
สารบัญ:
- ขั้นตอนที่ 1: วัสดุ:
- ขั้นตอนที่ 2: ทรัพยากร:
- ขั้นตอนที่ 3: ภาพรวมตัวควบคุม:
- ขั้นตอนที่ 4: ตัวควบคุมอาคาร:
- ขั้นตอนที่ 5:
- ขั้นตอนที่ 6: การสร้างเครื่องรับสัญญาณเสริม:
- ขั้นตอนที่ 7: ภาพรวมตัวควบคุมการเขียนโปรแกรม:
- ขั้นตอนที่ 8: ตัวอย่างตัวควบคุมการเขียนโปรแกรม Ripple:
- ขั้นตอนที่ 9: ตัวอย่างตัวควบคุมการเขียนโปรแกรม Dawn to Dusk:
- ขั้นตอนที่ 10: ตัวอย่างตัวควบคุมการเขียนโปรแกรม Rain Forest:
- ขั้นตอนที่ 11: ตัวอย่างตัวควบคุมการเขียนโปรแกรม Storm:
- ขั้นตอนที่ 12: ตัวอย่างตัวควบคุมการเขียนโปรแกรม Macaw และ Nordic Tree:
- ขั้นตอนที่ 13: ตัวอย่างตัวควบคุมการเขียนโปรแกรม Copperhead:
- ขั้นตอนที่ 14: ตัวอย่างตัวควบคุมการเขียนโปรแกรม Black Doodle:
- ขั้นตอนที่ 15: ตั้งโปรแกรมฟังก์ชั่นปรับแต่ง:
- ขั้นตอนที่ 16: เรื่องราวที่เหลือ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.


บทนำ:
การจัดแสงเป็นส่วนสำคัญของทัศนศิลป์ และหากแสงเปลี่ยนแปลงไปตามกาลเวลา ก็จะกลายเป็นมิติสำคัญของงานศิลปะได้ โปรเจ็กต์นี้เริ่มต้นด้วยการเข้าร่วมการแสดงแสงสีและสัมผัสประสบการณ์ว่าแสงสามารถเปลี่ยนสีของวัตถุได้อย่างไร เราเริ่มสำรวจสิ่งนี้ในงานศิลปะการจัดแสง จนถึงตอนนี้ เราได้สร้างแสงแบบไดนามิกสำหรับ 8 ชิ้น รวมทั้งภาพวาดและภาพถ่าย เอฟเฟกต์แสงรวมถึง: การจำลองรุ่งอรุณและพระอาทิตย์ตก แสงใต้น้ำผ่านพื้นผิวที่เป็นคลื่น ฟ้าผ่าในเมฆ และเปลี่ยนสีและอารมณ์ของงานศิลปะที่รับรู้ได้อย่างมาก วิดีโอของเอฟเฟกต์เหล่านี้รวมอยู่ในขั้นตอนการเขียนโปรแกรมด้านล่าง
คำแนะนำนี้สร้างตัวควบคุมที่กำหนดความสว่างและสีของสตริงของ LED ที่กำหนดแอดเดรสได้ทีละรายการเมื่อเวลาผ่านไป นอกจากนี้ยังมีวงจรอินพุตเสริมสำหรับการปรับด้วยตนเอง (การตั้งค่าความสว่างและสี) ของส่วนของแสง คุณจะได้เรียนรู้เกี่ยวกับปัญหาและการปรับปรุงมากมายที่เราค้นพบระหว่างทาง
นอกจากนี้เรายังเขียนคำสั่งที่เกี่ยวข้องในการสร้างกล่องเงาและเฟรม รับชมได้ที่:
สำหรับตอนนี้เราจะเน้นที่อุปกรณ์อิเล็กทรอนิกส์และการเขียนโปรแกรม
ขั้นตอนที่ 1: วัสดุ:
- สายไฟ LED WS2812
- Arduino Pro Mini 328 - 5V/16 MHz
- FTDI Friend อินเตอร์เฟส USB
- สาย USB A เป็น MiniB สำหรับ FTDI
- ตัวเก็บประจุ 4700 μf
- พาวเวอร์ซัพพลาย 5v พร้อมขั้วต่อ 5.5 x 2.1
- เต้ารับ 5.5 x 2.1
- เทอร์มินัลบล็อก
- แผงวงจรต้นแบบ
- ปุ่ม
- โพเทนชิโอมิเตอร์
- ไฟ LED แสดงสถานะ
- ตัวต้านทาน
- สายแพ
- ส่วนหัวชาย
- Header ตัวเมีย
ขั้นตอนที่ 2: ทรัพยากร:
- Arduino; สภาพแวดล้อมการพัฒนาเชิงโต้ตอบ (IDE)
- ห้องสมุดอดาฟรุ๊ต NeoPixel
- บทช่วยสอน NeoPixel
- โปรแกรมตัวอย่าง Strandtest
- ไลบรารี FastLED
- ลิงค์และเอกสารประกอบ FastLED https://fastled.io/docs
- ฟอรัม FastLED
- ภาพสเก็ตช์แสงของเรา
ขั้นตอนที่ 3: ภาพรวมตัวควบคุม:


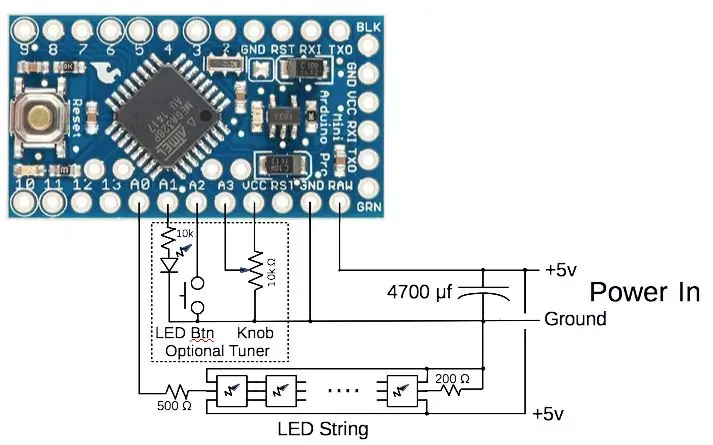
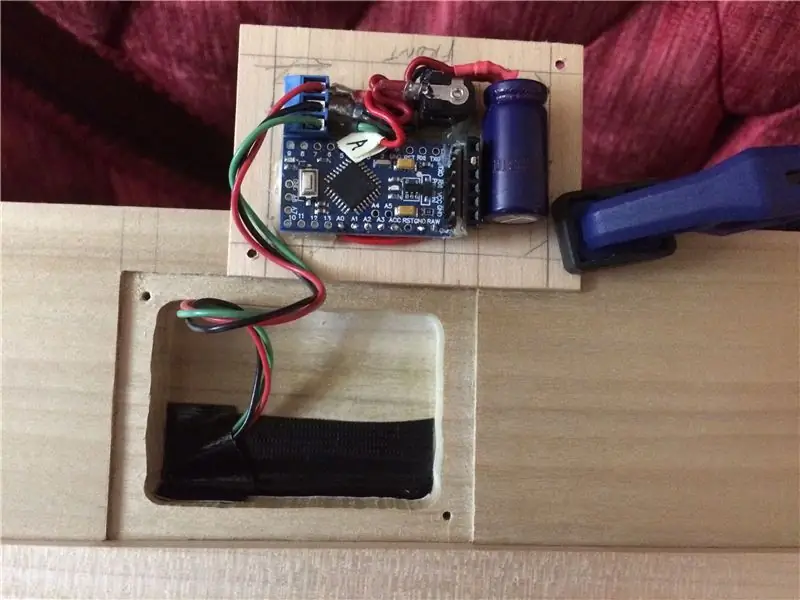
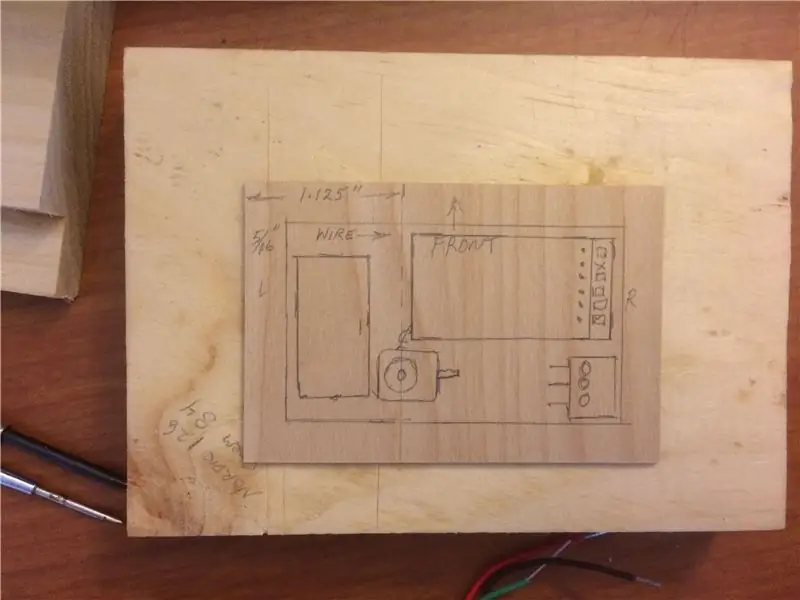
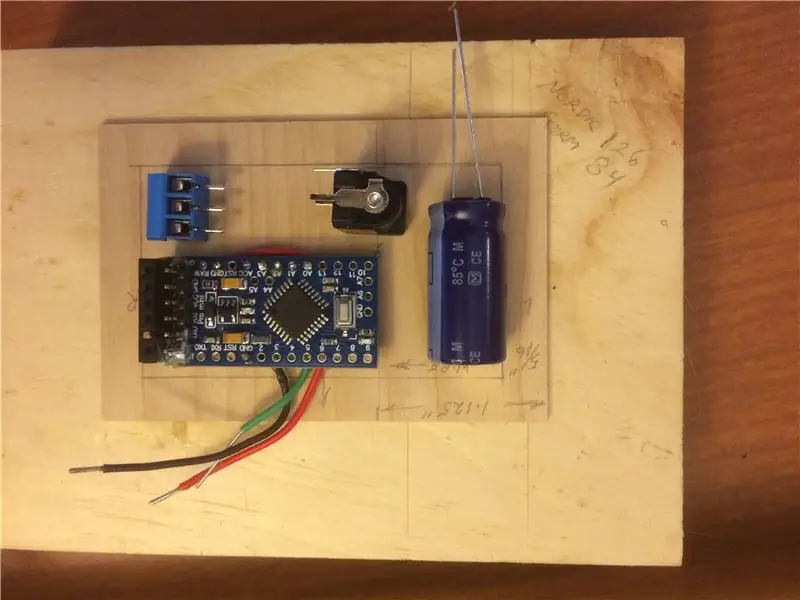
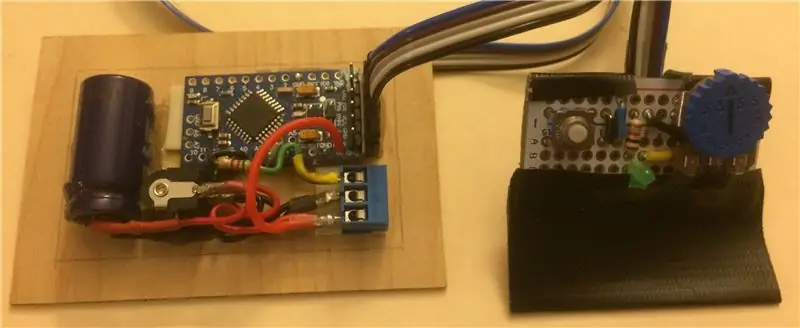
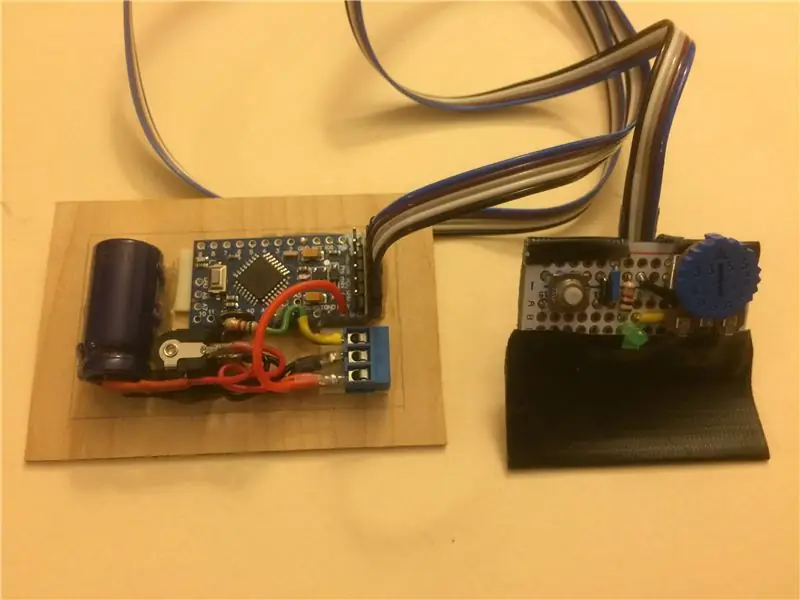
แผนผังดูเรียบง่ายและเป็นเช่นนั้น เราสร้างตัวควบคุมของเราให้ฝังอยู่ในกรอบรูป ขนาดของวงจรในภาพคือ 2.25” x 1.3” x 0.5” จูนเนอร์เสริมถูกสร้างขึ้นบนแผงวงจรแยกต่างหากพร้อมขั้วต่อสายแพ รูปภาพเหล่านี้แสดงโครงการที่เสร็จสิ้นของเรา
เราต้องการใส่คอนโทรลเลอร์ของเราลงในกรอบรูป เราจึงเลือก Arduino pro mini 5v เนื่องจากมีขนาดเล็ก ราคา และเอาต์พุต 5v ขนาดของแหล่งจ่ายไฟ 5v ที่คุณต้องการจะขึ้นอยู่กับจำนวน LED และความสว่างสูงสุดในโครงการของคุณ โปรเจ็กต์ของเราทั้งหมดวิ่งน้อยกว่า 3 แอมป์ และบางโปรเจ็กต์น้อยกว่า 1 แอมป์ มีไฟ LED สีที่กำหนดแอดเดรสได้หลายประเภท เราเริ่มต้นด้วย WS2812 ที่จำหน่ายโดย Adafruit โดยเป็นหนึ่งในผลิตภัณฑ์ “NeoPixel” ของพวกเขา สิ่งนี้ใช้ได้ผลสำหรับเราและเรายังไม่ได้สำรวจ LED อื่นๆ โครงการส่วนใหญ่ของเราใช้แถบ LED 60 ต่อเมตร จนถึงตอนนี้ โครงการของเรามีไฟ LED มากถึง 145 ดวง
จูนเนอร์เสริม:
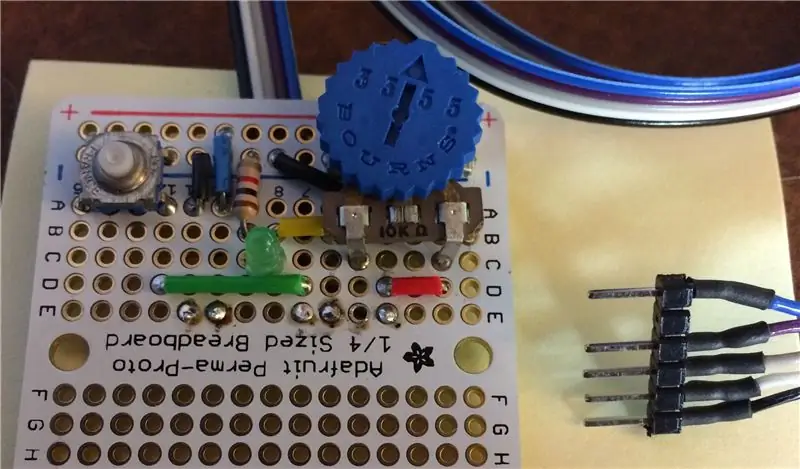
เราสร้าง "จูนเนอร์" ของวงจรอินพุตขนาดเล็ก เพื่อให้เราสามารถปรับส่วนของแสงได้อย่างง่ายดายโดยไม่ต้องแก้ไขและอัปโหลดโปรแกรมสำหรับการปรับแต่ละครั้ง มี: LED เอาต์พุตซึ่งกะพริบโหมดอินพุต; ปุ่มที่เปลี่ยนโหมดอินพุต และปุ่มปรับระดับได้ จากนั้น Arduino สามารถส่งออกค่าไปยังคอมพิวเตอร์ที่เชื่อมต่อ
ขั้นตอนที่ 4: ตัวควบคุมอาคาร:

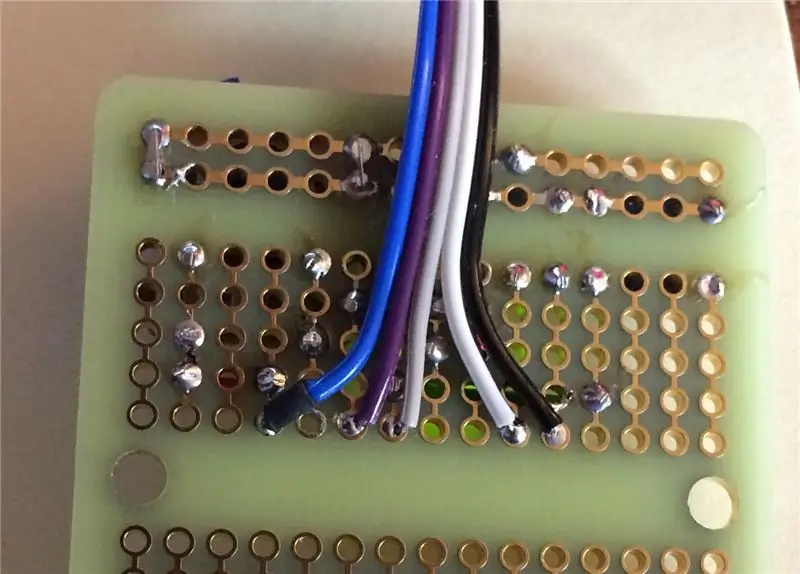
รายการวัสดุไม่มีสายไฟ ท่อหด และอุปกรณ์อื่นๆ ที่คุณอาจต้องการ สำหรับวงจร 5v และกราวด์ไปยัง LED ฉันขอแนะนำให้คุณใช้ลวดขนาด 26 เกจหรือสายที่หนักกว่า เราใช้ 26 เกจ นอกจากนี้ ฉนวนซิลิโคนบนลวดยังดีกว่าเพราะไม่ละลายใกล้กับจุดที่คุณบัดกรีและมีความยืดหยุ่นมากกว่า ฉันพบว่าการเว้นช่องว่างระหว่างส่วนประกอบเพิ่มขึ้นเล็กน้อยทำให้การประดิษฐ์ง่ายขึ้นมาก ตัวอย่างเช่น ตัวควบคุมที่แสดงภาพในขั้นตอนที่ #6 ช่องว่างระหว่างตัวเรือนของเต้ารับไฟฟ้า (สีดำ) และแผงขั้วต่อ (สีน้ำเงิน) ประมาณ 1 นิ้ว ฝาครอบสำหรับติดตั้งของเราคือแผ่นไม้อัดไม้สองชั้น
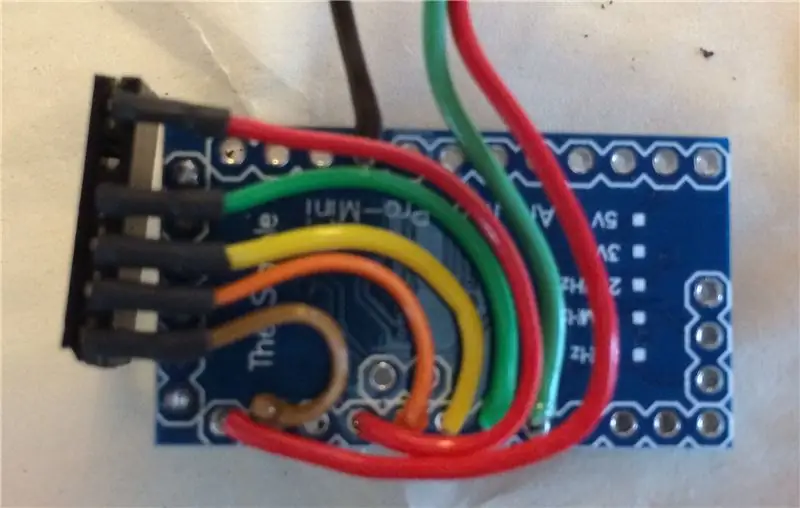
รูปภาพในขั้นตอนนี้แสดงการเดินสายไฟของหัวต่อตัวเมีย 6 ตัวสำหรับจูนเนอร์เสริม หน้าสัมผัสที่ไม่ได้ใช้ระหว่างสายสีแดงและสีเขียวเสียบด้วยไม้จิ้มฟันเพื่อป้องกันการเชื่อมต่อย้อนกลับ
ขั้นตอนที่ 5:



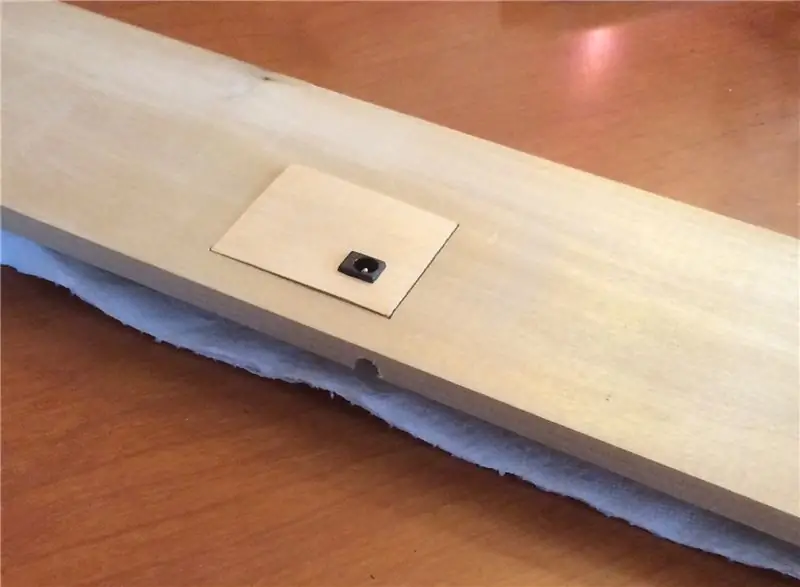
ตอนนี้มารวมกันเพื่อให้พอดีกับกรอบกล่องเงา เฟรมมีความหนา 3/4" ดังนั้นเราจึงจำกัดความสูงของคอนโทรลเลอร์ไว้ที่ 1/2" เราทำแผ่นยึดโดยติดแผ่นไม้อัดแกร่งสองชิ้นโดยให้เกรนตั้งฉากกันเพื่อจำกัดการบิดเบี้ยว ส่วนประกอบต่างๆ ถูกจัดเรียงเพื่อให้แจ็คจ่ายไฟอยู่ตรงกลางเฟรม รูสำหรับแจ็คไฟถูกตัดด้วยเลื่อยของช่างอัญมณีและยื่นออกมาให้พอดี จากนั้นจึงต่อส่วนประกอบต่างๆ เข้าด้วยกันก่อนทำการติดตั้ง ซ็อกเก็ตติดกาวด้วยอีพ็อกซี่ ใช้สี่เหลี่ยมยึดโฟมถาวรสองด้านใต้ขั้วต่อสกรูและ Arduino กาวร้อนละลายยังใช้เพื่อยึดอาร์ดิโนเข้าที่เช่นเดียวกับตัวเก็บประจุ
ขั้นตอนที่ 6: การสร้างเครื่องรับสัญญาณเสริม:



เราสร้าง "จูนเนอร์" ของวงจรอินพุตขนาดเล็ก เพื่อให้เราสามารถปรับส่วนของแสงได้อย่างง่ายดายโดยไม่ต้องแก้ไขและอัปโหลดโปรแกรมสำหรับการปรับแต่ละครั้ง มี: LED เอาต์พุตซึ่งกะพริบโหมดอินพุต; ปุ่มที่เปลี่ยนโหมดอินพุต และปุ่มปรับระดับได้ จากนั้น Arduino สามารถส่งออกค่าไปยังคอมพิวเตอร์ที่เชื่อมต่อ
ภาพเหล่านี้แสดงการประดิษฐ์ของจูนเนอร์ ฉันปิดด้านหลังด้วยเทป "กอริลลา" ซึ่งยึดสายแพได้อย่างมั่นคงและยังจับถนัดมืออีกด้วย
ขั้นตอนที่ 7: ภาพรวมตัวควบคุมการเขียนโปรแกรม:
นี่เป็นส่วนที่ยากของโครงการจริงๆ หวังว่าคุณจะสามารถใช้โค้ดและวิธีการบางอย่างของเราเพื่อเริ่มต้นได้
Adafruit และ FastLED ได้เผยแพร่ไลบรารีที่ยอดเยี่ยมสองแห่งเพื่อให้ Arduinos สามารถควบคุม LED ที่กำหนดแอดเดรสได้หลายประเภท เราใช้ไลบรารีทั้งสองนี้ในโครงการต่างๆ เราขอแนะนำให้คุณอ่านเอกสารทรัพยากรบางส่วนในไลบรารีเหล่านี้และสำรวจโปรแกรมตัวอย่างบางส่วน
ที่เก็บ Github ของโปรแกรมของเราแสดงอยู่ใน "แหล่งข้อมูล" ด้านบน โปรดทราบว่าเรายังห่างไกลจากความชำนาญในการเขียนโปรแกรม Arduino ดังนั้นจึงมีพื้นที่สำหรับการปรับปรุงอีกมาก อย่าลังเลที่จะชี้ให้เห็นปัญหาและมีส่วนร่วมในการปรับปรุง
ขั้นตอนที่ 8: ตัวอย่างตัวควบคุมการเขียนโปรแกรม Ripple:

“Ripple” โดย Jeanie Holt เป็นความสำเร็จครั้งแรกของเรา ชิ้นนี้เป็นปลาศิลปะผ้าในกรอบกล่องเงา แสงเป็นสีน้ำเงินที่ระดับต่ำคงที่จากด้านล่าง และจากด้านบน แสงสีขาวที่สว่างกว่าสูงสุดสามลำเคลื่อนจากขวาไปซ้ายราวกับหักเหโดยระลอกคลื่นบนผิวน้ำ นี่เป็นแนวคิดที่ค่อนข้างง่ายและโปรแกรมไม่ได้ใช้อินพุต "จูนเนอร์" เริ่มต้นด้วยการรวมไลบรารี Adafruit และกำหนดพินควบคุมเอาต์พุตและจำนวน LED ต่อไป เราทำการตั้งค่าครั้งเดียวของการสื่อสารแบบอนุกรมและแถบ LED จากนั้นเราจะกำหนดตัวแปรภายในจำนวนหนึ่ง เช่น ความล่าช้าระหว่างการรีเฟรช ลักษณะของลำแสง (ความสว่างเมื่อเวลาผ่านไปและการเคลื่อนที่ของแสง) จากนั้นจึงระบุตัวแปรสำหรับลำแสงแต่ละลำ
ฟังก์ชัน “changeBright()” จะเพิ่มความสว่างของปล่องไฟในช่วงเวลา “โจมตี” ให้คงที่เป็นเวลา “ยั่งยืน” จากนั้นค่อยจางหายไปในช่วงเวลา “สลายตัว”
ฟังก์ชัน “ripple()” ถูกเรียกสำหรับลำแสงทั้งสามลำในแต่ละช่วงเวลาที่เพิ่มขึ้น ความสว่างชั่วคราวคำนวณจากการซีดจางจากความสว่างสูงสุดที่ลดลงอย่างต่อเนื่องเมื่อเวลาผ่านไป จากนั้นสำหรับ LED แต่ละดวงทางด้านซ้ายของตำแหน่งเริ่มต้น ความสว่างจะถูกคำนวณ เราสามารถจินตนาการถึงคลื่นแสงที่เคลื่อนไปทางซ้าย LED แต่ละดวงทางด้านซ้ายอยู่ที่จุดก่อนหน้าในเส้นโค้งเวลาความสว่างของระลอกคลื่น เมื่อการกระเพื่อมนี้มีความสว่างเป็นศูนย์สำหรับ LED ทั้งหมด แฟล็กเสร็จสิ้นจะถูกตั้งค่าเป็น 1 หาก LED สว่างกว่าอยู่แล้ว (กำหนดโดยหนึ่งในริปเปิลอื่น ๆ) เราจะปล่อยให้ค่านี้ไม่เปลี่ยนแปลง
ลูปหลักเริ่มต้นด้วยการปิดไฟ LED จากนั้นสำหรับแต่ละระลอกสามระลอก จะเรียกใช้ฟังก์ชันการกระเพื่อมและเพิ่มตัวนับเวลา หากตั้งค่าสถานะเสร็จสิ้น จะเริ่มการกระเพื่อม ในที่สุดวงหลักจะตั้งแสงสีฟ้าอ่อนที่ด้านล่าง
ขั้นตอนที่ 9: ตัวอย่างตัวควบคุมการเขียนโปรแกรม Dawn to Dusk:

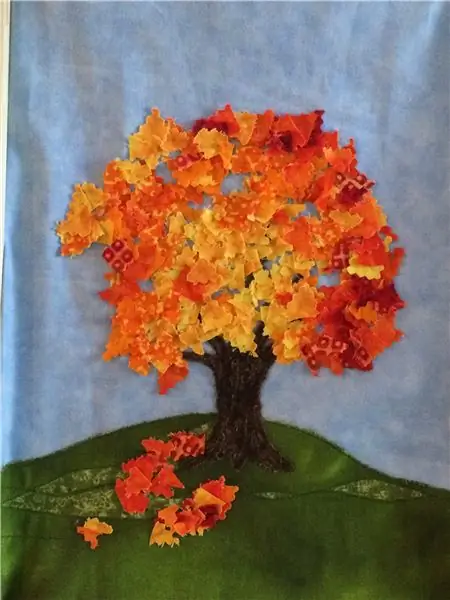
โปรเจ็กต์ต่อไป “Dawn to Dusk” โดย Jeanie Holt เป็นงานศิลปะผ้าชิ้นอื่นในครั้งนี้เป็นต้นไม้ที่มีใบไม้สีในฤดูใบไม้ร่วง การจัดแสงคือการจำลองของวันโดยที่รุ่งอรุณเริ่มสว่างทางด้านซ้ายและค่อยๆ สว่างขึ้นในตอนกลางวัน ตามด้วยสีพระอาทิตย์ตกสีแดงและค่อยๆ มืดลงไปจนถึงกลางคืน ความท้าทายที่นี่คือการทำให้คำอธิบายของการเปลี่ยนสีและความสว่างง่ายขึ้นด้วยเวลาบนแถบ LED 66 ดวง ความท้าทายอีกประการหนึ่งคือการทำให้แสงเปลี่ยนไปอย่างราบรื่น เราประสบปัญหาอย่างมากกับการเปลี่ยนแปลงของแสงที่เห็นได้ชัดเจนในระดับแสงน้อย ฉันพยายามทำให้การเปลี่ยนแสงราบรื่นขึ้นโดยใช้ไลบรารี FastLED แต่ไม่ประสบความสำเร็จ คำอธิบายโปรแกรมนี้จะมีรายละเอียดน้อยลง เราใช้ไลบรารี NeoPixel ของ Adafruit อีกครั้ง
เราไปประชุมเพื่อเริ่มต้นแถบ LED ของเราที่มุมซ้ายบน สิ่งนี้ทำให้ตำแหน่ง LED มีจำนวนเล็กน้อยในงานชิ้นนี้ มีไฟ LED 86 ดวงรอบกรอบ รุ่งอรุณสว่างขึ้นทางด้านซ้ายซึ่งไปจาก 62 เป็น 85 จากนั้นบนซ้ายไปล่างขวาคือ 0 ถึง 43
โปรแกรมนี้ไม่รวมความสามารถในการใช้วงจรอินพุต "จูนเนอร์"
โปรแกรมนี้ใช้เวลา dithering เพื่อลดการสั่นไหว เราอัปเดต LED ทุกดวงที่ห้า จากนั้นค่อยเปลี่ยนหนึ่งดวง และอัปเดต LED ทุกดวงที่ห้า และทำซ้ำจนกว่าจะอัปเดตทั้งหมด ด้วยเหตุนี้ เราจึงกำหนดความยาวของสตริง LED ให้ยาวกว่าที่เป็นจริงเล็กน้อย
ต่อไปนี้คือวิธีที่เราทำให้คำอธิบายของรูปแบบแสงง่ายขึ้น เราระบุตำแหน่ง LED อ้างอิง 12 ตำแหน่งรอบเฟรมจากซ้ายล่างไปขวาล่าง จากนั้นเรากำหนดความเข้มของ LED สีแดง สีเขียว และสีน้ำเงิน (RGB) สำหรับ LED อ้างอิงเหล่านี้ที่จุดพักสูงสุด 12 จุดตลอดช่วงเวลารุ่งสางถึงพลบค่ำ สำหรับแต่ละจุดพักจะมี 4 ไบต์ จำนวนเวลานับตั้งแต่จุดพักสุดท้าย และค่าหนึ่งไบต์สำหรับสี RGB แต่ละสี อาร์เรย์นี้ใช้หน่วยความจำอันมีค่า 576 ไบต์
ตอนนี้เราใช้การประมาณค่าเชิงเส้นเพื่อค้นหาค่าระหว่างจุดสั่งหยุดและการประมาณค่าเชิงเส้นอีกครั้งเพื่อค้นหาค่าสำหรับ LED ที่อยู่ระหว่าง LED อ้างอิง เพื่อให้การแก้ไขทำงานได้ดี เราจำเป็นต้องใช้ค่ากลางทศนิยมบางค่า ช่วงเวลารุ่งสางถึงพลบค่ำแบ่งออกเป็นช่วงเวลา 120 ครึ่งวินาที
ขั้นตอนที่ 10: ตัวอย่างตัวควบคุมการเขียนโปรแกรม Rain Forest:

โครงการต่อไปที่ฉันจะอธิบายคือ "Rain Forest" โดย Juli-Ann Gasper นี่เป็นงานศิลปะผ้าขนาดใหญ่ที่มีความลึกมาก ที่นี่เราใช้กล่องเงาลึกประมาณ 4.4 นิ้ว แนวคิดการจัดแสงคือระดับแสงพื้นหลังที่หรี่ลงที่ด้านล่าง โดยมีแสงกะพริบผ่านใบไม้ด้านบนเป็นครั้งคราว แนวคิดในที่นี้คล้ายกับ Ripple แต่ลำแสงไม่เคลื่อนที่ และแตกต่างจากระลอกคลื่นที่ความสว่างเปลี่ยนแปลงอย่างราบรื่น ในที่นี้ความสว่างของการสั่นไหวจำเป็นต้องผันผวน เราสร้างอาร์เรย์ 40 ไบต์ที่เรียกว่า flicker_b2 เราพบว่าเอฟเฟกต์ภาพนั้นใช้ได้หากเราใช้รูปแบบเดียวกันสำหรับตำแหน่งการสั่นไหวทั้งหมด เราสร้างสถานที่กะพริบ 5 แห่ง เมื่อตรวจสอบเอฟเฟ็กต์ภาพ เราพบว่าการกะพริบภาพหนึ่งต้องกว้างกว่าภาพอื่นๆ มาก เราใช้ฟังก์ชัน fill_gradient_RGB() เพื่อขยายไฟ LED ที่กะพริบออกไปประมาณ 20 ดวง การสั่นไหวแต่ละครั้งจะเป็นอิสระและเริ่มต้นแบบสุ่ม สามารถตั้งค่าความน่าจะเป็นของการสั่นไหวแต่ละครั้งได้
ต้องตั้งค่าสีพื้นหลังและคืนค่าเมื่อการกะพริบไม่สว่างกว่าพื้นหลัง
สำหรับชิ้นนี้ เราใช้ไลบรารี FastLED ในโปรแกรมนี้ #define TUNING ใช้เพื่อระบุว่าเสียบบอร์ดจูนแล้วหรือไม่ จะต้องเป็น 0 เมื่อไม่ได้เสียบบอร์ดจูนเนอร์ มิฉะนั้น คอนโทรลเลอร์จะไวต่อไฟฟ้าสถิตและโพลเทอร์ไจอิสต์ คอมไพเลอร์รวมเฉพาะส่วนของโปรแกรมที่ใช้ “จูนเนอร์” เมื่อตัวแปรนี้เป็น 1
ขั้นตอนที่ 11: ตัวอย่างตัวควบคุมการเขียนโปรแกรม Storm:

อีกโครงการหนึ่งคือการจัดแสงภาพถ่ายที่เรียกว่า "Storm" โดย Mike Beck ภาพเป็นเมฆพายุ เราใช้ไลบรารี FastLED และไม่รวมความสามารถในการปรับแต่ง แนวคิดการจัดแสงที่นี่คือแสงพื้นหลังบางส่วนที่มีแสงวาบฟ้าผ่าแบบสุ่มที่จุดสามจุดรอบเมฆ แฟลชในแต่ละตำแหน่งเกิดจาก LED สามดวง ช่องว่างระหว่างไฟ LED เหล่านี้จะแตกต่างกันไปในแต่ละตำแหน่ง ความสว่างของ LED ทั้งสามนี้ถูกกำหนดโดยอาร์เรย์ 30 ไบต์สามชุด ลำดับความสว่างในอาร์เรย์ทั้งสามทำให้เกิดความผันแปรและการเคลื่อนไหวที่ชัดเจนทั่วทั้ง LED สามดวง ทิศทางของการเคลื่อนไหวที่รับรู้และความสว่างโดยรวมจะถูกเลือกสำหรับแต่ละสถานที่ ระยะเวลาของแฟลชในแต่ละตำแหน่งจะถูกปรับตามการหน่วงเวลาระหว่างการอัปเดตค่าความสว่าง มีการหน่วงเวลาแบบสุ่มระหว่าง 0.2 ถึง 10.4 วินาทีระหว่างการโจมตีด้วยสายฟ้า ตำแหน่งการโจมตีใดในสามแห่งนั้นสุ่มมีโอกาส 19% ที่ด้านบนของคลาวด์ โอกาส 45% ที่ด้านล่างขวา และโอกาส 36% ทางด้านซ้าย
ขั้นตอนที่ 12: ตัวอย่างตัวควบคุมการเขียนโปรแกรม Macaw และ Nordic Tree:


ผลงาน “Macaw” โดย Dana Newman และ “Nordic Tree” โดย Jeanie Holt ใช้แสงสีเพื่อเปลี่ยนสีที่รับรู้ของชิ้นงาน และในกรณีของดาน่าวาดภาพนกแก้วมาคอว์ขนาดใหญ่ อารมณ์ของนกจะเปลี่ยนจากร่าเริงเป็นน่ากลัว ขึ้นอยู่กับสีของแสงรอบๆ นก สองโปรแกรมนี้เกือบจะเหมือนกัน เราใช้ไลบรารี Adafruit NeoPixel และความสามารถของบอร์ดปรับแต่งอยู่ในโปรแกรมเหล่านี้ โปรแกรมเหล่านี้ดัดแปลงมาจากฟังก์ชัน theaterChaseRainbow() ใน Adafruit_NeoPixel/examples/Strandtest.ino (ดาวน์โหลดเมื่อ 7/29/2015)
การจัดแสงจะมีความสว่างค่อนข้างคงที่ในขณะที่สีของแสงเคลื่อนผ่านวงล้อสีของสี ความคืบหน้ารอบวงล้อสีถูกสร้างขึ้นโดยเริ่มจากสีแดง 100% และลดสีแดงทีละน้อยในขณะที่เพิ่มสีเขียว เมื่อสีเขียวอยู่ที่ 100% จะลดลงในขณะที่เพิ่มสีน้ำเงิน และในที่สุดเมื่อสีน้ำเงินลดลงและสีแดงเพิ่มขึ้น คุณมาเต็มวง
สิ่งนี้ให้แสงโดยใช้สีหลักสองสีและปล่อยสีหนึ่งออก ขณะที่เราหมุนวงล้อสีของแสงนี้ในบางจุด สีใดๆ ในงานศิลปะจะหายไปในแสงที่ให้มา การเปลี่ยนแปลงที่เกิดขึ้นในการรับรู้สีนั้นค่อนข้างน่าทึ่งและกลายเป็นส่วนหนึ่งของการแสดงออกทางศิลปะ ดังนั้นหากไม่มีสีแดงในแสง สีแดงในภาพก็จะดูมืด เมื่อแสงเป็นสีแดงบริสุทธิ์ สีแดงจะเรืองแสงจริงๆ และสีอื่นๆ จะถูกปิดเสียง
ขั้นตอนที่ 13: ตัวอย่างตัวควบคุมการเขียนโปรแกรม Copperhead:

“คอปเปอร์เฮด” โดย Jeanie Holt ใช้รูปแบบแสงเพื่อเพิ่มความรู้สึกของการอยู่กลางแจ้งและการเปลี่ยนแปลงในความโดดเด่นของงู การเขียนโปรแกรมเลเยอร์คลื่นแสงที่ด้านบนของแสงพื้นหลัง
สำหรับโปรแกรมนี้ เราใช้ไลบรารี FastLED ร่วมกับวงจรจูนเนอร์ของเราเพื่อการพัฒนา
สีพื้นหลังถูกกำหนดไว้ที่ 10 จุดรอบ ๆ เฟรม และฟังก์ชัน fill_gradient() ใช้เพื่อเปลี่ยนสีอย่างราบรื่น
ในช่วงเริ่มต้นของวงจรการดู พื้นหลังจะหรี่ลงและสีจะเปลี่ยนเป็นสีน้ำเงินโดยใช้เส้นโค้งโคไซน์เมื่อเวลาผ่านไปและฟังก์ชัน setBrightness()
หลังจากหน่วงเวลาแสงสามคลื่นเคลื่อนจากมุมขวาบนไปซ้ายล่าง คลื่นลูกแรกจะสว่างที่สุด คลื่นต่อไปจะหรี่ลง คลื่นลูกแรกก็เคลื่อนที่ช้าลงเช่นกัน
ขั้นตอนที่ 14: ตัวอย่างตัวควบคุมการเขียนโปรแกรม Black Doodle:

“Black Doodle” โดย Jeanie Holt สำรวจภาพสะท้อนจากไวนิลสีดำ
โปรแกรมนี้ยังใช้ไลบรารี FastLED และสามารถรับอินพุตจากวงจรจูนได้
การจัดแสงประกอบด้วยการแสดงแสงพร้อมกันสูงสุด 5 รายการจากจุดสุ่มรอบเฟรม จอแสดงผลแต่ละจอจะผ่านค่าความสว่าง 60 ค่าเดียวกันเมื่อเวลาผ่านไป จอแสดงผลแต่ละจอมีไฟ LED ที่อยู่ติดกัน 7 ดวงโดยความสว่างลดลงไปที่ขอบ ก่อนเริ่มการแสดงแต่ละครั้งจะมีการสุ่มดีเลย์ ตำแหน่งของจอแสดงผลเป็นแบบสุ่ม แต่ตำแหน่งที่อยู่ใกล้กับจอแสดงผลที่ทำงานอยู่จะถูกยับยั้ง
พื้นหลังเป็นสีรุ้งกระจายไปทั่วกรอบ รุ้งพื้นหลังนี้ค่อยๆ หมุนไปและสุ่มกลับทิศทาง
คำอธิบายเหล่านี้เป็นภาพรวมและช่วยในการอ่านโปรแกรม เราหวังว่าคุณจะพบว่าเอฟเฟกต์แสงเหล่านี้น่าสนใจพอที่จะรวมเข้ากับหนึ่งในโปรเจ็กต์ของคุณ ลิงก์ไปยัง github.com ที่จัดเก็บโปรแกรมอยู่ในขั้นตอนที่ 2 ทรัพยากร
ขั้นตอนที่ 15: ตั้งโปรแกรมฟังก์ชั่นปรับแต่ง:
ในโปรแกรม RainForest เราสามารถเปิดฟังก์ชันการจูนโดย “#define TUNING 1” และต่อบอร์ดอินพุตการจูนโดยใช้สายแพ เรายังต้องตั้งค่าพารามิเตอร์ที่ LED จะได้รับผลกระทบจากการปรับแต่ง ตัวอย่างเช่น ลองปรับไฟ LED ที่ตำแหน่ง 61 ถึง 73 เราใช้ #define START_TUNE 61 และ #define END_TUNE 73 เราตั้งค่าส่วนอื่นๆ ของสตริงเป็นสีพื้นหลังใน setup() โดยใช้การเรียก fill_gradient_RGB() ส่วนที่เหลือของภาพสเก็ตช์ของคุณไม่ควรตั้งไฟ LED ในช่วงการปรับจูน มิฉะนั้นคุณจะไม่สามารถเห็นการปรับแต่งของคุณได้ ตอนนี้เรียกใช้ร่างและแสดงจอภาพแบบอนุกรม ส่วนการปรับแต่งของโปรแกรมมี 4 สถานะ [Hue, Saturation, Value, and Brightness} Hue คือวงล้อสีที่มี 0=Red และ 255 ผ่านสีน้ำเงินเป็นสีแดงเกือบ สถานะปัจจุบันควรพิมพ์บนจอภาพอนุกรม และไฟ LED แสดงสถานะบนแผงปรับแต่งจะกะพริบเพื่อระบุสถานะ (กะพริบหนึ่งครั้งเป็นสี สองกะพริบเป็นความอิ่มตัว และอื่นๆ) ค่าคือความเข้มของแสงในขณะที่ความสว่างเป็นปัจจัยลดที่นำไปใช้กับค่าความเข้มของ LED ทั้งหมด ดังนั้นสำหรับค่าความสว่างเต็มที่ตั้งค่า = 255 และความสว่าง = 255 กดปุ่มเพื่อเปลี่ยนสถานะ เมื่อคุณอยู่ในสถานะที่คุณต้องการปรับให้หมุนปุ่ม โปรแกรมละเว้นปุ่มจนกว่าจะหมุนมากกว่า INHIBIT_LEVELเพื่อหลีกเลี่ยงการเปลี่ยนแปลงค่าในสถานะอื่นๆ เมื่อคุณวนรอบค่าเหล่านั้น ตัวอย่าง คุณอาจเริ่มต้นด้วย Hue และรับสีที่คุณต้องการ จากนั้นเปลี่ยนเป็นค่าและปรับเพื่อหาความสว่างที่คุณต้องการ
ภาพสเก็ตช์ Macaw และ Nordic_Tree มีการปรับแต่งแต่ฟังก์ชันต่างกันเล็กน้อย ในภาพร่างเหล่านี้มีเพียงสองโหมดเท่านั้น หนึ่งสำหรับความสว่างและอีกอันสำหรับตำแหน่งวงล้อสี ด้วยตัวอย่างเหล่านี้ คุณสามารถดูวิธีปรับแต่งฟังก์ชันการปรับแต่งเพื่อให้ทำงานกับพารามิเตอร์เกือบทั้งหมดในการควบคุมแสงของคุณ
รวมอยู่ในพื้นที่เก็บข้อมูลเป็นภาพร่าง 'การปรับค่า' ซึ่งใช้ฟังก์ชันการปรับแต่งจาก RainForest ภาพสเก็ตช์นี้เป็นเพียงฟังก์ชันการปรับแต่ง คุณจึงสามารถสำรวจและติดตามการทำงานของร่างได้ง่ายขึ้น เราใช้ภาพสเก็ตช์นี้เพื่อควบคุมกรอบการจัดแสงทดสอบ ซึ่งเราสามารถวางบนชิ้นงานศิลปะและสำรวจเอฟเฟกต์แสงได้อย่างรวดเร็ว ต่อมา เราจะใช้ข้อมูลการปรับแต่งเพื่อสร้างตัวควบคุมแสงแบบกำหนดเอง
หวังว่าคุณจะพบว่าคำแนะนำนี้มีประโยชน์ในการทำให้โครงการของคุณทำงานได้
ขั้นตอนที่ 16: เรื่องราวที่เหลือ:
นี่เป็นหนึ่งในสองคำแนะนำในโครงการนี้ หากคุณยังไม่ได้ดู ให้ตรวจสอบคำแนะนำที่ใช้งานได้ที่:
แนะนำ:
DIY Exploding Wall Clock พร้อม Motion Lighting: 20 ขั้นตอน (พร้อมรูปภาพ)

DIY Exploding Wall Clock พร้อม Motion Lighting: ในคำแนะนำ / วิดีโอนี้ฉันจะแสดงให้คุณเห็นทีละขั้นตอนเกี่ยวกับวิธีการสร้างนาฬิกาแขวนที่ดูสร้างสรรค์และไม่เหมือนใครด้วยระบบไฟส่องสว่างแบบเคลื่อนไหวในตัว แนวคิดการออกแบบนาฬิกาที่ไม่เหมือนใครนี้มีการปรับทิศทางเพื่อให้นาฬิกาโต้ตอบได้มากขึ้น . เมื่อฉันเดิน
DIY Dynamic Memory Block: 5 ขั้นตอน

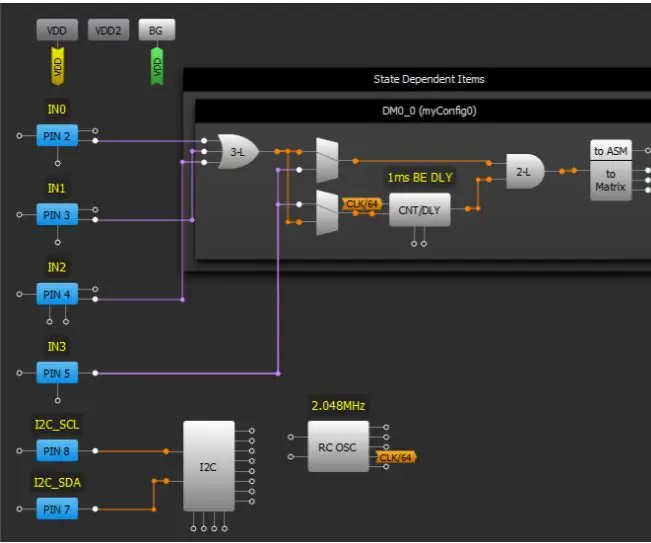
DIY Dynamic Memory Block: SLG46880 และ SLG46881 แนะนำบล็อกใหม่หลายบล็อกที่ไม่เคยปรากฏในอุปกรณ์ GreenPAK รุ่นก่อน บันทึกการใช้งานนี้อธิบายบล็อกหน่วยความจำแบบไดนามิก (DM) และวิธีใช้งาน ข้อได้เปรียบหลักของบล็อก DM คือสามารถกำหนดค่าใหม่
2.5D Edge Lighting Pixel LED Cube: 7 ขั้นตอน (พร้อมรูปภาพ)

2.5D Edge Lighting Pixel LED Cube: ไฟ LED นั้นยอดเยี่ยมมาก มันเล็กมาก แต่สว่าง สีสันสดใส แต่ควบคุมได้ง่าย พวกเราหลายคนเริ่มรู้จัก LED ตั้งแต่บทเรียนอิเล็กทรอนิกส์ครั้งแรกของเรา และความรักของฉันที่มีต่อ LED ก็เริ่มขึ้นในเวลาเดียวกัน เมื่อฉันแสดงการสาธิต LED ให้เพื่อนที่ทำงาน หญิงสาวคนหนึ่ง
ไฟ LED Mood Lighting กะพริบ: 6 ขั้นตอน (พร้อมรูปภาพ)

ไฟ LED Mood กะพริบ: ฉันเห็นคำแนะนำอื่น (Fuzzy Logic Mood light) และได้รับแรงบันดาลใจมากและตัดสินใจว่าฉันต้องการใช้แนวคิดนั้นและก้าวต่อไปอีกเล็กน้อย! นี่คือชิ้นส่วนของแผ่นโลหะที่มีไฟ LED กะพริบ 48 ดวงติดอยู่ในนั้น เมื่อวางบนแท็บ
RGB LED Mood Lighting: 9 ขั้นตอน (พร้อมรูปภาพ)

RGB LED Mood Lighting: ที่นี่เรามีระบบไฟ RGB แบบสร้างอารมณ์ ซึ่งทำขึ้นเพื่อแขวนบนผนังของคุณและให้บางสิ่งบางอย่างเพื่อแบ่งโซนและทำให้ห้องมีแสงสีที่เปลี่ยนไปเล็กน้อย ฉันไม่รู้ว่ามันจะออกมาเป็นอย่างไร แต่ฉันพอใจกับผลลัพธ์ที่ได้!
