
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


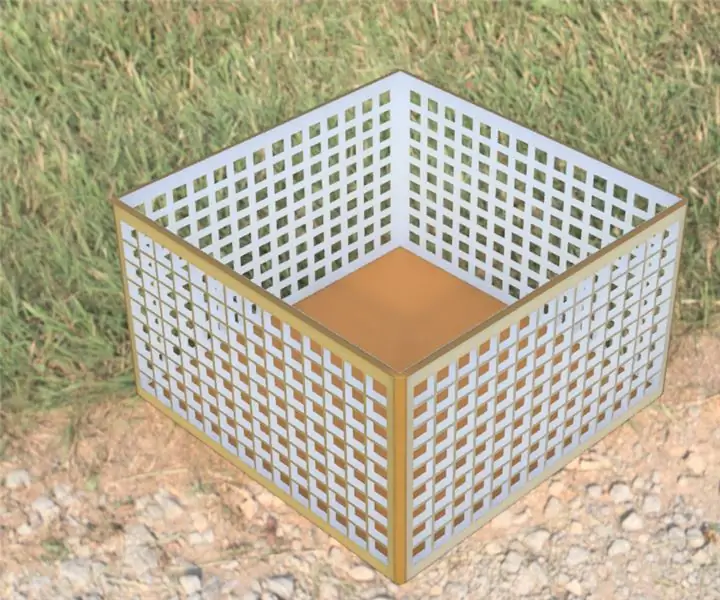
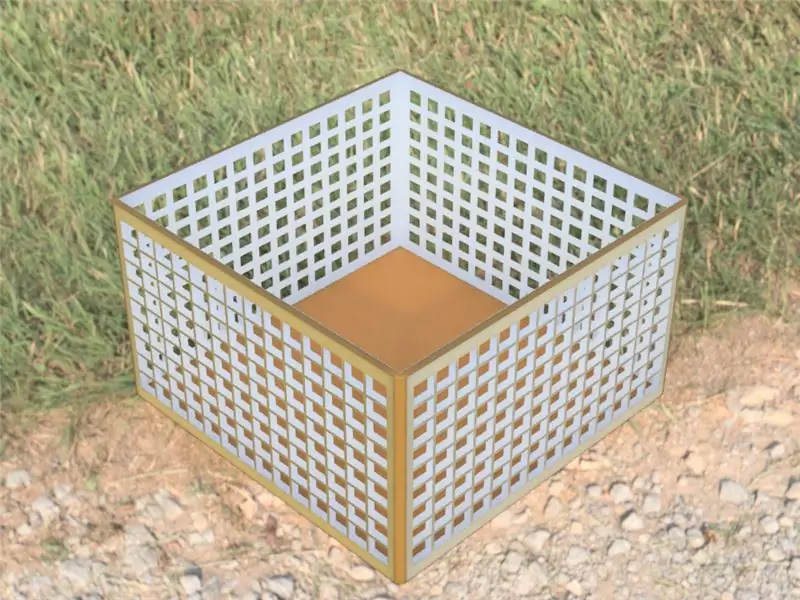
เมื่อไม่กี่วันก่อน ฉันรู้ว่าฉันไม่ได้ใช้ฟีเจอร์ "Ribs" ของ Fusion 360 เลย ฉันเลยคิดว่าจะใช้มันในโปรเจ็กต์นี้ แอปพลิเคชั่นที่ง่ายที่สุดของคุณสมบัติ "ซี่โครง" สามารถอยู่ในรูปแบบของตะกร้าผลไม้ได้ใช่ไหม ดูวิธีใช้คุณสมบัตินี้ในขั้นตอนต่อไปนี้
ซอฟต์แวร์ที่จำเป็น:
Fusion 360 โดย Autodesk
ข้อกำหนดเบื้องต้น:
แม้ว่า Instructables นั้นมีไว้สำหรับผู้เริ่มต้น แต่ขอแนะนำให้มีความรู้พื้นฐานเกี่ยวกับซอฟต์แวร์
บทเรียนที่แนะนำ:
คลาส Fusion 360 (บทเรียน: 1-5 และ 9)
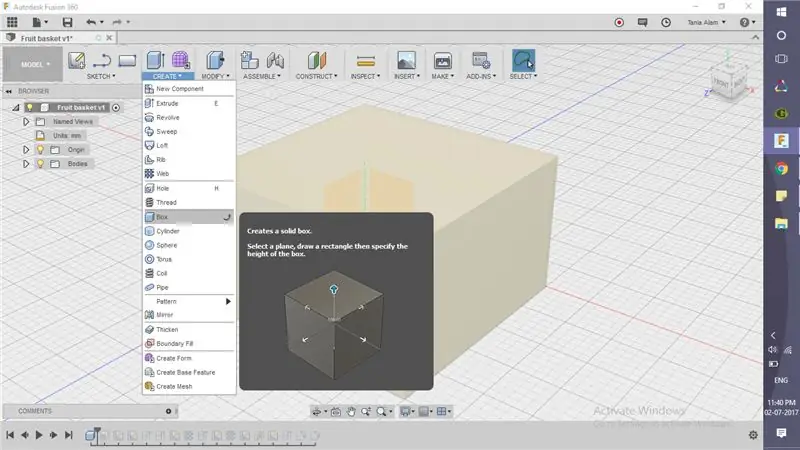
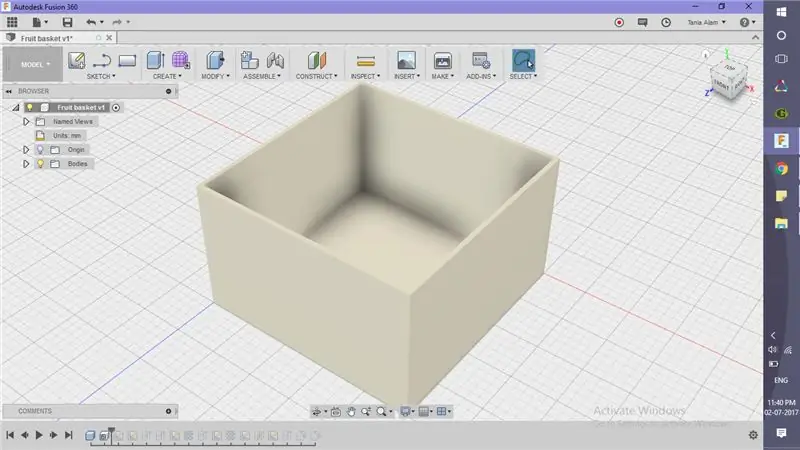
ขั้นตอนที่ 1: สร้างโครงสร้างพื้นฐาน



-
สร้างกล่อง
- ไปที่ "สร้าง" แท็บ
- คลิกที่กล่องคำสั่ง
-
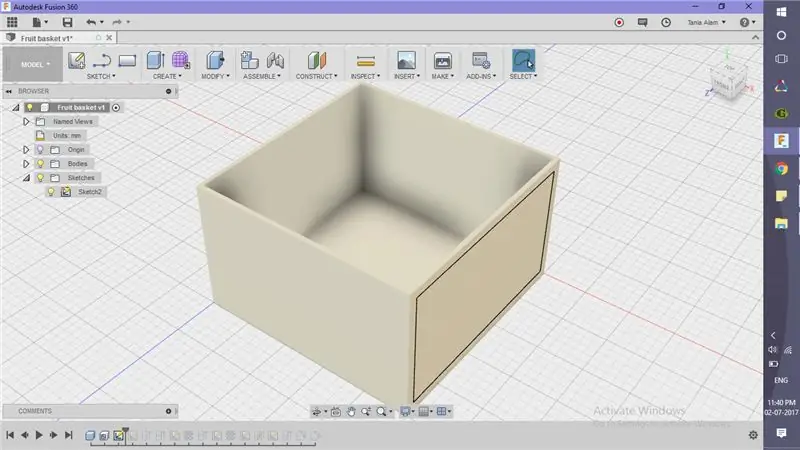
สร้างช่องว่าง
- ไปที่แท็บ "แก้ไข"
- คลิกที่คำสั่งเชลล์
- ตัดข้าง
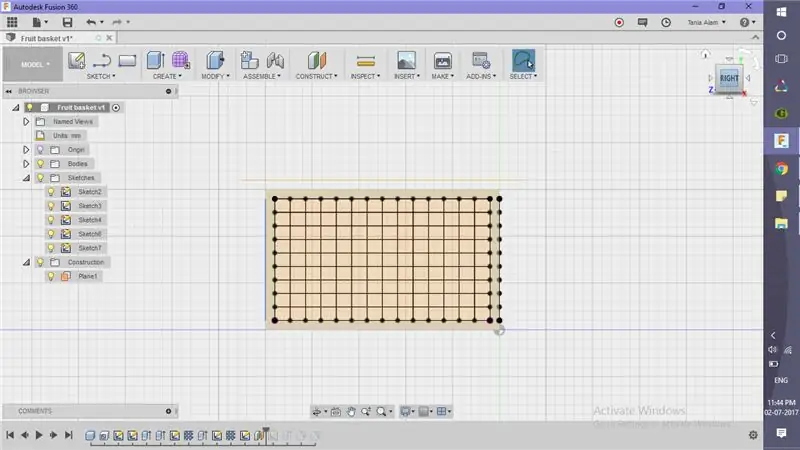
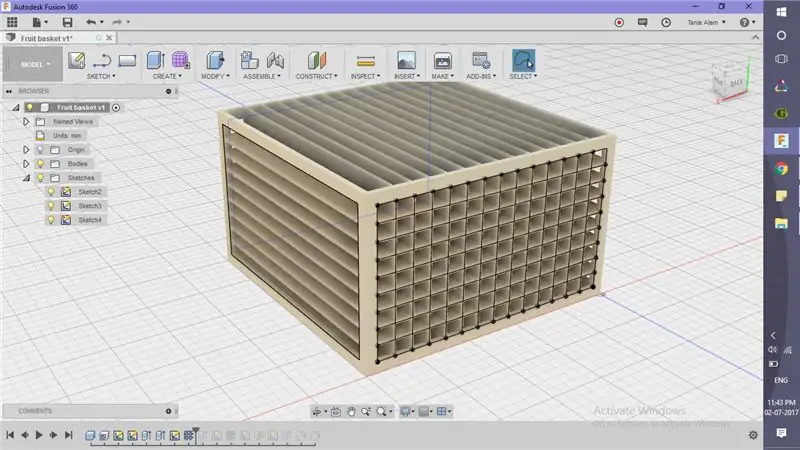
ขั้นตอนที่ 2: สร้างเว็บ



- สร้างภาพร่าง (Sketch>> Create Sketch)
- เลือกด้านใดด้านหนึ่งเป็นระนาบสเก็ตช์ของคุณ
- วาดเส้นแนวนอนและแนวตั้ง
- ใช้รูปแบบสี่เหลี่ยมเพื่อสร้างตัวเลข (15-20) ของแนวนอนขนานกัน
- ทำซ้ำคำสั่งเดียวกันสำหรับเส้นแนวตั้งเช่นกัน
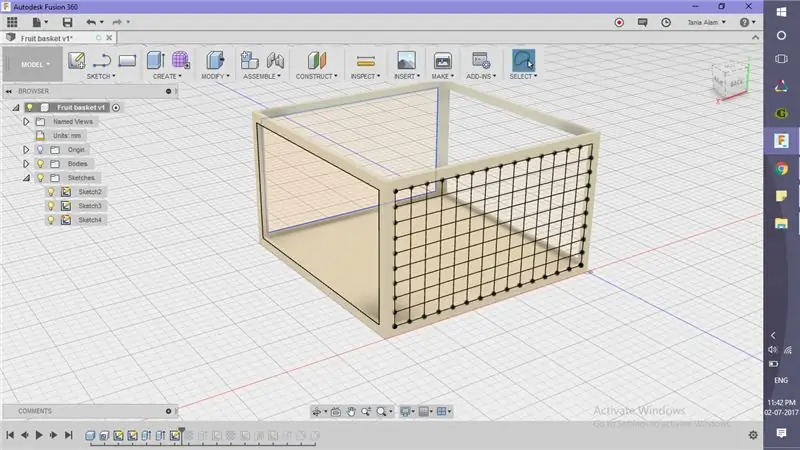
- ไปที่แท็บ "สร้าง"
- คลิกที่คำสั่ง "เว็บ"
- เลือกทุกบรรทัด (โดยใช้ปุ่ม Ctrl) และวางความกว้างให้ถึงด้านตรงข้าม
- ทำเช่นเดียวกันกับด้านข้างที่อยู่ติดกัน
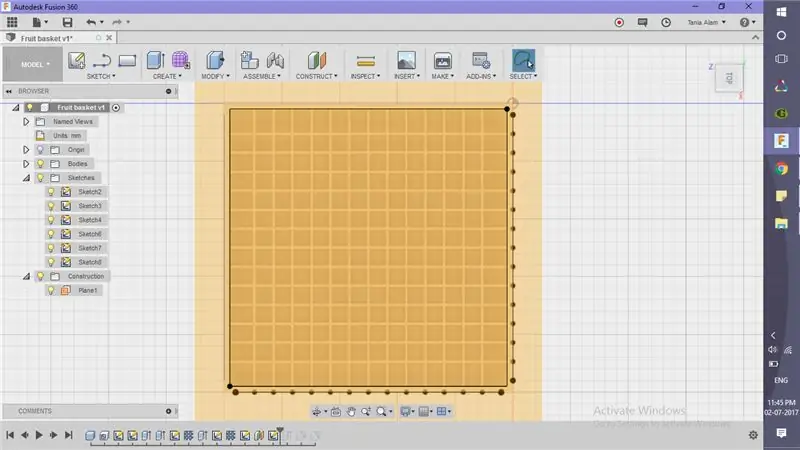
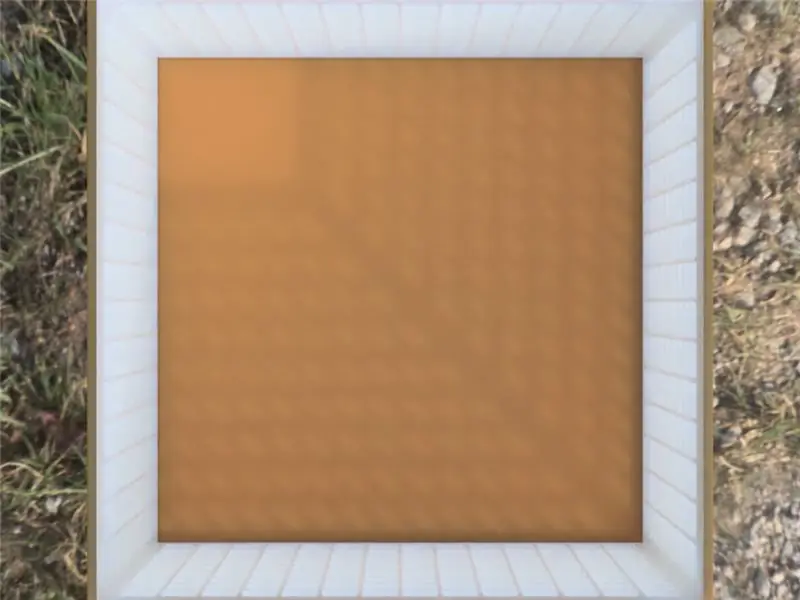
ขั้นตอนที่ 3: ล้างเรขาคณิต



เมื่อคุณทำซี่โครงเสร็จแล้ว คุณต้องทำช่องว่างภายในตะกร้าโดยใช้ขั้นตอนต่อไปนี้
-
ตัดส่วนเสริมทั้งหมดของเว็บ
- ไปที่แท็บ "สร้าง"
- คลิกที่คำสั่ง Offset Plane
- ร่างสี่เหลี่ยมโดยใช้ระนาบออฟเซ็ตเป็นระนาบการสเก็ตช์ของคุณ (Sketch>> Rectangle)
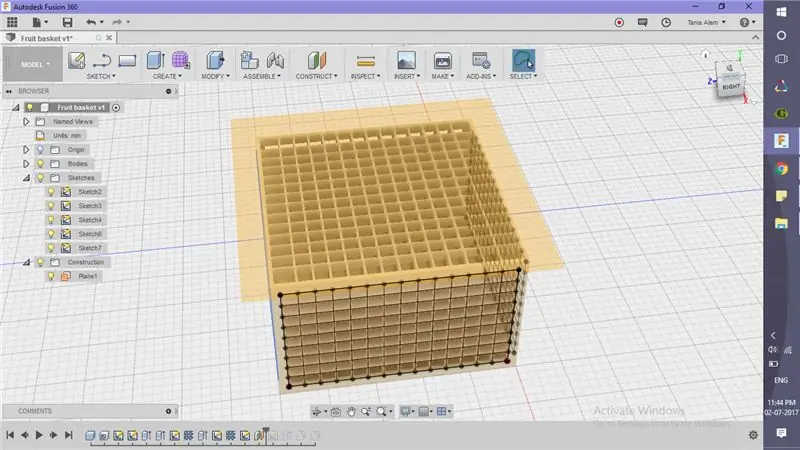
- รีดขึ้นไปที่หน้าด้านในของตะกร้า
- ตรวจสอบว่าการทำงานถูกตั้งค่าเป็น "Cut" (ไม่ใช่ "Join")
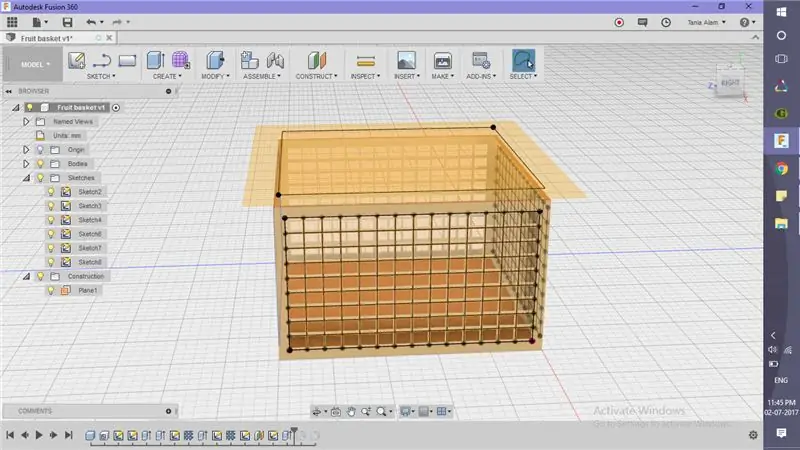
- ตรวจสอบว่าชิ้นส่วนที่ไม่จำเป็นทั้งหมดถูกลบออกหรือไม่
- เพิ่มเนื้อปลาได้ทุกที่ที่คุณเห็นขอบคม
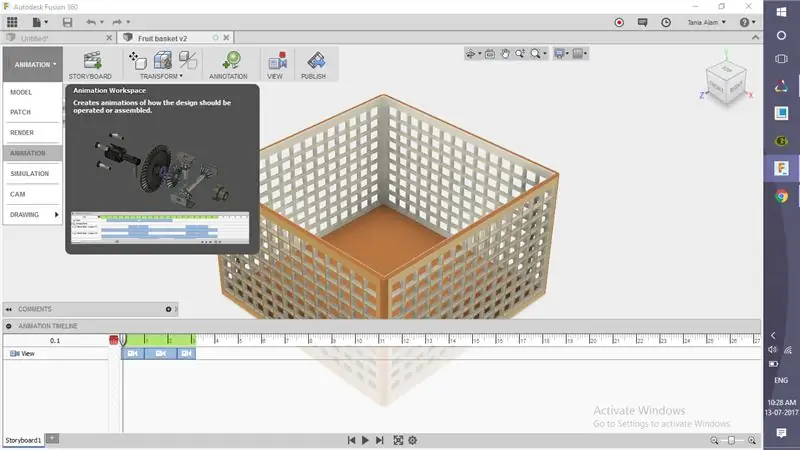
ขั้นตอนที่ 4: สร้างวิดีโอแอนิเมชั่น (ไม่บังคับ)




คุณยังสามารถสร้างวิดีโอแอนิเมชั่นของโมเดลนี้ได้ ฉันได้แนบแอนิเมชั่นที่ฉันทำขึ้นเพื่อให้คุณอ้างอิง ขั้นตอนที่ต้องปฏิบัติตามคือ:
- ไปที่พื้นที่ทำงาน "แอนิเมชั่น"
- ย้ายเคอร์เซอร์ (อันในแท็บที่โผล่ออกมาด้านล่าง)
- ย้ายโมเดลตามต้องการ แล้วระบบจะบันทึกให้
- คลิกที่ไอคอนเล่น
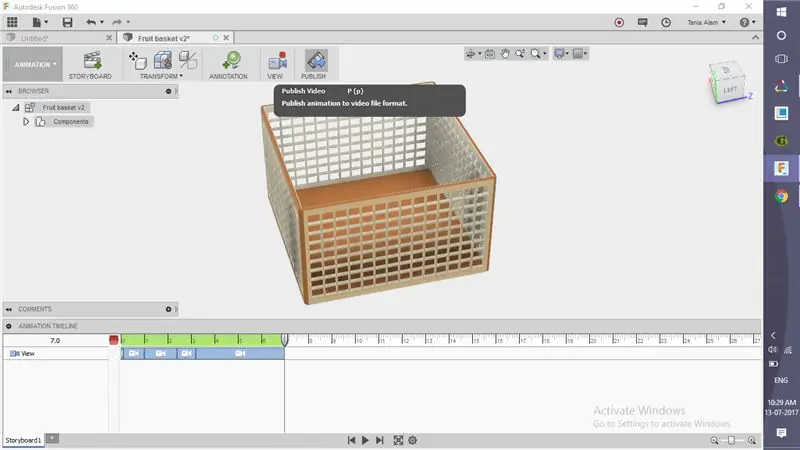
- เมื่อพอใจกับภาพเคลื่อนไหวแล้ว ให้คลิกที่ "เผยแพร่"
- บันทึกไว้ในไฟล์โครงการของคุณ
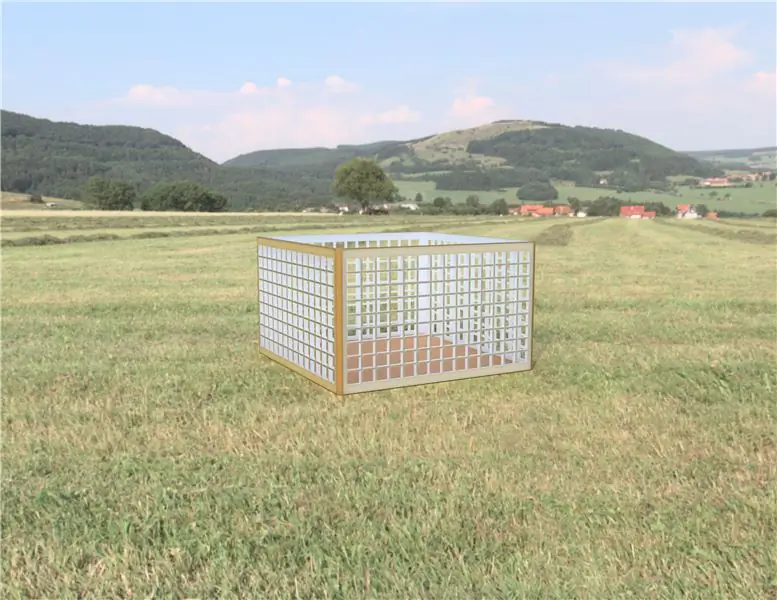
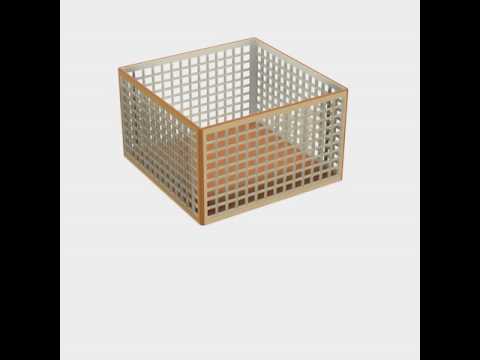
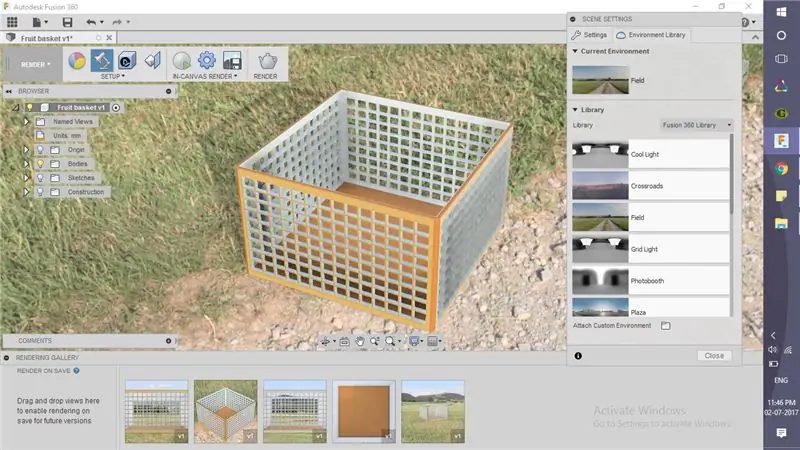
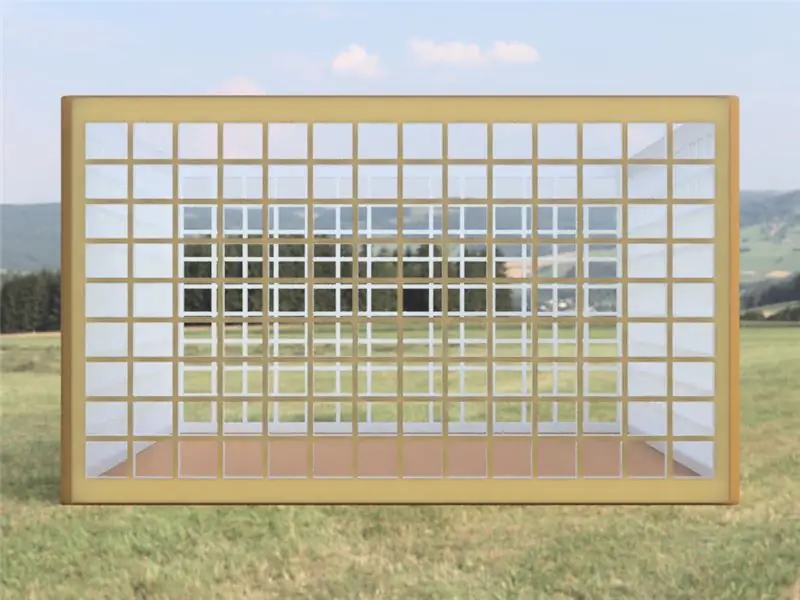
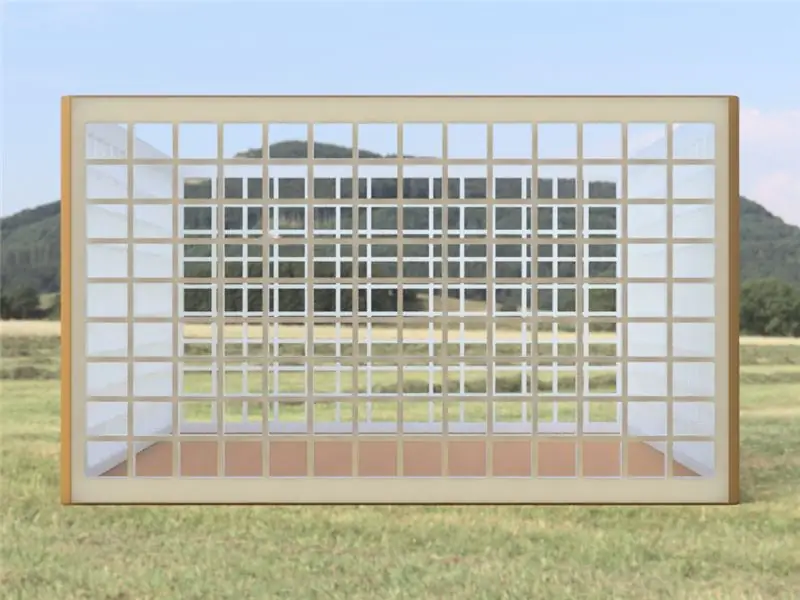
ขั้นตอนที่ 5: รับการแสดงผล




-
เปลี่ยนการตั้งค่าฉาก
- ไปที่แท็บ "ก้าวขึ้น"
- คลิกที่ "การตั้งค่าฉาก"
- ไปที่ตัวเลือกพื้นหลังในป๊อปอัป
-
เปิดใช้งานตัวเลือก "สภาพแวดล้อม" และเลือกสภาพแวดล้อม (ฉันใช้ "ฟิลด์")
เมื่อคุณบันทึกไฟล์ การเรนเดอร์จะเริ่มโดยอัตโนมัติ นอกจากนี้ หากคุณพยายามทำสิ่งนี้อย่างหนัก ให้แชร์การเรนเดอร์ของคุณที่นี่โดยใช้ปุ่ม "ฉันสร้างมัน" และแจ้งให้ทุกคนทราบ!
แนะนำ:
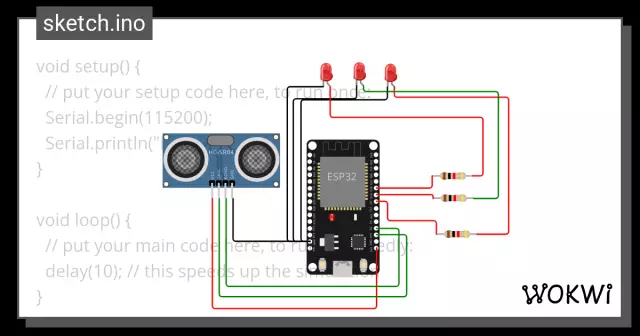
เว็บ Arduino Simulator จาก Wokwi-2020: 5 ขั้นตอน

เว็บ Arduino Simulator จาก Wokwi-2020: Wokwi Arduino Simulator ทำงานบนแพลตฟอร์ม AVR8js มันเป็นโปรแกรมจำลอง Arduino บนเว็บ Arduino Simulator ทำงานบนเว็บเบราว์เซอร์ ดังนั้น นี่จึงได้รับความสนใจมากขึ้นและตรงไปตรงมา มีข้อดีหลายประการเมื่อเทียบกับเครื่องจำลองอื่น ๆ ที่มีให้
จะเขียนโปรแกรม Arduino Mega 2560 Core ได้อย่างไร: 3 ขั้นตอน

จะเขียนโปรแกรม Arduino Mega 2560 Core ได้อย่างไร: ฉันพบบอร์ด Arduino mega ขนาดเล็กที่ยอดเยี่ยมบนอีเบย์ มันเป็นรุ่นเล็กของ Arduino mega 2560 และเห็นได้ชัดว่าเรียกว่า Arduino mega core… มีปัญหาอยู่อย่างหนึ่ง! มันไม่รวมการเชื่อมต่อ usb และไม่มีอะไรมากใน
จะดาวน์โหลดและติดตั้ง Arduino IDE ได้อย่างไร: 8 ขั้นตอน

จะดาวน์โหลดและติดตั้ง Arduino IDE ได้อย่างไร: การดาวน์โหลดและติดตั้ง Arduino IDE นั้นง่ายมาก Arduino IDE เป็นซอฟต์แวร์ฟรี
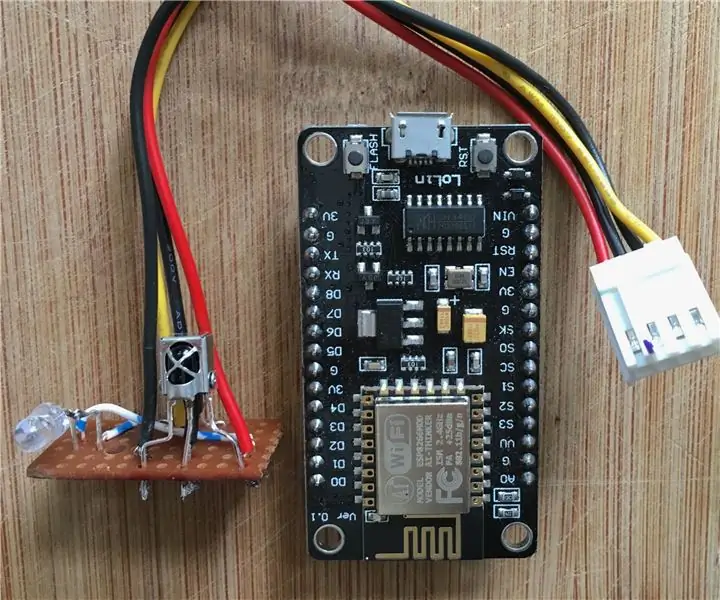
เว็บ IR ระยะไกลด้วย Esp8266 (NodeMCU): 4 ขั้นตอน

Web IR Remote พร้อม Esp8266 (NodeMCU): ปัญหามีรีโมทสามตัวอยู่บนโต๊ะในห้องนั่งเล่น ในการรับชมรายการโปรดของคุณ คุณต้องทำตามลำดับพิเศษของการกดปุ่มอย่างน้อยสองปุ่ม แล้วรูมเมทของคุณ คุณแม่ แฟนก็จำไม่ได้..โซลูชันที่คุณซื้อ
กรอบรูปดิจิตอล USB+เว็บ: 5 ขั้นตอน

USB+WEB Digital Picture Frame: คำแนะนำเหล่านี้จะให้รายละเอียดขั้นตอนที่จำเป็นในการเตรียมองค์ประกอบ SOFTWARE ของ Digital Picture Frame แบบโฮมเมด ฉันหวังว่าจะได้โพสต์คำแนะนำเกี่ยวกับการปรับเปลี่ยนทางกายภาพในภายหลังDigital Picture Frame ใน Dell Inspiron 5100key features:web-en
