
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:08.
- แก้ไขล่าสุด 2025-01-23 15:12.

โอเค ถ้าคุณเพิ่งมีคีย์บอร์ด G15 และรู้สึกไม่ประทับใจกับจอแสดงผลพื้นฐานที่มากับมันมากนัก ฉันจะพาคุณผ่านพื้นฐานของการใช้ LCD Studio เพื่อสร้างของคุณเอง ตัวอย่างนี้จะสร้างจอแสดงผลที่แสดงเฉพาะส่วนพื้นฐาน ข้อมูลพีซี อย่างไรก็ตาม เมื่อคุณเข้าใจวิธีการทำงานแล้ว ความเป็นไปได้ก็ไม่มีที่สิ้นสุด (ฉันใช้เพื่อแสดงทุกอุณหภูมิ/แรงดันไฟฟ้าในพีซีที่เปิดใช้งาน Crossfire ที่โอเวอร์คล็อก) ฉันจะใส่เคล็ดลับที่ส่วนท้ายของคู่มือเกี่ยวกับวิธีการแก้ไขข้อบกพร่องบางอย่างในสตูดิโอ LCD และทำให้โหลดเร็วขึ้นมาก (คู่มือนี้จะใช้ได้กับแผง LCD ส่วนใหญ่ซึ่งสามารถเข้าถึงได้ผ่านสตูดิโอ LCD)LCD studio โดยทั่วไปจะทำงานร่วมกับชุดปลั๊กอินที่รวบรวมข้อมูลจากโปรแกรมอื่นๆ และให้คุณแสดงมันบนหน้าจอ LCD ของคุณได้ มันมาพร้อมกับปลั๊กอินส่วนใหญ่ที่คุณต้องการ แต่อาจมีหนึ่งหรือสองโปรแกรมที่คุณจะต้องใช้งานเพื่อให้ได้ประโยชน์สูงสุดจากมัน ตัวหลักที่ฉันแนะนำและตัวที่ใช้ในตัวอย่างนี้คือ:Fraps: https://www.fraps.com/download.phpUsed เพื่อรับเฟรมต่อวินาที dataSpeedfan: https://www.almico.com/sfdownload.phpUsed เพื่อรับข้อมูลระบบจำนวนมาก โดยทั่วไปแล้ว ให้ใช้ซอฟต์แวร์ตรวจสอบมากกว่าหนึ่งชิ้นเสมอ เนื่องจากไม่ใช่ทุกซอฟต์แวร์ที่ถูกต้อง 100% และคุณจะได้ภาพที่ดีขึ้นเมื่อเปรียบเทียบผลลัพธ์ มีโหลดมากกว่าเดิม และคุณอาจพบว่าซอฟต์แวร์ตรวจสอบใดๆ ที่คุณใช้อยู่แล้วมีปลั๊กอินบางตัวที่พร้อมใช้งาน.
ขั้นตอนที่ 1: เริ่มต้น

สิ่งแรกที่เราจะทำคือสร้างภูมิหลังของเรา โปรแกรมที่ดีที่สุดที่จะทำสิ่งนี้คือ….. Microsoft Paint (เอาจริงเอาจัง)
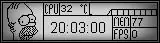
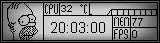
รูปภาพจะต้องมีขนาด 160X43 ดังนั้นฉันจึงสร้างรูปภาพเปล่า (สีดำ) ใหม่ขนาดนี้ใน Photoshop บันทึกและเปิดใน Paint สิ่งที่ต้องจำเมื่อคุณสร้างภาพคือ สีขาวจะแสดงเป็นสีดำและในทางกลับกัน ดังนั้นจึงง่ายกว่าที่จะเริ่มต้นด้วยกล่องสีดำและใช้แปรงสีขาว **เคล็ดลับด่วน: สร้างการออกแบบใหม่ใน LCD Studio และแทรกรูปภาพเปล่า (ปุ่มบนสุดในแท็บ "กล่องเครื่องมือ") ตอนนี้เมื่อคุณทำการออกแบบใน Paint ให้คลิกบันทึกเพื่อดูตัวอย่างทันทีบนหน้าจอ G15 หรือ LCD ** ฉันได้สร้างเทมเพลตพื้นหลังพื้นฐานสำหรับใช้ในตัวอย่างนี้ ซึ่งคุณสามารถใช้โดยการบันทึกรูปภาพด้านล่าง เมื่อคุณตั้งค่าพื้นหลังในสตูดิโอ LCD แล้ว ก็ถึงเวลาเริ่มเพิ่มข้อมูล ในตัวอย่างพื้นฐานนี้ เราจะรับเฉพาะเวลาของระบบ อุณหภูมิ CPU โหลด CPU (เป็นกราฟ) โหลดหน่วยความจำ และ FPS เท่านั้น
ขั้นตอนที่ 2: ใส่ CPU Temp In
ก่อนอื่นคุณต้องค้นหาว่าอุณหภูมิใดใน SpeedFan ที่เป็น CPU ของคุณ บางครั้ง ถ้า CPU ของคุณทำงานที่อุณหภูมิเดียวกันกับ HDD หรืออุปกรณ์อื่นๆ อาจเป็นเรื่องยากที่จะบอกได้ แต่ให้ตรวจสอบอุณหภูมิอีกครั้งด้วยโปรแกรมอื่น หรือวาง CPU ไว้ใต้โหลดสักสองสามนาทีเพื่อเพิ่มอุณหภูมิ
หากต้องการตรวจสอบอุณหภูมิ ให้คลิกที่แท็บ "มุมมองข้อมูล" ไปที่ Speed Fan จากนั้นคลิก Temps เลื่อนเมาส์ไปวางเพื่อดูว่า CPU ตัวใดเป็น CPU ของคุณและจดบันทึกไว้ ในแท็บ "กล่องเครื่องมือ" ให้คลิกที่เครื่องมือ TTF ซึ่งจะใส่กล่องข้อความในการออกแบบของคุณด้วย "ข้อความของฉัน" ที่เขียนอยู่ วางเมาส์เหนือกล่องข้อความแล้วดับเบิลคลิก ซึ่งจะเปิดแท็บคุณสมบัติ ที่ด้านล่างของแท็บนี้ ให้ลบ "ข้อความของฉัน" ข้างกล่องข้อความ ที่ด้านบน (ส่วนที่ 3 ด้านล่าง) คลิกที่ Data Item จากนั้นในกล่อง … ที่ปรากฏขึ้น ซึ่งจะเปิดหน้าต่างใหม่ ไปที่ speedfan จากนั้นไปที่ temps จากนั้นดับเบิลคลิกที่อันที่เป็น temp CPU ของคุณ ลากกล่องข้อความเข้าที่และปรับขนาดเพื่อให้แน่ใจว่ามีพื้นที่เพียงพอสำหรับแสดงข้อมูล
ขั้นตอนที่ 3: การเพิ่มกราฟการใช้งาน CPU

คลิกที่แท็บ Toolbox อีกครั้ง และคลิก "Historic data plotter"
สิ่งนี้จะวางแกนกราฟบนจอแสดงผล ปรับขนาดให้พอดีกับกล่องทางด้านขวาของจอแสดงผล CPU Temp (เส้นแกนสามารถทับซ้อนกับเส้นพื้นหลังได้) ดับเบิลคลิกเพื่อไปที่คุณสมบัติ ไปที่ Data Item อีกครั้ง คราวนี้ไปที่ "System Information" จากนั้น "Load" จากนั้นดับเบิลคลิก "Average" ภายใต้ตัวเลือก "เบ็ดเตล็ด" สำหรับ DrawMode ให้เลือก "LinesPlus" วาง CPU ของคุณภายใต้ภาระงานเพื่อดูว่ามันทำงานอย่างไรและตรวจดูให้แน่ใจว่ากราฟอยู่ในกล่องอย่างถูกต้อง
ขั้นตอนที่ 4: การเพิ่มนาฬิกา

กลับไปที่ Toolbox แล้วคลิก TTF อีกครั้ง
ดับเบิลคลิกที่กล่องข้อความเพื่อแสดงคุณสมบัติ ลบ "ข้อความของฉัน" จากตัวเลือกข้อความ (ด้านล่างภายใต้เบ็ดเตล็ด) คลิกที่รายการข้อมูลและ … อีกครั้ง ขยายวันที่ & เวลา ขยายเวลา จากนั้นดับเบิลคลิก HMS ปรับขนาดกล่องข้อความให้มีขนาดเดียวกับกล่องกลางบนพื้นหลัง ในตัวเลือกการจัดตำแหน่งให้วางทั้งสองไว้ตรงกลาง ขยายตัวเลือกแบบอักษรภายใต้เบ็ดเตล็ดและเปลี่ยนขนาดแบบอักษรเป็นประมาณ 11
ขั้นตอนที่ 5: การเพิ่ม Memory Load Monitor
กลับไปที่ Toolbox คลิก TTF
ดับเบิลคลิกที่กล่องข้อความ ลบบิตข้อความของฉันอีกครั้ง ไปที่ Data Item แล้วคลิก … ขยาย System Information and Memory ดับเบิลคลิก Memory in Use (%) คุณจะต้องใส่มันกลับไปเป็นฟอนต์ที่เล็กกว่า ดังนั้นให้ขยาย Font options ภายใต้ Misc และตั้งค่าขนาดฟอนต์เป็นประมาณ 8 ย้ายกล่องข้อความ และปรับขนาดให้พอดีกับกล่อง MEM บนพื้นหลัง
ขั้นตอนที่ 6: การเพิ่มการแสดงเฟรมต่อวินาทีและปิดท้าย

กลับไปที่ Toolbox และเพิ่มกล่องข้อความอื่นโดยคลิกที่ TTF
ดับเบิลคลิกเพื่อเปิดคุณสมบัติและลบข้อความเริ่มต้นอีกครั้ง ไปที่ตัวเลือกรายการข้อมูล จากนั้น Fraps และดับเบิลคลิก FPS ย้ายกล่องข้อความเข้าที่และปรับขนาดเพื่อให้มีพื้นที่เพียงพอสำหรับตัวเลข 3 ตัว การแสดงผลที่เสร็จแล้วของคุณควรมีลักษณะเหมือนภาพด้านล่าง อย่าลืมบันทึก!
ขั้นตอนที่ 7: เคล็ดลับและเคล็ดลับ LCD Studio
นี่เป็นเพียงการแสดงข้อมูลพื้นฐานที่สุด แต่ด้วยเทคนิคเดียวกันนี้ คุณสามารถสร้างหน้าจอแสดงผลสำหรับทุกสิ่งที่คุณต้องการ โดยส่วนตัวแล้วฉันมี 1 หน้าจอที่แสดงข้อมูลระบบหลักทั้งหมด จากนั้นหน้าจออื่นๆ ที่ฉันสามารถเปลี่ยนเพื่อแสดงข้อมูลโดยละเอียดสำหรับแต่ละส่วนของระบบได้
เมื่อต้องการเรียกใช้งานออกแบบของคุณเมื่อเริ่มใช้หน้าต่าง คุณต้องสร้างเพลย์ลิสต์ใหม่และเพิ่มการออกแบบของคุณเข้าไป จากนั้นไปที่ "เครื่องมือ" "ตัวเลือก" จากนั้นคลิกแท็บ "ทั่วไป" ตรวจสอบให้แน่ใจว่าได้เลือก "โหลดเมื่อเริ่มต้น" ตรวจสอบให้แน่ใจว่าได้ตั้งค่าให้ทำงานในแถบถาด เลือกเพลย์ลิสต์ที่บันทึกไว้เป็นเพลย์ลิสต์เริ่มต้น ยกเลิกการเลือก 3 ช่องด้านล่าง ตอนนี้ปิดสิ่งนี้และออกจากสตูดิโอ LCD อย่างสมบูรณ์ มีบั๊กและจะไม่บันทึกตัวเลือกของคุณเว้นแต่คุณจะปิดตอนนี้ (หากปิดด้วยหน้าต่างจะไม่บันทึกตัวเลือกใด ๆ ที่คุณเปลี่ยนแปลง) เพื่อให้โหลดเร็วขึ้นเล็กน้อย ให้กลับไปที่ "เครื่องมือ" "ตัวเลือก" จากนั้นคลิกแท็บ "ปลั๊กอิน" เลือกปลั๊กอินแต่ละตัวที่คุณไม่เคยใช้ และยกเลิกการเลือกโหลดเมื่อเริ่มต้นตัวเลือก ปิดอีกครั้งและปิดสตูดิโอ LCD อย่างสมบูรณ์เพื่อบันทึกตัวเลือกของคุณ คุณสามารถตัดปลั๊กอินจำนวนมากออกไปได้มากกว่านี้ และช่วยประหยัดเวลาได้มากเมื่อคุณบูทเครื่อง ฉันหวังว่านั่นจะเป็นประโยชน์กับใครบางคน จอแสดงผล G15 เป็นเครื่องมือที่ยอดเยี่ยมสำหรับนักโอเวอร์คล็อก ด้วยการตั้งค่าการแสดงผลที่เหมาะสม คุณไม่จำเป็นต้องสแกนซอฟต์แวร์ 5 ชิ้นอีกต่อไปเพื่อตรวจสอบสถิติระบบของคุณในขณะที่คุณกำลัง OC
แนะนำ:
การดาวน์โหลดและใช้งาน Android Studio ด้วย Kotlin: 4 ขั้นตอน

การดาวน์โหลดและใช้งาน Android Studio ด้วย Kotlin: สวัสดี ฉันหวังว่าคุณจะสบายดีในช่วงการระบาดใหญ่นี้ ในบทช่วยสอนนี้ ฉันจะสอนวิธีดาวน์โหลด Android Studio และเรียกใช้แอปแรกของคุณด้วย Kotlin ในตอนท้ายของบทช่วยสอนนี้ คุณควรรู้วิธีดาวน์โหลดและสร้างแอพอย่างง่ายโดยใช้ Andro
DIY 10000 Lumen LED Studio Light (CRI 90+): 20 ขั้นตอน (พร้อมรูปภาพ)

DIY 10000 Lumen LED Studio Light (CRI 90+): ในวิดีโอนี้ ฉันกำลังสร้างไฟ LED High-CRI LED ดวงที่สองสำหรับการถ่ายภาพและบันทึกวิดีโอ เมื่อเทียบกับแผง LED 72W ที่ฉันทำไว้ก่อนหน้านี้ (http://bit.ly/LED72W ) มีประสิทธิภาพมากกว่า (ความสว่างเท่ากันที่ 50W) มีประสิทธิภาพมากกว่า (100W
สร้าง Wearable Motion Tracker (BLE จาก Arduino ไปยัง Custom Android Studio App): 4 ขั้นตอน

สร้าง Wearable Motion Tracker (BLE จาก Arduino ไปยัง Custom Android Studio App): Bluetooth Low Energy (BLE) เป็นรูปแบบหนึ่งของการสื่อสาร Bluetooth ที่ใช้พลังงานต่ำ อุปกรณ์สวมใส่ได้ เช่น เสื้อผ้าอัจฉริยะ ที่ฉันช่วยออกแบบที่ Predictive Wear ต้องจำกัดการใช้พลังงานในทุกที่ที่ทำได้เพื่อยืดอายุการใช้งานแบตเตอรี่ และใช้ BLE บ่อยครั้ง
UCL-IIoT-Strongbox พร้อม RFID และหน้าจอ LCD (Nodered, MySQL): 5 ขั้นตอน

UCL-IIoT-Strongbox พร้อม RFID และหน้าจอ LCD (Nodered,MySQL): โครงการ Arduino พร้อมเครื่องสแกน RFID และ LCD บทนำ เพื่อสรุปหลักสูตรของเราด้วยไมโครคอนโทรลเลอร์ โดยเฉพาะ Arduino Mega ที่เราใช้อยู่ เราได้รับมอบหมายให้ทำโครงการที่รวม Arduino Mega ของเราไว้ด้วย นอกเหนือจาก
นามบัตร/เกมคอนโซล: ATtiny85 และหน้าจอ OLED: 5 ขั้นตอน (พร้อมรูปภาพ)

นามบัตร/คอนโซลเกม: ATtiny85 และหน้าจอ OLED: สวัสดีทุกคน! วันนี้ผมจะแสดงให้คุณเห็นว่าคุณสามารถสร้างนามบัตร/เกมคอนโซล/อะไรก็ตามที่คุณจินตนาการได้ว่ามีจอภาพ I2C OLED เรืองแสงและไมโครโปรเซสเซอร์ ATtiny85 ในคำแนะนำนี้ ฉันจะบอกคุณว่า PCB ที่ฉันออกแบบ
