
สารบัญ:
- ขั้นตอนที่ 1: ตัวติดตามลูกบาศก์ของ MERGE
- ขั้นตอนที่ 2: ติดสำเนาเหล่านี้กับผนัง
- ขั้นตอนที่ 3: โครงการใหม่
- ขั้นตอนที่ 4: อัปโหลดส่วนหนึ่งของแกลเลอรีของคุณ
- ขั้นตอนที่ 5: วางตำแหน่งวัตถุของคุณ
- ขั้นตอนที่ 6: การสร้างเวทีรากฐาน
- ขั้นตอนที่ 7: ทำซ้ำฉาก
- ขั้นตอนที่ 8: ตั้งชื่อฉากดั้งเดิม “1” และฉากใหม่ “2”
- ขั้นตอนที่ 9: แทนที่เนื้อหาในฉากที่ 2
- ขั้นตอนที่ 10: เปลี่ยนชื่อบล็อกโฮเวอร์ที่มองไม่เห็นของคุณ
- ขั้นตอนที่ 11: สร้างส่วนที่เหลือของแกลเลอรีของคุณ
- ขั้นตอนที่ 12: เริ่มการเข้ารหัส
- ขั้นตอนที่ 13: รหัสเพิ่มเติมเล็กน้อย:)
- ขั้นตอนที่ 14: ลุกขึ้นและทำซ้ำ
- ขั้นตอนที่ 15: แบ่งปันกับโลก !!
- ขั้นตอนที่ 16: เฉลิมฉลองด้วยการคิดล่วงหน้า
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


#GlobalARgallery เป็นโอกาสสำหรับโรงเรียน (และอื่น ๆ) ในการเชื่อมต่อแบบอะซิงโครนัสทั่วโลก และแบ่งปันประสบการณ์ งานศิลปะ เรื่องราว ไทม์ไลน์ นิทรรศการ การนำเสนอ และสิ่งอื่น ๆ ที่คุณสามารถจินตนาการได้ สิ่งเหล่านี้ปรากฏใน Augmented Reality บนผนังทุกแห่งของเรา ทุกที่ในโลก
คุณจะต้องมีบัญชี CoSpaces.io เพื่อสร้างและดูโครงการ AR ที่สร้างขึ้นภายใน ทั้งหมดนี้สามารถทำได้ด้วย CoSpaces เวอร์ชันฟรี
ขั้นตอนที่ 1: ตัวติดตามลูกบาศก์ของ MERGE

ดาวน์โหลดรูปภาพนี้
พิมพ์ 7 สำเนา นี่คือภาพด้านบนของ 3D MergeCube ที่เราจะใช้เป็นเครื่องติดตาม AR
ขั้นตอนที่ 2: ติดสำเนาเหล่านี้กับผนัง
ตรวจสอบให้แน่ใจว่าคุณเว้นที่ว่างไว้มากมายระหว่างกันเพื่อให้คุณสามารถย้อนกลับไปดูโปรเจ็กต์ AR ได้โดยไม่ต้องมีสัญลักษณ์ MergeCube อื่นเข้ามาในเฟรม Co-Spaces ที่สับสนจะสร้างผลลัพธ์ที่ยุ่งเหยิง:)
คุณสามารถดูของฉันได้ที่นี่ -
ขั้นตอนที่ 3: โครงการใหม่

ตอนนี้สร้างอินสแตนซ์ของขั้นตอน MergeCube
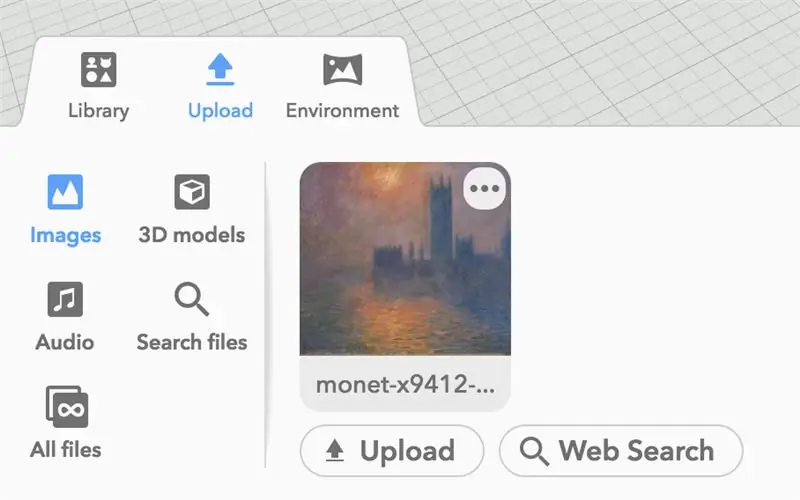
ขั้นตอนที่ 4: อัปโหลดส่วนหนึ่งของแกลเลอรีของคุณ

ใช้ "อัปโหลด" อัปโหลดรูปภาพหรือโมเดล 3 มิติ (รองรับวิดีโอในสักวันหนึ่ง…) ไปที่ไลบรารีแล้วลากลงพื้นที่งาน
- ไม่บังคับ - ใน "สิ่งปลูกสร้าง" ให้นำ "แผงข้อความ" เข้ามาเพื่อให้คุณสามารถกำหนดป้ายกำกับให้วัตถุทุกคนอ่านได้
- ไม่บังคับ - อัปโหลดคำบรรยายเสียงเพื่อรวม ทำให้วัตถุของคุณมีองค์ประกอบ "ทัวร์ชมเสียง"
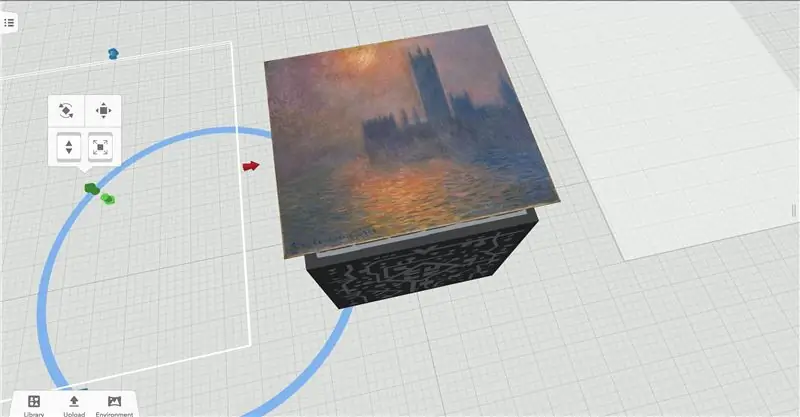
ขั้นตอนที่ 5: วางตำแหน่งวัตถุของคุณ


หมุนและวางตำแหน่งวัตถุบน MergeCube
โปรดทราบว่าด้านบนของลูกบาศก์จะหันออกด้านนอก ดังนั้นการดูแบบจำลองจากบนลงล่างจะเป็นประโยชน์
ขั้นตอนที่ 6: การสร้างเวทีรากฐาน

- นำลูกบาศก์มาจาก "อาคาร"
- ขยายเป็นขนาดของ MergeCube และวางไว้ทางด้านซ้ายของวัตถุของคุณ
-
ทำสำเนาของคิวบ์นี้และวางไว้ทางด้านขวาของอ็อบเจ็กต์ที่สามารถดูได้เช่นกัน
เราจะใช้ลูกบาศก์ที่มองไม่เห็นเหล่านี้เป็น "สถานะโฮเวอร์" (นักพัฒนาแฟลชรายเก่าในบ้าน?)
-
ตั้งชื่อเครื่องบิน 2 ลำของคุณ:
- 1-ก่อนหน้า
- 1-ถัดไป
- ตรวจสอบ “ใช้ใน Co-Blocks”
-
ใน "วัสดุ" ตั้งค่าความทึบของระนาบทั้งสองเป็น 0% ทำให้มองไม่เห็น
คุณไม่จำเป็นต้องทำเช่นนี้ แต่ฉันคิดว่ามันดูดีกว่าโดยไม่มี "พื้นที่ทริกเกอร์" ที่ชัดเจนในความเป็นจริงของฉัน
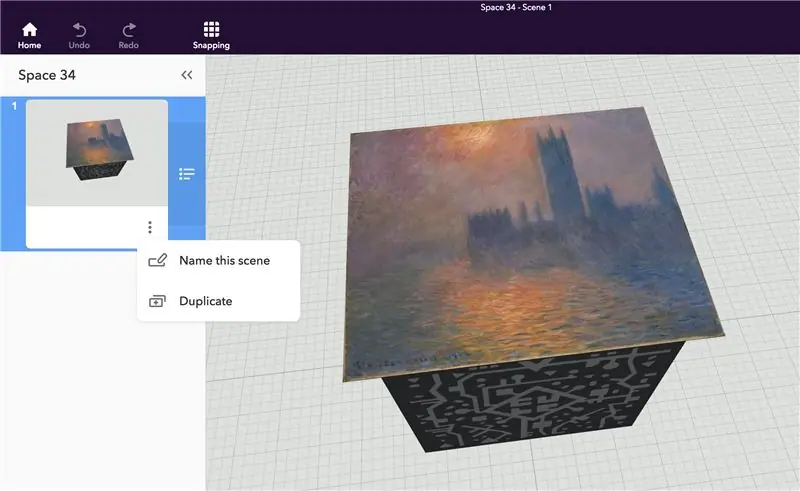
ขั้นตอนที่ 7: ทำซ้ำฉาก
เปิดเมนู "ฉาก" และ "ทำซ้ำ" ฉากที่มีอยู่ของคุณ ตอนนี้มี 2…
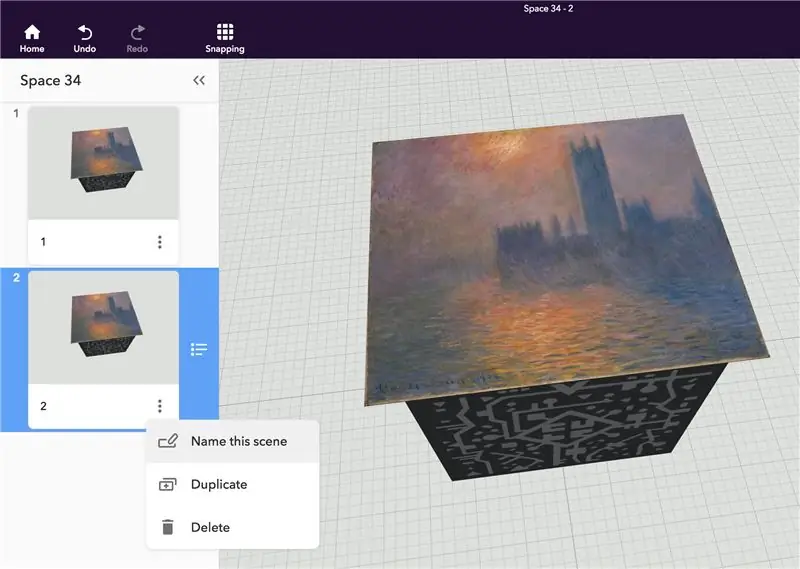
ขั้นตอนที่ 8: ตั้งชื่อฉากดั้งเดิม “1” และฉากใหม่ “2”

สิ่งนี้จะช่วยให้คุณสามารถอ้างอิงฉากของคุณใน Co-Blocks
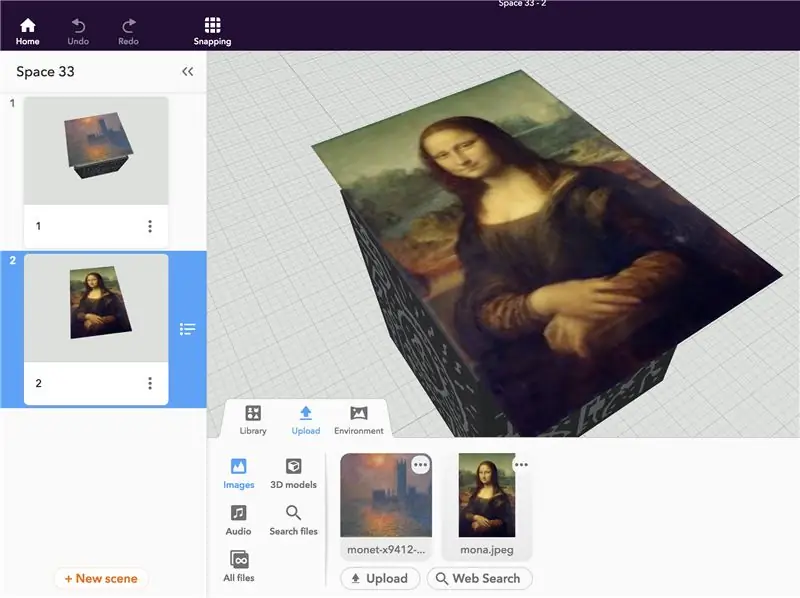
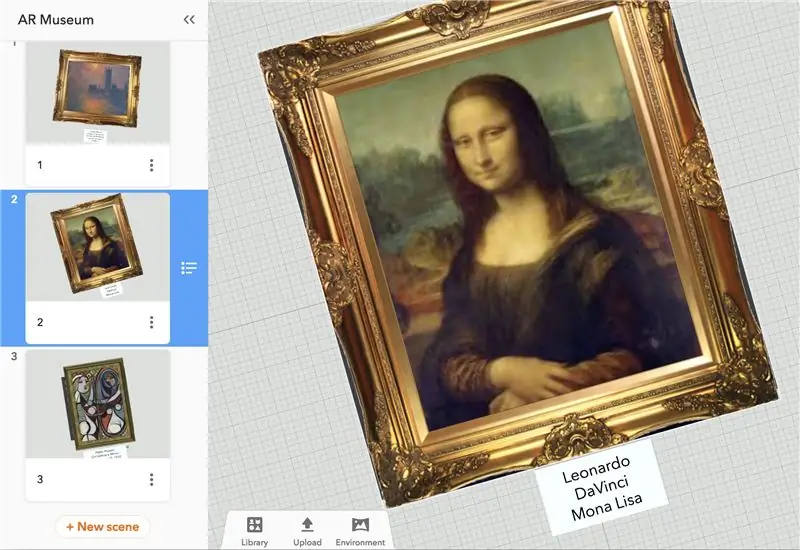
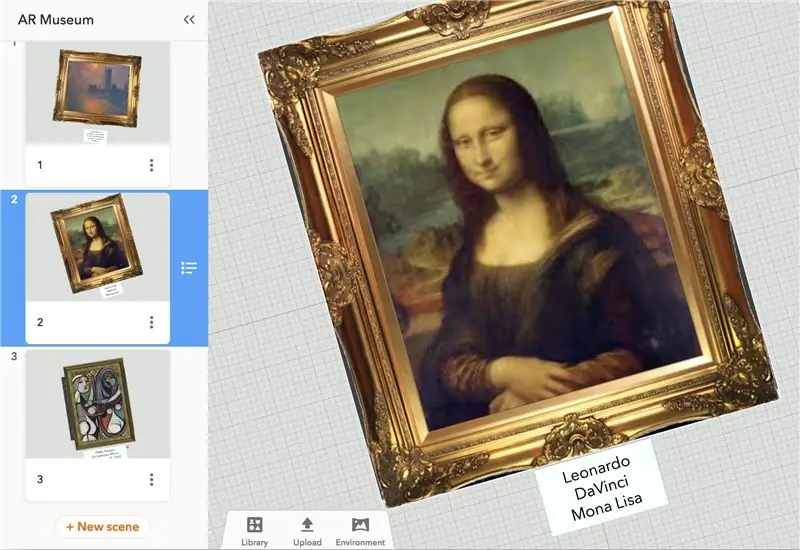
ขั้นตอนที่ 9: แทนที่เนื้อหาในฉากที่ 2

ฉันเลือกโมนาลิซ่า
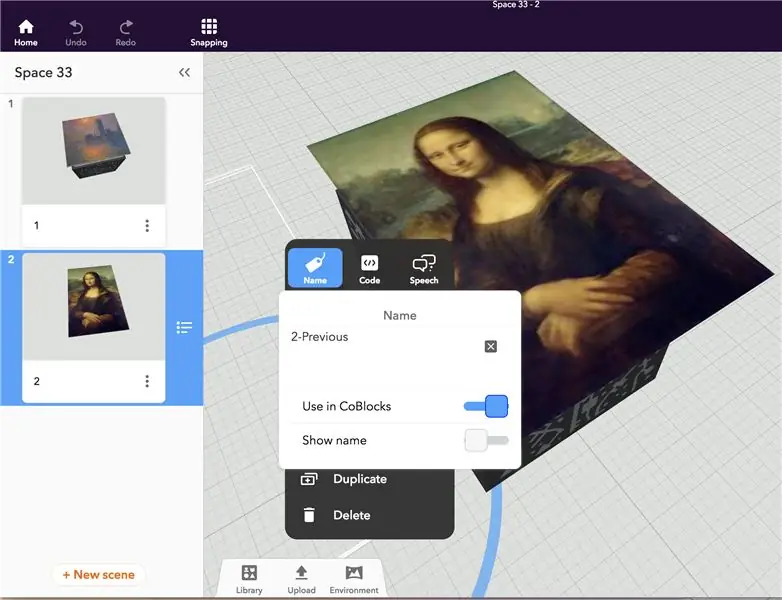
ขั้นตอนที่ 10: เปลี่ยนชื่อบล็อกโฮเวอร์ที่มองไม่เห็นของคุณ

ปล่อยบล็อกโฮเวอร์ 2 บล็อกไว้ที่เดิม แต่เปลี่ยนชื่อระนาบที่ซ้ำกันเหล่านี้
- 2-ก่อนหน้า
- 2-Next
หมายเหตุ: นี่เป็นทางเลือกจริง ๆ เนื่องจาก Co-Spaces มองเห็นฉากต่าง ๆ เป็น Co-Blocks ที่แตกต่างกันเช่นกัน ฉันคิดว่าเป็นแนวปฏิบัติที่ดีและช่วยให้แก้ไขจุดบกพร่องได้ง่ายมากหากมีบางอย่างไม่ถูกต้อง
ขั้นตอนที่ 11: สร้างส่วนที่เหลือของแกลเลอรีของคุณ

ทำซ้ำฉากต่อไป โดยแทนที่รายการในแกลเลอรีของคุณจนเสร็จสิ้น อย่าลืมเปลี่ยนชื่อคิวบ์ Previous & Next ในแต่ละฉากเพื่อให้โค้ดสะอาดในขั้นตอนต่อไป!
ขั้นตอนที่ 12: เริ่มการเข้ารหัส

คลิกไปที่ฉาก 1 และเปิดแผงรหัสของคุณ เราจะใช้ "เหตุการณ์" และ "การควบคุม" ของ Co-Blocks เพื่อทำให้บล็อกโฮเวอร์ที่เราตั้งชื่อนั้นโต้ตอบกับฉากที่เราตั้งชื่อด้วย
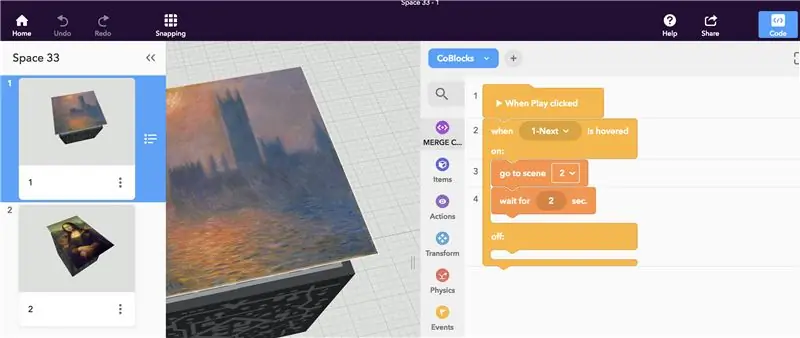
รหัสของคุณควรอ่านดังนี้:
-
เมื่อวาง 1-Next ไว้บน:
- ไปที่เกิดเหตุ2
- รอ 2 วินาที"
ขั้นตอนที่ 13: รหัสเพิ่มเติมเล็กน้อย:)

ไปที่ฉากที่ 2 และทำเช่นเดียวกัน แต่ยังเขียนโค้ด "บล็อกก่อนหน้า" ของคุณด้วย
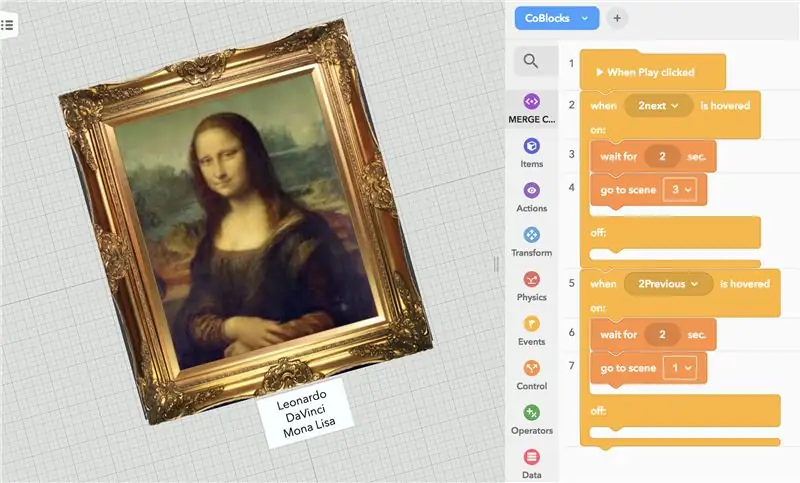
รหัสของคุณควรอ่านในลักษณะนี้
บล็อกที่มองไม่เห็นที่ถูกต้องควรอ่านดังนี้:
-
เมื่อวาง 1-Next ไว้บน:
- ไปที่เกิดเหตุ2
- รอ 2 วินาที"
และบล็อกที่มองไม่เห็นด้านซ้ายของคุณควรอ่านดังนี้:
-
เมื่อวางเมาส์ไว้บน 2-Previous:
- ไปที่เกิดเหตุ 1
- รอ 2 วินาที"
ขั้นตอนที่ 14: ลุกขึ้นและทำซ้ำ

ทำเช่นนี้กับทุกฉาก
ฉันรู้ว่าคุณกำลังคิดอะไรอยู่… "อะไรคือรหัส 'รอ 2 วินาที'" แฮ็คเล็กๆ น้อยๆ ที่กำลังเล่นอยู่ที่นี่:
หลังจากที่คุณสร้างมากกว่า 2 ฉาก "คุณลักษณะ" จะเกิดขึ้นซึ่งจะโหลดแต่ละฉากและดำเนินการไปยังฉากสุดท้ายก่อนที่คุณจะเห็นส่วนที่เหลือกะพริบ
2 วินาทีนี้อนุญาตให้ฉากเปลี่ยนระหว่างรหัส MergeCube บนผนังและอนุญาตให้คุณย้ายไปยังรหัสถัดไปซึ่งฉากถัดไปจะถูกคิว นี่คือเหตุผลที่ช่องว่างระหว่างรหัสในขั้นตอนที่ 2 มีความสำคัญมาก!
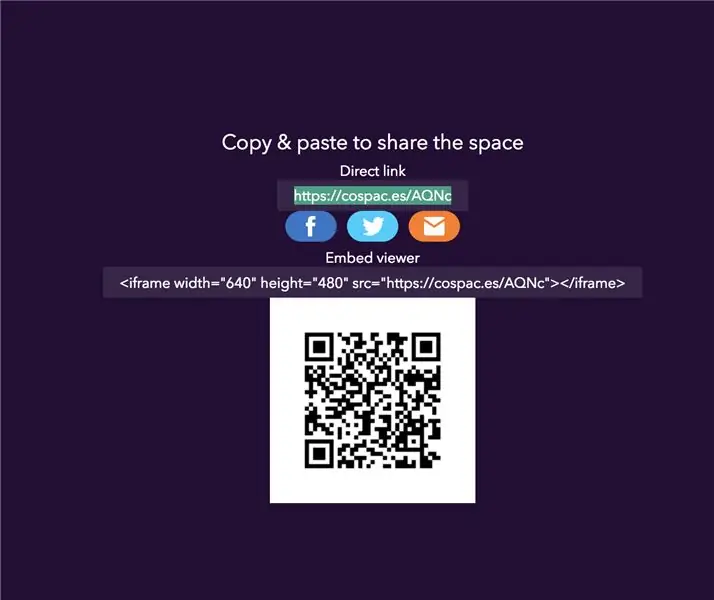
ขั้นตอนที่ 15: แบ่งปันกับโลก !!

แชร์ > แชร์เลย > เผยแพร่ในแกลเลอรี > เผยแพร่ทันที (อนุญาตให้ผู้อื่นรีมิกซ์ของคุณได้เช่นกัน!”)
ตอนนี้คุณควรมีแกลเลอรี AR ที่ใช้งานได้พร้อมแชร์กับคนทั้งโลก
- “แชร์โปรเจ็กต์ของคุณ” เพื่อให้เป็นลิงก์สาธารณะที่ใช้งานได้ และจับภาพหน้าจอของโค้ด QR ของคุณ
- ทุกคนในโลกที่มี co-spaces และรหัส QR ของคุณสามารถโหลดแกลเลอรีของคุณและเดินผ่านสิ่งที่คุณต้องการนำเสนอได้
- ทวีตลิงก์ไปยังแกลเลอรีของคุณด้วยรหัส QR และแฮชแท็ก #GlobalARgallery เพื่อให้เรามีแท็กกลางเพื่อค้นหาโครงการที่จะแสดง!
ขั้นตอนที่ 16: เฉลิมฉลองด้วยการคิดล่วงหน้า

สุดยอด!
ดังนั้น … ตอนนี้อะไร?
ตอนนี้เรามีเวิร์กโฟลว์ในการแชร์แกลเลอรี AR ในพื้นที่ของเราเองแล้ว เราในฐานะโรงเรียนจำเป็นต้องสื่อสารกันเพื่อแชร์ธีมและบทเรียนทั่วไปที่เรากำลังสร้าง แม้ว่าการแบ่งปันทั้งหมดนี้เป็นเรื่องดี แต่ก็มีพลังที่แท้จริงหากสร้างการเรียนรู้ทั่วโลกที่ดีขึ้น
ทวีตโครงการที่คุณต้องการแชร์และทำงานร่วมกันบน Twitter พร้อมแฮชแท็ก #GlobalARgallery
หากชั้นเรียนของคุณกำลังดูระบบสุริยะอยู่ ให้ถามเครือข่ายการเรียนรู้ระดับมืออาชีพของ Twitter ว่ามีชั้นเรียนอื่นที่ทำแบบเดียวกันหรือไม่ ในหนึ่งสัปดาห์ คุณสามารถแบ่งปันพิพิธภัณฑ์ระบบสุริยะที่คุณสร้างขึ้นกับชั้นเรียนอื่นที่อยู่อีกฟากหนึ่งของโลกได้
หรือ…
ให้นักเรียนของคุณสร้างแกลเลอรีของวันในชีวิตของพวกเขา แลกเปลี่ยนกับโรงเรียนอื่น แล้วสำรวจว่านักเรียนระดับเดียวกันในอีกฟากหนึ่งของชีวิตของโลกเป็นอย่างไร พวกเขามาโรงเรียนได้อย่างไร? พวกเขากินอะไรเป็นอาหารกลางวัน? พวกเขาใส่อะไร?
จะเกิดอะไรขึ้นถ้า AR ไม่เพียงเพิ่มการเชื่อมต่อของความเป็นจริงของเรา แต่ยังทำให้ชีวิตที่ไม่ใช่ AR ของเราเชื่อมต่อกันมากขึ้นด้วย
---
อุปกรณ์ประกอบฉากขนาดใหญ่สำหรับ CoSpaces และ MergeCube สำหรับการทำให้สิ่งนี้เกิดขึ้น โครงการ AR Gallery นี้เป็นเพียงหนึ่งในหลาย ๆ สิ่งที่จะคงอยู่ต่อไปเนื่องจากเครื่องมือที่มีอุปสรรคต่ำในการเข้าสู่ขอบของเทคโนโลยีการศึกษา
ที่สำคัญต้องขอบคุณคุณเช่นกัน! หากคุณกำลังอ่านมาถึงตอนนี้ แสดงว่าคุณเป็นส่วนหนึ่งของการแก้ปัญหา การรวมเทคโนโลยีเข้ากับการศึกษาอาจเป็นเรื่องที่ยุ่งเหยิง ฉันหวังว่านี่จะแสดงให้เห็นเพียงวิธีเดียวที่สามารถทำได้โดยไม่รบกวนแผนการสอนหรือการวางแผนหลักสูตรนานหลายปี นี่… ก็… เสริมสิ่งที่ดีที่สุดของสิ่งที่เกิดขึ้นแล้ว - การสาธิตการเรียนรู้แบบเอเจนซีสำหรับจุดโฟกัสของการคิดเชิงวิพากษ์ การสื่อสาร การทำงานร่วมกัน และความคิดสร้างสรรค์
และแน่นอน ฉันพร้อมให้ความช่วยเหลือ ถามอะไรฉันใน Twitter - twitter.com/clinty หรือส่งอีเมลถึงฉันโดยตรง - [email protected]
ฉันแทบรอไม่ไหวที่จะได้สัมผัสกับแกลเลอรี่ของคุณ!
แนะนำ:
อุปกรณ์โทรศัพท์ Augmented Reality: 7 ขั้นตอน

อุปกรณ์โทรศัพท์ Augmented Reality: ราคาถูก ง่าย เจ๋ง
Augmented Reality Vuforia 7 การตรวจจับเครื่องบินภาคพื้นดิน: 8 ขั้นตอน

Augmented Reality Vuforia 7 Ground Plane Detection: SDK ความเป็นจริงเสริมของ Vuforia สำหรับ Unity 3D ใช้ ARCore และ ARKit เพื่อตรวจจับระนาบพื้นใน AR บทช่วยสอนวันนี้จะใช้การผสานรวมดั้งเดิมใน Unity เพื่อสร้างแอป AR สำหรับ Android หรือ IOS เราจะมีรถตกลงมาจากฟากฟ้าสู่พื้นดิน
Augmented Reality (AR) สำหรับ Dragonboard410c หรือ Dragonboard820c โดยใช้ OpenCV และ Python 3.5: 4 ขั้นตอน

Augmented Reality (AR) สำหรับ Dragonboard410c หรือ Dragonboard820c โดยใช้ OpenCV และ Python 3.5: คำแนะนำนี้จะอธิบายวิธีการติดตั้ง OpenCV, Python 3.5 และการพึ่งพาสำหรับ Python 3.5 เพื่อเรียกใช้แอปพลิเคชัน Augmented Reality
เว็บเบราว์เซอร์ Augmented Reality: 9 ขั้นตอน

เว็บเบราว์เซอร์ Augmented Reality: วันนี้เราจะมาทำเว็บเบราว์เซอร์ Augmented Reality สำหรับ Android กัน แนวคิดนี้เริ่มต้นเมื่อ ExpressVPN ขอให้ฉันสร้างวิดีโอ YouTube ที่ได้รับการสนับสนุน เนื่องจากนี่เป็นครั้งแรกของฉัน ฉันจึงอยากทำอะไรบางอย่างที่เกี่ยวข้องกับผลิตภัณฑ์ของพวกเขา ปร
แอพ Augmented Reality สำหรับผู้เริ่มต้น: 8 ขั้นตอน

แอป Augmented Reality สำหรับผู้เริ่มต้น: บทช่วยสอนนี้จะแสดงวิธีสร้างแอป Augmented Reality สำหรับผู้เริ่มต้น เราจะใช้การตรวจจับระนาบพื้นของ Unity3D และ Vuforia เพื่อสร้างแอป AR แบบไม่มีเครื่องหมายสำหรับ Android หรือ IOS เราจะดำเนินการเพิ่มโมเดล 3 มิติให้กับ Unity และย้ายไปยัง
