
สารบัญ:
- ขั้นตอนที่ 1: ระดมความคิดสำหรับโลโก้บริษัท
- ขั้นตอนที่ 2: เปิด Adobe InDesign
- ขั้นตอนที่ 3: สร้างไฟล์เอกสารใหม่
- ขั้นตอนที่ 4: กด W บนแป้นพิมพ์ของคุณเพื่อลบขอบหน้า
- ขั้นตอนที่ 5: คลิกขวาที่เครื่องมือสี่เหลี่ยมผืนผ้า คลิกและลากเคอร์เซอร์ของคุณเพื่อสร้างสี่เหลี่ยมผืนผ้า
- ขั้นตอนที่ 6: คลิกที่เครื่องมือการเลือกเพื่อยกเลิกการเลือกเครื่องมือเฟรมที่ใช้ในขั้นตอนที่ 5
- ขั้นตอนที่ 7: ใช้ตัวเลือกสีเพื่อเติมรูปร่างด้วยสีที่คุณเลือก
- ขั้นตอนที่ 8: คลิกที่ Type Tool ที่อยู่บนแถบเครื่องมือด้านซ้ายมือ แล้วลากเคอร์เซอร์ของคุณเพื่อสร้างขนาดกล่องข้อความที่ต้องการ
- ขั้นตอนที่ 9: พิมพ์ข้อความที่ต้องการและใช้ตัวเลือกข้อความเพื่อเปลี่ยนประเภทแบบอักษรและขนาดแบบอักษร
- ขั้นตอนที่ 10: ใช้ปุ่ม "จัดกึ่งกลาง" เพื่อจัดกึ่งกลางข้อความ
- ขั้นตอนที่ 11: คลิกที่เครื่องมือการเลือก
- ขั้นตอนที่ 12: คลิกที่สี่เหลี่ยมผืนผ้าและไปที่ "วัตถุ" จากนั้น "ตัวเลือกมุม"
- ขั้นตอนที่ 13: หน้าต่างพรอมต์เช่นนี้จะปรากฏขึ้น คลิกไอคอนเส้นขอบเพื่อเลือกสไตล์เส้นขอบที่คุณต้องการใช้
- ขั้นตอนที่ 14: คลิกที่ลูกศรขึ้นและลงเพื่อควบคุมว่ารูปร่างของคุณจะโค้งมนอย่างไร
- ขั้นตอนที่ 15: บันทึกโลโก้ของคุณโดยคลิก "ไฟล์" และ "ส่งออก" ตั้งชื่อไฟล์ของคุณและภายใต้ "บันทึกประเภทรายการ" เลือก Adobe PDF
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

โดย: Alyssa White, Joanne Fong และ Hannah Barre
วัสดุ:-InDesign 2015
- คอมพิวเตอร์และเมาส์
- ตัวเลือก: ปากกาและกระดาษสำหรับสเก็ตช์
เวลาที่ต้องทำให้เสร็จ: ไม่เกิน 10 นาที
พื้นหลัง:
ก่อนสร้างโลโก้ สิ่งสำคัญคือต้องเข้าใจหลักการออกแบบ C. R. A. P พื้นฐาน (ความเปรียบต่าง การทำซ้ำ การจัดตำแหน่ง และความใกล้เคียง) คอนทราสต์ทำให้ภาพมีความหลากหลายและทำให้ดูน่าสนใจและน่าดึงดูดยิ่งขึ้น การทำซ้ำองค์ประกอบการออกแบบภาพซ้ำไปซ้ำมา รักษาความสม่ำเสมอ การจัดแนวเชื่อมต่อและจัดลำดับองค์ประกอบการออกแบบ ซึ่งทำให้ภาพดูซับซ้อนและสะอาดตา และสุดท้าย การจัดกลุ่มใกล้เคียงที่เกี่ยวข้องกับองค์ประกอบการออกแบบเข้าด้วยกัน ทำให้เกิดความรู้สึกเป็นองค์กร
วัตถุประสงค์:
ธุรกิจเริ่มต้นจำนวนมากจำเป็นต้องสร้างภาพสำหรับตนเอง และเพื่อให้บรรลุเป้าหมายนี้ ธุรกิจจำเป็นต้องมีโลโก้ที่น่าดึงดูดและเป็นที่รู้จัก คำแนะนำเหล่านี้จะครอบคลุมพื้นฐานเกี่ยวกับวิธีสร้างโลโก้ใน Adobe InDesign มีไว้สำหรับนักการตลาดมือใหม่/ธุรกิจสตาร์ทอัพ เป้าหมายสำหรับคำแนะนำเหล่านี้คือการจัดเตรียมวิธีสร้างโลโก้ราคาถูกและราคาไม่แพงโดยไม่ต้องจ้างฝ่ายอื่นให้ทำ
ข้อควรพิจารณา:
ไม่มีทักษะก่อนหน้านี้กับ Adobe InDesign ที่จำเป็นสำหรับบทช่วยสอนนี้ คำแนะนำจะนำทุกคนที่มีทักษะพื้นฐานโดยไม่คำนึงถึงความรู้ของ InDesign มีการทดลองใช้ 7 วันหากเงินเป็นปัญหาหรือต้องจ่ายรายเดือน $ 19.99 สำหรับโปรแกรม ตัวเลือกทั้งสองนี้มีอยู่ในเว็บไซต์ออนไลน์ของ Adobe (https://www.adobe.com/products/indesign.html)
ขั้นตอนที่ 1: ระดมความคิดสำหรับโลโก้บริษัท
พิจารณา: ภารกิจของบริษัท กลุ่มเป้าหมาย ความเรียบง่าย เอกลักษณ์ และความสามารถในการปรับตัว
สีและแบบอักษร: สิ่งเหล่านี้สามารถสื่อถึงบริษัทของคุณในแบบใดแบบหนึ่งได้
สีน้ำเงิน=ความไว้วางใจและความรู้สึกปลอดภัย
สีแดง=ความแรงและใช้ในอุตสาหกรรมอาหาร
สีเหลือง=ความอ่อนเยาว์และดึงดูดความสนใจ
ขั้นตอนที่ 2: เปิด Adobe InDesign
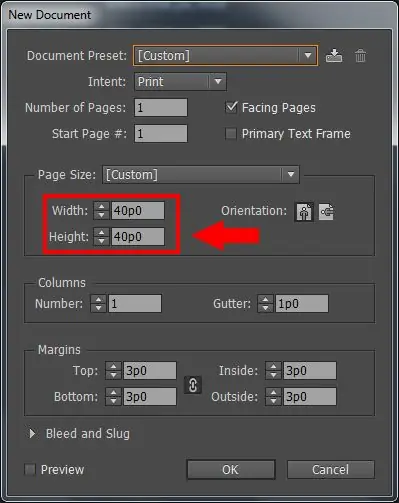
ขั้นตอนที่ 3: สร้างไฟล์เอกสารใหม่

ไฟล์ > ใหม่ > DocumentSet Document Preset เป็น [กำหนดเอง] และตั้งค่าความกว้างและความสูงเป็น 40p0
ขั้นตอนที่ 4: กด W บนแป้นพิมพ์ของคุณเพื่อลบขอบหน้า
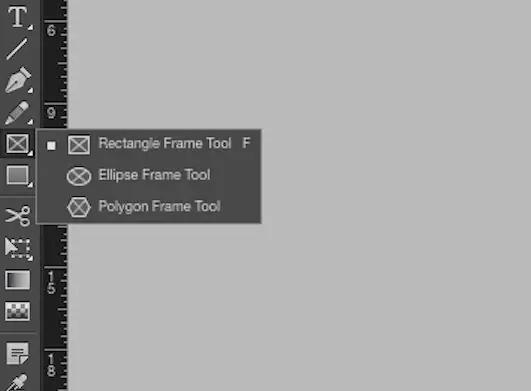
ขั้นตอนที่ 5: คลิกขวาที่เครื่องมือสี่เหลี่ยมผืนผ้า คลิกและลากเคอร์เซอร์ของคุณเพื่อสร้างสี่เหลี่ยมผืนผ้า

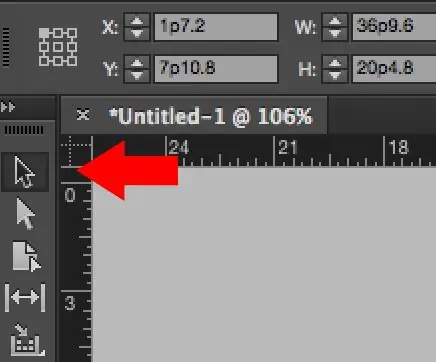
ขั้นตอนที่ 6: คลิกที่เครื่องมือการเลือกเพื่อยกเลิกการเลือกเครื่องมือเฟรมที่ใช้ในขั้นตอนที่ 5

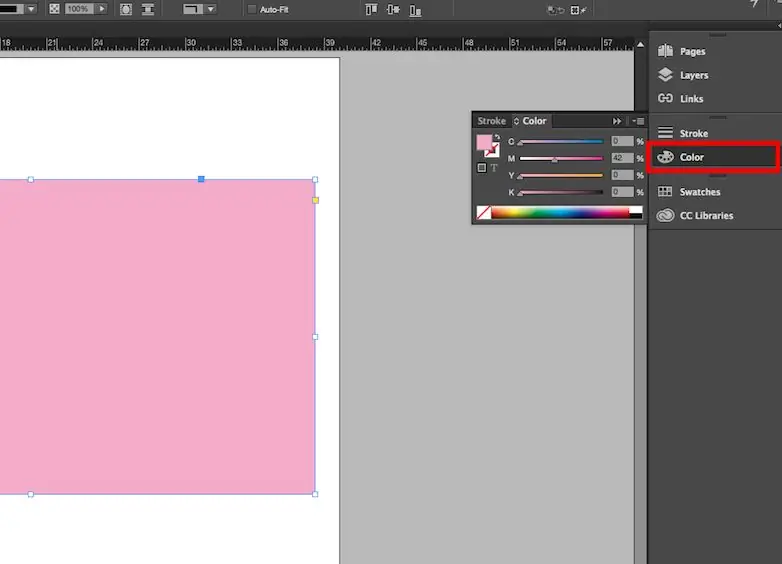
ขั้นตอนที่ 7: ใช้ตัวเลือกสีเพื่อเติมรูปร่างด้วยสีที่คุณเลือก

ใช้แถบแผง C, M, Y และ K เพื่อปรับการแรเงาและโทนสี
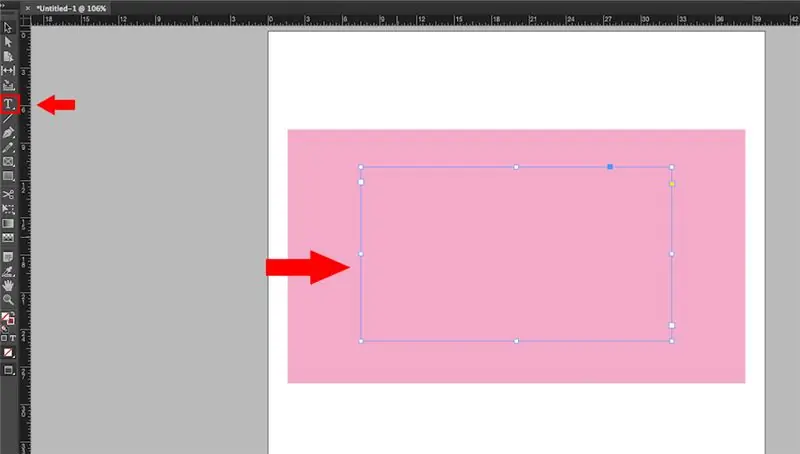
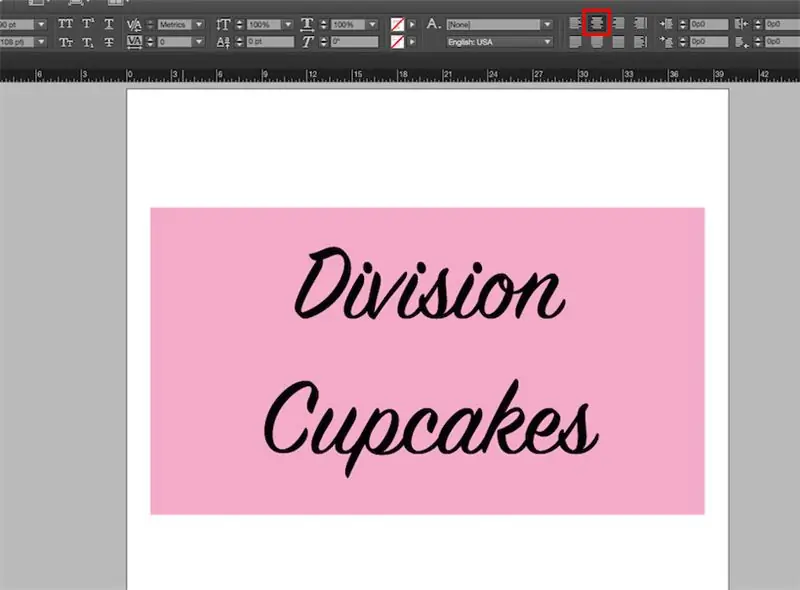
ขั้นตอนที่ 8: คลิกที่ Type Tool ที่อยู่บนแถบเครื่องมือด้านซ้ายมือ แล้วลากเคอร์เซอร์ของคุณเพื่อสร้างขนาดกล่องข้อความที่ต้องการ

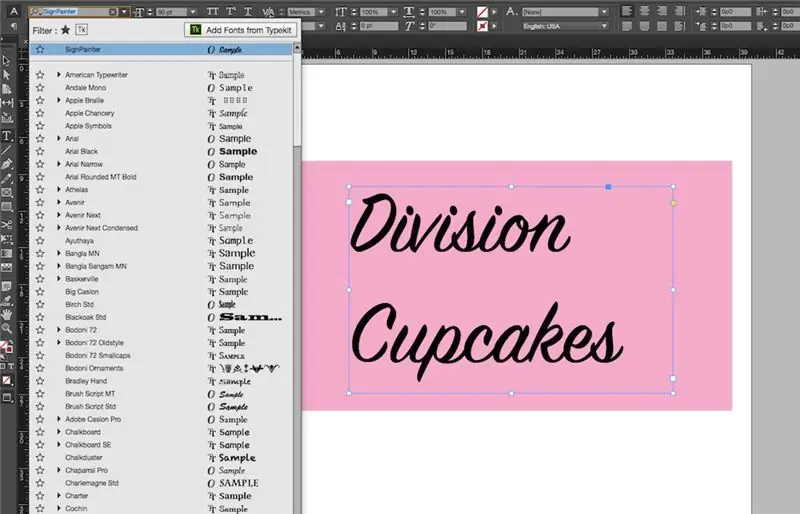
ขั้นตอนที่ 9: พิมพ์ข้อความที่ต้องการและใช้ตัวเลือกข้อความเพื่อเปลี่ยนประเภทแบบอักษรและขนาดแบบอักษร

ขั้นตอนที่ 10: ใช้ปุ่ม "จัดกึ่งกลาง" เพื่อจัดกึ่งกลางข้อความ

*หมายเหตุ: ตรวจสอบให้แน่ใจว่าข้อความถูกเลือกไม่ใช่สี่เหลี่ยม
ขั้นตอนที่ 11: คลิกที่เครื่องมือการเลือก

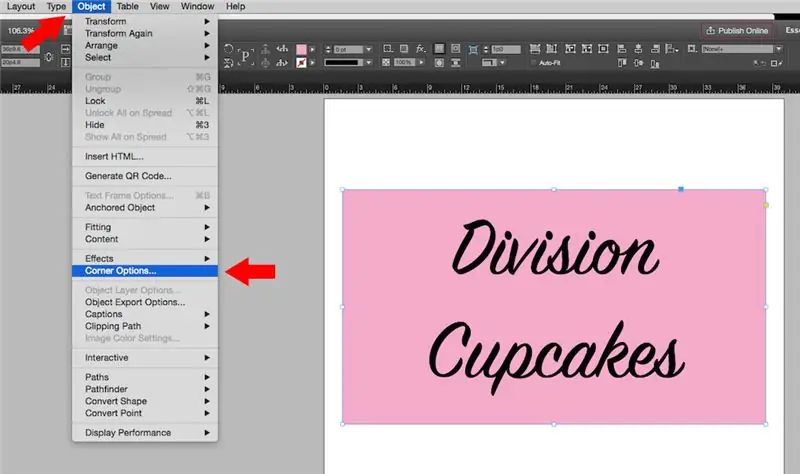
ขั้นตอนที่ 12: คลิกที่สี่เหลี่ยมผืนผ้าและไปที่ "วัตถุ" จากนั้น "ตัวเลือกมุม"

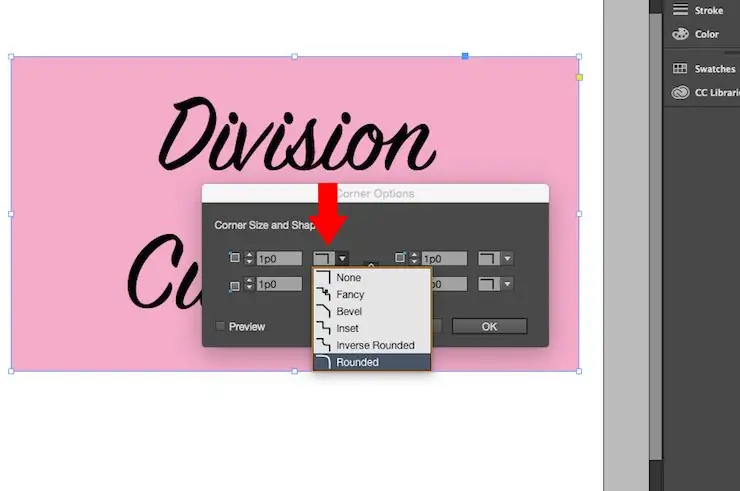
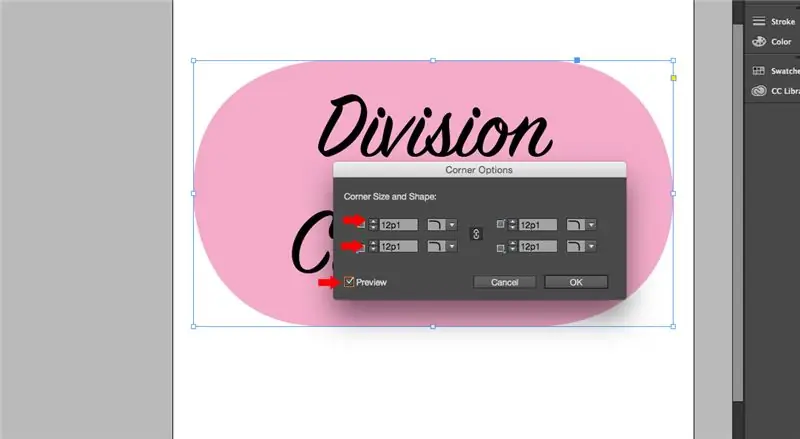
ขั้นตอนที่ 13: หน้าต่างพรอมต์เช่นนี้จะปรากฏขึ้น คลิกไอคอนเส้นขอบเพื่อเลือกสไตล์เส้นขอบที่คุณต้องการใช้

*หมายเหตุ: อย่าเพิ่งคลิกปุ่มตกลง
ขั้นตอนที่ 14: คลิกที่ลูกศรขึ้นและลงเพื่อควบคุมว่ารูปร่างของคุณจะโค้งมนอย่างไร

*หมายเหตุ: เลือกช่องแสดงตัวอย่างเพื่อดูการเปลี่ยนแปลง
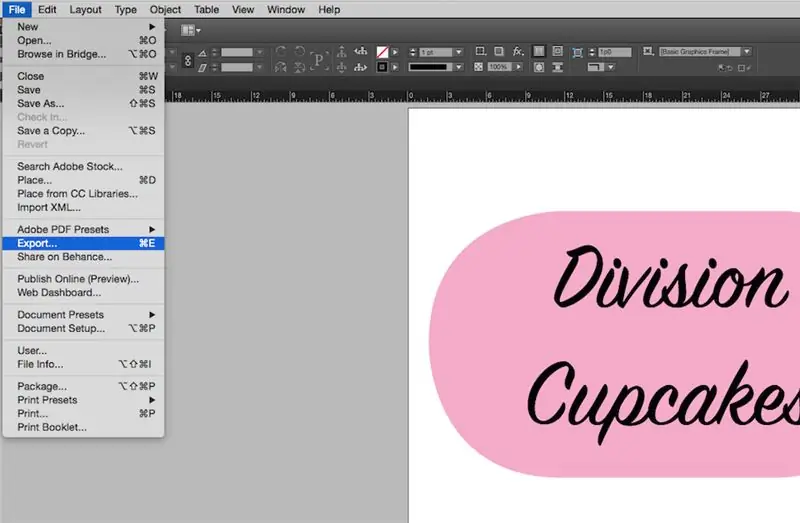
ขั้นตอนที่ 15: บันทึกโลโก้ของคุณโดยคลิก "ไฟล์" และ "ส่งออก" ตั้งชื่อไฟล์ของคุณและภายใต้ "บันทึกประเภทรายการ" เลือก Adobe PDF

ยินดีด้วย! คุณสร้างโลโก้เสร็จแล้ว!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
