![สร้าง Proximity Sensor ด้วย Magicbit [Magicblocks]: 6 ขั้นตอน สร้าง Proximity Sensor ด้วย Magicbit [Magicblocks]: 6 ขั้นตอน](https://i.howwhatproduce.com/images/002/image-3505-j.webp)
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.
บทช่วยสอนนี้จะสอนให้คุณใช้ Proximity Sensor กับ Magicbit โดยใช้ Magicblocks เราใช้ magicbit เป็นบอร์ดพัฒนาในโปรเจ็กต์นี้ ซึ่งใช้ ESP32 ดังนั้นสามารถใช้บอร์ดพัฒนา ESP32 ในโครงการนี้ได้
เสบียง
Magicbit - โปร
ขั้นตอนที่ 1: เรื่องราว
สวัสดีและยินดีต้อนรับ บทช่วยสอนนี้จะสอนให้คุณใช้ Proximity Sensor กับ Magicbit โดยใช้ Magicblocks
มี 1 วิธีหลักในการบรรลุเป้าหมายนี้
โดยใช้ Dashboard Text Output
ก่อนอื่นให้ลงชื่อเข้าใช้บัญชี Magicblocks ของคุณ
Magicblocks เป็นซอฟต์แวร์การเขียนโปรแกรมภาพที่ใช้งานง่ายสำหรับตั้งโปรแกรม magicbit ของคุณ ใครๆ ก็ตั้งโปรแกรมไมโครคอนโทรลเลอร์ได้โดยใช้ magicblocks.io และไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรม คุณสามารถลงทะเบียนได้ฟรี
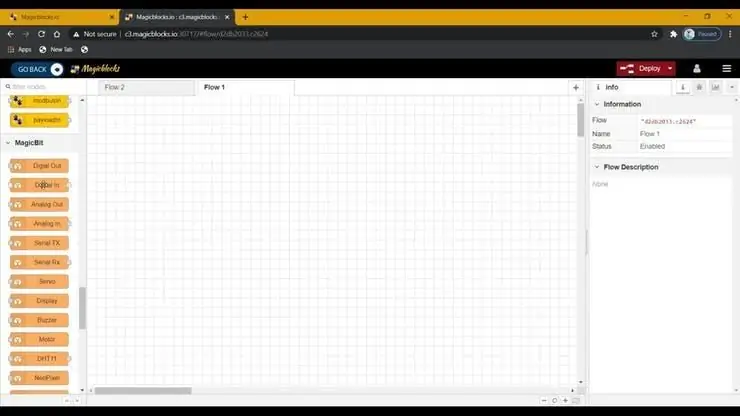
เริ่มและเปิดสนามเด็กเล่น
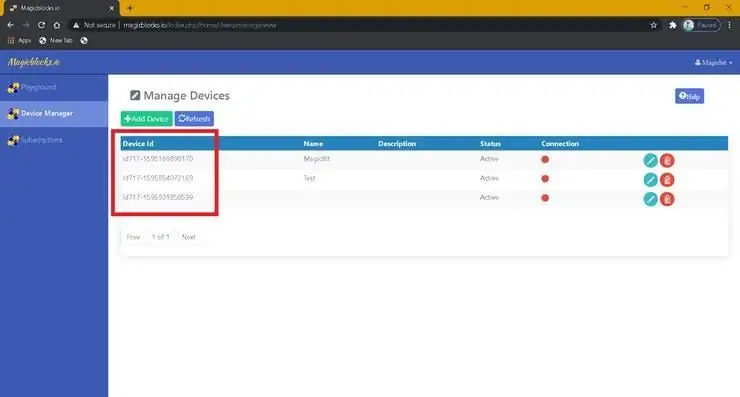
ถัดไป ตรวจสอบให้แน่ใจว่า Magicbit ของคุณเชื่อมต่อกับอินเทอร์เน็ตและเสียบปลั๊กแล้ว และเชื่อมโยงกับบัญชีของคุณผ่านตัวจัดการอุปกรณ์ด้วย
ทุกอย่างเสร็จเรียบร้อย? จากนั้นเลื่อนลงไปที่วิธีที่ 1
รายการที่จำเป็น
Magicbit: Magicbit เป็นแพลตฟอร์มการพัฒนาแบบบูรณาการที่ใช้ ESP32 สำหรับการเรียนรู้ การสร้างต้นแบบ การเขียนโค้ด อิเล็กทรอนิกส์ หุ่นยนต์ IoT และการออกแบบโซลูชัน
ขั้นตอนที่ 2: ตั้งค่า Digital ใน Block



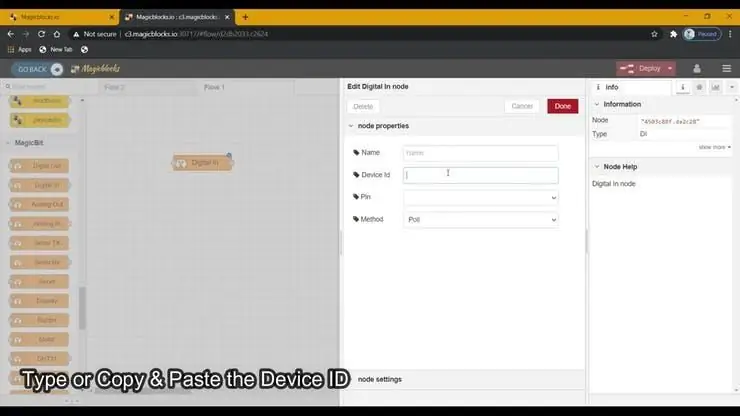
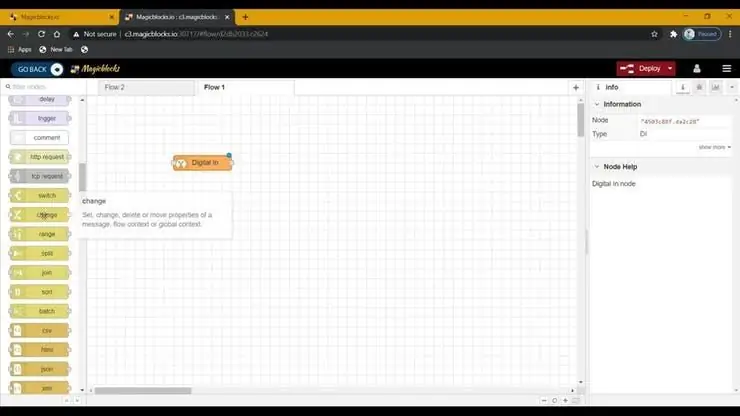
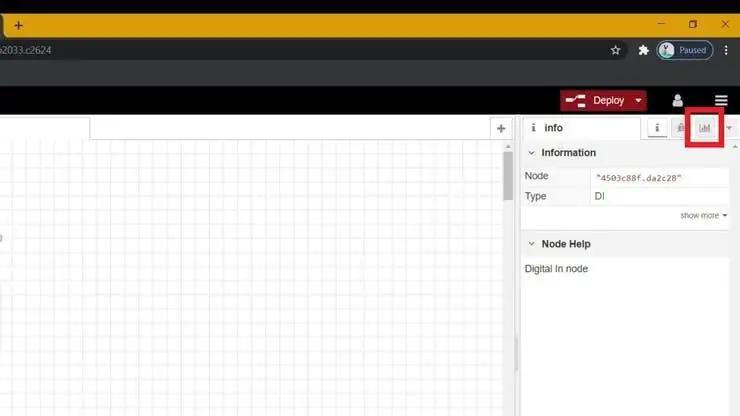
1. ลากและวางบล็อก Digital In จากส่วนโหนด Magicbit ไปยังโฟลว์
2. ดับเบิลคลิกที่บล็อก Digital In แล้วพิมพ์หรือวางรหัสอุปกรณ์เฉพาะของคุณจากแท็บตัวจัดการอุปกรณ์ในบัญชี Magicblocks ของคุณ [สิ่งนี้จะเชื่อมโยงโมดูลที่เชื่อมต่อเป็นสัญญาณดิจิตอลจาก Magicbit]
3. PIN ทั้งสอง 32 และ 33 สามารถใช้กับ Proximity Sensor ได้ ดังนั้นให้เชื่อมต่อ PIN กับ PIN ดังกล่าวและเลือก PIN ที่ถูกต้อง (ซึ่งคุณเชื่อมต่อเซ็นเซอร์) จากเมนูแบบเลื่อนลง
4. เลือกวิธีการเป็นการขัดจังหวะจากเมนูแบบเลื่อนลง
ขั้นตอนที่ 3: [เค้าโครง PIN ของ Magicbit]
![[เค้าโครง PIN ของ Magicbit] [เค้าโครง PIN ของ Magicbit]](https://i.howwhatproduce.com/images/002/image-3505-4-j.webp)
![[เค้าโครง PIN ของ Magicbit] [เค้าโครง PIN ของ Magicbit]](https://i.howwhatproduce.com/images/002/image-3505-5-j.webp)
ในบทช่วยสอนนี้จะใช้ PIN 33
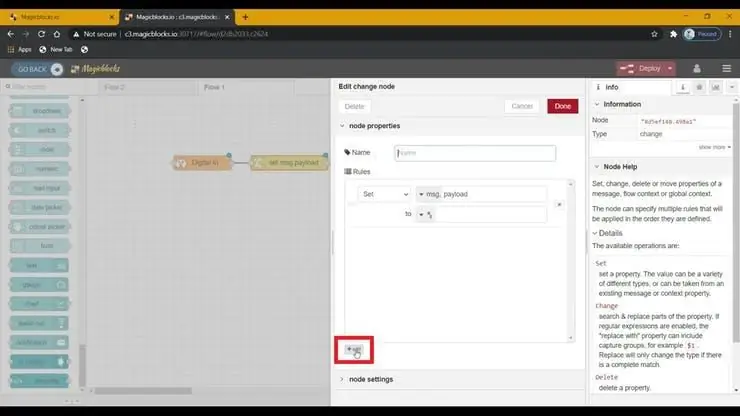
ขั้นตอนที่ 4: ตั้งค่า Change Block



(โหนดนี้ใช้เพื่อเปลี่ยนอินพุตสัญญาณ 1 & 0 จากโหนด Digital In เป็นข้อความที่คุณต้องการ)
1. ลากและวางบล็อกการเปลี่ยนแปลงจากส่วนโหนดฟังก์ชันทางด้านซ้ายของหน้าจอไปยังโฟลว์
2. เพิ่มกฎใหม่จากปุ่ม '+' เพื่อใช้ 2 กฎ
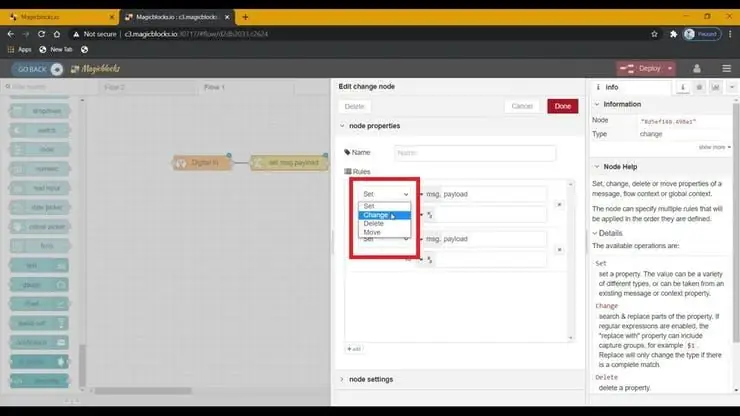
3. เปลี่ยนการทำงานของกฎทั้งสองจาก Set to Change จากเมนูแบบเลื่อนลง
4. จากนั้นให้เปลี่ยนฟังก์ชัน 'Search for' จาก String(text) เป็น Number ในกฎทั้งสองข้อ และตรวจสอบให้แน่ใจว่าฟังก์ชัน 'แทนที่ด้วย' ถูกตั้งค่าเป็นสตริง (ข้อความ)
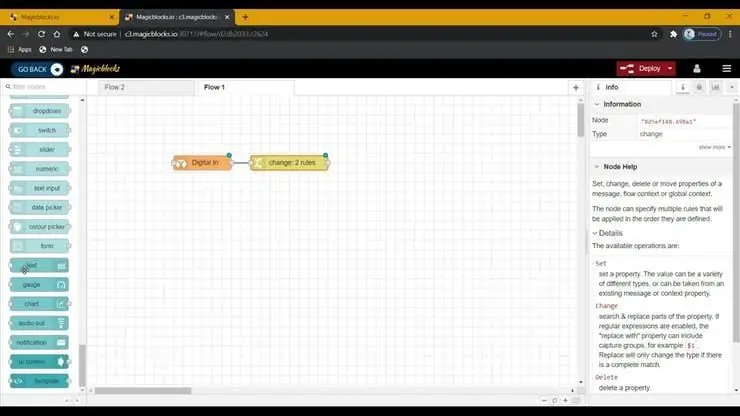
5. ตั้งกฎ
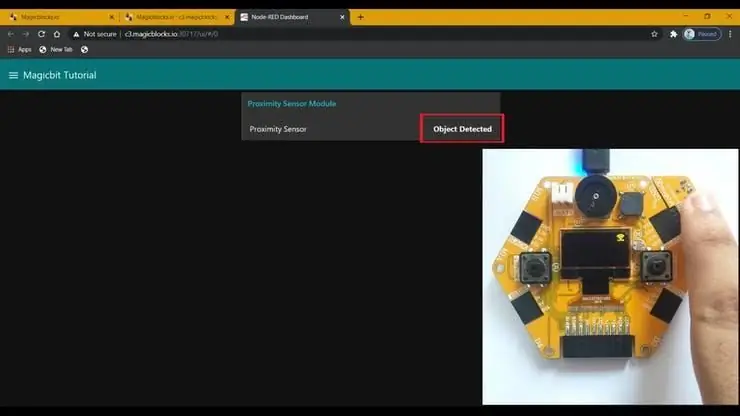
- กฎข้อแรกในการค้นหา '0' ในการป้อนสัญญาณและแทนที่ด้วยข้อความของเรา (เช่น 'ตรวจพบวัตถุ' หรือ 'เปิด')
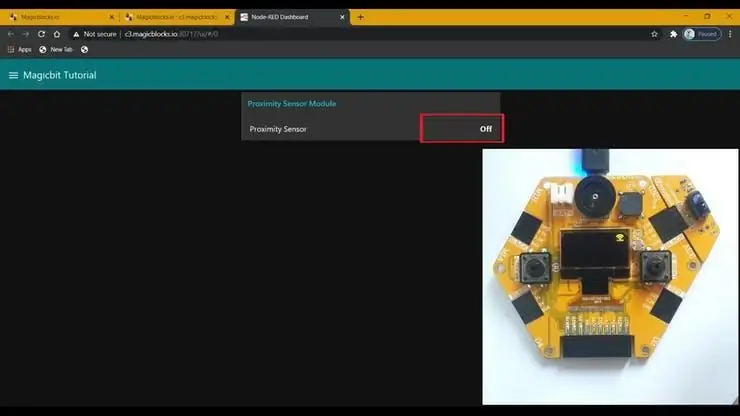
- กฎข้อที่สองเพื่อค้นหา '1' ในการป้อนสัญญาณและแทนที่ด้วยข้อความของเรา (เช่น 'ไม่พบวัตถุ' หรือ 'ปิด')
(ภาพด้านล่างแสดงตัวอย่างกติกา)
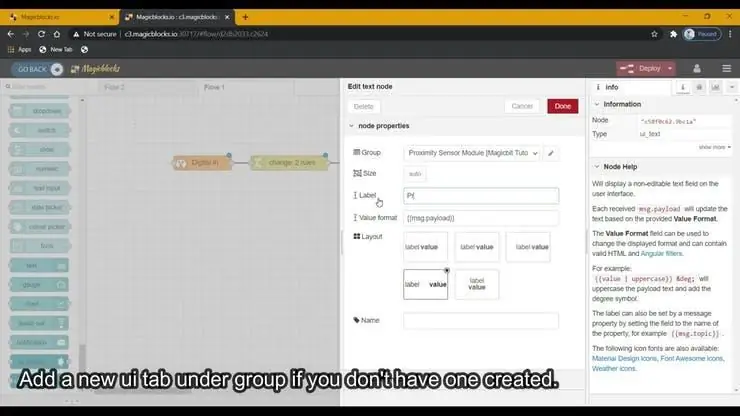
ขั้นตอนที่ 5: ตั้งค่า Text Block



1. ลากและวางบล็อกข้อความจากส่วนโหนดแดชบอร์ดไปที่โฟลว์
2. ดับเบิลคลิกที่โหนดข้อความและตั้งค่า ui แดชบอร์ดพื้นฐาน [ส่วนต่อประสานผู้ใช้] จากเมนูแบบเลื่อนลงและชื่อสำหรับฟิลด์ของคุณ
[ไม่บังคับ] นำเข้าแล้วตั้งค่าโหนด
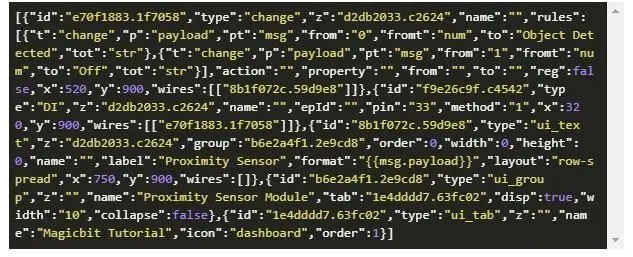
หากคุณมีปัญหาในการตั้งค่าโหนด คุณสามารถใช้คุณสมบัติการนำเข้าใน Magicblocks เพื่อรับโหนดที่ได้ตั้งค่าไว้แล้ว
- ขั้นแรกให้คัดลอกรหัสนี้ไปยังคลิปบอร์ดของคุณ
- คลิกเมนูตัวเลือกที่มุมบนขวาของหน้าจอ
- ถัดไปเลื่อนเคอร์เซอร์ไปที่เมนูย่อยนำเข้า
- จากนั้นคลิกที่ คลิปบอร์ด และวางโค้ดบนคลิปบอร์ดของคุณลงในช่องข้อความ
- เลือกโฟลว์ปัจจุบันหรือโฟลว์ใหม่แล้วคลิกนำเข้า
สำคัญ
ตรวจสอบให้แน่ใจว่าคุณพิมพ์ ID อุปกรณ์ของคุณในคุณสมบัติของโหนด Digital In และเลือก PIN ที่เชื่อมต่อ Proximity Sensor ของคุณ
ขั้นตอนที่ 6: ในที่สุดก็ปรับใช้ Blocks



- เชื่อมต่อบล็อกทั้งหมด
- คลิกที่ปุ่ม Deploy ที่มุมขวาบนของหน้าจอ
- หลังจากปรับใช้แล้ว ไปที่ ui แดชบอร์ดโดยคลิกลิงก์ไปยัง URL แดชบอร์ดที่มุมบนขวาของหน้าจอ
- ใช้วัตถุหรือมือของคุณเพื่อปิดกั้นเซ็นเซอร์ความใกล้ชิดและข้อความจะปรากฏบนแดชบอร์ด
การแก้ไขปัญหา
- ตรวจสอบว่า Magicbit ของคุณเชื่อมต่อกับอินเทอร์เน็ตหรือไม่
- ตรวจสอบว่าเชื่อมต่อ Proximity Sensor อย่างถูกต้องและใช้ PIN ที่ถูกต้องหรือไม่ (เช่น PIN 33)
แนะนำ:
วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: 8 ขั้นตอน

วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: บางครั้งฉันพูดภาษาอังกฤษได้ดีมาก บางครั้งก็ไม่มี… สิ่งแรกเลย นี่เป็นการสอนครั้งแรกของฉันและภาษาอังกฤษไม่ใช่ภาษาแม่ของฉัน ดังนั้นโปรดอย่ากดดันฉันมากเกินไป นี่จะไม่เกี่ยวกับวิธีการสร้างเฟรมที่ง่าย มันเกี่ยวกับการติดตั้ง
ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: 5 ขั้นตอน
![ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: 5 ขั้นตอน ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: 5 ขั้นตอน](https://i.howwhatproduce.com/images/002/image-3508-j.webp)
ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: บทช่วยสอนนี้จะสอนให้คุณใช้ Ultrasonic Sensor กับ Magicbit ของคุณโดยใช้ Magicblocks เราใช้ magicbit เป็นบอร์ดพัฒนาในโปรเจ็กต์นี้ ซึ่งใช้ ESP32 ดังนั้นสามารถใช้บอร์ดพัฒนา ESP32 ในโครงการนี้ได้
สร้าง TJBOT ด้วย Raspberry Pi: 5 ขั้นตอน

การสร้าง TJBOT ด้วย Raspberry Pi: บทนำIBM TJBOT Course:คลิกที่นี่TJBotTJBot เป็นโปรเจ็กต์โอเพ่นซอร์สที่พร้อมให้ชุมชนนำไปใช้และนำไปใช้ในทุกวิธีที่คุณสามารถจินตนาการได้ TJBot เป็นหนึ่งใน IBM Watson Maker Kits ซึ่งเป็นคอลเล็กชันของทำเอง (DIY) o
วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: 9 ขั้นตอน

วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: ในรูปแรก เรามี Arduino และเรียกว่า "Arduino Uno"ในรูปที่สอง เรามี Arducam และเรียกว่า "Arducam OV2640 มินิ 2MP"พร้อมกับภาพที่สอง มีวัสดุที่คุณต้อง
สร้าง Madlib ด้วย Notepad: 6 ขั้นตอน

สร้าง Madlib ด้วย Notepad: คำแนะนำนี้จะสอนวิธีทำ madlib ด้วย notepad
