
สารบัญ:
- ขั้นตอนที่ 1: ตั้งค่า LED และตัวต้านทาน…
- ขั้นตอนที่ 2: การตั้งค่าการเดินสาย…
- ขั้นตอนที่ 3: เชื่อมต่อสวิตช์ [ใช้สำหรับเปลี่ยนสถานะของ LED]…
- ขั้นตอนที่ 4: การตั้งค่า Sketch ใน Visuino…
- ขั้นตอนที่ 5: การตั้งค่า Sketch ใน Visuino… [ต่อ]
- ขั้นตอนที่ 6: การตั้งค่า Sketch ใน Visuino… [ต่อ]
- ขั้นตอนที่ 7: การทดสอบกลางโครงการ…
- ขั้นตอนที่ 8: เสร็จสิ้นใน Visuino…
- ขั้นตอนที่ 9: จบวิดีโอและเสร็จสิ้น
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

โปรเจ็กต์นี้มาจากการทดลองที่ฉันอยากลอง ฉันต้องการดูว่าต้องใช้แสงยูวีมากแค่ไหนเพื่อดูส่วนต่างๆ ของเงินดอลลาร์และการตรวจสอบความปลอดภัย ฉันมีความกระตือรือร้นในการสร้างสิ่งนี้และต้องการแบ่งปันคำแนะนำเหล่านี้ที่นี่
สิ่งที่คุณต้องการ:
#1 Arduino Nano หรือบอร์ดขนาดเล็กที่คล้ายกัน [แม้แต่ UNO ก็ใช้งานได้ ค่อนข้างใหญ่สำหรับโครงการนี้]
#2 เขียงหั่นขนมขนาดมาตรฐาน 1 อัน ชนิด 720 พิน
#3 ไฟ LED ที่คล้ายกัน 3 ชุด แต่ละชุดควรมีข้อกำหนดเหมือนกัน เท่าที่แรงดันไฟฟ้าและตัวต้านทานต้องการ [ฉันใช้ UV 6, 3mm และ UV 3, 5mm สำหรับฉัน แต่คุณสามารถใช้อะไรก็ได้ที่คุณมี]
#4 9 ตัวต้านทานที่ตรงกับความต้องการกระแสไฟ LED ของคุณ
#5 สวิตช์ชั่วขณะ จากชุดโมดูลเซ็นเซอร์ 37 in 1 หรือชุดปกติที่คุณสามารถตั้งค่าได้จึงใช้สายไฟ 3 เส้น
# 6 สายจัมเปอร์ที่ค่อนข้างสั้น [ฉันใช้สีเหลือง สีส้ม สีแดง และสีดำ]
#7 Visuino โปรแกรม Visual Programming โดย Boian Mitov และ Arduino IDE
ขั้นตอนที่ 1: ตั้งค่า LED และตัวต้านทาน…


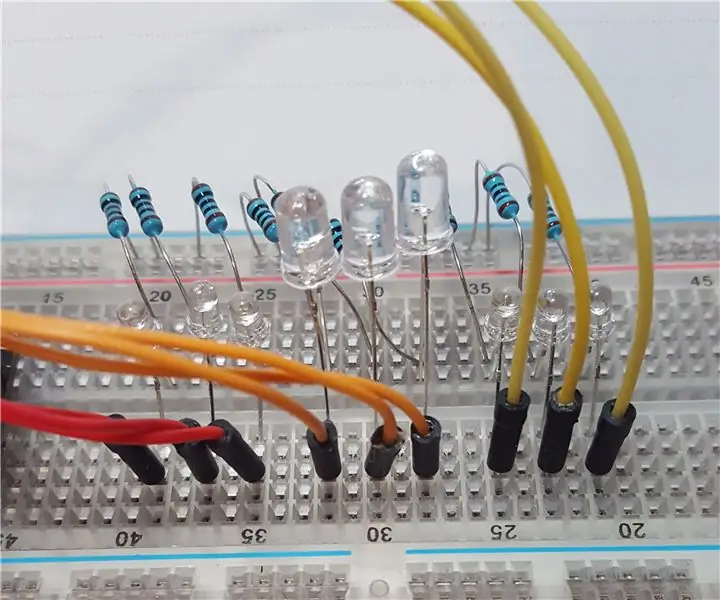
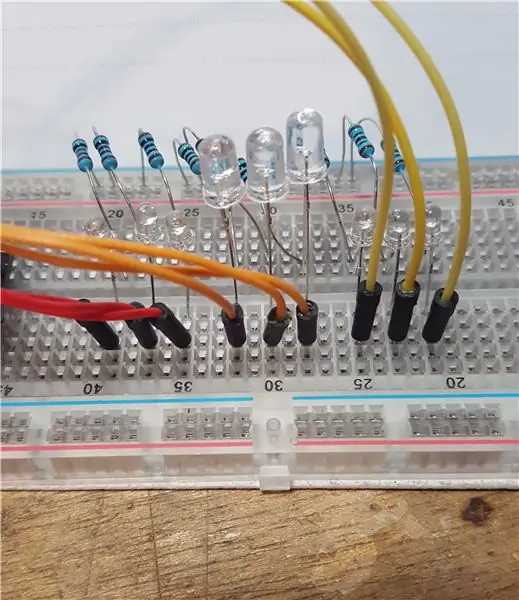
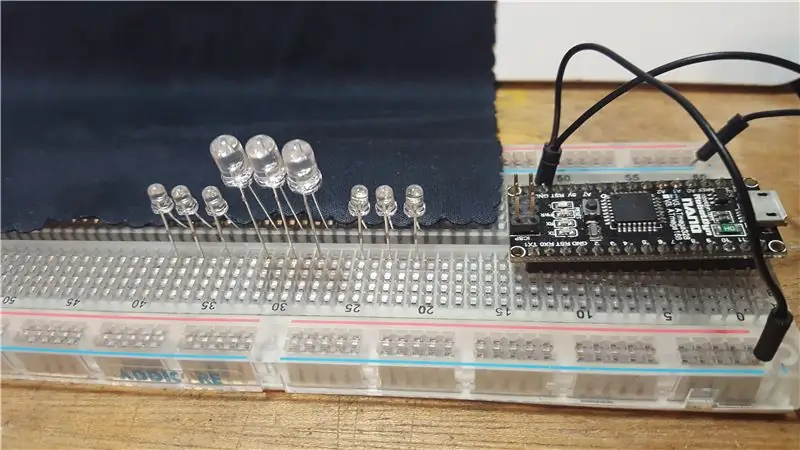
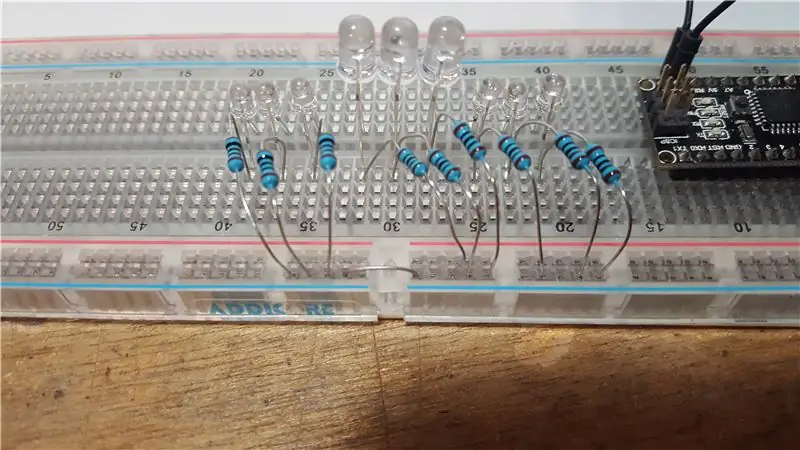
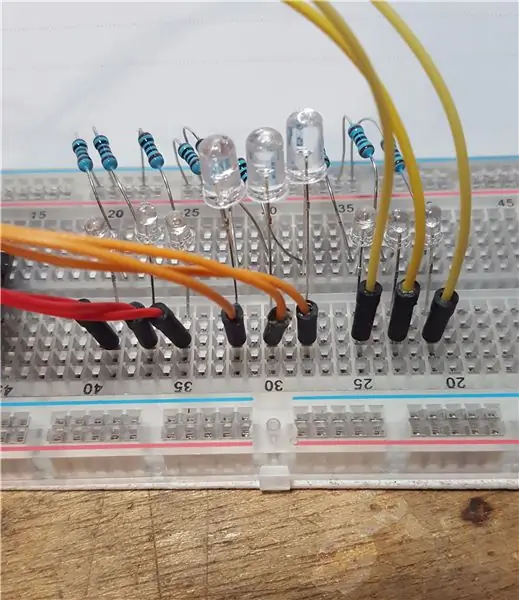
ในขั้นตอนแรกนี้ เราจะตั้งค่า LED และตัวต้านทาน วาง LED ของคุณไว้ใกล้กับตำแหน่งที่บอร์ด Arduino ที่คุณเลือกไว้ และอยู่ห่างจากกันประมาณ 1 หรือ 2 ช่อง เพื่อให้มีที่ว่างระหว่างกัน ดูรูปที่ 1
ถัดไป วางตัวต้านทานของคุณโดยให้ปลายด้านหนึ่งติดอยู่ในราง GND ของเขียงหั่นขนม จากนั้นวางอีกด้านหนึ่งลงในสล็อตสำหรับพินแคโทดของ LED รูปภาพอ้างอิง 2 [ฉันวางจัมเปอร์เพื่อเชื่อมต่อเขียงหั่นขนม 2 ราง GND เข้าด้วยกัน]
ขั้นตอนที่ 2: การตั้งค่าการเดินสาย…




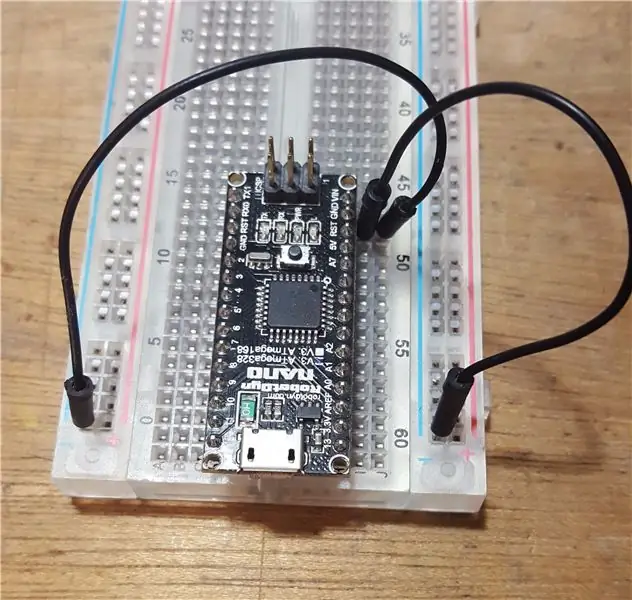
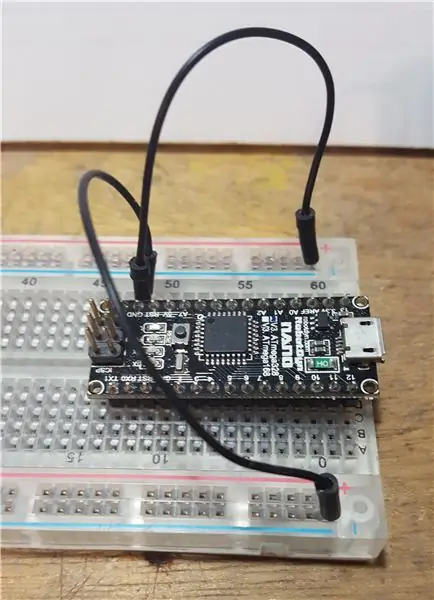
ขั้นแรกสำหรับขั้นตอนนี้คือเชื่อมต่อสาย GND 2 เส้นจากนาโนเข้ากับรางกราวด์ทั้งสองด้านของเขียงหั่นขนม คุณสามารถใช้ GND ที่ด้านใดด้านหนึ่งของบอร์ดประเภท Arduino ที่คุณเลือก ฉันเพิ่งใช้อันเดียวกันสำหรับทั้งสองของฉัน ภาพที่ 1 & 2
โปรดทราบว่ารางกราวด์บนเขียงหั่นขนมของคุณอาจแตกต่างกันเล็กน้อย
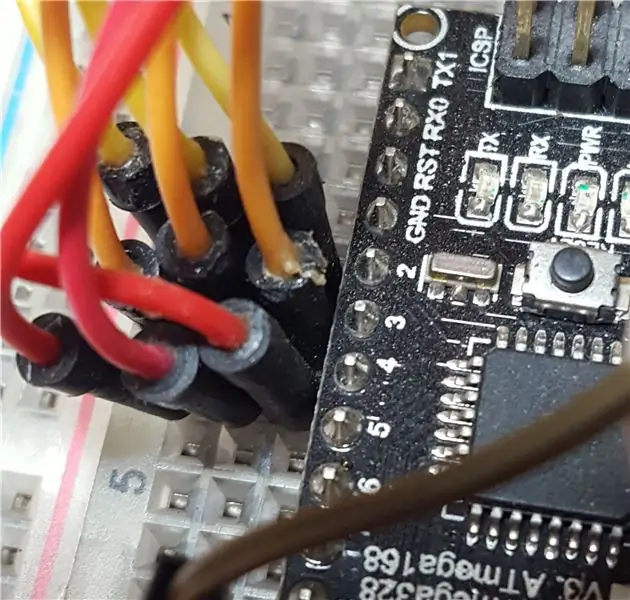
ในรูปที่ 3 ฉันได้เริ่มเสียบไฟ LED 3 ฝั่งที่ต่างกันเข้ากับ 3 Digital Pins หมายเลข 2, 3 และ 4 สายสีเหลืองเสียบเข้ากับพิน 2 และเชื่อมต่อกับ LED ที่อยู่ห่างจากนาโนมากที่สุด สายพิน 3 เป็นสีส้มและเชื่อมต่อกับชุดไฟ LED ตรงกลาง และสายสีแดงเชื่อมต่อกับไฟ LED ที่ใกล้ที่สุดและเชื่อมต่อกับพิน 4 ภาพที่ 4 แสดงการเชื่อมต่อที่ด้านบวกของเขียงหั่นขนม
ขั้นตอนที่ 3: เชื่อมต่อสวิตช์ [ใช้สำหรับเปลี่ยนสถานะของ LED]…
![กำลังเชื่อมต่อสวิตช์ [ใช้สำหรับเปลี่ยนสถานะของ LED]… กำลังเชื่อมต่อสวิตช์ [ใช้สำหรับเปลี่ยนสถานะของ LED]…](https://i.howwhatproduce.com/images/001/image-918-120-j.webp)
![กำลังเชื่อมต่อสวิตช์ [ใช้สำหรับเปลี่ยนสถานะของ LED]… กำลังเชื่อมต่อสวิตช์ [ใช้สำหรับเปลี่ยนสถานะของ LED]…](https://i.howwhatproduce.com/images/001/image-918-121-j.webp)
![กำลังเชื่อมต่อสวิตช์ [ใช้สำหรับเปลี่ยนสถานะของ LED]… กำลังเชื่อมต่อสวิตช์ [ใช้สำหรับเปลี่ยนสถานะของ LED]…](https://i.howwhatproduce.com/images/001/image-918-122-j.webp)
บนสวิตช์ของฉัน ในรูปที่ 1 สัญญาณและค่าลบจะแสดงทางด้านซ้ายและด้านขวาตามลำดับ ดังนั้นการเชื่อมต่อตรงกลางจึงเป็นค่าบวก สายสีดำเชื่อมต่อกับราง GND ที่ด้านบนของนาโนและสายสีขาวเสียบเข้ากับพิน 3.3V บนนาโน ในขณะที่สายสีน้ำตาลจะเข้าสู่ Digital Pin 10 ดังที่แสดงในภาพที่ 2 และ 3
ขั้นตอนที่ 4: การตั้งค่า Sketch ใน Visuino…



ดังนั้น ในขั้นตอนแรกของ Visuino คุณจะต้องเปิด Visuino หรือดาวน์โหลดจากที่นี่: Visuino.com และติดตั้งตามข้อความแจ้งบนหน้าจอ
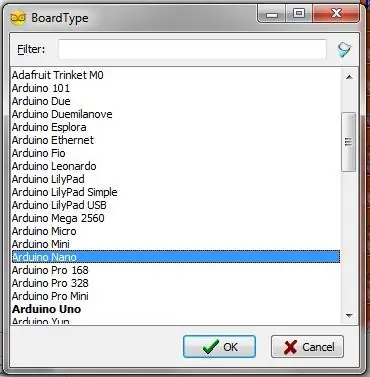
ถัดไป ในหน้าต่างหลัก คุณจะต้องเลือกบอร์ดที่เข้ากันได้กับ Arduino ที่คุณจะใช้สำหรับโครงการนี้ ภาพที่ 1 แสดงว่าเลือกนาโนแล้วกด OK
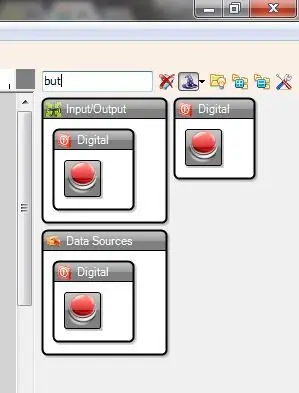
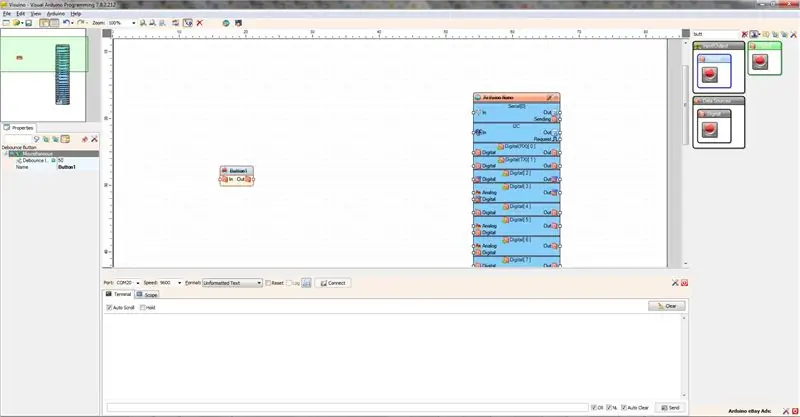
จากนั้นคุณจะต้องไปที่ช่องค้นหาที่มุมบนขวาและพิมพ์ 'but' ส่วนแรกของคำ 'button' ภาพที่ 2 แสดงผลการค้นหานี้ ลากส่วนประกอบปุ่มไปทางซ้ายของบอร์ด Arduino และเว้นระยะห่างตามที่แสดงในภาพที่ 3
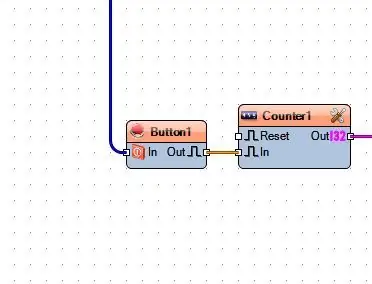
ถัดไป ค้นหา 'ตัวนับ' ในช่องค้นหาเดียวกันเหนือแถบด้านข้างของส่วนประกอบ แล้วลากตัวนับมาตรฐานโดยไม่มีเครื่องหมาย + และ - [รูปภาพที่ 4] [รูปภาพที่ 4] ไปยังหน้าต่างหลักของคุณทางด้านขวาของส่วนประกอบปุ่ม ดูรูปที่ 5
จากนั้น คุณจะลากสายเชื่อมต่อจากปุ่มออกไปยังตัวนับเข้า ดังแสดงในภาพที่ 6
ขั้นตอนที่ 5: การตั้งค่า Sketch ใน Visuino… [ต่อ]
![การตั้งค่า Sketch ใน Visuino… [ต่อ] การตั้งค่า Sketch ใน Visuino… [ต่อ]](https://i.howwhatproduce.com/images/001/image-918-126-j.webp)
![การตั้งค่า Sketch ใน Visuino… [ต่อ] การตั้งค่า Sketch ใน Visuino… [ต่อ]](https://i.howwhatproduce.com/images/001/image-918-127-j.webp)
![การตั้งค่า Sketch ใน Visuino… [ต่อ] การตั้งค่า Sketch ใน Visuino… [ต่อ]](https://i.howwhatproduce.com/images/001/image-918-128-j.webp)
ในขั้นตอนนี้ เราจะเพิ่มส่วนประกอบแต่ละรายการต่อไป ถัดไปจะเป็นตัวถอดรหัส ดังนั้นในช่องค้นหาให้พิมพ์ 'ตัวถอดรหัส' และมีเพียงตัวเลือกเดียวใน 2 หมวดหมู่ที่แตกต่างกัน ภาพที่ 1 ลากไปทางขวาของ ตัวนับเพื่อให้หมุดชี้ขึ้นดังแสดงในภาพที่ 2 ในรูปที่ 3 คุณสามารถเห็นการลากตัวเชื่อมต่อจากตัวนับไปยังตัวถอดรหัส
ตอนนี้คุณต้องการเพิ่ม 'หมุดเอาท์พุท' สำหรับขั้นตอนต่างๆ ของปุ่ม เปลี่ยนหมายเลขเริ่มต้นเป็น '5' ในหน้าต่างคุณสมบัติ แล้วแตะปุ่ม "Enter" บนแป้นพิมพ์ของคุณเพื่อตั้งค่าเป็นรูปภาพที่ 4 ตอนนี้คุณสามารถเห็นได้ว่าหมุดถูกเพิ่มในรูปภาพที่ 5
ขั้นตอนที่ 6: การตั้งค่า Sketch ใน Visuino… [ต่อ]
![การตั้งค่า Sketch ใน Visuino… [ต่อ] การตั้งค่า Sketch ใน Visuino… [ต่อ]](https://i.howwhatproduce.com/images/001/image-918-129-j.webp)
![การตั้งค่า Sketch ใน Visuino… [ต่อ] การตั้งค่า Sketch ใน Visuino… [ต่อ]](https://i.howwhatproduce.com/images/001/image-918-130-j.webp)
![การตั้งค่า Sketch ใน Visuino… [ต่อ] การตั้งค่า Sketch ใน Visuino… [ต่อ]](https://i.howwhatproduce.com/images/001/image-918-131-j.webp)
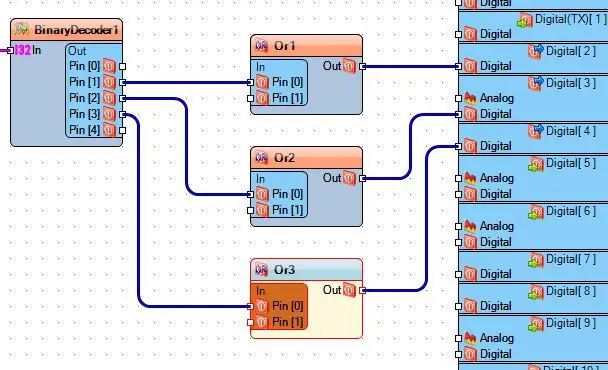
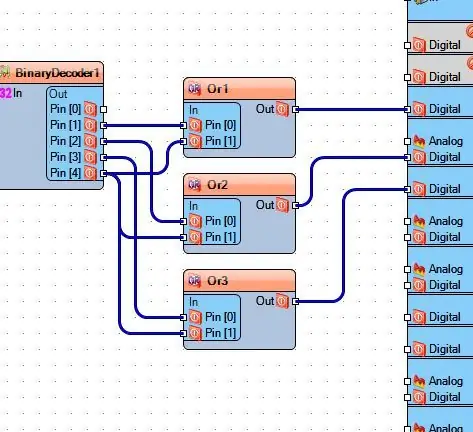
องค์ประกอบต่อไปที่เราจะเพิ่มคือโอเปอเรเตอร์ OR ดังนั้นให้ค้นหา 'boolean' โดยพิมพ์ 'boo' รูปภาพ 1 แล้วลากส่วนประกอบ OR ไปทางขวาของตัวถอดรหัส จากนั้นเราต้องการอีก 2 อัน ดังนั้นให้ลากอันที่อยู่ใต้อันแรกดังที่เห็นในภาพที่ 2 จากนั้น ลากการเชื่อมต่อจากพิน [1] ของตัวถอดรหัสไปยังพิน [0] ของ OR1 Component ดูรูปที่ 3 และดำเนินการต่อ หากต้องการลากพิน [2] จากตัวถอดรหัสไปยังพิน [0] ของ OR2 แล้วตรึง [3] ไปที่พิน [0] ของ OR3 โปรดดูภาพที่ 4
ตอนนี้ คุณจะทำการเชื่อมต่อจากส่วนประกอบ OR กับ Nano (หรือบอร์ดใดก็ตามที่คุณใช้อยู่) ดังนั้น ลากการเชื่อมต่อจากส่วนลึกของ OR ไปยังพิน 2, 3 และ 4 ดังที่แสดงในรูปที่ 5 ในขั้นตอนนี้ คุณมีแบบร่างการทำงาน คุณสามารถเดาได้ไหมว่าจะทำอย่างไรถ้าคุณอัปโหลดตอนนี้และกดปุ่ม ?
หยุดที่นี่เพื่อลองด้วยตัวคุณเอง
ดูขั้นตอนถัดไปสำหรับคำตอบ
ขั้นตอนที่ 7: การทดสอบกลางโครงการ…

คุณทดสอบสิ่งนี้แล้วหรือยัง หากคุณพบว่าการกดปุ่มเปิดชุด LED สำหรับการกด 3 ครั้งแรกแต่ละครั้งและครั้งที่สี่ดูเหมือนจะไม่ทำอะไรเลยนอกจากปิดอันสุดท้าย.
ในขั้นตอนของโปรเจ็กต์ ฉันจะอธิบายสิ่งที่เกิดขึ้น ตัวถอดรหัสมี 5 ตำแหน่งสำหรับปุ่ม อันแรก [0] ปิดทุกอย่างและเป็นจุดเริ่มต้น 3 ตัวถัดไปแต่ละอันจะเปิด LED ชุดหนึ่ง และตัวที่ห้า (เอาต์พุต 4) ซึ่งดูเหมือนจะไม่ทำอะไรเลย จะถูกตั้งค่าให้เปิดทั้งหมด
ขั้นตอนที่ 8: เสร็จสิ้นใน Visuino…



ตอนนี้เพียงเพื่อให้ร่างนี้เสร็จ คุณจะต้องทำวงจรสำหรับ OR ที่เราเพิ่มเข้าไป ดังนั้น ลากการเชื่อมต่อจากพิน [4] ของตัวถอดรหัสไปยังพิน OR แต่ละตัว [1] ทั้งหมด 3 อัน ดูรูปที่ 1
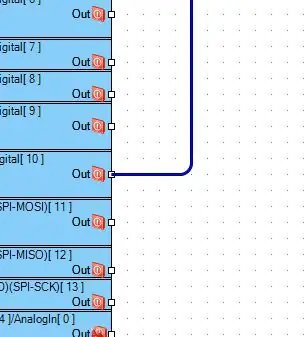
ถัดไป เชื่อมต่ออินพุตของปุ่ม กับ Pin10 บนบอร์ด Arduino (พินนี้ขึ้นอยู่กับคุณ นั่นคือจุดที่ฉันเชื่อมต่อ) รูปภาพ 2 & 3
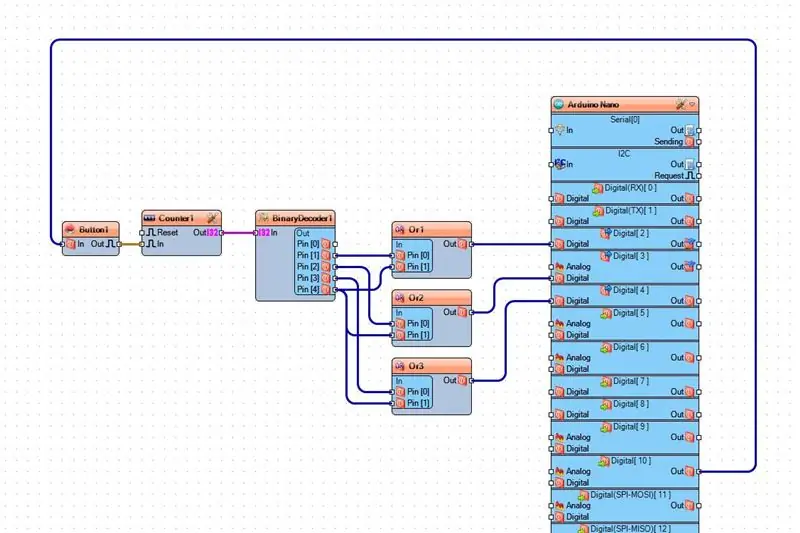
ภาพที่ 4 แสดงภาพร่างวงจรที่เสร็จสมบูรณ์ และหากคุณต้องการ/ต้องการตรวจสอบเอาต์พุตแบบอนุกรมของตัวนับ ให้เชื่อมต่อเอาต์พุตนั้นกับอินพุตแบบอนุกรมด้วย ดูรูปที่ 5
ขั้นตอนที่ 9: จบวิดีโอและเสร็จสิ้น


ตอนนี้อัปโหลดภาพร่างของคุณผ่านคีย์ F9 ใน Visuino แล้วอัปโหลดไปยังบอร์ดจาก Arduino IDE ด้วย CTRL+U จากนั้นคุณจะมีเวอร์ชันที่ใช้งานได้ของโปรเจ็กต์นี้ด้วย
ลองใช้ดูเพื่อดูว่าคุณสามารถเพิ่มอะไรในการปรับปรุงภาพร่างนี้ได้อีก แจ้งให้เราทราบในความคิดเห็น
สนุก!!
แนะนำ:
Visuino Running LED: 9 ขั้นตอน

Visuino Running LED: ในบทช่วยสอนนี้ เราจะใช้ 6x LED, Arduino UNO และ Visuino เพื่อเรียกใช้ไฟ LED โดยใช้องค์ประกอบลำดับ องค์ประกอบลำดับเหมาะอย่างยิ่งสำหรับสถานการณ์ที่เราต้องการทริกเกอร์หลายเหตุการณ์ตามลำดับดูวิดีโอสาธิต
บทนำสู่ Visuino - Visuino สำหรับผู้เริ่มต้น: 6 ขั้นตอน

บทนำสู่ Visuino | Visuino สำหรับผู้เริ่มต้น: ในบทความนี้ฉันต้องการพูดคุยเกี่ยวกับ Visuino ซึ่งเป็นซอฟต์แวร์การเขียนโปรแกรมกราฟิกอีกตัวสำหรับ Arduino และไมโครคอนโทรลเลอร์ที่คล้ายกัน หากคุณเป็นมือสมัครเล่นอิเล็กทรอนิกส์ที่ต้องการเข้าสู่โลกของ Arduino แต่ขาดความรู้ด้านการเขียนโปรแกรมมาก่อน
ไฟ LED RGB โดยรอบที่เรียบง่ายพร้อม Visuino: 7 ขั้นตอน (พร้อมรูปภาพ)

Simple Ambient RGB LEDs Lights พร้อม Visuino.: โครงการเล็กๆ นี้เป็นเพียงบางอย่างที่ลอยอยู่ในหัวของฉันเป็นเวลาประมาณ 9 เดือน และฉันสามารถแบ่งปันได้ในตอนนี้ ซึ่งฉันมีเส้นทางที่ชัดเจนในการติดตาม น่าจะมีราคาไม่แพงนัก นี่คือสิ่งที่คุณต้องการ: บางอย่าง
Arduino Uno: แอนิเมชั่นบิตแมปบน ILI9341 TFT Touchscreen Display Shield พร้อม Visuino: 12 ขั้นตอน (พร้อมรูปภาพ)

Arduino Uno: แอนิเมชั่นบิตแมปบน ILI9341 TFT Touchscreen Display Shield พร้อม Visuino: ILI9341 ที่ใช้ TFT Touchscreen Display Shields เป็น Display Shields ราคาประหยัดยอดนิยมสำหรับ Arduino Visuino ได้รับการสนับสนุนสำหรับพวกเขามาระยะหนึ่งแล้ว แต่ฉันไม่เคยมีโอกาสเขียนบทช่วยสอนเกี่ยวกับวิธีการใช้งาน ล่าสุดมีคนถามมาว่า
Arduino Nano และ Visuino: แปลงการเร่งความเร็วเป็นมุมจากมาตรความเร่งและเซ็นเซอร์ Gyroscope MPU6050 I2C: 8 ขั้นตอน (พร้อมรูปภาพ)

Arduino Nano และ Visuino: แปลงการเร่งความเร็วเป็นมุมจากมาตรความเร่งและเซ็นเซอร์ Gyroscope MPU6050 I2C: เมื่อไม่นานมานี้ ฉันได้โพสต์บทช่วยสอนเกี่ยวกับวิธีการเชื่อมต่อ MPU9250 Accelerometer, Gyroscope และ Compass Sensor กับ Arduino Nano และตั้งโปรแกรมด้วย Visuino เพื่อส่งข้อมูลแพ็กเก็ตและแสดงผล มันอยู่ในขอบเขตและ Visual Instruments มาตรความเร่งส่ง X, Y,
