
สารบัญ:
- ขั้นตอนที่ 1: รายการที่จำเป็น
- ขั้นตอนที่ 2: การตั้งค่า Inject Block [วิธีที่ 1]
- ขั้นตอนที่ 3: การตั้งค่าบล็อกการแสดงผล [วิธีที่ 1]
- ขั้นตอนที่ 4: [ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด
- ขั้นตอนที่ 5: ในที่สุดปรับใช้บล็อก [วิธีที่ 1]
- ขั้นตอนที่ 6: การตั้งค่าบล็อกการป้อนข้อความ [วิธีที่ 2]
- ขั้นตอนที่ 7: การตั้งค่า Display Block [วิธีที่ 2]
- ขั้นตอนที่ 8: [ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด
- ขั้นตอนที่ 9: ในที่สุดก็ปรับใช้บล็อก & การใช้ Dashboard UI เพื่อเข้าถึง [วิธีที่ 2]
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


สวัสดีและยินดีต้อนรับ บทแนะนำสั้นๆ นี้จะสอนให้คุณแสดงข้อความบน Magicbit โดยใช้ Magicblocks
มี 2 วิธีหลักในการบรรลุเป้าหมายนี้
- โดยใช้ Inject Block
- โดยใช้แดชบอร์ด
ก่อนอื่นให้ลงชื่อเข้าใช้บัญชี Magicblocks ของคุณ
Magicblocks เป็นซอฟต์แวร์การเขียนโปรแกรมภาพที่ใช้งานง่ายสำหรับตั้งโปรแกรม magicbit ของคุณ ใครๆ ก็ตั้งโปรแกรมไมโครคอนโทรลเลอร์ได้โดยใช้ magicblocks.io และไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรม คุณสามารถลงทะเบียนได้ฟรี
เริ่มและเปิดสนามเด็กเล่น
ถัดไป ตรวจสอบให้แน่ใจว่า Magicbit ของคุณเชื่อมต่อกับอินเทอร์เน็ตและเสียบปลั๊กแล้ว และเชื่อมโยงกับบัญชีของคุณผ่านตัวจัดการอุปกรณ์ด้วย
ทุกอย่างเสร็จเรียบร้อย? จากนั้นเลื่อนลงไปที่วิธีที่ 1
ขั้นตอนที่ 1: รายการที่จำเป็น
Magicbit: Magicbit เป็นแพลตฟอร์มการพัฒนาแบบบูรณาการที่ใช้ ESP32 สำหรับการเรียนรู้ การสร้างต้นแบบ การเขียนโค้ด อิเล็กทรอนิกส์ หุ่นยนต์ IoT และการออกแบบโซลูชัน
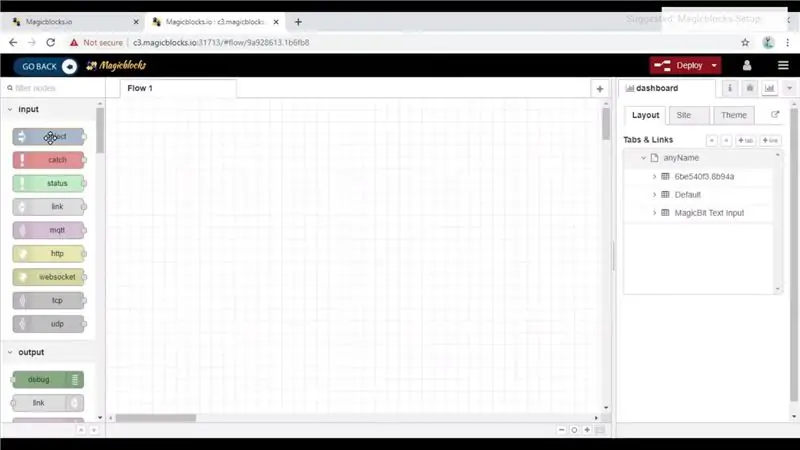
ขั้นตอนที่ 2: การตั้งค่า Inject Block [วิธีที่ 1]
![การตั้งค่า Inject Block [วิธีที่ 1] การตั้งค่า Inject Block [วิธีที่ 1]](https://i.howwhatproduce.com/images/003/image-6062-3-j.webp)
- ลากและวางบล็อก Inject จากส่วนอินพุตโหนดทางด้านซ้ายของหน้าจอไปที่ Flow
- ดับเบิลคลิกที่บล็อกและเลือกประเภทของเพย์โหลดจากเมนูแบบเลื่อนลงไปยังการป้อนข้อความ (สตริง)
- พิมพ์ข้อความถัดไปที่คุณต้องการแสดงบน Magicbit
ขั้นตอนที่ 3: การตั้งค่าบล็อกการแสดงผล [วิธีที่ 1]
![การตั้งค่าบล็อกแสดงผล [วิธีที่ 1] การตั้งค่าบล็อกแสดงผล [วิธีที่ 1]](https://i.howwhatproduce.com/images/003/image-6062-4-j.webp)
![การตั้งค่าบล็อกแสดงผล [วิธีที่ 1] การตั้งค่าบล็อกแสดงผล [วิธีที่ 1]](https://i.howwhatproduce.com/images/003/image-6062-5-j.webp)
![การตั้งค่าบล็อกแสดงผล [วิธีที่ 1] การตั้งค่าบล็อกแสดงผล [วิธีที่ 1]](https://i.howwhatproduce.com/images/003/image-6062-6-j.webp)
- ลากและวางบล็อกดิสเพลย์จากส่วนโหนด Magicbit ทางด้านซ้ายของหน้าจอไปยังโฟลว์
- ดับเบิลคลิกที่บล็อกการแสดงผล แล้วพิมพ์หรือวางรหัสอุปกรณ์เฉพาะของคุณจากแท็บตัวจัดการอุปกรณ์ในบัญชี Magicblocks ของคุณ [สิ่งนี้จะเชื่อมโยงบล็อกการแสดงผลกับจอแสดงผล Magicbit ของคุณ]
ขั้นตอนที่ 4: [ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด
![[ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด [ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด](https://i.howwhatproduce.com/images/003/image-6062-7-j.webp)
![[ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด [ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด](https://i.howwhatproduce.com/images/003/image-6062-8-j.webp)
![[ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด [ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด](https://i.howwhatproduce.com/images/003/image-6062-9-j.webp)
หากคุณมีปัญหาในการตั้งค่าโหนด คุณสามารถใช้คุณสมบัติการนำเข้าใน Magicblocks เพื่อรับโหนดที่ได้ตั้งค่าไว้แล้ว
ขั้นแรกให้คัดลอกโค้ดนี้ไปยังคลิปบอร์ดของคุณ
[{"id":"26470285.48c0ee", "type":"inject", "z":"b4f698b2.ff2c68", "name":"", "topic":"", "payload":"", "payloadType":"str", "repeat":"", "crontab":"", "once":false, "onceDelay":0.1, "x":190, "y":160, "wires":
- คลิกเมนูตัวเลือกที่มุมบนขวาของหน้าจอ
- ถัดไปเลื่อนเคอร์เซอร์ไปที่เมนูย่อยนำเข้า
- จากนั้นคลิกที่ คลิปบอร์ด และวางรหัสบนคลิปบอร์ดของคุณลงในช่องข้อความ
- เลือกโฟลว์ปัจจุบันหรือโฟลว์ใหม่แล้วคลิกนำเข้า
สำคัญ
ตรวจสอบให้แน่ใจว่าคุณพิมพ์ ID อุปกรณ์ของคุณบนคุณสมบัติของโหนดแสดงผล และพิมพ์ข้อความที่คุณต้องการภายในโหนดการฉีด
ขั้นตอนที่ 5: ในที่สุดปรับใช้บล็อก [วิธีที่ 1]
![ในที่สุดก็ปรับใช้บล็อก [วิธีที่ 1] ในที่สุดก็ปรับใช้บล็อก [วิธีที่ 1]](https://i.howwhatproduce.com/images/003/image-6062-10-j.webp)
![ในที่สุดก็ปรับใช้บล็อก [วิธีที่ 1] ในที่สุดก็ปรับใช้บล็อก [วิธีที่ 1]](https://i.howwhatproduce.com/images/003/image-6062-11-j.webp)
- เชื่อมต่อบล็อกการฉีดกับโหนดแสดงผล
- คลิกที่ปุ่ม Deploy ที่มุมขวาบนของหน้าจอ
- หลังจากปรับใช้แล้ว ให้คลิกที่ช่องด้านซ้ายของบล็อกการฉีดเพื่อเปิดใช้งาน และจะแสดงข้อความที่พิมพ์ลงในบล็อกการฉีด
การแก้ไขปัญหา
- ตรวจสอบว่าแสดงการเชื่อมต่อใต้ช่องแสดงผลหรือไม่ ถ้าไม่ตรวจสอบรหัสอุปกรณ์ที่คุณพิมพ์ลงในช่องแสดงผลอีกครั้ง
- ตรวจสอบว่า Magicbit ของคุณเชื่อมต่อกับอินเทอร์เน็ตหรือไม่
ขั้นตอนที่ 6: การตั้งค่าบล็อกการป้อนข้อความ [วิธีที่ 2]
![การตั้งค่าบล็อกการป้อนข้อความ [วิธีที่ 2] การตั้งค่าบล็อกการป้อนข้อความ [วิธีที่ 2]](https://i.howwhatproduce.com/images/003/image-6062-12-j.webp)
![การตั้งค่าบล็อกการป้อนข้อความ [วิธีที่ 2] การตั้งค่าบล็อกการป้อนข้อความ [วิธีที่ 2]](https://i.howwhatproduce.com/images/003/image-6062-13-j.webp)
- ลากและวางบล็อกการป้อนข้อความจากส่วนโหนดแดชบอร์ดไปที่โฟลว์
- ดับเบิลคลิกที่โหนดป้อนข้อความและตั้งค่า ui แดชบอร์ดพื้นฐาน [ส่วนต่อประสานผู้ใช้] จากเมนูแบบเลื่อนลงและชื่อสำหรับฟิลด์ของคุณ
- เลือกโหมดเป็นการป้อนข้อความจากเมนูแบบเลื่อนลง
ขั้นตอนที่ 7: การตั้งค่า Display Block [วิธีที่ 2]
![การตั้งค่าบล็อกแสดงผล [วิธีที่ 2] การตั้งค่าบล็อกแสดงผล [วิธีที่ 2]](https://i.howwhatproduce.com/images/003/image-6062-14-j.webp)
![การตั้งค่าบล็อกแสดงผล [วิธีที่ 2] การตั้งค่าบล็อกแสดงผล [วิธีที่ 2]](https://i.howwhatproduce.com/images/003/image-6062-15-j.webp)
- ลากและวางบล็อกดิสเพลย์จากส่วนโหนด Magicbit ทางด้านซ้ายของหน้าจอไปยังโฟลว์
- ดับเบิลคลิกที่บล็อกการแสดงผล แล้วพิมพ์หรือวางรหัสอุปกรณ์เฉพาะของคุณจากแท็บตัวจัดการอุปกรณ์ในบัญชี Magicblocks ของคุณ [นี่จะเชื่อมโยงบล็อกการแสดงผลกับจอแสดงผล Magicbit ของคุณ]
ขั้นตอนที่ 8: [ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด
![[ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด [ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด](https://i.howwhatproduce.com/images/003/image-6062-16-j.webp)
![[ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด [ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด](https://i.howwhatproduce.com/images/003/image-6062-17-j.webp)
![[ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด [ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด](https://i.howwhatproduce.com/images/003/image-6062-18-j.webp)
หากคุณมีปัญหาในการตั้งค่าโหนด คุณสามารถใช้คุณสมบัติการนำเข้าใน Magicblocks เพื่อรับโหนดที่ได้ตั้งค่าไว้แล้ว
ขั้นแรกให้คัดลอกโค้ดนี้ไปยังคลิปบอร์ดของคุณ
[{"id":"458b634b.ddbbbc", "type":"ui_text_input", "z":"b4f698b2.ff2c68", "name":"", "label":"ป้อนข้อความ", "กลุ่ม": "64afd566.2c4e9c", "order":0, "width":0, "height":0, "passthru":true, "mode":"text", "delay":300, "topic":"", "x":180, "y":300, "wires":
- คลิกเมนูตัวเลือกที่มุมบนขวาของหน้าจอ
- ถัดไปเลื่อนเคอร์เซอร์ไปที่เมนูย่อยนำเข้า
- จากนั้นคลิกที่ คลิปบอร์ด และวางรหัสบนคลิปบอร์ดของคุณลงในช่องข้อความ
- เลือกโฟลว์ปัจจุบันหรือโฟลว์ใหม่แล้วคลิกนำเข้า
สำคัญ
ตรวจสอบให้แน่ใจว่าคุณพิมพ์รหัสอุปกรณ์ของคุณในคุณสมบัติของโหนดแสดงผล
ขั้นตอนที่ 9: ในที่สุดก็ปรับใช้บล็อก & การใช้ Dashboard UI เพื่อเข้าถึง [วิธีที่ 2]
![ในที่สุดก็ปรับใช้ Blocks & การใช้ Dashboard UI เพื่อเข้าถึง [วิธีที่ 2] ในที่สุดก็ปรับใช้ Blocks & การใช้ Dashboard UI เพื่อเข้าถึง [วิธีที่ 2]](https://i.howwhatproduce.com/images/003/image-6062-19-j.webp)
![ในที่สุดก็ปรับใช้ Blocks & การใช้ Dashboard UI เพื่อเข้าถึง [วิธีที่ 2] ในที่สุดก็ปรับใช้ Blocks & การใช้ Dashboard UI เพื่อเข้าถึง [วิธีที่ 2]](https://i.howwhatproduce.com/images/003/image-6062-20-j.webp)
![ในที่สุดก็ปรับใช้ Blocks & การใช้ Dashboard UI เพื่อเข้าถึง [วิธีที่ 2] ในที่สุดก็ปรับใช้ Blocks & การใช้ Dashboard UI เพื่อเข้าถึง [วิธีที่ 2]](https://i.howwhatproduce.com/images/003/image-6062-21-j.webp)
- เชื่อมต่อบล็อกป้อนข้อความกับโหนดแสดงผล
- คลิกที่ปุ่ม Deploy ที่มุมขวาบนของหน้าจอ
- หลังจากปรับใช้แล้ว ไปที่ ui แดชบอร์ดโดยคลิกลิงก์ไปยัง URL แดชบอร์ดที่มุมบนขวาของหน้าจอ
- บนแดชบอร์ด คุณสามารถพิมพ์ข้อความของคุณในฟิลด์ที่คุณสร้างขึ้นโดยใช้บล็อกการป้อนข้อความ ซึ่งจะแสดงข้อความนั้นบน Magicbit ของคุณ
- คัดลอก Dashboard URL ของคุณและสามารถเข้าถึงได้ผ่านทางอินเทอร์เน็ตเพื่อแสดงข้อความบน Magicbit Display ของคุณจากทุกที่ในโลก
การแก้ไขปัญหา
- ตรวจสอบว่าแสดงการเชื่อมต่อใต้ช่องแสดงผลหรือไม่ ถ้าไม่ตรวจสอบรหัสอุปกรณ์ที่คุณพิมพ์ลงในช่องแสดงผลอีกครั้ง
- ตรวจสอบว่า Magicbit ของคุณเชื่อมต่อกับอินเทอร์เน็ตหรือไม่
- ตรวจสอบว่าคุณกำลังพิมพ์ข้อความในช่องข้อความที่เชื่อมโยงอย่างถูกต้องและในแดชบอร์ดที่คุณสร้างขึ้นอย่างถูกต้อง
หากคุณต้องการความช่วยเหลือหรือไม่เข้าใจขั้นตอนใด โปรดตรวจสอบวิดีโอ youtube ของเราโดยคลิกที่นี่: Youtube Video
แนะนำ:
เปิด LED ผ่านอินเทอร์เน็ต [MagicBlocks]: 10 ขั้นตอน
![เปิด LED ผ่านอินเทอร์เน็ต [MagicBlocks]: 10 ขั้นตอน เปิด LED ผ่านอินเทอร์เน็ต [MagicBlocks]: 10 ขั้นตอน](https://i.howwhatproduce.com/images/002/image-3671-j.webp)
เปิด LED ผ่านอินเทอร์เน็ต [MagicBlocks]: บทช่วยสอนนี้จะสอนให้คุณควบคุม LED บน Magicbit โดยใช้ Magicblocks
ขับรถโรเวอร์ (รถของเล่น) ผ่านอินเทอร์เน็ต: 8 ขั้นตอน

ขับรถโรเวอร์ (รถของเล่น) ทางอินเทอร์เน็ต: สิ่งที่คุณจะต้องสร้าง บทแนะนำนี้จะสอนวิธีสร้างรถแลนด์โรเวอร์ที่สามารถขับเคลื่อนได้โดยใช้โทรศัพท์มือถือของคุณ ประกอบด้วยฟีดวิดีโอสดและอินเทอร์เฟซการควบคุมสำหรับการขับขี่ เนื่องจากรถแลนด์โรเวอร์และโทรศัพท์ของคุณมีการเชื่อมต่ออินเทอร์เน็ต ของเล่นจึงไ
Arduino Relay Control ผ่านอินเทอร์เน็ต: 5 ขั้นตอน

Arduino Relay Control ทางอินเทอร์เน็ต: ยินดีต้อนรับ
ESP8266 NODEMCU BLYNK IOT บทช่วยสอน - Esp8266 IOT โดยใช้ Blunk และ Arduino IDE - การควบคุมไฟ LED ผ่านอินเทอร์เน็ต: 6 ขั้นตอน

ESP8266 NODEMCU BLYNK IOT บทช่วยสอน | Esp8266 IOT โดยใช้ Blunk และ Arduino IDE | การควบคุม LEDs ผ่านอินเทอร์เน็ต: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ IOT กับ ESP8266 หรือ Nodemcu ของเรา เราจะใช้แอป blynk สำหรับสิ่งนั้น ดังนั้นเราจะใช้ esp8266/nodemcu ของเราเพื่อควบคุมไฟ LED ผ่านอินเทอร์เน็ต ดังนั้นแอป Blynk จะเชื่อมต่อกับ esp8266 หรือ Nodemcu ของเรา
ควบคุม ESP8266 ผ่านอินเทอร์เน็ต (จากทุกที่): 5 ขั้นตอน (พร้อมรูปภาพ)

ควบคุม ESP8266 ทางอินเทอร์เน็ต (จากทุกที่): มีบางสิ่งที่ดีกว่าการเขียนโปรแกรมและการใช้ Arduino ของคุณ (ประสบความสำเร็จ) แน่นอนว่าหนึ่งในนั้นคือการใช้ ESP8266 ของคุณเป็น Arduino พร้อม WiFi! ในคำแนะนำนี้ ฉันจะแสดงวิธีง่ายๆ ในการทำให้ ESP8266 ทำงานเป็นเว็บเ
