
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


ไฟ LED นั้นยอดเยี่ยมมาก มีขนาดเล็กแต่สว่าง มีสีสัน แต่ควบคุมได้ง่าย พวกเราหลายคนเริ่มรู้จัก LED ตั้งแต่บทเรียนอิเล็กทรอนิกส์ครั้งแรกของเรา และความรักของฉันที่มีต่อ LED ก็เริ่มขึ้นในเวลาเดียวกัน เมื่อฉันแสดงการสาธิต LED ให้เพื่อนที่ทำงาน ผู้หญิงคนหนึ่งพูดว่า:ฉันรัก LED ฉันจะแต่งงานกับ LED (เธอพูดจริงๆ:)) ฉันเชื่อว่าพวกคุณหลายคนมีความรักแบบเดียวกันเช่นกัน
ไฟ LED หนึ่งดวงนั้นเย็นพอ แต่โดยธรรมชาติของมนุษย์แล้ว เรากำลังทำให้ไฟ LED เย็นลงและเย็นลง แถบ LED ทำให้จุดหนึ่งเป็นเส้น Matrix ทำให้เป็นพื้นผิว 2D อัจฉริยะบางคนสร้าง LED Cubes เพื่อทำให้พื้นที่ 3D สว่างขึ้น (ค้นหาโครงการ LED Cube ตามคำแนะนำหรือดูวิดีโอนี้ที่ชื่นชอบ คุณสามารถซื้อ 3 x 3 LED Cube kit ใน Radioshack ราคา 20 bucks)
ลูกบาศก์แฟนซีเหล่านี้ทำให้ฉันทึ่งเมื่อฉันเห็นมันครั้งแรก ฉันรู้ว่าฉันต้องการสร้างทันที หลังจากหาข้อมูลออนไลน์และยุ่งกับ radioshack kit อยู่พักหนึ่ง ฉันรู้สึกว่ามันไม่ใช่เรื่องง่ายสำหรับฉันที่จะสร้างลูกบาศก์ LED สีเดียวขนาดใหญ่ (อย่างน้อย 6x6x6) นับประสา RGB ที่ยอดเยี่ยมที่ฉันต้องการ คุณต้องมีทักษะการบัดกรีที่ดีจึงจะใช้งานได้และดูดี การเดินสายจำนวนมากและการเข้ารหัสที่ซับซ้อน
อย่าท้อแท้ฉันมีบทเรียนที่ดีพอสำหรับคุณ และการฝึกฝนบางอย่างก็สามารถทำให้สมบูรณ์แบบได้ ฉันไม่มีเวลาและความพยายามมากพอที่จะสร้างความท้าทาย LED ขั้นสุดยอดนี้ (สำหรับฉัน) ฉันแค่อยากจะสร้างสิ่งที่ดีก่อนวันเกิดแฟนของฉัน (ไม่บ่อยนัก) เป็นของขวัญ
ขั้นตอนที่ 1: ไอเดีย



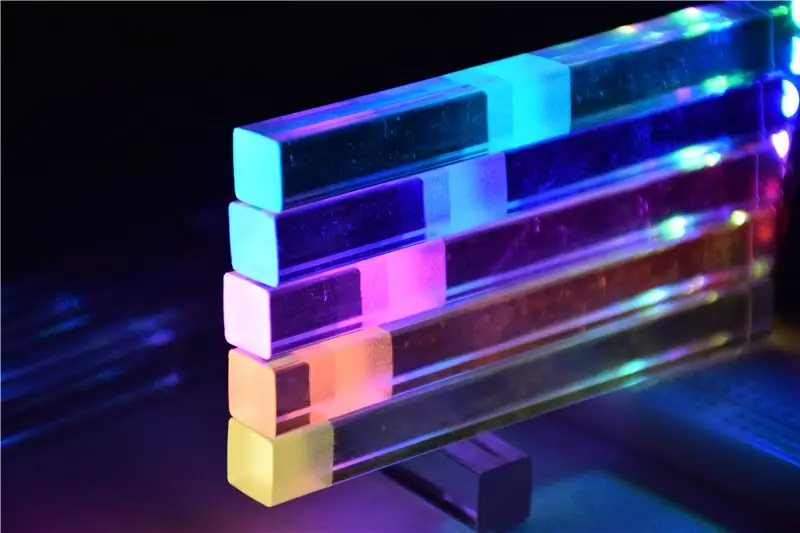
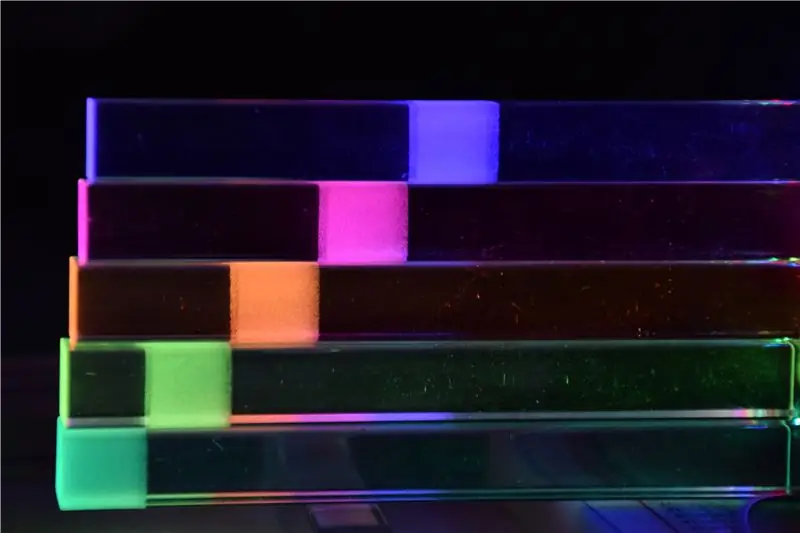
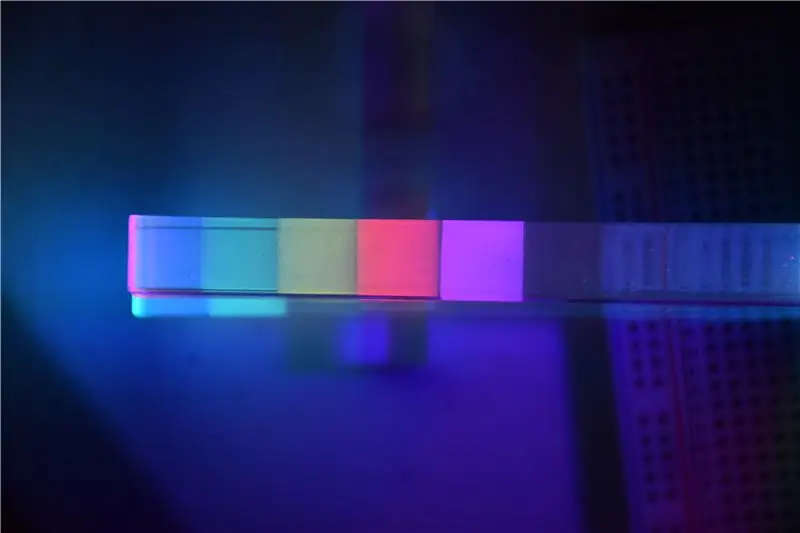
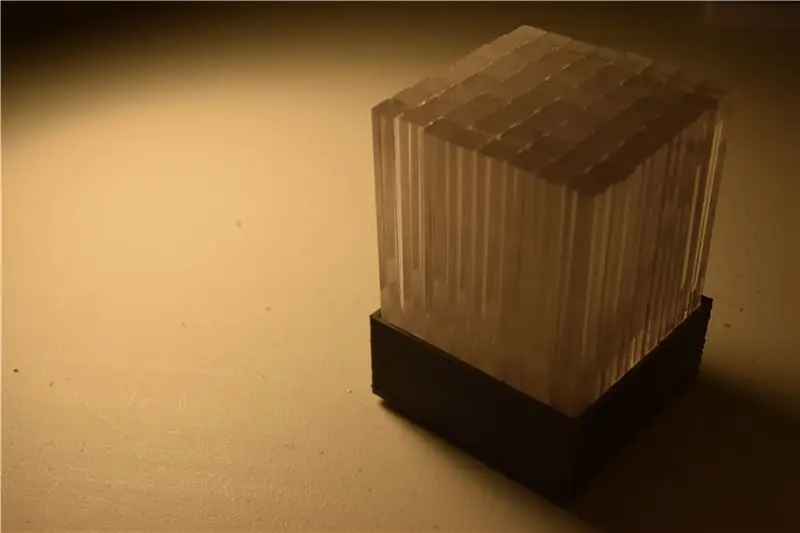
ดังนั้น เป้าหมายสำหรับฉันคือ การออกแบบบางสิ่งที่เท่อย่าง LED Cube แต่สร้างได้ง่ายกว่า ประหยัดเวลา และอาจใช้เงิน ฉันเริ่มค้นคว้าเพิ่มเติมเกี่ยวกับการแสดงแสงสี คิดว่าแสงที่ขอบก็ดูเท่เช่นกัน หลังจากวาดลวดลาย ฉันก็ได้ไอเดียว่า ถ้าเราใช้เมทริกซ์ LED และพลาสติกใสหลายๆ ชิ้น เพื่อทำให้พื้นที่ 3 มิติสว่างขึ้นล่ะ
แต่จะมีระยะชัดลึกได้อย่างไร (มิติที่สาม)? เมื่อดูจากการออกแบบแสงที่ขอบแล้ว ดูเหมือนว่าทุกที่ที่ถูกตัดหรือขัดก็จะจับโฟตอนได้ ดังนั้นในส่วนที่ชัดเจนในแต่ละแถว/คอลัมน์ หากมีบริเวณที่มีความสูงต่างกัน ให้ทำการกัด/ขัด จะเพิ่มมิติที่สาม
ขั้นตอนที่ 2: สิ่งที่คุณต้องการ
อดาฟรุต NeoMatrix 8x8
4 x แท่งสี่เหลี่ยมอะคริลิคใสอัดรีด, หนา 3/8", กว้าง 3/8", ยาว 6' McMaster
Arduino Uno
ตัวต้านทาน 470 โอห์ม
ตัวเก็บประจุ 1,000 ยูเอฟ
แหล่งจ่ายไฟ 5V 2A
อะแดปเตอร์ไฟ DC ตัวเมีย - แจ็ค 2.1 มม. ถึงขั้วต่อสกรู
สิ่งที่จะยึดสิ่งของทั้งหมดเข้าด้วยกัน ไม่ว่าจะเป็นไม้ กระดาษแข็ง แกนโฟม หรือการพิมพ์ 3 มิติ ที่อยู่อาศัยของคุณ!
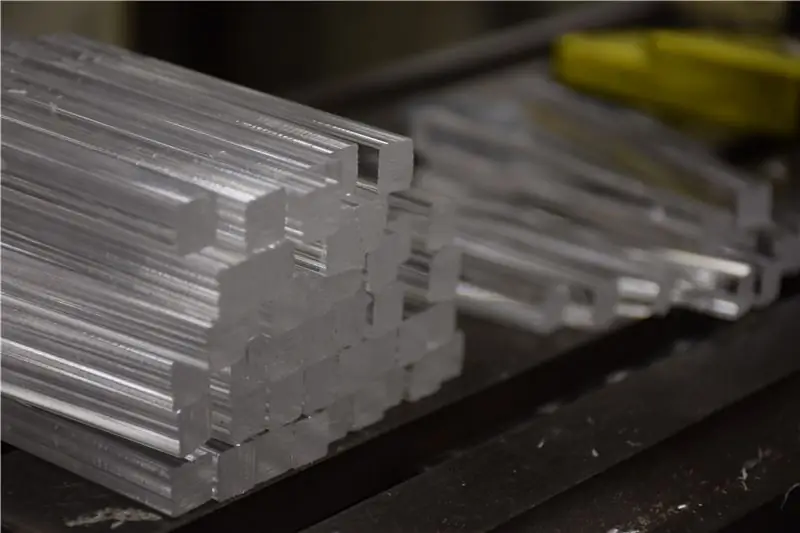
ขั้นตอนที่ 3: เตรียมแท่ง




ก่อนที่เราจะจัดการกับแท่ง เรามาคำนวณกันก่อน เนื่องจากฉันต้องสั่งของล่วงหน้า ฉันจึงไม่ทราบระยะห่างระหว่างไฟ LED แต่ละดวง จากมิติที่อธิบายบน adafruit ฉันคำนวณระยะห่าง 71.17mm/8 = 8.896mm = 0.35inch แถบที่ใกล้ที่สุดที่คุณจะได้รับคือหนา 3/8 นิ้ว ดังนั้นในท้ายที่สุด 8 แถบจะกว้างกว่า LED Matrix เล็กน้อย แต่ถึงกระนั้นทุกแถบก็ยังอยู่ด้านบนของ LED
เนื่องจากเรากำลังสร้างลูกบาศก์ขนาด 8 x 8 x 8 จึงต้องมี 8 3/8 สี่เหลี่ยมบนแกน Z 3/8 x 8 = 3 บวกเพิ่มอีกเล็กน้อยเพื่อรวมเข้าด้วยกันในภายหลัง ฉันตัดสินใจว่าแต่ละแท่งมีความยาว 3.5 นิ้ว
ฉันถามเดนิสเพื่อนนักสร้างโมเดลมืออาชีพของฉันเกี่ยวกับวิธีการบรรลุสิ่งที่ฉันต้องการ นี่คือแผน:
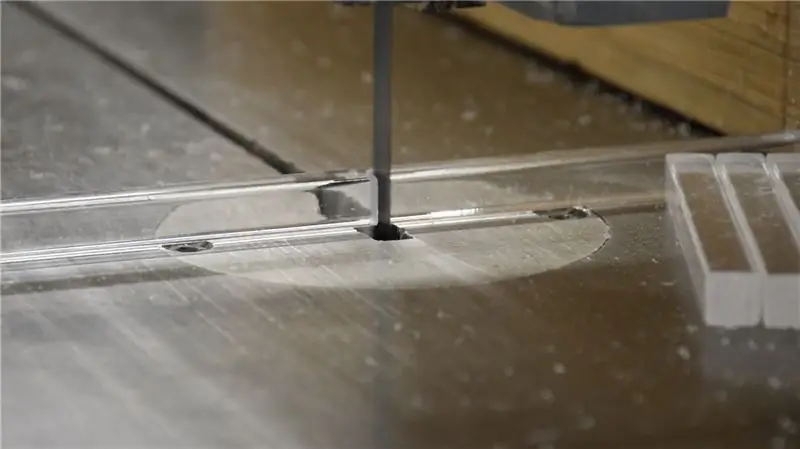
- ตัดแท่งเป็นชิ้นด้วยเลื่อยวงเดือน ปล่อยความยาวเพิ่มเติมไว้ที่นี่
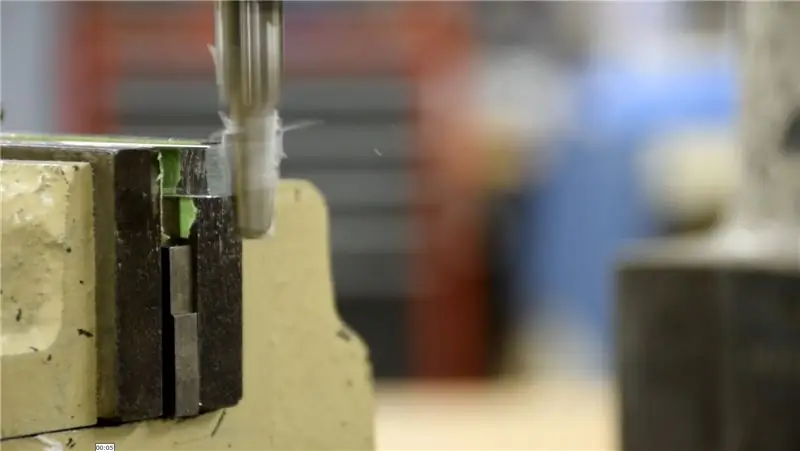
- ใช้เครื่องกัดและดอกกัดดอกกัดเพื่อตัดขอบเรียบ มันจะไม่ราบรื่นสมบูรณ์แบบ
- เดนิสแนะนำให้ฉันขัดขอบทั้งหมด แต่เมื่อพิจารณาว่ามี 8 x 8 = 64 แท่ง ฉันข้ามขั้นตอนนี้ไป
- แท่งขัดเงาพร้อมล้อขัดเงา
- ติดเทปกาวที่แถบ ให้เหลือเฉพาะพื้นที่บล็อกที่คุณต้องการให้สว่างขึ้นในภายหลัง คุณจะได้รับคุณภาพที่ดีที่สุดหากคุณอัดเทปทีละรายการ ฉันบันทึกเทปทีละชุดเพื่อประหยัดเวลา
- ลูกปัดระเบิดแถบหน้ากาก
- ทำซ้ำ!
ฉันซื้อแท่งเหล่านี้โดยคิดว่าฉันสามารถประหยัดเวลาในการตัดมันได้ แต่ในขณะที่โครงการคืบหน้า ฉันคิดว่ามันยังคงเป็นงานที่ซ้ำซากจำเจ มีตัวเลือกอื่นหรือไม่?
คราวหน้าจะลองเลเซอร์ตัดดูครับ อะคริลิกหนา 3/8 นิ้วอาจเป็นเรื่องยากสำหรับเครื่องตัดเลเซอร์งานอดิเรก แต่ถ้าคุณสามารถหาได้ก็อาจช่วยคุณประหยัดเวลาได้
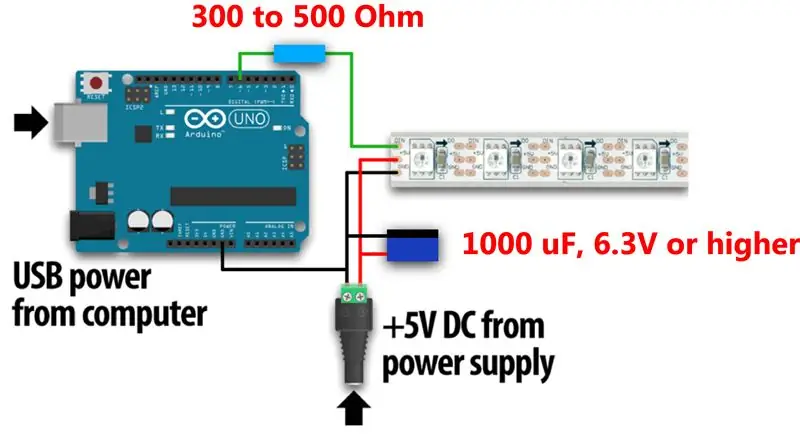
ขั้นตอนที่ 4: วางสาย




Adafruit มีบทแนะนำที่ดีมากเกี่ยวกับผลิตภัณฑ์ Neopixal และกำลังอัปเดตอยู่ตลอดเวลา เมื่อฉันเริ่มเล่นกับพวกเขา พวกเขาไม่ได้พูดถึงว่าควรมีตัวต้านทานระหว่าง Arduino กับเมทริกซ์ ดังนั้นฉันจึงทอด LED สองสามดวง แต่ไม่ต้องกังวล โดยปกติมันจะทอดเฉพาะ LED ตัวแรกเท่านั้น ดังนั้นฉันขอแนะนำอย่างยิ่งให้คุณสั่งซื้อชิป LED ทดแทน (WS2812S 5050 RGB LED พร้อมชิปไดรเวอร์ในตัว) หากคุณรู้วิธีแยกส่วนประกอบ SMT (หรือให้เพื่อนรู้ว่าฉันเป็นอย่างไร ขอบคุณ Eric)
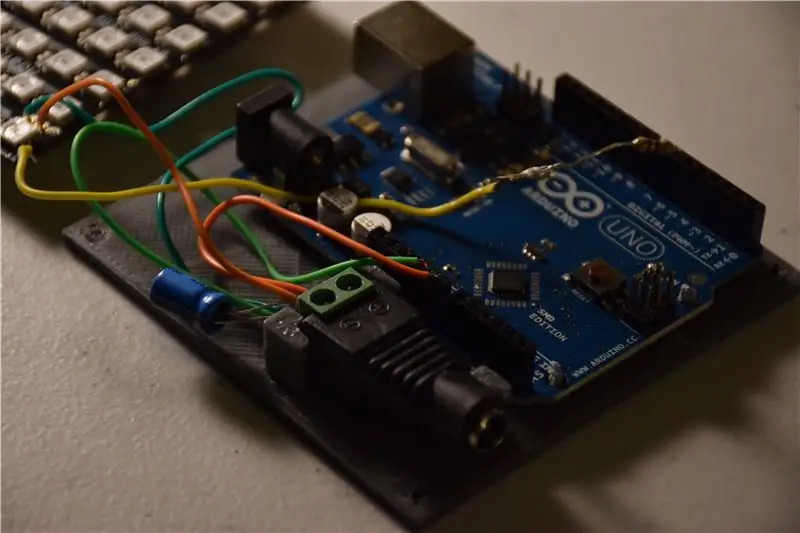
การเชื่อมต่อนั้นค่อนข้างง่าย ผลิตภัณฑ์ Neo pixal ทั้งหมดมีสามพิน, +5v, GND และ Digit In จำเป็นต้องใช้พลังงานภายนอกสำหรับ NeoMatrix ภาพด้านบนแสดงรายละเอียด เพียงให้แน่ใจว่าคุณมีการป้องกันตัวเก็บประจุและตัวต้านทาน
ขั้นตอนที่ 5: เริ่มการเข้ารหัส

หลังจากเชื่อมต่อทุกอย่างแล้ว คุณควรไปดาวน์โหลดไลบรารี Neopixel และเรียกใช้โค้ดทดสอบ เมื่อไฟสว่างขึ้นคุณจะต้องทึ่ง! ฉันจ้องมันอย่างจริงจังตราบเท่าที่ดวงตาของฉันสามารถจับได้ (มันสว่างมาก!) คุณจะเห็นไฟ LED 4 ดวงดับ แต่ไม่ต้องตกใจ ไม่เป็นไร ทั้งหมดเป็นเพราะรหัสทดสอบกำหนดไฟ LED 60 ดวงเท่านั้น แค่เปลี่ยนเป็น 64
จากนั้นคุณสามารถดาวน์โหลด NeoMatrix Library เพื่อให้มันพูดว่า "Howdy" กับคุณ
นอกจากนี้ ในการวาดรูปทรงไดนามิก คุณจะต้องมีไลบรารี Adafruit GFX คุณสามารถเลื่อนข้อความ วาดแต่ละพิกเซล เส้น สี่เหลี่ยม วงกลม และอื่นๆ อีกมากมาย ด้วยการใช้คำสั่ง drawPixel คุณสามารถสร้างรูปร่างที่กำหนดเองได้
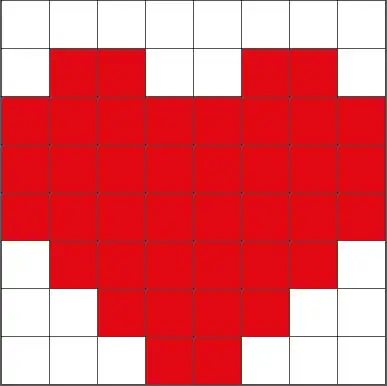
วิธีที่ฉันทำกับรูปร่างของฉันคือ ฉันวาดสิ่งที่ต้องการในตารางขนาด 8 x 8 ใน Adobe Illustrator ก่อน (คุณสามารถใช้ซอฟต์แวร์ 2D ใดก็ได้ หรือแม้แต่วาดบนกระดาษก่อน ในขั้นตอนนี้ คุณออกแบบรูปร่างและทำให้แน่ใจว่าคุณ ชอบมากจะได้ไม่ต้องเปลี่ยนโปรแกรมทีหลังซึ่งกินเวลามากกว่า) จากนั้นกำหนดอาร์เรย์ 2D ในแบบร่าง Arduino ดังนี้:
ไบต์หัวใจ[8][8]={
{ 0, 0, 0, 0, 0, 0, 0, 0 }, { 0, 1, 1, 0, 0, 1, 1, 0 }, { 1, 1, 1, 1, 1, 1, 1, 1 }, { 1, 1, 1, 1, 1, 1, 1, 1 }, { 1, 1, 1, 1, 1, 1, 1, 1 }, { 0, 1, 1, 1, 1, 1, 1, 0 }, { 0, 0, 1, 1, 1, 1, 0, 0 }, { 0, 0, 0, 1, 1, 0, 0, 0 }, };
ในอาร์เรย์นี้ 1 หมายถึงพิกเซลที่สว่างขึ้น และ 0 หมายถึงปิด ใน void loop() คุณสามารถเรียก
สำหรับ (int i=0;i<8;i++){
สำหรับ (int j=0;j<8; j++){
ถ้า(หัวใจ[j]==1){
matrix.drawPixel(j, ผม, สีแดง);
}
}
}
matrix.show();
ล่าช้า (20);
เพื่อวาดรูปหัวใจ
ในอาร์เรย์ 2 มิติ คุณสามารถโยนตัวเลขอื่นๆ เพื่อแสดงสีอื่นๆ และเพิ่มคำสั่ง if อื่นๆ ได้หลายคำสั่ง
ฉันพยายามสร้างอาร์เรย์ 3 มิติ โดยมีมิติที่สามเป็นสี การพิมพ์รูปทรงธรรมดาซับซ้อนเกินไป คุณสามารถลองใช้วิธีนี้ได้หากต้องการแสดงภาพที่มีสีสันแต่เจาะจง
ขั้นตอนที่ 6: ใส่กัน




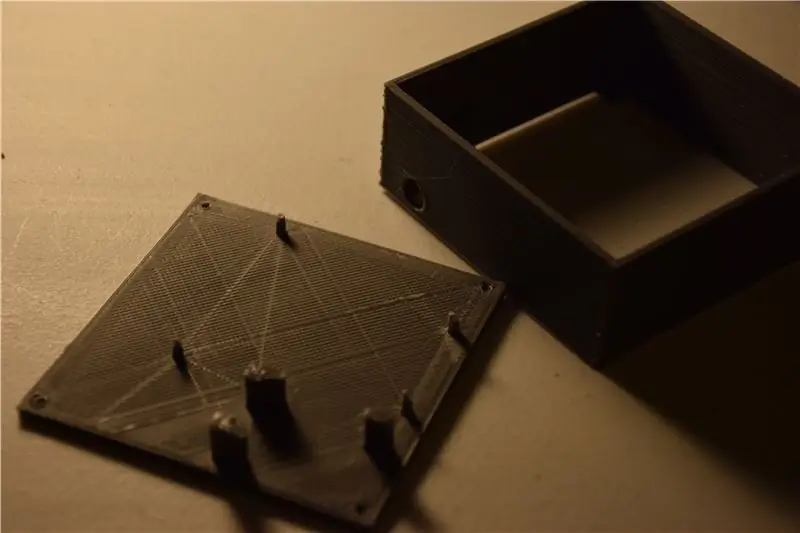
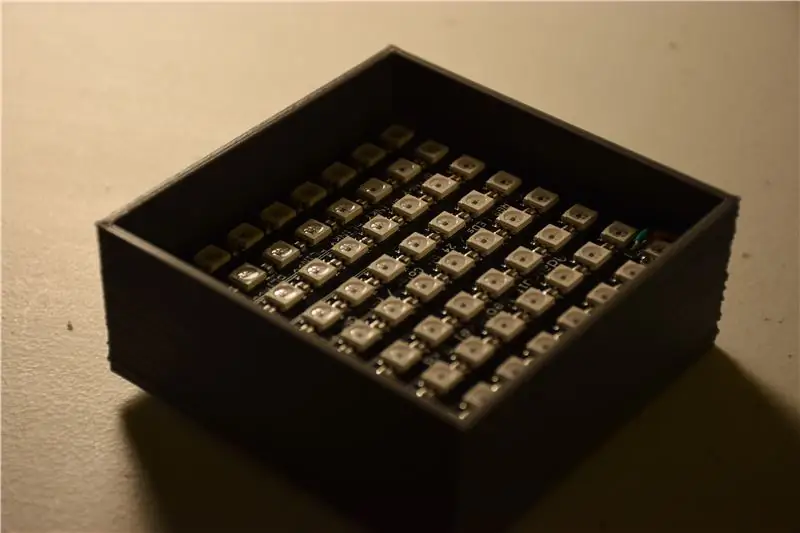
ฉันพิมพ์ชิ้นส่วนตัวเรือน 3 มิติและประกอบเข้าด้วยกัน ในขั้นตอนนี้ คุณสามารถใช้วัสดุอะไรก็ได้ที่อยู่รอบตัวคุณ กระดาษแข็ง ไม้ แกนโฟม เพียงตรวจสอบให้แน่ใจว่าแถบทั้งหมดยึดแน่นและแน่นหนาบน NeoMatrix
ไฟล์ STL อยู่ที่นี่:
www.thingiverse.com/thing:259135.
ขั้นตอนที่ 7: แผนในอนาคต
สร้างภาพกราฟิกที่สวยงามเข้ากับดนตรี
ลองใช้เลย์เอาต์แบบแท่งดูสิ คุณจะได้อะไรจากการโต้ตอบใหม่กับการกำหนดค่าต่างๆ กัน?
สุดท้ายนี้ ขอบคุณที่รับชม! ถ้าคุณจะทำสิ่งที่คล้ายกัน โปรดแจ้งให้เราทราบ อดใจรอไม่ไหวที่จะได้เห็นการแสดงแสงสีของคุณ!


รองชนะเลิศการแข่งขัน Makerlympics
แนะนำ:
Magic Cube หรือ Micro-controller Cube: 7 ขั้นตอน (พร้อมรูปภาพ)

เมจิกคิวบ์หรือไมโครคอนโทรลเลอร์คิวบ์: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีการสร้างเมจิกคิวบ์จากไมโครคอนโทรลเลอร์ที่ผิดพลาด แนวคิดนี้มาจากเมื่อฉันนำไมโครคอนโทรลเลอร์ ATmega2560 ที่ผิดพลาดจาก Arduino Mega 2560 มาสร้างลูกบาศก์ .เกี่ยวกับฮาร์ดแวร์ Magic Cube ฉันได้ทำเป็น
Dynamic LED Lighting Controller สำหรับงานศิลปะ: 16 ขั้นตอน (พร้อมรูปภาพ)

Dynamic LED Lighting Controller for Art: บทนำ:การจัดแสงเป็นส่วนสำคัญของทัศนศิลป์ และหากแสงเปลี่ยนแปลงไปตามกาลเวลา ก็จะกลายเป็นมิติสำคัญของงานศิลปะได้ โปรเจ็กต์นี้เริ่มต้นด้วยการเข้าร่วมงานแสดงแสงสีและสัมผัสประสบการณ์การจัดแสงที่ทำได้ทั้งหมด
ป้ายอะคริลิก LED Pixel Edge Lit: 6 ขั้นตอน (พร้อมรูปภาพ)

ป้ายอะคริลิก LED Pixel Edge Lit: โครงการง่ายๆ ที่สาธิตวิธีง่ายๆ ในการทำป้ายอะคริลิกติดไฟตามขอบ ป้ายนี้ใช้พิกเซล LED RGB-CW (สีแดง เขียว น้ำเงิน ขาวนวล) ที่กำหนดแอดเดรสได้ซึ่งใช้ชิปเซ็ต SK6812 ไม่จำเป็นต้องใช้ไดโอดสีขาวเพิ่มเติม แต่ทำ
ไฟ LED Mood Lighting กะพริบ: 6 ขั้นตอน (พร้อมรูปภาพ)

ไฟ LED Mood กะพริบ: ฉันเห็นคำแนะนำอื่น (Fuzzy Logic Mood light) และได้รับแรงบันดาลใจมากและตัดสินใจว่าฉันต้องการใช้แนวคิดนั้นและก้าวต่อไปอีกเล็กน้อย! นี่คือชิ้นส่วนของแผ่นโลหะที่มีไฟ LED กะพริบ 48 ดวงติดอยู่ในนั้น เมื่อวางบนแท็บ
RGB LED Mood Lighting: 9 ขั้นตอน (พร้อมรูปภาพ)

RGB LED Mood Lighting: ที่นี่เรามีระบบไฟ RGB แบบสร้างอารมณ์ ซึ่งทำขึ้นเพื่อแขวนบนผนังของคุณและให้บางสิ่งบางอย่างเพื่อแบ่งโซนและทำให้ห้องมีแสงสีที่เปลี่ยนไปเล็กน้อย ฉันไม่รู้ว่ามันจะออกมาเป็นอย่างไร แต่ฉันพอใจกับผลลัพธ์ที่ได้!
