![เซ็นเซอร์ตำแหน่งขาตั้งจักรยานจาก Magicbit [Magicblocks]: 8 ขั้นตอน เซ็นเซอร์ตำแหน่งขาตั้งจักรยานจาก Magicbit [Magicblocks]: 8 ขั้นตอน](https://i.howwhatproduce.com/images/002/image-3509-j.webp)
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.
โครงการ DIY อย่างง่ายเพื่อสร้างเซ็นเซอร์ตำแหน่งขาตั้งด้วย Magicbit โดยใช้ Magicblocks เราใช้ magicbit เป็นบอร์ดพัฒนาในโปรเจ็กต์นี้ ซึ่งใช้ ESP32 ดังนั้นสามารถใช้บอร์ดพัฒนา ESP32 ในโครงการนี้ได้
เสบียง
- Magicbit - โปร
- สายจัมเปอร์ (ทั่วไป)
ขั้นตอนที่ 1: เรื่องราว
สวัสดีและยินดีต้อนรับ นี่เป็นโครงการ DIY ง่ายๆ ในการสร้างเซ็นเซอร์ตำแหน่งขาตั้งด้วย Magicbit โดยใช้ Magicblocks
มี 2 วิธีหลักในการบรรลุเป้าหมายนี้
- โดยใช้ Dashboard Text Output
- โดยใช้ Dashboard Text Output
ก่อนอื่นให้ลงชื่อเข้าใช้บัญชี Magicblocks ของคุณ
Magicblocks เป็นซอฟต์แวร์การเขียนโปรแกรมภาพที่ใช้งานง่ายสำหรับตั้งโปรแกรม magicbit ของคุณ ใครๆ ก็ตั้งโปรแกรมไมโครคอนโทรลเลอร์ได้โดยใช้ magicblocks.io และไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรม คุณสามารถลงทะเบียนได้ฟรี
เริ่มและเปิดสนามเด็กเล่น
ถัดไป ตรวจสอบให้แน่ใจว่า Magicbit ของคุณเชื่อมต่อกับอินเทอร์เน็ตและเสียบปลั๊กแล้ว และเชื่อมโยงกับบัญชีของคุณผ่านตัวจัดการอุปกรณ์ด้วย
ทุกอย่างเสร็จเรียบร้อย? จากนั้นเลื่อนลงไปที่วิธีที่ 1
รายการที่จำเป็น
Magicbit: Magicbit เป็นแพลตฟอร์มการพัฒนาแบบบูรณาการที่ใช้ ESP32 สำหรับการเรียนรู้ การสร้างต้นแบบ การเขียนโค้ด อิเล็กทรอนิกส์ หุ่นยนต์ IoT และการออกแบบโซลูชัน
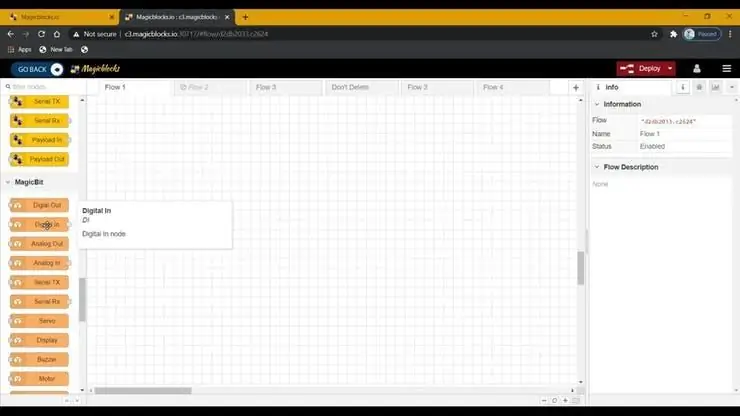
ขั้นตอนที่ 2: ตั้งค่า Digital ใน Block



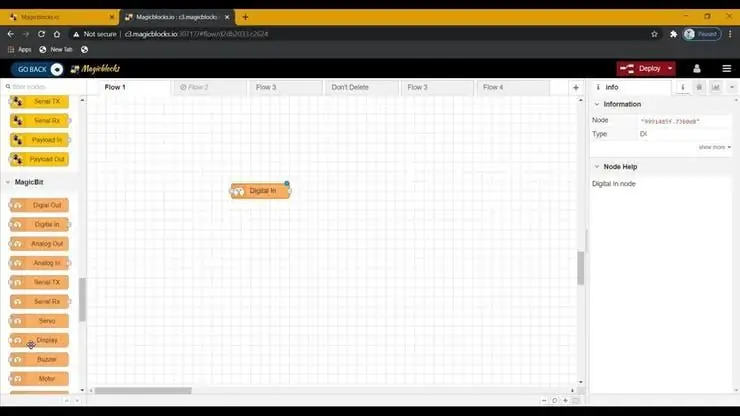
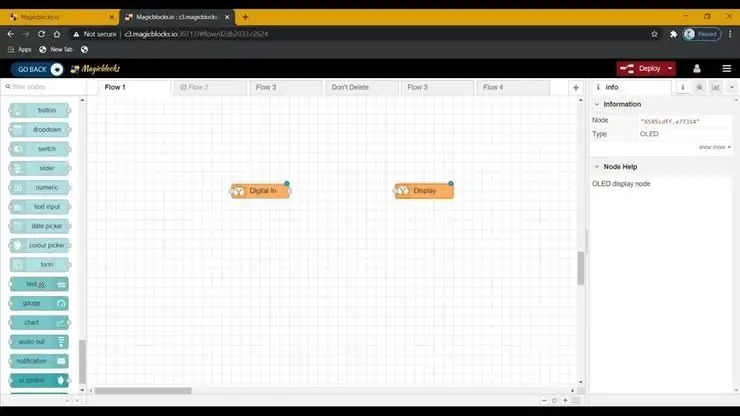
1. ลากและวางบล็อก Digital In จากส่วนโหนด Magicbit ไปยังโฟลว์
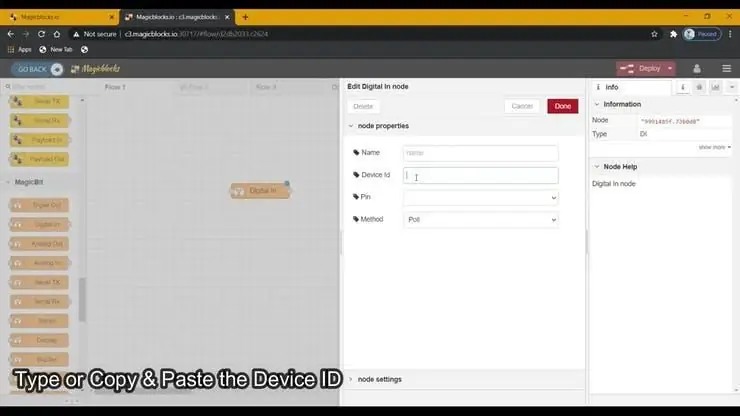
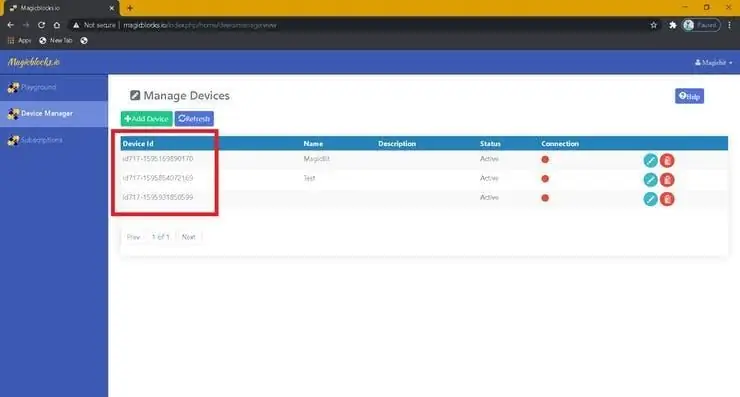
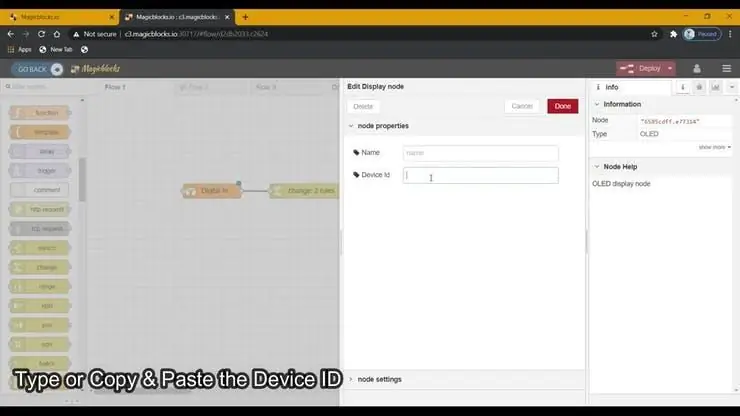
2. ดับเบิลคลิกที่บล็อก Digital In แล้วพิมพ์หรือวางรหัสอุปกรณ์เฉพาะของคุณจากแท็บตัวจัดการอุปกรณ์ในบัญชี Magicblocks ของคุณ [สิ่งนี้จะเชื่อมโยงโมดูลที่เชื่อมต่อเป็นสัญญาณดิจิตอลจาก Magicbit]
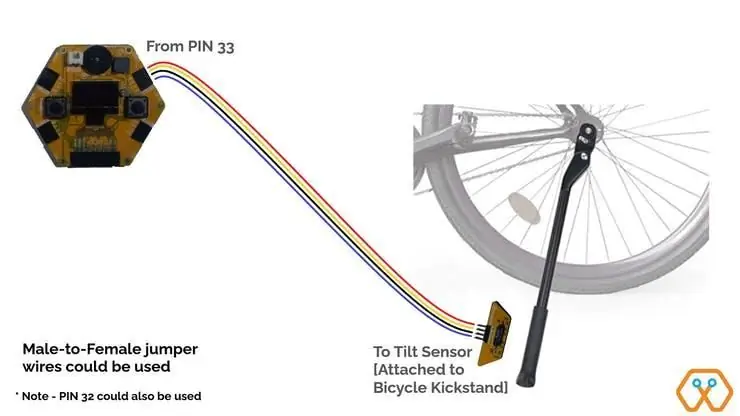
3. PIN ทั้งสอง 32 และ 33 สามารถใช้กับ Tilt Sensor ได้ ดังนั้นให้เชื่อมต่อกับหนึ่งในนั้นและเลือก PIN ที่ถูกต้อง (ซึ่งคุณเชื่อมต่อเซ็นเซอร์) จากเมนูแบบเลื่อนลง
4. เลือกเมธอดเป็นการขัดจังหวะจากเมนูแบบเลื่อนลง
ขั้นตอนที่ 3: [เค้าโครง PIN ของ Magicbit]
![[เค้าโครง PIN ของ Magicbit] [เค้าโครง PIN ของ Magicbit]](https://i.howwhatproduce.com/images/002/image-3509-4-j.webp)
ขั้นตอนที่ 4: ตั้งค่า Display Block


1. ลากและวางบล็อก Display จากส่วน Magicbit-nodes ไปยังโฟลว์
2. ดับเบิลคลิกที่บล็อก Display แล้วพิมพ์หรือวางรหัสอุปกรณ์เฉพาะของคุณจากแท็บตัวจัดการอุปกรณ์ในบัญชี Magicblocks ของคุณ [สิ่งนี้จะเชื่อมโยงบล็อกกับ Onboard OLED Display บน Magicbit]
ขั้นตอนที่ 5: ตั้งค่า Text Block


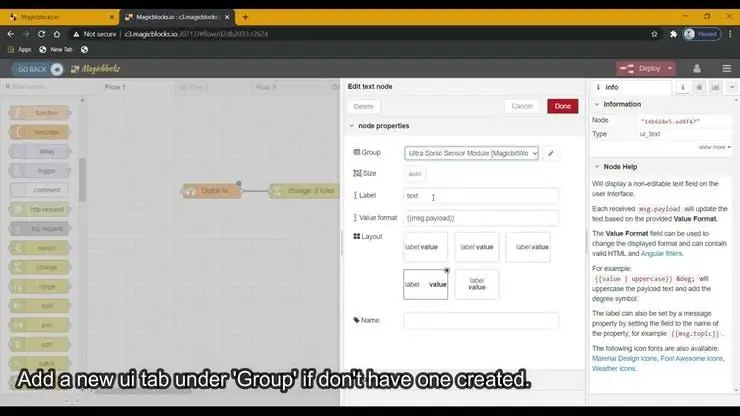
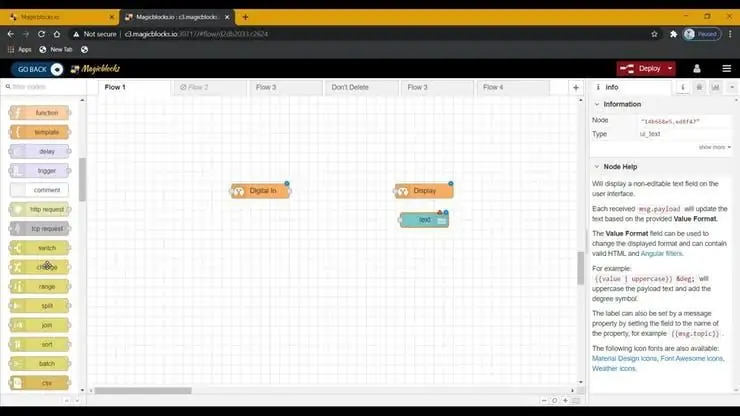
1. ลากและวางบล็อกข้อความจากส่วนโหนดแดชบอร์ดไปที่โฟลว์
2. ดับเบิลคลิกที่โหนดข้อความและตั้งค่า ui แดชบอร์ดพื้นฐาน [ส่วนต่อประสานผู้ใช้] จากเมนูแบบเลื่อนลงและชื่อสำหรับฟิลด์ของคุณ
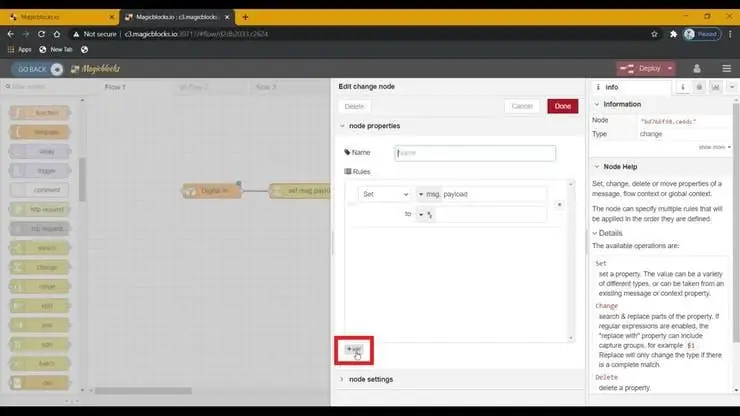
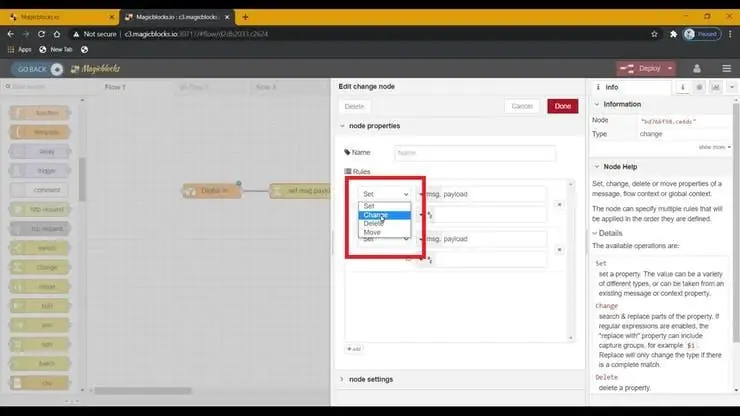
ขั้นตอนที่ 6: ตั้งค่า Change Block



(โหนดนี้ใช้เพื่อเปลี่ยนอินพุตสัญญาณ 1 & 0 จากโหนด Digital In เป็นข้อความที่คุณต้องการ)
1. ลากและวางบล็อกการเปลี่ยนแปลงจากส่วนโหนดฟังก์ชันทางด้านซ้ายของหน้าจอไปยังโฟลว์
2. เพิ่มกฎใหม่จากปุ่ม '+' เพื่อใช้ 2 กฎ
3. เปลี่ยนการทำงานของกฎทั้งสองจาก Set to Change จากเมนูแบบเลื่อนลง4. ถัดไป เปลี่ยนฟังก์ชัน 'ค้นหา' จากสตริง (ข้อความ) เป็นตัวเลขในกฎทั้งสองข้อ และตรวจสอบให้แน่ใจว่าฟังก์ชัน 'แทนที่ด้วย' ถูกตั้งค่าเป็นสตริง (ข้อความ)
5. ตั้งกฎ
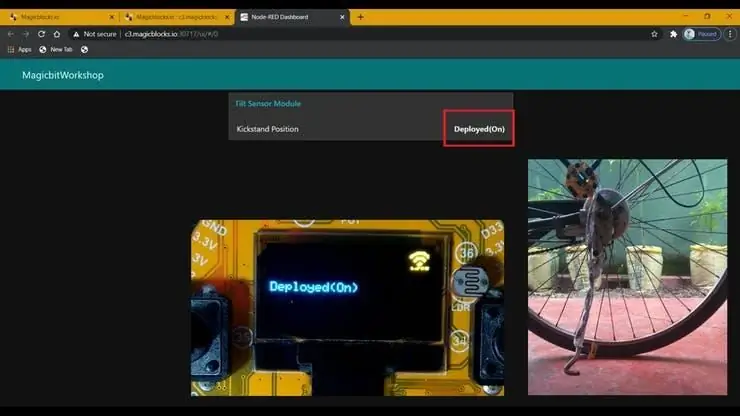
- กฎข้อแรกในการค้นหา '0' ในสัญญาณอินพุตและแทนที่ด้วยข้อความของเรา (เช่น 'Deployed' หรือ 'On')
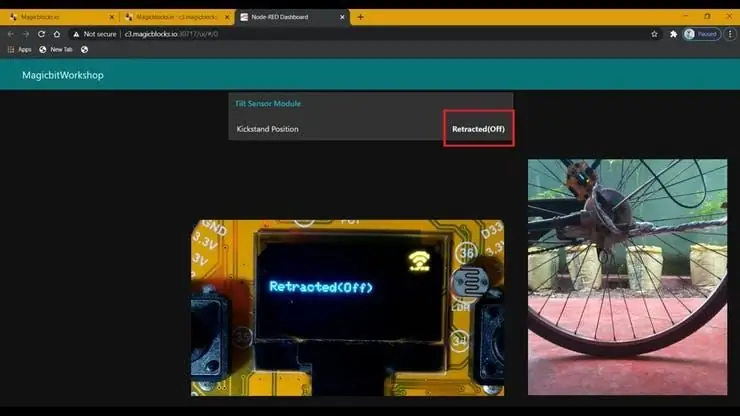
- กฎข้อที่สองเพื่อค้นหา '1' ในสัญญาณอินพุตและแทนที่ด้วยข้อความของเรา (เช่น 'Retracted' หรือ 'Off')
[ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด
หากคุณมีปัญหาในการตั้งค่าโหนด คุณสามารถใช้คุณสมบัติการนำเข้าใน Magicblocks เพื่อรับโหนดที่ได้ตั้งค่าไว้แล้ว
- ขั้นแรกให้คัดลอกรหัสนี้ไปยังคลิปบอร์ดของคุณ
- คลิกเมนูตัวเลือกที่มุมบนขวาของหน้าจอ
- ถัดไปเลื่อนเคอร์เซอร์ไปที่เมนูย่อยนำเข้า
- จากนั้นคลิกที่ คลิปบอร์ด และวางโค้ดบนคลิปบอร์ดของคุณลงในช่องข้อความ
- เลือกโฟลว์ปัจจุบันหรือโฟลว์ใหม่แล้วคลิกนำเข้า
สำคัญ
ตรวจสอบให้แน่ใจว่าคุณพิมพ์ ID อุปกรณ์ของคุณบนคุณสมบัติของโหนด Digital In & Display และเลือก PIN ที่ Tilt Sensor ของคุณเชื่อมต่ออยู่
ขั้นตอนที่ 7: ภาพรวมโครงการ

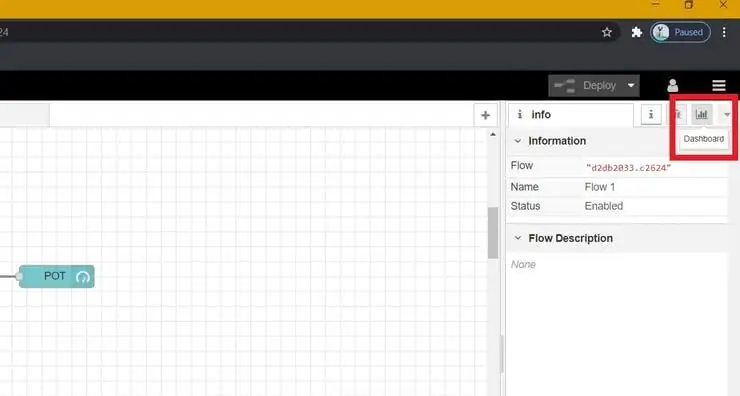
ขั้นตอนที่ 8: ในที่สุดก็ปรับใช้ Blocks




- เชื่อมต่อบล็อกทั้งหมด
- คลิกที่ปุ่ม Deploy ที่มุมขวาบนของหน้าจอ
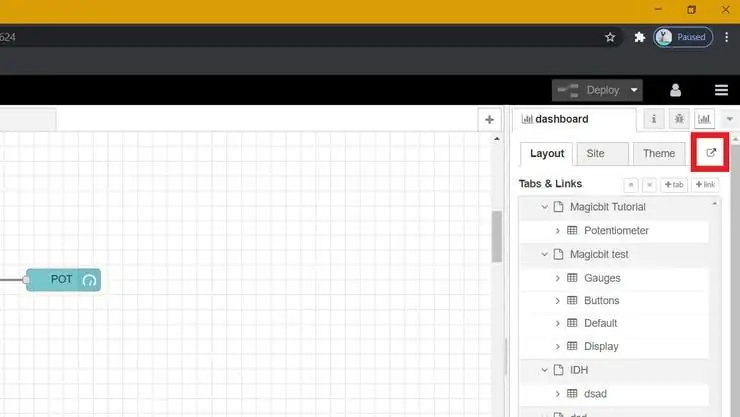
- หลังจากปรับใช้แล้ว ไปที่ ui แดชบอร์ดโดยคลิกลิงก์ไปยัง URL แดชบอร์ดที่มุมบนขวาของหน้าจอ
- การปรับใช้และการหดกลับขาตั้งจักรยานจะโต้ตอบกับแดชบอร์ดและจอแสดงผล OLED เพื่อแสดงตำแหน่งปัจจุบันของขาตั้ง
การแก้ไขปัญหา
- ตรวจสอบว่า Magicbit ของคุณเชื่อมต่อกับอินเทอร์เน็ตหรือไม่
- ตรวจสอบว่า Tilt Sensor เชื่อมต่ออย่างถูกต้องและใช้ PIN ที่ถูกต้อง (เช่น PIN 33)
แนะนำ:
ใช้ปุ่มกดบน Magicbit ของคุณ [Magicblocks]: 5 ขั้นตอน
![ใช้ปุ่มกดบน Magicbit ของคุณ [Magicblocks]: 5 ขั้นตอน ใช้ปุ่มกดบน Magicbit ของคุณ [Magicblocks]: 5 ขั้นตอน](https://i.howwhatproduce.com/images/002/image-3504-j.webp)
ใช้ Push Buttons บน Magicbit ของคุณ [Magicblocks]: บทช่วยสอนนี้จะสอนให้คุณใช้ Push Buttons บน Magicbit ของคุณโดยใช้ Magicblocks เราใช้ magicbit เป็นบอร์ดพัฒนาในโปรเจ็กต์นี้ ซึ่งใช้ ESP32 ดังนั้นสามารถใช้บอร์ดพัฒนา ESP32 ในโครงการนี้ได้
สร้าง Proximity Sensor ด้วย Magicbit [Magicblocks]: 6 ขั้นตอน
![สร้าง Proximity Sensor ด้วย Magicbit [Magicblocks]: 6 ขั้นตอน สร้าง Proximity Sensor ด้วย Magicbit [Magicblocks]: 6 ขั้นตอน](https://i.howwhatproduce.com/images/002/image-3505-j.webp)
สร้าง Proximity Sensor ด้วย Magicbit [Magicblocks]: บทช่วยสอนนี้จะสอนให้คุณใช้ Proximity Sensor กับ Magicbit โดยใช้ Magicblocks เราใช้ magicbit เป็นบอร์ดพัฒนาในโปรเจ็กต์นี้ ซึ่งใช้ ESP32 ดังนั้นสามารถใช้บอร์ดพัฒนา ESP32 ในโครงการนี้ได้
ใช้เซ็นเซอร์ความชื้นในดินกับ Magicbit [Magicblocks]: 5 ขั้นตอน
![ใช้เซ็นเซอร์ความชื้นในดินกับ Magicbit [Magicblocks]: 5 ขั้นตอน ใช้เซ็นเซอร์ความชื้นในดินกับ Magicbit [Magicblocks]: 5 ขั้นตอน](https://i.howwhatproduce.com/images/002/image-3506-j.webp)
ใช้เซ็นเซอร์ความชื้นในดินกับ Magicbit [Magicblocks]: บทช่วยสอนนี้จะสอนให้คุณใช้เซ็นเซอร์ความชื้นในดินกับ Magicbit ของคุณโดยใช้ Magicblocks เราใช้ magicbit เป็นบอร์ดพัฒนาในโปรเจ็กต์นี้ ซึ่งใช้ ESP32 ดังนั้นบอร์ดพัฒนา ESP32 ใดๆ ก็สามารถใช้ในโปรเจก
ใช้วิดเจ็ตแดชบอร์ดด้วย Magicbit [Magicblocks]: 5 ขั้นตอน
![ใช้วิดเจ็ตแดชบอร์ดด้วย Magicbit [Magicblocks]: 5 ขั้นตอน ใช้วิดเจ็ตแดชบอร์ดด้วย Magicbit [Magicblocks]: 5 ขั้นตอน](https://i.howwhatproduce.com/images/002/image-3507-j.webp)
ใช้วิดเจ็ตแดชบอร์ดด้วย Magicbit [Magicblocks]: บทช่วยสอนนี้จะสอนให้คุณใช้ Magicblocks Dashboard Widgets กับ Magicbit ของคุณ เราใช้ magicbit เป็นบอร์ดพัฒนาในโปรเจ็กต์นี้ ซึ่งใช้ ESP32 ดังนั้นสามารถใช้บอร์ดพัฒนา ESP32 ในโครงการนี้ได้
ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: 5 ขั้นตอน
![ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: 5 ขั้นตอน ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: 5 ขั้นตอน](https://i.howwhatproduce.com/images/002/image-3508-j.webp)
ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: บทช่วยสอนนี้จะสอนให้คุณใช้ Ultrasonic Sensor กับ Magicbit ของคุณโดยใช้ Magicblocks เราใช้ magicbit เป็นบอร์ดพัฒนาในโปรเจ็กต์นี้ ซึ่งใช้ ESP32 ดังนั้นสามารถใช้บอร์ดพัฒนา ESP32 ในโครงการนี้ได้
