
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.



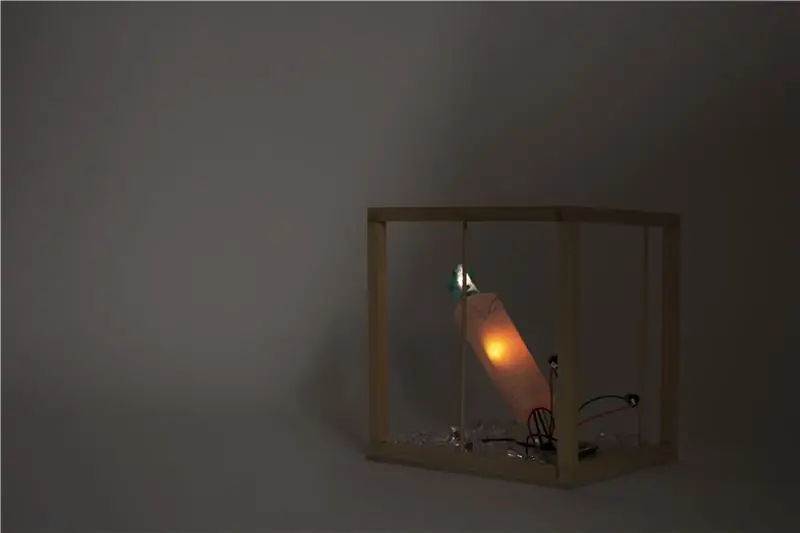
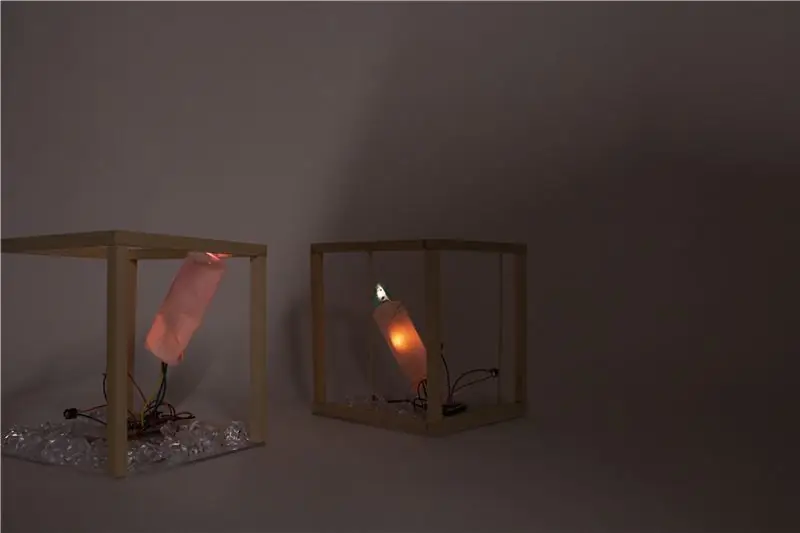
คู่รักและครอบครัวที่พลัดพรากจากทางไกลมักรู้สึกโหยหาความสัมพันธ์ Crystal House สร้างขึ้นสำหรับคู่รักและครอบครัวเพื่อเชื่อมต่อกันผ่านแสงไฟ Crystal Houses เชื่อมต่อกับสัญญาณ wifi เมื่อคุณกดปุ่มบน Crystal House หนึ่งดวง ไฟของ Crystal House อีกดวงจะได้รับสัญญาณและจะเปิดขึ้น มันง่ายและสนุกที่จะทำ! ผมจะค่อยๆ ผ่านขั้นตอนจากวัสดุ/เครื่องมือที่ใช้ การสร้าง/ทดสอบวงจรโดยใช้ Arduino และการสร้างโครงสร้างของ Crystal House
ขั้นตอนที่ 1: ชิ้นส่วน เครื่องมือ วัสดุ
- ประกอบ Feather Huzzah ESP8266 (สอง)
- Perma-Proto เขียงหั่นขนมครึ่งขนาด (สอง)
- แบตเตอรี่ลิเธียม -3.7 1200mAh (สอง)
- สวิตช์ปุ่มกดเปิด/ปิดขนาดเล็ก (สี่)
- ปุ่ม NeoPixel ขนาดเล็ก (สี่)
- ลวดเขียงหั่นขนม
- หัวแร้ง & หัวแร้ง
- เครื่องปอกสายไฟ
- เครื่องมือมือที่สาม
- แท่งไม้สี่เหลี่ยม
- แผ่นอะครีลิค
- หินคริสตัลใส
- กระดาษใส
- ซุปเปอร์กาว
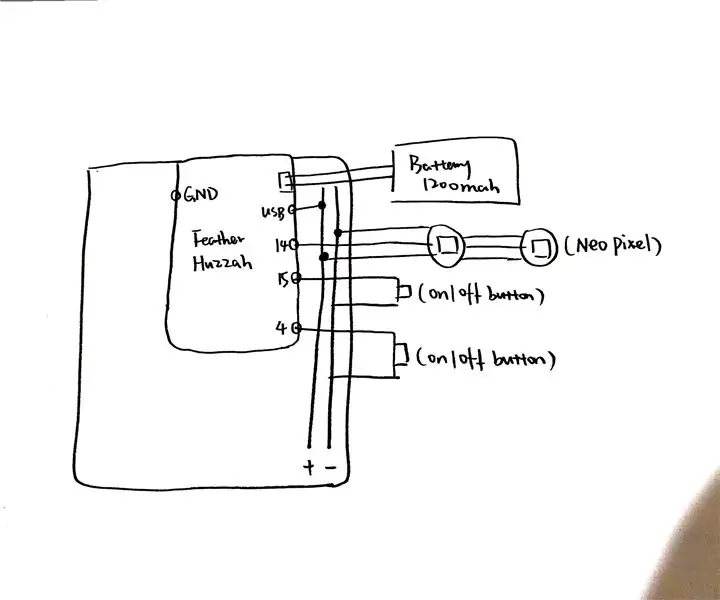
ขั้นตอนที่ 2: แผนภาพวงจรและรหัส

// โค้ดตัวอย่างคลาส Internet of Things ที่สอนได้ // การรวมอินพุตและเอาต์พุต // ปุ่มกดสองปุ่มส่งคำสั่งไปยังฟีด AIO // LED และมอเตอร์สั่น (หรือเอาต์พุตดิจิทัล) flah/buzz ตามข้อมูลฟีด // // แก้ไขโดย Becky Stern 2017 // ตามตัวอย่างจาก Adafruit IO Arduino Library: // https://github.com/adafruit/Adafruit_IO_Arduino // // Adafruit ลงทุนเวลาและทรัพยากรในการจัดหาโอเพ่นซอร์สโค้ดนี้ // โปรดสนับสนุน Adafruit และฮาร์ดแวร์โอเพ่นซอร์สด้วยการซื้อ // ผลิตภัณฑ์จาก Adafruit! // // เขียนโดย Todd Treece สำหรับ Adafruit Industries // ลิขสิทธิ์ (c) 2016 Adafruit Industries // ได้รับอนุญาตภายใต้ใบอนุญาต MIT // // ข้อความด้านบนทั้งหมดต้องรวมอยู่ในการแจกจ่ายซ้ำ #รวม
-
#define NeoPIN1 15
// พารามิเตอร์ 1 = จำนวนพิกเซลในแถบ // พารามิเตอร์ 2 = หมายเลขพิน Arduino (ส่วนใหญ่ถูกต้อง) // พารามิเตอร์ 3 = แฟล็กประเภทพิกเซล เพิ่มเข้าด้วยกันตามต้องการ: // NEO_KHZ800 800 KHz bitstream (ผลิตภัณฑ์ NeoPixel ส่วนใหญ่ที่มี WS2812 LED) // NEO_KHZ400 400 KHz (คลาสสิก 'v1' (ไม่ใช่ v2) พิกเซล FLORA, ไดรเวอร์ WS2811) // NEO_GRB Pixels ต่อสายสำหรับ GRB bitstream (ผลิตภัณฑ์ NeoPixel ส่วนใหญ่) // NEO_RGB Pixels ต่อสายสำหรับ RGB bitstream (พิกเซล FLORA v1, ไม่ใช่ v2) // NEO_RGBW Pixels ต่อสายสำหรับ RGBW bitstream (ผลิตภัณฑ์ NeoPixel RGBW) Adafruit_NeoPixel strip = Adafruit_NeoPixel (2, NeoPIN1, NEO_GRB + NEO_KHZ800);
/************************ การกำหนดค่า Adafruit IO ********************** *********
/ ไปที่ io.adafruit.com หากคุณต้องการสร้างบัญชี // หรือหากคุณต้องการรหัส Adafruit IO #define IO_USERNAME "ชื่อผู้ใช้ของคุณ" #define IO_KEY "IO_KEY ของคุณ"
/************************************ การกำหนดค่า WIFI **************** ****************************/
#define WIFI_SSID "ไวไฟของคุณ" #define WIFI_PASS "รหัสผ่านของคุณ"
#include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io(IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/************************ รหัสหลักเริ่มต้นที่นี่ ********************* *******/
#รวม #รวม #รวม #รวม
//#define LED_PIN 15 #define BUTTON1_PIN 4 #define BUTTON2_PIN 14 //#define MOTOR_PIN 5 // พินนี้ต้องการความสามารถ PWM
// ปุ่มสถานะ int button1current = 0; int button1last = 0; int button2current = 0; int button2last = 0;
// ตั้งค่าฟีด 'ดิจิทัล' AdafruitIO_Feed *command = io.feed("command"); AdafruitIO_Feed *command2 = io.feed("command2");
การตั้งค่าเป็นโมฆะ () { strip.setBrightness (60); แถบ.begin(); แถบ.show(); // เริ่มต้นพิกเซลทั้งหมดเป็น 'ปิด' // ตั้งค่าหมุดของปุ่มเป็นอินพุตด้วยโหมดพินตัวต้านทานแบบดึงขึ้นภายใน (BUTTON1_PIN, INPUT_PULLUP); โหมดพิน (BUTTON2_PIN, INPUT_PULLUP); // ตั้งค่าพิน led และพินมอเตอร์เป็นเอาต์พุตดิจิตอล // pinMode(MOTOR_PIN, OUTPUT); // โหมดพิน (LED_PIN, เอาต์พุต);
// เริ่มการเชื่อมต่อแบบอนุกรม Serial.begin(115200);
// เชื่อมต่อกับ io.adafruit.com Serial.print ("กำลังเชื่อมต่อกับ Adafruit IO"); io.connect(); // ตั้งค่าตัวจัดการข้อความสำหรับฟีด 'คำสั่ง' // ฟังก์ชัน handleMessage (กำหนดด้านล่าง) // จะถูกเรียกทุกครั้งที่มีข้อความ // ได้รับจาก adafruit io คำสั่ง -> onMessage (handleButton1); command2->onMessage(handleButton2);
// รอการเชื่อมต่อในขณะที่ (io.status() < AIO_CONNECTED) { Serial.print("."); ล่าช้า (500); }
// เราเชื่อมต่อ Serial.println(); Serial.println(io.statusText());
// ตรวจสอบให้แน่ใจว่าฟีดทั้งหมดได้รับค่าปัจจุบันทันที command->get(); command2->get(); }
วงเป็นโมฆะ () {
// io.run(); จำเป็นสำหรับสเก็ตช์ทั้งหมด // ควรอยู่ที่ด้านบนสุดของลูป // ฟังก์ชั่นเสมอ มันทำให้ไคลเอนต์เชื่อมต่อกับ // io.adafruit.com และประมวลผลข้อมูลที่เข้ามา io.run();
// คว้าสถานะปัจจุบันของปุ่ม // เราต้องพลิกตรรกะ เพราะเราคือ // ใช้ INPUT_PULLUP ถ้า (digitalRead (BUTTON1_PIN) == ต่ำ) { button1current = 1; } if (digitalRead (BUTTON2_PIN) == ต่ำ) { button2current = 1; } ถ้า (digitalRead (BUTTON2_PIN) == สูง && digitalRead (BUTTON1_PIN) == สูง) { button1current = 0; button2current = 0; }
// return ถ้าค่าไม่เปลี่ยนแปลง if(button1current == button1last && button2current == button2last) return;
// บันทึกสถานะปัจจุบันลงในฟีด 'ดิจิทัล' บน adafruit io Serial.print ("ปุ่มกำลังส่ง 1 สถานะ -> "); Serial.println (button1current); คำสั่ง -> บันทึก (button1current);
// บันทึกสถานะปัจจุบันไปยังฟีด 'ดิจิทัล' บน adafruit io Serial.print("ปุ่มกำลังส่ง 2 สถานะ -> "); Serial.println (button2current); command2->บันทึก (button2current);
// เก็บสถานะปุ่มสุดท้าย button1last = button1current; button2last = button2current; }
// ฟังก์ชั่นนี้ถูกเรียกเมื่อใดก็ตามที่ได้รับข้อความ 'command' // ได้รับจาก Adafruit IO มันถูกแนบมากับ // ฟีดคำสั่งในฟังก์ชัน setup() ด้านบน เป็นโมฆะ handleButton1 (ข้อมูล AdafruitIO_Data *) {
คำสั่ง int = data->toInt();
if (คำสั่ง == 1) { // สว่างขึ้นพิกเซลแรก Serial.print ("ได้รับจากคำสั่ง (ปุ่ม 1) <- "); Serial.println (คำสั่ง); // analogWrite (MOTOR_PIN, 200); // ล่าช้า (500); // analogWrite (MOTOR_PIN, 0); strip.setPixelColor(0, แถบสี(200, 100, 0)); // แถบสีเหลือง.show(); } อื่น { Serial.print("ได้รับจากคำสั่ง (ปุ่ม 1) <- "); Serial.println (คำสั่ง); strip.setPixelColor(0, แถบสี(0, 0, 0)); // ปิด strip.show(); } } // ฟังก์ชั่นนี้ถูกเรียกเมื่อใดก็ตามที่ได้รับข้อความ 'คำสั่ง' // ได้รับจาก Adafruit IO มันถูกแนบมากับ // ฟีดคำสั่งในฟังก์ชัน setup() ด้านบน โมฆะ handleButton2 (ข้อมูล AdafruitIO_Data *) {
int command2 = data->toInt();
if (command2 == 1) { // สว่างขึ้นพิกเซลแรก Serial.print ("ได้รับจาก command2 (ปุ่ม 2) <- "); Serial.println(คำสั่ง2); // analogWrite (MOTOR_PIN, 200); // ล่าช้า (500); // analogWrite (MOTOR_PIN, 0); strip.setPixelColor(1, แถบสี(255, 128, 128)); // แถบสีเหลือง.show(); } อื่น { Serial.print("ได้รับจาก command2 (ปุ่ม 2) <- "); Serial.println(คำสั่ง2); strip.setPixelColor(1, แถบสี(0, 0, 0)); // ปิด strip.show(); } }
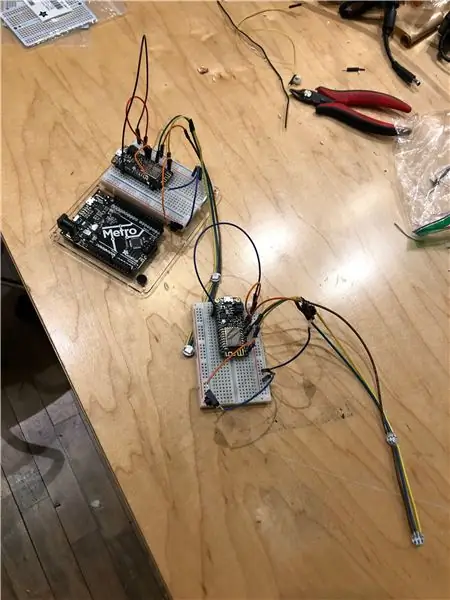
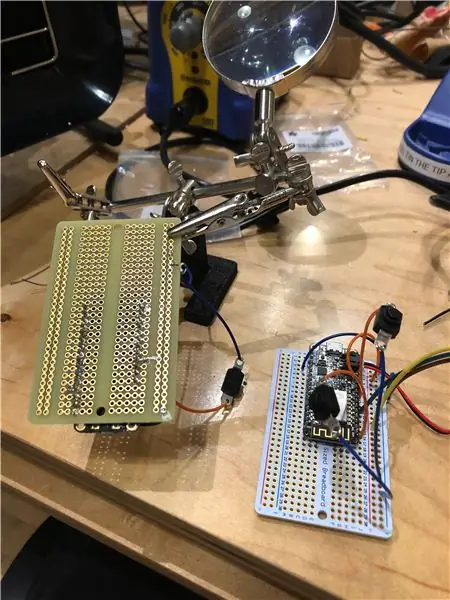
ขั้นตอนที่ 3: การสร้างวงจรจากต้นแบบสู่การบัดกรี


ฉันขอแนะนำให้คุณลองใช้เขียงหั่นขนมเพื่อทดสอบวงจร เนื่องจากเรากำลังสร้างอุปกรณ์สองเครื่อง เราสามารถทดสอบบนเขียงหั่นขนมได้สองตัว ฉันบัดกรี Neopixel และปุ่ม on.off กับสายการสร้างต้นแบบเนื่องจากใช้งานง่ายกว่า ต่อมาคุณสามารถบัดกรีสายการสร้างต้นแบบได้อย่างง่ายดาย
หลังจากที่เราสร้างวงจรต้นแบบสำเร็จแล้ว ก็ถึงเวลาสร้างวงจรที่แท้จริงของเรา ฉันใช้เขียงหั่นขนม Perma-proto เนื่องจากมีขนาดเล็กกว่าและการเชื่อมต่อของวงจรจะดีกว่าวงจรสร้างต้นแบบมาก เมื่อพูดถึงการบัดกรี ต้องใช้ความอดทนเป็นอย่างมาก อย่าเพิ่งยอมแพ้! คุณได้รับที่นั่น!
เมื่อคุณทำวงจรเสร็จแล้วและอัปโหลดโค้ดไปยัง ESP8266 แล้ว อุปกรณ์ทั้งสองควรทำงานดังที่เรากล่าวไว้ในตอนต้น
ขั้นตอนที่ 4: แบบฟอร์มและวัสดุ




ตอนนี้มาสร้างบ้านคริสตัลของเรากันเถอะ!
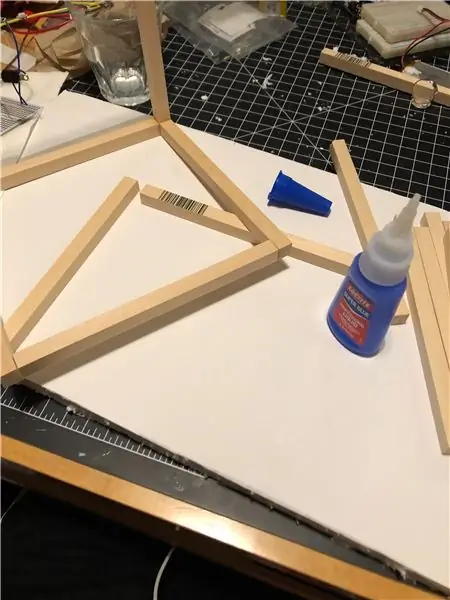
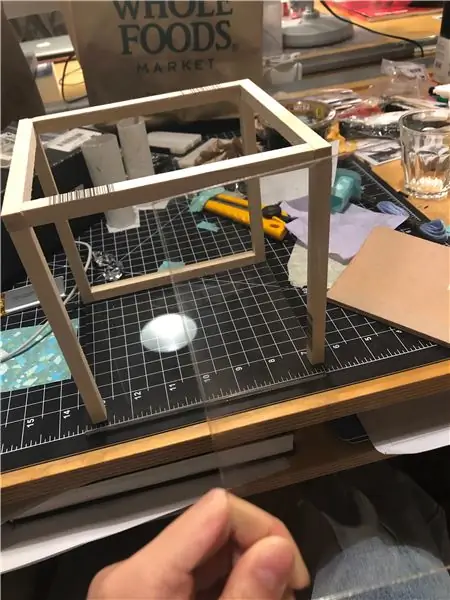
ตัดแท่งไม้เป็น 6 นิ้ว เราต้องการทั้งหมด 18 ชิ้น เนื่องจากฉันต้องการความแตกต่างจากบ้านคริสตัลสองหลังนี้ ฉันจึงใช้ 7 ชิ้นในหนึ่งชิ้นและ 9 ชิ้นในอีกหนึ่งชิ้น กาวชิ้นส่วนในโครงสร้างกล่อง ฉันตัดแผ่นอะครีลิคสองแผ่นเป็น 6 คูณ 6 นิ้วแล้วติดกาวไว้ที่ด้านล่างของบ้านคริสตัล
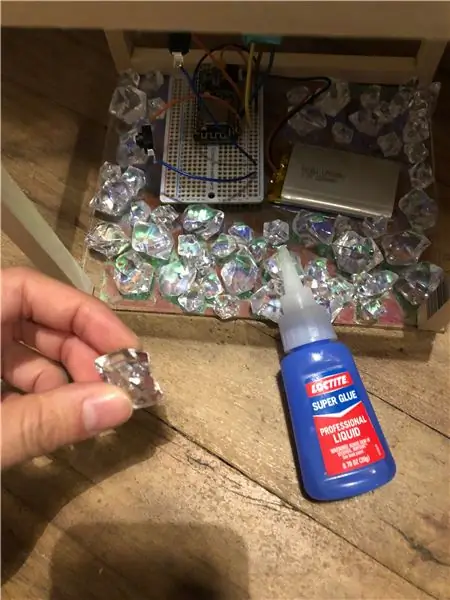
เมื่อคุณสร้างบ้านเสร็จแล้ว มาตกแต่งบ้านกันเถอะ! ฉันตัดกระดาษสีใสแผ่นหนึ่งแล้วติดมันลงบนแผ่นอะครีลิค หลังจากนั้น ฉันใช้คริสตัลพลาสติกใสแล้วติดบนฐาน เนื่องจากฉันมีกระดาษสีโปร่งใสที่ด้านล่างของคริสตัล คริสตัลจึงสะท้อนเป็นสีต่างๆ
ขั้นตอนที่ 5: ตอนนี้ ลองใช้ Crystal Houses กัน


มอบบ้านคริสตัลให้กับคนที่คุณรัก บอกเลยว่าสำคัญ! คุณสามารถปรับเปลี่ยนโครงสร้างภายนอกได้โดยใช้วัสดุและสีที่ต่างกัน ให้ฉันรู้ว่ามันจะไป!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
