
สารบัญ:
- ขั้นตอนที่ 1: วิธีอ่านนาฬิกา
- ขั้นตอนที่ 2: เครื่องมือและวัสดุ
- ขั้นตอนที่ 3: ประกอบเทมเพลต
- ขั้นตอนที่ 4: วงกลมหยาบ
- ขั้นตอนที่ 5: ตัดให้ได้ขนาด
- ขั้นตอนที่ 6: ใช้เทมเพลต
- ขั้นตอนที่ 7: ตัดเทมเพลต
- ขั้นตอนที่ 8: การขัด
- ขั้นตอนที่ 9: เจาะรูสำหรับ LEDs
- ขั้นตอนที่ 10: รวมบอร์ด
- ขั้นตอนที่ 11: ใส่ LEDs
- ขั้นตอนที่ 12: แนบเซ็กเมนต์ 1
- ขั้นตอนที่ 13: ระบายสี
- ขั้นตอนที่ 14: เซ็กเมนต์ 2
- ขั้นตอนที่ 15: ส่วน 3
- ขั้นตอนที่ 16: Smooth Ring และ Paint
- ขั้นตอนที่ 17: ตัดอะคริลิค
- ขั้นตอนที่ 18: ใช้ Window Tint
- ขั้นตอนที่ 19: แนบ Defuser
- ขั้นตอนที่ 20: ใช้ฉนวน
- ขั้นตอนที่ 21: ประกอบ
- ขั้นตอนที่ 22: แนบ Anchor Points
- ขั้นตอนที่ 23: เจาะพลังงานและรูเซ็นเซอร์ LDR
- ขั้นตอนที่ 24: ติดตั้งที่ยึดอุปกรณ์อิเล็กทรอนิกส์
- ขั้นตอนที่ 25: ปกหลัง
- ขั้นตอนที่ 26: รหัสและไฟล์
- ขั้นตอนที่ 27: สนุก
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

กาลเวลาเป็นสิ่งที่เราไม่สามารถควบคุมได้ มันเกิดขึ้นในอัตราเดียวกันถ้าเรานอนหลับ ตื่น เบื่อ หรือมีส่วนร่วม ด้วยเหตุการณ์ปัจจุบัน สิ่งสำคัญคือต้องจำไว้ว่าเวลาจะผ่านไป ในขณะที่เรากำลังรอให้เวลาผ่านไป ทำไมไม่ลองทำอะไรที่ทำให้ช่วงเวลานั้นน่าติดตามมากขึ้น
นาฬิกาเรือนนี้ได้รับแรงบันดาลใจจาก Mengenlehreuhr ที่พบในกรุงเบอร์ลิน ประเทศเยอรมนี และสามารถอ่านได้ในลักษณะเดียวกัน เหมือนกับรุ่นดั้งเดิม โดยบอกเวลาด้วยแสงสีจากทุ่งนา
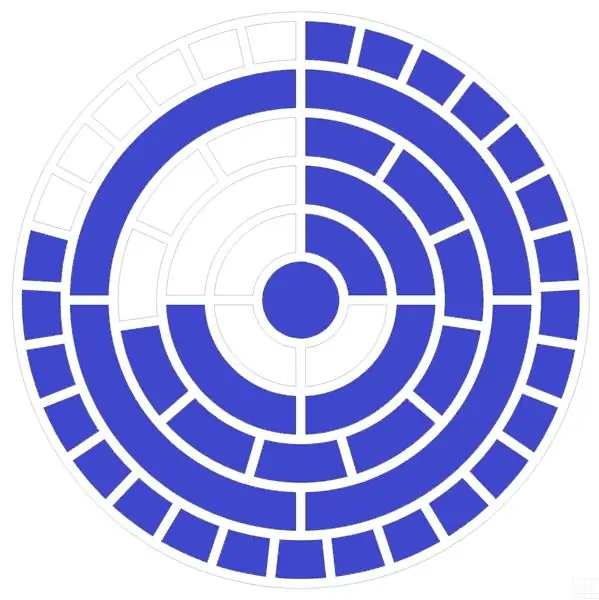
มีไฟ LED 96 ดวงที่สว่างขึ้น 52 'หลัก' ต่างจากรุ่นดั้งเดิมตรงที่มีการออกแบบทรงกลมที่มีวงแหวนวินาที แทนที่จะเป็นเลย์เอาต์แถบแนวนอน แถบด้านนอกระบุวินาทีร่วมกับจุดตรงกลาง แถบสองแถบถัดไประบุนาที โดยแถบด้านในสุดท้ายระบุชั่วโมง
หากคุณมีเศษวัสดุและเวลาเหลือในมือ ทำไมไม่ใช้เวลานี้ทำบางสิ่งที่จะแสดงมันออกมา!
มีการเปลี่ยนแปลงเล็กน้อยที่ฉันจะทำกับโปรเจ็กต์นี้ถ้าฉันต้องทำอีกครั้ง อันดับแรก ฉันจะทาสีกรอบและกระดาน LED เป็นสีขาวแทนที่จะเป็นสีดำ ซึ่งจะสะท้อนแสงผ่านเลนส์ขนาดใหญ่ที่อยู่ด้านหน้าได้มากขึ้น ฉันจะรอจนกว่าจะสิ้นสุดเพื่อใส่ LED ฉันต้องการให้บอร์ดทำงานให้เสร็จก่อนเวลานี้เพื่อช่วยฉันในการเขียนโค้ด ด้วยวิธีนั้น เรามาเรียนรู้วิธีอ่านกันก่อน!

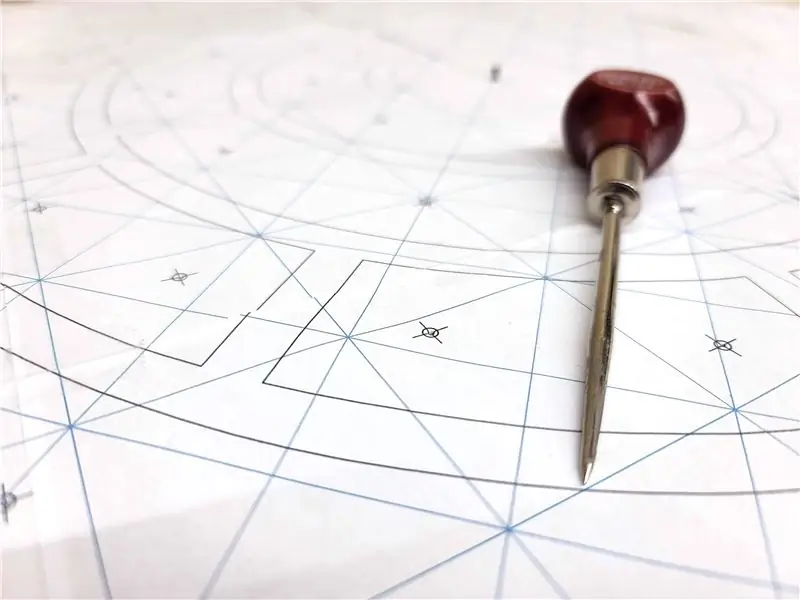
ขั้นตอนที่ 1: วิธีอ่านนาฬิกา
นาฬิกาจะอ่านจากวงในสู่วงนอก วงแหวนด้านในของสี่ฟิลด์แสดงถึงห้าชั่วโมงเต็มในแต่ละวง ข้างๆ วงแหวนที่สอง รวมถึงสี่ฟิลด์ด้วย ซึ่งแสดงถึงหนึ่งชั่วโมงเต็มในแต่ละชั่วโมง โดยแสดงค่าชั่วโมงในรูปแบบ 24 ชั่วโมง วงแหวนที่สามประกอบด้วยสิบเอ็ดฟิลด์ ซึ่งหมายถึงแต่ละห้านาทีเต็ม วงแหวนถัดไปมีอีกสี่ฟิลด์ ซึ่งแต่ละอันทำเครื่องหมายหนึ่งนาทีเต็ม ในที่สุด วงแหวนรอบนอกของ 29 สนามหมายถึงวินาทีคู่โดยที่ไฟตรงกลางกะพริบเพื่อแสดงว่าเป็นวินาทีคี่ (เมื่อสว่าง) หรือเลขคู่ (เมื่อไม่สว่าง) วินาที

ตัวอย่างเช่น ภาพด้านบนมี 1 ใน 5 หลักชั่วโมง, 3 หลักชั่วโมง, 8 หลัก 5 นาที, 4 หลักนาที, และ 23 หลักวินาทีสองหลักและหลักที่สองตรงกลางสว่างขึ้น
1x5 + 3x1: 8x5 + 4x1: 23x2 + 1x1 = 8:44:47 = 8:44:47 น.

เวลาที่แสดงด้านบนคือ: 3x5 + 0x1: 3x5 + 2x1: 5x2 + 1x1 = 15:17:11 = 15:17:11 PM

เวลาที่แสดงด้านบนคือ: 3x5 + 2x1: 3x5 + 3x1: 16x2 + 1x1 = 17:18:33 = 17:18:33 PM
ขั้นตอนที่ 2: เครื่องมือและวัสดุ



วัสดุอิเล็กทรอนิกส์:
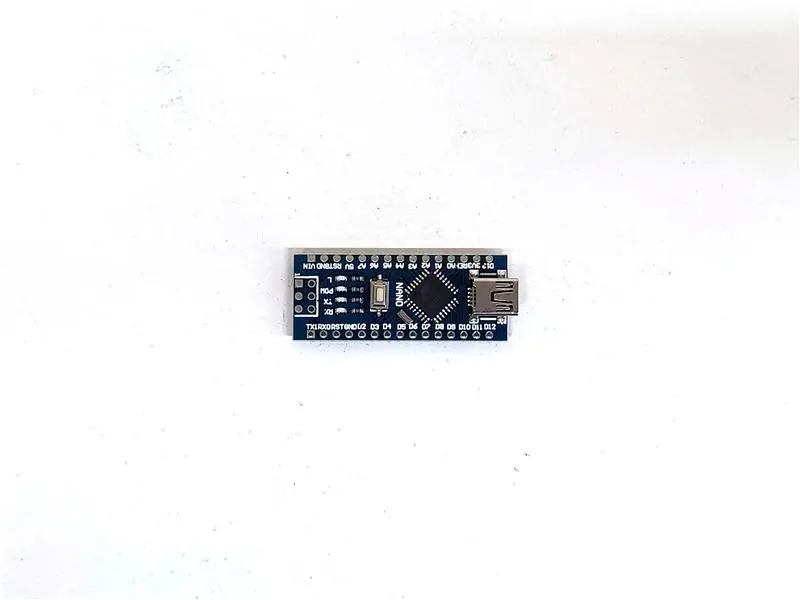
- Arduino นาโน
- นาฬิกาเรียลไทม์
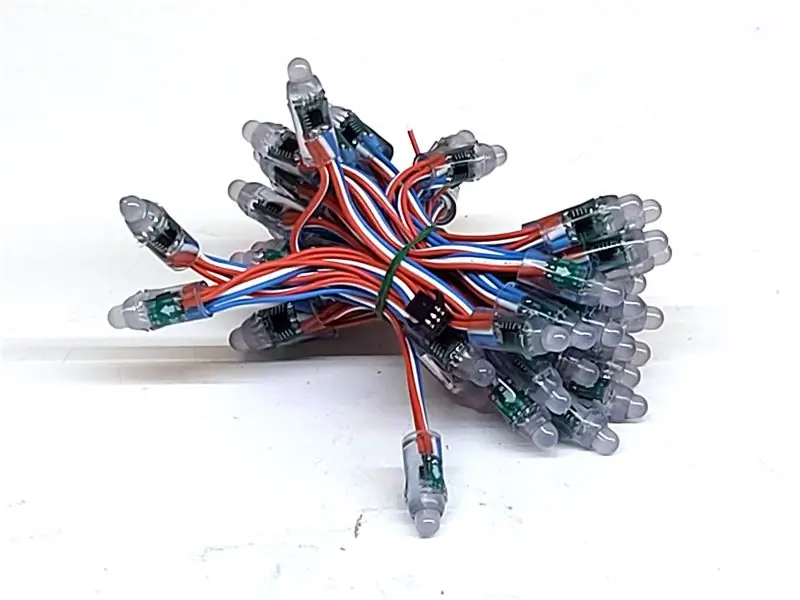
- LEDs แอดเดรส
- ปลั๊กไฟ
- สายไฟ
- ปลั๊กไฟ USB
- ตัวต้านทานแบบพึ่งพาแสงและตัวต้านทานแบบบาลานซ์ (หากต้องการให้แสงสลัวในเวลากลางคืน)
- ลวด
วัสดุงานไม้:
- ไม้อัด 3/4 นิ้ว
- ไม้อัดบาง
- เศษไม้ (ฉันใช้ 2x4s แต่ไม้เนื้อแข็งก็ใช้ได้เช่นกัน)
- สี
- แผ่นอะครีลิค 30 x 36 นิ้ว (หาซื้อได้ที่ร้านปรับปรุงบ้านในพื้นที่)
- Window Tint (ลองหาแหล่งที่มาในเครื่อง หากไม่มี คุณสามารถหาแผ่นงานที่ใหญ่พอได้ที่นี่)
- Window Tint Application Fluid (ฉันใช้น้ำผสมแชมพูเด็กในขวดสเปรย์)
- Windex
- กระดาษเนื้อ
- สกรู
- สเปรย์กาว
- กาว
- กาวแท่ง
เครื่องมือ:
- ไม้บรรทัด
- มีด Xacto
- เทป
- เทปสองหน้า
- เข็มทิศ
- จิ๊กตัดวงกลม
- จิ๊กซอว์
- เลื่อยวงเดือน
- เครื่องขัดแกนหมุน
- ปาล์มแซนเดอร์
- เครื่องขัดดิสก์
- โต๊ะเราเตอร์
- สว่าน
- ดอกสว่านและดอกสว่าน/ไดรเวอร์
- ที่หนีบ
- หัวแร้ง
- ประสาน
- เครื่องปอกสายไฟ
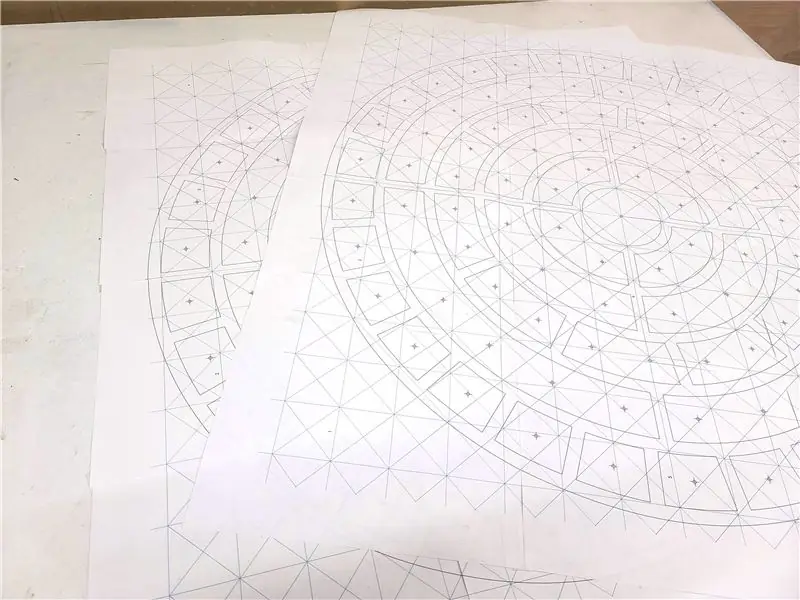
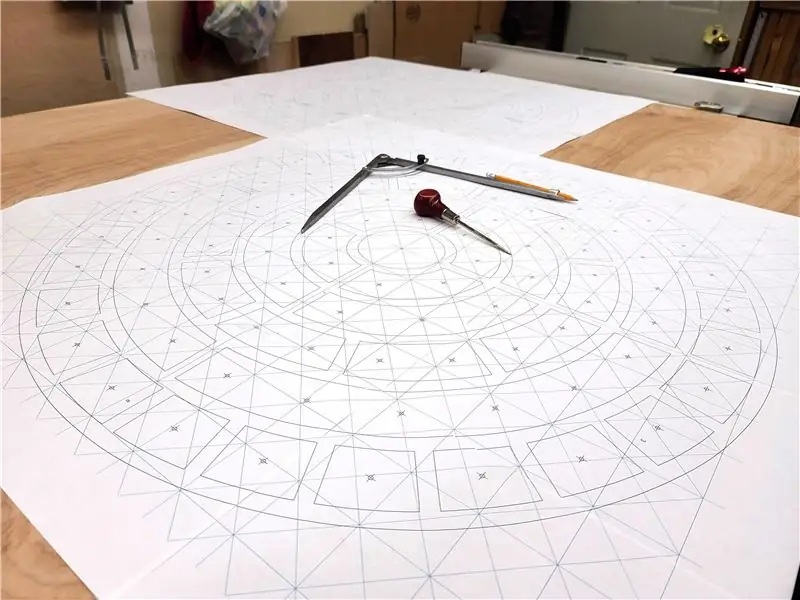
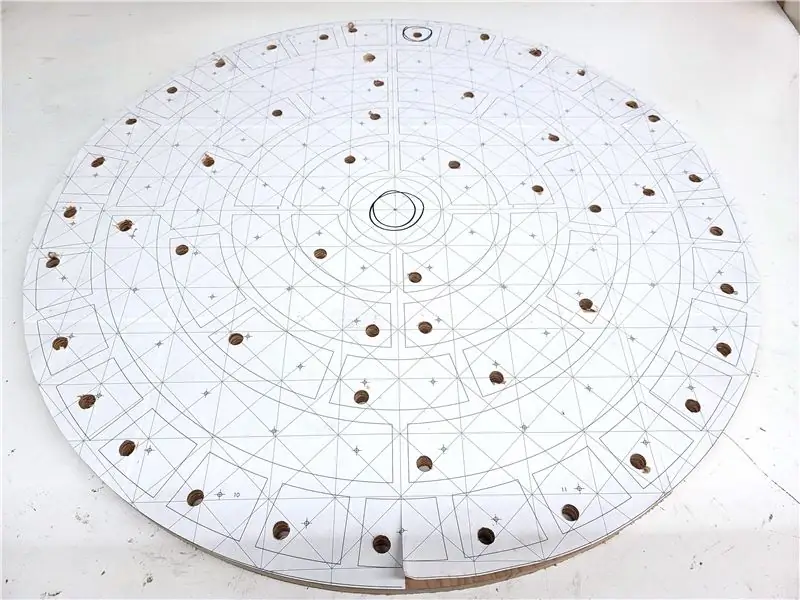
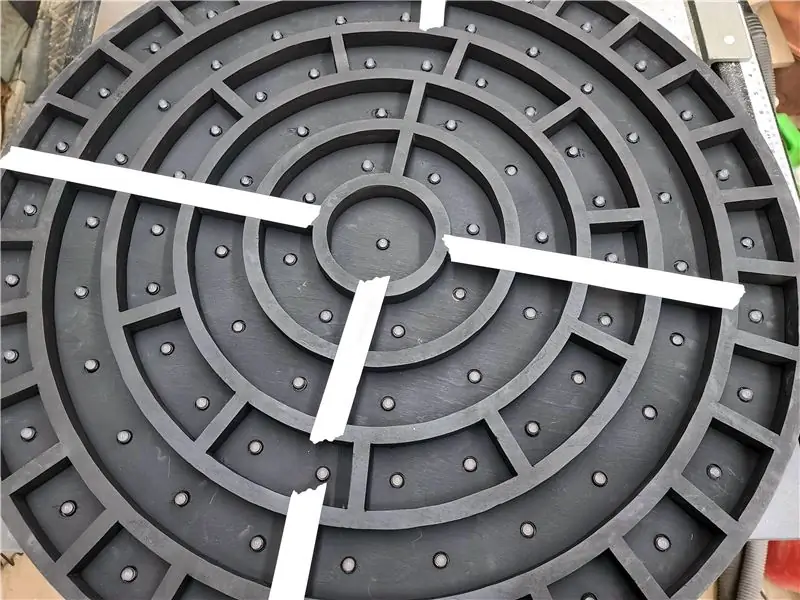
ขั้นตอนที่ 3: ประกอบเทมเพลต


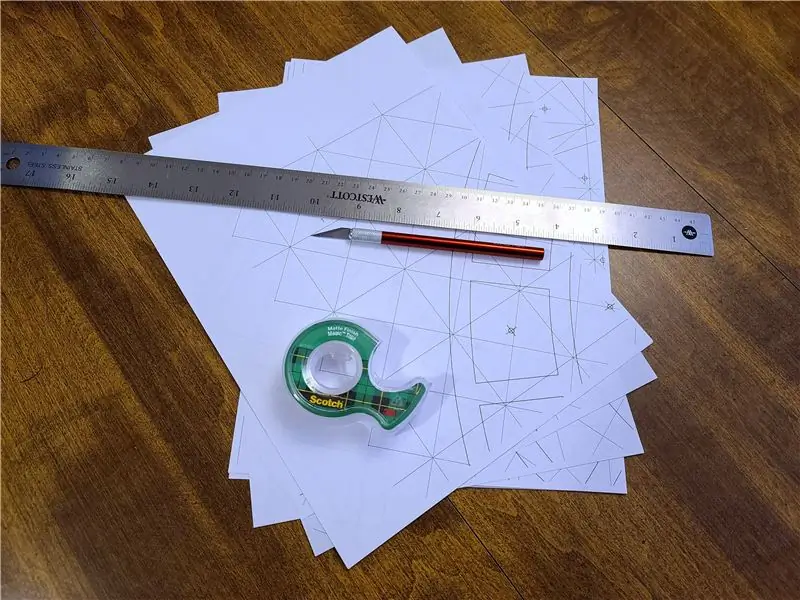
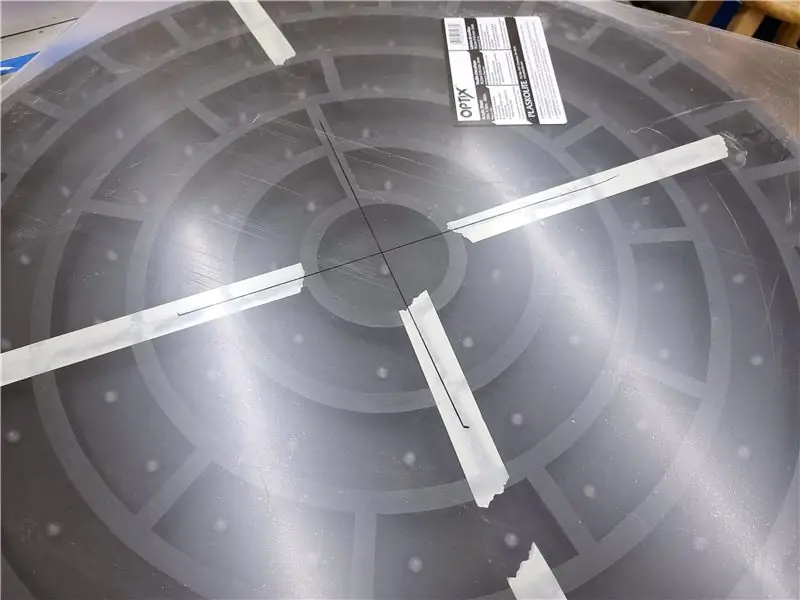
สำหรับเทมเพลตขนาดใหญ่ ให้พิมพ์ออกมาโดยใช้การตั้งค่าโปสเตอร์ใน Adobe Reader ตัดขอบกระดาษและเทปแต่ละแผ่นเข้าด้วยกัน เส้นแนวตั้ง แนวนอน และแนวทแยงจะช่วยในการจัดแนวแม่แบบ หน้าทั้งหมดมีตัวเลขเล็ก ๆ เพื่อช่วยจัดระเบียบถ้าไม่เป็นระเบียบ
เทมเพลตและไฟล์ทั้งหมดที่จำเป็นมีอยู่ในขั้นตอนที่ 26
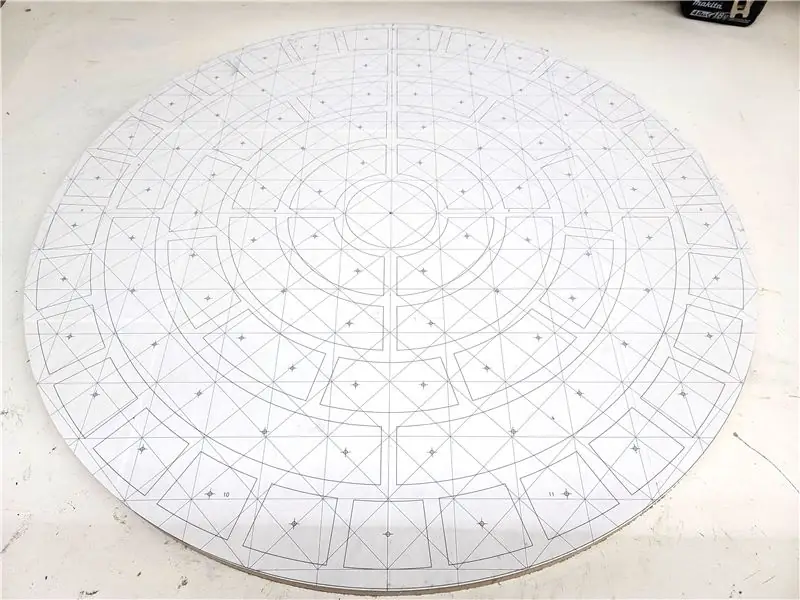
ขั้นตอนที่ 4: วงกลมหยาบ


วางเทมเพลตทั้งสองไว้บนแผ่นไม้อัด 3/4 นิ้ว วาดวงกลมให้ใหญ่กว่าที่ต้องการเล็กน้อยด้วยเข็มทิศ ใช้จิ๊กซอว์ตัดรูปร่างที่หยาบออก
ขั้นตอนที่ 5: ตัดให้ได้ขนาด


ใช้จิ๊กตัดวงกลมบนเลื่อยวงเดือน ตัดวงกลมให้ได้ขนาดสุดท้าย
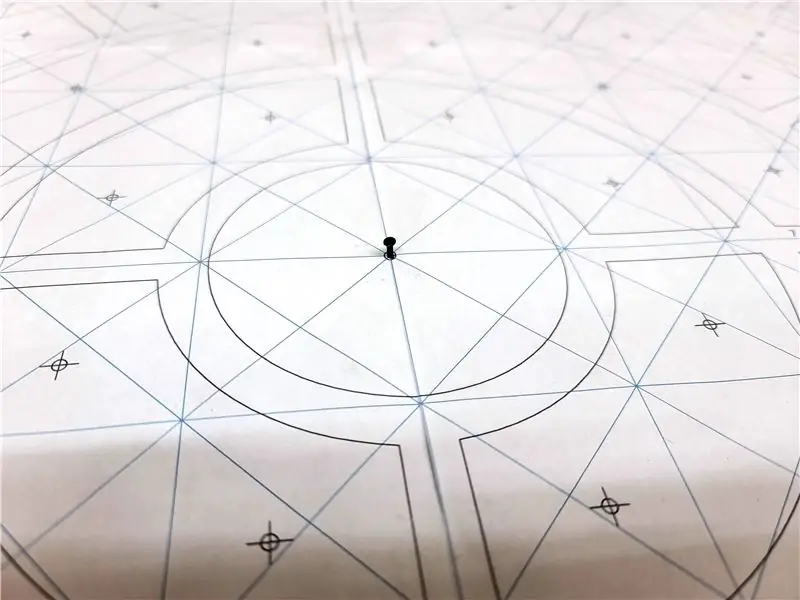
ขั้นตอนที่ 6: ใช้เทมเพลต



ใช้สเปรย์กาวทาแต่ละแม่แบบกับวงกลม ใส่ตะปูที่กึ่งกลางของแม่แบบเพื่อให้อยู่ตรงกลางวงกลม
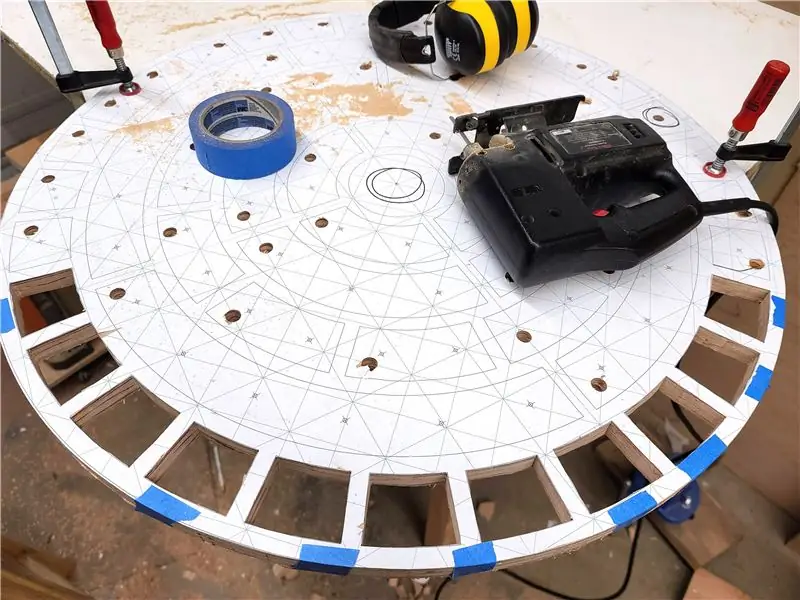
ขั้นตอนที่ 7: ตัดเทมเพลต



ใช้จิ๊กซอว์ ตัดหน้าต่างแต่ละหน้าต่างของเทมเพลตออก หากคุณสามารถเข้าถึง CNC ได้ ขั้นตอนนี้จะง่ายกว่ามาก! ฉันเจาะรูในแต่ละหน้าต่างเพื่อช่วยในกระบวนการนี้ เมื่อคุณเริ่มตัด แม่แบบอาจเริ่มหลุดออกมา หากเกิดเหตุการณ์นี้ขึ้น คุณสามารถยึดให้เข้าที่ด้วยเทปกาวเล็กๆ
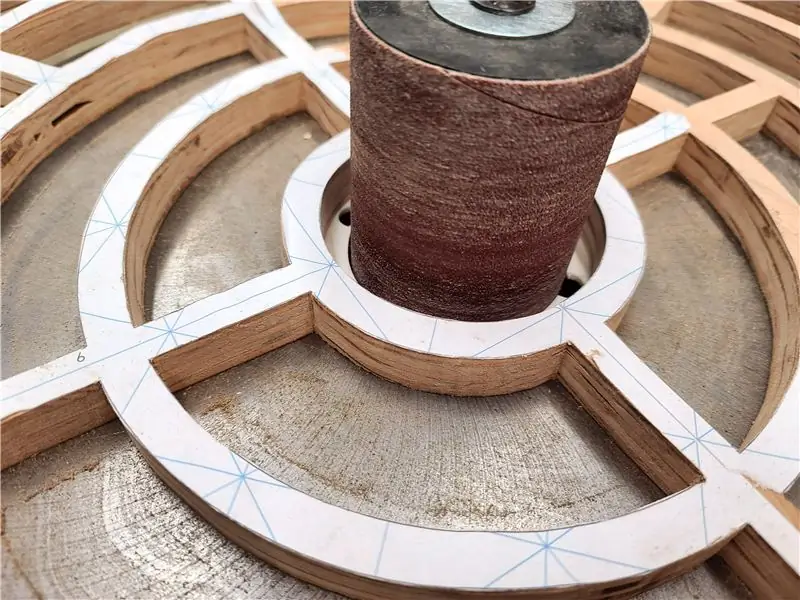
ขั้นตอนที่ 8: การขัด



ใช้กระดาษทรายทาไม้ ขัดแกนหมุน และเครื่องขัดปาล์ม ทรายและตัดหยาบที่เหลือจากจิ๊กซอว์ให้เรียบ
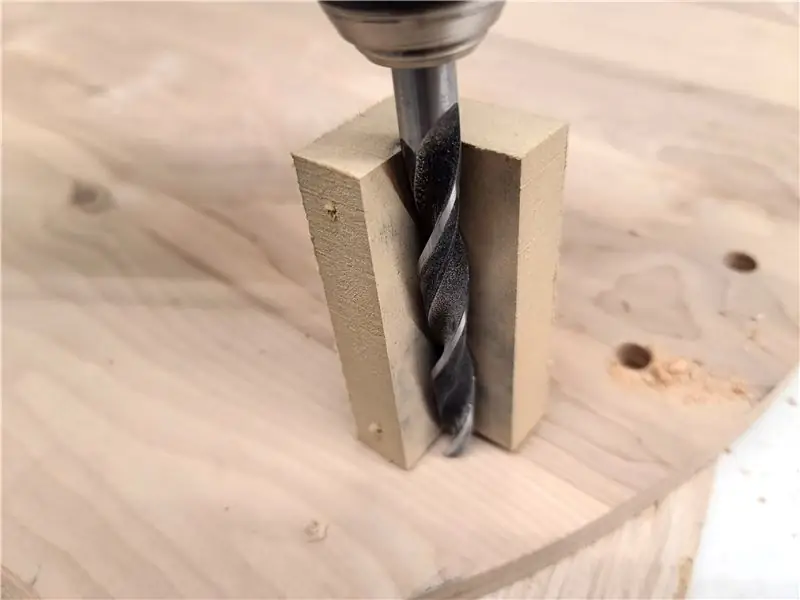
ขั้นตอนที่ 9: เจาะรูสำหรับ LEDs




ทำเครื่องหมายที่กึ่งกลางของแต่ละรูด้วยสว่านและรูเจาะรูสำหรับไฟ LED ฉันใช้ไกด์เพื่อช่วยให้ดอกสว่านตั้งฉากกับชิ้นงานของฉัน และกระดานพนักพิงเพื่อป้องกันไม่ให้ไม้ที่ด้านหลังพัดออกมา
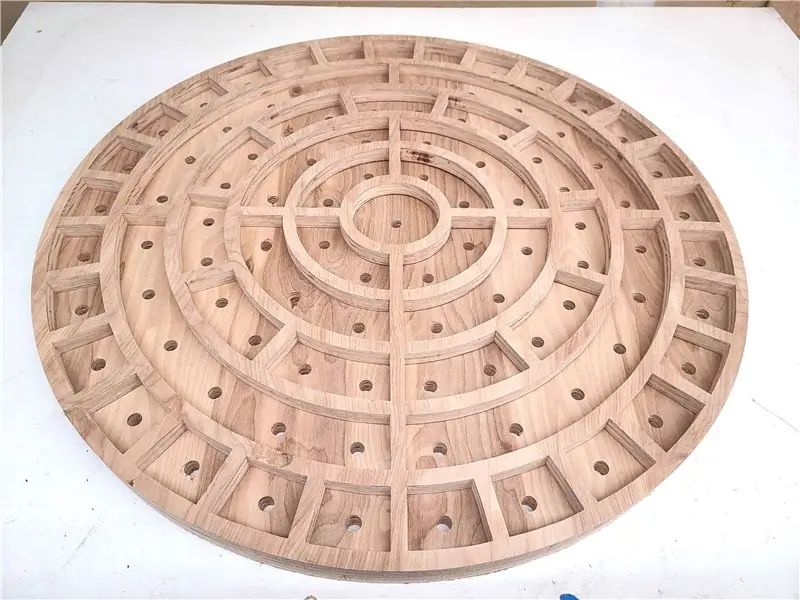
ขั้นตอนที่ 10: รวมบอร์ด



สลับแผงด้านหน้าและด้านหลังและติดตามส่วนต่างๆ ของเฟรมที่ด้านหลังของบอร์ด LED ย้ายเฟรมกลับไปที่ด้านหน้าของบอร์ด LED แล้วเจาะรูและขันชิ้นส่วนเข้าด้วยกัน
ดูหมายเหตุรูปภาพสำหรับข้อมูลเพิ่มเติม
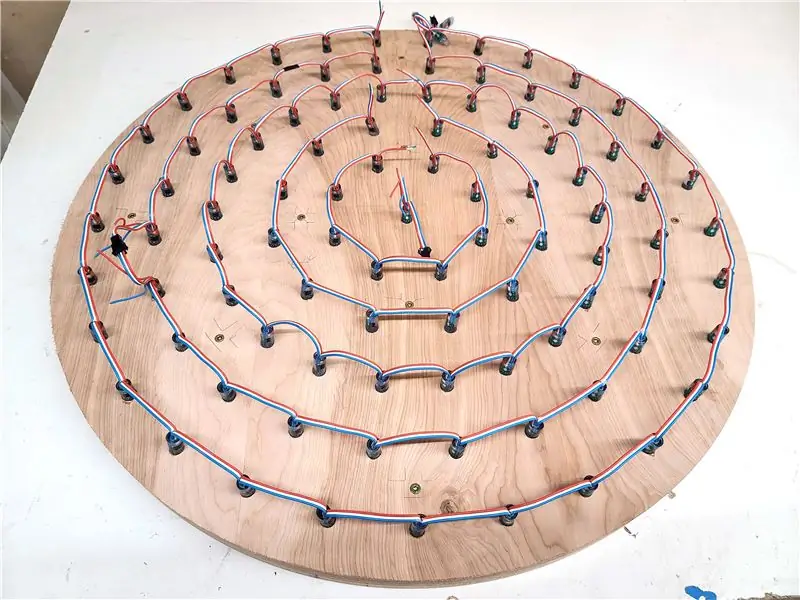
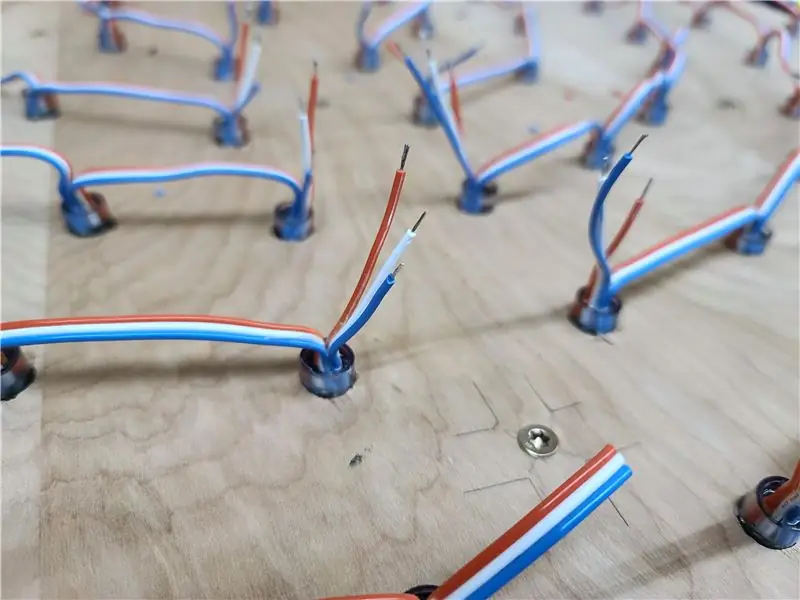
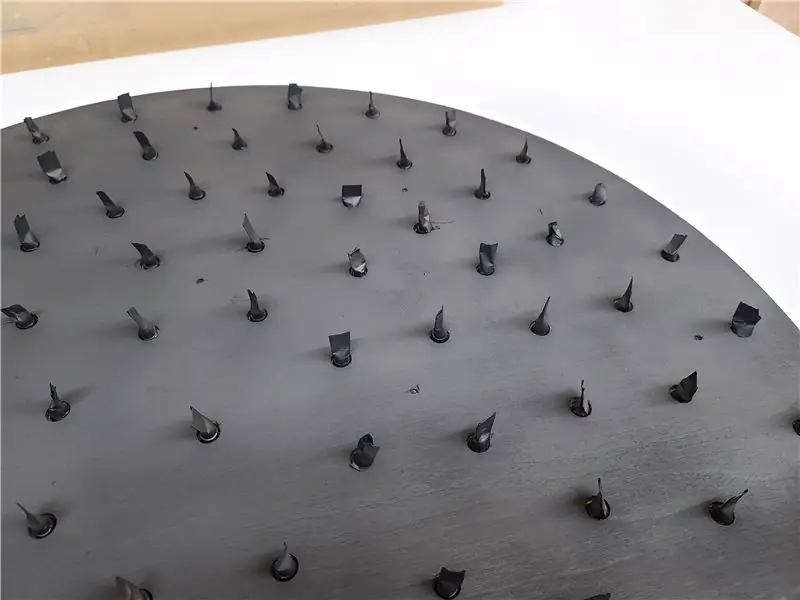
ขั้นตอนที่ 11: ใส่ LEDs


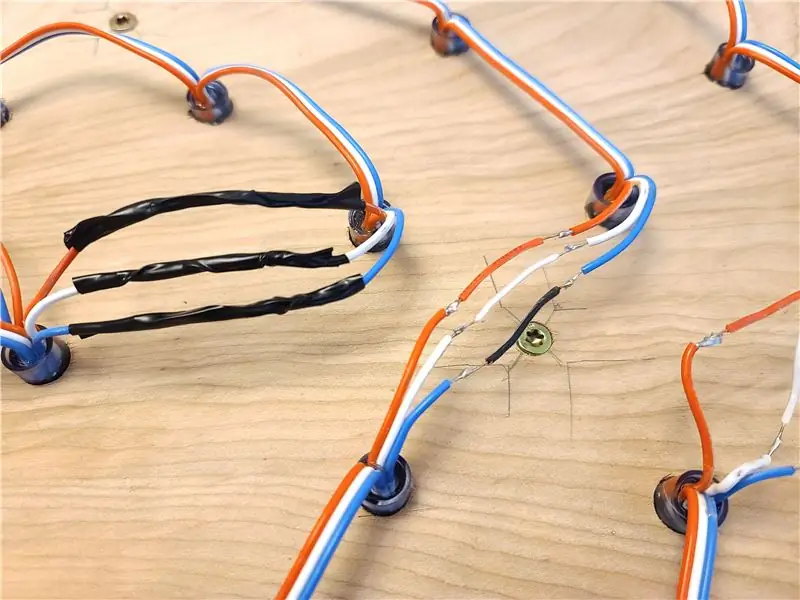
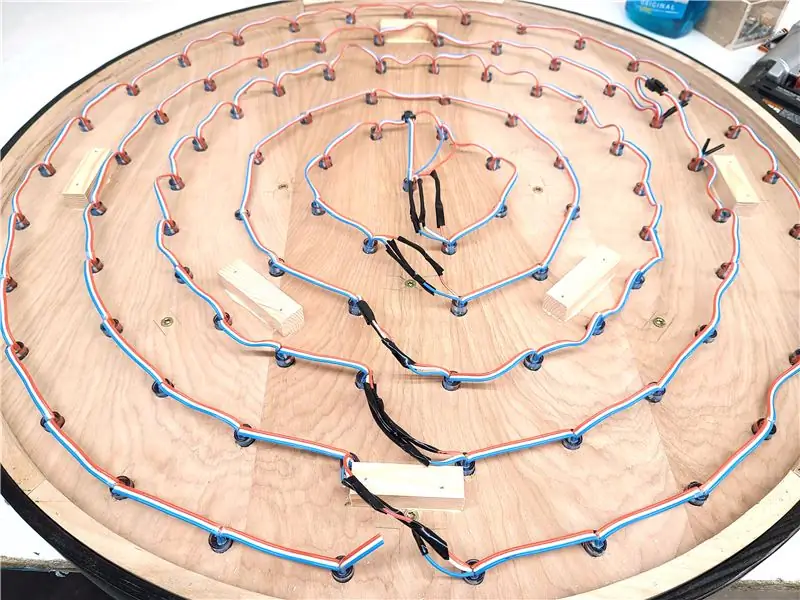
ดันไฟ LED ผ่านด้านหลังของบอร์ด LED รูควรเว้นระยะห่างเพียงพอที่คุณไม่จำเป็นต้องตัดสายไฟใดๆ ยกเว้นการย้ายจากวงกลมหนึ่งไปยังอีกวงหนึ่ง
จากด้านหลัง ไฟ LED จะเริ่มต้นที่ตรงกลาง จากนั้นหมุนทวนเข็มนาฬิกาแล้วขึ้นไปที่วงแหวนถัดไป
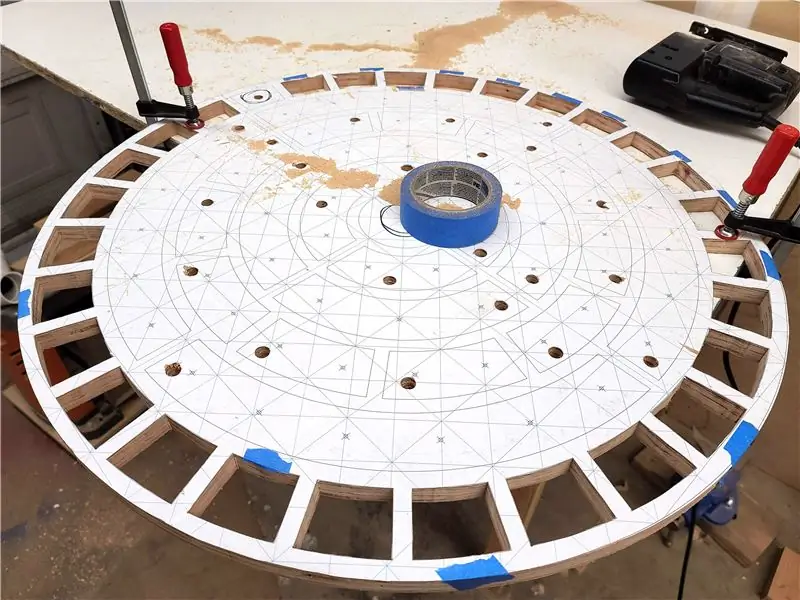
ขั้นตอนที่ 12: แนบเซ็กเมนต์ 1



ตัด 9 ส่วนออกจากเทมเพลต "Segment 1" ที่แนบมากับไม้อัด 3/4 นิ้ว (พบในขั้นตอนที่ 26) ยึดติดกับบอร์ด LED ด้วยกาวและที่หนีบ หากคุณใจร้อน คุณสามารถใช้ตะปูหนีบให้เข้าที่
เมื่อแห้งแล้ว ให้ขัดขอบด้วยเครื่องขัดแบบจาน
ขั้นตอนที่ 13: ระบายสี




พ่นสีทั้ง LED board และกรอบ ถ้าฉันทำสิ่งนี้อีกครั้ง ฉันจะเลือกใช้สีขาวแทนสีดำเพราะมันจะสะท้อนแสงผ่านเลนส์ได้มากกว่า
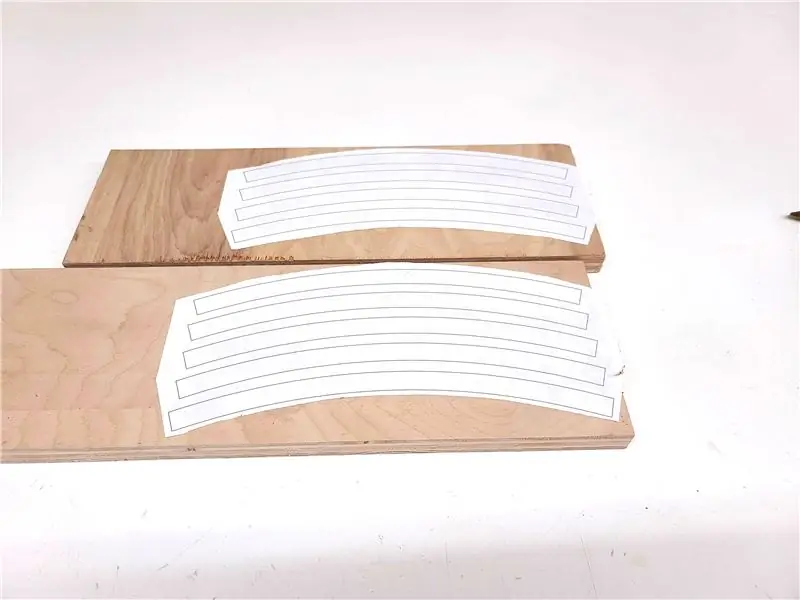
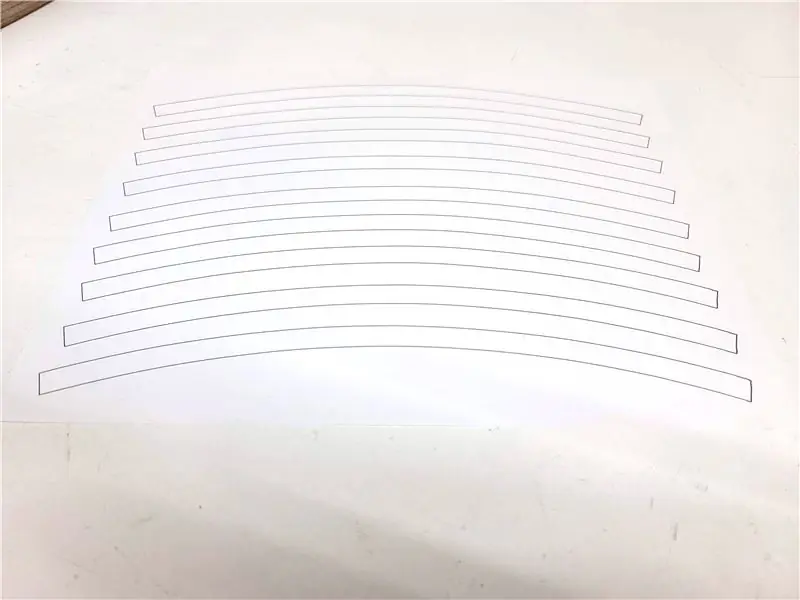
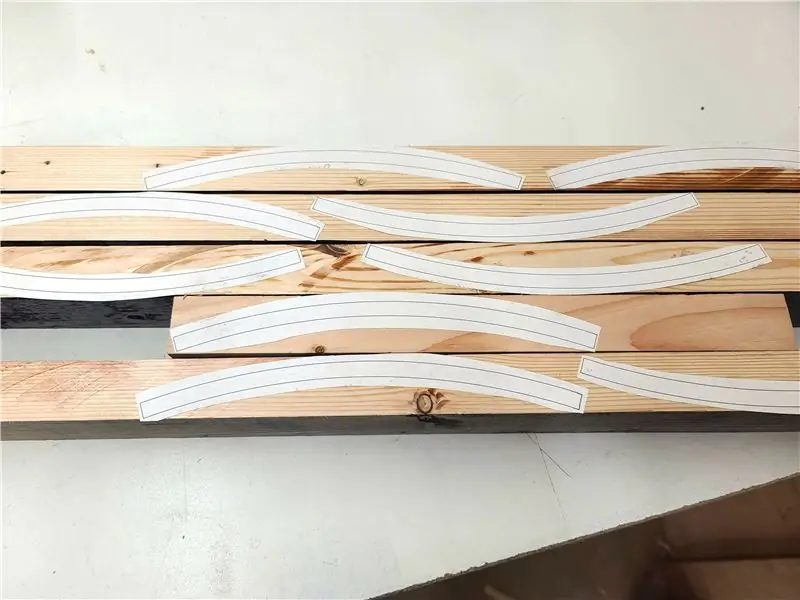
ขั้นตอนที่ 14: เซ็กเมนต์ 2



ตัด 9 ส่วนออกจากเทมเพลต "กลุ่มที่ 2" ที่ติดจากไม้ที่มีความหนา 2 3/8 นิ้ว (พบในขั้นตอนที่ 26) ฉันใช้เศษ 2x4 จากทั่วร้าน สวมชิ้นส่วนให้พอดีตัวและมั่นใจได้ว่าจะพอดีกับที่หนีบสายคาด หากทุกอย่างเรียบร้อยดีแล้ว ให้ปิดด้านนอกด้วยเทปกาวเพื่อกันไม่ให้กาวติดและปล่อยให้แห้งอย่างน้อยหนึ่งชั่วโมงก่อนจะไปยังขั้นตอนต่อไป
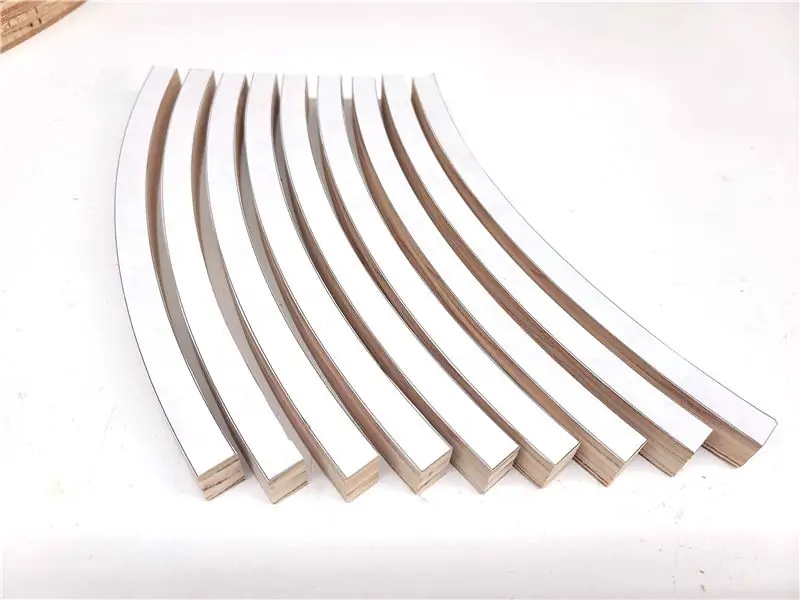
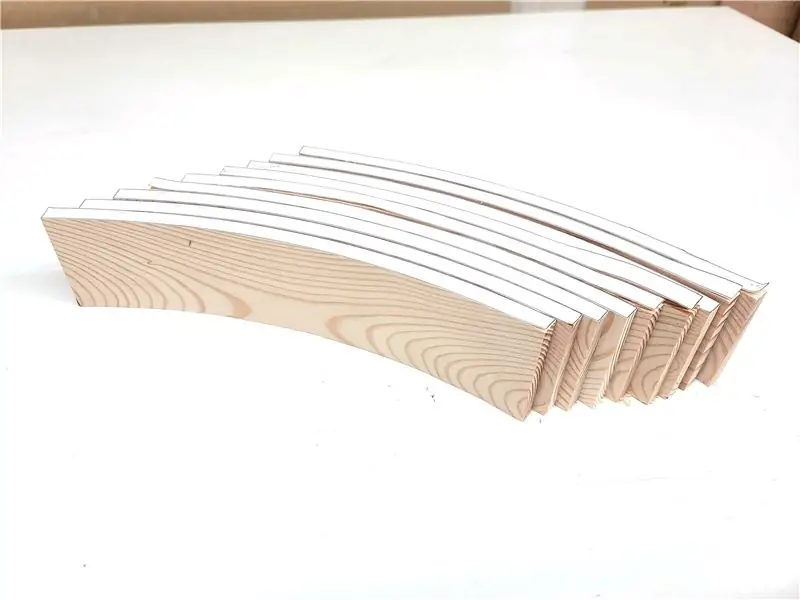
ขั้นตอนที่ 15: ส่วน 3



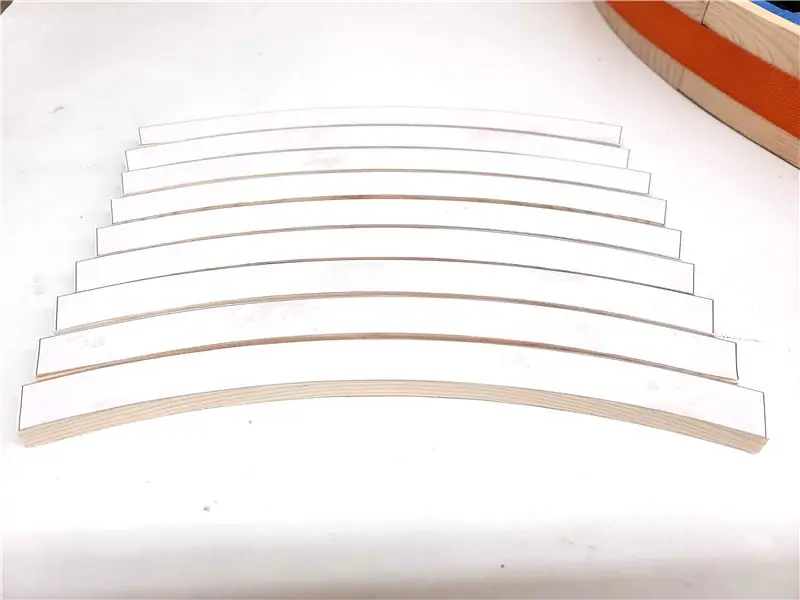
ตัด 9 ส่วนออกจากเทมเพลต "Segment 3" ที่แนบจากเศษไม้หนา 3/8 นิ้ว (พบในขั้นตอนที่ 26) กาวพวกเขาเพื่อให้ตะเข็บจากส่วนที่ 2 อยู่ตรงกลางของแต่ละส่วน 3 ซึ่งจะทำให้แหวนแข็งแรง
ขั้นตอนที่ 16: Smooth Ring และ Paint


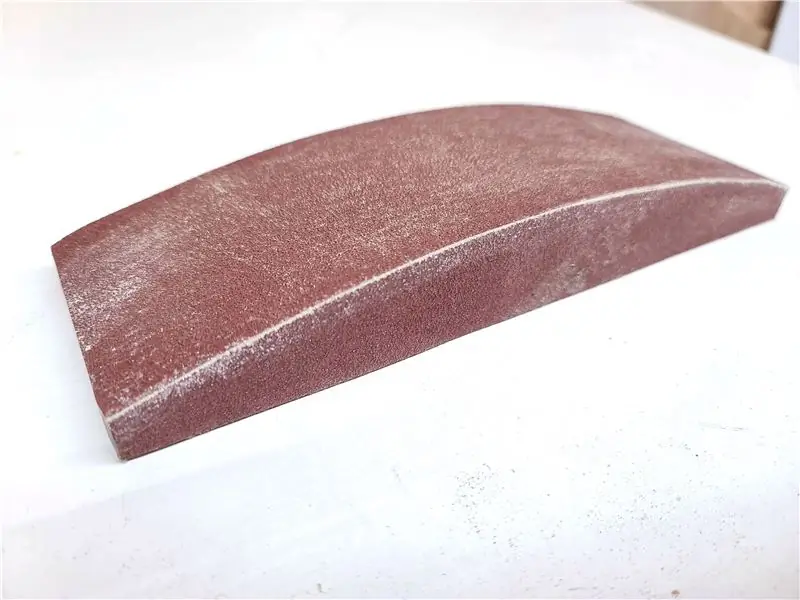
ฉันทำบล็อกขัดแบบกำหนดเองจากชิ้นส่วนตัดของวงแหวนขนาดใหญ่ ทรายด้านในและด้านนอกของวงแหวนและเติมรอยแตกที่อาจเกิดขึ้นระหว่างขั้นตอนการติดกาว
เมื่อเรียบแล้ว ให้ทาสีดำและโค้ทใสสองสามชั้น
ขั้นตอนที่ 17: ตัดอะคริลิค




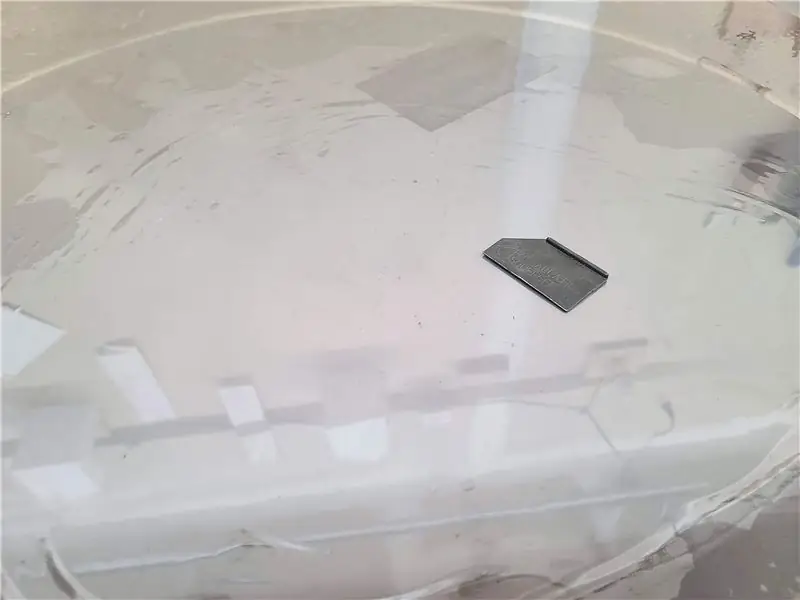
ตัดอะครีลิคเป็นสี่เหลี่ยมจัตุรัสขนาด 30 x 30 นิ้ว แล้วทำเครื่องหมายตรงกลาง ติดอะครีลิคด้วยเทปกาวสองหน้า ใช้บิตเร้าเตอร์ฟลัชทริม เอาอะครีลิกส่วนเกินออก
ขั้นตอนที่ 18: ใช้ Window Tint



ในสภาพแวดล้อมที่ปราศจากฝุ่น ให้ลอกฟิล์มป้องกันออกจากอะคริลิก ฉีดสเปรย์และดึงแผ่นรองพื้นออกจากสีหน้าต่าง ใช้ด้านที่ติดฟิล์มติดกระจกลง ใช้ไม้กวาดหุ้มยางหรือบัตรเครดิตบีบของเหลวทั้งหมดออกจากใต้สีหน้าต่าง เมื่อลบฟองอากาศและรอยยับหมดแล้ว ให้ตัดขอบกระจกส่วนเกินออกด้วยมีดคม
ขั้นตอนที่ 19: แนบ Defuser


ฉันใช้กระดาษเขียงแผ่นใหญ่เพื่อทำหน้าที่เป็นตัวป้องกัน วางกระดาษบนพื้นผิวเรียบ ปิดหน้ากรอบด้วยกาวจากแท่งกาว ก่อนที่กาวจะแห้ง ให้วางด้านหน้าของนาฬิกาคว่ำหน้าลงบนกระดาษแล้วตัดส่วนที่เกินออกอย่างหยาบ เมื่อแห้งแล้ว ให้ใช้มีดคมๆ เล็มออก
ขั้นตอนที่ 20: ใช้ฉนวน

ฉันใช้เทปพันสายไฟเพื่อแยกสายไฟและสายข้อมูลออกจากกัน
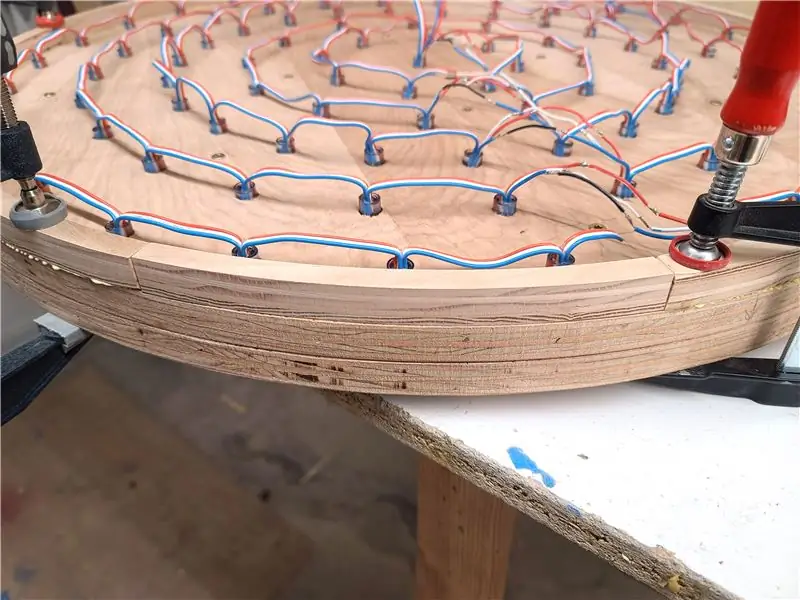
ขั้นตอนที่ 21: ประกอบ



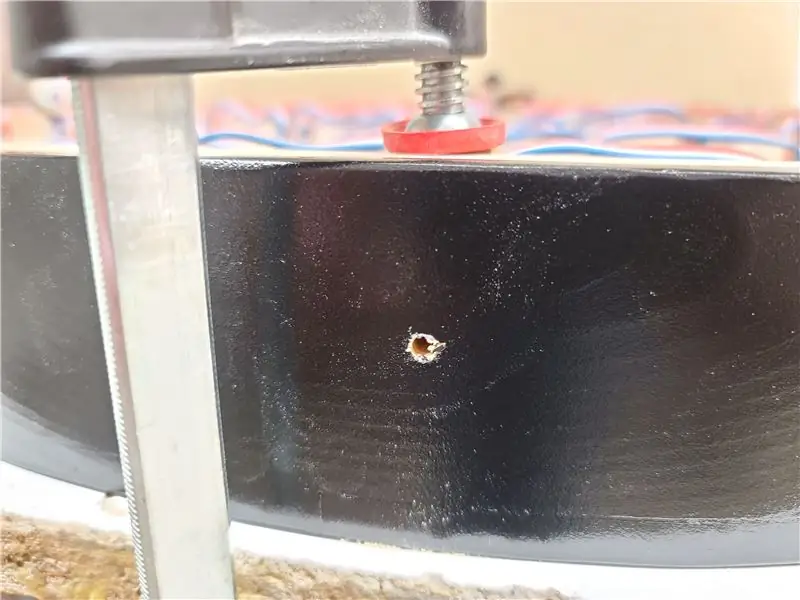
ลอกชั้นป้องกันอีกชั้นออกจากอะครีลิค วางอะครีลิคเข้าไปในวงแหวนโดยให้สีหน้าต่างหงายขึ้น เลื่อนนาฬิกาที่เหลือเข้าไปในวงแหวน ใช้แคลมป์กดเบาๆ ขณะเจาะรูผ่านวงแหวนและเข้าไปในบอร์ด LED ซึ่งควรอยู่ห่างจากด้านหลังประมาณ 1 1/8 นิ้ว ระวังอย่าเจาะเข้าไปใน LED ขันสกรูหัวทรัสเข้าไปในรู ทำซ้ำสำหรับสกรูทั้งหมดแปดตัวรอบปริมณฑลของนาฬิกา
ขั้นตอนที่ 22: แนบ Anchor Points

สมอกาวชี้ไปที่ด้านหลังของนาฬิกาสำหรับติดฝาหลัง มีความหนา 3/4 นิ้วและยาวประมาณ 2 นิ้ว
ขั้นตอนที่ 23: เจาะพลังงานและรูเซ็นเซอร์ LDR

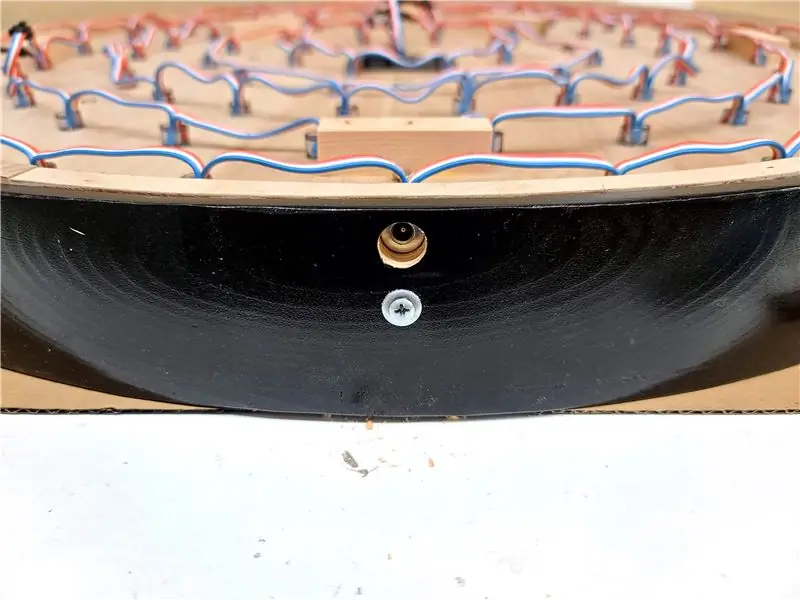
เจาะรูจ่ายไฟที่ด้านล่างของนาฬิกาสำหรับปลั๊กไฟ และเจาะรูที่ด้านบนสำหรับเซ็นเซอร์ตัวต้านทานแบบพึ่งพาแสง (LDR)
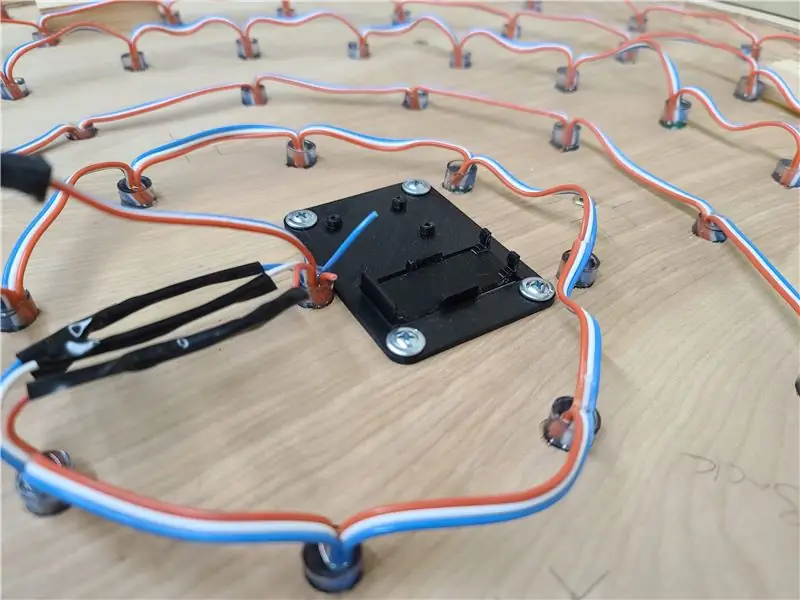
ขั้นตอนที่ 24: ติดตั้งที่ยึดอุปกรณ์อิเล็กทรอนิกส์


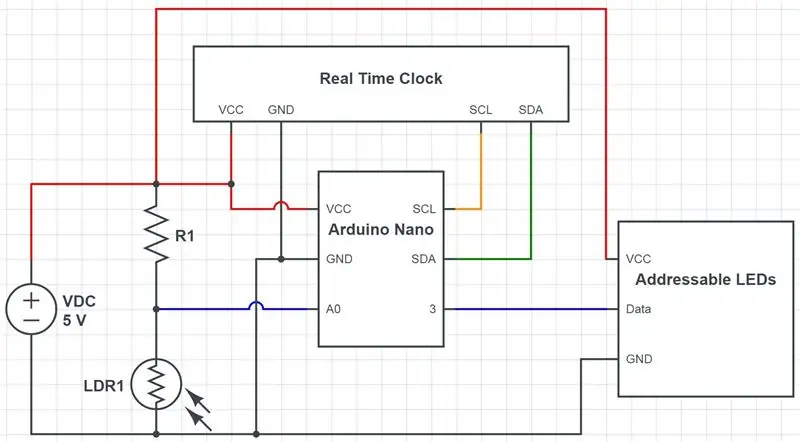
ติดตั้งที่ยึดที่พิมพ์ 3 มิติสำหรับ RTC และ Arduino Nano เชื่อมต่ออุปกรณ์อิเล็กทรอนิกส์ทั้งหมดตามที่แสดงในแผนผัง
ขั้นตอนที่ 25: ปกหลัง




ตัดฝาหลังจากไม้อัดบางๆ ที่เล็กกว่าด้านนอกนาฬิกา เจาะรูที่จุดยึด ค้นหาจุดศูนย์กลางด้านหลังและวัดได้ 8 นิ้วในทิศทางใดทิศทางหนึ่งเพื่อตัดรูกุญแจ (มาตรฐาน 16 นิ้วตรงกลางสำหรับปุ่มสตั๊ดในสหรัฐอเมริกา) ฉันเจาะรูหลักให้ใหญ่กว่าหัวสกรูที่จะใช้และตะไบรูให้ใหญ่ขึ้นในทิศทางเดียว ทาสีดำและติดฝาครอบเข้าที่
ขั้นตอนที่ 26: รหัสและไฟล์
อีกครั้ง ฉันค่อนข้างใหม่กับการใช้ไลบรารี Arduino จำนวนมากที่ใช้ที่นี่ ดังนั้นฉันแน่ใจว่ามีวิธีที่ดีกว่าในการใช้งาน
ฉันเขียนโค้ดเพื่อให้อัปเดตได้ง่ายโดยพิจารณาจากจำนวน LED ที่คุณใช้ หากโปรเจ็กต์ถูกปรับขนาดขึ้นหรือลง สิ่งที่คุณต้องทำคืออัปเดตตำแหน่งเริ่มต้นและสิ้นสุดของ LED รวมถึงจำนวน LED ที่เป็นส่วนหนึ่งของตัวเลขแต่ละหลัก
ฉันได้เพิ่มแอนิเมชั่นบางส่วนที่เล่นเมื่อเริ่มต้นและในชั่วโมง พวกเขาสุ่ม sudo ตามตัวสร้างตัวเลขสุ่มที่มีบนกระดาน
คุณสามารถตั้งค่านาฬิกาให้หมุนเวียนไปตามสีต่างๆ หรือคงที่ที่หนึ่ง คุณยังสามารถเน้นตัวเลขตัวบ่งชี้เพื่อช่วยอ่านเวลาตามที่แสดงในบทนำ
แก้ไขและเปลี่ยนรหัสได้ตามต้องการ
#include "RTClib.h"
#รวม #define NUM_LEDS 96 #define DATA_PIN 3 #define LDR A0 RTC_DS1307 rtc; บูลีน timeChange = เท็จ; บูลีน printTime = false; // ตั้งค่าเป็น true หากคุณต้องการดูผลลัพธ์ในคอนโซล มีประโยชน์สำหรับการดีบัก บูลีน redDown = true; บูลีน greenDown = false; บูลีน blueDown = เท็จ; รอบบูลีน = เท็จ; // ตั้งค่าเป็น true ถ้าคุณต้องการให้สีของนาฬิกาหมุนรอบไฮไลต์ = true; // ตั้งค่าจริงเพื่อเน้น 'หลักสุดท้าย' // ตำแหน่งของจุดเริ่มต้นและจุดสิ้นสุดของแต่ละกลุ่มเวลา const int SECOND_1_LOCATION = 0; const int HOUR_2_START_LOCATION = 1; ค่าคงที่ HOUR_2_END_LOCATION = 8; const int HOUR_1_START_LOCATION = 9; ค่าคงที่ HOUR_1_END_LOCATION = 20; const int MINUTE_2_START_LOCATION = 21; ค่าคงที่ MINUTE_2_END_LOCATION = 42; const int MINUTE_1_START_LOCATION = 43; ค่าคงที่ MINUTE_1_END_LOCATION = 66; ค่าคงที่ SECOND_2_START_LOCATION = 67; ค่าคงที่ SECOND_2_END_LOCATION = 95; const int LEDS_PER_HOUR_1 = 3; const int LEDS_PER_HOUR_2 = 2; const int LEDS_PER_MINUTE_1 = 6; const int LEDS_PER_MINUTE_2 = 2; // ตัวคูณที่ใช้ในการแบ่งเวลา const int MULTIPLIER_FIVE = 5; const int MULTIPLIER_TWO = 2; ค่าคงที่ START_UP_DELAY = 1; // เปลี่ยนสิ่งนี้เพื่อเพิ่มความเร็วหรือลดความเร็วของแอนิเมชั่นเริ่มต้น const int CYCLE_SPEED = 1; // เปลี่ยนอัตราที่นี่สำหรับรอบการเปลี่ยนสี (ต้องสูงกว่า 1) // ประกาศตัวแปร int lastSecond = 0; int currentHour = 0; int currentMinute = 0; int ปัจจุบันวินาที = 0; int hour1 = 0; int hour2 = 0; int นาทีที่ 1 = 0; int นาทีที่ 2 = 0; int วินาที1 = 0; int วินาที2 = 0; int cycleCount = 1; float fadeValue = 255; float fadeCheck = 255; uint8_t สว่าง = 255; จำนวนเต็มของแอนิเมชั่น = 5; สุ่ม int = 0; // ตั้งค่าสี uint8_t สีแดง = 0; uint8_t สีเขียว = 0; uint8_t สีน้ำเงิน = 255; uint8_t highlight_red = 60; uint8_t highlight_green = 60; uint8_t highlight_blue = 255; // กำหนดอาร์เรย์ของไฟ LED ไฟ LED CRGB [NUM_LEDS]; การตั้งค่าเป็นโมฆะ () { Serial.begin (19200); FastLED.addLeds (ไฟ LED, NUM_LEDS); LEDS.setBrightness(สว่าง); FastLED.clear(); rtc.begin(); // Uncomment บรรทัดด้านล่างเพื่อตั้งเวลา // rtc.adjust(DateTime(2020, 2, 19, 23, 59, 50)); // rtc.adjust(DateTime(F(_DATE_), F(_TIME_)))); // แอนิเมชั่นเริ่มต้นเคลื่อนไหว (สุ่ม); } วงเป็นโมฆะ () { // รับเวลา DateTime ทันที = rtc.now (); ปัจจุบันชั่วโมง = now.hour(); currentMinute = ตอนนี้นาที (); currentSecond = ตอนนี้วินาที (); timeChange = เท็จ; // ใช้สิ่งเหล่านี้เพื่อตั้งเวลาด้วยตนเองโดยไม่ต้องใช้ RTC มีประโยชน์สำหรับการดีบัก // currentHour = 5; // currentMinute = 30; // ปัจจุบันวินาที = 30; // รีเซ็ตบิตทั้งหมดเป็นศูนย์สำหรับ (int i = SECOND_1_LOCATION; i <= SECOND_2_END_LOCATION; i++) { leds = CRGB::Black; } // Set Hour // ตั้งชั่วโมง 1 hour1 = (currentHour % MULTIPLIER_FIVE) * LEDS_PER_HOUR_1; // นี่จะนับจำนวน LED ทั้งหมดของหน่วยเวลาที่สว่างขึ้นสำหรับ (int i = HOUR_1_START_LOCATION; i 0)// && hour1 <12) { for (int i = (HOUR_1_START_LOCATION + hour1 - 1); i>= (HOUR_1_START_LOCATION + ชั่วโมงที่ 1 - LEDS_PER_HOUR_1); i--) { leds = CRGB(highlight_red, highlight_green, highlight_blue); } } // ตั้งชั่วโมง 2 ชั่วโมง2 = (ชั่วโมงปัจจุบัน / MULTIPLIER_FIVE) * LEDS_PER_HOUR_2; // นี่จะนับจำนวน LED ทั้งหมดของหน่วยเวลาที่สว่างขึ้นสำหรับ (int i = HOUR_2_START_LOCATION; i 0)// && hour2 <8) { for (int i = (HOUR_2_START_LOCATION + hour2 - 1); i>= (HOUR_2_START_LOCATION + ชั่วโมงที่ 2 - LEDS_PER_HOUR_2); i--) { leds = CRGB(highlight_red, highlight_green, highlight_blue); } } // ตั้งค่านาที // ตั้งค่านาทีที่ 1 minutes1 = (currentMinute% MULTIPLIER_FIVE) * LEDS_PER_MINUTE_1; // นี่จะนับจำนวนไฟ LED ทั้งหมดของหน่วยเวลาที่สว่างขึ้นสำหรับ (int i = MINUTE_1_START_LOCATION; i 0)// && minutes1 <24) { for (int i = (MINUTE_1_START_LOCATION + minutes1 - 1); i>= (MINUTE_1_START_LOCATION + นาทีที่ 1 - LEDS_PER_MINUTE_1); i--) { leds = CRGB(highlight_red, highlight_green, highlight_blue); } } // ตั้งนาทีที่ 2 minutes2 = (currentMinute / MULTIPLIER_FIVE) * LEDS_PER_MINUTE_2; // นี่จะนับจำนวนไฟ LED ทั้งหมดของหน่วยเวลาที่สว่างขึ้นสำหรับ (int i = MINUTE_2_START_LOCATION; i 0)// && minutes2 <22) { สำหรับ (int i = (MINUTE_2_START_LOCATION + นาทีที่ 2 - 1); i>= (MINUTE_2_START_LOCATION + นาทีที่ 2 - LEDS_PER_MINUTE_2); i--) { leds = CRGB (highlight_red, highlight_green, highlight_blue); } } // ตั้งค่าวินาทีถ้า (currentSecond != lastSecond) { timeChange = true; } // ตั้งค่าวินาที 1 วินาที1 = currentSecond % MULTIPLIER_TWO; ถ้า (วินาทีที่ 1 == 1) { ไฟ LED [SECOND_1_LOCATION] = CRGB (แดง เขียว น้ำเงิน); } // ตั้งค่าวินาที 2 วินาที2 = currentSecond / MULTIPLIER_TWO; สำหรับ (int i = SECOND_2_START_LOCATION; i 0)// && second2 <29) { สำหรับ (int i = (SECOND_2_START_LOCATION + วินาทีที่ 2 - 1); i>= (SECOND_2_START_LOCATION + วินาทีที่ 2 - 1); i--) { leds = CRGB(highlight_red, highlight_green, highlight_blue); } } LastSecond = ปัจจุบันวินาที; // นับรอบของโปรแกรมและเรียกใช้ฟังก์ชัน setColor เพื่อเปลี่ยนสีของไฟ LED ที่เคย CYCLE_SPEED รอบ ถ้า (cycleCount
ขั้นตอนที่ 27: สนุก

สรุปได้ว่านาฬิกาเรือนนี้ดูน่าจับตามอง และเมื่อคุณเข้าใจนาฬิกาแล้ว มันค่อนข้างจะอ่านง่าย ถ้าคุณสร้างโครงการนาฬิกาของคุณเอง บอกฉันสิ!
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
