
สารบัญ:
- ขั้นตอนที่ 1: มันทำงานอย่างไร: อธิบายตัวเลือกการออกแบบ
- ขั้นตอนที่ 2: ชิ้นส่วน - สมอง: ไมโครคอนโทรลเลอร์และหน้าจอ
- ขั้นตอนที่ 3: ชิ้นส่วน - เลนส์: ค้นหาการประนีประนอม
- ขั้นตอนที่ 4: ชิ้นส่วน - คอนเทนเนอร์สำหรับเก็บทั้งหมด
- ขั้นตอนที่ 5: การสร้างโปรโตคอลสำหรับโมดูลของเรา
- ขั้นตอนที่ 6: รหัส: ESP32 Side
- ขั้นตอนที่ 7: รหัส: ด้าน Android
- ขั้นตอนที่ 8: อะไรต่อไป ?
- ขั้นตอนที่ 9: บทสรุปและขอขอบคุณเป็นพิเศษ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.




สวัสดี !
คำแนะนำนี้เป็นเรื่องราวเกี่ยวกับวิธีที่ฉันออกแบบและสร้างแพลตฟอร์ม HUD (Heads-Up Display) ที่ออกแบบมาเพื่อติดตั้งบนหมวกกันน็อคของมอเตอร์ไซค์ มันถูกเขียนขึ้นในบริบทของการแข่งขัน "แผนที่" น่าเศร้าที่ฉันไม่สามารถทำโปรเจ็กต์นี้ให้เสร็จทันเวลาที่กำหนดของการแข่งขัน แต่ฉันยังคงต้องการแชร์ความคืบหน้าเกี่ยวกับโครงการนี้ รวมทั้งบันทึกการลองผิดลองถูกทั้งหมดที่ฉันได้ทำลงไป
แนวคิดสำหรับโปรเจ็กต์นี้เกิดขึ้นครั้งแรกเมื่อไม่กี่ปีก่อน ตอนที่ฉันขี่มอเตอร์ไซค์ และฉันก็เริ่มมองหาว่าจะต้องซื้อเกียร์อะไร เพื่อทำให้การขี่ของฉันสนุกยิ่งขึ้น ในขณะนั้น ทำให้ฉันงุนงงว่าวิธีที่ดีที่สุดในการรับการนำทางด้วย GPS ขั้นพื้นฐานในขณะขี่คือการติดสมาร์ทโฟนของคุณเข้ากับแฮนด์รถของจักรยานโดยพื้นฐาน ฉันคิดกับตัวเองว่าอาจมีวิธีที่ดีกว่าในการรับข้อมูลประเภทนี้ได้ทันที
นั่นคือตอนที่ฉันเข้าใจ การแสดงข้อมูลล่วงหน้าอาจเป็นวิธีการนำทางขณะขับขี่ โดยไม่ต้องล้างแบตเตอรี่ในโทรศัพท์ และเปิดเผยต่อองค์ประกอบต่างๆ
เมื่อเวลาผ่านไป ความคิดนี้เติบโตขึ้นในใจของฉัน และฉันคิดว่าการมี HUD อยู่ข้างหน้าตลอดเวลาจะช่วยให้ใช้งานได้มากกว่าการนำทางทั่วไป นี่คือเหตุผลที่แผนของฉันคือการทำให้แพลตฟอร์มเป็นแบบสาธารณะและเป็นแบบแยกส่วน เพื่อให้ทุกคนสามารถสร้างโมดูลที่แสดงข้อมูลที่ต้องการบน HUD ของตนเองได้
แม้ว่าจะมีผลิตภัณฑ์ที่มีจำหน่ายในท้องตลาดที่ตอบสนองงานนี้ แต่ก็ไม่มีผลิตภัณฑ์ใดที่แยกส่วนได้เท่ากับแพลตฟอร์มของฉัน และพวกเขาก็มักจะมีราคาแพงเล็กน้อย อย่างไรก็ตามยินดีต้อนรับสู่โครงการนี้
ตอนนี้ทำงานอะไรได้บ้าง
ตามที่ระบุไว้ โครงการนี้ยังคงอยู่ในสถานะการพัฒนาเป็นอย่างมาก และนี่คือสิ่งที่กำลังทำงานอยู่
- การสื่อสารระหว่างสมาร์ทโฟนและบอร์ดที่ใช้ ESP32 (โทรศัพท์ตื่น)
- การออกแบบเลนส์เสร็จแล้ว (อาจต้องปรับเปลี่ยนเล็กน้อยในระยะยาว)
- แอปการนำทาง Android โดยใช้ SDK การนำทาง Mapbox:
- สามารถคำนวณและแสดงตำแหน่งของผู้ใช้บนแผนที่ได้ตลอดจนเส้นทางจากจุดนั้นไปยังจุดหมายปลายทาง
- สามารถเชื่อมต่อกับอุปกรณ์ Bluetooth ได้ (ที่อยู่ MAC ของอุปกรณ์ได้รับการฮาร์ดโค้ดแล้ว ณ ตอนนี้)
- ความสามารถในการนำทางตามเวลาจริงรวมถึงการดึงและส่งข้อมูลการซ้อมรบที่จะเกิดขึ้นผ่านซีเรียล Bluetooth (รองรับเฉพาะการเลี้ยวในตอนนี้)
สิ่งที่ต้องการทำงาน
รายการนี้มีรายการที่จำเป็นอย่างยิ่งต่อการใช้งานตามวัตถุประสงค์ของ HUD แต่ยังไม่พร้อมที่จะใช้งาน
- ดีไซน์โดยรวม (ติดหมวกกันน็อค, กลไกปรับมุมสะท้อนแสง,..)
- แอพแอนดรอยด์:
- ใช้การตรวจจับและแก้ไขเส้นทางนอกเส้นทาง
- ความสามารถสำหรับผู้ใช้ในการป้อนที่อยู่ปลายทาง
- จุดอ้างอิง ?
- การยศาสตร์ / สุนทรียศาสตร์
เสบียง:
สิ่งจำเป็น
- บอร์ดพัฒนาที่ใช้ esp32
- สมาร์ทโฟน Android รุ่นล่าสุด (เปิดใช้งาน Bluetooth)
- SSD1306 หรือหน้าจอ OLED ขนาด 96 นิ้วที่เปิดใช้งานอื่น ๆ (ของฉันมีขนาด 128x64 พิกเซล ดูส่วน "สมอง: ไมโครคอนโทรลเลอร์และหน้าจอ")
- แผ่นสะท้อนแสง (อะครีลิค/แก้ว/ลูกแก้วอะไรก็ได้)
- เลนส์ Fresnel (ของฉันมีความยาว F. ประมาณ 13 ซม. ดูส่วน "ตัวเลือกเลนส์")
เครื่องมือ
- หัวแร้ง
- เขียงหั่นขนม
- สายจัมเปอร์ไม่กี่เส้น
- เครื่องพิมพ์ 3 มิติ / บริการพิมพ์ 3 มิติ
ขั้นตอนที่ 1: มันทำงานอย่างไร: อธิบายตัวเลือกการออกแบบ



แนวคิดพื้นฐานของ Heads Up Display คือการแสดงภาพต่อหน้าบุคคล เพื่อให้พวกเขาไม่ต้องละสายตาจากสิ่งที่พวกเขากำลังทำ (ไม่ว่าจะเป็นการขับเครื่องบินหรือขับมอเตอร์ไซค์ซึ่งจะเป็นของเรา กรณีตัวอย่าง)
เลนส์
ในทางเทคนิค สามารถทำได้โดยการวางหน้าจอขึ้นตรงต่อสายตาของผู้ใช้ อย่างไรก็ตาม หน้าจอไม่โปร่งใส ดังนั้นจึงเป็นอุปสรรคต่อการมองเห็นของผู้ใช้ จากนั้นคุณสามารถวางหน้าจอไว้ด้านหน้าพื้นผิวสะท้อนแสง ซึ่งจะสะท้อนเนื้อหาของหน้าจอในขณะที่ยังมองทะลุได้มากพอที่ผู้ใช้จะมองเห็นสิ่งที่อยู่ข้างหน้าเขาได้
อย่างไรก็ตาม วิธีการนี้มีข้อบกพร่องอย่างใหญ่หลวง: หน้าจอจริงมักจะอยู่ใกล้กับสายตาของผู้ใช้มากกว่าที่ผู้ใช้ต้องให้ความสำคัญจริงๆ (เช่น ถนนข้างหน้าเขา) ซึ่งหมายความว่า ในการอ่านสิ่งที่อยู่บนพื้นผิวสะท้อนแสง ผู้ใช้จะต้องปรับสายตาให้เข้ากับระยะห่างของจอภาพจากดวงตาของเขา (สมมุติว่า 20 ซม.) และจะต้องปรับใหม่อีกครั้งเพื่อโฟกัสไปที่ถนนข้างหน้า (~2/5 เมตร) เวลาที่การดำเนินการทั้งหมดนี้เป็นเวลาอันมีค่าซึ่งควรค่าแก่การดูถนน และการปรับตัวบ่อยๆ อาจทำให้ผู้ใช้ไม่สะดวกใจหลังจากผ่านไปเพียงไม่กี่นาที
นั่นคือเหตุผลที่ฉันตัดสินใจเพิ่มเลนส์ระหว่างหน้าจอกับรีเฟลกเตอร์ หากเลือกอย่างระมัดระวัง เลนส์นี้ควรอนุญาตให้สร้างภาพเสมือนของหน้าจอ (ดูแผนผังด้านบน) ซึ่งจะดูเหมือนอยู่ไกลจากสายตาของผู้ใช้ตามความเป็นจริง จึงต้องมีการดัดแปลงอย่างกะทันหันน้อยลง (หรือ ไม่มีเลยในสถานการณ์ที่สมบูรณ์แบบ) การออกแบบนี้ทำให้ผู้ใช้สามารถเหลือบมองแผ่นสะท้อนแสงได้อย่างรวดเร็ว รับข้อมูลที่ต้องการ และมองย้อนกลับไปที่ถนนในทันที
บทบาทของสมาร์ทโฟน
เนื่องจากมันไม่สมจริงที่จะลองใช้แอปพลิเคชันการนำทางทั้งหมดบน ESP32 เพียงอย่างเดียว ฉันจึงตัดสินใจสร้างแอป Android ที่จะดูแลเรื่องนี้ แอปจะต้องบอก ESP32 ว่าผู้ใช้ต้องทำอะไรเพื่อไปยังปลายทางของเขา และ ESP32 จะถ่ายทอดข้อมูลนั้นผ่าน HUD (ดูรูป "วิธีการทำงานของโมดูล")
ขั้นตอนที่ 2: ชิ้นส่วน - สมอง: ไมโครคอนโทรลเลอร์และหน้าจอ


ตามที่ระบุไว้ข้างต้น ฉันวางแผนที่จะให้โมดูลของฉันแสดงข้อมูลการนำทาง ในขณะที่ไม่ได้ให้โมดูลนั้นคำนวณตำแหน่งจริง การติดตาม และการนำทางแบบเรียลไทม์ โทรศัพท์ของผู้ใช้จะสื่อสารกับโมดูลแทน และส่งข้อมูลไปแสดงบน HUD
เพื่อความสะดวกในการสื่อสารระหว่างโทรศัพท์ของผู้ใช้และโมดูล ฉันเลือกใช้บอร์ดที่ใช้ ESP32 สำหรับโครงการนี้ ตัวเลือกนี้เกิดจากโมดูลเฉพาะนี้ที่มีความสามารถ Bluetooth ในตัว รวมถึงข้อกำหนดอื่นๆ ที่น่าสนใจอีกสองสามข้อ (ง่ายต่อการใช้งาน Non-Volatile Storage, CPU แบบดูอัลคอร์, RAM เพียงพอที่จะขับเคลื่อนจอแสดงผล OLED ผ่าน I2C, …) การออกแบบ PCB ที่ใช้ ESP32 นั้นค่อนข้างง่าย ซึ่งฉันได้นำมาพิจารณาด้วย ฉันยังมีประสบการณ์ระดับมืออาชีพในการใช้และออกแบบวงจรด้วย ESP32 ซึ่งส่งผลต่อการเลือกของฉันอย่างแน่นอน
การเลือกหน้าจอโดยพื้นฐานมาจากทุกสิ่งที่ฉันพบว่ามีความสว่างเพียงพอสำหรับการใช้งานของคุณ ในขณะที่มีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้ ฉันไม่ได้กังวลเกี่ยวกับจำนวนพิกเซลของหน้าจอมากนัก เนื่องจากเป้าหมายของฉันคือการมี UI ที่เรียบง่ายและเรียบง่าย
ควรสังเกตว่าไดรเวอร์หน้าจอควรได้รับการสนับสนุนโดยไลบรารีที่อนุญาตให้ทำการสะท้อนภาพ นั่นเป็นเพราะภาพที่แสดงจะพลิกเมื่อผ่านเลนส์และปรากฏบนรีเฟลกเตอร์ และไม่ต้องย้อนกลับสิ่งที่แสดงออกมาด้วยตนเองนั้นถือเป็นน้ำหนักมหาศาลจากบ่าของเราในฐานะผู้สร้าง
ขั้นตอนที่ 3: ชิ้นส่วน - เลนส์: ค้นหาการประนีประนอม



เลนส์สำหรับโปรเจ็กต์นี้ค่อนข้างเข้าถึงยาก เนื่องจากฉันไม่รู้ว่าตัวเองกำลังมองหาอะไรเมื่อเริ่มโปรเจ็กต์นี้ หลังจากการค้นคว้า ฉันเข้าใจว่าสิ่งที่ฉันต้องการทำคือการสร้าง "ภาพเสมือน" ของหน้าจอ OLED ของฉัน ซึ่งดูเหมือนจะอยู่ห่างจากสายตามากกว่าที่เป็นจริง ระยะห่างในอุดมคติสำหรับการสร้างภาพเสมือนจริงนี้จะอยู่ที่ด้านหน้าคนขับประมาณ 2-5 เมตร ซึ่งดูเหมือนว่าจะเป็นระยะห่างจากวัตถุที่เราโฟกัสเมื่อขับรถ (รถคันอื่น ทางขรุขระ ฯลฯ …).
เพื่อให้บรรลุเป้าหมายนั้น ฉันเลือกใช้เลนส์ Fresnel เนื่องจากเลนส์เหล่านี้ค่อนข้างใหญ่ ราคาถูก ดูเหมือนว่าจะมีระยะโฟกัสที่ดีพอสำหรับโปรเจ็กต์ของฉัน และสามารถตัดได้ด้วยกรรไกรธรรมดาๆ (ซึ่งไม่ใช่ในกรณีนี้ เลนส์แก้วทรงกลมที่ละเอียดยิ่งขึ้น) เลนส์ Fresnel สามารถค้นหาชื่อเช่น "pocket magnifier" หรือ "reading card magnifier" เนื่องจากมีความเหมาะสมมากในการช่วยผู้ที่มีสายตาไม่ดีในการอ่าน
โดยพื้นฐานแล้ว เคล็ดลับที่นี่คือทั้งหมดที่เกี่ยวกับการค้นหาการประนีประนอมที่เหมาะสมระหว่าง:
- มีระยะห่างของภาพเสมือนจริงที่เหมาะสม (นั่นคือ HUD จะดูเหมือนกับผู้ใช้มากแค่ไหน หรือผู้ใช้จะต้องปรับสายตาให้ไกลแค่ไหนเพื่อดูว่ามีอะไรอยู่บน HUD)
- มีข้อความบนหน้าจอไม่ขยายใหญ่เกินไปโดยเลนส์ (ซึ่งโดยพื้นฐานแล้วเป็นแว่นขยาย)
- มีระยะห่างที่เหมาะสมระหว่างหน้าจอ OLED และเลนส์ ซึ่งจะทำให้โมดูลมีขนาดใหญ่มาก
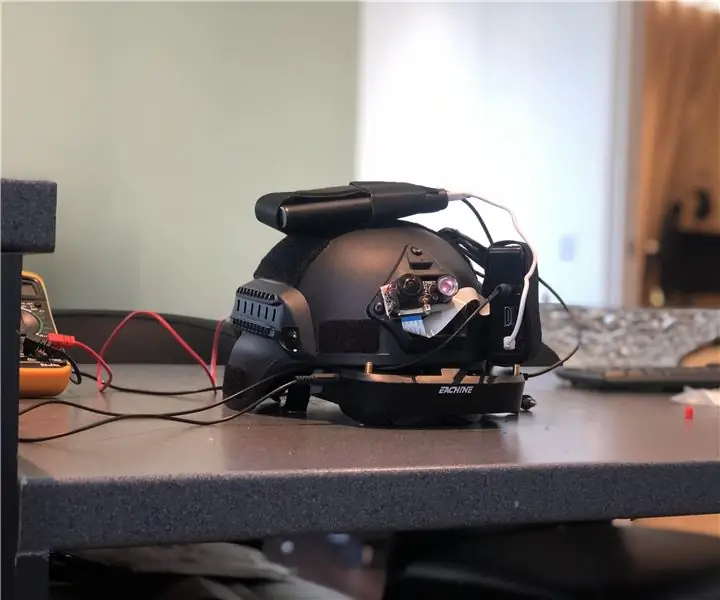
โดยส่วนตัวแล้วฉันสั่งซื้อเลนส์ต่างๆ สองสามตัวใน Amazon และกำหนดทางยาวโฟกัสของเลนส์นั้นๆ ก่อนที่จะเลือกเลนส์ที่มีความยาว F ประมาณ 13 ซม. ฉันพบ F.length นี้ด้วยระยะ OLED-Lens ที่ 9 ซม. ทำให้ฉันได้ภาพที่น่าพอใจบนรีเฟลกเตอร์ของฉัน (ดูภาพสองสามภาพสุดท้ายด้านบน)
ดังที่คุณเห็นในภาพประกอบของฉัน เพื่อที่จะโฟกัสข้อความที่แสดงได้อย่างเหมาะสม กล้องที่ใช้ถ่ายภาพเหล่านี้ต้องปรับราวกับว่ากำลังโฟกัสไปที่วัตถุที่อยู่ไกลออกไป ซึ่งทำให้ทุกอย่างบนระนาบเดียวกับตัวสะท้อนแสงดูพร่ามัว. นี่คือสิ่งที่เราต้องการสำหรับ HUD ของเรา
คุณสามารถค้นหาไฟล์ 3d สำหรับตัวยึดเลนส์ได้ที่นี่
ขั้นตอนที่ 4: ชิ้นส่วน - คอนเทนเนอร์สำหรับเก็บทั้งหมด


ขณะที่ฉันกำลังเขียน Instructables นี้ คอนเทนเนอร์จริงที่จะเก็บทุกส่วนของ heads-up display นั้นไม่ได้ออกแบบมาค่อนข้างดี อย่างไรก็ตาม ฉันมีแนวคิดบางประการเกี่ยวกับรูปทรงทั่วไปและวิธีแก้ปัญหาบางอย่าง (เช่น วิธียึดแผ่นสะท้อนแสงให้นิ่ง และทนต่อลมได้ 100+ กม./ชม.) นี่ยังคงเป็นงานที่กำลังดำเนินการอยู่
ขั้นตอนที่ 5: การสร้างโปรโตคอลสำหรับโมดูลของเรา
ในการส่งคำแนะนำการนำทางจากโทรศัพท์ไปยังบอร์ดพัฒนา ฉันต้องสร้างโปรโตคอลการสื่อสารของตัวเอง ซึ่งจะช่วยให้ฉันส่งข้อมูลที่จำเป็นจากโทรศัพท์ได้อย่างง่ายดาย ในขณะที่ยังอำนวยความสะดวกในการประมวลผลเมื่อได้รับ
ในขณะที่เขียน Instructables นี้ ข้อมูลที่จำเป็นต้องส่งจากโทรศัพท์เพื่อนำทางด้วยโมดูลคือ:
- รูปแบบการซ้อมรบที่กำลังจะเกิดขึ้น (ทางเลี้ยวธรรมดา วงเวียน รวมถนนสายอื่น …)
- คำแนะนำที่แม่นยำของการซ้อมรบที่จะเกิดขึ้น (ขึ้นอยู่กับประเภทการซ้อมรบ: ขวา/ซ้ายสำหรับเลี้ยว; ซึ่งออกเพื่อใช้เป็นวงเวียน …)
- ระยะทางที่เหลือก่อนถึงการซ้อมรบที่จะเกิดขึ้น (เป็นเมตร สำหรับตอนนี้)
ฉันตัดสินใจจัดระเบียบข้อมูลนี้โดยใช้โครงสร้างเฟรมต่อไปนี้:
:type.instructions ระยะทาง;
แม้ว่าจะไม่ใช่โซลูชันที่สวยงาม แต่วิธีนี้ช่วยให้เราแยกและแยกแยะแต่ละฟิลด์ของโปรโตคอลของเราได้อย่างง่ายดาย ซึ่งอำนวยความสะดวกในการเข้ารหัสที่ฝั่ง ESP32
สิ่งสำคัญคือต้องจำไว้ว่า สำหรับคุณสมบัติในอนาคต อาจจำเป็นต้องเพิ่มข้อมูลอื่น ๆ ลงในโปรโตคอลนี้ (เช่น วันและเวลาที่แน่นอน หรือเพลงที่เล่นบนโทรศัพท์ของผู้ใช้) ซึ่งสามารถทำได้ง่ายโดยใช้สิ่งเดียวกัน การสร้างตรรกะในขณะนี้
ขั้นตอนที่ 6: รหัส: ESP32 Side


รหัสสำหรับ ESP32 ปัจจุบันค่อนข้างง่าย ใช้ไลบรารี U8g2lib ซึ่งช่วยให้ควบคุมหน้าจอ OLED ได้ง่าย (ในขณะที่เปิดใช้งานการสะท้อนภาพที่แสดง)
โดยพื้นฐานแล้ว ESP32 ทั้งหมดจะได้รับข้อมูลอนุกรมผ่านบลูทูธเมื่อแอปส่ง แยกวิเคราะห์ และแสดงข้อมูลหรือรูปภาพนี้ตามข้อมูลนี้ (เช่น การแสดงลูกศรแทนประโยค " เลี้ยวซ้าย/ขวา") นี่คือรหัส:
/*โปรแกรมควบคุม HUD จากแอพ Android ผ่าน Serial Bluetooth*/#include "BluetoothSerial.h" //Header File สำหรับ Serial Bluetooth จะถูกเพิ่มโดยค่าเริ่มต้นใน Arduino#include #include #ifdef U8X8_HAVE_HW_SPI#include #endif# ifdef U8X8_HAVE_HW_I2C#include #endif//ตัวสร้างไลบรารี OLED จำเป็นต้องเปลี่ยนตามหน้าจอของคุณU8G2_SSD1306_128X64_ALT0_F_HW_I2C u8g2(U8G2_MIRROR, /* reset=*/ U8X8_PIN_NONE); // ระบุเครื่องสถานะ _field ค่า + ตัวแปร#define maneuverField 1#define instructionsField 2#define distanceField 3#define endOfFrame ตรวจพบ 4int_field = endOfFrame;BluetoothSerial serialBT; // วัตถุสำหรับ Bluetoothchar incoming_char;char maneuver[10];char instructions[10];char distance[10];char tempManeuver[10];char tempInstructions[10];char tempDistance[10];int nbr_char_maneuver = 0;int nbr_char_instructions = 0;int nbr_char_distance = 0;boolean fullsentence = false;ตั้งค่าเป็นโมฆะ () { Serial.begin (9600); // เริ่มมอนิเตอร์แบบอนุกรมใน 9600 bauds u8g2.begin(); // เริ่มต้นการควบคุม OLED serialBT.begin ("ESP32_BT"); // ชื่อของสัญญาณบลูทูธล่าช้า (20); Serial.println ("อุปกรณ์ Bluetooth พร้อมสำหรับการจับคู่");} void loop () { if (serialBT.available () && !fullsentence) // ตัวละครที่ได้รับผ่าน Bluetooth serial { incoming_char = serialBT.read (); Serial.print("ได้รับ:"); Serial.println (ขาเข้า_char); } สวิตช์ (detected_field) { case maneuverField: Serial.println ("ฟิลด์ที่ตรวจพบ: maneuver"); if (incoming_char == '.') // ตรวจพบฟิลด์ถัดไป } อื่น { // กรอกข้อมูลประเภทการซ้อมรบ อาร์เรย์ข้อมูล [nbr_char_maneuver] = incoming_char; nbr_char_maneuver ++; } หยุดพัก; คำแนะนำกรณีField: Serial.println("ช่องที่ตรวจพบ: คำแนะนำ"); if (incoming_char == ', ') // ตรวจพบฟิลด์ถัดไป { detect_field = distanceField; } else { // กรอกข้อมูลคำสั่ง info array instructions[nbr_char_instructions] = incoming_char; nbr_char_instructions ++; } หยุดพัก; case distanceField: Serial.println("ช่องที่ตรวจพบ: ระยะทาง"); if (incoming_char == ';') // ตรวจพบจุดสิ้นสุดของเฟรมแล้ว (ตรวจพบ_field = endOfFrame; Serial.print("การซ้อมรบ:"); Serial.println (การซ้อมรบ); Serial.print("คำสั่ง:"); Serial.println (คำแนะนำ); Serial.print("ระยะทาง:"); Serial.println (ระยะทาง); ครบถ้วน = จริง; update_Display(); // ได้รับเต็มเฟรม แยกวิเคราะห์และแสดงข้อมูลตัวรับ } อื่น { // กรอกข้อมูลระยะทางอาร์เรย์ระยะทาง [nbr_char_distance] = incoming_char; nbr_char_distance ++; } หยุดพัก; case endOfFrame: if (incoming_char == ':') ตรวจพบ_field = maneuverField; // ตรวจพบเฟรมใหม่แตก; ค่าเริ่มต้น: // อย่าทำอะไรเลย; } ล่าช้า (20);} เป็นโมฆะ update_Display () { // แคชแต่ละอาร์เรย์ถ่านเพื่อหลีกเลี่ยงความขัดแย้งที่อาจเกิดขึ้น memcpy (tempManeuver, maneuver, nbr_char_maneuver); memcpy (tempInstructions, คำแนะนำ, nbr_char_instructions); memcpy (tempDistance, ระยะทาง, nbr_char_distance); parseCache(); // แยกวิเคราะห์และประมวลผลอาร์เรย์ char fullsentence = false; // ประมวลผลประโยคแล้ว พร้อมสำหรับประโยคถัดไป}void parseCache(){ u8g2.clearBuffer(); // ล้างหน่วยความจำภายใน u8g2.setFont(u8g2_font_ncenB10_tr); // เลือกแบบอักษรที่เหมาะสม // อาร์เรย์ถ่าน -> สตริงที่จำเป็นต้องใช้ฟังก์ชันสตริงย่อย () สตริง maneuverString = tempManeuver; คำแนะนำสตริงสตริง = tempInstructions; //กำลังใช้โปรโตคอลที่นี่ รองรับเฉพาะเทิร์นในตอนนี้ if (maneuverString.substring (0, 4) == "turn") { // ตรวจสอบประเภทการซ้อมรบ Serial.print ("TURN DETECTED"); if (instructionsString.substring(0, 5) == "right") { // ตรวจสอบคำแนะนำเฉพาะและแสดงตามนั้น u8g2.drawStr (5, 15, "-"); } else if (instructionsString.substring(0, 4) == "left") { // ตรวจสอบคำแนะนำเฉพาะและแสดงตามนั้น u8g2.drawStr(5, 15, "<---"); } อื่น ๆ u8g2.drawStr(5, 15, "Err."); // ฟิลด์คำสั่งไม่ถูกต้อง } /* ใช้การซ้อมรบประเภทอื่น (วงเวียน ฯลฯ..) * else if (tempManeuver == "rdbt"){ * *] */ u8g2.drawStr(5, 30, tempDistance); // แสดงระยะทางที่เหลือ u8g2.sendBuffer(); // ถ่ายโอนหน่วยความจำภายในไปยังจอแสดงผล // รีเซ็ตอาร์เรย์ถ่านทั้งหมดก่อนที่จะอ่าน memset (การซ้อมรบ, 0, 10); memset(คำสั่ง 0, 10); memset(ระยะทาง 0, 10); memset(การซ้อมรบชั่วคราว, 0, 10); memset (tempInstructions, 0, 10); memset (tempDistance, 0, 10); // รีเซ็ตจำนวนองค์ประกอบในอาร์เรย์ nbr_char_distance = 0; nbr_char_instructions = 0; nbr_char_maneuver = 0;}
ขั้นตอนที่ 7: รหัส: ด้าน Android



สำหรับแอปสมาร์ทโฟน ฉันตัดสินใจใช้ SDK การนำทางของ Mapbox เนื่องจากมีฟีเจอร์ที่มีประโยชน์มากมายในการสร้างแผนที่การนำทางตั้งแต่เริ่มต้น นอกจากนี้ยังอนุญาตให้ใช้ผู้ฟังที่มีประโยชน์มากมาย ซึ่งจะช่วยทำให้โมดูลนี้ทำงานได้อย่างแน่นอน ฉันยังใช้ไลบรารี android-bluetooth-serial ของ harry1453 สำหรับ Android ด้วย เนื่องจากมันทำให้การสื่อสารแบบอนุกรมของ Bluetooth ง่ายขึ้นมาก
หากคุณต้องการสร้างแอปนี้ที่บ้าน คุณจะต้องได้รับโทเค็นเพื่อการเข้าถึง Mapbox ซึ่งให้บริการฟรีตามจำนวนคำขอต่อเดือน คุณจะต้องใส่โทเค็นนี้ในโค้ด และสร้างแอปไว้ข้างคุณ คุณจะต้องเขียนโค้ดในที่อยู่ MAC ของ Bluetooth ของ ESP32 ด้วย
แอปสามารถแนะนำคุณจากตำแหน่งปัจจุบันของคุณไปยังตำแหน่งใดๆ ที่คุณสามารถคลิกบนแผนที่ได้ อย่างไรก็ตาม ตามที่กล่าวไว้ในบทนำ มันไม่รองรับการหลบหลีกอื่นใดนอกจากการเลี้ยว และยังไม่รองรับการนอกเส้นทาง
คุณสามารถค้นหาซอร์สโค้ดทั้งหมดบน github ของฉัน
ขั้นตอนที่ 8: อะไรต่อไป ?
ตอนนี้แอปทำงานเพียงพอที่จะแนะนำผู้ใช้ในเส้นทางที่กำหนด (หากไม่มีการเบี่ยงเบนจากเส้นทางที่กำหนด) จุดสนใจหลักของฉันคือการปรับปรุงแอปสมาร์ทโฟน และใช้ความสามารถบางอย่างที่จะทำให้โมดูล อุปกรณ์นำทางที่ทำงานได้ ซึ่งรวมถึงการเปิดใช้งานการสื่อสาร Bluetooth จากโทรศัพท์แม้ในขณะที่หน้าจอปิดอยู่ รวมถึงการรองรับการซ้อมรบประเภทอื่นๆ (วงเวียน การรวม …) ฉันจะใช้คุณลักษณะการกำหนดเส้นทางใหม่หากผู้ใช้เบี่ยงเบนจากเส้นทางเดิม
เมื่อทั้งหมดนี้เสร็จสิ้น ฉันจะปรับปรุงคอนเทนเนอร์และกลไกการแนบของคอนเทนเนอร์ พิมพ์ 3 มิติ แล้วลองใช้โมดูลนี้ในการรันครั้งแรก
หากทุกอย่างเป็นไปด้วยดี เป้าหมายระยะยาวของฉันคือการออกแบบ PCB แบบกำหนดเองสำหรับอุปกรณ์อิเล็กทรอนิกส์แบบฝังของโปรเจ็กต์นี้ ซึ่งจะช่วยประหยัดพื้นที่ในผลิตภัณฑ์ขั้นสุดท้ายได้มาก
ฉันอาจเพิ่มคุณสมบัติอื่นๆ ให้กับโมดูลนี้ในอนาคต รวมทั้งการแสดงเวลา รวมถึงการเตือนทางโทรศัพท์ ซึ่งอาจทำให้ไอคอนปรากฏขึ้นเมื่อผู้ใช้ได้รับข้อความหรือสายเรียกเข้า สุดท้ายนี้ ฉันชอบที่จะเพิ่มความสามารถของ Spotify ให้กับโมดูลนี้ ในฐานะแฟนเพลงตัวยง อย่างไรก็ตาม ณ เวลานี้ นี่เป็นเพียงเรื่องน่ายินดี
ขั้นตอนที่ 9: บทสรุปและขอขอบคุณเป็นพิเศษ

ตามที่ระบุในอินโทร แม้ว่าโปรเจ็กต์นี้จะยังไม่เสร็จ แต่ผมอยากแชร์กับคนทั้งโลกจริงๆ ด้วยความหวังว่าจะเป็นแรงบันดาลใจให้คนอื่นฉันยังต้องการบันทึกงานวิจัยของฉันเกี่ยวกับเรื่องนี้ เนื่องจากไม่มีผู้สนใจเกี่ยวกับ AR และ HUD เป็นงานอดิเรกมากนัก ซึ่งฉันคิดว่าเป็นเรื่องน่าละอาย
ฉันอยากจะขอบคุณมากสำหรับ Awall99 และ Danel Quintana ซึ่งโปรเจ็กต์ความเป็นจริงเสริมตามลำดับเป็นแรงบันดาลใจให้ฉันอย่างมากในการสร้างโมดูลนี้
ขอขอบคุณทุกท่านที่ให้ความสนใจ ฉันจะโพสต์การอัปเดตเมื่อโครงการนี้ได้รับการปรับปรุงในอนาคตอันใกล้นี้ ระหว่างนี้เจอกันทุกคน !
แนะนำ:
Prototype Night Vision Goggles สำหรับปืนอัดลม/เพนท์บอล: 4 ขั้นตอน

Prototype Night Vision Goggles สำหรับ Airsoft/Paintball: หมายเหตุสั้น ๆ เกี่ยวกับ Night Visionแว่นตาสำหรับมองกลางคืน True (gen 1, gen2 และ gen 3) มักจะทำงานโดยการขยายแสงโดยรอบ อย่างไรก็ตาม แว่นตากลางคืนที่เราจะสร้างที่นี่ทำงานโดยใช้หลักการที่แตกต่างกัน เราจะใช้กล้อง Pi NoIR ซึ่ง
หุ่นยนต์ปูเขาวงกตเรียนรู้ด้วยตนเอง PROTOTYPE 1 สถานะไม่สมบูรณ์: 11 ขั้นตอน

หุ่นยนต์ปูเขาวงกตที่เรียนรู้ด้วยตนเอง PROTOTYPE 1 สถานะไม่สมบูรณ์: ข้อจำกัดความรับผิดชอบ!!: สวัสดี ขออภัยสำหรับรูปภาพที่ไม่ดี ฉันจะเพิ่มคำแนะนำและไดอะแกรมเพิ่มเติมในภายหลัง (และรายละเอียดเฉพาะเพิ่มเติม ฉันไม่ได้บันทึกกระบวนการ (แต่ฉันเพิ่งทำ) วิดีโอไทม์แลปส์) คำแนะนำนี้ยังไม่สมบูรณ์เหมือนที่ฉันทำ
DIY -Prototype- Arduino Timed USB Charger: 8 ขั้นตอน

DIY -Prototype- Arduino Timed USB Charger: ในระหว่างการสัมมนาของเราเกี่ยวกับ Arduino เราต้องคิดค้นแฮ็คที่มีความสุขซึ่งมี Arduino เราตัดสินใจสร้างอุปกรณ์ที่จะตัดพลังงานจากการชาร์จอุปกรณ์โดยใช้โค้ดสำหรับ Arduino พาวเวอร์บัดดี้! ต้นแบบนี้ไม่ได้ชาร์จอุปกรณ์จริง ๆ เนื่องจาก
Arduino Nano Clock พร้อม Adaptive Brightness โดยใช้ Prototype PCB จาก NextPCB.com: 11 ขั้นตอน

Arduino Nano Clock พร้อม Adaptive Brightness โดยใช้ Prototype PCB จาก NextPCB.com: ทุกคนต้องการนาฬิกาที่แสดงเวลาและวันที่ร่วมกัน ดังนั้น ในโครงการนี้ ฉันจะแสดงให้คุณเห็นว่าคุณสามารถสร้างนาฬิกา Arduino nano พร้อมความสว่างที่ปรับได้โดยใช้ RTC และการออกแบบได้อย่างไร PCB จาก NextPCB
Raspberry Pi Motorcycle Dashboard: 9 ขั้นตอน (พร้อมรูปภาพ)

Raspberry Pi Motorcycle Dashboard: ในฐานะนักเรียนมัลติมีเดีย & เทคโนโลยีการสื่อสารใน Howest Kortrijk ฉันต้องทำโครงการ IoT ของตัวเอง ซึ่งจะรวมโมดูลทั้งหมดที่ตามมาในปีแรกเป็นโครงการใหญ่โครงการเดียว เพราะฉันขี่มอเตอร์ไซค์บ่อยมากในเวลาว่าง
