
สารบัญ:
- ขั้นตอนที่ 1: รายการวัสดุ (ทั้งหมดที่คุณต้องการ)
- ขั้นตอนที่ 2: การสร้างที่อยู่อาศัย (ตอนที่ 1)
- ขั้นตอนที่ 3: การสร้างที่อยู่อาศัย (ตอนที่ 2)
- ขั้นตอนที่ 4: การใส่ไฟ LED เข้ากับแผ่นด้านหน้า
- ขั้นตอนที่ 5: ประสานเมทริกซ์เข้าด้วยกัน
- ขั้นตอนที่ 6: การใส่จอแสดงผล 4-Digit 7-Segment
- ขั้นตอนที่ 7: สร้างอุปกรณ์อิเล็กทรอนิกส์
- ขั้นตอนที่ 8: การสร้างคำอธิบายอิเล็กทรอนิกส์และรหัส
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.



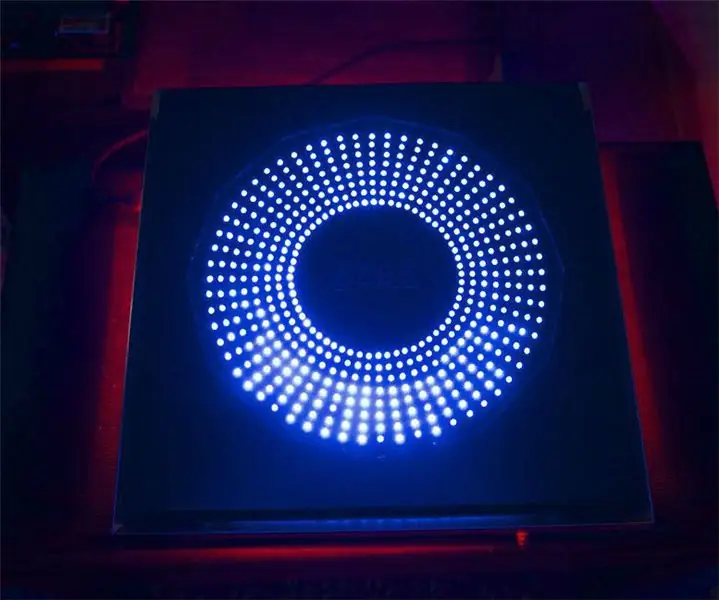
LED - Mega Clock
ขั้นตอนที่ 1: รายการวัสดุ (ทั้งหมดที่คุณต้องการ)
สำหรับที่อยู่อาศัย
- กระจกอะคริลิคหนา 300x300 มม. x 3 มม. 3 มม. (สีดำ)
- หนึ่งแก้วอะครีลิคหนา 300x300 มม. x 3 มม. (โปร่งแสง)
- กาวติดกระจกอะครีลิคขัดเงา
- สเปเซอร์ M3 ขนาด 15 มม. 20 ตัว
- สกรู M3 + แหวนรอง 20 ตัว
- กรอบรูปขนาด 300x300 หนึ่งกรอบ
สำหรับเครื่องใช้ไฟฟ้า
- ไฟ LED 480 3 มม. (สีที่คุณเลือก)
- ตัวต้านทาน 120 Ω หกสิบตัว
- หนึ่ง 4 หลัก 7-Segment แสดงขั้วบวกทั่วไป
- ทะเบียนกะ 74HC595 แปดตัว
- ทรานซิสเตอร์ BD139 NPN แปดตัว
- หนึ่งบอร์ด Arduino ATMEGA 2560
- หนึ่ง TLC5940
- 1 ม. RGB-LED-สตริป
- ตัวควบคุมแรงดันไฟฟ้า LM317 หนึ่งตัว
- ตัวเก็บประจุ 0.1μF หนึ่งตัว
- ตัวเก็บประจุ1μFหนึ่งตัว
- ตัวต้านทาน 1 kΩ
- ตัวต้านทาน 330 Ω หนึ่งตัว
- แจ็ค DC 2.5 มม. หนึ่งตัว
- สายริบบิ้น
- แถบส่วนหัว
- หนึ่ง I2C RTC DS1307 AT24C32 โมดูลนาฬิกาเวลาจริงสำหรับ Arduino Mega2560
- ลวดทองแดงจำนวนมากและบัดกรีดีบุก
- ตัวต้านทาน 750 โอห์มแปดตัว
- แผงวงจรไฟฟ้าสี่แผ่น
- พาวเวอร์ซัพพลาย 12V 1A หนึ่งก้อนหรือแบตเตอรี่แบบชาร์จ Lipo 11, 1 1000-2000mAh หนึ่งก้อน
ขั้นตอนที่ 2: การสร้างที่อยู่อาศัย (ตอนที่ 1)



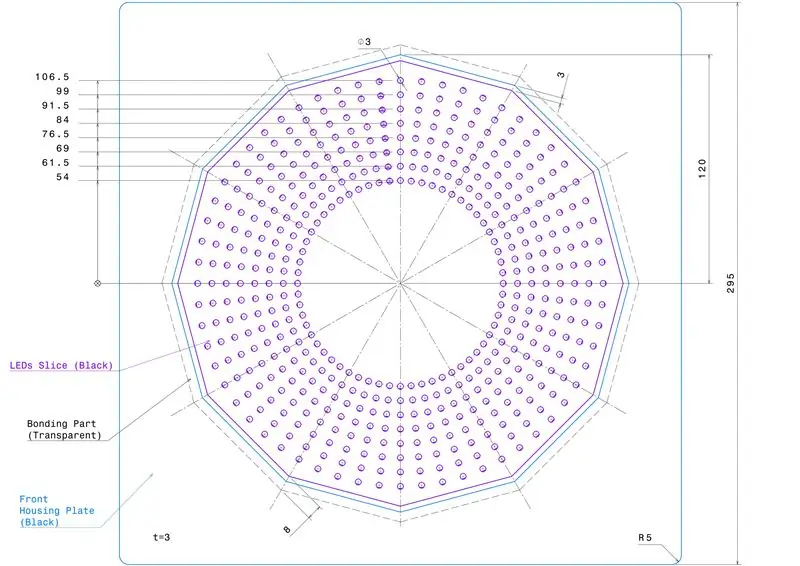
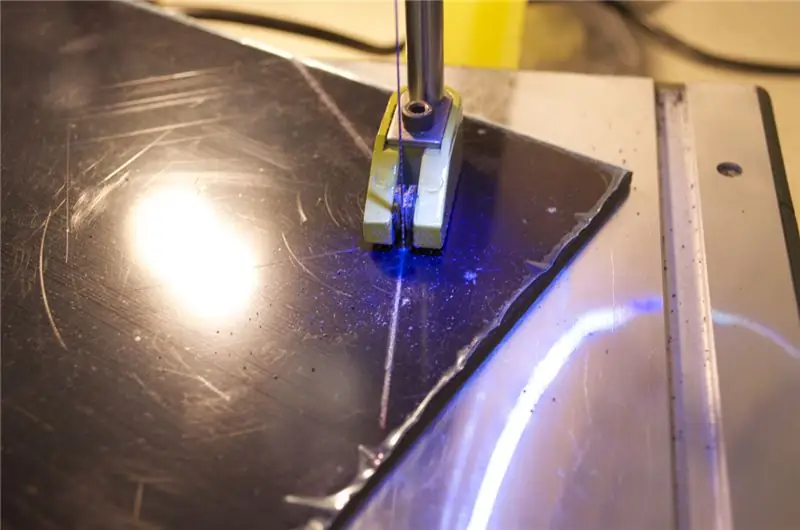
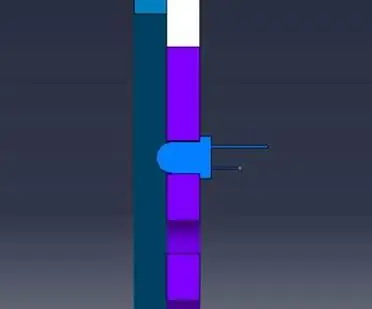
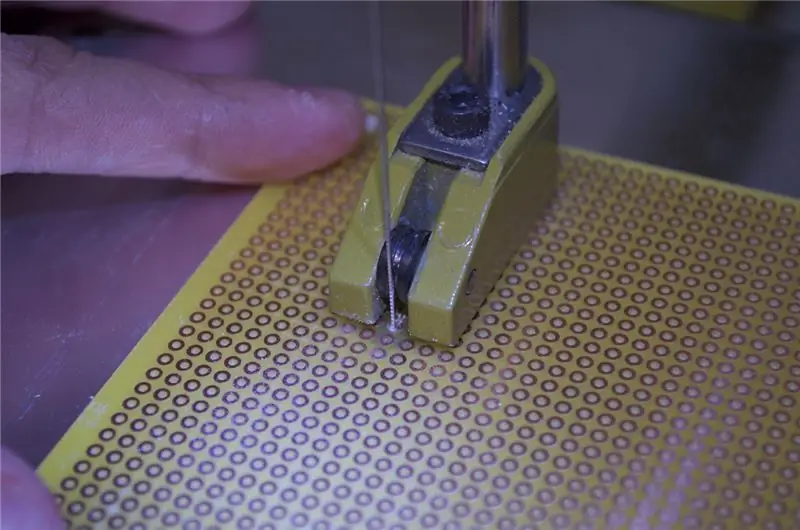
- ตัดและเจาะแผ่นอะครีลิคขนาด 3 มม. ตามที่แสดงในแบบร่าง
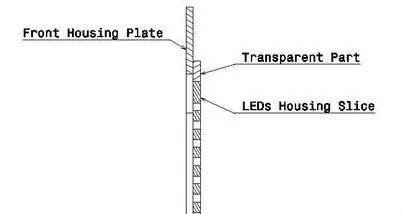
- กาวเพลทตัวเรือนด้านหน้า (เพลทสีดำ) ส่วนการยึดเกาะ (เพลทแบบใส) และแผ่นสไลซ์ LED (เพลทสีดำ) เข้าด้วยกัน
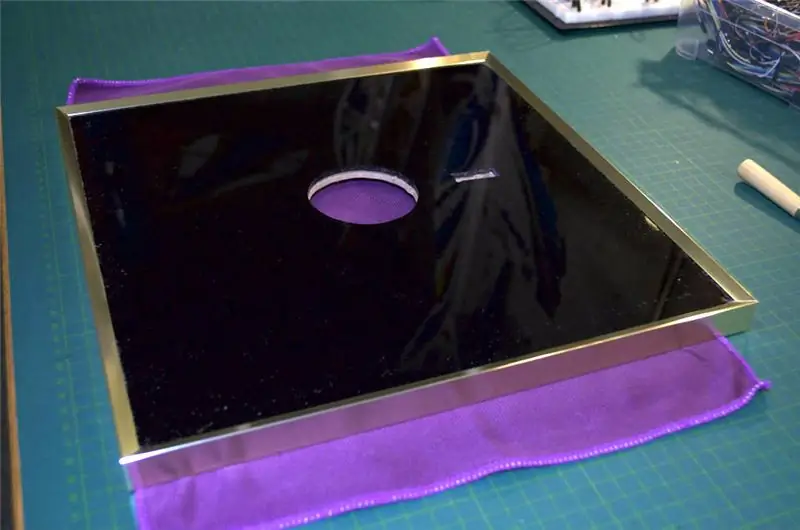
ขั้นตอนที่ 3: การสร้างที่อยู่อาศัย (ตอนที่ 2)



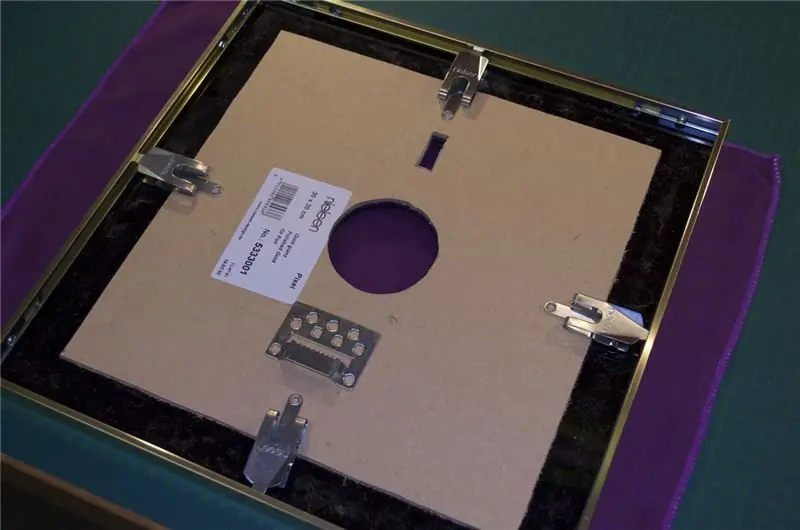
- กาวหนึ่งแผ่นอะครีลิคความหนา 300x300 มม. 3 มม. เข้ากับกระดาษแข็งด้านหลังของกรอบรูปเพื่อความมั่นคงยิ่งขึ้น หากกรอบรูปมีกระจก คุณสามารถนำออกได้ เราไม่ต้องการมัน
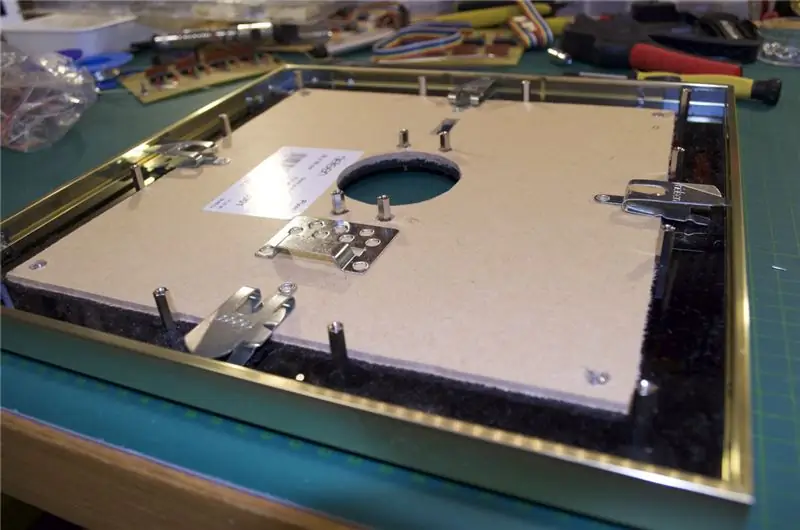
- ขันสเปเซอร์ 15 มม. สี่ตัวเข้ากับแผ่นอะครีลิคตามที่แสดงในภาพ
- ตอนนี้คุณสามารถติดสเปเซอร์สี่ตัวจากด้านหนึ่งของกรอบรูปไปที่เพลทด้านหน้า (ปลายทิปเกาแผ่นก่อนที่จะติดสเปเซอร์ พวกเขาจะแก้ไขได้ดีกว่า)
- คลายเกลียวสเปเซอร์สี่ตัวที่ติดกาวสำหรับขั้นตอนต่อไป
ขั้นตอนที่ 4: การใส่ไฟ LED เข้ากับแผ่นด้านหน้า



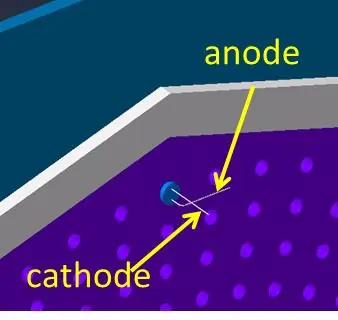
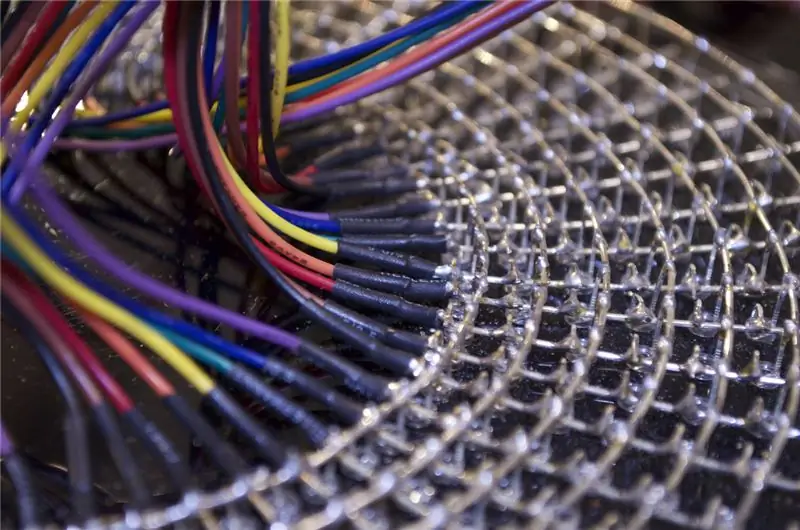
- ขั้นแรกให้ใส่ LED 3 มม. ในแถวแรกของจานเจาะ (60 LEDs แรก)
- งอแอโนดไปด้านข้างและประสานแคโทดที่ล้อมรอบแผ่นด้วยลวดทองแดง 0.8 มม
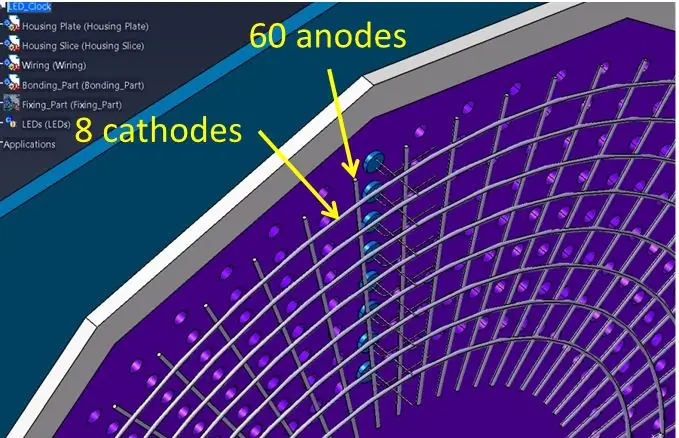
- ทำซ้ำอีก 7 แถวที่เหลือ
- ตอนนี้ประสานขั้วบวกของคอลัมน์เดียวกันเข้าด้วยกัน
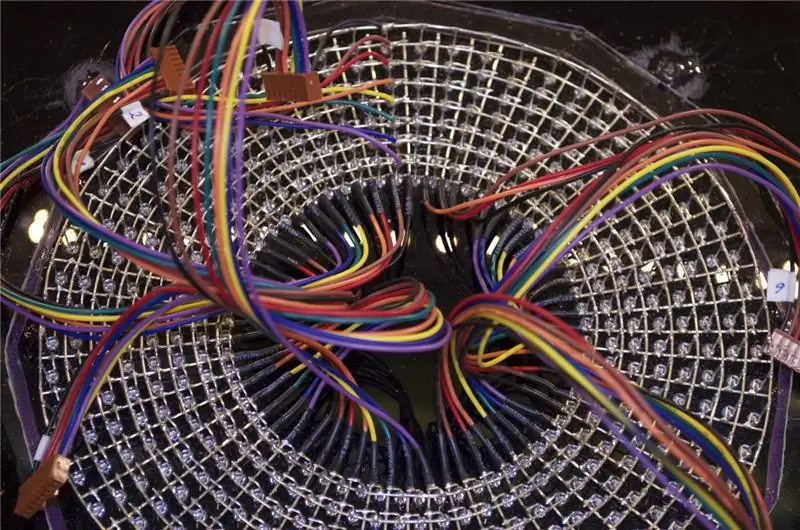
- คุณควรมีเมทริกซ์ 8 แถว (แคโทด) และ 60 คอลัมน์ (แอโนด)
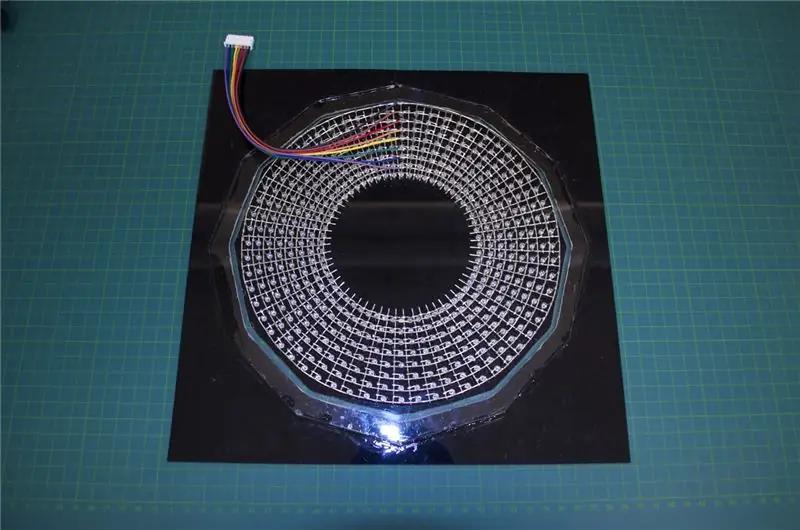
ขั้นตอนที่ 5: ประสานเมทริกซ์เข้าด้วยกัน




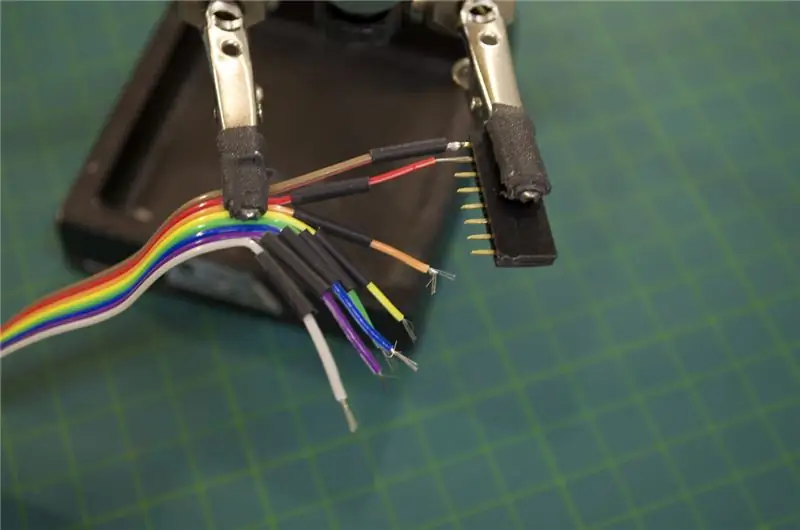
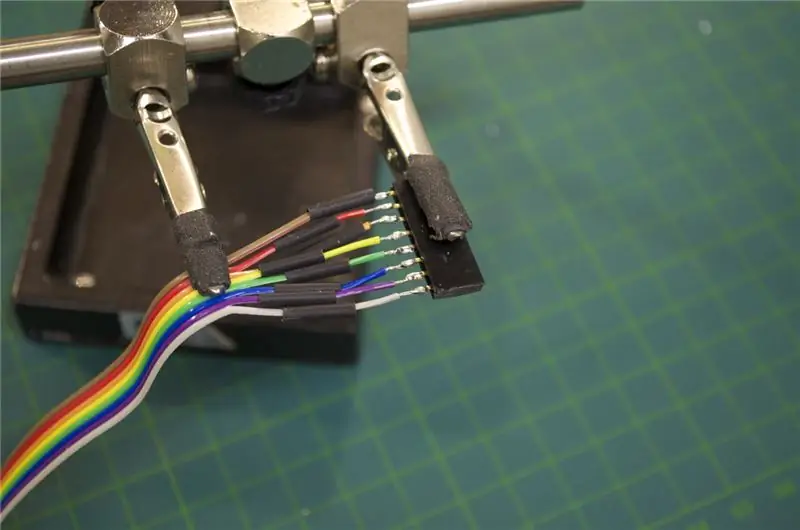
- บัดกรีขั้วต่อสาย 8-pol หนึ่งตัวกับ 8 แถว (แคโทด) ของเมทริกซ์
- บัดกรีขั้วต่อสาย 8-pol แปดตัวกับ 60 คอลัมน์ (ขั้วบวก) ของเมทริกซ์ ฉันใช้ตัวเชื่อมต่อ 8 โพลแล้ว ตอนนี้ฉันมีสายเคเบิล 64 เส้น แต่เราต้องการเพียง 60 อันที่สี่ทางซ้ายฉันติดเทปยาง คุณยังสามารถทำให้ดีที่สุดและใช้ขั้วต่อ 8-pol เจ็ดตัวต่อขั้วต่อ 4-pol หนึ่งตัว ดังนั้นคุณจึงมีการเชื่อมต่อที่แน่นอน 60 รายการ
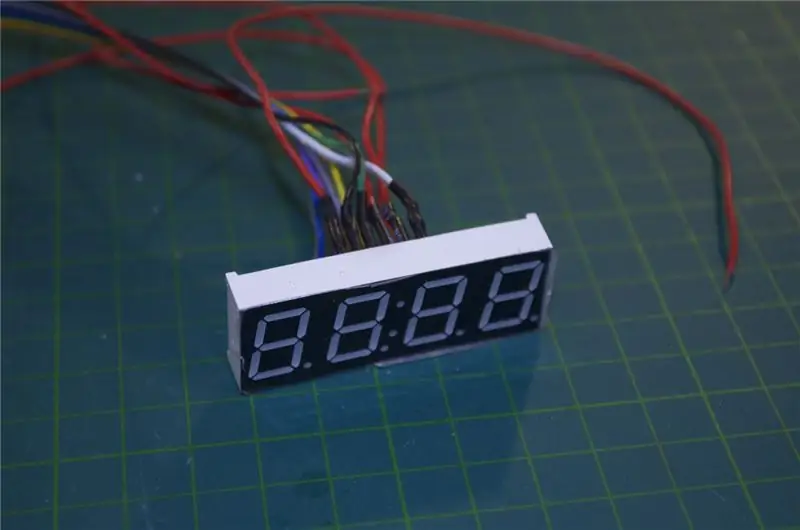
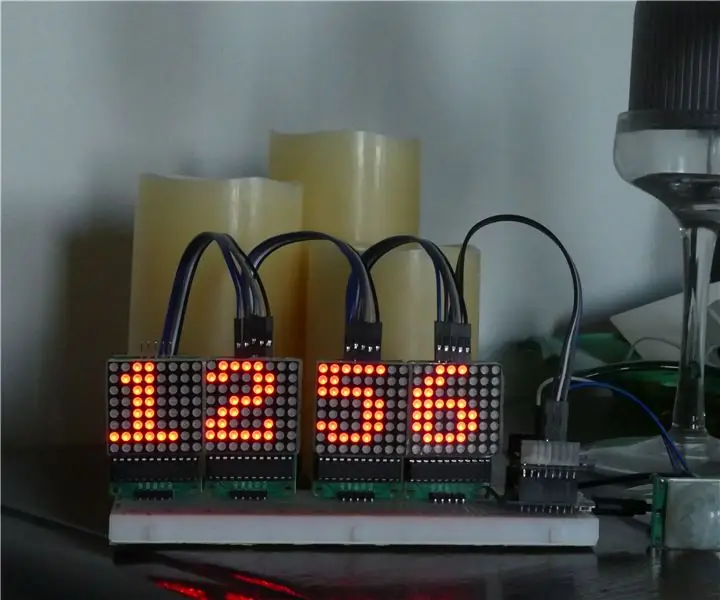
ขั้นตอนที่ 6: การใส่จอแสดงผล 4-Digit 7-Segment




- ตัดแผ่น LED Slice ที่กึ่งกลางแล้วติดจอแสดงผล 4-Digit 7-Segment (ปลายสายบัดกรีกับจอแสดงผลก่อนที่จะติดจอแสดงผล)
- ต้องเกาแผ่นหลังแล้วติดสเปเซอร์อีกรอบเพราะไม่ซ่อมเหมือนที่บอกก่อนจริงๆ
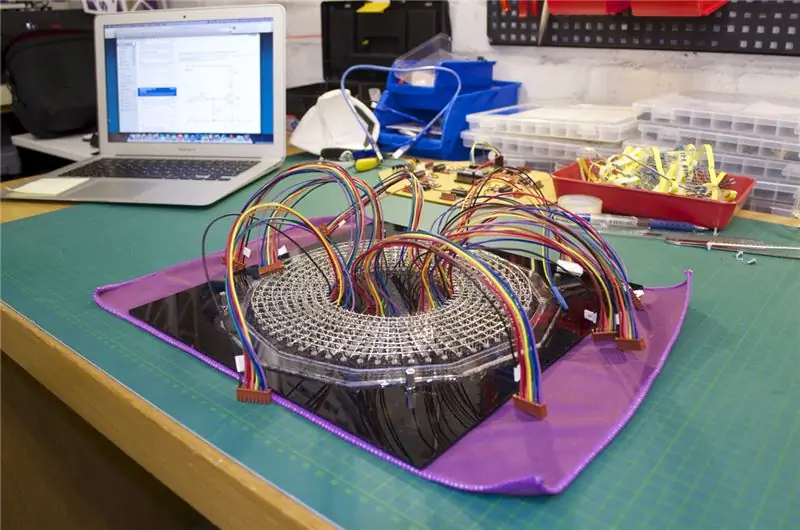
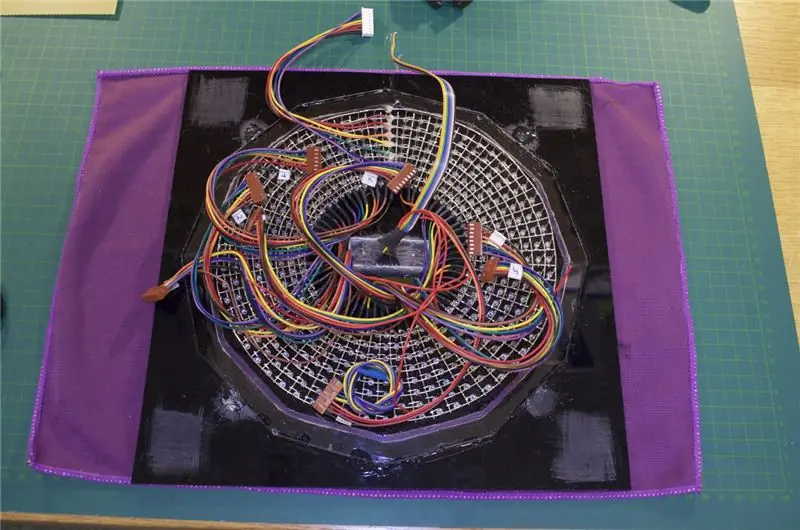
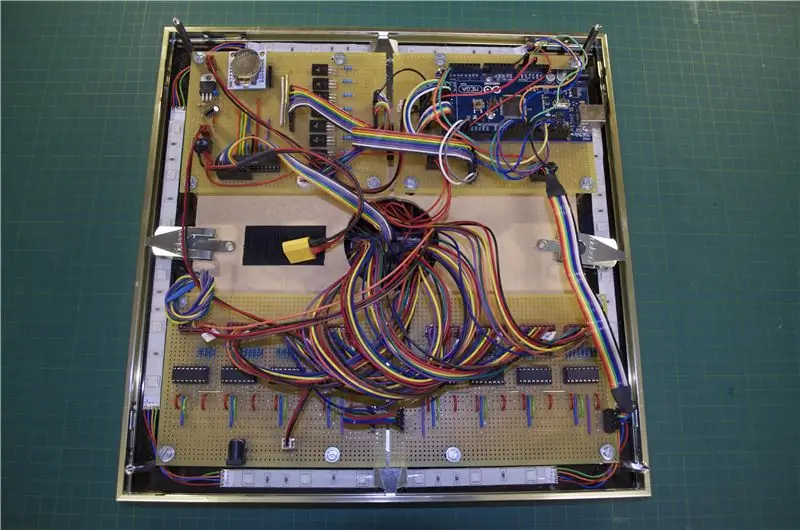
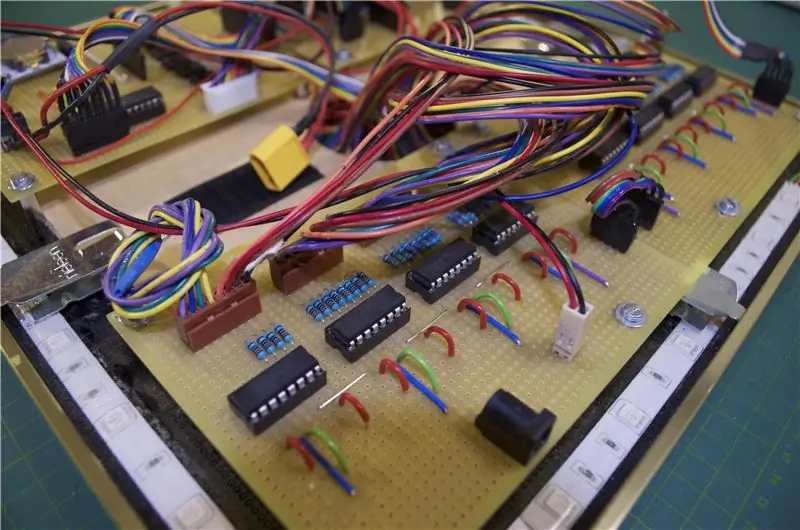
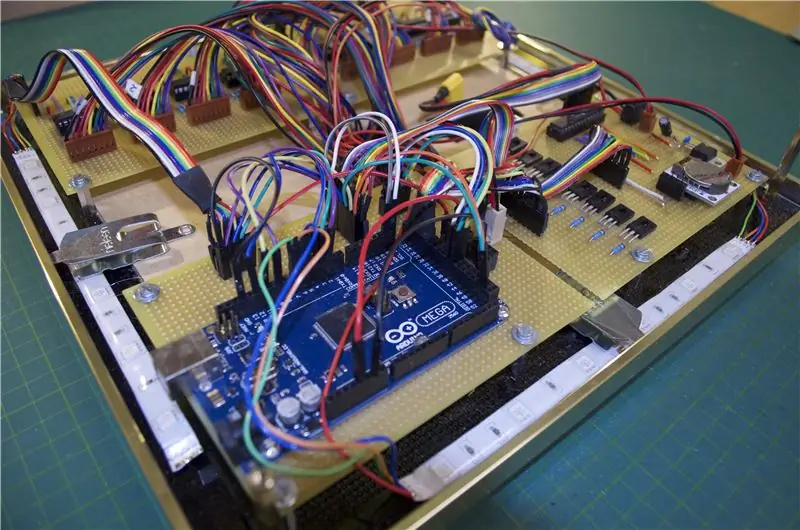
ขั้นตอนที่ 7: สร้างอุปกรณ์อิเล็กทรอนิกส์



- ตัดแผ่นวงจรให้พอดีกับกรอบรูป
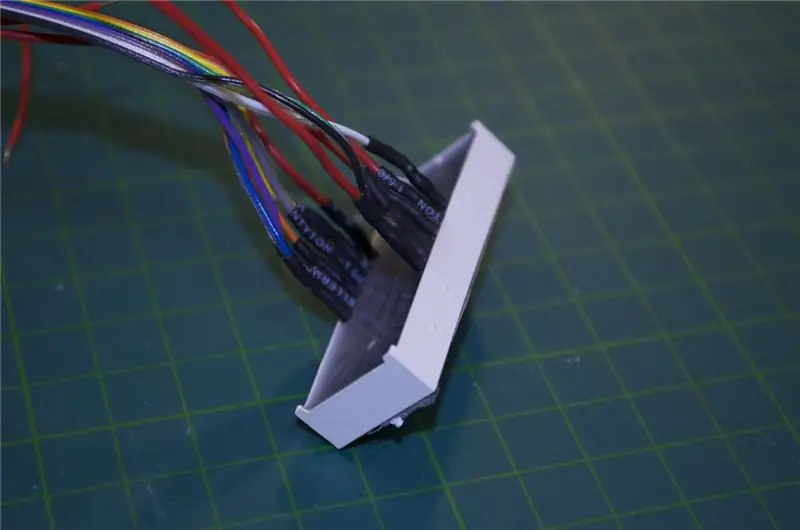
- คุณจะต้องมีตัวเชื่อมต่อที่คุณสามารถสร้างของคุณเองได้เหมือนที่ฉันทำ
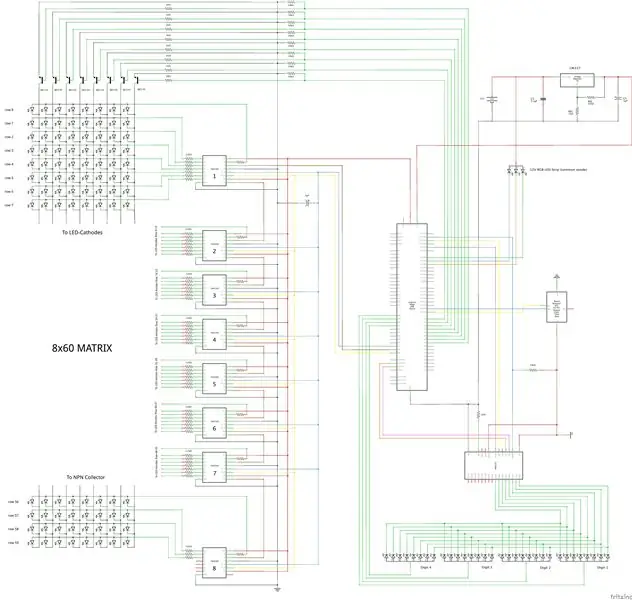
ขั้นตอนที่ 8: การสร้างคำอธิบายอิเล็กทรอนิกส์และรหัส




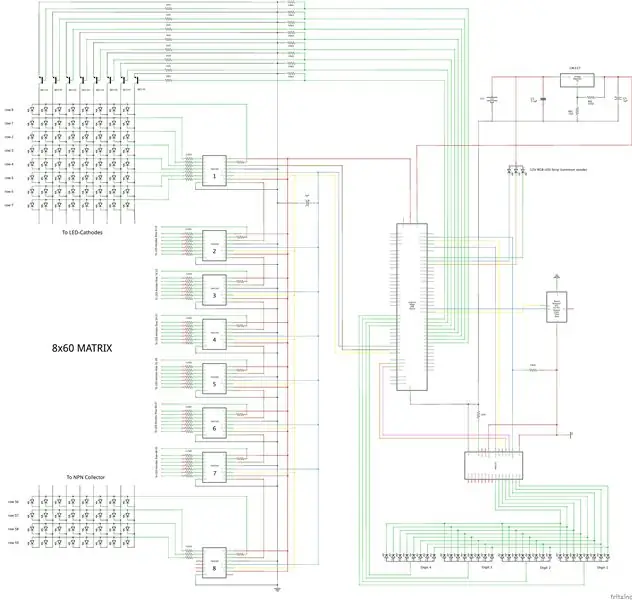
นี่คือวงจรที่สมบูรณ์และรหัส
ฉันใส่แบตเตอรี่ Lipo แบบชาร์จไฟได้ 11, 1V 1000mAh เพื่อให้ฉันสามารถจ่ายไฟให้กับนาฬิกาได้โดยไม่ต้องใช้สาย DC ภายนอก
คำอธิบายรหัส:
หลังจากเชื่อมต่อการดาวน์โหลดทางอิเล็กทรอนิกส์ทั้งหมดแล้ว zip 3 zip-Files หนึ่งคือรหัส ส่วนอีกอันคือไลบรารี ก่อนอื่นคุณต้องใส่โฟลเดอร์ไลบรารีทั้งสองสำหรับ TLC และ RTC-Module ลงในโฟลเดอร์ไลบรารี arduino ของคุณ มิฉะนั้น คุณจะได้รับข้อผิดพลาดเมื่อเปิด รหัสหรือคุณสามารถดาวน์โหลดไลบรารี่ได้จากเว็บไซต์ Arduino
รหัสประกอบด้วย 3 โฟลเดอร์:
โฟลเดอร์ SetTime กับ SetTime.ino: ใช้ไฟล์นี้เพื่อตั้งเวลาด้วยตนเองสำหรับโมดูล RTC ของคุณเป็นครั้งแรก สำหรับสิ่งนี้ คุณต้องเปลี่ยนตัวแปรไบต์ในฟังก์ชัน setDateTime() ตามเวลาท้องถิ่นของคุณ จากนั้นโหลดโค้ดนี้ ไปยัง Arduino ของคุณและโมดูล RTC จะจัดเก็บเวลาท้องถิ่นของคุณ คุณต้องทำเช่นนี้ในครั้งแรกเพื่อตั้งเวลาหรือหากคุณเปลี่ยนแบตเตอรี่ของโมดูล RTC ของคุณ TestTimeFolder กับ
TestTime.ino: ใช้สิ่งนี้เพื่อตรวจสอบว่าโมดูล RTC จัดเก็บเวลาที่ถูกต้องหรือไม่ โหลดรหัสนี้และเปิดจอภาพอนุกรมเพื่อตรวจสอบ
โฟลเดอร์ LED_Mega_Clock: มี 6 ไฟล์ 6 ไฟล์ทั้งหมดจะต้องอยู่ในโฟลเดอร์เดียวกัน เปิดเฉพาะ LED_Mega_Clock.ino แล้วคุณจะได้ไฟล์ทั้ง 6 ไฟล์ใน Taps ที่ต่างกัน
- "LED_Mega_Clock Tap": นี่คือการตั้งค่าสำหรับพินและคำจำกัดความของตัวแปรส่วนกลางและอาร์เรย์สำหรับรีจิสเตอร์และฟังก์ชันลูป () ฉันได้สร้าง 3 ฟังก์ชันใน "แท็บโปรแกรม" โดยมีแอนิเมชั่น 3 แบบให้เลือกหนึ่งในนั้นและใส่ลงในฟังก์ชันลูป
- "แท็บ RTC": นี่คือการตั้งค่าของ RTC ที่คุณไม่จำเป็นต้องแก้ไขแท็บนี้จริงๆ แต่สำหรับข้อมูลเพิ่มเติม โปรดไปที่ไซต์ Arduino ที่นี่ฉันสร้างฟังก์ชัน checkTime() เพื่อเริ่มการเปลี่ยนระหว่าง RTC-Module และ arduino ฉันใช้สิ่งนี้ก่อนแอนิเมชั่นแต่ละแอนิเมชั่นและอย่าลืมอ่านเวลาก่อนแอนิเมชั่นและแปลงข้อมูลรหัสไบนารีนี้เป็นทศนิยมปกติด้วยฟังก์ชันไบต์ bcdToDec() ที่ฉันสร้าง ตัวอย่างเช่น: int วินาที = bcdToDec(Wire.read()); "RGB_LED_Strip Tap": ที่นี่ฉันสร้างฟังก์ชัน 2 ฟังก์ชันที่เปลี่ยนสเปกตรัมสีทั้งหมดจากสีแดงเป็นสีม่วงแดง 20 นาทีและฟังก์ชันที่เปลี่ยนสีทุกวินาทีใช้เอาต์พุต PWM ของ Arduino เพื่อทำสิ่งนี้ คุณสามารถสร้างฟังก์ชันของคุณเองได้
- "blue_LEDs Tap": ในที่นี้ฉันสร้าง 3 ฟังก์ชันโดยใช้มัลติเพล็กซ์เพื่อตั้งค่า LED-Matrix สีฟ้าพร้อมตัวระบุวินาที นาที และชั่วโมง อีกฟังก์ชันทำเช่นเดียวกัน แต่มีจุดแกว่งจากขวาไปซ้ายเป็นตัวบ่งชี้ที่สอง และฟังก์ชัน shift() เพื่อเปลี่ยนข้อมูล คุณสามารถสร้างแอนิเมชั่นของคุณเองได้
วิธีเปลี่ยนข้อมูล:
digit_display Tap: นี่คือ 3 ฟังก์ชั่นหนึ่งสำหรับตั้งค่าตัวเลข (ขั้วบวกหรือพิน Arduino ที่กำหนดไว้ในอาร์เรย์ CA ใน "LED_Mega_Clock Tap") เพื่อตั้งค่าเซ็กเมนต์ (แคโทดหรือพิน TLC เพื่อจมกระแสไปยัง GND) และ เพื่อรีเซ็ต TLC ซึ่งหมายความว่าคุณมี 4 หลักที่คุณตั้งค่าสูงหรือต่ำด้วยพิน Arduino และ 7 ส่วนในแต่ละหลักที่คุณตั้งค่าสูงหรือต่ำด้วย TLC โดยใช้ Multiplexing วิธีใช้ไลบรารี TLC:
คุณสามารถปรับนาฬิกาให้เหมาะสมได้ เช่น โดยเชื่อมต่อ Foto-Resistor ในวงจรเพื่อควบคุมความสว่างของนาฬิกาโดยอัตโนมัติตามแสงแวดล้อมในห้องของคุณ หรือใช้โพเทนชิออมิเตอร์ 10k เพื่อควบคุมความสว่างด้วยตนเอง
คุณยังสามารถใส่ปุ่มเพื่อสลับระหว่างโปรแกรมต่างๆ หรือใส่แถบ LED อื่นในนาฬิกาเพื่อให้ชิ้นส่วนพลาสติกโปร่งใสที่แผงด้านหน้าสว่างขึ้น
แนะนำ:
Ambient LED Wall Clock: 11 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกาแขวน LED โดยรอบ: เมื่อเร็ว ๆ นี้ฉันได้เห็นคนจำนวนมากสร้างเมทริกซ์ LED ขนาดใหญ่ซึ่งดูสวยงามอย่างยิ่ง แต่พวกเขาประกอบด้วยรหัสที่ซับซ้อนหรือชิ้นส่วนที่มีราคาแพง หรือทั้งสองอย่าง ดังนั้นฉันจึงคิดที่จะสร้างเมทริกซ์ LED ของตัวเองซึ่งประกอบด้วยชิ้นส่วนราคาถูกมากและ
ESP8266 LED Matrix Clock: 8 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกาเมทริกซ์ LED ESP8266: นาฬิกาเมทริกซ์ LED ESP8266 นาฬิกาเมทริกซ์ LED แบบเรียบง่ายอิงตาม ESP8266 ยอดนิยมพร้อมโมดูลนาฬิกาแบบเรียลไทม์และการซิงโครไนซ์เวลาผ่าน WiFi จากเซิร์ฟเวอร์ NTP ใหม่! รุ่น ESP32 ก็มีให้เช่นกัน
8x8 Led Matrix Clock และคำเตือนการป้องกันการบุกรุก: 4 ขั้นตอน (พร้อมรูปภาพ)

8x8 Led Matrix Clock & Anti-Intrusion Warning: ในคำแนะนำนี้ เราจะดูวิธีสร้าง 8x8 Led Matrix Clock ที่เปิดใช้งานโดยการตรวจจับการเคลื่อนไหว นาฬิกานี้สามารถใช้เป็นอุปกรณ์ป้องกันการบุกรุกที่ส่งข้อความเตือนหากมีการเคลื่อนไหว ตรวจพบบอทโทรเลข!!! เราจะทำกับสอง
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
WiFi 7 Segment LED Clock: 3 ขั้นตอน (พร้อมรูปภาพ)

WiFi 7 Segment LED Clock: โครงการ: WiFi 7 Segment LED Clock วันที่: พฤศจิกายน - ธันวาคม 2019 นาฬิกา 7 Segment ใช้แหล่งจ่ายไฟ Anode 5V ทั่วไปผ่านตัวต้านทาน 22ohm ตามการควบคุม Shift Register เหตุผลหลักในการสร้างนาฬิกาเรือนนี้คือการนำนาฬิกาข้างเตียงสองเรือนมาใช้ซ้ำก่อน
