
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



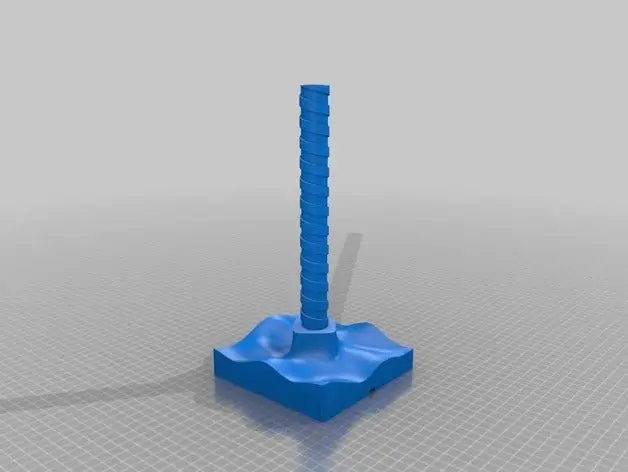
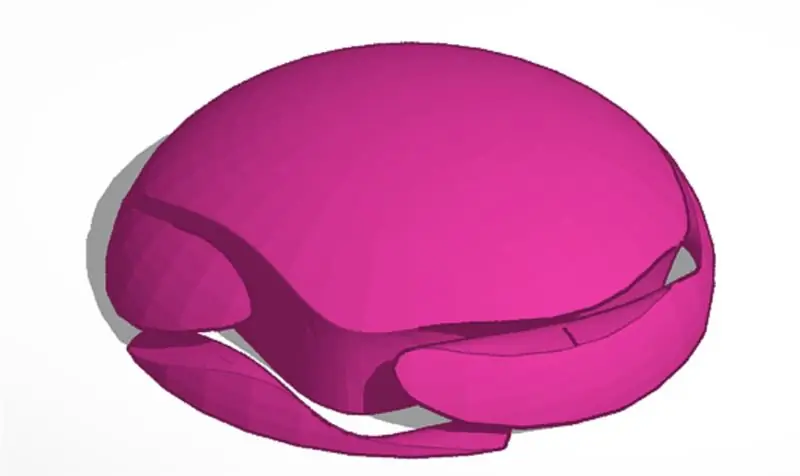
ขณะท่องดูสิ่งต่าง ๆ ฉันเห็น Wave Lamp ที่น่าทึ่งอย่างยิ่งและฉันต้องสร้างมันขึ้นมา
www.thingiverse.com/thing:774456
ตัวโคมได้รับการออกแบบมาอย่างดีและพิมพ์ได้โดยไม่ต้องใช้อุปกรณ์รองรับใดๆ (จำเป็นต้องพิมพ์ที่ด้านข้าง)
แถมยังมีฐานโคมไฟแบบแถบ LED

และแน่นอน ฉันไม่สามารถปล่อยให้มันเป็นโคมไฟข้างเตียงได้ ฉันต้องทำให้เป็น wifi และแสดงสภาพอากาศ ดังนั้นฉันจึงใช้โมดูล ESP8266 ที่แพร่หลายพร้อมไฟ LED WS2812B เพื่อควบคุมสีของไฟตามการคาดการณ์ของวันนี้ นอกจากนี้ ไฟจะปิดโดยอัตโนมัติเมื่อเวลา 22:00 น. และเปิดขึ้นเวลา 06:00 น.
ขั้นตอนที่ 1: ข้อกำหนด


คุณจะต้องมีรายการต่อไปนี้เพื่อสร้างโคมระย้านี้:
เครื่องมือ:
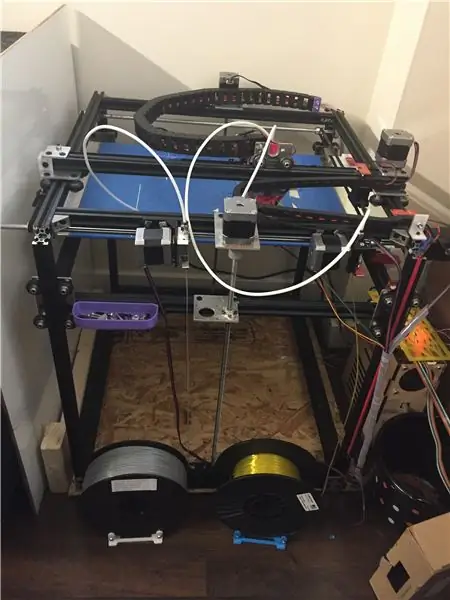
- เครื่องพิมพ์ 3 มิติ - เครื่องพิมพ์ที่สามารถพิมพ์ได้อย่างน้อย 30-35 ซม.
- โมดูล USB-TTL เพื่อตั้งโปรแกรม ESP-12E
- ปืนกาวร้อน
- หัวแร้ง
วัสดุสิ้นเปลือง:
- ปลา - สีขาวสำหรับโคมไฟและสีอื่นสำหรับฐาน
- 30 WS2812B ไฟ LED RGB ที่สามารถระบุตำแหน่งได้
- ESP8266 - 12E
- 74HCT245N
- แหล่งจ่ายไฟ 5V
- ตัวแปลงไฟ 5V-3.3V
- หมุดส่วนหัวและตัวต้านทานสองสามตัว
- ประสาน
ขั้นตอนที่ 2: 3D Print



3D พิมพ์ชิ้นส่วนต่อไปนี้
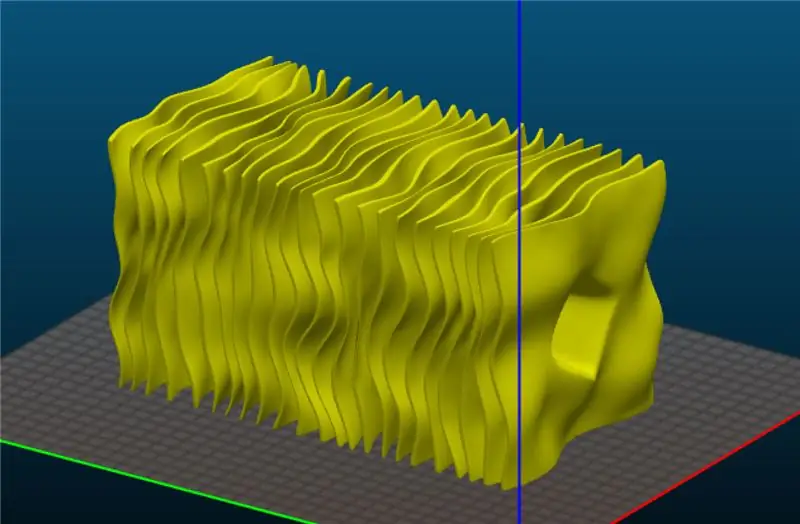
โคมไฟ
- พิมพ์โดยใช้ PLA สีขาวหมุนที่ด้านข้าง
- ไม่จำเป็นต้องรองรับและแพ
- แม้ว่าฉันจะใช้ปีกขนาด 5 มม. เพื่อให้แน่ใจว่ามันจะติดอยู่กับเตียงขณะพิมพ์
-
ฉันใช้การตั้งค่าต่อไปนี้:
- หัวฉีดภูเขาไฟ 0.8 มม. และความสูงของชั้น 0.3 มม.
- 2 ปริมณฑล
- เติม 100% (ไม่สำคัญเพราะชิ้นบางมาก แต่กลับถูกเติมเต็ม)
- ได้รับการเตือน - นี่เป็นงานพิมพ์ขนาดใหญ่และใช้เวลานาน ดังนั้น หากคุณไม่สะดวกที่จะทิ้งเครื่องพิมพ์ไว้ข้ามคืน (หรือหลายคืน) วิธีนี้ไม่เหมาะสำหรับคุณ รับพิมพ์โดยใช้ 3Dhubs ของฉันใช้เวลาประมาณ 30 ชั่วโมง
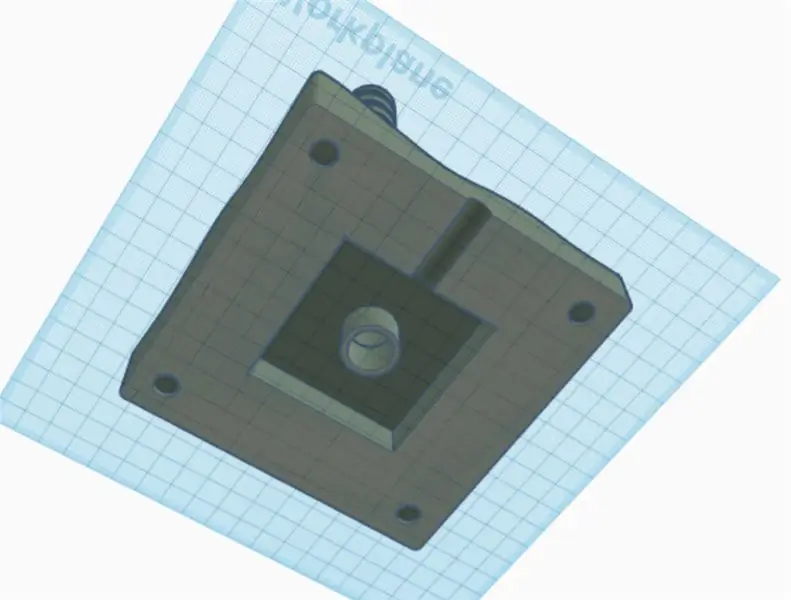
จุดยืน
- ฉันแก้ไขขาตั้งโดยใช้ TinkerCAD เพื่อสร้างช่องในฐานสำหรับอุปกรณ์อิเล็กทรอนิกส์ คุณสามารถดาวน์โหลดได้ที่นี่:
-
พิมพ์โดยใช้ PLA สี (ฉันใช้ woodfill):
- หัวฉีดภูเขาไฟ 0.8 มม. และความสูงของชั้น 0.3 มม.
- 2 ปริมณฑล
- เติม 20%
- ถูกเตือนว่า - โพรงที่ฉันสร้างขึ้นไม่มีการรองรับและด้านในจะเลอะเทอะเล็กน้อย (โดยเฉพาะอย่างยิ่งกับ PLA ของ woodfill ที่เชื่อมได้ไม่ดี)
ด้านบน
นี่เป็นชิ้นส่วนเสริม ฉันสร้างมันขึ้นมาใน TinkerCAD เพื่อซ่อนรูที่ด้านบนของหลอดไฟ มันไม่มีอะไรดี แต่ใช้งานได้
- https://www.tinkercad.com/things/5aD6V4O0jpy
- ไม่จำเป็นต้องรองรับและแพ
-
ฉันใช้การตั้งค่าต่อไปนี้:
- หัวภูเขาไฟ 0.8 มม. และความสูงของชั้น 0.3 มม.
- 2 ปริมณฑล
- เติม 30%
ขั้นตอนที่ 3: วงจรอิเล็กทรอนิกส์



วงจรที่ใช้สำหรับหลอดไฟนี้ง่ายมาก และหาก WS2812B ของคุณ (บางรุ่นใช้ บางรุ่นใช้ไม่ได้) ทำงานที่สัญญาณ 3.3V ก็จะยิ่งง่ายยิ่งขึ้นไปอีกเนื่องจากคุณสามารถหลีกเลี่ยง 74HCT245N ได้
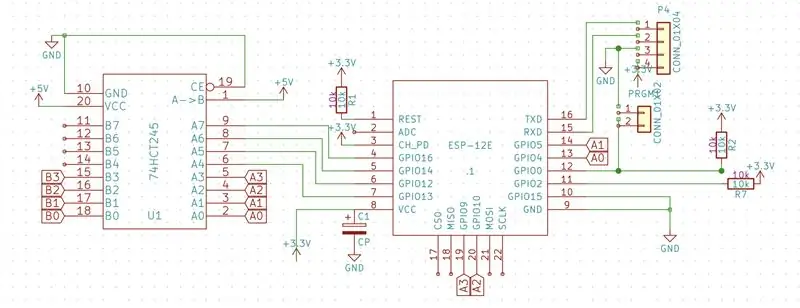
วงจรหลัก (ดูแผนผังด้านบน):
-
ESP-12E (คุณสามารถข้ามขั้นตอนเหล่านี้ได้หากคุณใช้หนึ่งในโมดูลที่สร้างไว้ล่วงหน้าจาก Adafruit, Sparkfun ฯลฯ):
- ต่อพิน 3 และ 8 ถึง 3.3V
- เชื่อมต่อพิน 1, 11 และ 12 ถึง 3.3V ผ่านตัวต้านทาน 10k
- เชื่อมต่อพิน 9 และ 10 กับ GND
- เชื่อมต่อพิน 12 กับ GND ผ่านขั้วต่อ 2 พินแบบเปิด หมุดเหล่านี้สามารถเชื่อมต่อเข้าด้วยกันเพื่อตั้งโปรแกรม ESP-12E
- เชื่อมต่อพิน 15 และ 16 กับพินส่วนหัว (นี่คือพิน RX และ TX ที่ใช้ในการตั้งโปรแกรม ESP-12E)
-
74HCT245N (ไม่ต้องสนใจหากไฟ LED WS2812B ของคุณทำงานโดยตรงที่ 3.3V)
- ต่อพิน 1 และ 20 ถึง +5V
- เชื่อมต่อพิน 10 และ 19 กับ GND
- เชื่อมต่อพิน 2 กับพิน 13 ของ ESP-12E
-
WS2812B
- เชื่อมต่อ +5V และ GND กับพิน +5V และ GND ตามลำดับ
- เชื่อมต่อ DIN กับพิน 18 บน 74HCT245N
- หากคุณข้าม 74HCT245N ให้เชื่อมต่อ DIN กับพิน 13 ของ ESP-12E
ตรวจสอบให้แน่ใจว่า GND ทั้งหมดเชื่อมต่อกัน ตรวจสอบให้แน่ใจว่าคุณไม่ได้เชื่อมต่อ +5 หรือ +3.3 กับ GND
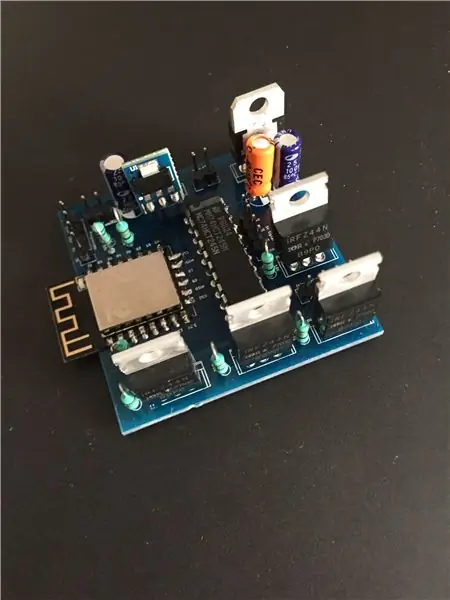
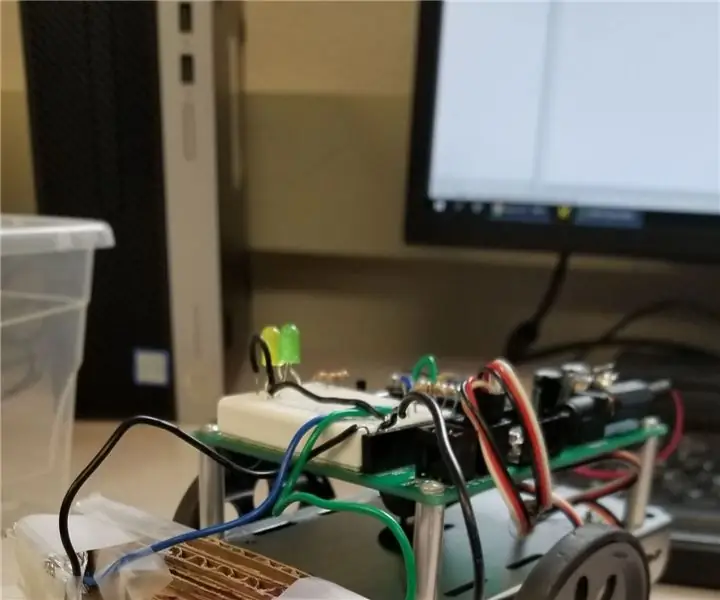
ฉันมีกระดานสองสามแผ่นที่โกหกจากโครงการก่อนหน้านี้และใช้มัน (ภาพด้านบน)
github.com/dushyantahuja/ESP8266-RGB-W-LED…
ขั้นตอนที่ 4: การเขียนโปรแกรม ESP-12E

ฉันใช้ Arduino IDE เพื่ออัปโหลดโค้ดไปยัง ESP-12E ต้องมีการตั้งค่าบางอย่างก่อนจึงจะสามารถทำได้
การตั้งค่า Arduino IDE
Arduino IDE เวอร์ชันล่าสุดทำให้การเขียนโปรแกรมบอร์ดเหล่านี้ง่ายขึ้น และคุณไม่จำเป็นต้องผ่านห่วงหลายอันอีกต่อไปเพื่อให้มันทำงานกับบอร์ด ESP8266 ได้
ขั้นตอนมีดังนี้:
- ดาวน์โหลด IDE ล่าสุดจาก
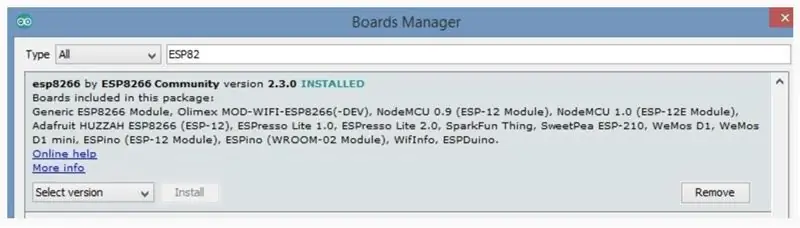
- เปิด IDE และไปที่เครื่องมือ -> บอร์ด -> ตัวจัดการบอร์ด…
- ค้นหา ESP8266 และคลิกติดตั้ง (ดูภาพด้านบน)
การเขียนโปรแกรมโมดูล
โมดูลนี้ไม่ได้มาพร้อมกับอินเทอร์เฟซ USB ดังนั้น คุณจำเป็นต้องใช้โมดูล USB-TTL / Arduino เพื่อจัดการกับการสื่อสาร USB กับคอมพิวเตอร์ คุณสามารถซื้อโมดูลราคาถูกตัวใดก็ได้บน ebay (https://www.ebay.com/sch/i.html?_from=R40&_sacat=0&…) - ทั้งหมดทำงานเหมือนกัน - มีเพียงข้อแม้ในการค้นหาไดรเวอร์ที่ถูกต้อง ที่คอมพิวเตอร์ของคุณตรวจพบโมดูล
การเชื่อมต่อค่อนข้างง่าย:
- เชื่อมต่อ GND จาก USB-TTL เข้ากับพินที่มีเครื่องหมาย GND บน ESP-12E
- เชื่อมต่อ 3.3V จาก USB-TTL เข้ากับพินที่มีเครื่องหมาย VCC บน ESP-12E
- เชื่อมต่อ TX จาก USB-TTL เข้ากับพินที่มีเครื่องหมาย RX บน ESP-12E
- เชื่อมต่อ RX จาก USB-TTL เข้ากับพินที่มีเครื่องหมาย TX บน ESP-12E
- ย่อส่วนหัวของโปรแกรมเพื่อให้ PIN 12 เชื่อมต่อกับ GND
โมดูลพร้อมที่จะตั้งโปรแกรมแล้ว
ขั้นตอนที่ 5: รหัส
โค้ดจะขึ้นอยู่กับบทช่วยสอนของ Random Nerd Tutorials เป็นอย่างมาก https://randomnerdtutorials.com/esp8266-weather-fo… - อันที่จริง weather bits นั้นคัดลอกมาจากที่นั่นล้วนๆ
-
ติดตั้งไลบรารีต่อไปนี้:
- FastLED (https://fastled.io)
- ArduinoOTA (https://github.com/esp8266/Arduino/tree/master/libraries/ArduinoOTA)
- ArduinboJSON (https://github.com/bblanchon/ArduinoJson)
- รับ OpenWeatherMap API (https://openweathermap.org/api)
- ดาวน์โหลดโค้ดจาก github:
-
ทำการเปลี่ยนแปลงต่อไปนี้:
- Wifi และรหัสผ่านในบรรทัด 56 และ 57
- เมืองและรหัส API ในบรรทัด 23 และ 24
- อัปโหลดไปยัง ESP-12E
หากทุกอย่างเป็นไปด้วยดี รหัสจะถูกอัปโหลด โมดูลของคุณจะเชื่อมต่อกับเราเตอร์ไร้สายและแสดงสภาพอากาศ ขณะนี้ฉันได้ตั้งค่าเพื่อให้:
- ถ้าฝนจะตก / ฝน - ฟ้า
- ถ้าหิมะตก / พายุฟ้าคะนอง - แดง-น้ำเงิน
- ถ้าชัดเจน - เขียว
- Else Rainbow - เพื่อบัญชีสำหรับเงื่อนไขพิเศษ / ข้อผิดพลาด
คุณสามารถเปลี่ยนแปลงบรรทัด 365-377 เพื่อเปลี่ยนแปลงสิ่งเหล่านี้ได้ จานสีที่ใช้อยู่ในบรรทัด 70-82
ขั้นตอนที่ 6: ประกอบ



ประกอบชิ้นส่วนต่อไปนี้:
- พันแถบ LED เข้ากับขาตั้ง LED แล้วติดด้วยกาวร้อน
- ใส่โมดูลวงจรที่ด้านล่างและติดด้วยกาวร้อน
- เลื่อนโคมไฟคลื่นที่ด้านบนของขาตั้ง LED
- วางด้านบนไว้ด้านบน
เสียบเข้ากับแหล่งจ่ายไฟ 5V แล้วเพลิดเพลิน
ขั้นตอนที่ 7: แผนในอนาคต
ใช้งานได้ในขณะนี้ แต่ฉันวางแผนที่จะเพิ่มคุณสมบัติต่อไปนี้:
- รวม MQTT เพื่อให้สามารถเชื่อมโยงกับ OpenHAB
- อาจสร้างคุณสมบัติการแจ้งเตือนบางอย่างสำหรับสาย / ข้อความที่ไม่ได้รับ
- ตื่นมาเบาๆ
ข้อเสนอแนะยินดีต้อนรับ และถ้าคุณสร้างมันขึ้นมา อย่าลืมโพสต์ภาพที่นี่
แนะนำ:
3D พิมพ์ LED Mood Lamp: 15 ขั้นตอน (พร้อมรูปภาพ)

3D Printed LED Mood Lamp: ฉันมีความหลงใหลในหลอดไฟมาโดยตลอด ดังนั้นความสามารถในการรวมการพิมพ์ 3D และ Arduino กับ LED จึงเป็นสิ่งที่ฉันต้องดำเนินการ แนวคิดนี้เรียบง่ายมากและผลลัพธ์ที่ได้คือภาพที่น่าพอใจที่สุดชิ้นหนึ่ง ประสบการณ์ที่คุณสามารถใส่
DIY Homemade Fancy Lamp: 5 ขั้นตอน (พร้อมรูปภาพ)

DIY Homemade Fancy Lamp: ฉันเป็นนักศึกษาวิทยาลัยกำลังเรียนวงจร ระหว่างชั้นเรียน ฉันมีไอเดียที่จะใช้วงจรง่ายๆ เพื่อสร้างโครงงานจริงที่ออกแบบมาสำหรับนักเรียนชั้นประถมศึกษาที่สนุก สร้างสรรค์ และให้ข้อมูล โครงการนี้รวมถึงผ
DIY Wave Tank/flume โดยใช้ Arduino และ V-slot: 11 ขั้นตอน (พร้อมรูปภาพ)

DIY Wave Tank/flume โดยใช้ Arduino และ V-slot: ถังคลื่นคือชุดห้องปฏิบัติการสำหรับการสังเกตพฤติกรรมของคลื่นพื้นผิว แท็งก์คลื่นทั่วไปคือกล่องที่บรรจุของเหลว โดยปกติแล้วจะเป็นน้ำ โดยปล่อยให้พื้นที่เปิดโล่งหรือเติมอากาศอยู่ด้านบน ที่ปลายด้านหนึ่งของถัง ตัวกระตุ้นจะสร้างคลื่น อีกอี
WAVE - คีมจับบัดกรี DIY ที่ง่ายที่สุดในโลก! (PCB Helping Hands): 6 ขั้นตอน (พร้อมรูปภาพ)

WAVE - คีมจับบัดกรี DIY ที่ง่ายที่สุดในโลก! (PCB Helping Hands): WAVE น่าจะเป็นอุปกรณ์ Helping Hands ที่แปลกประหลาดที่สุดเท่าที่คุณเคยเห็นมา ทำไมถึงเรียกว่า "WAVE"? เพราะเป็นอุปกรณ์ Helping-Hands ที่สร้างจากชิ้นส่วนไมโครเวฟ! แต่การที่ WAVE ดูแปลกๆ ไม่ได้หมายความว่าจะเป็น
Wave Laptop Stand (สร้างรูปร่าง 3 มิติใน Illustrator): 8 ขั้นตอน (พร้อมรูปภาพ)

Wave Laptop Stand (สร้าง 3D Shapes ใน Illustrator): ฉันต้องการขาตั้งแล็ปท็อปที่ดีกว่า ฉันต้องการทำบางสิ่งที่มีรูปทรงที่สวยงามและเป็นธรรมชาติ และฉันทำงานที่ Instructables ดังนั้นฉันจึงสามารถเข้าถึงเครื่องตัดเลเซอร์ Epilog ที่ยอดเยี่ยมได้ รูปร่างที่คุณเห็นในภาพด้านล่างเป็นผล ฉันมีความสุขดี
