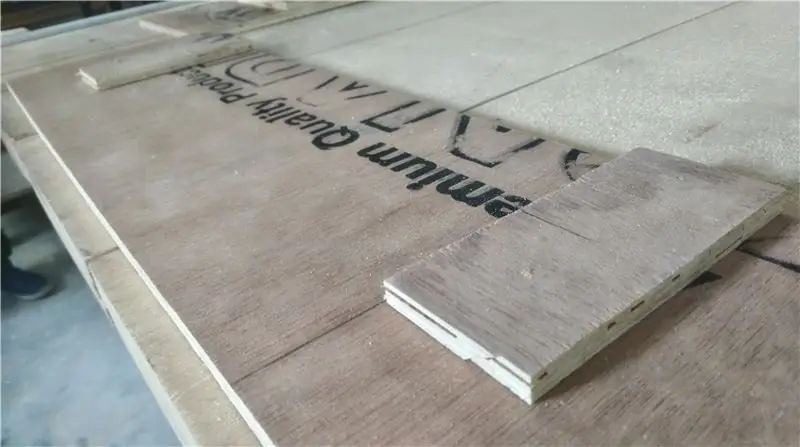
ขั้นตอนที่ 10: การเตรียมเปลือกนอกเพื่อห่อหุ้มโต๊ะด้านใน



โดยใช้แผ่นไม้ขนาด 4x8" x 28" 8mm. ฉันได้เตรียมขอบเขตด้วยการรองรับโดยเหลือ 3" จากด้านบนภายในกล่องเพื่อรองรับบอร์ดที่ติดตั้งด้วยไฟ LED ดังที่แสดงในภาพและตอกเข้าด้วยกันหลังจากใช้กาวไม้ในปริมาณที่เพียงพอแล้ว พวกเขาสามารถผูกมัดให้แน่นยิ่งขึ้น
จากนั้นค่อย ๆ ลดระดับกริดภายในกล่องที่สว่างขึ้นเพื่อดูว่าทุกอย่างยังทำงานได้ดี แล้วดูว่าเกลี่ยดีไหม วางแผ่นอะครีลิคสีขาวมิลค์กี้ไว้ด้านบน แล้วทุกอย่างก็เป็นไปตามแผนที่วางไว้:D
สำหรับการติดอะครีลิกบนโต๊ะชั่วคราว ฉันใช้ขายึดอะลูมิเนียม L เพื่อยึดแผ่นอะครีลิกให้เข้าที่
ขั้นตอนที่ 11: ให้รูปลักษณ์สุดท้ายของตารางและฐานที่จะยืน



ขอบคุณมากสำหรับ Canvas of Dreams ที่ช่วยฉันทำงานไม้ที่ยอดเยี่ยมสำหรับโต๊ะนี้ ลองดูช่องเขาสิ !!
ด้านข้างประดับด้วยลูกปัดสำหรับโต๊ะถูกผ่าครึ่งแล้วแปะและตอกลงบนเปลือกนอกของโต๊ะตามที่แสดงในภาพ จากนั้นหลังจากที่แห้ง ขาฐาน 4 ขาก็ถูกตอกเข้ากับฐานของโต๊ะและทา PU Stain เพื่อให้เป็นสีสุดท้าย
หลังจากทำทุกอย่างเสร็จเรียบร้อยแล้ว ก็มีกระจกบาง 2 มม. วางบนอะคริลิกเพื่อป้องกันไม่ให้เกิดรอยขีดข่วนและคราบกาแฟ
ขั้นตอนที่ 12: Taa Daa พร้อมแล้ว !





รางวัลที่หนึ่งในการประกวด Arduino 2016


รองชนะเลิศการแข่งขัน Remix Contest 2016
แนะนำ:
วิธีสร้างไดรเวอร์ LCD แบบคงที่ด้วยอินเทอร์เฟซI²C: 12 ขั้นตอน

วิธีการสร้างไดรเวอร์ LCD แบบคงที่ด้วยอินเทอร์เฟซ I²C: จอแสดงผลคริสตัลเหลว (LCD) ใช้กันอย่างแพร่หลายสำหรับการใช้งานเชิงพาณิชย์และอุตสาหกรรม เนื่องจากมีคุณสมบัติด้านภาพที่ดี ต้นทุนต่ำ และใช้พลังงานต่ำ คุณสมบัติเหล่านี้ทำให้ LCD เป็นโซลูชันมาตรฐานสำหรับอุปกรณ์ที่ใช้แบตเตอรี่
Dot Matrix 32x8 Max7219 การเชื่อมต่อกับ Ardiuno: 5 ขั้นตอน (พร้อมรูปภาพ)

Dot Matrix 32x8 Max7219 การเชื่อมต่อกับ Ardiuno: สวัสดีทุกคน Dot Matrix ที่ใช้ Max7219 นั้นไม่ใช่เรื่องใหม่ในปี 2020 จนกระทั่งเมื่อไม่นานมานี้ ขั้นตอนการตั้งค่าได้รับการบันทึกไว้อย่างดี ใครจะดาวน์โหลดไลบรารีฮาร์ดแวร์จาก MajicDesigns และเปลี่ยนสองสามบรรทัดในไฟล์ส่วนหัวและ FC16 ทำงานได้อย่างมีเสน่ห์ นี้จนกว่า
IoT Smart Clock Dot Matrix ใช้ Wemos ESP8266 - ESP Matrix: 12 ขั้นตอน (พร้อมรูปภาพ)

IoT Smart Clock Dot Matrix ใช้ Wemos ESP8266 - ESP Matrix: สร้าง IoT Smart Clock ของคุณเองที่สามารถ: แสดงนาฬิกาพร้อมไอคอนแอนิเมชั่นที่สวยงาม Display Reminder-1 to Reminder-5 แสดงปฏิทิน แสดงเวลาละหมาดของชาวมุสลิม แสดงข้อมูลสภาพอากาศ แสดงข่าว แสดงคำแนะนำ อัตรา Bitcoin แสดง
MAX7219 LED Dot Matrix Assembly และการทดสอบ: 6 ขั้นตอน (พร้อมรูปภาพ)

MAX7219 LED Dot Matrix Assembly และการทดสอบ: จอแสดงผล Dot-Matrix เป็นอุปกรณ์แสดงผลที่มีไดโอดเปล่งแสงจัดอยู่ในรูปของเมทริกซ์ จอแสดงผล Dot matrix นี้ใช้ในแอพพลิเคชั่นที่ต้องการสัญลักษณ์, กราฟฟิค, อักขระ, ตัวอักษร, ตัวเลข นำมาแสดงร่วมกัน
Arduino I²C™ EEPROM BYTEBANGER: 5 ขั้นตอน

Arduino I²C™ EEPROM BYTEBANGER: เมื่อเร็ว ๆ นี้ฉันรู้สึกทึ่งกับI²C EEProms หลังจากค้นคืนบางส่วนจากทีวีฉายภาพด้านหลังเครื่องเก่าที่ฉันเลิกใช้ ฉันค้นหาอินเทอร์เน็ตโดยพยายามค้นหาข้อมูลเพิ่มเติมเกี่ยวกับสิ่งเหล่านี้ เช่น เอกสารข้อมูล & บทช่วยสอนเกี่ยวกับวิธีการทำงานเหล่านี้
