
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.



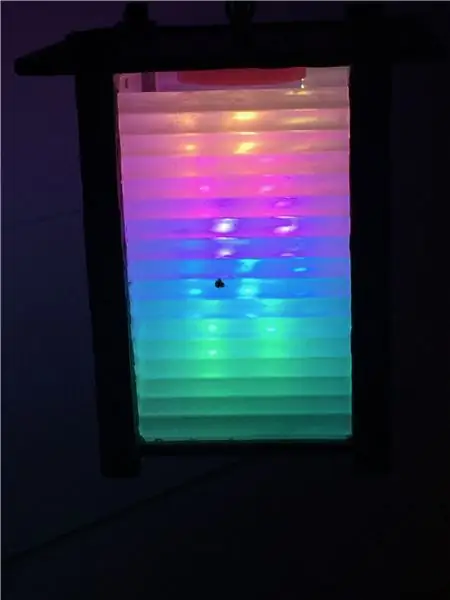
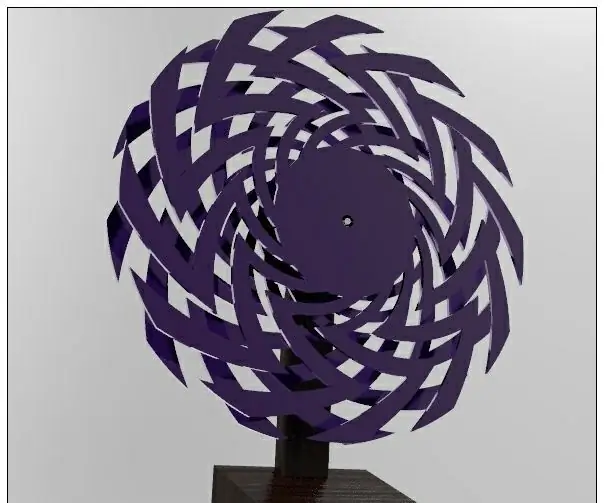
ฉันชอบแถบ LED ทุกชนิด ฉันสร้างแสงสีรุ้งที่สวยงามกับพวกเขา แม้แต่สิ่งที่ระบุไม่ได้ก็มีประโยชน์ ฉันสร้างโคมไฟกลางแจ้งแบบร่มในตลาดโดยติดมันไว้กับซี่โครงที่ไม่เป็นร่ม ดังนั้นเมื่อต้นเกลียวของฉันระเบิด ฉันตัดสินใจพันแถบไฟ LED ไว้รอบมัน
ขั้นตอนที่ 1: คอนโทรลเลอร์



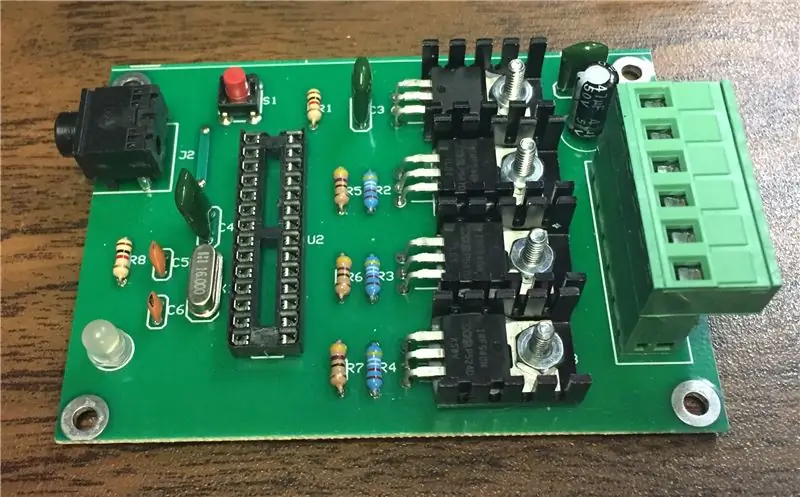
ฉันตัดสินใจใช้ไฟ LED RGB ที่ไม่สามารถระบุที่อยู่ได้ ซึ่งหมายความว่าฉันสามารถมีเอฟเฟกต์ที่ตั้งโปรแกรมไว้ได้ แต่ไฟ LED ทั้งหมดเปลี่ยนสีพร้อมกัน นี่หมายความว่าจำเป็นต้องมีคอนโทรลเลอร์ ฉันสามารถใช้ Arduino uno และทำการทดสอบเบื้องต้นโดยใช้เกราะ RGB แต่ลงเอยด้วยการใช้บอร์ดเดี่ยวแบบกำหนดเองพร้อมชิป Atmega328 เปล่า เพียงแค่ต้องเปลี่ยนโปรแกรมเมอร์เป้าหมายและตั้งโปรแกรมชิปโดยตรง
ฉันมีแผงเหล่านี้เหลืออยู่มากมายจากโครงการโคมไฟอื่นๆ รู้สึกอิสระที่จะใช้ตัวควบคุมแบบอินไลน์แบบอินไลน์ที่มีราคาถูกเหมือนที่ฉันทำบนร่มแทน
ฉันลงเอยด้วยการใช้การสาธิตการตัดขวางแบบช้าเป็นฐานสำหรับต้นไม้
/** รหัสสำหรับ cross-fading LED 3 ดวง สีแดง สีเขียว และสีน้ำเงิน (RGB) * ในการสร้างการจาง คุณต้องทำสองสิ่ง: * 1. อธิบายสีที่คุณต้องการให้แสดง * 2. ระบุลำดับที่คุณต้องการ ให้จางลง * * อธิบายสี: * สีเป็นเพียงอาร์เรย์ของสามเปอร์เซ็นต์, 0-100, * ควบคุมไฟ LED สีแดง สีเขียว และสีน้ำเงิน * * สีแดงคือ LED สีแดงที่เต็ม สีฟ้าและสีเขียวปิด * int สีแดง = { 100, 0, 0 } * สีขาวสลัวคือไฟ LED ทั้งสามดวงที่ 30% * int dimWhite = {30, 30, 30} * เป็นต้น * * สีทั่วไปบางสีมีให้ด้านล่าง หรือสร้างสีของคุณเอง * * รายการ ORDER: * ในส่วนหลักของโปรแกรม คุณต้องแสดงรายการลำดับ * ที่คุณต้องการให้สีปรากฏ เช่น * crossFade (สีแดง); * crossFade (สีเขียว); * crossFade (สีน้ำเงิน); * * สีเหล่านั้นจะปรากฏตามลำดับ โดยจางจาก * สีหนึ่งไปเป็นสีถัดไป * * นอกจากนี้ คุณสามารถปรับการตั้งค่าเสริม 5 แบบ: * 1. สีเริ่มต้นถูกตั้งค่าเป็นสีดำ (ดังนั้นสีแรกจะจางลง ใน) แต่ * คุณสามารถตั้งค่าสีเริ่มต้นให้เป็นสีอื่นได้ * 2 ลูปภายในทำงานสำหรับ 1,020 อินเตอร์; ตัวแปร 'รอ' * กำหนดระยะเวลาโดยประมาณของการตัดขวางเดี่ยว ตามทฤษฎีแล้ว * 'รอ' ที่ 10 ms ควรทำ crossFade ประมาณ 10 วินาที ในทางปฏิบัติ * ฟังก์ชันอื่น ๆ ที่โค้ดทำงานช้าลง * เหลือประมาณ 11 วินาทีบนกระดานของฉัน วายเอ็มเอ็มวี * 3. หากตั้งค่า 'ซ้ำ' เป็น 0 โปรแกรมจะวนซ้ำไปเรื่อย ๆ * หากตั้งค่าเป็นตัวเลข จะวนซ้ำจำนวนนั้น * จากนั้นหยุดที่สีสุดท้ายในลำดับ (ตั้งค่า 'return' เป็น 1, * และทำให้สีสุดท้ายเป็นสีดำถ้าคุณต้องการให้มันจางหายไปในตอนท้าย) * 4. มีตัวแปร 'hold' ที่เป็นตัวเลือก ซึ่งจะหยุดโปรแกรม * สำหรับ 'hold' มิลลิวินาทีเมื่อ สีเสร็จสมบูรณ์ * แต่ก่อนที่สีถัดไปจะเริ่มขึ้น * 5. ตั้งค่าแฟล็ก DEBUG เป็น 1 หากคุณต้องการให้เอาต์พุตการดีบัก * ส่งไปยังมอนิเตอร์แบบอนุกรม * * ภายในของโปรแกรมไม่ซับซ้อน แต่ * จุกจิกเล็กน้อย - มีการอธิบายการทำงานภายใน * ใต้ลูปหลัก * * เมษายน 2550, Clay Shirky *
/ เอาท์พุต
int grnPin = 9; // LED สีเขียว เชื่อมต่อกับพินดิจิตอล 10 int redPin = 10; // LED สีแดง ต่อกับขาดิจิตอล 9 int bluPin = 11; // LED สีน้ำเงิน ต่อกับขาดิจิตอล 11
// อาร์เรย์สี
int สีดำ[3] = { 0, 0, 0 }; int สีขาว[3] = { 100, 100, 100 }; int สีแดง[3] = { 100, 0, 0 }; int สีเขียว[3] = { 0, 100, 0 }; สีน้ำเงินเข้ม[3] = { 0, 0, 100 }; int สีเหลือง[3] = { 40, 95, 0 }; int dimWhite[3] = { 30, 30, 30 }; // ฯลฯ.
// ตั้งค่าสีเริ่มต้น
int redVal = สีดำ[0]; int grnVal = สีดำ [1]; int bluVal = สีดำ[2];
รอสักครู่ = 3; // 10ms หน่วงเวลา crossFade ภายใน; เพิ่มขึ้นเพื่อให้จางลงช้าลง
int ถือ = 0; // ถือตัวเลือกเมื่อสีเสร็จสมบูรณ์ ก่อน crossFade int DEBUG = 0 ถัดไป // เคาน์เตอร์ DEBUG; หากตั้งค่าเป็น 1 จะเขียนค่ากลับผ่าน serial int loopCount = 60; // DEBUG ควรรายงานบ่อยแค่ไหน? int ซ้ำ = 0; // เราควรวนซ้ำกี่ครั้งก่อนที่จะหยุด? (0 สำหรับไม่หยุด) int j = 0; // ตัวนับวนซ้ำ
// เริ่มต้นตัวแปรสี
int ก่อนหน้า = redVal; int ก่อนหน้า = grnVal; int ก่อนหน้า = bluVal;
// ตั้งค่าเอาต์พุต LED
การตั้งค่าเป็นโมฆะ () {pinMode (redPin, OUTPUT); // ตั้งค่าพินเป็นเอาต์พุต pinMode(grnPin, OUTPUT); โหมดพิน (บลูพิน, เอาต์พุต);
if (DEBUG) { // หากเราต้องการดูค่าสำหรับการดีบัก…
Serial.begin(9600); // …ตั้งค่าเอาต์พุตอนุกรม } }
// โปรแกรมหลัก: แสดงรายการลำดับของ crossfades
วงเป็นโมฆะ () { crossFade (สีแดง); crossFade(สีเขียว); crossFade(สีน้ำเงิน); crossFade(สีเหลือง);
if (repeat) { // เราวนซ้ำจำนวน จำกัด หรือไม่?
เจ += 1; if (j >= ซ้ำ) { // เราอยู่ที่นั่นหรือยัง? ทางออก(j); //ถ้าอย่างนั้นก็หยุดเถอะ } } }
/* ด้านล่างบรรทัดนี้เป็นคณิตศาสตร์ -- คุณไม่จำเป็นต้องเปลี่ยนแปลงสิ่งนี้สำหรับพื้นฐาน
* * โปรแกรมทำงานดังนี้: * ลองนึกภาพ crossfade ที่ย้าย LED สีแดงจาก 0-10 * สีเขียวจาก 0-5 และสีน้ำเงินจาก 10 เป็น 7 ใน * สิบขั้นตอน * เราต้องการนับ 10 ขั้นตอนและเพิ่มหรือ * ลดค่าสีโดยเพิ่มขึ้นทีละขั้นเท่าๆ กัน * ลองนึกภาพ a + หมายถึงการเพิ่มค่าขึ้น 1 และ - * เท่ากับการลดค่าลง เฟด 10 สเต็ปของเราจะมีลักษณะดังนี้: * * 1 2 3 4 5 6 7 8 9 10 * R + + + + + + + + + + * G + + + + + * B - - - * * สีแดงเพิ่มขึ้นจาก 0 ถึง 10 ในสิบขั้น สีเขียวจาก * 0-5 ใน 5 ขั้นตอน และสีน้ำเงินตกจาก 10 เป็น 7 ในสามขั้นตอน * * ในโปรแกรมจริง เปอร์เซ็นต์ของสีจะถูกแปลงเป็นค่า * 0-255 และมี 1020 ขั้นตอน (255*4) * * หากต้องการทราบว่าควรมีขั้นตอนใหญ่เพียงใดระหว่างค่าหนึ่งขึ้นหรือลงของค่า LED ค่าใดค่าหนึ่ง เราเรียก CalculStep() * ซึ่งคำนวณช่องว่างสัมบูรณ์ระหว่างค่าเริ่มต้นและค่าสิ้นสุด * และจากนั้น แบ่งช่องว่างนั้นด้วย 1,020 เพื่อกำหนดขนาดของขั้นตอน * ระหว่างการปรับค่า */
int คำนวณขั้นตอน (int prevValue, int endValue) {
ขั้นตอน int = endValue - prevValue; // อะไรคือช่องว่างโดยรวม? if (step) {// ถ้ามันไม่ใช่ศูนย์ step = 1020/step; // หารด้วย 1,020 } return step; }
/* ฟังก์ชันถัดไปคือ calcVal เมื่อค่าวนรอบ i, * ถึงขนาดขั้นที่เหมาะสมสำหรับสีใดสีหนึ่ง * จะเพิ่มหรือลดค่าของสีนั้นขึ้น 1 * (R, G และ B คำนวณแยกกัน) */
int คำนวณVal (ขั้นตอน int, int val, int i) {
if ((ขั้นตอน) && i % step == 0) { // หากขั้นตอนไม่เป็นศูนย์และถึงเวลาเปลี่ยนค่า
if (ขั้นตอน > 0) { // เพิ่มค่าถ้าขั้นตอนเป็นบวก… val += 1; } else if (ขั้นตอนที่ 255) { val = 255; } else if (val < 0) { val = 0; } ค่าส่งคืน; }
/* crossFade() แปลงสีเปอร์เซ็นต์เป็น a
* ช่วง 0-255 จากนั้นวนซ้ำ 1,020 ครั้ง ตรวจดูว่า * จำเป็นต้องอัปเดตค่าในแต่ละครั้งหรือไม่ จากนั้นจึงเขียน * ค่าสีไปยังหมุดที่ถูกต้อง */
เป็นโมฆะ crossFade (สี int [3]) {
// แปลงเป็น 0-255 int R = (สี[0] * 255) / 100; int G = (สี [1] * 255) / 100; int B = (สี[2] * 255) / 100;
int stepR = คำนวณขั้นตอน (prevR, R);
int stepG = คำนวณขั้นตอน (prevG, G); int stepB = คำนวณขั้นตอน (prevB, B);
สำหรับ (int i = 0; i <= 1,020; i++) { redVal = คำนวณVal (stepR, redVal, i); grnVal = คำนวณVal(stepG, grnVal, i); bluVal = คำนวณVal(stepB, bluVal, i);
analogWrite (redPin, redVal); // เขียนค่าปัจจุบันไปยังพิน LED
analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal);
ล่าช้า(รอ); // หยุดชั่วคราวสำหรับ 'รอ' มิลลิวินาทีก่อนที่จะทำการวนซ้ำ
if (DEBUG) { // หากเราต้องการเอาต์พุตแบบอนุกรม ให้พิมพ์ที่
if (i == 0 หรือ i % loopCount == 0) { // จุดเริ่มต้น และทุกๆ loopCount ครั้ง Serial.print ("Loop/RGB: #"); Serial.print(i); Serial.print(" | "); Serial.print (redVal); Serial.print(" / "); Serial.print(grnVal); Serial.print(" / "); Serial.println (bluVal); } ดีบัก += 1; } } // อัปเดตค่าปัจจุบันสำหรับลูปถัดไป prevR = redVal; ก่อนหน้า = grnVal; ก่อนหน้า = bluVal; ล่าช้า(ถือ); // หยุดชั่วคราวสำหรับตัวเลือก 'รอ' มิลลิวินาทีก่อนที่จะทำการวนซ้ำ }
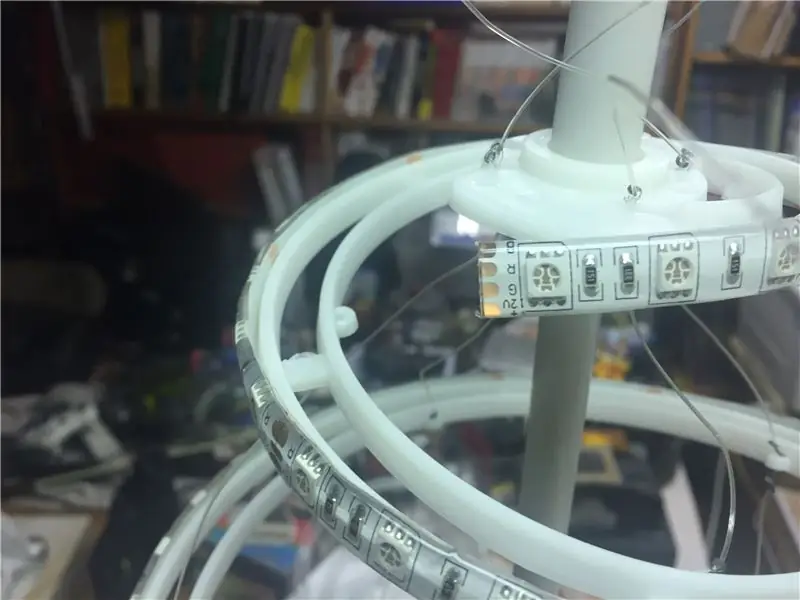
ขั้นตอนที่ 2: ห่อต้นไม้




ฉันใช้แถบกันน้ำเพราะสิ่งเหล่านี้จะอยู่กลางแจ้ง พวกเขาติดด้วยตัวเอง แต่ฉันรีบติดตามด้วยลวดผูกเพื่อให้แน่ใจว่าพวกเขาจะอยู่นิ่ง แฮ็คที่ง่ายและสะดวก ความสามารถในการป้อนผ่านของแถบทำให้ง่ายต่อการป้อนแหล่งจ่ายไฟที่ด้านล่างและดึงพลังงานจากด้านบนไปยังดาว
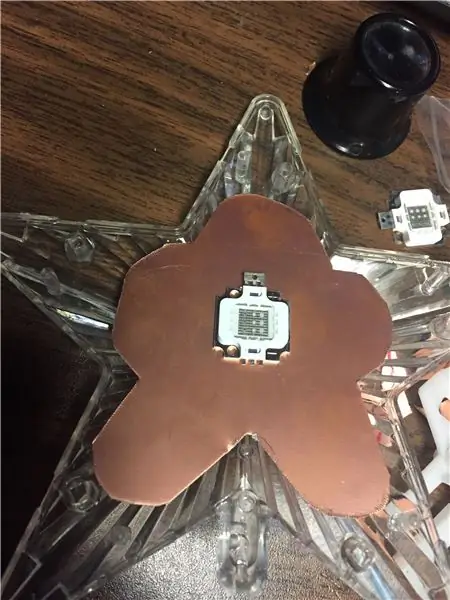
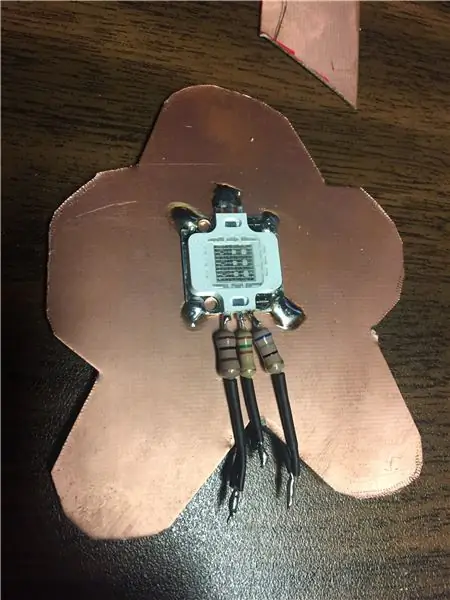
ขั้นตอนที่ 3: Don't forget the Star on Top




สำหรับดารา ฉันใช้ชิป 10W คู่หนึ่งเพื่อเรียกร้องความสนใจ ฉันบัดกรีพวกมันเป็นแผ่นทองแดงเป็นฮีทซิงค์ ฉันสามารถใช้แถบมากกว่านี้ได้เนื่องจากมีเหลืออยู่เล็กน้อย
ขั้นตอนที่ 4: ทดลองใช้งาน




ลองครั้งแรกมีความเร็วเร็วเกินไป….
พอสงบสติอารมณ์ได้ก็ดูดีทีเดียว
แนะนำ:
PCB Flashing Tree Decoration: 5 ขั้นตอน (พร้อมรูปภาพ)

PCB Flashing Tree Decoration: ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างโปรเจ็กต์อิเล็กทรอนิกส์อย่างมีประสิทธิภาพ ตัวอย่างเช่น ฉันจะสร้าง PCB ที่มีไฟกะพริบตั้งแต่ต้นจนจบ อุปกรณ์อิเล็กทรอนิกส์ทั้งหมดทำงานด้วยตัวเองโดยไม่ต้องมีการเข้ารหัส สิ่งที่คุณต้องทำคือเสียบปลั๊ก
RGB-LED Wire Tree: 9 ขั้นตอน (พร้อมรูปภาพ)

แผนผังลวด RGB-LED: ฉันต้องการแบ่งปันกับคุณ ต้นไม้ลวด RGB-LED ของฉัน เย็นวันหนึ่งฉันนึกถึงการสร้างต้นลวดเมื่อตอนเป็นเด็ก ทุกวันนี้ ฉันสนุกกับการสร้างโปรเจ็กต์อิเล็กทรอนิกส์ขนาดเล็กด้วยไมโครคอนโทรลเลอร์ที่คล้ายกับ Arduino โดยเฉพาะกับ LED ฉันจึงคิดกับตัวเองว่า
Chaos Spiral (เกลียวสะกดจิต): 5 ขั้นตอน (พร้อมรูปภาพ)

Chaos Spiral (Hypnosis Spiral): คุณสามารถพิมพ์ 3D วัตถุนี้ได้เช่นกัน แต่อย่าลืมพิมพ์แม่เหล็กและแบริ่ง :) จะต้องพิมพ์ 3D ต้นฉบับจะไม่ทำงาน ?นี่คือสิ่งที่ต้องรวบรวมก่อนที่คุณจะเริ่ม…_
RGB LED Maker Tree: 15 ขั้นตอน (พร้อมรูปภาพ)

RGB LED Maker Tree: พื้นที่ผู้ผลิตในพื้นที่ของเราสนับสนุนต้นไม้ที่จะแสดงบน Main Street ในเดือนธันวาคม (2018) ในระหว่างการระดมความคิดของเรา เราได้ไอเดียที่จะนำไฟ LED จำนวนหนึ่งไปไว้บนต้นไม้แทนเครื่องประดับแบบดั้งเดิม
LED Xmas Tree!: 4 ขั้นตอน (พร้อมรูปภาพ)

LED Xmas Tree!: คริสต์มาสจะไม่เหมือนเดิมหากไม่มีต้นคริสต์มาส แต่ฉันอาศัยอยู่ในหอพัก ฉันไม่มีพื้นที่ที่จะวางห้องจริง นั่นเป็นเหตุผลที่ฉันตัดสินใจทำต้นคริสต์มาสของฉันเองแทน! ฉันอยากจะทดลองกับอะครีลิคที่มีไฟตรงขอบมาซักพักแล้ว
