
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

โครงการนี้เริ่มต้นเมื่อฉันโชคดีที่ได้พบม้วนเทป WS2811 RGB LED ในราคา 1 ปอนด์ต่อม้วนที่แผงขายของในตลาด การต่อรองราคาดีเกินกว่าจะพลาดได้ ดังนั้นฉันจึงต้องหาเหตุผลที่จะใช้เทป NeoPixel ที่ซื้อมาใหม่ยาว 25 เมตร ฉันใช้เวลาประมาณ 3m ในโครงการนี้
แรงบันดาลใจมาในสองรูปแบบจากสองชื่อที่ได้รับความนับถืออย่างมากในชุมชนผู้ผลิต - ตอนนั้นไม่มีใครสร้างนาฬิกา กลไกของกล่องได้รับแรงบันดาลใจอย่างมากจากวิดีโอจาก Fran Blanche เกี่ยวกับการสร้างจอแสดงผล 7 ส่วนขนาดยักษ์ และแนวคิดในการใช้ NeoPixels ในการเปลี่ยนสีแต่ละส่วนมาจาก Unexpected Maker และโครงการ Neo7Segment Display (YouTube และ Tindie) คุณควรตรวจสอบทั้งสองอย่าง - มันยอดเยี่ยมมาก
คำแนะนำนี้เป็นคำแนะนำทีละขั้นตอนในการสร้างหน้าจอการทำงานและใส่นาฬิกาพื้นฐาน ในตอนท้ายจะมีขั้นตอนที่ชื่อว่า "ทำให้เป็นของคุณเอง" พร้อมคำแนะนำและเคล็ดลับบางประการเกี่ยวกับสถานที่ต่อไป หากคุณทำโปรดโพสต์ภาพในความคิดเห็น - ฉันชอบที่จะดูว่าผู้คนสร้างมันขึ้นมาได้อย่างไร
ขั้นตอนที่ 1: รายการชิ้นส่วน
ป้ายราคา 5 ปอนด์ในชื่อเรื่องเป็นสิ่งที่ทำให้ฉันต้องเสียค่าใช้จ่ายอย่างแท้จริง การจะทำซ้ำได้ในราคานั้นหรือไม่นั้นจะขึ้นอยู่กับราคาที่มีอยู่ ณ เวลาที่คุณซื้อชิ้นส่วนที่จำเป็น ฉันได้ต่อรองราคากับแถบ LED และฉันขอขอบคุณที่ไม่ใช่ทุกคนที่โชคดี ฉันไม่ได้รวมค่าพิซซ่าในโครงการเนื่องจากกล่องถูกใช้หลังจากกินไปแล้วเท่านั้น:-)
ฉันใช้ชิ้นส่วนที่ซื้อดังต่อไปนี้ (โดยที่ลิงก์ในส่วนนี้จะมีเครื่องหมาย * เป็นลิงก์พันธมิตร - ซึ่งหมายความว่าฉันได้รับเงินไม่กี่เพนนีสำหรับการซื้อแต่ละครั้ง แต่คุณไม่ต้องจ่ายอะไรเพิ่มเติม) ราคาที่แสดงที่นี่ถูกต้องในวันที่เขียน:
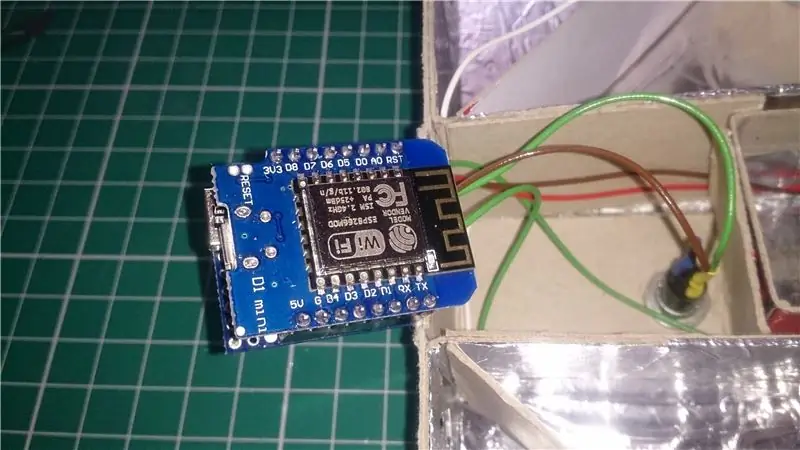
- Wemos D1 Mini (https://s.click.aliexpress.com/e/eMzZNz3 *) [£2.10]
- Wemos D1 Mini Prototype Sheild (https://s.click.aliexpress.com/e/cL0f39Su *) [£1.90/5] - ฉันใช้สิ่งนี้เพื่อกู้คืน ESP สำหรับโครงการอื่นในอนาคต คุณสามารถประสานโดยตรง ไปยัง Wemos D1 mini หากคุณต้องการ
- เทป LED WS2811 12V ขนาด 3 ม. (https://s.click.aliexpress.com/e/EubEE27 *) [£1.55/m ในรายชื่อนี้ ฉันจ่าย 1 ปอนด์สำหรับ 5 ล้าน ดังนั้นมันจึงเสียค่าใช้จ่าย 60p]
- ตัวแปลงสเต็ปดาวน์แรงดัน DC-DC (https://s.click.aliexpress.com/e/iuRRRzJ *) [31p]
- ปลั๊กไฟ (https://s.click.aliexpress.com/e/fUJyNVF *) [58p]
- ปุ่ม (https://s.click.aliexpress.com/e/by8JYjri *) [£1.85/10]
*ค่าใช้จ่ายทั้งหมดสำหรับฉันสำหรับโครงการนี้ = 4.15 ปอนด์ (8.20 ปอนด์ที่ราคาในลิงก์ด้านบน)
ฉันยังใช้วัสดุต่อไปนี้ที่ฉันมีในบ้าน:
- กล่องกระดาษแข็งขนาดใหญ่ 4 กล่องจากพิซซ่าแช่แข็ง
- กาวสองหน้าหน้ากว้างต่างๆ
- เทปเมทัลลิก (แม้ว่าเทปกาวหรือเทปใด ๆ ที่จะหยุดแสงผ่านจะทำได้)
- ฟอยล์ดีบุก
- สายเชื่อมต่อ
- เศษของโปรโตบอร์ด
- แหล่งจ่ายไฟ 12V กู้มาจากเครื่องพิมพ์เก่า
เครื่องมือที่ฉันใช้คือ:
- ไม้บรรทัดเหล็ก
- มีดผ่าตัดหรือมีดคม
- ที่ตัดรูแบบปรับได้สำหรับกระดาษและการ์ด
- ดอกสว่าน 10 มม
- หัวแร้งและหัวแร้ง
ฉันใช้สิ่งที่ฉันต้องทำเป็นอย่างมาก อาจมีวิธีที่ต่างกันหรือดีกว่าเพื่อให้ได้ผลลัพธ์แบบเดียวกัน หากคุณเลือกที่จะเปลี่ยนส่วนหนึ่ง (เช่น แถบ LED เป็นต้น) คุณอาจต้องเปลี่ยนส่วนอื่นๆ ด้วย (เช่น แหล่งจ่ายไฟ)
ขั้นตอนที่ 2: สร้างกล่อง




ด้านบนของกล่องทำจากกล่องพิซซ่าหนึ่งกล่องและด้านล่างทำจากอีกกล่องหนึ่ง ขนาดที่ฉันใช้เป็นขนาดบังเอิญของกล่องพิซซ่าที่ฉันมี แต่ทำงานได้ดีทีเดียว ขนาดด้านบนและด้านล่างหลังการตัดแต่งคือ 632 มม. x 297 มม. และนาฬิกาสุดท้ายคือ 562 มม. x 227 มม. x 40 มม. ลึก (รวมปุ่ม)
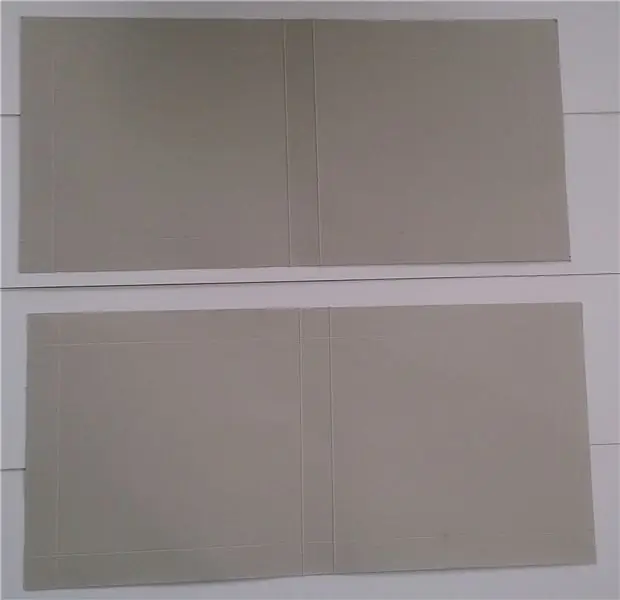
เปิดกล่องแรกให้เรียบโดยใช้นิ้วค่อยๆ เลื่อนไปตามขอบที่ติดกาวทั้งหมด จากนั้นตัดด้านข้างออกให้หมด เพื่อให้คุณได้ชิ้นสี่เหลี่ยมขนาดใหญ่สองชิ้นติดด้วยแถบแคบ ทำซ้ำกับช่องที่สองเพื่อให้แน่ใจว่าทั้งคู่มีขนาดเท่ากัน ควรจะเหลือแต่เครื่องหมายคะแนนไว้ตรงกลางของแต่ละช่อง
ด้วยเครื่องมือให้คะแนน (ถ้าคุณมี) หรือมีดทื่อหรือ biro ให้คะแนนทุกด้านของแต่ละกล่อง เส้นบอกคะแนนควรยาว 37 มม. จากขอบทั้งหมดด้านหนึ่ง (ซึ่งจะกลายเป็นด้านล่าง) และ 35 มม. จากขอบทั้งหมดที่อีกด้านหนึ่ง (ด้านบน) ความแตกต่างที่นี่ทำให้มั่นใจได้ว่าทั้งสองชิ้นจะวางทับกันเมื่อโครงการเสร็จสิ้น
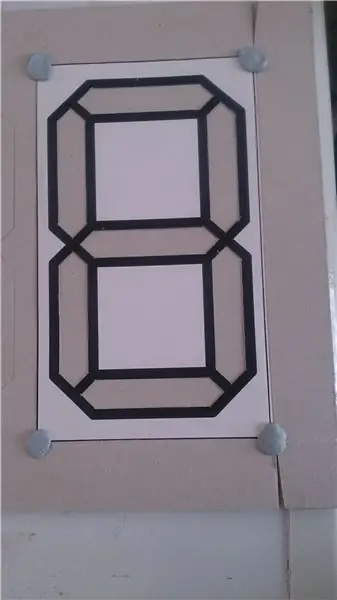
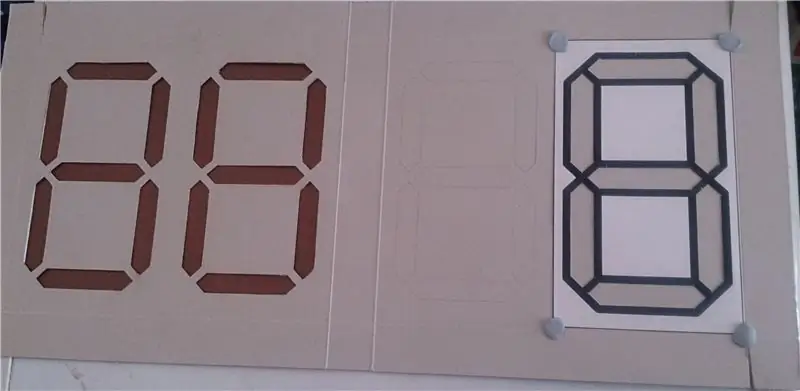
เส้นคะแนนเป็นรูปสี่เหลี่ยมจัตุรัสในแต่ละมุม ตัดตามขอบด้านยาวของสี่เหลี่ยมจัตุรัสตามขอบด้านยาวเพื่อให้ขอบที่สั้นกว่ามีแถบที่ปลายแต่ละด้าน จากนั้นตัดสามเหลี่ยมเล็กๆ ออกจากสี่เหลี่ยมจัตุรัสที่อยู่ถัดจากเส้นที่ตัดของคุณ เพื่อให้แถบนั้นพอดีกับครึ่งกล่องที่เสร็จแล้ว ติดกาวสองหน้าด้านสีเทาของแท็บเหล่านี้ ทำเช่นนี้สำหรับทั้งบนและล่าง คุณสามารถดูรายละเอียดของแท็บและตำแหน่งที่จะตัดในภาพที่แสดงเทมเพลตที่ติดอยู่ด้านบน
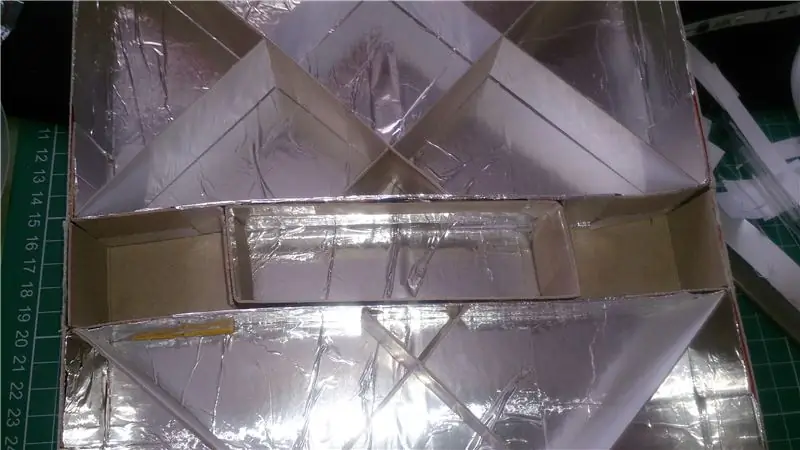
เราจะทำงานที่ด้านล่างต่อไป ในภาพที่สอง (ขออภัยสำหรับปัญหาการโฟกัส - ฉันไม่ได้สังเกตจนกว่าจะสายเกินไป) คุณสามารถดูได้ว่าฟอยล์ดีบุกควรไปที่ไหน - ทุกอย่างที่มีเครื่องหมาย 'X' คือที่ที่คุณไม่ต้องการฟอยล์ทั้งหมด ส่วนที่เหลือควรจะครอบคลุม ทิ้งแผ่นรองไว้ตรงจุดที่มีเครื่องหมาย X วางฟอยล์ไว้และตัดแต่งรอบๆ บริเวณนั้นอย่างระมัดระวัง ระวังอย่าวางฟอยล์ไว้ตรงกลางทั้งสองส่วนซึ่งอุปกรณ์อิเล็กทรอนิกส์จะไป โดยพื้นฐานแล้วคุณต้องออกจากพื้นที่สำหรับอุปกรณ์อิเล็กทรอนิกส์ (ดูภาพในส่วนสุดท้าย) และแต่ละตำแหน่งที่จะติดแท็บเพื่อทำให้กล่องสมบูรณ์และพอดีกับตัวแบ่ง
กล่องด้านล่างสามารถประกอบขึ้นได้โดยการพับขอบขึ้นแล้วติดแถบเล็กๆ 4 อันลงไป จากนั้นคุณสามารถเพิ่มตัวแบ่ง 4 ตัวที่ด้านใดด้านหนึ่งของส่วนตรงกลางขนาดเล็กและอีกอันหนึ่งตรงกลางของสี่เหลี่ยมจัตุรัสผลลัพธ์แต่ละอัน สามารถทำจากกล่องพิซซ่ากล่องที่ 3 ได้ และควรมีความกว้างเท่ากันกับด้านบนและด้านล่าง และวัดจากปลายแต่ละด้าน 37 มม. ทั้งสองที่อยู่ตรงกลางจะต้องปิดด้วยกระดาษฟอยล์ทั่วด้านที่ชี้ออกจากส่วนตรงกลางและสำหรับกึ่งกลาง 120 มม. ที่ด้านข้างที่ชี้ไปทางตรงกลางเท่านั้น อีกสองคนสามารถครอบคลุมได้อย่างสมบูรณ์
สำหรับด้านบน ให้พิมพ์ SVG ที่แนบมา (ปรับขนาดให้พอดีกับกล่องของคุณหากเป็นขนาดอื่น) จากนั้นตัดส่วนสีขาวออกไปด้านในของเส้นสีดำแต่ละเส้น ใช้เทมเพลตนี้ที่ด้านบนและลากผ่านเพื่อสร้างตัวเลข 4 หลัก ด้านละ 2 ด้านของจุดศูนย์กลาง คุณอาจพบว่าง่ายที่สุดที่จะเริ่มต้นด้วยตัวเลขกลางสองหลักที่แต่ละด้านของส่วนตรงกลาง จากนั้นให้ตัวเลขด้านนอกสองหลักที่เรียงตามขอบของแม่แบบด้วยเส้นคะแนน ตัดผ่านอย่างระมัดระวังด้วยมีดผ่าตัดหรือมีดคม ใช้ชุดมีดเจาะรูเพื่อตัดความกว้างของส่วนที่เอาออกจากเทมเพลต ตัดสองรูในส่วนตรงกลางสำหรับโคลอน สิ่งเหล่านี้ควรห่างกันพอๆ กับส่วนที่ตรงข้ามกันสองส่วนในหลักเดียวกัน สุดท้าย พลิกด้านบน ดึงขอบทั้งสี่บนเส้นคะแนน และติดแถบลงเพื่อทำให้กล่องสมบูรณ์ ด้านบนเสร็จเรียบร้อยแล้ว และสามารถกันไว้ได้จนถึงขั้นตอนสุดท้าย
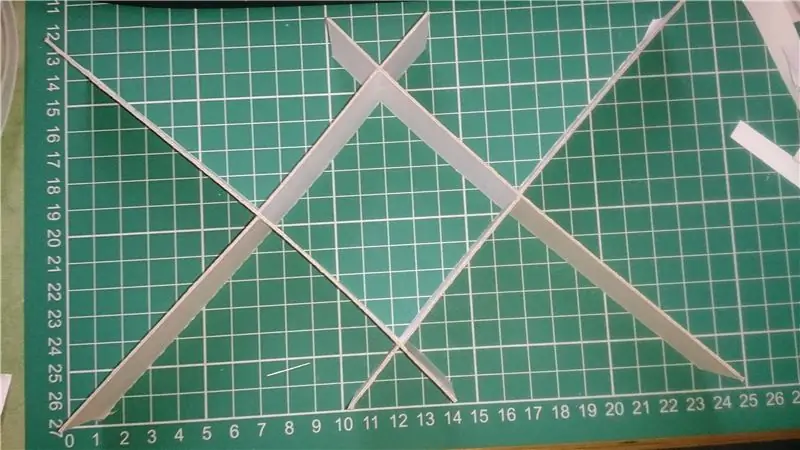
สุดท้ายทำชิ้นเล็กรูปตัวยูสองชิ้นและชิ้นสะพานหนึ่งชิ้นตามที่แสดงในภาพ สองข้อแรกคือการเสริมสร้างพื้นที่ที่จะติดตั้งอุปกรณ์อิเล็กทรอนิกส์และหลังถือ LED สำหรับลำไส้ใหญ่ตรงกลางนาฬิกา
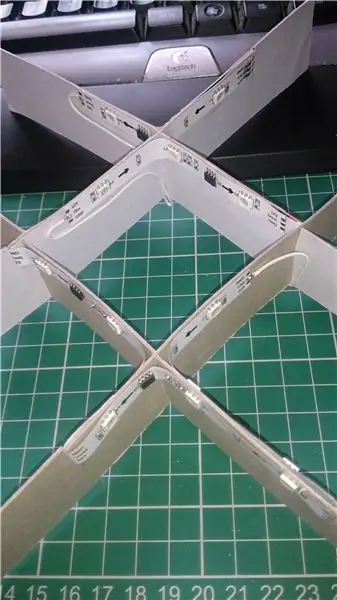
ขั้นตอนที่ 3: สร้างตัวเลข



ส่วนนี้ง่ายกว่าที่เห็นมาก!
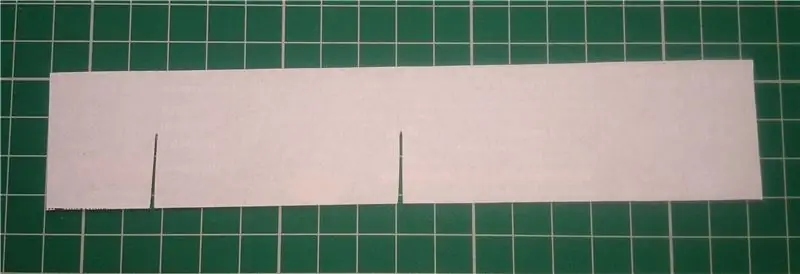
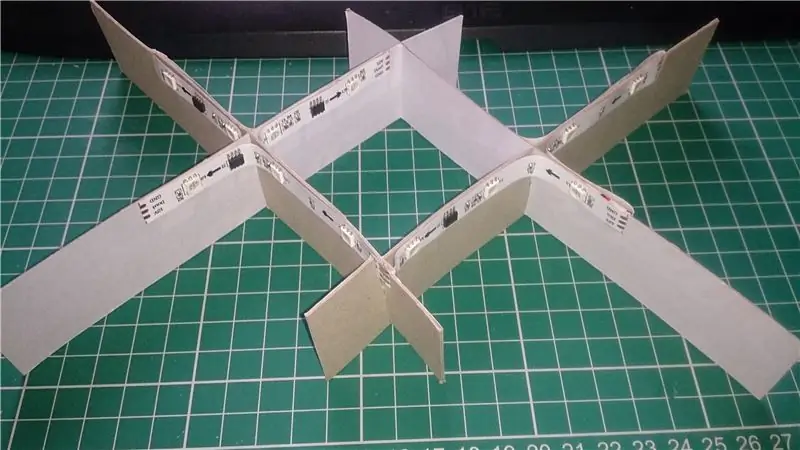
เพียงตัดรูปร่าง 32 รูปที่แสดงในภาพแรก (โดยใช้ขนาดในภาพที่ 2) แล้วเสียบเข้าด้วยกันดังแสดงในภาพที่สาม หากคุณเคยใช้กล่องขนาดอื่น คุณจะต้องใช้การวัดที่ต่างกัน โดยพื้นฐานแล้วสิ่งเหล่านี้จะเป็นไปตามเส้นสีดำบนเทมเพลตสำหรับด้านบน แต่ขยายออกไปที่มุมและขอบของส่วนสี่หลักแต่ละส่วน
ฉันปิดด้านที่พิมพ์ของการ์ดด้วยกระดาษเหนียวสีขาวด้านหลังเพื่อให้มีแนวโน้มที่จะสะท้อนแสงและซ่อนภาพพิซซ่าไม่ให้มองเห็น
ขั้นตอนที่ 4: แนบ LEDs


กระบวนการทั้งหมดนี้ค่อนข้างยุ่งยากและควรดำเนินการอย่างช้าๆและอดทน แถบนี้มีความยืดหยุ่นพอสมควร แต่อาจเสียหายได้หากคุณงอแรงเกินไปหรือหลายครั้งเกินไป รูปภาพแสดงสิ่งที่คุณตั้งเป้าไว้ (ภาพแรกมีส่วนแรกอยู่ทางซ้าย และภาพที่สองอยู่ด้านบนสุด)
แถบ LED ที่ฉันใช้ทำขึ้นเพื่อให้ 1 พิกเซลประกอบด้วย LED 3 ดวง ดังนั้นฉันจึงใช้ LED 3 ดวงสำหรับแต่ละส่วนของแต่ละหลัก คุณสามารถใช้ 1 LED ต่อเซกเมนต์ได้อย่างง่ายดายเช่นกัน หากคุณใช้ LED NeoPixel แต่ละดวง
หากคุณซื้อแถบ LED ที่มีเทปกาวในตัว ทำได้ดีมาก คุณช่วยตัวเองให้พ้นจากความเจ็บปวดได้เป็นชั่วโมง ถ้าเช่นฉัน เทปของคุณไม่มี backing ที่เหนียว ให้เอาเทปกาวสองหน้ามาติดที่ด้านหลังแถบของคุณ ฉันพบวิธีที่ง่ายที่สุดคือการจัดแนวขอบด้านหนึ่งขึ้นแล้วจึงเฉือนส่วนที่ยื่นออกไปด้านตรงข้ามด้วยมีดคม
เพื่อเพิ่มมุมมองในการรับชมของจอแสดงผลให้มากที่สุด แถบ LED จะต้องติดตั้งให้ใกล้กับส่วนบนสุดของกล่องเซกเมนต์มากที่สุด ยิ่งติดตั้งสูงเท่าไหร่โอกาสที่จะเห็น LED เองน้อยลงเมื่อคุณมองที่จอแสดงผล. หากคุณใช้ NeoPixel แต่ละรายการ ควรติดตั้งอุปกรณ์เหล่านี้ใน "มุมตรงกลาง" ของแต่ละส่วนด้วยเหตุผลเดียวกัน
ไฟ LED ต้องเป็นหนึ่ง "พิกเซล" ต่อส่วน ในแต่ละหลักจะเริ่มในส่วนบนสุดและวนรอบส่วนของขอบตามทิศทางตามเข็มนาฬิกา ลูกศรบนแถบจะต้องชี้ไปในทิศทางนี้ด้วยเสมอ พิกเซลสุดท้ายจะอยู่ในส่วนตรงกลาง ฉันลองทำหลายวิธีแล้วและรูปภาพแสดงวิธีที่ง่ายที่สุด คุณอาจพบว่า (อย่างที่ฉันทำในตอนแรก) คุณไม่สามารถดึงส่วนของเทปให้ตรงกับส่วนของตัวเลขได้ ไม่ต้องกังวล ตัดเทปที่จุดตัดแล้วเริ่มส่วนใหม่ในส่วนถัดไป.
เมื่อวาง LED ลงในส่วนเดียวแล้ว ให้ตัดช่องในตัวแบ่งส่วนเพื่อให้สามารถผ่านเทปได้โดยไม่ปล่อยให้แสงผ่าน แล้วค่อยๆ พับเทปไปรอบๆ เพื่อให้ติดในส่วนถัดไปตามภาพ
ฉันเลือกที่จะติดไฟ LED เข้ากับตัวแบ่งส่วน แต่มันจะเป็นไปได้มากที่สุดที่จะติดมันเข้ากับกล่องและตัวแบ่งหลัก (แม้ว่าคุณจะตั้งใจทำเช่นนั้นอย่าปิดบังชิ้นส่วนเหล่านี้ด้วยกระดาษฟอยล์เมื่อคุณทำกล่อง ให้ปิดฝา ตัวแบ่งส่วนแทน
เมื่อคุณติดเทป LED ทั้งหมดของคุณในแต่ละส่วนแล้ว คุณจะต้องเชื่อมต่อส่วนใดๆ ที่คุณตัดเข้าด้วยกัน (อย่างน้อยที่สุดส่วนตรงกลาง) สายข้อมูลจะต้องเป็นเส้นทางต่อเนื่องหนึ่งเส้นทางรอบ ๆ ตัวเลขแต่ละหลักโดยเริ่มจากด้านบน ไปตามเข็มนาฬิการอบขอบแล้วข้ามตรงกลาง โดยปกติแถบนี้จะได้รับการดูแลโดยที่คุณได้ตัดมันแล้ว เพียงเข้าร่วม 'Dout' ที่ส่วนท้ายของส่วนหนึ่งไปยัง 'Din' ในตอนเริ่มต้นของส่วนถัดไป
ตอนนี้คุณมีสายดาต้าแล้ว ต่อสายไฟ ข้อกำหนดเพียงอย่างเดียวที่นี่คือการเชื่อมต่อ "12v" หนึ่งรายการในแต่ละส่วนและการเชื่อมต่อ "GND" หนึ่งรายการในแต่ละส่วนจะต้องเชื่อมต่อกับส่วนอื่นหรือกับแหล่งจ่ายไฟ ไม่จำเป็นต้องอยู่ที่จุดสิ้นสุดหรือแม้กระทั่งในที่เดียวกัน ทั้งหมดที่จำเป็นคือทุกส่วนของเทปเป็นตัวเลขที่เชื่อมต่อกันในทางใดทางหนึ่ง ในขั้นตอนต่อไปเราจะเชื่อมต่อตัวเลขกับสายไฟและเชื่อมต่อกัน
ขั้นตอนที่ 5: นำทุกอย่างมารวมกัน



คุณไม่มีทางเชื่อเลยว่ามันมีขนาดเท่า แต่นี่เป็นส่วนที่เที่ยวยุ่งยิ่งที่สุดของโครงการทั้งหมด จุดมุ่งหมายนั้นง่ายมาก ในการวางชิ้นส่วนทั้งหมดเข้าด้วยกันและพันเทปไว้เพื่อให้แน่ใจว่าแสงน้อยที่สุดเท่าที่จะทำได้จากกล่องไฟของส่วนหนึ่งไปยังส่วนถัดไป
ขั้นแรกให้ติดชิ้นส่วนตัวเว้นวรรคขนาดเล็กที่ด้านบนและด้านล่างของส่วนกลางขนาดเล็ก - ปลายที่มีช่องตัดสำหรับสายไฟควรหันไปทางตรงกลาง เจาะรู 10 มม. ผ่านแต่ละรูไปทางด้านหลังของกล่อง (รูที่ด้านบนสำหรับปุ่มและด้านล่างสำหรับแจ็คไฟ)
สำหรับตัวเลขด้านซ้ายสุดที่ทำไว้ก่อนหน้านี้ ให้ต่อสายไฟยาวสองข้าง (ยาวประมาณ 40 ซม.) เข้ากับจุดเชื่อมต่อที่มุมล่างขวามือ เลขถัดไปทำเช่นเดียวกันกับหางที่สั้นกว่า (ประมาณ 20 ซม.) ทำซ้ำกับหลัก 3 และ 4 เพิ่มหางที่มุมล่างซ้ายโดยหางสั้นในหลัก 3 และหางยาวในหลัก 4
ใส่ตัวเลขตัวแรกลงในช่องว่างแรก ป้อนส่วนท้ายของตัวแบ่งที่ด้านล่างจนกว่าจะออกมาในส่วนตรงกลาง ต่อสายไฟเข้ากับ "ดิน" ตัวแรกแล้วป้อนในลักษณะเดียวกันกับส่วนบนตรงกลาง (เส้นสีเขียวในภาพ) ทำซ้ำกับส่วนถัดไปแล้วเชื่อมต่อ "Dout" สุดท้าย (ส่วนตรงกลาง) ของหลักแรกกับ "Din" ตัวแรก (ส่วนบนของหลักที่สอง
ทำซ้ำกับตัวเลขทางขวามือเพื่อให้แน่ใจว่า "Dout" ของตัวเลขหนึ่งหลักนั้นเชื่อมต่อกับ "Din" ของตัวเลขถัดไปเสมอ ซึ่งจะทำให้แถบ LED มีความยาวต่อเนื่องหนึ่งเส้น
เมื่อติดครบทั้ง 4 แล้ว ให้ติดเทปที่ขอบด้านในทั้ง 4 ของเพชรตรงกลางของแต่ละหลักและด้านหลังของกล่อง ทำซ้ำสำหรับสามเหลี่ยมด้านล่างและด้านบน และทางด้านซ้ายมือของตัวแบ่งแนวตั้งแต่ละอัน (ฉันทำ เป็นสองส่วนเพื่อให้มีที่ว่างสำหรับลวดที่เชื่อมต่อส่วนต่างๆ ผ่านตรงกลาง เป็นการยากที่จะอธิบายว่าเทปไปที่ใดแต่ควรมีความชัดเจนในภาพ
เมื่อทั้งสี่หลักเข้าที่แล้ว ให้ต่อสายไฟและสายดินเข้ากับส่วนตรงกลางเล็กๆ ของ LED ที่ปลายด้านล่าง และต่อสายข้อมูลไปที่ 'Din' ที่ด้านบน ป้อนสิ่งเหล่านี้ผ่านช่องว่างที่เหมาะสม และวางตัวเว้นระยะไว้ตรงกลางของส่วนตรงกลาง
ขั้นตอนที่ 6: เชื่อมต่อขึ้น



เริ่มต้นด้วยการบัดกรีหางเข้ากับเต้ารับไฟฟ้าและปุ่ม และเพิ่มเทปเล็กน้อยหรือความร้อนหดเพื่อป้องกันไม่ให้หน้าสัมผัสลัดวงจร วางสิ่งเหล่านี้ลงในรูแล้วขันให้แน่น
หากใช้โล่ต้นแบบ ให้เพิ่มส่วนหัวที่เหมาะสมให้กับโล่และ Wemos (โดยปกติแล้วจะมาพร้อมกับ Wemos และชุดเพิ่มเติมจะมาพร้อมกับเกราะที่ฉันซื้อด้วย)
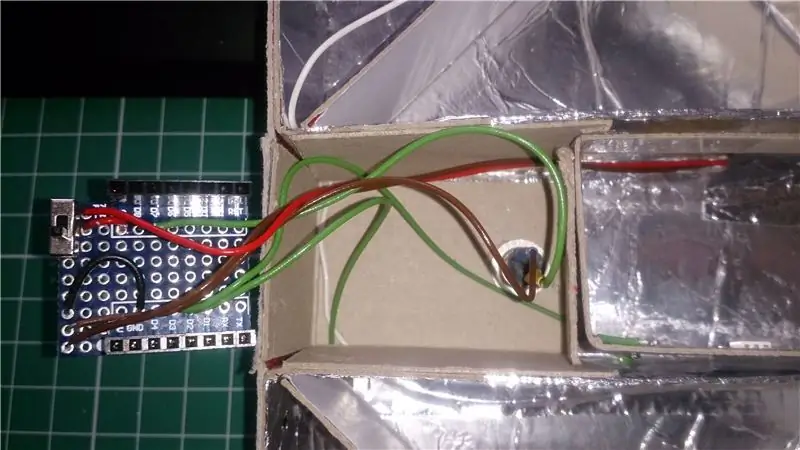
นำโปรโตบอร์ดเศษชิ้นเล็ก ๆ แล้วประสานคอนเวอร์เตอร์ DC-DC ไว้ตรงกลาง (ดังในภาพ)
ให้ทำงานที่ด้านล่างของส่วนตรงกลางก่อน ใช้การเชื่อมต่อที่เป็นบวกทั้งหมด (ควรมีสายไฟทั้งหมด 6 เส้น - หนึ่งสายจากแต่ละหลักหนึ่งสายจากเครื่องหมายทวิภาคตรงกลางและอีกสายหนึ่งจากแจ็คไฟ) ประสานสิ่งเหล่านี้กับโปรโตบอร์ดในรูที่อยู่ติดกับ `+in' ของตัวแปลง DC-DC จากนั้นงอแต่ละอันแล้วประสานเข้าด้วยกันเพื่อให้ทั้งหมดและ `+in' ของคอนเวอร์เตอร์เชื่อมต่อเข้าด้วยกัน
ตอนนี้ใช้การเชื่อมต่อ GND ทั้งหมดและทำซ้ำด้านบนโดยเชื่อมต่อทั้งหมดกับโปรโตบอร์ดและไปยัง `-in' ของตัวแปลง DC-DC รูปแบบของตัวแปลงที่ฉันเชื่อมต่อกราวด์เข้ากับกราวด์บน PCB หากคุณไม่ทำสิ่งนี้ด้วย
ภาพแรกแสดงโปรโตบอร์ดที่มีส่วนท้ายทั้งหมดจากไฟ LED และกำลังไฟที่เชื่อมต่อพร้อมกับตัวแปลง DC-DC และสายไฟเส้นใดเส้นหนึ่งสำหรับจ่ายไฟให้กับ Wemos
เชื่อมต่อสายไฟยาวสองเส้นจากเอาต์พุตของตัวแปลง DC-DC (บัดกรีอีกครั้งกับรูที่อยู่ติดกันบนโปรโตบอร์ด และโค้งงอเพื่อสัมผัสหมุดของตัวแปลง) และเชื่อมต่อกับชุดมัลติมิเตอร์เป็น "Vdc", ใช้ 12VDC กับแจ็คไฟและวัดแรงดันไฟที่เอาต์พุตของคอนเวอร์เตอร์ ปรับคอนเวอร์เตอร์ให้อ่านว่า 3.3v. ปลดหางออกจาก muti-meter แล้วป้อนให้ถึงส่วนบนของส่วนตรงกลาง
เชื่อมต่อส่วนท้ายเหล่านี้กับเกราะป้องกันต้นแบบ (หรือโดยตรงกับ ESP หากไม่ได้ใช้โล่) ในตำแหน่งที่มีเครื่องหมาย `3v3' และ 'GND' เชื่อมต่อด้านหนึ่งของปุ่มกับ "GND" ด้วย ในภาพ คุณจะเห็นสวิตช์ขนาดเล็กบนโปรโตบอร์ด ใช้สำหรับทดสอบการปิดใช้งานพลังงานจากตัวแปลง DC-DC เมื่อฉันเชื่อมต่อ ESP กับ USB ไม่จำเป็นสำหรับการวิ่งปกติ
สุดท้าย NeoPixels สองชุด (แถบยาวสำหรับตัวเลขและโคลอนตรงกลาง) และอีกด้านของปุ่มจะต้องเชื่อมต่อกันดังนี้:
- แถบตัวเลข - D2
- โคลอนสตริป - D3
- ปุ่ม - D7
เพียงประสานสายไฟสามเส้นเข้ากับแผงป้องกัน (หรือ ESP) และนั่นคือทุกอย่างที่เชื่อมต่อ ใช้แผ่นโฟมเหนียวหรือสิ่งที่คล้ายคลึงกันเพื่อยึดแผ่นโปรโตบอร์ดให้เข้าที่ และแผงป้องกันหรือ ESP ด้วย
ขั้นตอนที่ 7: เพิ่มรหัส
ประการแรก หากคุณไม่เคยใช้ ESP8266 มาก่อน ให้ดูวิดีโอนี้โดย Brian Lough เพื่อดูรายละเอียดวิธีการตั้งค่า
ปัญหาที่ใหญ่ที่สุดในการสร้างนาฬิกาคือการสร้างอินเทอร์เฟซผู้ใช้สำหรับการตั้งค่า เพื่อแก้ไขปัญหานี้ ฉันใช้ ESP8266 และนาฬิกาตั้งค่าตัวเองด้วย NTP ด้วยวิธีนี้เวลาควรถูกต้องเสมอ
ฉันจะไม่อธิบายแบบร่างทีละบรรทัดเพื่ออธิบายว่ามันทำงานอย่างไร เนื่องจากนี่ไม่ใช่บทช่วยสอนการเขียนโค้ด Arduino/ESP และมันยาวพออยู่แล้ว มีความคิดเห็นบางส่วนสำหรับผู้ที่สนใจเกี่ยวกับวิธีการทำงาน
ภาพสเก็ตช์ที่แนบมาเป็นแบบง่ายๆ ในการแสดงคุณสมบัติพื้นฐานของนาฬิกา สเก็ตช์ขึ้นอยู่กับจำนวนของไลบรารีเพื่อให้มันทำงาน (บางอันได้รับการติดตั้งโดยค่าเริ่มต้น บางอันมีอยู่ในตัวจัดการไลบรารี บางอันบน GitHub เท่านั้น):
- ลวด
- ESP8266WiFi
- Adafruit_NeoPixel [https://github.com/adafruit/Adafruit_NeoPixel]
- TimeLib [https://github.com/PaulStoffregen/Time]
- NtpClientLib [https://github.com/gmag11/NtpClient]
- RGBDigit* [https://github.com/ralphcrutzen/RGBDigit]
- Ticker
- OneButton [https://github.com/mathertel/OneButton]
*ฉันขอขอบคุณ Ralph Crützen ที่รวมการเปลี่ยนแปลงที่จำเป็นเข้ากับไลบรารี RGBDigit ของเขา เพื่อที่ฉันจะได้เสนอโครงการนี้โดยไม่ต้องบำรุงรักษาเวอร์ชันที่สอง
ขณะนี้มีการใช้งานคุณลักษณะต่อไปนี้:
- แสดงเวลาในชุดสีในรหัส
- กะพริบเครื่องหมายทวิภาคตรงกลางเป็นสีเขียวเมื่อมีการเชื่อมต่ออินเทอร์เน็ตและเป็นสีแดงหากไม่มี
- สลับระหว่างการแสดงเวลา (HH:MM) และวันที่ (DD:MM) ทุกครั้งที่กดปุ่ม
ในท้ายที่สุด มีหลายสิ่งหลายอย่างที่เป็นไปได้ทั้งในแง่ของการปรับแต่งสีโดยใช้ไลบรารี RGBDigit และในแง่ของการดึงข้อมูลที่จะแสดงจากอินเทอร์เน็ต (หลังจากทั้งหมดนี้ใช้ ESP8266)
ฉันตั้งใจที่จะปรับปรุงโค้ดต่อไปและเวอร์ชันในอนาคตจะมีอยู่ในหน้า GitHub หากคุณสร้างและเพิ่มคุณสมบัติให้กับโค้ดด้วยตนเอง โปรดส่งคำขอดึง
ขั้นตอนที่ 8: ทำให้เป็นของคุณเอง…
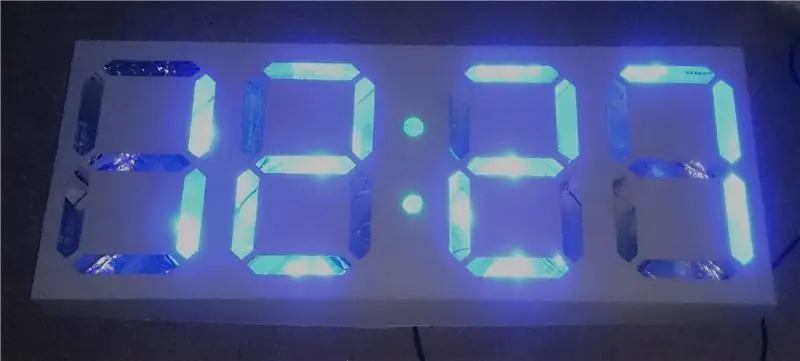
ตอนนี้คุณมีนาฬิกากล่องพิซซ่าที่ทำงานได้อย่างสมบูรณ์ คำถามตอนนี้คือคุณจะทำอย่างไรกับมัน!
ขณะนี้นาฬิกาของฉันยังคงอยู่ในกระดานสีเทา "โหดร้าย" อย่างไรก็ตามในที่สุดมันก็จะเปลี่ยนเป็นสิ่งที่ค่อนข้างอ่อนโยนต่อดวงตา ฉันมีแนวคิดสองสามข้อเกี่ยวกับวิธีที่ฉันจะทำให้ดีขึ้นในท้ายที่สุด ซึ่งอยู่ในรายการด้านล่าง:
- ฉันเคยคิดที่จะปิดด้านหน้าด้วยไวนิลลายไม้แล้วเฉือนมันออกด้วยมีดคมที่มีช่องว่างแสง มันจะดูโดดเด่นกว่าที่ฉันคิดมาก
- ฉันได้พิจารณาปฏิบัติตามคู่มือนี้ด้วย (จ่ายให้ - ไม่ใช่บริษัทในเครือ) และตกแต่งด้านหน้าในสไตล์สตีมพังค์/ดีเซลพังค์
ฉันอยากเห็นคนอื่นทำอะไรกับนาฬิกาของพวกเขาด้วย
เช่นเดียวกับรหัส จอแสดงผลถูกมองว่าเป็นนาฬิกา แต่มีวิธีเพิ่มฟังก์ชันพิเศษเป็นพันวิธีรายการสิ่งที่ต้องทำเพื่อนำโปรเจ็กต์นี้ไปอีกระดับอยู่ด้านล่าง คุณจะเพิ่มอะไร
- เพิ่มอุณหภูมิ ความชื้น ละอองเกสร นับจากการพยากรณ์อากาศในรูปแบบการปั่นจักรยานหรือโดยการกดปุ่ม
- เปลี่ยนความสว่างตามเวลาของวัน (สลัวหรือปิดในเวลากลางคืน)
- เปลี่ยนสีของการแสดงเวลาตามกิจกรรมในปฏิทิน Google ของฉัน
ฉันไม่ได้ใส่สิ่งเหล่านี้ทั้งหมดที่นี่เพราะมันยาวพอที่จะให้รายละเอียดเกี่ยวกับวิธีการสร้างจอแสดงผล บางทีฉันอาจจะเขียนโค้ดติดตามเพิ่มเติมในอนาคต
ถ้าคุณอ่านมาถึงตรงนี้ ขอบคุณ! สนุกกับนาฬิกาของคุณถ้าคุณสร้างมันขึ้นมา
แนะนำ:
นาฬิกา RGB เพื่อสอนเด็กเกี่ยวกับเวลา: 4 ขั้นตอน

นาฬิกา RGB เพื่อสอนเด็กเกี่ยวกับเวลา: เมื่อคืนนี้ ฉันคิดวิธีช่วยให้ 5yo ของฉันเข้าใจเวลา เป็นที่แน่ชัดว่าเด็ก ๆ กำลังปรับทิศทางในกิจกรรมประจำวันเพื่อให้ทราบว่าจะเกิดอะไรขึ้นต่อไป แต่เหตุการณ์ก่อนหน้า มักจะเลอะเทอะและแทบจะไม่มีระเบียบเลย ตั้งแต่บอก
RGB HexMatrix - นาฬิกา IOT: 5 ขั้นตอน (พร้อมรูปภาพ)

RGB HexMatrix | นาฬิกา IOT: HexMatrix เป็นเมทริกซ์ LED ที่มีพิกเซลสามเหลี่ยมจำนวนมาก การรวมหกพิกเซลทำให้เป็นรูปหกเหลี่ยม มีแอนิเมชั่นมากมายที่สามารถแสดงบนไลบรารี FastLED ในรูปแบบเมทริกซ์ นอกจากนี้ ฉันได้ออกแบบตัวเลขตั้งแต่ 0 ถึง 9 โดยใช้ 10 เซ็กเมนต์สำหรับ
วิธีสร้างเซ็นเซอร์อัตราการไหลของอากาศที่แม่นยำด้วย Arduino สำหรับเครื่องช่วยหายใจ COVID-19 ต่ำกว่า 20 ปอนด์: 7 ขั้นตอน

วิธีสร้างเซ็นเซอร์วัดอัตราการไหลของอากาศที่แม่นยำด้วย Arduino ในราคาต่ำกว่า 20 ปอนด์สำหรับเครื่องช่วยหายใจ COVID-19: โปรดดูรายงานนี้สำหรับการออกแบบล่าสุดของเซ็นเซอร์วัดการไหลของปาก: https://drive.google.com/file/d/1TB7rhnxQ6q6C1cNb ..คำแนะนำนี้แสดงวิธีสร้างเซ็นเซอร์วัดอัตราการไหลของอากาศโดยใช้เซ็นเซอร์ความดันแตกต่างต้นทุนต่ำและก
พอร์ต USB ของ NODEMcu ไม่ทำงาน? อัปโหลดโค้ดโดยใช้โมดูล USB เป็น TTL (FTDI) ใน 2 ขั้นตอน: 3 ขั้นตอน

พอร์ต USB ของ NODEMcu ไม่ทำงาน? อัปโหลดรหัสโดยใช้โมดูล USB เป็น TTL (FTDI) ใน 2 ขั้นตอน: เหนื่อยกับการเชื่อมต่อกับสายไฟจำนวนมากจากโมดูล USB เป็น TTL ไปยัง NODEMcu ให้ปฏิบัติตามคำแนะนำนี้เพื่ออัปโหลดรหัสในเวลาเพียง 2 ขั้นตอน หากพอร์ต USB ของ NODEMcu ใช้งานไม่ได้ อย่าเพิ่งตกใจ เป็นเพียงชิปไดรเวอร์ USB หรือขั้วต่อ USB
วิทยุนาฬิกาปลุกทางอินเทอร์เน็ต 1 ปอนด์: 5 ขั้นตอน (พร้อมรูปภาพ)

วิทยุนาฬิกาปลุกทางอินเทอร์เน็ตราคา 1 ปอนด์: เช่นเดียวกับหลายๆ คน ฉันมีสมาร์ทโฟนเครื่องเก่า และอย่างที่เราทราบดีว่ามีการใช้งานมากมายที่สามารถทำได้ ที่นี่ ฉันจะสร้างวิทยุนาฬิกาปลุกทางอินเทอร์เน็ตซึ่งมีราคาต่ำกว่าของแฟนซีเหล่านั้นมาก คุณสามารถเสียบ iPhone ของคุณเข้ากับ
