
สารบัญ:
- ขั้นตอนที่ 1: การเขียนโปรแกรม
- ขั้นตอนที่ 2: รหัส
- ขั้นตอนที่ 3: การประกอบอุปกรณ์อิเล็กทรอนิกส์สำหรับคอนโทรลเลอร์
- ขั้นตอนที่ 4:
- ขั้นตอนที่ 5:
- ขั้นตอนที่ 6:
- ขั้นตอนที่ 7:
- ขั้นตอนที่ 8:
- ขั้นตอนที่ 9:
- ขั้นตอนที่ 10:
- ขั้นตอนที่ 11: การประกอบปากกาแสง
- ขั้นตอนที่ 12:
- ขั้นตอนที่ 13:
- ขั้นตอนที่ 14:
- ขั้นตอนที่ 15:
- ขั้นตอนที่ 16: ตัวอย่าง
- ขั้นตอนที่ 17: ไฟล์
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



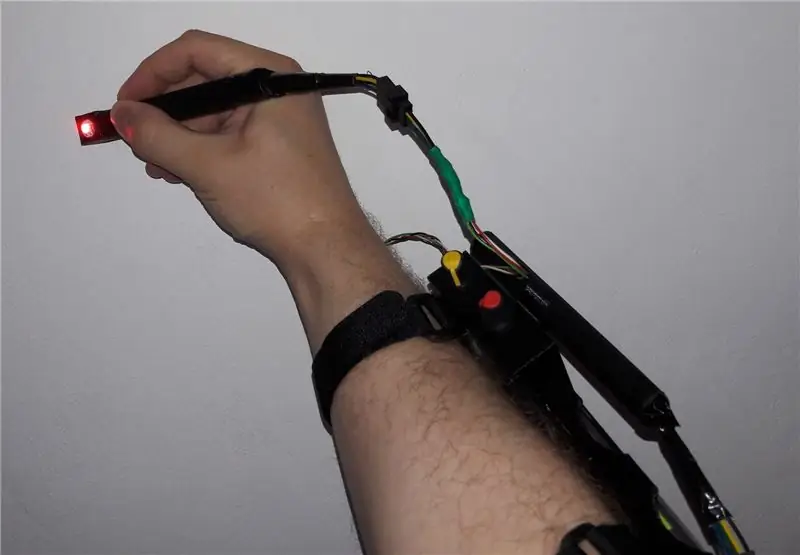
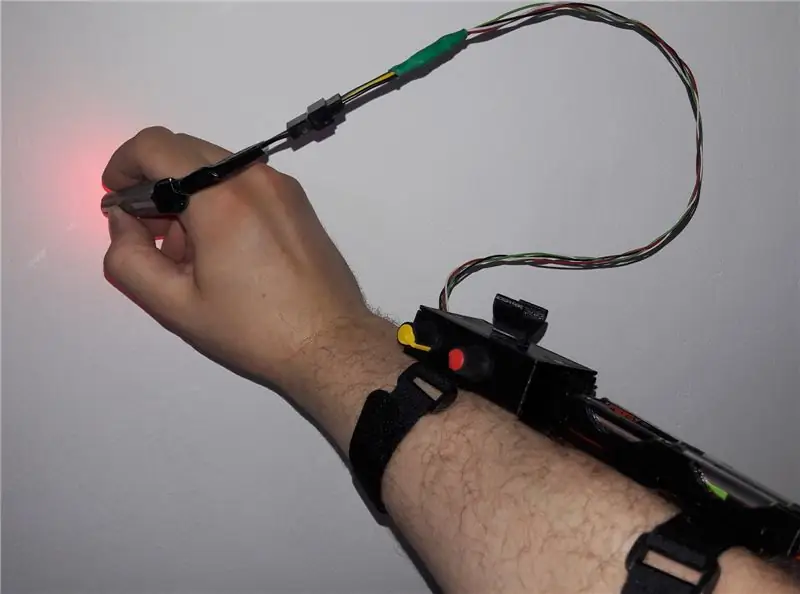
นี่คือคำแนะนำในการสร้างที่สมบูรณ์สำหรับเครื่องมือวาดภาพด้วยแสงที่ใช้ตัวควบคุม RGB LED ฉันใช้คอนโทรลเลอร์นี้บ่อยมากในเครื่องมือขั้นสูงของฉัน และคิดว่าสารคดีเกี่ยวกับวิธีการสร้างและตั้งโปรแกรมสิ่งนี้สามารถช่วยคนบางคนได้
เครื่องมือนี้เป็นปากกาไฟ RGB แบบโมดูลาร์สำหรับการเขียนด้วยแสง การวาดด้วยแสง และกราฟิตีการให้แสง ใช้งานง่ายเพราะคุณมีปากกาอยู่ในมือเท่านั้น และคุณสามารถเปลี่ยนสีได้อย่างรวดเร็ว
เครื่องมือประกอบด้วย:
- กรณีที่พิมพ์ 3 มิติ
- Arduino Micro
- WS2816B LED
- โพเทนชิออมิเตอร์สองตัว (10K หรือ 100K)
- สวิตช์สองตัว
- ปุ่มกด
- และสายบางสาย
Arduino Micro เหมาะอย่างยิ่งสำหรับสิ่งนี้ เพราะมันมีขนาดเล็กมากและยอดเยี่ยมในการควบคุม RGB LEDs คุณอาจใช้ไมโครคอนโทรลเลอร์ที่มีขนาดเล็กกว่า เช่น LilyPad หรือแม้แต่ ATtiny85 แต่ฉันมักใช้ Micro เพราะมันใช้งานง่ายเพราะมีขั้วต่อ USB ที่พร้อมใช้งาน ทั้ง Arduino และ LED นั้นขับเคลื่อนด้วย 5V ดังนั้นคุณต้องดูแลการรองรับพลังงานที่เหมาะสม เครื่องมือนี้ออกแบบมาเพื่อใช้แบตเตอรี่แบบชาร์จใหม่ได้ขนาด AAA สี่ก้อน เพราะโดยปกติแล้วจะมี 1.2V และรวมกันที่ 4.8V ซึ่งเพียงพอสำหรับจ่ายไฟให้กับทั้ง Arduino และ LED ระวังอย่าใช้แบตเตอรี่ AAA ทั่วไป เพราะมี 1.5V และแรงดันไฟฟ้ารวมอาจมากเกินไปสำหรับส่วนประกอบและอาจสร้างความเสียหายได้ หากคุณต้องการใช้แบตเตอรี่ปกติ โปรดใช้เพียง 3 ก้อน แรงดันไฟฟ้าก็ยังเพียงพอ ฉันใช้ชิ้นส่วนที่พิมพ์ 3 มิติที่ยอดเยี่ยมจากคนอื่นสำหรับเคสแบตเตอรี่ที่สามารถพบได้ที่นี่: "ที่ใส่แบตเตอรี่แบบยืดหยุ่น"
ขั้นตอนที่ 1: การเขียนโปรแกรม
ก่อนอื่นคุณต้องมี Arduino IDE เพื่อตั้งโปรแกรมไมโครคอนโทรลเลอร์ซึ่งสามารถดาวน์โหลดและใช้งานได้ฟรี ฟังดูค่อนข้างซับซ้อนตั้งแต่แรกเห็น แต่จริงๆ แล้วค่อนข้างเรียบง่าย หลังจากติดตั้งซอฟต์แวร์ คุณจะได้หน้าต่างแก้ไขข้อความอย่างง่ายที่ใช้สำหรับเขียนโค้ดสเก็ตช์ที่อัปโหลดไปยัง Arduino เครื่องมือนี้ยังใช้ไลบรารี FastLED ซึ่งเป็นไลบรารีที่ยอดเยี่ยมและใช้งานง่าย ซึ่งควบคุม RGB LED เกือบทุกประเภทที่คุณสามารถซื้อได้ หลังจากดาวน์โหลดไลบรารี่ คุณต้องติดตั้งโดยวางไฟล์ลงในโฟลเดอร์ไลบรารีที่สร้างโดย Arduino IDE ซึ่งมักจะอยู่ภายใต้ „C:\Users\{User Name}\Documents\Arduino\libraries หากคุณยังไม่ได้เปลี่ยน หลังจากวางไลบรารี่ในโฟลเดอร์นี้แล้ว คุณต้องรีสตาร์ท IDE ถ้ามันทำงานอยู่แล้ว ตอนนี้เราพร้อมที่จะสร้างโค้ดสำหรับคอนโทรลเลอร์แล้ว
ขั้นตอนที่ 2: รหัส
ในการใช้ไลบรารี FastLED ก่อนอื่นเราต้องรวมไว้ในโค้ดของเรา สิ่งนี้ทำที่ด้านบนของรหัสก่อนสิ่งอื่นด้วยบรรทัดนี้:
#รวม
ต่อไปเราจะกำหนดค่าคงที่สองสามตัว ซึ่งทำได้เนื่องจากค่าเหล่านี้จะไม่เปลี่ยนแปลงในขณะที่โค้ดกำลังทำงานอยู่ และยังช่วยให้อ่านได้ง่ายขึ้นอีกด้วย คุณสามารถใส่ค่าเหล่านี้ลงในโค้ดได้โดยตรง แต่ถ้าคุณต้องการเปลี่ยนแปลงอะไรก็ตาม คุณจะต้องอ่านโค้ดทั้งหมดและเปลี่ยนทุกบรรทัดที่ค่าจะถูกนำไปใช้ โดยการใช้ค่าคงที่ที่กำหนดไว้ คุณจะต้องเปลี่ยนค่าที่เดียวเท่านั้น และไม่ต้องแตะรหัสหลัก ก่อนอื่นเรากำหนดพินที่ใช้โดยคอนโทรลเลอร์นี้:
#define HUE_PIN A0
#กำหนด BRIGHT_PIN A1 #กำหนด LED_PIN 3 #กำหนด LIGHT_PIN 6 #กำหนด COLOR_PIN 7 #กำหนด RAINBOW_PIN 8
ตัวเลขหรือชื่อเหมือนกับที่พิมพ์บน Arduino หมุดอะนาล็อกจะถูกระบุโดย A ข้างหน้าหมายเลข หมุดดิจิทัลใช้เฉพาะตัวเลขในรหัส แต่บางครั้งก็พิมพ์ด้วย D นำหน้าบนกระดาน
โพเทนชิออมิเตอร์บนพิน A0 ใช้เพื่อควบคุมเฉดสี โพเทนชิออมิเตอร์บนพิน A1 ใช้เพื่อควบคุมความสว่าง พิน D3 ใช้เป็นสัญญาณไปยัง LED เพื่อให้ Arduino สามารถส่งข้อมูลเพื่อควบคุมสีได้ พิน D6 ใช้เพื่อสลับแสงและพิน D7 และ D8 ใช้เพื่อตั้งค่าโหมดของคอนโทรลเลอร์ ฉันได้ปรับใช้กับโหมดต่างๆ ในตัวควบคุมนี้ อันหนึ่งเพียงแค่ใส่สีที่กำหนดโดยโพเทนชิออมิเตอร์สีบน LED และอีกอันหนึ่งจะจางหายไปในทุกสี ต่อไป เรายังต้องการคำจำกัดความบางประการสำหรับไลบรารี FastLED:
#define COLOR_ORDER GRB
#define CHIPSET WS2811 #define NUM_LEDS 5
Chipset ใช้เพื่อบอกห้องสมุดว่าเราใช้ LED ชนิดใด FastLED รองรับ RGB LED เกือบทุกแบบที่มี (เช่น NeoPixel, APA106, WS2816B ฯลฯ) LED ที่ฉันใช้ขายเป็น WS2816B แต่ดูเหมือนว่าจะแตกต่างกันเล็กน้อย ดังนั้นจึงทำงานได้ดีที่สุดเมื่อใช้ชิปเซ็ต WS2811 ลำดับของไบต์ที่ส่งไปยัง LED เพื่อตั้งค่าสีอาจแตกต่างกันระหว่างผู้ผลิต ดังนั้นเราจึงมีคำจำกัดความสำหรับลำดับไบต์ด้วย คำจำกัดความตรงนี้บอกให้ห้องสมุดส่งสีตามลำดับ เขียว แดง น้ำเงิน คำจำกัดความสุดท้ายคือจำนวน LED ที่เชื่อมต่อ คุณสามารถใช้ไฟ LED น้อยกว่าที่คุณกำหนดในโค้ดได้ตลอดเวลา ดังนั้นฉันจึงตั้งค่าตัวเลขเป็น 5 เพราะด้วยเครื่องมือนี้ ฉันจะไม่ออกแบบปากกาที่มีไฟ LED มากกว่า 5 ดวง คุณสามารถตั้งค่าตัวเลขให้สูงขึ้นได้มาก แต่เนื่องจากประสิทธิภาพ ฉันจึงทำให้มันเล็กเท่าที่ต้องการ
สำหรับรหัสหลัก เราจำเป็นต้องมีตัวแปรสองสามตัว:
ความสว่างภายใน = 255;
int pot_Reading1 ที่ไม่ได้ลงชื่อ = 0; int pot_Reading1 ที่ไม่ได้ลงชื่อ = 0; LastTick ยาวที่ไม่ได้ลงนาม = 0; int wheel_Speed ที่ไม่ได้ลงชื่อ = 10;
ตัวแปรเหล่านี้ใช้สำหรับความสว่าง การอ่านค่าจากโพเทนชิโอมิเตอร์ การจดจำครั้งสุดท้ายที่เรียกใช้โค้ด และการจางของสีจะเร็วเพียงใด
ต่อไปเราจะกำหนดอาร์เรย์สำหรับ LED ซึ่งเป็นวิธีที่ง่ายในการตั้งค่าสี จำนวน LED ที่กำหนดไว้ใช้เพื่อกำหนดขนาดของอาร์เรย์ที่นี่:
ไฟ LED CRGB [NUM_LEDS];
หลังจากดูแลคำจำกัดความแล้ว เราสามารถเขียนฟังก์ชันการตั้งค่าได้ โปรแกรมนี้ค่อนข้างสั้น:
การตั้งค่าเป็นโมฆะ () {
FastLED.addLeds(ไฟ LED, NUM_LEDS).setCorrection(TypicalLEDStrip); โหมดพิน (LIGHT_PIN, INPUT_PULLUP); โหมดพิน (COLOR_PIN, INPUT_PULLUP); โหมดพิน (RAINBOW_PIN, INPUT_PULLUP); }
บรรทัดแรกเริ่มต้นไลบรารี FastLED โดยใช้คำจำกัดความที่เราตั้งไว้ก่อนหน้านี้ สามบรรทัดสุดท้ายบอก Arduino ว่าพินเหล่านี้เป็นอินพุตและหากไม่ได้เชื่อมต่อกับสิ่งใด ๆ แรงดันไฟฟ้าควรตั้งไว้ที่สูง (PULLUP) ซึ่งหมายความว่าเราต้องเชื่อมต่อพินเหล่านี้กับ GND เพื่อทริกเกอร์บางสิ่ง
ตอนนี้เราสามารถดูแลโปรแกรมหลักได้แล้ว สิ่งนี้ทำในฟังก์ชันลูป ขั้นแรก เรากำลังตั้งค่าตัวแปรบางตัวและอ่านโพเทนชิโอมิเตอร์:
วงเป็นโมฆะ () {
คง uint8_t สี = 0; คงที่ uint8_t wheel_Hue = 0; pot_Reading1 = analogRead (HUE_PIN); สี = แผนที่ (pot_Reading1, 0, 1023, 0, 255); pot_Reading2 = analogRead (BRIGHT_PIN); ความสว่าง = แผนที่ (pot_Reading2, 0, 1023, 0, 255);
สองบรรทัดแรกตั้งค่าตัวแปรที่จะใช้สำหรับสีในภายหลัง สองช่วงตึกต่อไปนี้จะดูแลการอ่านค่าโพเทนชิออมิเตอร์ เนื่องจากคุณจะได้รับค่าระหว่าง 0 ถึง 1,023 หากคุณอ่านพินโดยใช้ "analogRead" แต่เฉดสีและความสว่างต้องการค่าระหว่าง 0 ถึง 255 เราใช้ฟังก์ชัน "map" เพื่อแปลค่าที่อ่านได้จากขอบเขตค่าหนึ่งไปยังอีกค่าหนึ่ง พารามิเตอร์แรกของฟังก์ชันนี้คือค่าที่คุณต้องการแปล สี่ตัวสุดท้ายคือค่าต่ำสุดและสูงสุดของขอบเขตที่คุณต้องการใช้สำหรับการแปล
ต่อไปเราจะประเมินปุ่มกด:
ถ้า (digitalRead (LIGHT_PIN) == ต่ำ) {
เราตรวจสอบการอ่านเทียบกับ LOW เพราะเรากำหนดพินให้สูงหากไม่ถูกทริกเกอร์ ดังนั้นหากกดปุ่ม พินจะเชื่อมต่อกับ GND และจะอ่านค่าต่ำ ถ้าไม่กดหมุดก็ไม่มีอะไรให้ทำมากนัก
ขั้นแรก มาดูแลเรื่องการให้ไฟ LED ในสีเดียวกัน:
ถ้า (digitalRead (COLOR_PIN) == ต่ำ) {
ถ้า (ฮิว < 2) { FastLED.showColor (CRGB::White); FastLED.setBrightness(ความสว่าง); } อื่น ๆ { FastLED.showColor (CHSV (hue, 255, ความสว่าง)); FastLED.setBrightness(ความสว่าง); } ล่าช้า(10);
เราจำเป็นต้องประเมินพินสีเพื่อให้รู้ว่าเราต้องการใช้โหมดนี้ จากนั้นเราสามารถตรวจสอบได้ว่าต้องการสีอะไร เนื่องจากมีการใช้แบบจำลองสี HSV ที่นี่ เราจึงต้องการเพียงเฉดสีเพื่อกำหนดสีเท่านั้น แต่ยังสร้างปัญหาให้เราไม่มีวิธีกำหนดสีให้เป็นสีขาว เนื่องจาก hue 0 และ hue 255 ทั้งคู่แปลเป็นสีแดง ฉันจึงใช้เคล็ดลับเล็กน้อยที่นี่และตรวจสอบว่าการอ่านจากโพเทนชิออมิเตอร์สีนั้นน้อยกว่า 2 หรือไม่ ซึ่งหมายความว่าโพเทนชิออมิเตอร์ถูกหมุนไปด้านใดด้านหนึ่งและเราสามารถใช้สิ่งนี้เพื่อตั้งค่าเป็นสีขาว. เรายังมีสีแดงอยู่อีกข้างจึงจะไม่สูญเสียอะไรที่นี่
ดังนั้นไม่ว่าเราจะตั้งค่าสีเป็นสีขาวแล้วตามด้วยความสว่าง หรือเราจะตั้งค่าสีตามการอ่านเฉดสีและความสว่างด้วย
หลังจากนั้น ฉันเพิ่มการหน่วงเวลาเล็กน้อย เนื่องจากเป็นการดีกว่ามากที่จะให้ตัวควบคุมหยุดทำงานเล็กน้อยเพื่อประหยัดพลังงาน และจะไม่รู้สึกถึงการหน่วงเวลา 10 มิลลิวินาที
ต่อไปเราจะเขียนโค้ดสีจาง:
อื่นถ้า (digitalRead (RAINBOW_PIN) == ต่ำ) {
wheel_Speed = แผนที่ (pot_Reading1, 0, 1023, 2, 30); ถ้า (lastTick + wheel_Speed 255) { wheel_Hue = 0; } lastTick = มิลลิวินาที (); } FastLED.showColor(CHSV(wheel_Hue, 255, ความสว่าง)); }
ขั้นแรกให้ตรวจสอบพินเพื่อสลับโหมดนี้ เนื่องจากฉันไม่ต้องการเพิ่มโพเทนชิออมิเตอร์ตัวที่สามเพื่อควบคุมความเร็วของการเฟด และเนื่องจากโพเทนชิออมิเตอร์สีไม่ได้ใช้ในโหมดนี้ เราจึงสามารถใช้โพเทนชิออมิเตอร์นั้นเพื่อตั้งค่าความเร็วได้ การใช้ฟังก์ชันแผนที่อีกครั้ง เราสามารถแปลค่าที่อ่านได้เป็นค่าดีเลย์ที่แปลเป็นความเร็วของการเฟด ฉันใช้ค่าระหว่าง 2 ถึง 30 สำหรับความล่าช้าเพราะจากประสบการณ์นี่เป็นความเร็วที่ดี ฟังก์ชัน “มิลลิวินาที” จะคืนค่ามิลลิวินาทีตั้งแต่เปิด Arduino ดังนั้นเราจึงสามารถใช้สิ่งนี้เพื่อวัดเวลาได้ การเปลี่ยนแปลงของสีครั้งล่าสุดจะถูกเก็บไว้ในตัวแปรที่เรากำหนดไว้ก่อนหน้านี้ และสิ่งนี้จะถูกเปรียบเทียบในแต่ละครั้งเพื่อดูว่าเราต้องเปลี่ยนสีอีกครั้งหรือไม่ บรรทัดสุดท้ายกำหนดสีที่ต้องการให้แสดงต่อไป
ในการสิ้นสุดรหัส:
} อื่น {
FastLED.showColor(CRGB::สีดำ); } }
เราเพียงแค่ต้องปิด LED หากไม่ได้กดปุ่มโดยการตั้งค่าสีเป็นสีดำและปิดวงเล็บที่เปิดอยู่
อย่างที่คุณเห็น นี่เป็นโค้ดสั้นๆ และง่าย ที่สามารถใช้กับเครื่องมือจำนวนมากที่ใช้ไฟ LED RGB
เมื่อคุณมีโค้ดเต็มแล้ว คุณสามารถอัปโหลดไปยัง Arduino ได้ สำหรับการเชื่อมต่อ Arduino กับพีซีของคุณด้วยสาย USB และเลือกประเภท Arduino ใน IDE
ในคำแนะนำนี้ ฉันใช้ Arduino Pro Micro หลังจากตั้งค่าโมเดล Arduino คุณต้องเลือกพอร์ตที่ IDE สามารถค้นหาได้ เปิดเมนูพอร์ตและคุณจะเห็น Arduino ที่เชื่อมต่ออยู่
ตอนนี้สิ่งเดียวที่ต้องทำคืออัปโหลดโค้ดไปยัง Arduino โดยกดปุ่มกลมที่สองที่ด้านบนของหน้าต่าง IDE จะสร้างโค้ดและอัปโหลด หลังจากนี้สำเร็จ คุณสามารถยกเลิกการเชื่อมต่อ Arduino และดำเนินการประกอบตัวควบคุมต่อไป
ขั้นตอนที่ 3: การประกอบอุปกรณ์อิเล็กทรอนิกส์สำหรับคอนโทรลเลอร์
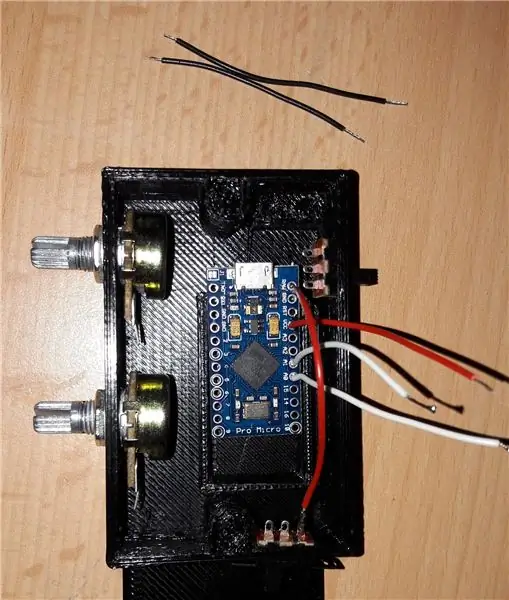
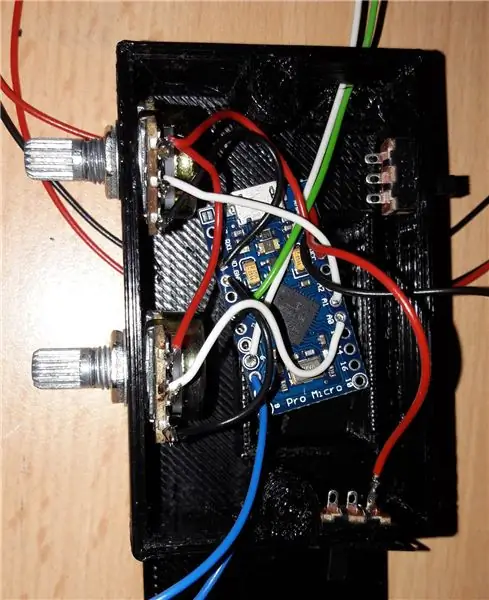
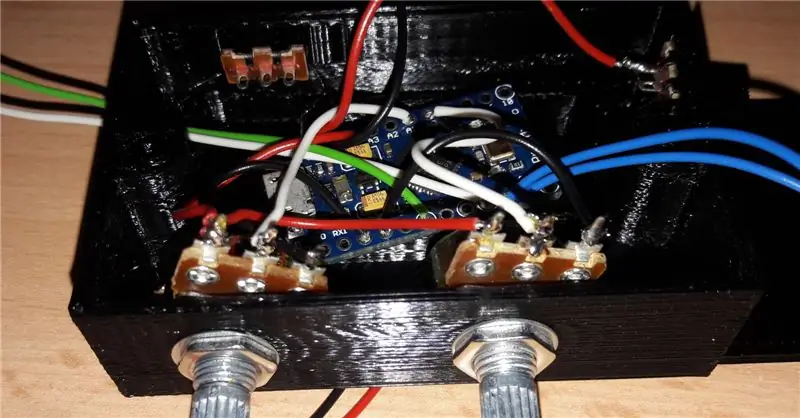
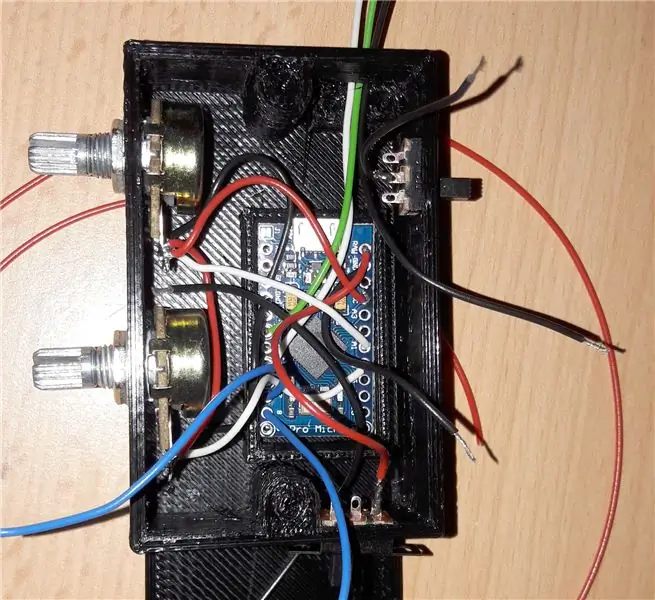
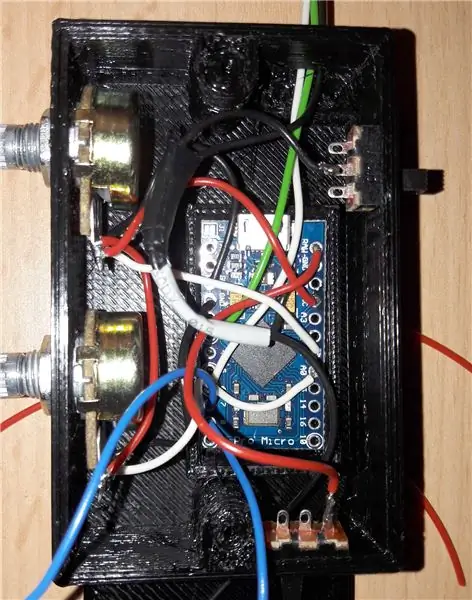
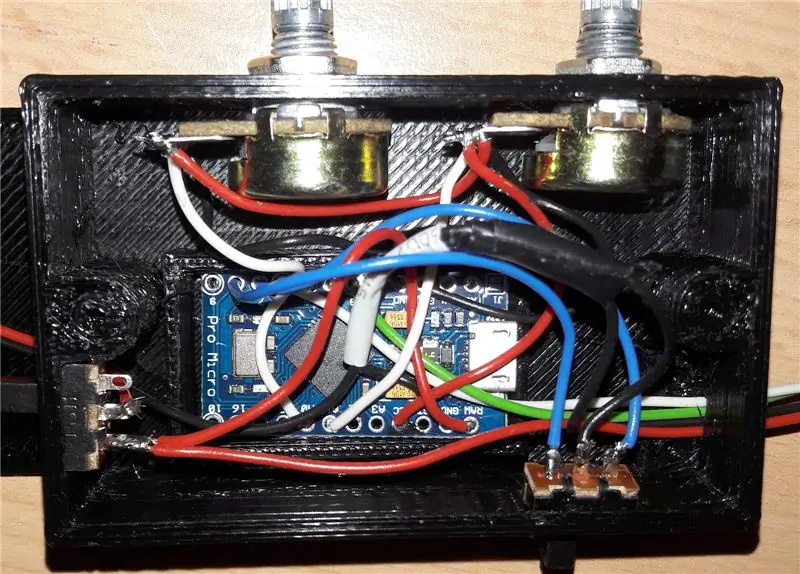
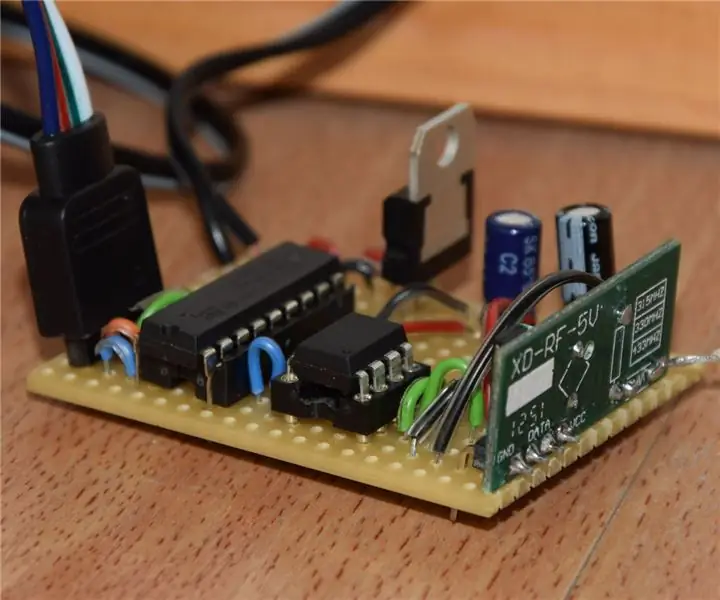
เนื่องจากเราดูแลการเข้ารหัส Arduino เราจึงสามารถประกอบฮาร์ดแวร์คอนโทรลเลอร์ได้แล้ว เราเริ่มต้นด้วยการวางส่วนประกอบไว้ในเคส โพเทนชิโอมิเตอร์จะเข้าไปในรูกลมสองรูทางด้านซ้าย สวิตช์สำหรับจ่ายไฟอยู่ที่ด้านล่าง สวิตช์สำหรับโหมดอยู่ที่ด้านบนขวา และ Arduino จะอยู่ที่ตัวยึดตรงกลาง
ขั้นตอนที่ 4:

เริ่มต้นด้วยการบัดกรีสายเคเบิลสีแดงจากสวิตช์ไฟไปที่พิน RAW ของ Arduino พินนี้เป็นพินสำหรับจ่ายไฟเนื่องจากเชื่อมต่อกับตัวควบคุมแรงดันไฟฟ้า ดังนั้นแม้ว่าแรงดันไฟฟ้าจะสูงกว่า 5V พินนี้ก็สามารถใช้จ่ายไฟให้กับ Arduino ได้ ถัดไปประสานสายสีแดงอีกเส้นเข้ากับพิน VCC เนื่องจากเราต้องการแรงดันไฟฟ้าระดับสูงสำหรับโพเทนชิออมิเตอร์ บัดกรีสายไฟสีขาวสองเส้นเข้ากับพิน A0 และ A1 เพื่อใช้ในการอ่านโพเทนชิออมิเตอร์
ขั้นตอนที่ 5:

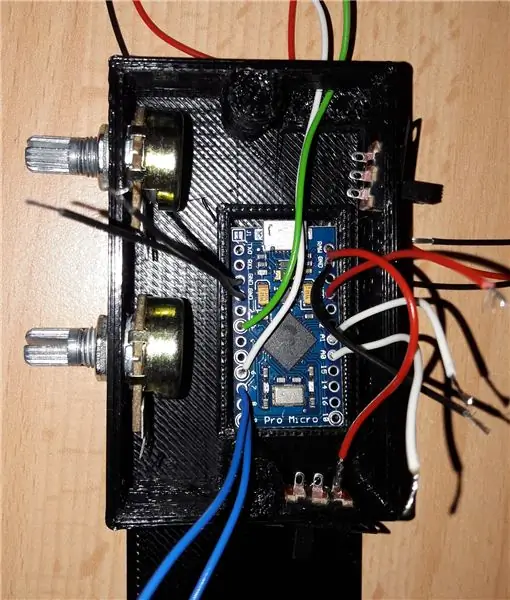
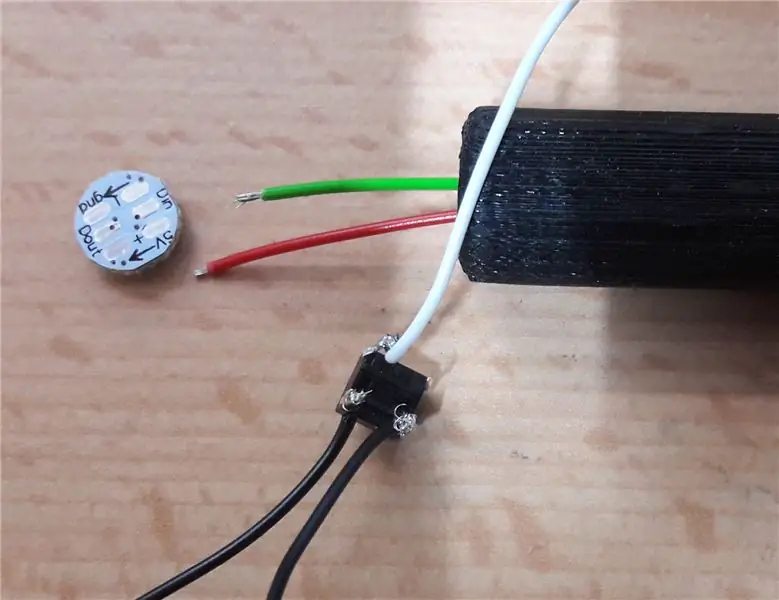
ตอนนี้ใส่สายยาวสีขาวและสีเขียวยาวผ่านช่องเปิดที่ด้านบนซึ่งจะใช้เชื่อมต่อ LED ในภายหลัง ประสานสีเขียวกับพิน 3 และสีขาวเพื่อพิน 6 แล้วกดให้แบนบน Arduino บัดกรีสีดำสองสายเข้ากับหมุด GND ที่ด้านซ้ายของ Arduino ซึ่งใช้สำหรับแรงดันไฟฟ้าระดับต่ำสำหรับโพเทนชิโอมิเตอร์ ประสานสายสีน้ำเงินสองเส้นเข้ากับพิน 7 และพิน 8 เพื่อใช้สำหรับสวิตช์โหมด
ขั้นตอนที่ 6:


สายเคเบิลสีแดงที่เราบัดกรีบนพิน VCC ตอนนี้จำเป็นต้องบัดกรีกับหมุดด้านนอกตัวใดตัวหนึ่งของโพเทนชิออมิเตอร์ตัวแรก ใช้สายสีแดงเส้นอื่นเพื่อต่อไปยังโพเทนชิออมิเตอร์ที่สอง ใช้ด้านเดียวกันบนโพเทนชิโอมิเตอร์ทั้งสองข้างโดยให้เต็มด้านเท่ากันทั้งสองข้าง บัดกรีสายเคเบิลสีดำสองเส้นเข้ากับอีกด้านหนึ่งของโพเทนชิโอมิเตอร์และสายเคเบิลสีขาวจากพิน A0 และ A1 บนพินตรงกลาง โพเทนชิโอมิเตอร์ทำงานโดยการตั้งค่าแรงดันไฟฟ้าบนพินตรงกลางให้เป็นแรงดันระหว่างแรงดันไฟฟ้าที่ใช้กับพินภายนอก ดังนั้นหากเราเชื่อมต่อแรงดันสูงและแรงดันต่ำ เราจะได้รับแรงดันระหว่างพินตรงกลาง การเดินสายสำหรับโพเทนชิโอมิเตอร์เสร็จสมบูรณ์และสามารถหมุนได้เล็กน้อยเพื่อให้หมุดไม่เกะกะ
ขั้นตอนที่ 7:

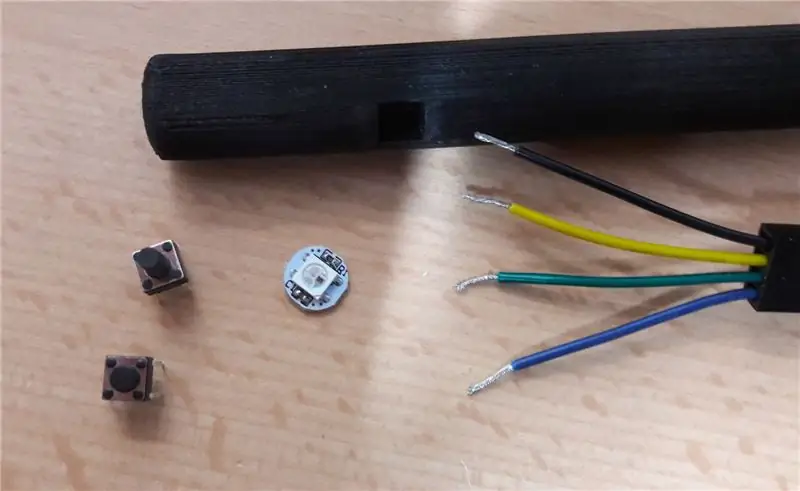
บัดกรีสายเคเบิลสีดำเข้ากับพินตรงกลางของสวิตช์โหมดแล้ววางสายเคเบิลสีดำยาวผ่านช่องเปิดที่นำไปสู่แหล่งจ่ายไฟ ใส่สายเคเบิลสีดำยาวอีกเส้นหนึ่งผ่านช่องเปิดด้านบนเพื่อใช้เป็น GND สำหรับ LED
ขั้นตอนที่ 8:

สายเคเบิลสีดำที่มาจากแหล่งจ่ายไฟถูกบัดกรีไปยังสายสีดำอีกเส้นที่เชื่อมต่อกับพิน GND สุดท้ายของ Arduino ประสานลวดที่นำไปสู่ LED และสายสีดำบนสวิตช์โหมดเข้าด้วยกัน และสุดท้ายประสานสายสีดำสองคู่ที่คุณมีไว้ด้วยกัน ใช้ท่อหดเพื่อแยกการบัดกรีเพื่อป้องกันการลัดวงจรภายในตัวควบคุม
ขั้นตอนที่ 9:

ในขั้นตอนสุดท้าย เราสามารถประสานสายสีน้ำเงินสองเส้นเข้ากับสวิตช์โหมดได้แล้ว สวิตช์เหล่านี้ทำงานโดยเชื่อมต่อหมุดตรงกลางกับหมุดด้านนอกตัวใดตัวหนึ่งขึ้นอยู่กับว่าสวิตช์เปิดอยู่ด้านใด เนื่องจากพิน 7 และ 8 ถูกตั้งค่าให้ทริกเกอร์เมื่อเชื่อมต่อกับ GND เราจึงสามารถใช้พินด้านนอกของสวิตช์สำหรับพินและตรงกลางสำหรับ GND วิธีนี้จะทำให้หมุดตัวใดตัวหนึ่งทำงานอยู่เสมอ
ในที่สุดก็ใส่สายสีแดงผ่านช่องเปิดและบัดกรีที่ขากลางของสวิตช์ไฟแล้วใส่สายสีแดงยาวอีกเส้นผ่านช่องเปิดไปที่ LED และประสานสิ่งนี้กับพินเดียวกันบนสวิตช์ไฟที่ Arduino เชื่อมต่ออยู่
ขั้นตอนที่ 10:

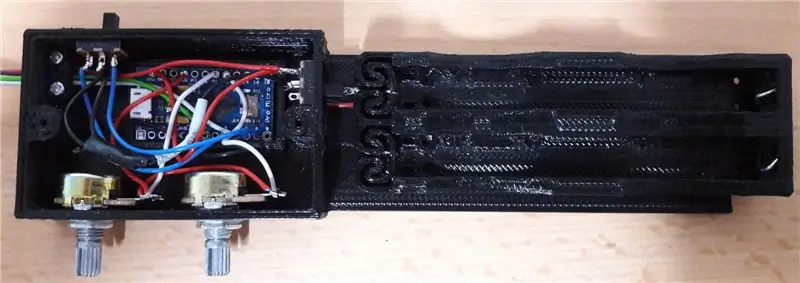
บัดกรีสายไฟเข้ากับที่ใส่แบตเตอรี่และขันสกรูเข้ากับคลิปที่ยึดสายเคเบิลที่นำไปสู่ไฟ LED การเดินสายสำหรับคอนโทรลเลอร์เสร็จสมบูรณ์
ขั้นตอนที่ 11: การประกอบปากกาแสง
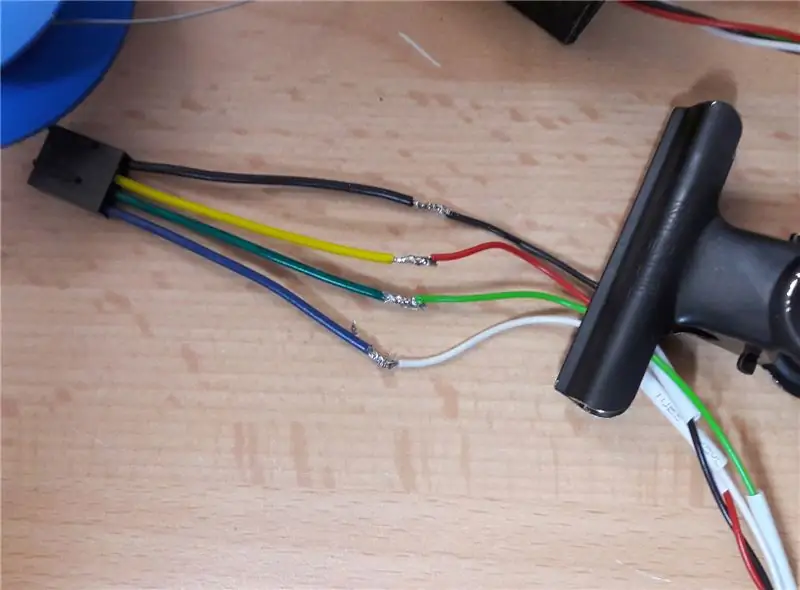
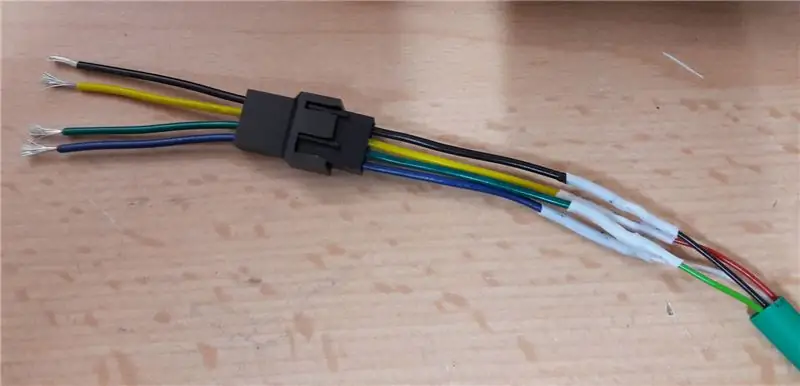
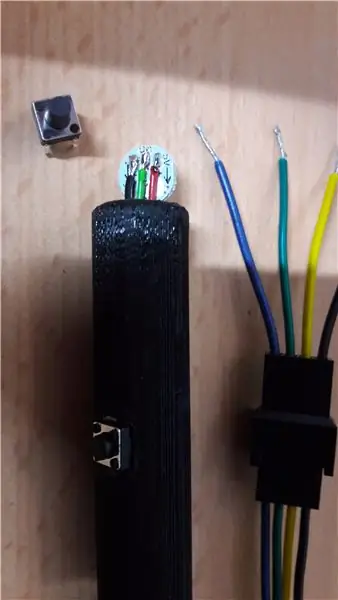
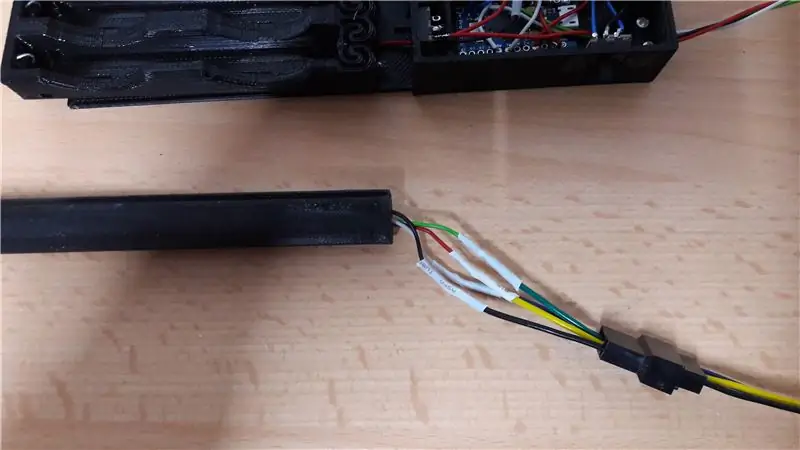
เนื่องจากเครื่องมือนี้มีไว้เพื่อให้เป็นแบบโมดูลาร์และใช้ปากกาที่แตกต่างกัน เราจึงจำเป็นต้องมีขั้วต่อบนสายไฟสำหรับ LED ฉันใช้คอนเน็กเตอร์โมเล็กซ์ 4 เทอร์มินัลราคาถูก ซึ่งมักจะพบได้บนสายเคเบิลที่ใช้กับพัดลมในคอมพิวเตอร์ สายเคเบิลเหล่านี้มีราคาถูกและหาซื้อง่าย ดังนั้นจึงเหมาะอย่างยิ่ง
ขั้นตอนที่ 12:


เมื่อฉันเริ่มเดินสายคอนโทรลเลอร์ ฉันไม่ได้ตรวจสอบสีของสายเคเบิลบนตัวเชื่อมต่อ ดังนั้นจึงแตกต่างกันเล็กน้อย แต่จำง่าย ฉันต่อสายไฟสีดำ ต่อไฟเป็นสีเหลือง สีเขียวบนพื้นสีเขียว และสีขาวบนสีน้ำเงิน แต่คุณสามารถใช้ชุดค่าผสมใดก็ได้ตามต้องการ เพียงแค่จำไว้สำหรับปากกาอื่นๆ ด้วย ระมัดระวังในการแยกบริเวณที่บัดกรีด้วยท่อหดเพื่อป้องกันการลัดวงจร
ขั้นตอนที่ 13:


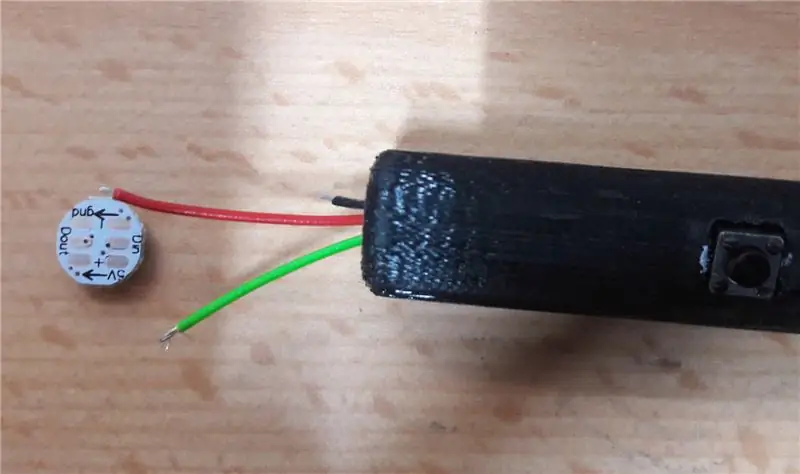
ใส่ลวดสีแดงยาวและสีเขียวยาวผ่านปากกาแล้วบัดกรีสายสีดำที่ด้านหนึ่งของปุ่มกดและลวดสีขาวไปอีกด้านหนึ่ง ปุ่มกดประเภทนี้มีสี่พินซึ่งสองอันเชื่อมต่อกันเป็นคู่ คุณสามารถดูหมุดที่เชื่อมต่อโดยดูที่ด้านล่างของปุ่ม มีช่องว่างระหว่างคู่ที่เชื่อมต่อ หากคุณกดปุ่มทั้งสองด้านจะเชื่อมต่อกัน จากนั้นดึงสายเคเบิลสีขาวและสีดำหนึ่งเส้นมาจนถึงปลายปากกาโดยเริ่มจากช่องเปิดปุ่ม สายเคเบิลสีดำอีกสายหนึ่งถูกดึงเข้าไปทางด้านหน้า ตรวจสอบให้แน่ใจว่าคุณมีสายเคเบิลเพียงพอที่ทั้งสองด้านเพื่อใช้งาน
ขั้นตอนที่ 14:


กดปุ่มในช่องเปิดและเตรียมสายเคเบิลที่เหลือ ทางที่ดีควรประสานสายเคเบิลเข้ากับ LED โดยให้หันไปทางตรงกลางของ LED เนื่องจากสายเคเบิลจะวิ่งผ่านตรงกลางของปากกา บัดกรีสายสีแดงเข้ากับแผ่นบัดกรี 5V, สายสีดำกับแผ่นบัดกรี GND และลวดสีเขียวกับแผ่นบัดกรี Din หากคุณมี LED มากกว่าหนึ่ง LED แผ่นบัดกรี Dout ของ LED ตัวแรกจะเชื่อมต่อกับ Din ของ LED ถัดไปเป็นต้น
ขั้นตอนที่ 15:


ตอนนี้กดปุ่มที่ด้านหน้าของปากกาแล้ววางกาวไว้ด้านหลังเพื่อยึดเข้าที่
ตอนนี้ คุณเพียงแค่ต้องบัดกรีสายไฟที่ปลายปากกากับอีกด้านของขั้วต่อโดยคำนึงถึงสีต่างๆ
ทางที่ดีควรใช้กาวหยดหนึ่งและเทปบางๆ เพื่อคลายความเครียดที่ปลายปากกาเพื่อป้องกันไม่ให้แตกหัก การประกอบของปากกาแสงจะเสร็จสมบูรณ์
ขั้นตอนที่ 16: ตัวอย่าง




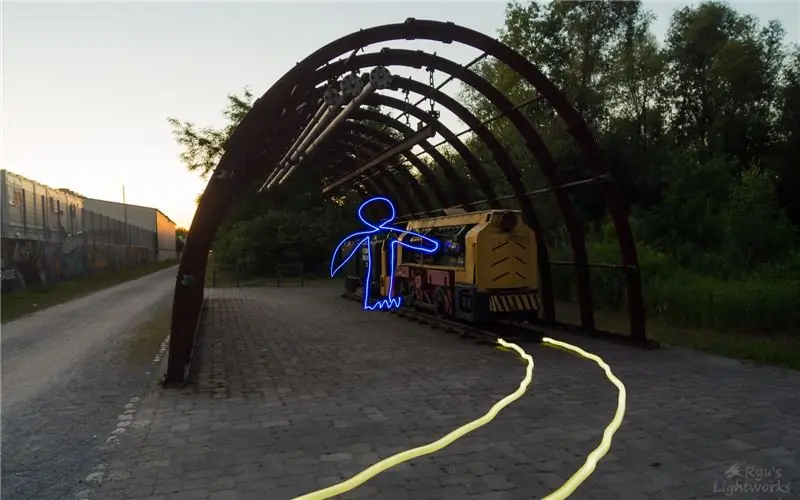
สุดท้ายนี้ ฉันต้องการแสดงตัวอย่างบางส่วนที่ฉันใช้เครื่องมือนี้ ปากกาแบบมีมุมเหมาะสำหรับการจุดเส้นกราฟิตีและปากกาตรงเหมาะสำหรับการวาดและเขียนสิ่งต่างๆ ในอากาศ (ซึ่งผมมีพรสวรรค์เพียงเล็กน้อยเท่านั้น)
นี่คือจุดประสงค์หลักของเครื่องมือนี้ อย่างที่คุณเห็นความเป็นไปได้นั้นน่าทึ่งมาก หากคุณรวมการเปิดรับแสงนานเข้ากับเครื่องมือนี้
ในการเริ่มต้นถ่ายภาพประเภทนี้ ให้ลองใช้การตั้งค่า ISO ต่ำสุดที่กล้องของคุณรองรับและรูรับแสงสูง วิธีที่ดีในการค้นหาการตั้งค่าที่เหมาะสมคือการกำหนดให้กล้องอยู่ในโหมดรูรับแสงและปิดรูรับแสงจนกว่ากล้องจะแสดงเวลาเปิดรับแสงในช่วงเวลาที่คุณต้องการเพื่อวาดสิ่งที่คุณต้องการเพิ่มลงในภาพ จากนั้นเปลี่ยนไปใช้โหมดแมนนวลและใช้เวลาเปิดรับแสงนั้นหรือใช้โหมดหลอดไฟ
ขอให้สนุกกับการลองสิ่งเหล่านี้! เป็นรูปแบบศิลปะที่น่าทึ่ง
ฉันเพิ่มคำแนะนำนี้ให้กับนักประดิษฐ์และความท้าทายในการใช้งานที่ผิดปกติ ดังนั้นถ้าคุณชอบก็โหวตให้;)
ขั้นตอนที่ 17: ไฟล์
ฉันยังเพิ่มรุ่นสำหรับที่ยึดสายรัดไว้สำหรับติดที่ด้านล่างของกล่องควบคุม เพื่อให้คุณสามารถรัดไว้บนแขนและคลิปสำหรับปากกาที่สามารถติดกาวที่ฝาเมื่อคุณไม่ต้องการปากกา ในมือของคุณ
นอกจากนี้ยังมีฝาครอบกระจายแสงที่สามารถใช้เพื่อทำให้แสงนุ่มนวลขึ้นและป้องกันแสงแฟลร์เมื่อปากกาชี้ไปที่กล้องโดยตรง
แนะนำ:
RC ควบคุม Rgb Led Strip: 4 ขั้นตอน (พร้อมรูปภาพ)

แถบไฟ LED Rgb ที่ควบคุมด้วย RC: สร้างแถบไฟ LED ที่ควบคุมด้วย rc ของคุณเองสำหรับการส่องสว่างในห้องแต่ละห้อง! แถบไฟ LED rgb ส่วนใหญ่ถูกควบคุมโดยรีโมทคอนโทรลอินฟราเรด หากต้องการปิดหรือเปิดหรือเปลี่ยนสี คุณต้องอยู่ข้างหน้าเครื่องรับ มันน่าเบื่อและไม่ซ้ำ
ปากกา Stylus แบบพาสซีฟ: 3 ขั้นตอน

ปากกา Stylus แบบพาสซีฟ: สวัสดีทุกคน! ในคำแนะนำนี้ฉันจะแสดงให้คุณเห็นถึงวิธีการทำปากกาสไตลัสแบบพาสซีฟโดยใช้ของใช้ในครัวเรือนทั่วไป ปากกาสไตลัสที่ใช้ในหน้าจอสัมผัสเพื่อวาด ชี้ ปัด ฯลฯ ปากกาสไตลัสแบบพาสซีฟจะนำประจุไฟฟ้าจากนิ้วของคุณ
RGB LED MATRIX โดยใช้ NEOPIXEL: 8 ขั้นตอน (พร้อมรูปภาพ)

RGB LED MATRIX การใช้ NEOPIXEL: ในบทช่วยสอนนี้ ฉันจะแสดงวิธีสร้าง RGB LEDMATRIX ขนาด 5*5 โดยใช้ NEOPIXEL ด้วยเมทริกซ์นี้ เราสามารถแสดงภาพเคลื่อนไหวที่ชวนให้หลงใหล อีโมจิ และตัวอักษรที่ดูเรียบง่ายน่าดึงดูดใจ มาเริ่มกันเลย
ESP8266 RGB LED STRIP WIFI ควบคุม - NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi - RGB LED STRIP การควบคุมสมาร์ทโฟน: 4 ขั้นตอน

ESP8266 RGB LED STRIP WIFI ควบคุม | NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi | การควบคุมสมาร์ทโฟน RGB LED STRIP: สวัสดีทุกคนในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ nodemcu หรือ esp8266 เป็นรีโมท IR เพื่อควบคุมแถบ LED RGB และ Nodemcu จะถูกควบคุมโดยสมาร์ทโฟนผ่าน wifi โดยพื้นฐานแล้ว คุณสามารถควบคุม RGB LED STRIP ได้ด้วยสมาร์ทโฟนของคุณ
ปากกา 3D สีแดง: 4 ขั้นตอน

Red 3D Pen Silhouette: ยินดีต้อนรับสู่คำสั่งแรกของ Yantrah! สัปดาห์ที่แล้ว เราสร้างภาพเงาปากกา 3 มิติสีแดง และคิดว่าเราจะแชร์เทมเพลตที่เราใช้ และแจ้งให้คุณทราบว่าเราดำเนินการอย่างไรในเรื่องนี้ หวังว่าคุณจะสนุกพอๆ กับที่เราทำสิ่งนี้และรายการเซอร์ไพรส์
