
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:08.
- แก้ไขล่าสุด 2025-01-23 15:12.
นักเรียนคนอื่นๆ มาถามฉันว่าจะใช้ไฟร์วอลล์และพร็อกซีได้อย่างไร พนักงานไอทีที่โรงเรียนเริ่มฉลาดขึ้นเกี่ยวกับนักเรียนโดยใช้พร็อกซี่ ฉันคิดเกี่ยวกับปัญหานี้มาระยะหนึ่งแล้วและฉันก็มีวิธีแก้ไข ทำไมไม่สร้างหน้าเว็บของคุณเองด้วยแอพเพล็ตเพื่อแชท ฯลฯ? วิธีการใหม่นี้จะไม่ต้องใช้พร็อกซีเซิร์ฟเวอร์ที่สามารถบล็อกและติดตามได้ จนถึงตอนนี้มันใช้ได้เฉพาะในการแชท แต่อาจมีใครบางคนสร้างแอปเพล็ตใหม่ขึ้นมาได้
ขั้นตอนที่ 1: คิด!

ฉันไม่สามารถเน้นเรื่องนี้ได้มากพอ ถ้าไม่อยากโดนจับให้คิด เมื่อคนไอทีได้ยินการหลบเลี่ยงรูปแบบใหม่นี้ ก็จะถูกบล็อกเช่นกัน อันดับแรก ให้ไปที่เว็บไซต์ที่ถูกกฎหมายและใช้บ่อย คิด! คุณควรใช้โฮมเพจนั้นที่ครูจะถามว่าทำไมคุณไม่คืบหน้า (คุณอยู่ในหน้านั้นหลายชั่วโมง) แถบเลื่อนจะเป็นหน้าขนาดใหญ่กว่าที่ควรจะเป็นความลับของคุณหรือไม่ (หน้าแรกของ Google ไม่มีและไม่ควรมีแถบเลื่อนเนื่องจากเป็นหน้าเดียว) คุณควรใช้หน้าแรกหรือบทความ (เพื่อให้ครูคิดว่าคุณกำลังทำงานอยู่) หรือไม่? สุดท้ายนี้ หน้าเว็บมีสิ่งใดที่ยากต่อการทำซ้ำแบบออฟไลน์หรือไม่ ประการที่สอง หลังจากที่คุณเลือกหน้าเว็บแล้ว ให้สร้างสำเนาออฟไลน์ของคุณ หากคุณมี Internet Explorer 6 ให้คลิกที่ View แล้วเลือก Source แอปพลิเคชัน Notepad จะเปิดขึ้นด้วยการเข้ารหัส HTML ในหน้าต่าง Notepad ให้คลิกที่ File แล้วเลือก Save As บันทึกไฟล์ลงในหน่วยความจำ USB หรือ CD-RW คุณสามารถเรียนรู้ HTML (ไม่แนะนำสำหรับส่วนใหญ่) หรือคุณสามารถใช้ซอฟต์แวร์เขียนได้ สามารถใช้ไมโครซอฟเวิร์ด แม้ว่าคุณจะคัดลอกหน้าและแก้ไขด้วยตนเอง คุณจะต้องคัดลอกภาพด้วยตนเองและเปลี่ยนแหล่งที่มาของภาพเหล่านั้น หากคุณใช้สิ่งใดในการแก้ไขหน้า ตรวจสอบให้แน่ใจว่าประเภทไฟล์ของคุณเข้ากันได้ คุณอาจต้องเรียนรู้ทักษะใหม่ๆ หรือปล่อยให้เด็กเนิร์ดทำและแจกจ่าย เป้าหมายของคุณคือการสร้างหน้าเว็บที่มีลักษณะเหมือนกัน
ขั้นตอนที่ 2: รหัส:

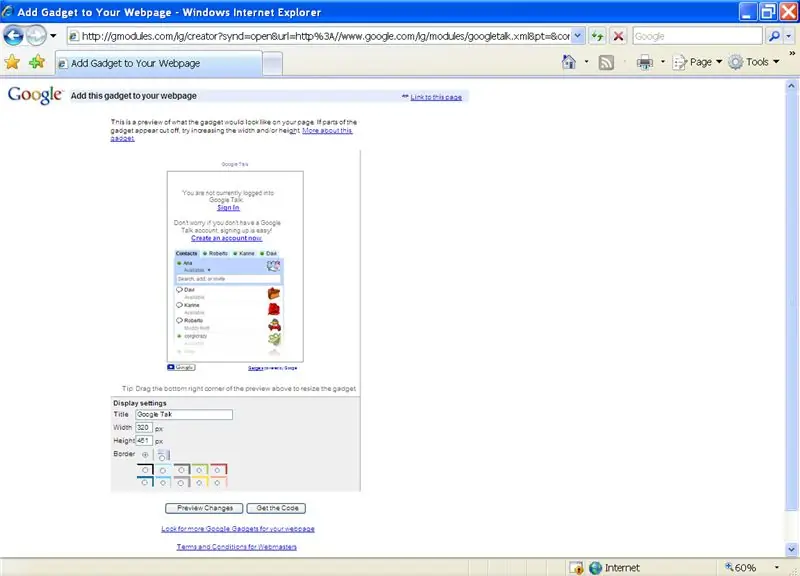
ฉันแน่ใจว่าทุกคนจะส่งอีเมลอย่างบ้าคลั่งถึงคนโง่ในท้องถิ่นเพื่อให้พวกเขาเขียนโค้ดเพจ หวังว่าคุณจะไม่ได้เลือกพวกเขาตอนนี้เหรอ? ยังไงก็ตาม นี่แน่ะ ตอนนี้คุณต้องการมีเว็บเพจดีๆ ที่เข้าเยี่ยมชมบ่อยและไม่ถูกตั้งคำถามแบบออฟไลน์ในตอนนี้ เย้ ขั้นตอนสุดท้ายและง่ายที่สุดแล้ว…ในที่สุด เราก็พร้อมที่จะเพิ่มสคริปต์ที่จะช่วยให้คุณส่ง IM ได้ ไปที่ http:www.google.com/talk/ มองหาลิงก์ Google Talk Gadget แล้วคลิก ที่ด้านล่าง คุณสามารถเลือกการเปลี่ยนแปลงลักษณะของสคริปต์ได้ คลิกที่ลิงค์รับรหัส คัดลอกโค้ดในกล่องข้อความที่ปรากฏขึ้น เปิดหน้าเว็บของคุณโดยใช้ Notepad และใส่โค้ดด้วยตนเองที่ใดที่หนึ่งหลังแท็กและก่อนแท็ก ตำแหน่งที่คุณใส่ข้อความมีผลโดยตรงต่อตำแหน่งที่จะแสดง จำไว้ว่าโค้ด HTML จะแสดงจากซ้ายไปขวา บนลงล่าง หากสคริปต์ถูกใส่เข้าไปในสคริปต์อื่น สคริปต์นั้นจะไม่สามารถแสดงได้อย่างถูกต้อง ฉันแนะนำให้วางสคริปต์ไว้ที่ด้านล่าง คุณสามารถเลื่อนลงไปที่มัน ระวัง…
ขั้นตอนที่ 3: Ghostzilla
Ghostzilla เป็นเครื่องมือที่ฉันรู้จักมาสองสามเดือนแล้ว อย่างไรก็ตาม ฉันยุ่งเกินกว่าจะลองทำดู ใครบางคนควรเขียนคำแนะนำเกี่ยวกับเรื่องนี้ ฉันมีโรงเรียนและตารางงานใหม่ ดังนั้นเวลาว่างของฉันคือการไปทำการบ้านและเพื่อนๆ
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
