
สารบัญ:
- ขั้นตอนที่ 1: เคส Microbit
- ขั้นตอนที่ 2:
- ขั้นตอนที่ 3:
- ขั้นตอนที่ 4:
- ขั้นตอนที่ 5:
- ขั้นตอนที่ 6:
- ขั้นตอนที่ 7: ห่วงเข็มขัด
- ขั้นตอนที่ 8: เปิดโครงการใหม่ใน Makecode
- ขั้นตอนที่ 9: ตั้งโปรแกรม Micro:bit
- ขั้นตอนที่ 10:
- ขั้นตอนที่ 11: ทดสอบรหัส
- ขั้นตอนที่ 12: กดปุ่ม A
- ขั้นตอนที่ 13: กดปุ่ม B
- ขั้นตอนที่ 14: กดปุ่ม a และ B พร้อมกัน
- ขั้นตอนที่ 15: เอียงไปทางซ้าย
- ขั้นตอนที่ 16: เอียงไปทางขวา
- ขั้นตอนที่ 17: เขย่า
- ขั้นตอนที่ 18: สวมใส่และอวดอุปกรณ์เข็มขัด
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.




การสวมอุปกรณ์บางอย่างเป็นสิ่งที่ท้าทายมาก จริงๆ แล้ว ในโครงการนี้ ฉันได้รับความช่วยเหลือจากแม่ในการเย็บเคสให้เพราะว่าฉันเย็บเองไม่ได้ ระวังเมื่อเย็บโดยใช้จักรเย็บผ้า หากคุณไม่เคยมีประสบการณ์การเย็บผ้าด้วยจักรเย็บผ้า การทำโปรเจ็กต์นี้ด้วยมือก็เป็นเรื่องสนุก
Smart Belt พร้อม Micro:bit สามารถแสดงผลได้มากมายเมื่อเขย่า เอียง และกดปุ่มบน Micro:bit โดยจะแสดงภาพและฟังก์ชันต่างๆ เช่น อุณหภูมิและทิศทางของเข็มทิศ
เพื่อไม่ให้เป็นการเสียเวลา เรามาเริ่มโครงการนี้กันดีกว่า
เสบียง:
1x Micro:bit รวมที่ใส่แบตเตอรี่ 1x แบตเตอรี่ AAA 2 ก้อนและสาย USB 1 เส้น
1x จักรเย็บผ้า
1x เกลียว
1x เข็ม
1x เข็มขัด
1x Seam ripper (ใช้สำหรับตัดด้ายที่ไม่จำเป็นที่เหลืออยู่)
1x กรรไกร
ผ้า
ซอฟต์แวร์ Microsoft Makecode
ขั้นตอนที่ 1: เคส Microbit


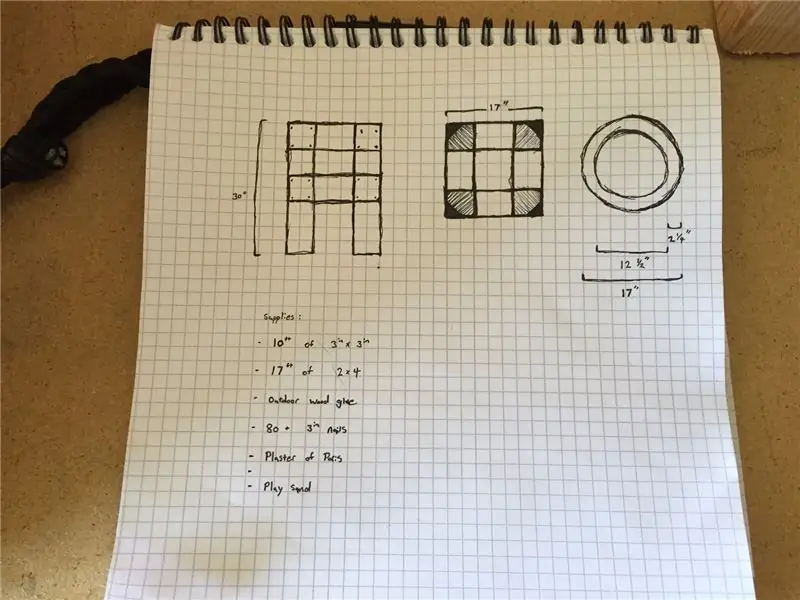
เตรียมจักรเย็บผ้า. ตัดผ้า. ขนาดที่เรา
ต้องการเคส 4.5" x 3". จึงตัดผ้าที่มีขนาด 5.5" x 6".
เหลือพื้นที่เพิ่มเติมสำหรับความยาวในการเย็บ พื้นที่เพิ่มเติมสำหรับการเย็บผ้าคือ 1" ดังนั้นให้แบ่งออกเป็นสองส่วน คือ ½" สำหรับการเย็บทั้งสองด้าน (ด้านซ้ายและด้านขวา) พับผ้าเป็นสองส่วนโดยหงายด้านในของผ้าขึ้น (ดูเส้นสีแดงในรูปที่ 1)
ขั้นตอนที่ 2:


เย็บผ้าตามเส้นสีน้ำเงินตามรูปที่ 2 (เส้นสีน้ำเงินแต่ละด้านกว้าง 1/2 )
ขั้นตอนที่ 3:

หมุนส่วนด้านในของผ้าออก เพื่อให้ผ้าด้านนอกกลายเป็นด้านนอกของเคส
ขั้นตอนที่ 4:



ตรวจสอบว่า Micro:bit และที่ใส่แบตเตอรี่ใส่ลงในเคสหรือไม่
ขั้นตอนที่ 5:


ตัดขอบด้านบนของเคส วัดไมโคร:บิต ขนาด 2"x1.5". ทำรูโดยการตัดรูปสี่เหลี่ยมผืนผ้าด้านหน้าเคส ขนาดรู 1.8" x 1.25". ดูรูปที่ 3
ขั้นตอนที่ 6:

เย็บปุ่ม Snap-on ในกรณี
ขั้นตอนที่ 7: ห่วงเข็มขัด

เย็บด้วยผ้าอื่นๆ เพื่อสร้างห่วงร้อยเข็มขัด จึงสามารถใส่เข็มขัดลงในเคส Microbit ได้
ขั้นตอนที่ 8: เปิดโครงการใหม่ใน Makecode

เปิดซอฟต์แวร์ Makecode นี่คือลิงค์:
ซอฟต์แวร์ออนไลน์และฟรี ตรวจสอบให้แน่ใจว่าคุณมีการเชื่อมต่ออินเทอร์เน็ตเมื่อทำเช่นนี้ เมื่อสร้างโครงการเป็นครั้งแรก จะแสดงหน้าโครงการใหม่ เปลี่ยนชื่อโครงการและบันทึก
มีสองตัวเลือกสำหรับการเข้ารหัสใน Makecode ซึ่งก็คือบล็อกและ JavaScript คุณสามารถเลือกภาษาที่คุณต้องการได้ ฉันเลือกบล็อกเพราะใช้งานง่ายกว่า
ขั้นตอนที่ 9: ตั้งโปรแกรม Micro:bit


นี่คือรหัส
ขั้นตอนที่ 10:

ดาวน์โหลดรหัสโดยคลิกปุ่มดาวน์โหลดที่ด้านล่างซ้ายของหน้าจอ เชื่อมต่อ Micro:bit กับคอมพิวเตอร์โดยเสียบสาย USB เข้ากับคอมพิวเตอร์ จากนั้นคัดลอกไฟล์ที่ดาวน์โหลดไปยัง Micro:bit ความหมายของรหัสควรเหมือนกับที่แสดงในภาพ
ขั้นตอนที่ 11: ทดสอบรหัส
ในการทดสอบรหัส ให้ถอดสาย USB ออกจากคอมพิวเตอร์ สำหรับ Micro:bit เป็นแบบสแตนด์อโลน ให้เสียบที่ใส่แบตเตอรี่ที่มีแบตเตอรี่อยู่ภายใน สำหรับเข็มทิศ Micro:bit ต้องมีการปรับเทียบ เอียง Micro:bit ให้เต็มหน้าจอ
ขั้นตอนที่ 12: กดปุ่ม A



เมื่อกดปุ่ม "A" (ปุ่มซ้าย) จะแสดงภาพแกะ คุณสามารถสร้างภาพที่คุณชอบ มีสองวิธีในการทำเช่นนี้ ขั้นแรก คุณสามารถปรับแต่งรูปภาพของคุณโดยคลิกที่ "แสดงไอคอนไฟ LED" และขั้นที่สอง คุณสามารถเลือกตัวเลือกรูปภาพใน "แสดงไอคอน" ดูภาพ
ขั้นตอนที่ 13: กดปุ่ม B

เมื่อกดปุ่ม "B" (ปุ่มขวา) จะแสดงเข็มทิศ อย่าลืมปรับเทียบ micro:bit ก่อนโดยเอียง Micro:bit เพื่อให้เต็มหน้าจอ หากเคลื่อนไปทิศทางอื่น จะแสดงทิศทางของเข็มทิศต่างกัน
ขั้นตอนที่ 14: กดปุ่ม a และ B พร้อมกัน


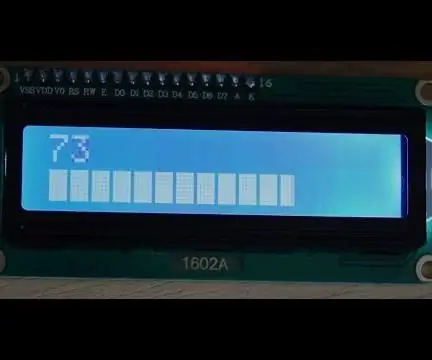
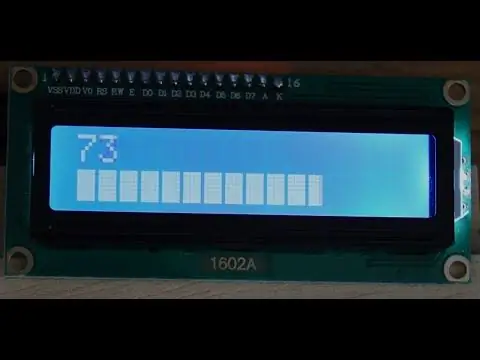
เมื่อกดทั้งสองปุ่ม (A+B) จะแสดงอุณหภูมิห้อง
เมื่อฉันทดสอบรหัส อุณหภูมิห้องของฉันคือ 72 องศาฟาเรนไฮต์
ขั้นตอนที่ 15: เอียงไปทางซ้าย

เอียง Micro:bit ไปทางซ้าย และจะแสดง "L" ฉันสร้างภาพ "L" เพื่อแสดงว่า Micro:bit เอียงไปทางซ้าย
ขั้นตอนที่ 16: เอียงไปทางขวา

เอียง Micro:bit ไปทางขวา และจะแสดง "R" ฉันสร้างอิมเมจของ "R" เพื่อแสดงว่า Micro:bit เอียงไปทางขวา
ขั้นตอนที่ 17: เขย่า

เขย่า Micro:bit และแสดง "สวัสดี!" และรูปเป็ด คุณยังสามารถปรับแต่งคำหรือภาพที่ฉันได้อธิบายไปแล้วในขั้นตอนที่แล้ว
ขั้นตอนที่ 18: สวมใส่และอวดอุปกรณ์เข็มขัด



ใส่ micro:bit และที่ใส่แบตเตอรี่ลงในเคส ใส่เข็มขัดเพื่อห่วง คาดเข็มขัดไว้ที่เอว สุดท้าย ให้เริ่มพยายามเล่นกับ micro:bit มันสนุกมาก.
ฉันหวังว่าคุณจะชอบคำสั่งของฉัน ขอบคุณมากสำหรับการอ่านมัน
สำหรับแนวคิดโครงการเพิ่มเติม โปรดไปที่ DIY4 Pro


รองชนะเลิศการประกวดอุปกรณ์สวมใส่
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
