
สารบัญ:
- ขั้นตอนที่ 1: ความปลอดภัย
- ขั้นตอนที่ 2: สิ่งที่คุณต้องการ
- ขั้นตอนที่ 3: แผนภาพการเดินสายไฟ
- ขั้นตอนที่ 4: LED Strip และการประกอบพัดลม
- ขั้นตอนที่ 5: การเตรียมข้อต่อและสายไฟประสาน
- ขั้นตอนที่ 6: การประกอบ: ปุ่มสัมผัส
- ขั้นตอนที่ 7: การประกอบ: DC Jack
- ขั้นตอนที่ 8: การเตรียมความยาวของลวด
- ขั้นตอนที่ 9: การประกอบ: Step-Down Converter ตอนที่ 1
- ขั้นตอนที่ 10: การประกอบ: Step-Down Converter ตอนที่ 2
- ขั้นตอนที่ 11: การประกอบ: Arduino
- ขั้นตอนที่ 12: การประกอบขั้นสุดท้าย
- ขั้นตอนที่ 13: การเขียนโปรแกรมและการทดสอบ Arduino
- ขั้นตอนที่ 14: การอัปโหลดร่างขั้นสุดท้าย
- ขั้นตอนที่ 15: ผลลัพธ์
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.


ฉันมีความหลงใหลในหลอดไฟมาโดยตลอด ดังนั้นความสามารถในการรวมการพิมพ์ 3 มิติและ Arduino กับไฟ LED จึงเป็นสิ่งที่ฉันต้องทำ
แนวคิดนี้ง่ายมาก และผลลัพธ์ที่ได้คือประสบการณ์ภาพที่น่าพึงพอใจที่สุดอย่างหนึ่งที่คุณสามารถใส่ในรูปแบบหลอดไฟได้
โปรดจำไว้ว่านี่เป็นโครงการ Arduino ครั้งแรกของฉัน ดังนั้นไม่ใช่ว่าทุกอย่างจะสมบูรณ์แบบหรือมีประสิทธิภาพเท่าที่ควร แต่ก็ใช้งานได้ ฉันจะดีขึ้นด้วยการฝึกฝนมากขึ้น:)
หากคุณต้องการคำแนะนำในรูปแบบภาพ โปรดดูวิดีโอ youtube และในขณะที่คุณอยู่ที่นั่น อย่าลืมสมัครรับข้อมูลเพื่อดูโครงการอื่นๆ ของฉัน:)
สนุก!
ขั้นตอนที่ 1: ความปลอดภัย

ใช่ ฉันรู้ แต่ไม่เคยเครียดมากพอ!
โครงงานนี้เกี่ยวข้องกับการบัดกรีและการใช้ปืนกาวร้อนซึ่งทำให้เกิดรอยไหม้ได้ ดังนั้นโปรดแน่ใจว่าคุณพอใจกับการใช้หัวแร้งหรือขอความช่วยเหลือจากผู้ที่ใช้
ขอแนะนำให้ใช้แว่นตาป้องกันเพื่อป้องกันดวงตา
โปรดใช้ความระมัดระวังที่จำเป็นทั้งหมดเพื่อให้โครงการเสร็จสมบูรณ์อย่างปลอดภัยและสนุกด้วย!
ขั้นตอนที่ 2: สิ่งที่คุณต้องการ




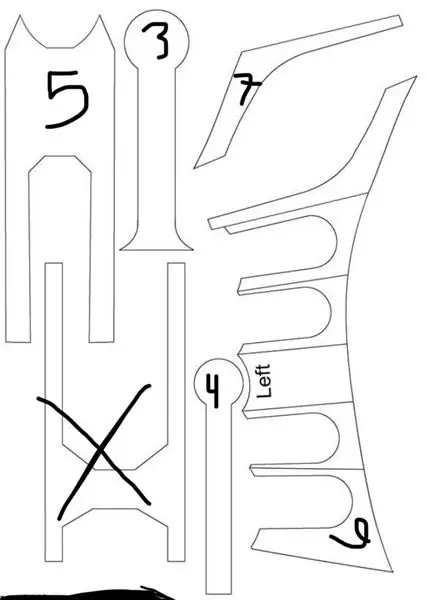
ชิ้นส่วนพิมพ์
ไฟล์สำหรับโมเดลจาก MyMiniFactory: Link
ฝาครอบด้านนอกของหลอดไฟควรพิมพ์ด้วย PLA สีขาว ฉันใช้ Filamentive Natural Transparent เพราะมันกระจายแสงได้ดีและไม่บังแสง เปลือกนอกควรพิมพ์ที่ 0% infill, 2 perimeters, 10 bottom และ 10 toplayers ความสูงของชั้นใด ๆ ก็ดี ฉันใช้ชั้น 0.2 มม.
คอลัมน์ด้านล่างและด้านในสามารถพิมพ์ได้ในทุกการตั้งค่าที่คุณต้องการ (โดยไม่รองรับ)
ฉันใช้ Petg สำหรับคอลัมน์เนื่องจากสามารถทนความร้อนได้ดีกว่า PLA ฉันใช้วัสดุเติม 20%, 2 เส้นรอบวงและ 4 ชั้นบนและล่าง ไม่จำเป็นต้องรองรับ
ด้านล่างพิมพ์ด้วยไส้ไม้ที่ชั้น 0.2 มม. 2 เส้นรอบวง 4 ชั้นบนและล่าง และ 20% infill
การขยายปุ่มสีอ่อนถูกพิมพ์ด้วย PLA สีดำมาตรฐานที่เติม 100% เนื่องจากมีขนาดเล็กมาก
อิเล็กทรอนิกส์
Arduino Nano: ลิงค์
LM2596 DC-DC ขั้นตอนลง: Link
ปุ่มกดสัมผัสแบบสัมผัส: Link
DC Jack: ลิงค์
พัดลม 5v 30 มม. (อุปกรณ์เสริม): Link
2 เมตร RGB LED Strip (WS2812B - 60 LED ต่อเมตร): Link
พาวเวอร์ซัพพลาย: Link
สายสีแดง สีดำ สีเหลืองบางส่วน: Link
สกรู 2 x M3x12: Link
สกรูยึดตัวเอง 2 x M2x10: Link
สเก็ตช์เอฟเฟกต์แสงทั้งหมด: Link
เครื่องมือ
ปืนกาวร้อน: Link
หัวแร้ง: Link
มัลติมิเตอร์: ลิงค์
เครื่องพิมพ์ 3 มิติ (แน่นอน) ที่มีปริมาตรอย่างน้อย 200 มม. - มีให้เลือกมากมาย อย่างไรก็ตามหากคุณอยู่ในตลาดสำหรับหนึ่งฉันขอแนะนำ Prusa MK3s หรือถ้าคุณต้องการสิ่งที่เป็นมิตรกับงบประมาณมากกว่านี้ Creality Ender 3 ก็ค่อนข้างดีเช่นกัน
ขั้นตอนที่ 3: แผนภาพการเดินสายไฟ

นี่คือแผนภาพการเดินสายไฟที่สมบูรณ์สำหรับหลอดไฟ
พัดลมก็ไม่จำเป็น ฉันออกแบบมาให้รับมือกับความร้อนที่อาจเกิดขึ้นจาก LED อย่างไรก็ตาม เนื่องจากคุณมักจะไม่ใช้ความสว่างเต็มที่ของไฟ LED ที่จะทำให้ PETg ร้อนจนละลายได้นั้นเป็นไปไม่ได้
หากคุณกำลังพิมพ์คอลัมน์ LED ด้วย PLA และคิดว่าจะปล่อยให้มันทำงานเป็นเวลานาน พัดลมจะช่วยในการรักษาความเย็นได้อย่างแน่นอน
ขั้นตอนที่ 4: LED Strip และการประกอบพัดลม



- บัดกรีสายไฟสีดำ แดง และเหลืองที่ปลายแถบ LED
- สายสีดำควรไปบนแผ่น GND
- สายสีแดงควรไปที่แผ่น +5v
- สายสีเหลืองควรไปบนแผ่นดิน
หมายเหตุ: สังเกตทิศทางของลูกศรบนแถบ LED ควรบัดกรีสายไฟโดยมีทิศทางของลูกศรไม่ตรงกับในภาพ
- สอดสายไฟ 3 เส้นเข้าไปที่ด้านล่างสุดของคอลัมน์แล้วดึงเข้าไปจนสุด
- ถอดฝาครอบสติกเกอร์ออกจากด้านหลังของแถบ LED และติดแถบเข้ากับคอลัมน์ในทิศทางเกลียวขึ้นไป 2 เมตรควรจะเพียงพอที่จะครอบคลุมทั้งเสาโดยเว้นระยะห่างระหว่างการหมุนของแถบประมาณ 2 มม.
- นำปืนกาวร้อนมา แล้วทากาวร้อนเล็กน้อยที่ปลายแถบและที่จุดเริ่มต้นเพื่อยึดทั้งแถบและสายไฟให้เข้าที่
- หากคุณกำลังติดตั้งพัดลม ให้วางไว้ที่ด้านล่างของคอลัมน์ดังในภาพ แล้วติดโดยใช้สกรู M3x12 2 ตัว
หมายเหตุ: การวางแนวของพัดลมมีความสำคัญ ตรวจสอบให้แน่ใจว่าด้านสติกเกอร์อยู่ห่างจากคุณเมื่อมองไปที่พัดลมเพื่อให้อากาศไหลเข้าไปในคอลัมน์
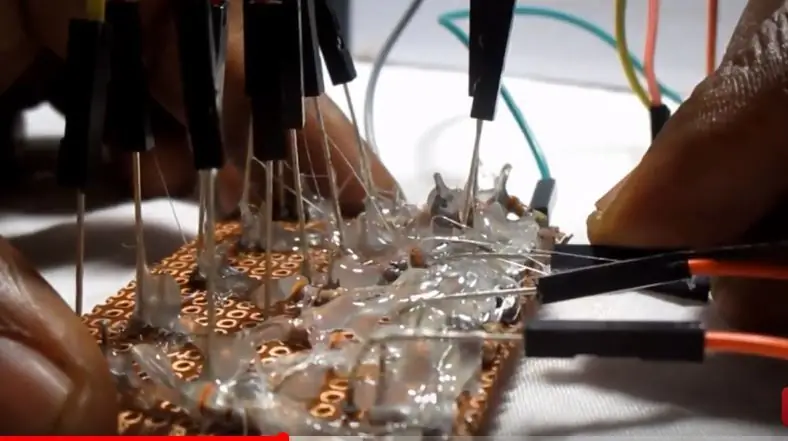
ขั้นตอนที่ 5: การเตรียมข้อต่อและสายไฟประสาน



ใช้หัวแร้งและเริ่มเตรียมข้อต่อบัดกรีบนส่วนประกอบเพื่อต่อสายไฟเข้ากับพวกมัน
ขั้นตอนลง Converter
- เตรียมข้อต่อบัดกรีที่มุมทั้ง 4 ด้านที่มีเครื่องหมาย IN- IN+ OUT- OUT+
- บัดกรีลวด BLACK (ยาวประมาณ 10 ซม.) เข้ากับ IN-
- บัดกรีลวด RED ชิ้นหนึ่ง (ยาวประมาณ 10 ซม.) เข้ากับ IN+
ARDUINO
เตรียมข้อต่อประสานบนแท็บต่อไปนี้:
- หมุด GND ทั้งสอง (1 ด้านแต่ละด้าน)
- 5v พิน
- D2 พิน
- D5 พิน
ปุ่มสัมผัส
เตรียมข้อต่อประสานบนหมุดตรงข้าม ตรวจสอบว่าพินใดมีความต่อเนื่องเมื่อกดด้วยมัลติมิเตอร์
- บัดกรีลวดสีดำเข้ากับหมุดตัวใดตัวหนึ่ง (ยาวประมาณ 10 ซม.)
- บัดกรีลวดสีใดก็ได้อีกเส้นหนึ่งเข้ากับพินที่สอง (ยาวประมาณ 10 ซม.)
DC Jack
หมายเหตุ: ก่อนบัดกรีหมุดบนแจ็ค DC ให้ตรวจสอบแหล่งจ่ายไฟของคุณเพื่อดูขั้วของแจ็คเอง มีการทำเครื่องหมายอย่างชัดเจนตามภาพ ในกรณีนี้ ชิ้นส่วนภายนอกเป็นค่าลบ และส่วนภายในเป็นค่าบวก
บัดกรีลวดสีดำและสีแดงเข้ากับหมุด DC Jack ตามขั้วของแจ็คจ่ายไฟ ตรวจสอบความต่อเนื่องของมัลติมิเตอร์ด้วยมัลติมิเตอร์เสมอ เพื่อตรวจสอบพินที่เกี่ยวข้องกับตำแหน่งของอินพุต DC Jack
ขั้นตอนที่ 6: การประกอบ: ปุ่มสัมผัส




- ใส่ส่วนขยายปุ่มเครื่องพิมพ์ 3D ในช่องของฐานตามที่แสดงในภาพ
- ดันส่วนเข้าไปจนสุดจนยื่นออกมาจากฐาน
- กดปุ่มสัมผัสในช่องด้านหลังส่วนขยายปุ่ม
- ใช้กาวร้อนยึดเข้าที่
ขั้นตอนที่ 7: การประกอบ: DC Jack




- เลื่อน DC Jack เข้าไปในช่องที่อยู่ติดกับช่องเสียบปุ่มสัมผัสตามที่แสดงในภาพ
- ดันแจ็ค DC เข้าไปในช่องเสียบจนกว่าทางเข้าจะอยู่ในแนวเดียวกับรูในฐาน
- ใช้กาวร้อนเล็กน้อยเพื่อยึดเข้าที่
ขั้นตอนที่ 8: การเตรียมความยาวของลวด



- วางตัวแปลงสเต็ปดาวน์ให้อยู่ในตำแหน่งโดยให้แผ่น IN อยู่ด้านเดียวกับ DC Jack
- นำสายไฟทั้งสองเส้นจากแจ็ค DC แล้วตัดให้ยาว ตรวจสอบให้แน่ใจว่าถึงแผ่นอิเล็กโทรดบนตัวแปลงแบบสเต็ปดาวน์ เหลือไว้อีกประมาณ 1 ซม. เพื่อไม่ให้ตึง
- ใช้เครื่องปอกสายไฟหรือเครื่องตัดแบบฝัง ให้แกนลวดเพียงพอสำหรับการบัดกรี
- ถัดไป วาง Arduino ในตำแหน่งเดียวกับที่คุณทำกับตัวแปลงสเต็ปดาวน์
- นำสายทั้งสองออกจากปุ่มสัมผัสแล้วทำซ้ำขั้นตอน ตรวจสอบให้แน่ใจว่าสายไฟยาวพอที่จะไปถึงส่วนใดก็ได้ของแท็บ Arduino
- จับเสาไฟ LED ที่คุณประกอบไว้ก่อนหน้านี้แล้ววางด้านข้างติดกับฐาน โดยให้สายไฟวิ่งทับฐาน
- นำสายพัดลมทั้งสองข้างแล้วตัดให้ยาว ตรวจสอบให้แน่ใจว่าสายทั้งสองยาวพอที่จะไปถึงแจ็ค DC
- นำสายไฟ 3 เส้นที่มาจากแถบ LED แล้วตัดให้ได้ขนาด ตรวจสอบให้แน่ใจว่าสายไฟไปถึงปลายสุดของ Arduino
- ดึงปลายลวดแต่ละเส้นออกเหมือนเดิม
ขั้นตอนที่ 9: การประกอบ: Step-Down Converter ตอนที่ 1




วางตัวแปลงสเต็ปดาวน์ที่ขอบฐาน คุณสามารถใช้เทปสองหน้าชิ้นเล็กๆ ยึดเข้าที่
- บัดกรีสายสีแดงที่มาจากแจ็ค DC เข้ากับแผ่น IN+
- บัดกรีลวดสีดำที่มาจากแจ็ค DC เข้ากับ IN-pad
ถัดไป เสียบแหล่งจ่ายไฟเข้ากับแจ็ค DC เพื่อเปิดเครื่องแปลงสเต็ปดาวน์ (ไฟสีแดงจะติดขึ้น)
นำมัลติมิเตอร์ของคุณและตั้งค่าเป็นแรงดัน DC
วางเข็มมัลติมิเตอร์บน OUT- (สีดำ) และ OUT+ (สีแดง) ของตัวแปลงสเต็ปดาวน์ สิ่งนี้ควรอ่านแรงดันไฟฟ้าที่ออกมาจากตัวเครื่อง เราจำเป็นต้องปรับสิ่งนี้เพื่อปรับเทียบแรงดันไฟฟ้าเป็นเอาต์พุต 5V
ขณะจับเข็มมัลติมิเตอร์ให้เข้าที่ ให้ใช้ไขควงปากแบนขนาดเล็กแล้วเริ่มหมุนสกรูตัวเล็กบนกล่องสีน้ำเงินของ Ste-Down
หมุนทวนเข็มนาฬิกาเพื่อลดแรงดันไฟขาออก และตามเข็มนาฬิกาเพื่อเพิ่มแรงดันไฟขาออก
หยุดหมุนเมื่อแรงดันไฟฟ้าอยู่ที่ 5 โวลต์พอดี
ขั้นตอนที่ 10: การประกอบ: Step-Down Converter ตอนที่ 2



ตัดลวดสองเส้น สีแดงกับดำ ยาวประมาณ 7 ซม.
ตัดปลอกปลายที่ปลายแต่ละด้านของสายไฟทั้งสองข้าง
- นำสายสีแดงที่มาจากแถบ LED มารวมกับสายสั้นที่คุณเพิ่งเตรียมและประสานเข้าด้วยกันบน OUT+ ของบอร์ดแบบสเต็ปดาวน์
- นำลวดสีดำที่มาจากแถบ LED มารวมกับสายสั้นที่คุณเพิ่งเตรียมและประสานเข้าด้วยกันบน OUT- ของ Step-Down Board
- นำสายสีแดงจากพัดลมมาบวกกับสายสีแดงที่บัดกรีบน OUT+
- นำลวดสีดำจากพัดลมไปที่สายไฟสีดำที่บัดกรีบน OUT-
หมายเหตุ: เพื่อให้กระชับยิ่งขึ้น ให้บัดกรีสายไฟโดยให้ทิศทางเข้าด้านในดังแสดงในรูปภาพ
ขั้นตอนที่ 11: การประกอบ: Arduino



- นำลวดสีเหลืองที่มาจากแถบ LED และประสานเข้ากับแผ่น D5 บน Arduino
- นำสายไฟเส้นใดเส้นหนึ่งจากปุ่มสัมผัสแล้วประสานเข้ากับแผ่น D2 บน Arduino
- นำลวดอีกเส้นจากปุ่มสัมผัสและประสานเข้ากับแท็บ GND บน Arduino ถัดจาก D2
- สุดท้าย นำสายสีแดงและสีดำที่มาจากตัวแปลง Step-Down และประสานเข้ากับแผ่น GND และ 5v บน Arduino
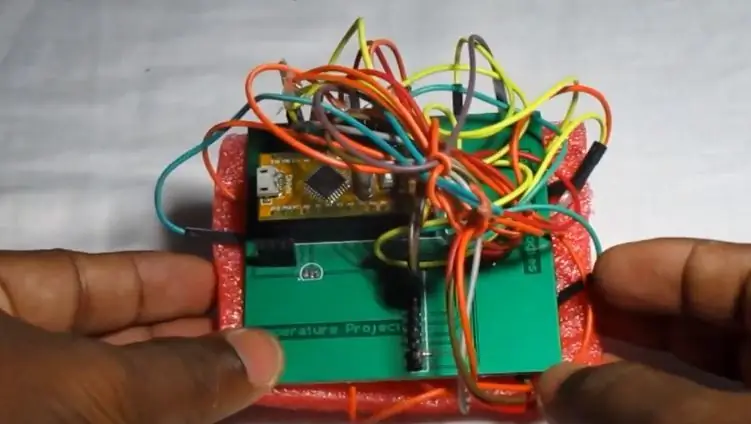
ผลลัพธ์สุดท้ายควรชอบรูปถ่าย ใช้แผนผังเป็นข้อมูลอ้างอิง
ขั้นตอนที่ 12: การประกอบขั้นสุดท้าย



ใช้สกรูสองตัวที่เหลือเพื่อยึดตัวแปลง Ste-Down ให้เข้าที่
สำหรับ Arduino คุณสามารถวางกาวร้อนเล็กน้อยเพื่อให้เข้าที่
นี้ควรจะเสร็จสิ้นการชุมนุมที่สำคัญ ตอนนี้เข้าสู่สิ่งที่สนุก
ขั้นตอนที่ 13: การเขียนโปรแกรมและการทดสอบ Arduino



ใช้สาย USB ขนาดเล็กเป็น USB เสียบส่วนมินิเข้ากับ Arduino และปลายอีกด้านหนึ่งเข้ากับพีซีของคุณ
ดาวน์โหลด Arduino IDE เวอร์ชั่นล่าสุดได้ที่นี่
- เปิด Arduino IDE บนพีซีของคุณ
- ไปที่เครื่องมือ -> จัดการไลบรารี
- ค้นหาไลบรารี FastLED และติดตั้ง
- ไปที่ไฟล์ -> ตัวอย่าง -> FastLED -> ColorPalette เพื่อเรียกใช้ภาพร่างตัวอย่าง
- บนบรรทัด #define NUM_LEDS เปลี่ยนตัวเลขข้างๆ เพื่อให้สอดคล้องกับจำนวน LED ที่คุณมีบนแถบ ในกรณีของฉันคือ 100
- คุณยังสามารถปรับความสว่างของไฟ LED ได้โดยการเปลี่ยนตัวเลขในบรรทัด #define BRIGHTNESS สูงสุด 255 ช่วงระหว่าง 100-120 น่าจะเกินพอ
- ไปที่เครื่องมือ -> พอร์ต และเลือกพอร์ต COM ที่ Arduino ของคุณเชื่อมต่ออยู่
- ไปที่เครื่องมือ - บอร์ดและเลือก Arduino Nano
- คลิกที่อัปโหลด
ไฟ Arduino ควรติด ตามด้วยแถบ LED ซึ่งหมายความว่าทุกอย่างทำงานได้ดีและทุกอย่างเข้าที่ ประกอบให้เสร็จสิ้นโดยล็อคเสา LED เข้าที่ จัดตำแหน่งแท็บบนคอลัมน์ให้ตรงกับช่องเข้าบนฐาน บิดตามเข็มนาฬิกาเล็กน้อยจนล็อคเข้าที่
สุดท้ายเพียงขันสกรูที่ฝาครอบด้านนอก
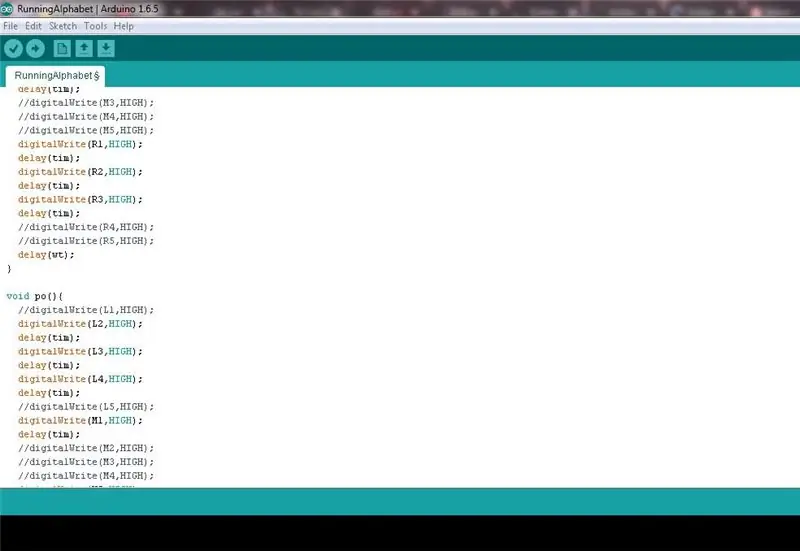
ขั้นตอนที่ 14: การอัปโหลดร่างขั้นสุดท้าย



หากคุณสงสัยว่าทำไมปุ่มสัมผัสถึงอยู่ที่นั่น นี่คือที่มาของการเล่น ภาพร่างต่อไปนี้สำหรับ LED มีหลายรูปแบบที่สร้างโดย Tweaking4All ซึ่งทั้งหมดสามารถเปลี่ยนได้โดยการกดปุ่มสัมผัส ลวดลายสวยงามมาก และหลอดไฟ LED ได้รับการออกแบบโดยคำนึงถึงรูปแบบเฉพาะเหล่านี้
ขั้นแรก คุณจะต้องดาวน์โหลดภาพร่างจากที่นี่
- เปิดภาพร่างใน Arduino IDE
- ปรับจำนวน LED อย่างที่เราทำก่อนหน้านี้
ต่อไป เราจะต้องแทรกโค้ดสองสามบรรทัดเพื่อควบคุมความสว่าง เนื่องจาก LED มักจะใช้พลังงานค่อนข้างมาก ดังนั้นการตั้งค่าความสว่างไว้ที่ 100 จะช่วยให้มีความเสถียร
ใต้บรรทัด #define NUM_LEDS ให้ป้อนข้อมูลต่อไปนี้:
#นิยามความสว่าง100
ในส่วนวงเป็นโมฆะ ภายใต้ EPROM.get(0, SelectedEffect); เข้าสู่
FastLED.setBrightness(ความสว่าง);
เพียงเท่านี้ อัปโหลดภาพสเก็ตช์ไปยัง Arduino เสร็จเรียบร้อยแล้ว!
ขั้นตอนที่ 15: ผลลัพธ์



แค่นั้นแหละ!
ฉันหวังว่าคุณจะสนุกกับการสร้างนี้และโปรดติดตามฉันที่นี่และในช่อง Youtube ของฉันสำหรับโครงการที่จะเกิดขึ้นต่อไป!
โจ
แนะนำ:
แหล่งพลังงาน USB ฉุกเฉิน (พิมพ์ 3 มิติ): 4 ขั้นตอน (พร้อมรูปภาพ)

แหล่งพลังงาน USB ฉุกเฉิน (พิมพ์ 3 มิติ): โปรเจ็กต์นี้ใช้แบตเตอรี่ 12V เหมือนกับที่คุณใช้กับรถยนต์ เพื่อชาร์จอุปกรณ์ USB ในกรณีที่ไฟฟ้าดับหรือเดินทางไปแคมป์ปิ้ง ง่ายเหมือนการติดที่ชาร์จในรถยนต์แบบ USB เข้ากับแบตเตอรี่ หลังจากพายุเฮอริเคนแซนดี้ ฉันไม่มีพลังและ
ลำโพง BLUETOOTH พิมพ์ 3 มิติ 20 วัตต์: 9 ขั้นตอน (พร้อมรูปภาพ)

ลำโพง BLUETOOTH แบบพิมพ์ 3 มิติขนาด 20 วัตต์: สวัสดีเพื่อนๆ ยินดีต้อนรับสู่สิ่งพิมพ์ Instructables ฉบับแรกของฉัน นี่คือลำโพงบลูทูธแบบพกพาที่ฉันทำ เป็นทั้งลำโพงทรงพลัง 20 วัตต์พร้อมพาสซีฟเรดิเอเตอร์ ลำโพงทั้งสองตัวมาพร้อมกับทวีตเตอร์แบบเพียโซอิเล็กทริก เ
3D พิมพ์ ABS PCB: 6 ขั้นตอน (พร้อมรูปภาพ)

3D Printed ABS PCB: เมื่อฉันต้องต่อจอแสดงผล 4 หลัก 7 ส่วนกับ Teensy ของฉัน ฉันตัดสินใจว่าฉันต้องเริ่มค้นคว้าเกี่ยวกับการทำ PCB ที่บ้านด้วยวิธีง่ายๆ การแกะสลักแบบดั้งเดิมค่อนข้างน่าเบื่อและอันตราย ดังนั้นฉันจึงทิ้งมันไปอย่างรวดเร็ว ความคิดที่ดีที่ฉันได้เห็น ar
แป้นพิมพ์มาโคร Arduino พิมพ์ 3 มิติ: 6 ขั้นตอน (พร้อมรูปภาพ)

แป้นพิมพ์มาโคร Arduino ที่พิมพ์ 3 มิติ: นี่เป็นโครงการแรกของฉันที่ทำงานกับ Arduino Pro Micro คุณสามารถใช้ในแชท Zoom หรือ Discord เพื่อทำสิ่งต่างๆ เช่น สลับปิดเสียง สลับวิดีโอ หรือแชร์หน้าจอ ยิ่งไปกว่านั้น คุณสามารถตั้งโปรแกรมให้เปิดโปรแกรมที่ใช้บ่อยบน
โดรนจัดส่งปีกคงที่อิสระ (พิมพ์ 3 มิติ): 7 ขั้นตอน (พร้อมรูปภาพ)

Autonomous Fixed-Wing Delivery Drone (พิมพ์ 3 มิติ): เทคโนโลยี Drone มีการพัฒนาอย่างมากเนื่องจากเราสามารถเข้าถึงได้มากกว่าเมื่อก่อน วันนี้ เราสามารถสร้างโดรนได้อย่างง่ายดายและสามารถควบคุมได้เองจากทุกที่ในโลก เทคโนโลยีโดรนสามารถเปลี่ยนแปลงชีวิตประจำวันของเราได้ จัดส่ง
