
สารบัญ:
- ขั้นตอนที่ 1: หมายเหตุ
- ขั้นตอนที่ 2: ชิ้นส่วนที่พิมพ์ 3 มิติ / ภาพร่างซอฟต์แวร์
- ขั้นตอนที่ 3: แถบ LED ส่วนที่ I
- ขั้นตอนที่ 4: แถบ LED ตอนที่ II
- ขั้นตอนที่ 5: แถบ LED ตอนที่ III
- ขั้นตอนที่ 6: ชิ้นส่วนอิเล็กทรอนิกส์ / เคส
- ขั้นตอนที่ 7: ตัวเลือก: ด้านหน้า "เกราะ"
- ขั้นตอนที่ 8: ตัวเลือก: ใช้ 6 หลักแทน 4
- ขั้นตอนที่ 9: ผสานเฟรม/ปกสำหรับเครื่องพิมพ์ขนาดใหญ่
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.



ยังมีนาฬิกา 7 ส่วนอีก xD
แม้ว่าฉันต้องบอกว่ามันไม่ได้ดูบ้าขนาดนั้นเมื่อดูโปรไฟล์ Instructables ของฉัน มันอาจจะน่ารำคาญมากขึ้นเมื่อคุณดูโปรไฟล์ของฉัน
เหตุใดฉันจึงรำคาญที่จะทำอย่างอื่น? จริงๆแล้วคำตอบนั้นค่อนข้างง่าย…
ขณะเล่นกับโปรเจ็กต์อื่น ฉันคิดวิธีกำหนดเส้นทางแถบนำภายในโมดูลอีกวิธีหนึ่ง เพื่อ "ทดสอบทฤษฎีของฉัน" ฉันแค่ต้องสร้างทฤษฎีขึ้นมาเพื่อให้แน่ใจว่าได้ผลตามที่คาดไว้
สิ่งสำคัญอีกประการหนึ่งในการออกแบบสิ่งนี้คือคนที่มีเครื่องพิมพ์ขนาดเล็กมาก สิ่งอื่น ๆ ของฉันมักจะพิมพ์ได้บนเครื่องพิมพ์สไตล์เรพลิเคเตอร์และเครื่องพิมพ์สไตล์ i3 ที่มีขนาดเตียงทั่วไป - เครื่องพิมพ์นี้ต้องการขนาดสูงสุด 107 มม. x 89 มม. x 23 มม. ดังนั้นจึงสามารถพิมพ์บนเครื่องพิมพ์เช่น Wanhao i3 Mini (100x120)
นอกจากนี้ นี่เป็นนาฬิกา 7 เซ็กเมนต์แรกของฉันที่ใช้แถบไฟ LED ที่มีไฟ LED 30 ดวง/ม. อีกอันหนึ่งใช้ 60 leds/m ดังนั้นนี่จึงแตกต่างออกไปเล็กน้อย
แต่ละส่วนจะสว่างด้วยไฟ LED 2 ดวง ดังนั้นจึงมีไฟ LED 28 ดวงภายในโมดูลตัวเลขสองหลักและอีก 4 ดวงภายในโมดูลจุด ไฟ LED ทั้งหมด 60 ดวง ไม่มี "ของเสีย" ในระหว่าง (+32 ไฟ LED หากสร้างเวอร์ชัน 6 หลัก)
นาฬิกาสำเร็จรูปมีขนาด 234 มม. x 93 มม. x 38 มม. (กว้าง 360 มม. สำหรับรุ่น 6 หลัก)
ขั้นตอนที่ 1: หมายเหตุ


เอกสารนี้จะขาดรายละเอียดบางอย่าง เช่น แผนผัง ขีดจำกัดพลังงาน และอื่นๆ โดยพื้นฐานแล้วมันเหมือนกับนาฬิกาอื่นๆ ของฉันทุกประการ เช่น S7ripClock ที่นี่ใน Instructables โปรดดูรายละเอียดที่ส่วนนั้น ซึ่งใช้อุปกรณ์อิเล็กทรอนิกส์เครื่องเดียวกัน และภาพสเก็ตช์มีพื้นฐานมาจากแหล่งเดียวกัน ข้อกำหนดเหมือนกันโดยมีข้อแตกต่างบางประการ:
แทนที่จะใช้สกรู 9x M3 6-10 มม. คุณจะต้อง:
12x M3 (8-12 มม. ฉันใช้ 8 มม.) (20 ชิ้นหากสร้างรุ่น 6 หลัก)
2x M3 (12-16 มม. ฉันใช้ 14 มม.)
แทนที่จะใช้แถบ LED ที่มีไฟ LED 60 ดวง/ม. คุณจะต้อง:
ไฟ LED WS2812B 60x, 30 LEDs/m (ใช้อย่างอื่นเช่นที่ไม่เคลือบ ฯลฯ อ่านคำแนะนำ S7ripClock!)
ทุกอย่างอื่นเหมือนกันหมด Arduino/ESP (ทดลอง) รองรับ แผนผัง ปุ่ม คำแนะนำการใช้งาน
คำแนะนำการใช้งาน/คุณสมบัติบน YouTube
Update - 22.12.2020
ในกรณีที่คุณต้องการสร้างสิ่งนี้และเป็นเจ้าของเครื่องพิมพ์ที่มีฐานรองพิมพ์ที่ใหญ่กว่า (วัตถุ: 231.4 มม. x 85.2 มม.) ให้ดูที่ขั้นตอนที่ 9 ก่อนเริ่มพิมพ์ชิ้นส่วน…
ขั้นตอนที่ 2: ชิ้นส่วนที่พิมพ์ 3 มิติ / ภาพร่างซอฟต์แวร์


ในการสร้างนาฬิกาตามที่แสดง คุณจะต้อง:
2x Frame_LR. STL
2x ฝาครอบ_LR. STL
1x Frame_Dots. STL
1x Cover_Dots. STL
1x Diffusers_Dots. STL
2x Diffusers_LR. STL
1x Bracket_A. STL
1x Elec_Case. STL (รวมถึงส่วนเว้นวรรค ฝาปิดเคส และปุ่ม "ถือเข้าที่" สองปุ่ม)
1x Feet. STL
1x Cable_Covers_A. STL
ส่วนเพิ่มเติม หากสร้างรุ่น 6 หลัก:
1x Frame_X. STL
1x ปก_X. STL
1x Frame_Dots. STL
1x Cover_Dots. STL
1x Diffusers_LR. STL
1x Diffusers_Dots. STL
1x Bracket_B. STL
1x Cable_Covers_B. STL
ความกว้างของผนังเป็นทวีคูณของ 0.5 มม. เสมอ ดังนั้นฉันแนะนำให้พิมพ์โดยใช้ความกว้าง/ความกว้างของการอัดรีด 0.5 มม. การใช้ความเร็วในการพิมพ์ปานกลาง เวลาพิมพ์ทั้งหมดจะอยู่ที่ประมาณ 9.5 ชั่วโมงสำหรับชิ้นส่วนสีดำทั้งหมด และ 3 ชั่วโมงสำหรับตัวกระจายแสง
ไม่จำเป็นต้องมีตัวรองรับ ไม่มีระยะยื่น > 45° และไม่มีการเชื่อมประสานหรือสิ่งใดๆ ที่อาจทำให้งานพิมพ์ทำได้ยาก แค่เลี่ยง "ตีนช้าง";)
ตัวอย่างที่แสดงอยู่ที่ 60 มม./วินาที ขอบด้านนอก 36 มม./วินาที และ 42 มม./วินาที สำหรับวัสดุเติมแข็งที่ความสูง 0.25 มม. โดยใช้เส้นรอบวง 2 เส้น/โครงร่าง/เปลือก
ฉันแนะนำให้ใช้ความสูงของเลเยอร์ 0.25 มม. กับสิ่งนี้ เมื่อนาฬิกาหมดลง คุณจะดูที่เลเยอร์แรกที่ด้านหน้า ดังนั้นการพิมพ์ที่ 0.20 มม. หรือละเอียดกว่านี้จึงไม่จำเป็นจริงๆ
นอกจากนี้ ฉันขอแนะนำให้ใช้ PLA สีดำและโปร่งใสสำหรับสิ่งนี้ PETG จะค่อนข้างวอกแวกกับผนังบางๆ แบบนี้
--
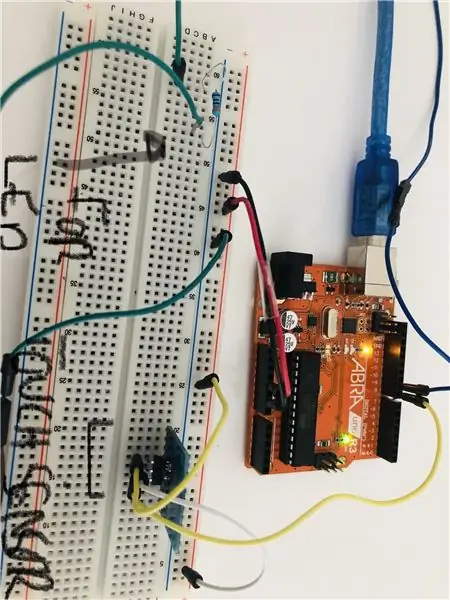
สเก็ตช์แนบมากับขั้นตอนนี้ด้วย หากคุณต้องการ คุณสามารถเชื่อมต่อแถบไฟ LED กับ Arduino เมื่อสิ้นสุดขั้นตอนที่ 5 และทดสอบทุกอย่าง สเก็ตช์จะทำงานเมื่อไม่มี RTC และ/หรือปุ่มเชื่อมต่ออยู่ และจะส่งข้อความไปยังพอร์ตอนุกรม นอกจากนี้ คุณสามารถใช้คอนโซลซีเรียลเพื่อส่งการกดแป้น (A, B, A+B -> แป้นตัวเลข 7/8/9) เพื่อทดสอบทุกอย่าง
ขั้นตอนที่ 3: แถบ LED ส่วนที่ I



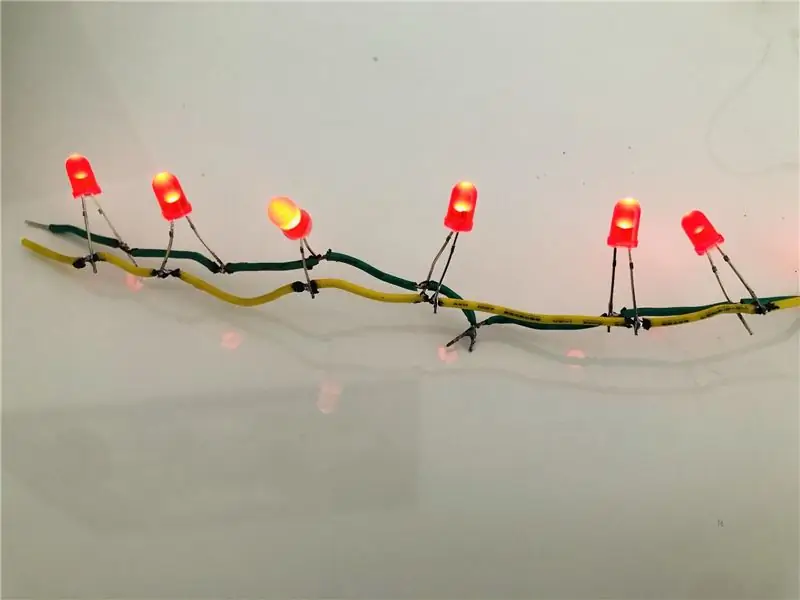
นี่คือรูปภาพบางส่วนเพื่อให้คุณทราบว่าเกิดอะไรขึ้นภายในโมดูล เมื่อสร้างสิ่งนี้ สิ่งสำคัญคือต้องดูการวางแนวของชิ้นส่วนต่างๆ โมดูลสองหลัก (Frame_LR) เหมือนกัน เพียงหมุนไป 180° หลังจากพิมพ์ ดังนั้นคุณจึงลงเอยด้วยโมดูลหนึ่งที่แสดง "L" ที่ด้านบน อีกโมดูลหนึ่งแสดง "R"
โมดูลจุดไม่สนว่ามันจะหมุนหรือไม่ รูจะอยู่ที่ด้านบนซ้าย/ขวาล่างเสมอ
มีแถบไฟ LED 3 ชิ้นภายในนาฬิกา เป็นสิ่งสำคัญอย่างยิ่งที่คุณต้องใส่แถบภายในโมดูลตัวเลขสองหลักในลักษณะเดียวกัน ดังนั้นอย่าหมุน _AFTER_ ติดตั้งแถบไฟ LED!
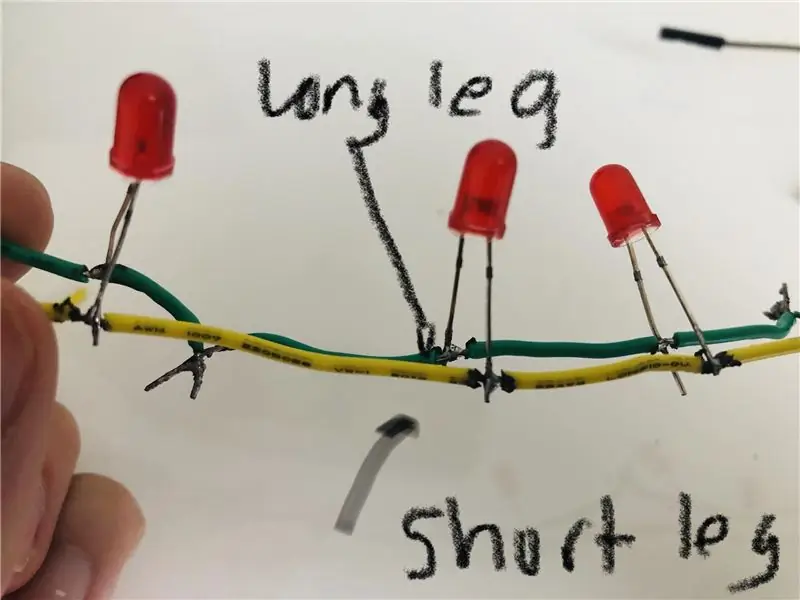
ภาพหนึ่งแสดงให้เห็นว่าไฟ LED ถูกติดตั้งอย่างไรในภายหลังในร่าง (เริ่มต้นที่ #0)
หากสร้างเวอร์ชัน 6 หลัก จะใช้ส่วนเพิ่มเติม (Frame_X) โปรดดูขั้นตอนด้านล่างเกี่ยวกับส่วนขยาย 6 หลัก
ขั้นตอนที่ 4: แถบ LED ตอนที่ II




ต่อไปนี้คือแกลเลอรีที่มีรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการใส่แถบลงในโมดูลตัวเลขสองหลัก (Frame_LR, Frame_X)
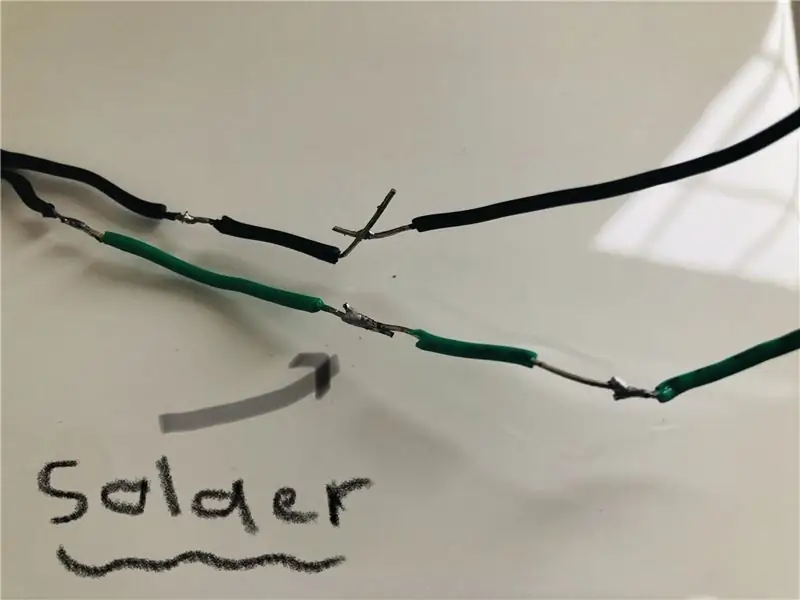
คุณสามารถใส่แถบนำลงใน dots-frame (Frame_Dots) ได้สองวิธี ทั้งสองวิธีเริ่มต้นด้วย Data In ที่ด้านบนของโมดูล แต่จะส่งผลต่อลำดับการเชื่อมต่อ ดังนั้นโปรดใช้ความระมัดระวังเมื่อทำการบัดกรีแถบเข้าด้วยกัน และตรวจสอบให้แน่ใจว่าคุณกำลังเชื่อมต่อ GND-GND, +5V-+5V และ DI-DO ตามลำดับ
ภาพสุดท้ายแสดงโมดูลจุดสองจุด สังเกตว่าแถบมีการกำหนดเส้นทาง / พลิกและหนึ่งในนั้นมี GND อยู่ด้านบน อีกอันหนึ่ง +5V ตราบใดที่ Data In ยังคงอยู่ด้านบน ไม่สำคัญว่าคุณจะใส่มันเข้าไปด้วยวิธีไหน
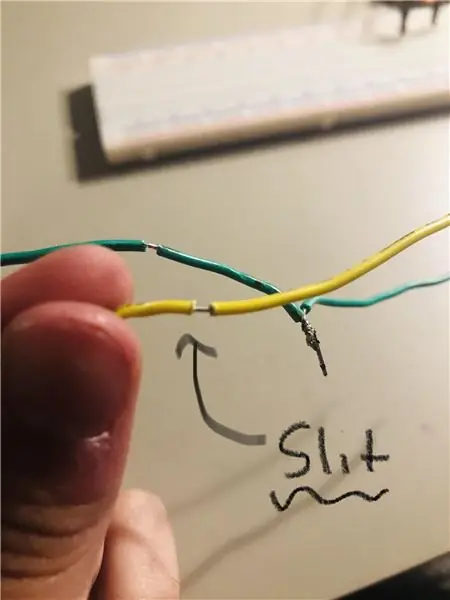
บันทึก:
มีการบัดกรีบนแถบนำเหล่านี้ทุกๆ 50 ซม. หากคุณต้องการทำให้สิ่งต่าง ๆ ง่ายขึ้นเล็กน้อย ให้ใช้แถบที่มีไฟ LED 28 ดวง โดยที่ข้อต่อบัดกรีอยู่ระหว่างไฟ LED #14 และ #15
ขั้นตอนที่ 5: แถบ LED ตอนที่ III



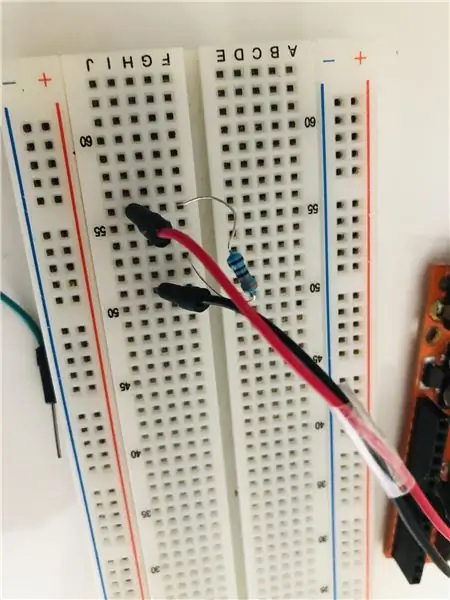
นี่คือภาพบางส่วนของการเชื่อมต่อระหว่างแถบไฟ LED ทั้งสามแถบ
1. ข้อมูลโมดูลด้านซ้ายเชื่อมต่อกับจุดข้อมูลโมดูลใน
2. จุดข้อมูลโมดูลออกไปยังข้อมูลโมดูลด้านขวาใน
3. สายไฟเพื่อเชื่อมต่อกับไมโครคอนโทรลเลอร์ในภายหลัง
4. สายไฟ
บันทึก:
ถ้าใช้สาย USB แบบที่ผมทำ คุณต้องกำหนดเส้นทางผ่านฝาครอบก่อนบัดกรี!
ณ จุดนี้นาฬิกาเรือนนี้ดูเกือบจะเหมือนกับ S7ripClock เมื่อมองจากด้านหลัง
สำหรับแผนผัง รายละเอียดเกี่ยวกับปุ่ม/อุปกรณ์อิเล็กทรอนิกส์ โปรดดูที่นี่: S7ripClock
สีลวดที่ใช้ในรูปภาพที่นี่เหมือนกัน
ขั้นตอนที่ 6: ชิ้นส่วนอิเล็กทรอนิกส์ / เคส



1. Bracket_A เข้าที่ (สมมาตร ดังนั้นการหมุน 180° ไม่สำคัญ)
2. สกรูที่ใช้ ต้องใช้อันยาวสองอันเพื่อยึดเคสอิเล็กทรอนิกส์ให้เข้าที่
3. ฝาปิดสายเคเบิล: เลื่อนเข้าที่เคส
4. ปลอกหุ้มสายไฟ: ต้องกด "จมูก" นี้เข้า/ลงเล็กน้อย
5. ใช้นิ้วโป้งดันเข้าด้านในเล็กน้อยในขณะที่กดนิ้วชี้ลง
6. "จมูก"/สแน็ปให้เข้าที่
7. บวกฟุต l/r
8.เสร็จแล้ว
ขั้นตอนที่ 7: ตัวเลือก: ด้านหน้า "เกราะ"




ในขณะที่ตัวกระจายแสงที่ยื่นออกมานั้นดูค่อนข้างน่าสนใจ (โดยเฉพาะเมื่อมองจากมุมนาฬิกา) สิ่งนี้จะขัดขวางการอ่านเล็กน้อย เป็นการยากที่จะอธิบายและยิ่งยากที่จะถ่ายตามภาพ แต่คุณสามารถเพิ่มส่วน "เกราะ" บางส่วนให้กับตัวเลข/จุดเพื่อให้ดูสะอาดตายิ่งขึ้น
ภาพแรกแสดงทุกอย่างที่ทำเสร็จแล้วตามคำแนะนำจนถึงตอนนี้ หากคุณต้องการ คุณสามารถพิมพ์ 4x shields สำหรับตัวเลขและ 1x shield สำหรับจุด เพียงแค่ใส่ก็กระชับพอดีตัว
รูปสุดท้ายแสดงตัวเลข 2 หลัก และ 2 ตัวไม่มีชีลด์ (ตัวนอก/ตัวใน)
ขั้นตอนที่ 8: ตัวเลือก: ใช้ 6 หลักแทน 4




หากคุณต้องการเพิ่มตัวเลขสองหลักในนาฬิกาเดิม คุณต้องมีสิ่งต่อไปนี้:
1. สกรูอีก 8 ตัว (M3x8mm-12mm ผมใช้ 8mm อยู่)
2. 1x Frame_Dots และ Cover_Dots
3. 1x Frame_X และ Cover_X
4. 1x Cable_Covers_B
5. 1x Bracket_B
6. 1x Diffusers_LR
7. 1x Diffusers_Dots
ต้องใช้สายไฟและไฟ LED 32x บางตัว
ถอดแยกชิ้นส่วนทั้งหมดเพื่อให้คุณสามารถถอดโมดูลด้านซ้ายออกจากโมดูลจุดได้ หลังจากนั้นให้ย้าย dots module และโมดูลด้านขวาไปทางขวา และใส่ dots module + frame_x ใหม่ เชื่อมต่อทุกอย่างเหมือนในขั้นตอนก่อนหน้า
เลื่อนฝาครอบสายเคเบิลใหม่จากด้านขวา เพิ่มของเก่าตามที่แสดง
อัปโหลดภาพร่างหลังจากเปลี่ยน "#define LED_DIGITS" จาก 4 เป็น 6 ที่ด้านบนของภาพร่าง ไม่จำเป็นต้องมีการเปลี่ยนแปลงเพิ่มเติม
Frame_X สามารถใช้สร้างจอแสดงผลแบบกำหนดเองได้ มีรูทั้งสองด้านเพื่อกำหนดเส้นทางสายไฟ
ขั้นตอนที่ 9: ผสานเฟรม/ปกสำหรับเครื่องพิมพ์ขนาดใหญ่



หากคุณต้องการสร้างนาฬิกานี้และเครื่องพิมพ์ของคุณสามารถจัดการกับวัตถุที่ค่อนข้างใหญ่กว่าได้ คุณอาจต้องการใช้สองส่วนนี้ เป็นชิ้นส่วนเฟรมสามส่วนและส่วนปิดทั้งสามส่วนรวมกันเป็นส่วนเดียว ส่วนอื่นๆ เหมือนกันหมด
ดังนั้นแทนที่จะเป็น 6 ส่วน (เฟรม 3x, ปก 3x) คุณจะได้ 2
นอกจากนี้ยังมีช่องเจาะสองช่องที่ผนังตรงกลาง ดังนั้นคุณจึงไม่ต้องเดินสายไฟผ่านรูเล็กๆ ก่อนทำการบัดกรี (แต่ยังคงต้องเดินสาย usb/power ผ่านฝาครอบ)
หมายเหตุ: ฉันตัดส่วนนี้ออกจากด้านซ้าย/ขวา 1 มม. เพื่อลดขนาดให้มากที่สุด ใช้ชิ้นส่วนที่รวมกันแล้วนาฬิกาไม่สามารถขยายได้ถึง 6 หลักในภายหลัง!


รองชนะเลิศการประกวดพลาสติก
แนะนำ:
7 Segment Clock เวอร์ชัน 2: 4 ขั้นตอน

7 Segment Clock เวอร์ชัน 2: สวัสดี! หลังจากคำขอจากผู้ใช้ Instructables เกี่ยวกับความพร้อมใช้งานของรูปแบบ 12 ชั่วโมง ฉันใช้ประโยชน์จากการเปลี่ยนแปลงที่สำคัญในโปรเจ็กต์ดั้งเดิม ระหว่างการใช้เวอร์ชัน 1 ฉันรู้สึกว่าจำเป็นต้องสร้างเวอร์ชันแบบสแตนด์อโลน ดังนั้นฉันจึงทำให้มันเป็นไปได้
Arduino 7 Segment Clock: 4 ขั้นตอน

Arduino 7 Segment Clock: คำแนะนำนี้จะแสดงให้คุณเห็นถึงวิธีการสร้าง clock.accuracy ของ Arduino 7 segment ถึงแม้ว่าฉันจะทำสิ่งนี้เพื่อการเขียนโปรแกรมและเพื่อความสนุกสนาน หากคุณต้องการสร้างนาฬิกาอย่างจริงจัง คุณสามารถใช้โมดูล rtc ที่จะเก็บไว้ บันทึกของเวลา คุณสามารถใช้
7 Segment Clock: 4 ขั้นตอน (พร้อมรูปภาพ)

7 Segment Clock: หลังจากใช้งานมาหลายปี นาฬิกาอะนาล็อกของฉันคงหมดสภาพแน่ ในขณะเดียวกัน ฉันกำลังมองหาโปรเจ็กต์นาฬิกา 3 มิติเพื่อพิมพ์ด้วย Prusa ของฉัน ดังนั้นฉันจึงพบว่านาฬิกา 7 เซ็กเมนต์ขับเคลื่อนด้วยไฟ led ws2812 และ Arduino ฉันคิดว่าพลังของไฟ led นั้นเ
WiFi 7 Segment LED Clock: 3 ขั้นตอน (พร้อมรูปภาพ)

WiFi 7 Segment LED Clock: โครงการ: WiFi 7 Segment LED Clock วันที่: พฤศจิกายน - ธันวาคม 2019 นาฬิกา 7 Segment ใช้แหล่งจ่ายไฟ Anode 5V ทั่วไปผ่านตัวต้านทาน 22ohm ตามการควบคุม Shift Register เหตุผลหลักในการสร้างนาฬิกาเรือนนี้คือการนำนาฬิกาข้างเตียงสองเรือนมาใช้ซ้ำก่อน
7 SEGMENT DIGITAL CLOCK และเครื่องวัดอุณหภูมิ: 6 ขั้นตอน

7 SEGMENT DIGITAL CLOCK AND THERMOMETER: ใช้งานโดยอะแดปเตอร์ 12v 500mA ความสูงของตัวอักษร 57 มม. และแสดงข้อมูลรายชั่วโมงตลอด 24 ชั่วโมง ข้อมูลเวลาและอุณหภูมิจะแสดงสลับกันบนหน้าจอเดียวกัน โดยจะไม่ลืมข้อมูลนาฬิกา ผ่านความทรงจำ
