
สารบัญ:
- ขั้นตอนที่ 1:
- ขั้นตอนที่ 2:
- ขั้นตอนที่ 3:
- ขั้นตอนที่ 4:
- ขั้นตอนที่ 5:
- ขั้นตอนที่ 6:
- ขั้นตอนที่ 7:
- ขั้นตอนที่ 8:
- ขั้นตอนที่ 9:
- ขั้นตอนที่ 10:
- ขั้นตอนที่ 11:
- ขั้นตอนที่ 12:
- ขั้นตอนที่ 13:
- ขั้นตอนที่ 14:
- ขั้นตอนที่ 15:
- ขั้นตอนที่ 16:
- ขั้นตอนที่ 17:
- ขั้นตอนที่ 18:
- ขั้นตอนที่ 19:
- ขั้นตอนที่ 20:
- ขั้นตอนที่ 21:
- ขั้นตอนที่ 22:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

วัสดุ:
รีล NeoPixel (60)
Arduino UNO
แท่งอะคริลิก 1/4 (~18')
แผ่นอะครีลิคหนา 1 3 มม. 12" x 12"
ปุ่มเปิดปิด 1 ปุ่ม (ล็อค)
1 ปุ่มชั่วขณะ
ไมโครโฟน 1 ตัว
ไม้ 1 2" x 6" x 2'
สายไฟ
กาวไม้
ประสาน
ก้นสองสาย
สีสเปรย์สีดำเรียบ (ใช้ได้ทั้งไม้และพลาสติก)
คลิปหนีบแป้ง 9v พร้อมปลั๊ก DC ขนาด 2.1 x 5.5 มม. สำหรับ Arduino
เครื่องมือ:
หัวแร้ง
โต๊ะเลื่อย
เครื่องปอกสายไฟ
เครื่องพิมพ์ 3 มิติ
สาย USB
คอมพิวเตอร์
Arduino IDE
จิ๊กซอว์
เจาะ
อุปกรณ์วัด
พอร์ทัลเป็นงานศิลปะอิเล็กทรอนิกส์ชิ้นหนึ่ง แนวคิดทางศิลปะคือการเป็นตัวแทนของอนุภาคของแสงที่ถูกดึงเข้าไปในช่องว่างย่อยหรือ "พอร์ทัล" ที่ลัดเลาะจากที่ราบมิติไปยังอีกมิติหนึ่งซึ่งสามารถอธิบายได้ว่าเป็นรูหนอน โหมดนี้ประกอบด้วยสองโหมด โหมดแรกเป็นแอนิเมชั่นสแตนด์บายมาตรฐานของไฟที่ไหลไปทาง "พอร์ทัล (แสดงในวิดีโอเป็นสองเวอร์ชันที่แตกต่างกันของแอนิเมชั่นนี้) โหมดที่สองช่วยให้ไฟตอบสนองต่อเพลงที่กำลังเล่นโดยเปลี่ยนสีตาม บนเพลงในขณะที่ติดตามภาพเคลื่อนไหวสแตนด์บายของการย้ายไปยัง "พอร์ทัล"
ฉันยังคงทำงานกับโค้ดเพื่อให้แสงไฟตอบสนองต่อเสียงเพลง ตอนนี้โหมดนั้นแสดงเป็นเพียงแค่แสงที่เปลี่ยนสีเมื่อวนกลับมาที่จุดเริ่มต้นหลังจากไปถึง "พอร์ทัล" ฉันจะอัปเดตวิดีโอและให้รูปภาพของวิดีโอประกอบทั้งหมดหลังจากเสร็จสิ้น
ขั้นตอนที่ 1:
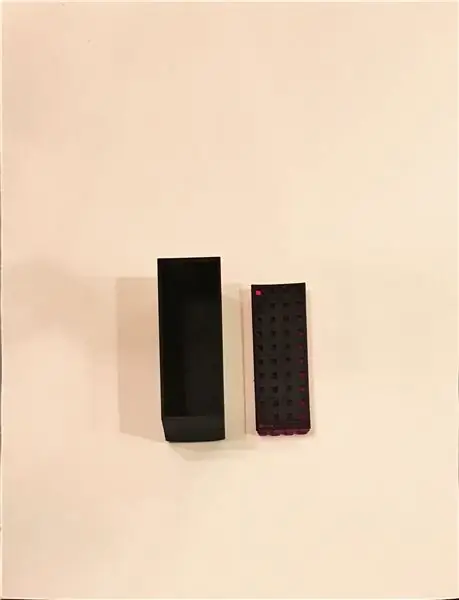
ออกแบบถาดเสาและกล่องใส่ถาด ในกรณีของฉัน ถ้วยเสา 4 แถว 10 แถว ลึก 1/2" และลึก.26" x.26" นอกจากนี้ยังมีช่องสำหรับรองรับแผ่นรองอะคริลิกขนาด 3 มม. ด้านล่างของถ้วยเสามีส่วนทั้งหมด รองรับ NeoPixles และระยะห่างได้รับการออกแบบเพื่อรองรับระยะห่างของ NeoPixles ที่ฉันใช้
ขั้นตอนที่ 2:

3D Print ทั้งกล่องและถาดรองเสา
ขั้นตอนที่ 3:

ระบายสีงานพิมพ์ 3 มิติเป็นสีดำ
ขั้นตอนที่ 4:

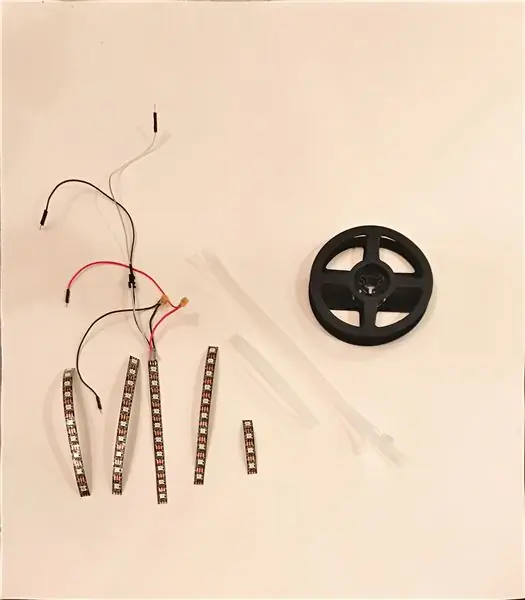
ลอกแผ่นป้องกันสภาพอากาศออกจาก NeoPixles และตัดเกลียวออกเป็น 4 แถบ 10 และ 1 แถบ 4
ขั้นตอนที่ 5:


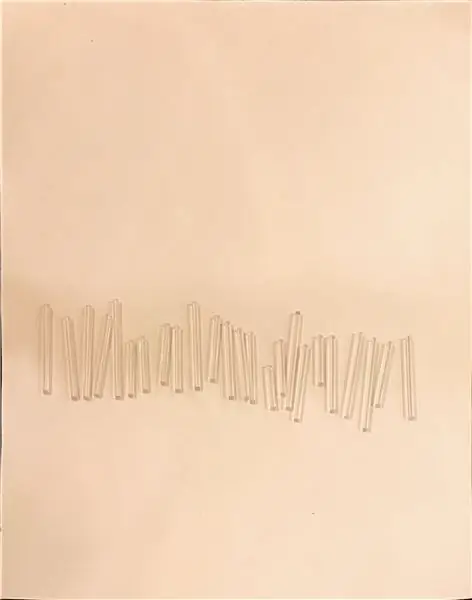
ตัดแท่งอะครีลิคเป็น 4 ชุดความสูงต่างๆ ในกรณีของฉันมันเพิ่มขึ้นทีละ 1/4" จาก 2" เป็น 4"
สำหรับการออกแบบของฉัน ต้องใช้ 40
ขั้นตอนที่ 6:


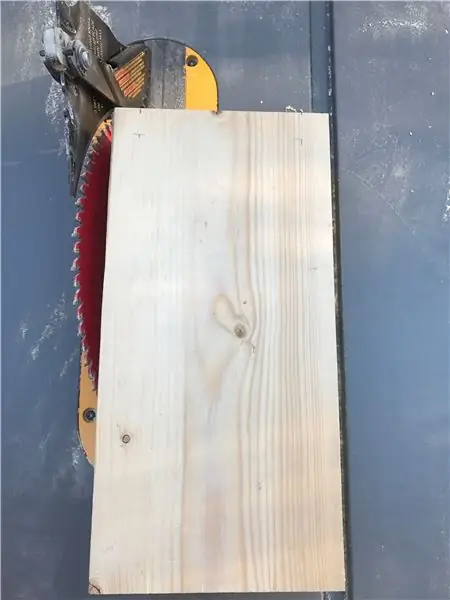
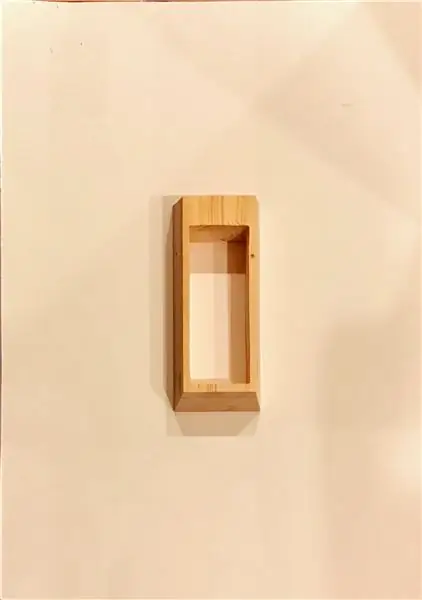
ตัดชิ้นส่วนขนาด 2" x 6" ออกเป็น 2 ชิ้น ขนาด 2" x 6" x 1'
ขั้นตอนที่ 7:


กาวสองชิ้นเข้าด้วยกันแล้วใส่ลงในรองจนกาวแห้ง
ขั้นตอนที่ 8:

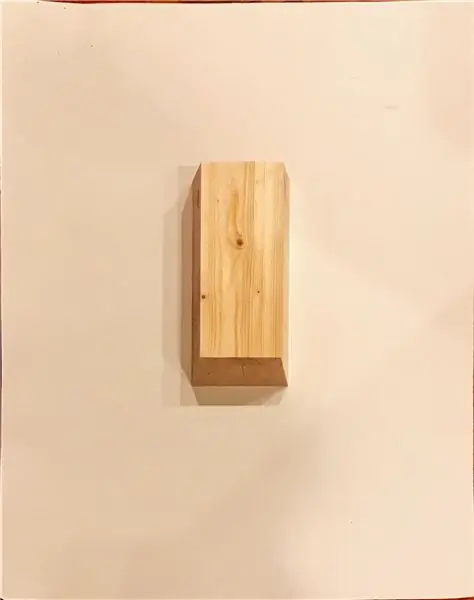
ฉีกบล็อกไม้แต่ละด้านออกเล็กน้อยเพื่อให้ได้บล็อกไม้ที่เป็นของแข็งที่มีขอบเป็นเหลี่ยม
ขั้นตอนที่ 9:


ตัดขอบเป็นมุมรอบบล็อกไม้ ฉันเลือกมุมที่ดูดีและเหลือที่ว่างเพียงพอสำหรับกล่องเสาที่ด้านบนของบล็อก
ขั้นตอนที่ 10:



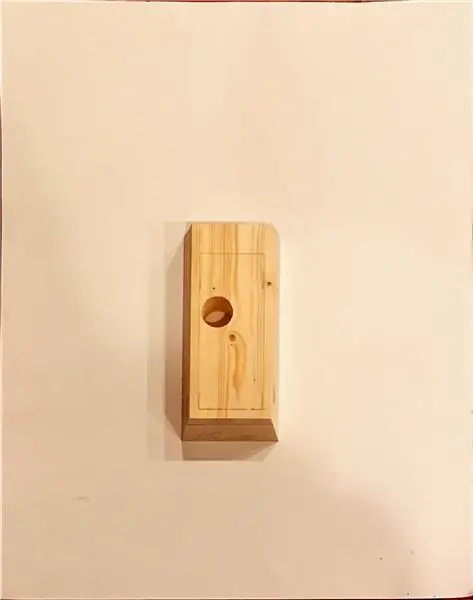
ติดตามกล่องพลาสติกลงบนสี่เหลี่ยมคางหมูไม้ด้วย 1/2 นิ้วทุกด้านยกเว้นด้านใดด้านหนึ่ง ทำให้ด้านหนึ่งยาวพอที่จะรองรับปุ่มเปิดปิด ไมโครโฟน และปุ่มโหมด จากนั้นเจาะรูจนสุดกล่องเพื่อใช้เป็นจุดเริ่มต้นสำหรับจิ๊กซอว์ ใช้จิ๊กซอว์ตัดส่วนด้านในของกล่องออก
ขั้นตอนที่ 11:

ตัดชิ้นไม้ที่มีขนาดเท่ากับด้านล่างของบล็อกสำหรับด้านล่าง
ขั้นตอนที่ 12:




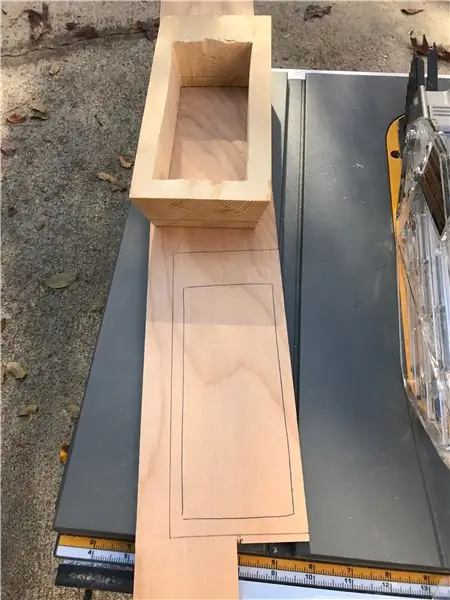
แกะส่วนนอกด้านบนของกล่องไม้ลงบนแผ่นไม้วีเนียร์ขนาด 1/4 นิ้ว จากนั้นลากส่วนด้านในของกล่องไม้ไปบนแผ่นไม้วีเนียร์ จากนั้นลากเส้นสี่เหลี่ยมเล็กๆ เพื่อให้ยื่นออกมาบนถาดเสา. จากนั้นเจาะรูจนสุดกระดานเพื่อใช้เป็นจุดเริ่มต้นสำหรับเลื่อยจิ๊กซอว์โดยใช้เลื่อยจิ๊กซอว์ตัดส่วนด้านในของกระดานออก
ขั้นตอนที่ 13:



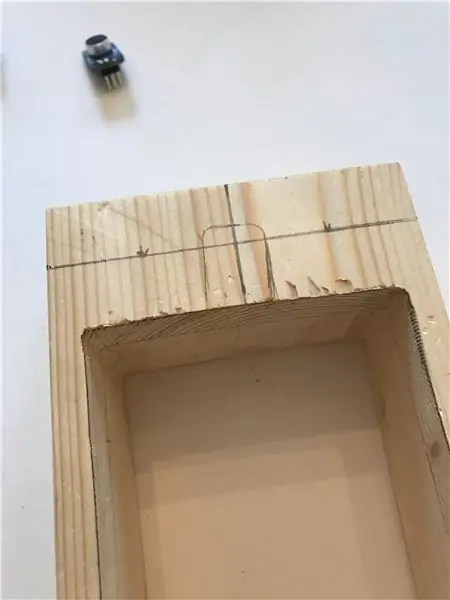
ทำเครื่องหมายตำแหน่งของไมโครโฟน ปุ่มเปิดปิด และปุ่มโหมด จากนั้นตัดออก
ขั้นตอนที่ 14:

ใส่เสาลงในถาด
ขั้นตอนที่ 15:


ประสานหมุดส่วนหัวเข้ากับไมโครโฟน
ขั้นตอนที่ 16:

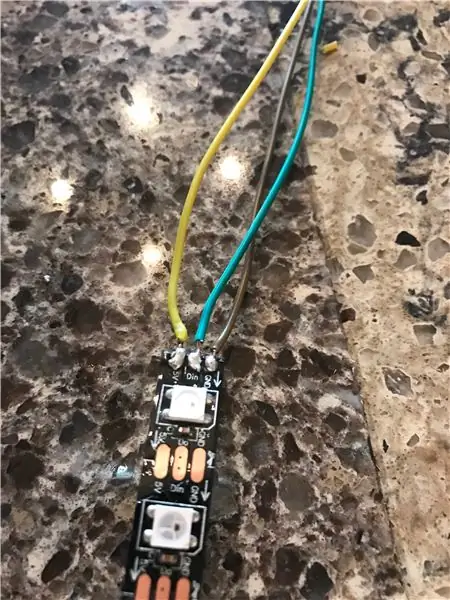
ลวดบัดกรีที่ปลายแต่ละด้านของแถบ NeoPixel
ขั้นตอนที่ 17:


บัดกรีลวดสีแดงเข้ากับขาข้างหนึ่งของปุ่มโหมด และบัดกรีลวดสีดำกับขาอีกข้างหนึ่ง (ไม่สำคัญว่าขาไหน) จากนั้นต่อตัวต้านทาน () 330 โอห์มกับสายสีดำและสายสีดำอีกเส้นเข้ากับตัวต้านทาน
ขั้นตอนที่ 18:


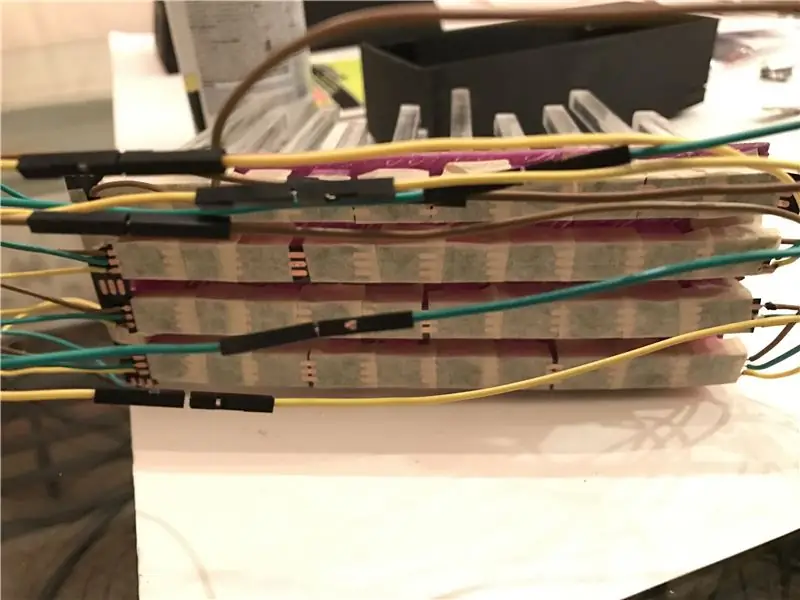
ตัดสายสีแดงสำหรับขั้วต่อแบตเตอรี่ลงครึ่งหนึ่ง จากนั้นประสานลวดเข้ากับปลายแต่ละด้านของสายไฟ จากนั้นประสานสายไฟสองเส้นเข้ากับขาทั้งสองข้างแล้วต่อเข้ากับสายไฟอีกสองเส้น
ขั้นตอนที่ 19:

ติดไฟที่ด้านล่างของถาดเสา
ขั้นตอนที่ 20:

เลเซอร์ตัด "พอร์ทัล"
ขั้นตอนที่ 21:
เขียนโค้ดสำหรับแอนิเมชั่นสแตนเดอร์สและไฟเพื่อตอบสนองต่อเสียงเพลง
ขั้นตอนที่ 22:
รวบรวมทุกอย่างเข้าด้วยกันและคุณทำเสร็จแล้ว
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
พอร์ทัล 2 Wheatley Speaker!: 4 ขั้นตอน

Portal 2 Wheatley Speaker!: เป็นเวลาหลายปีแล้วที่ฉันเป็นแฟนพอร์ทัลตัวยง และในที่สุดฉันก็ตัดสินใจสร้างลำโพงที่มีรูปร่างเหมือนตัวละครที่ฉันชอบที่สุด Wheatley โดยพื้นฐานแล้ว โปรเจ็กต์นี้คือ Wheatley ที่พิมพ์ 3 มิติ ซึ่งสามารถใส่ลำโพงได้ทั้งสองด้าน เมื่อทาสีแล้วจะดูเ
