
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

บ่อยครั้งเราพบกันในสนามฟุตบอล มีกระดาน LED ยักษ์ที่ทำหน้าที่เป็นกระดานบอกคะแนน เช่นเดียวกับในสนามกีฬาอื่น ๆ เรามักจะรู้จักป้ายบอกคะแนนของหน้าจอแสดงผลที่ทำจาก LED แม้ว่าจะเป็นไปไม่ได้ แต่ก็มีฟิลด์ที่ยังคงใช้บอร์ดแบบแมนนวล
ในโครงการนี้ เราสร้างกระดานคะแนนโดยใช้ Dot-matrix Display โดยใช้สมาร์ทโฟน Android ที่ใช้ Bluetooth เป็นตัวควบคุม
ขั้นตอนที่ 1: วัสดุที่คุณต้องการ



คุณจะต้องการ:
- Arduino Uno
- ตัวเชื่อมต่อ SFE DMD
- P10 กลางแจ้ง / กึ่งกลางแจ้ง
- โมดูลบลูทูธ HC-05
- พาวเวอร์ซัพพลาย 5 โวลต์
- สวิตช์ชั้นเชิง
- คณะกรรมการขนมปัง
- สายจัมเปอร์
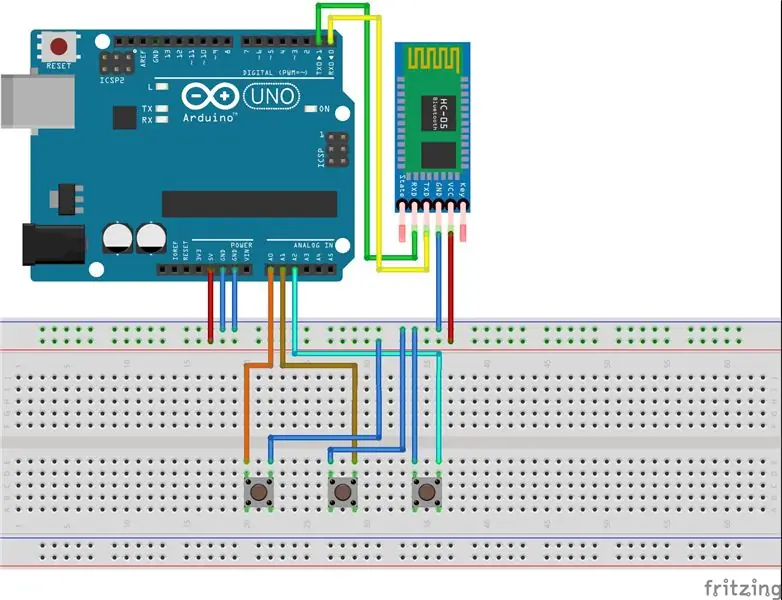
ขั้นตอนที่ 2: การเดินสายไฟ

เมื่อรวบรวมส่วนประกอบแล้ว ให้เชื่อมต่อแต่ละส่วนประกอบตามแผนผังด้านบน
ขั้นตอนที่ 3: รหัส

หลังจากเชื่อมต่อแต่ละส่วนประกอบแล้ว ตรวจสอบให้แน่ใจว่าได้ติดตั้งส่วนประกอบอย่างถูกต้องก่อนเปิดเครื่อง ต่อขั้วต่อ DMD ตามพินที่แสดงบน PCB ด้วย เชื่อมต่อ Arduino บนพีซี / แล็ปท็อปของคุณ แล้วอัปโหลดโปรแกรมด้านล่าง
// แทรกไลบรารีไฟล์ #include #include #include
// กำหนดฟังก์ชัน
#define bCLEAR A1 #define bRIGHT A2 #define bleFT A0 #define Panjang 2 // จำนวนความสูงของจอแสดงผล P10 #define Lebar 1 // จำนวนความกว้างของจอแสดงผล P10
SoftDMD dmd (ปันจัง, เลบาร์);
// ประกาศตัวแปรไบต์ความสว่าง; ไบต์ดีบักซ์ = 100; int rightScore = 0; int leftScore = 0; int ฉัน; ถ่าน dmdBuff[10]; ถ่าน BT; // ฟังก์ชั่นการตั้งค่า เสร็จสิ้นเมื่อ Arduino รีเซ็ตการตั้งค่าเป็นโมฆะ () { ความสว่าง = EEPROM.read (0); dmd.setBrightness(10); dmd.selectFont(MyBigFont); dmd.begin(); dmd.clearScreen(); Serial.begin(9600); pinMode(bCLEAR, INPUT_PULLUP); โหมดพิน (bRIGHT, INPUT_PULLUP); pinMode(bLEFT, INPUT_PULLUP);
blinkDisplay();
} // Blink Display Function, ทำให้การแสดงผลเป็นโมฆะ blinkDisplay(){ dmd.clearScreen(); ล่าช้า (300); sprintf(dmdBuff, "%d", คะแนนจากซ้าย); dmd.drawString(0, 0, dmdBuff); dmd.drawString(29, 0, "-"); sprintf(dmdBuff, "%2d", คะแนนขวา); dmd.drawString(43, 0, dmdBuff); ล่าช้า (300); dmd.clearScreen(); ล่าช้า (300); sprintf(dmdBuff, "%d", คะแนนจากซ้าย); dmd.drawString(0, 0, dmdBuff); dmd.drawString(29, 0, "-"); sprintf(dmdBuff, "%2d", คะแนนขวา); dmd.drawString(43, 0, dmdBuff); ล่าช้า (300); dmd.clearScreen(); ล่าช้า (300); } // ฟังก์ชัน GOAL แสดงข้อความ GOAL เมื่อใส่อินพุตเป็นโมฆะ GOAL(){ dmd.clearScreen(); ล่าช้า (400); dmd.drawString(5, 0, "เป้าหมาย!!!"); ล่าช้า (400); dmd.clearScreen(); ล่าช้า (400); dmd.drawString(5, 0, "เป้าหมาย!!!"); ล่าช้า (3000); } // ฟังก์ชันลูป ทำซ้ำ void loop() { if(Serial.available()){ BT = Serial.read(); } if(digitalRead(bCLEAR) == LOW || BT == 'X') { ดีเลย์ (debounce); leftScore = 0; rightScore = 0; dmd.clearScreen(); BT = 0; } if(digitalRead(bLEFT) == LOW || BT == 'A') { ดีเลย์ (debounce); คะแนนซ้าย++; เป้าหมาย(); blinkDisplay(); BT = 0; } if(digitalRead(bRIGHT) == LOW || BT == 'B') { ดีเลย์ (debounce); คะแนนที่ถูกต้อง++; เป้าหมาย(); blinkDisplay(); BT = 0; }sprintf(dmdBuff, "%d", คะแนนจากซ้าย); dmd.drawString(0, 0, dmdBuff); dmd.drawString(29, 0, "-"); sprintf(dmdBuff, "%2d", คะแนนขวา); dmd.drawString(43, 0, dmdBuff); ล่าช้า (300); if(digitalRead(bLEFT) == LOW && digitalRead(bRIGHT) == LOW) { dmd.clearScreen(); ล่าช้า(debounce); setBrightness: ความสว่าง = EEPROM.read(0); if(digitalRead(bLEFT) == ต่ำ){delay(debounce); ความสว่าง++;} if(digitalRead(bRIGHT) == LOW){delay(debounce); ความสว่าง--;} EEPROM.write(0, ความสว่าง); dmd.setBrightness(ความสว่าง); sprintf(dmdBuff, "%3d", ความสว่าง); dmd.drawString(16, 0, dmdBuff); ล่าช้า (50);
ถ้า(digitalRead(bCLEAR) == 0){dmd.clearScreen(); ล่าช้า(debounce); วน ();}
อื่น{goto setBrightness;} } }
ขั้นตอนที่ 4: การสมัคร

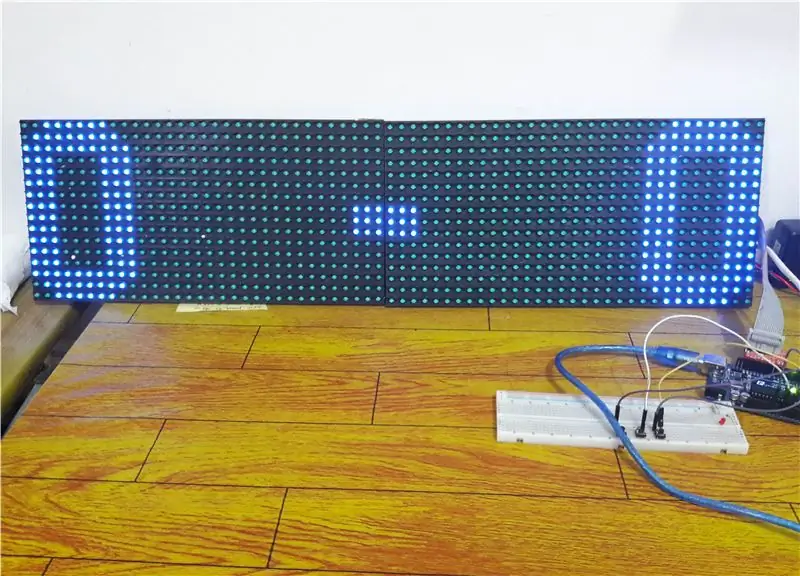
หากเกิดข้อผิดพลาดขณะอัปโหลดโปรแกรม คุณต้องมีไลบรารี DMD ที่มีอยู่ซึ่งมีแบบอักษรเพิ่มเติมเพื่อรองรับการแสดงกระดานคะแนน ให้ดาวน์โหลดไลบรารี DMD2 ภาพด้านบนเป็นหน้าจอ Scoreboard
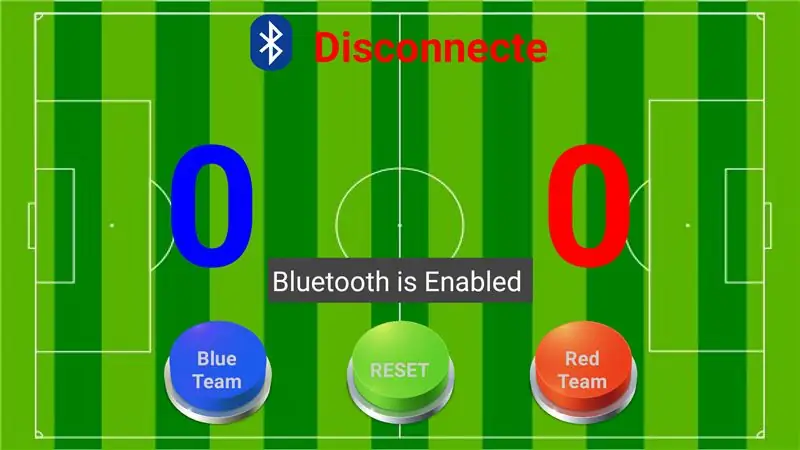
ขั้นตอนที่ 5: แอปพลิเคชัน Android


สามารถดาวน์โหลดแอป Android SFE Scoreboard ได้ที่นี่ นี่คือมุมมองหลักของแอป SFE Score Board
วิธีใช้งาน ดังนี้
- ติดตั้งแอปพลิเคชันบนสมาร์ทโฟน Android ของคุณ
- เปิดแอป หากมีการแจ้งเตือนให้เปิดใช้งานบลูทูธ ให้คลิกใช่
- หากต้องการเชื่อมต่อกับโมดูลบลูทูธ ให้คลิกไอคอนบลูทูธที่ด้านบนของแอปพลิเคชัน จะแสดงรายการบลูทูธที่เชื่อมต่อกับอุปกรณ์ของคุณ
- แต่ถ้าชื่อโมดูลบลูทูธของคุณไม่มีอยู่ในอุปกรณ์ คุณต้องทำการจับคู่ก่อนโดยเข้าไปที่เมนูการตั้งค่าบลูทูธบนอุปกรณ์ของคุณ หลังจากขั้นตอนการสแกนเสร็จสิ้นและปรากฏชื่อโมดูลบลูทูธของคุณ ให้ทำการจับคู่ หากได้รับแจ้งให้ป้อนรหัสผ่าน ให้ป้อนรหัสผ่าน 1234 สำหรับมาตรฐานโมดูล หากยังไม่ได้เปลี่ยน
- หากเชื่อมต่อแอปพลิเคชันแล้ว คุณสามารถเข้าถึงกระดานคะแนนโดยใช้อุปกรณ์ Android ของคุณ
ขั้นตอนที่ 6: ตรวจสอบวิดีโอเพื่อทราบข้อมูลเพิ่มเติม
แนะนำ:
P10 Led (DMD) โดยใช้ Arduino Nano V.3: 4 ขั้นตอน

P10 Led (DMD) โดยใช้ Arduino Nano V.3: ในบทความก่อนหน้าของฉัน ฉันได้แสดงวิธีใช้อุปกรณ์เอาท์พุตบน Arduino แล้ว อุปกรณ์เอาท์พุตประกอบด้วย "7-Segment", "วงแหวน RGB", "Led Matrix" และ "2x16 LCD"ในบทความนี้ ผมจะแสดงให้คุณเห็นถึงวิธีการเ
จอแสดงผล P10 DMD พร้อม Arduino และ RTC DS3231: 4 ขั้นตอน (พร้อมรูปภาพ)

จอแสดงผล P10 DMD พร้อม Arduino และ RTC DS3231: จอแสดงผล P10 เป็นอาร์เรย์ของ LED ดอทเมทริกซ์ P10 led เป็นที่รู้จักกันทั่วไปว่าเป็น Dot Matrix Display หรือ DMD display มันขึ้นอยู่กับการลงทะเบียนกะโดยทั่วไปจะใช้การลงทะเบียน 74595shift พวกเขาสามารถเรียงต่อกันด้วยกระดานที่คล้ายกันจำนวนมากขึ้น NS
Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C - เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C โดยใช้ Arduino IDE: 5 ขั้นตอน

Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C | เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C การใช้ Arduino IDE: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ neopixel ws2812 LED หรือแถบนำหรือเมทริกซ์นำหรือวงแหวน LED พร้อมบอร์ดพัฒนา m5stack m5stick-C พร้อม Arduino IDE และเราจะทำ ลายรุ้งกับมัน
แสดงอุณหภูมิบนโมดูลแสดงผล LED P10 โดยใช้ Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

แสดงอุณหภูมิบนโมดูลจอแสดงผล LED P10 โดยใช้ Arduino: ในบทช่วยสอนก่อนหน้านี้ได้รับการบอกวิธีแสดงข้อความบนโมดูล Dot Matrix LED Display P10 โดยใช้ Arduino และ DMD Connector ซึ่งคุณสามารถตรวจสอบได้ที่นี่ ในบทช่วยสอนนี้ เราจะให้บทช่วยสอนโครงการอย่างง่ายโดยใช้โมดูล P10 เป็นสื่อแสดงผล
แสดงข้อความที่ P10 LED Display โดยใช้ Arduino: 5 ขั้นตอน (พร้อมรูปภาพ)

แสดงข้อความที่ P10 LED Display โดยใช้ Arduino: Dotmatrix Display หรือที่เรียกกันทั่วไปว่า Running Text มักพบในร้านค้าเพื่อเป็นวิธีการโฆษณาผลิตภัณฑ์ของตน ซึ่งเป็นประโยชน์และยืดหยุ่นในการใช้งานซึ่งสนับสนุนให้นักธุรกิจใช้เป็นคำแนะนำในการโฆษณา ตอนนี้การใช้ Dot
