
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

ที่นี่คุณจะได้เรียนรู้วิธีสร้างสไปรท์เดินได้
อุปกรณ์ที่จำเป็น:
คอมพิวเตอร์ (แบบไหนก็ได้)
อินเทอร์เน็ต (ดุ)
เว็บเบราว์เซอร์ (เว็บเบราว์เซอร์อื่นที่ไม่ใช่ Internet Explorer หรือ Safari)
ขั้นตอนที่ 1: เปิดเว็บไซต์

ไปที่ลิงค์นี้ https://piskelapp.com/ เว็บไซต์นี้ใช้ไม่ได้กับ Safari เพราะไม่ได้บันทึกโครงการของคุณ
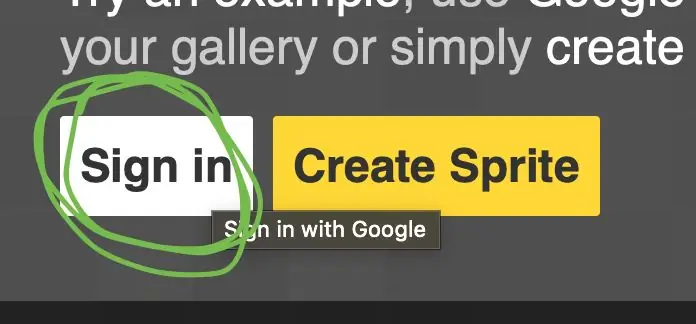
ขั้นตอนที่ 2: สร้างบัญชี

สร้างบัญชีและคลิกที่ลงชื่อเข้าใช้และใช้บัญชี Google ที่คุณต้องการ การดำเนินการนี้จะสร้างบัญชีให้คุณโดยไม่ต้องขออะไรเลย ทั้งหมดนี้เป็นไปโดยอัตโนมัติ
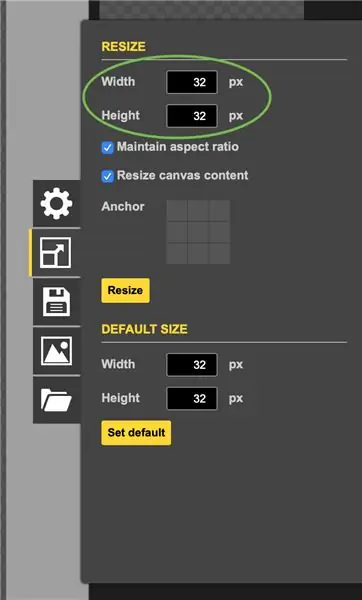
ขั้นตอนที่ 3: วิธีสร้างสไปรท์



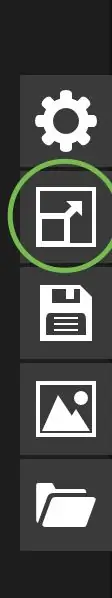
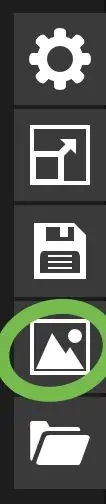
หลังจากนั้นคลิกที่สร้างสไปรท์ จากนั้นมองไปด้านข้างจะเห็นเมนูขนาดเล็กตามภาพด้านบน หลังจากคลิกปรับขนาดแล้ว ให้กำหนดขนาดของคุณ ให้ใช้ 90 คูณ 90 หากคุณต้องการขนาดใหญ่ (ในกรณีนี้ เราใช้ขนาดเริ่มต้นคือ 32 x 32) หลังจากที่คุณทำเช่นนั้น ให้คลิกปุ่มปรับขนาด
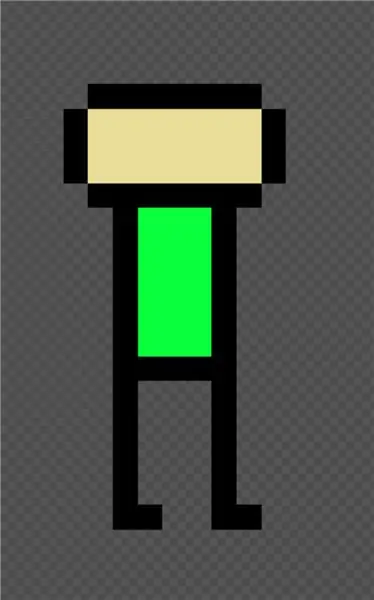
ขั้นตอนที่ 4: ออกแบบตัวละคร


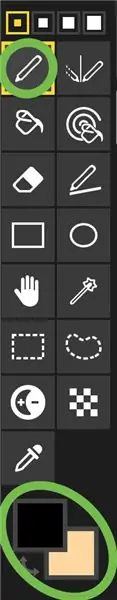
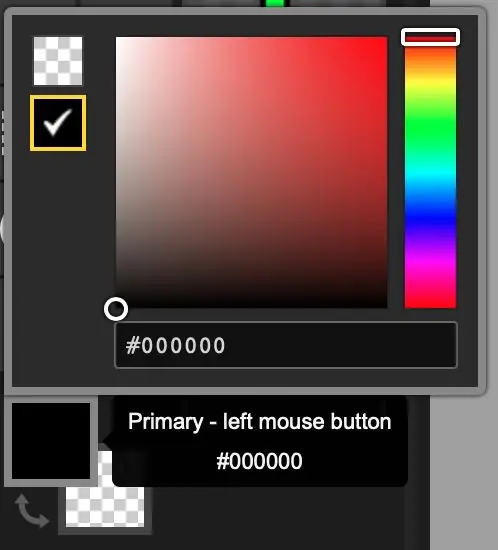
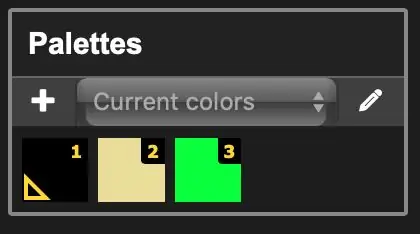
ออกแบบตัวละครของคุณเพื่อให้แน่ใจว่ามีแขนและขาที่ชัดเจน เพราะนั่นคือสิ่งที่เราจะใช้ให้เกิดประโยชน์สูงสุด เราใช้การออกแบบที่เรียบง่ายกว่า แต่คุณสามารถสร้างความซับซ้อนได้ตามที่คุณต้องการ ในการสร้างตัวละครให้ใช้เครื่องมือเช่นแปรงและสี ในการเลือกสี คุณต้องคลิกที่แถบสี จากนั้นคุณสามารถเลือกสีที่ต้องการได้ หากคุณต้องการใช้แท็บสีอื่น ให้คลิกปุ่มสลับสีที่ด้านล่าง
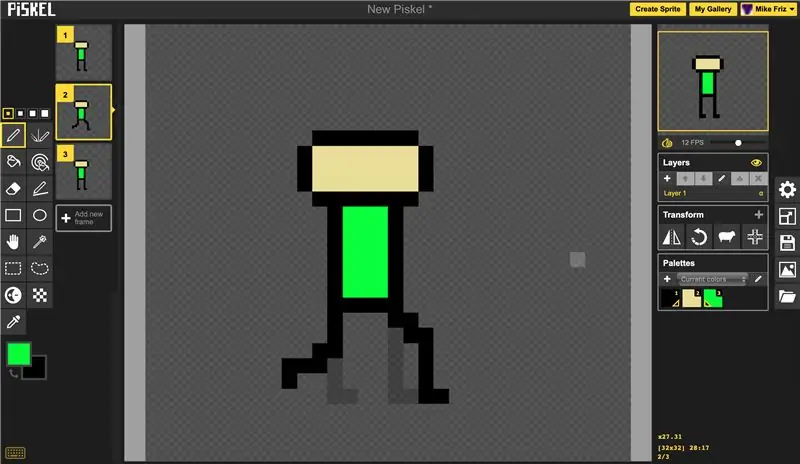
ขั้นตอนที่ 5: สร้างคีย์เฟรม


คุณอาจจะถามว่าคีย์เฟรมคืออะไร คีย์เฟรมคือเฟรมหลักที่ผู้ดูจะได้เห็น ขั้นแรก สร้างกรอบให้ตัวละครของคุณยืนนิ่ง จากนั้นสร้างมันขึ้นมาในช่วงกลาง (ดังแสดงในภาพด้านบน)
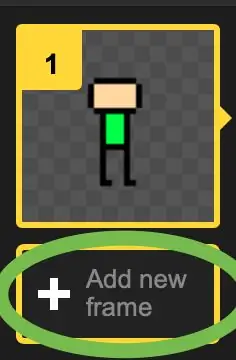
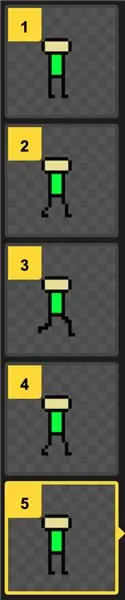
ขั้นตอนที่ 6: สร้างส่วนที่เหลือของเฟรม


สร้างเฟรมในระหว่าง ก่อนอื่นคุณต้องขยับแขนและขาเล็กน้อย (แต่อย่ามากเกินไปหรือน้อยเกินไป) ซึ่งจะทำให้ตัวละครดูเหมือนเคลื่อนไหวมากขึ้น ย้ายทุกเฟรมใหม่จนกว่าจะตรงกับคีย์เฟรมของเฟรมที่ตามมา จากนั้นขยับขาเล็กน้อยจนไขว้กัน จากนั้นสร้างเฟรมขึ้นใหม่ก่อนการข้ามในลำดับย้อนหลัง (อย่าลืมสร้างเฟรมช่วงกลางหลังขึ้นมาใหม่) จากนั้นสร้างเฟรมขึ้นใหม่ก่อนวิ่งกลาง (รวมถึงเฟรมที่หยุดนิ่ง)
ขั้นตอนที่ 7: แอนิเมชั่นโปแลนด์

เพิ่มสีสันและคุณสมบัติการออกแบบบางอย่างเพื่อทำให้ตัวละครของคุณไม่เหมือนใคร และอย่าลืมทำสิ่งเหล่านี้กับเฟรมทั้งหมด สีก่อนหน้าทั้งหมดที่คุณใช้จะถูกบันทึกไว้ในส่วนที่ซีดที่สุดที่ด้านข้างของหน้าจอ ไม่ว่าคุณจะยังคงใช้สีเหล่านั้นอยู่หรือไม่
ขั้นตอนที่ 8: ส่งออก


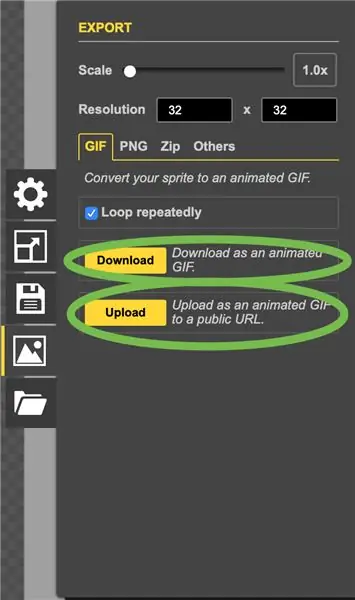
กลับไปที่แถบด้านข้างขนาดเล็กที่เราเคยทำมาก่อนแล้วคลิกส่งออกภาพเคลื่อนไหว ที่นี่คุณสามารถเลือกขนาด/ขนาดและคุณสามารถเลือกได้ว่าต้องการเป็น gif,-p.webp
ขั้นตอนที่ 9: คุณทำเสร็จแล้ว

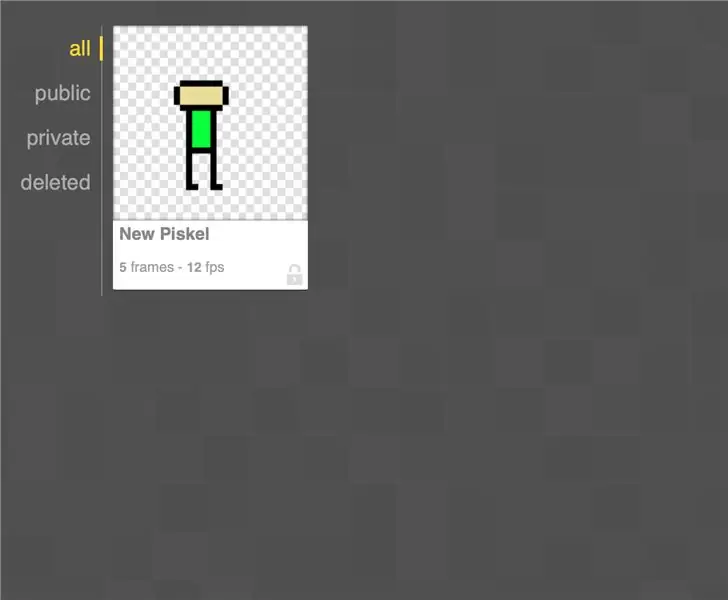
เมื่อเสร็จแล้วคุณสามารถแชร์แอนิเมชั่นของคุณได้ทุกที่
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
