
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

สร้าง Tweeting Temperature Sensor ของคุณเองซึ่งทำงานได้ทุกที่ด้วย WiFi
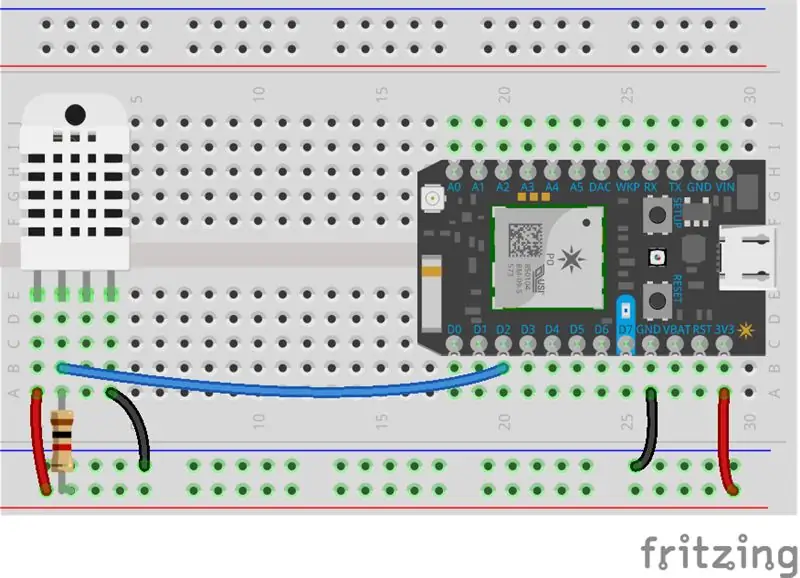
ขั้นตอนที่ 1: ขั้นตอนที่ 1: สร้างเซ็นเซอร์อุณหภูมิของคุณ

อะไหล่ที่จำเป็น:
1 - โฟตอน
1 - dht22 เซ็นเซอร์อุณหภูมิ
1 - เขียงหั่นขนม
ตัวต้านทาน 1 - 10K
5 - สายไฟ
1 - สาย USB เป็น Mini-USB
1 - ปลั๊กติดผนัง
ตั้งค่าโฟตอนของคุณตามที่แสดงใน Fritzing Diagram ด้านบน:)
ขั้นตอนที่ 2: ขั้นตอนที่ 2: สร้างบัญชี Twitter และตั้งค่า Arduino-tweet.appspot.com
สร้างทวิตเตอร์ที่คุณต้องการทวีตจากโฟตอน หลังจากสร้าง Twitter ให้ไปที่ arduino-tweet.appspot.com และใส่โทเค็น Twitter ของคุณ ไซต์นี้จะให้โทเค็นใหม่แก่คุณ ซึ่งคุณจะใส่ลงในโค้ดในขั้นตอนต่อไป สิ่งนี้ทำให้คุณสามารถทวีตจากโฟตอนได้
ขั้นตอนที่ 3: ขั้นตอนที่ 3: กดรหัสของคุณบน Build.particle.io (รหัสด้านล่างและในภาพ)

// คำสั่ง #include นี้ถูกเพิ่มโดยอัตโนมัติโดย Particle IDE
#รวม
// รหัส OAuth #define TOKEN "825469186306617344-sDdIZblaYgQhyNLGgIuk1p4a5yuFytD"
// Twitter Proxy #define LIB_DOMAIN "arduino-tweet.appspot.com"
ไคลเอนต์ TCPClient; #define DHTPIN 0 // พินใดที่เราเชื่อมต่อกับ #define DHTTYPE DHT22 // เซ็นเซอร์ที่เราใช้: DHT 22
DHT dht (DHTPIN, DHTTYPE);
ดับเบิ้ลcurr_hum; // ฮัมปัจจุบันสองเท่า curr_temp; // อุณหภูมิปัจจุบันเป็นโมฆะ checkHum () {curr_hum = dht.getHumidity (); }
เป็นโมฆะ checkTemp () {curr_temp = dht.getTempFarenheit (); } การตั้งค่าเป็นโมฆะ () { pinMode (DHTPIN, INPUT); ตรวจสอบอุณหภูมิ (); char msg = "สวัสดี!" + สตริง (curr_temp); // msg = "สวัสดี!" + ถ่าน (curr_temp); ล่าช้า (1000); client.connect(LIB_DOMAIN, 80); client.println("POST / อัปเดต HTTP/1.0"); client.println("โฮสต์:" LIB_DOMAIN); client.print("เนื้อหา-ความยาว: "); client.println(strlen(msg)+strlen(TOKEN)+14); client.println(); client.print("token="); ลูกค้า.print(TOKEN); client.print("&status="); client.println(msg); } /*void tweetOut(ข้อความสตริง){ // char msg = message.toCharArray(); ล่าช้า (1000);
client.connect(LIB_DOMAIN, 80); client.println("POST / อัปเดต HTTP/1.0"); client.println("โฮสต์:" LIB_DOMAIN); client.print("เนื้อหา-ความยาว: "); client.println(strlen(msg)+strlen(TOKEN)+14); client.println(); client.print("token="); ลูกค้า.print(TOKEN); client.print("&status="); client.println(msg); } */ วงเป็นโมฆะ () { /* checkHum(); // ตรวจสอบความชื้น ตั้งค่าตัวแปรโลคัล curr_hum และ curr_hum str checkTemp(); char msg = "สวัสดีตอนบ่าย อุณหภูมิปัจจุบันคือ: "+Char(curr_temp)+" ความชื้นปัจจุบันคือ: "+ Char(curr_hum)+"."); ล่าช้า (1000); client.connect(LIB_DOMAIN, 80); client.println("POST / อัปเดต HTTP/1.0"); client.println("โฮสต์:" LIB_DOMAIN); client.print("เนื้อหา-ความยาว: "); client.println(strlen(msg)+strlen(TOKEN)+14); client.println(); client.print("token="); ลูกค้า.print(TOKEN); client.print("&status="); client.println(msg); ล่าช้า (60000); */ }
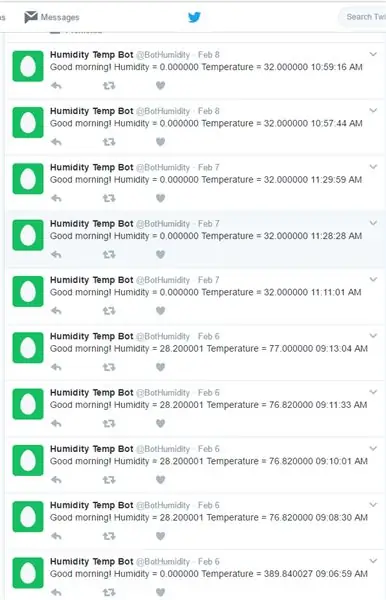
ขั้นตอนที่ 4: ขั้นตอนที่ 4: สร้างสิ่งที่แนบมาและรับทวีต
สร้างตู้ เสียบเข้ากับผนังที่คุณต้องการอุณหภูมิและความชื้น แล้วกดโค้ดจาก build.particle.io!
แนะนำ:
Tweeting Weather Station: 8 ขั้นตอน (พร้อมรูปภาพ)

Tweeting Weather Station: เคยต้องการที่จะตรวจสอบสภาพอากาศในเมืองของคุณในปัจจุบัน รอยเท้าคาร์บอน ระดับเสียงรบกวนและมลพิษหรือไม่? คุณต้องการเป็น Crusader เกี่ยวกับการเปลี่ยนแปลงสภาพภูมิอากาศหรือตั้งค่า Tweeting Weather Station ของคุณเองและแบ่งปันสภาพอากาศในพื้นที่ของคุณกับ wo
การสร้าง-แจ้งเตือน-การใช้-Ubidots-ESP32+Temp and Humidity Sensor: 9 Steps

การสร้าง-การแจ้งเตือน-การใช้-Ubidots-ESP32+เซ็นเซอร์อุณหภูมิและความชื้น: ในบทช่วยสอนนี้ เราจะวัดข้อมูลอุณหภูมิและความชื้นที่แตกต่างกันโดยใช้เซ็นเซอร์อุณหภูมิและความชื้น คุณจะได้เรียนรู้วิธีส่งข้อมูลนี้ไปยัง Ubidots เพื่อให้คุณสามารถวิเคราะห์ได้จากทุกที่สำหรับแอปพลิเคชันต่างๆ ด้วยการสร้าง emai
Alert-using-ThingSpeak+ESP32-Wireless-Temp- Humidity-Sensor: 7 ขั้นตอน

Alert-using-ThingSpeak+ESP32-Wireless-Temp- Humidity-Sensor: ในบทช่วยสอนนี้ เราจะวัดข้อมูลอุณหภูมิและความชื้นต่างๆ โดยใช้เซ็นเซอร์อุณหภูมิและความชื้น คุณจะได้เรียนรู้วิธีการส่งข้อมูลนี้ไปยัง ThingSpeak เพื่อให้คุณสามารถสร้างการแจ้งเตือนชั่วคราวในอีเมลของคุณตามค่าที่กำหนด
ESP8266 NodeMCU + LM35 + Blynk (สถานีตรวจอากาศ IOT/ Digital Temp Sensor): 4 ขั้นตอน

ESP8266 NodeMCU + LM35 + Blynk (สถานีตรวจอากาศ IOT/ Digital Temp Sensor): สวัสดีทุกคน! ในคำแนะนำนี้ เราจะเรียนรู้วิธีเชื่อมต่อเซ็นเซอร์ LM35 กับ NodeMCU และแสดงข้อมูลอุณหภูมิบนอินเทอร์เน็ตบนสมาร์ทโฟนด้วยแอปพลิเคชัน Blynk (ในโปรเจ็กต์นี้ เราจะใช้วิดเจ็ต SuperChart ใน Bl
Tweeting Lamp Bot: 5 ขั้นตอน (พร้อมรูปภาพ)

Tweeting Lamp Bot: คำแนะนำนี้จะสอนวิธีทำให้โทรศัพท์มือถือควบคุม Tweeting - Lamp เป็นโปรเจ็กต์สุดเจ๋งที่ใช้นักประดิษฐ์แอป MIT รวมถึงสภาพแวดล้อมการเข้ารหัสอนุภาคเพื่อสร้างหลอดไฟที่ควบคุมด้วยโทรศัพท์มือถือผ่าน IoT ซึ่งทวีต
