
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.

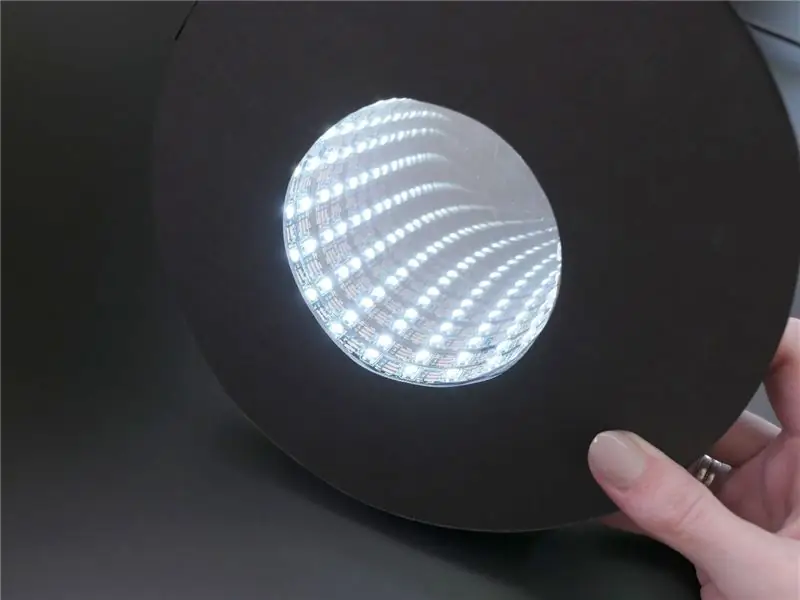
ดูเถิด! มองลึกเข้าไปในกระจกอินฟินิตี้ที่มีเสน่ห์และเรียบง่าย! ไฟ LED แถบเดียวส่องเข้าด้านในบนกระจกแซนวิชเพื่อสร้างเอฟเฟกต์การสะท้อนที่ไม่รู้จบ โปรเจ็กต์นี้จะใช้ทักษะและเทคนิคต่างๆ จาก Intro Arduino Class ของฉัน และนำมารวมกันในรูปแบบสุดท้ายโดยใช้บอร์ด Arduino Gemma ที่เล็กกว่า
ชมการสัมมนาผ่านเว็บของโครงการนี้! ดูการสัมมนาผ่านเว็บนี้ที่ฉันจัดขึ้นในวันที่ 28 มิถุนายน 2017 เพื่อดูว่าฉันสร้างงานสร้างนี้สำเร็จหรือไม่
เพื่อให้ทันกับสิ่งที่ฉันทำอยู่ ติดตามฉันบน YouTube, Instagram, Twitter, Pinterest และสมัครรับจดหมายข่าวของฉัน
ขั้นตอนที่ 1: วัสดุสิ้นเปลือง

เพื่อติดตามบทเรียนนี้ คุณจะต้อง:
- มีดยูทิลิตี้คม
- ไม้บรรทัดโลหะหรือ T-square
- แผ่นตัดหรือเศษกระดาษแข็ง
- เครื่องพิมพ์สำหรับแม่แบบหรือเข็มทิศรูปวงกลม
- มีดทำคะแนนพลาสติก (ไม่จำเป็น แต่ดี)
- ปืนกาวร้อนละลาย หรือกาวติดงานฝีมือ E6000/Quick Hold
- หนีบผ้า (เป็นทางเลือก เพื่อใช้เป็นที่หนีบกาว)
- กระจกทรงกลม 4"
- พลาสติกกระจกมองทะลุ
- แผ่นโฟมสีดำ หนา 3/16"
- Arduino Uno และเขียงหั่นขนมแบบบัดกรีบนแผ่นยึด
- สาย USB A-B
- ปุ่มกดขนาดเล็ก (ที่คุณบัดกรีก่อนหน้านี้)
- สายเขียงหั่นขนม
- แถบ RGBW NeoPixel (หรือแถบ LED WS2812b RGBW LED อื่นๆ) (19 พิกเซล ใช้แถบเดียวกับที่คุณบัดกรีก่อนหน้านี้)
- หัวแร้งและหัวแร้ง
- เครื่องปอกสายไฟ
- ฟลัชใบมีดแนวทแยง
- เครื่องมือมือที่สาม
- มัลติมิเตอร์ (อุปกรณ์เสริม)
- คีมเข็มขนาดเล็ก
- แหนบ
- บอร์ด Arduino Gemma
- สายไมโคร USB
- ฮับ USB หากคอมพิวเตอร์ของคุณมีพอร์ต USB 3 เท่านั้น (เช่น Mac รุ่นใหม่กว่า)
- สายต่อ USB (อุปกรณ์เสริม)
- อะแดปเตอร์แปลงไฟ USB
- แบตเตอรี่ Lipoly และเครื่องชาร์จ (อุปกรณ์เสริม)
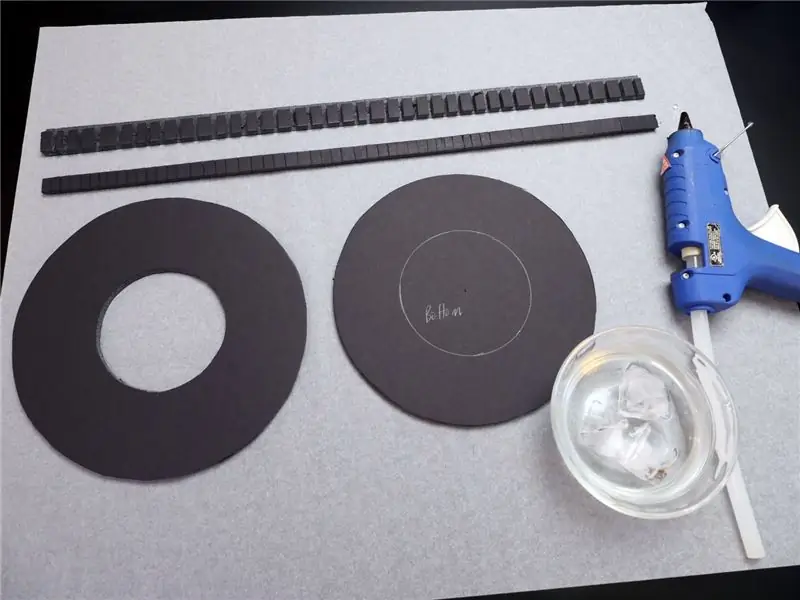
โปรเจ็กต์นี้จะแนะนำคุณในการสร้างตู้อิเล็กทรอนิกส์จากแผ่นโฟมคอร์ ซึ่งต้องใช้พื้นผิวการทำงานที่มีการป้องกัน (แผ่นรองตัดหรือเศษกระดาษแข็งหลายชั้น) ไม้บรรทัดโลหะ และมีดเอนกประสงค์ที่คม คุณสามารถใช้ปืนกาวร้อนประกอบชิ้นส่วน หรือเลือกใช้กาวสำหรับงานหัตถกรรม เช่น E6000 กระจกทรงกลมอยู่ตรงกลางของกระจกอินฟินิตี้ และชิ้นส่วนของพลาสติกกระจกมองทะลุเป็นส่วนประกอบลับสำหรับเอฟเฟกต์อุโมงค์อินฟินิตี้ หากคุณไม่มีมีดทำคะแนนพลาสติก คุณสามารถใช้กรรไกรที่ทนทานคู่หนึ่งเพื่อตัดพลาสติกกระจก แต่ปล่อยให้มีขอบที่กว้างกว่าที่คุณคิดว่าคุณจะต้องใช้ เนื่องจากฟิล์มกระจกมีแนวโน้มที่จะสะเก็ดเล็กน้อยรอบๆ กรรไกร- ตัดขอบ ระวังเมื่อใช้ของมีคม วางชามน้ำแข็งไว้ใกล้ๆ กับกาวร้อนเพื่อรักษารอยไหม้อย่างรวดเร็ว และใช้การระบายอากาศที่เหมาะสมสำหรับกาว

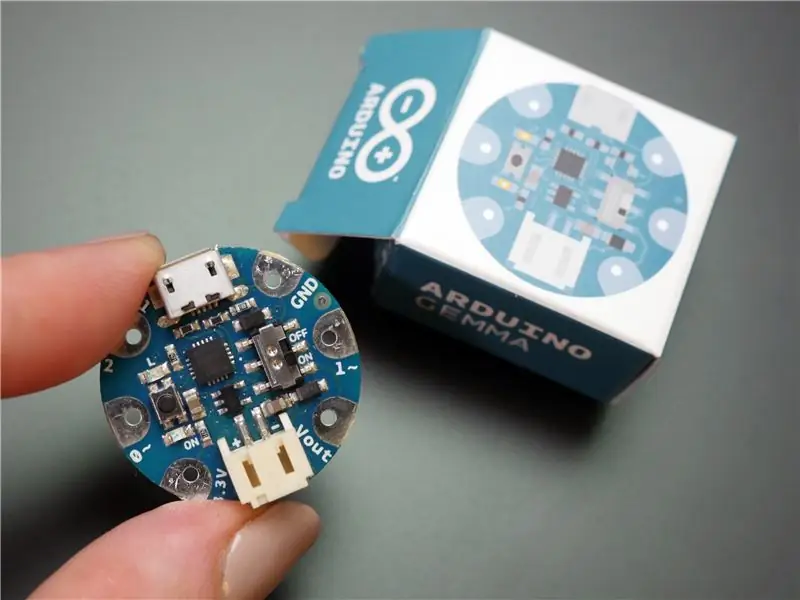
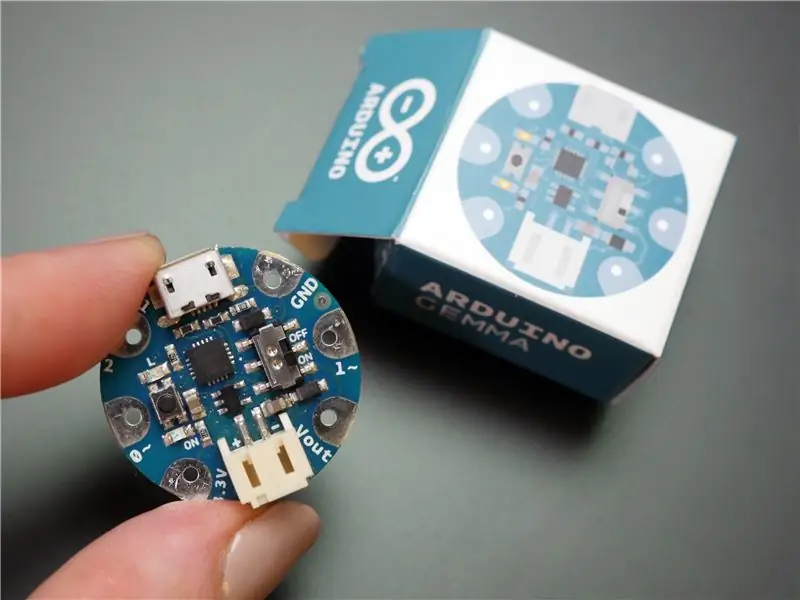
Arduino Gemma - โครงการกระจกอินฟินิตี้ย่อขนาดวงจร Arduino โดยการแทนที่ Arduino Uno ด้วย Arduino Gemma Gemma เป็นบอร์ดขนาดเล็กที่สร้างขึ้นจากไมโครคอนโทรลเลอร์ ATTiny85 ซึ่งมีหน่วยความจำน้อยกว่าและมีคุณสมบัติน้อยกว่า Atmega328 ของ Uno แต่ก็มีขนาดเล็กกว่าและมีราคาต่ำกว่าด้วย แผ่นรองขนาดใหญ่นั้นง่ายต่อการบัดกรี (และเย็บด้วยด้ายนำไฟฟ้า แต่นั่นเป็นหัวข้อสำหรับชั้นเรียนที่แตกต่างกัน) Gemma ใช้สายไมโคร USB เพื่อเชื่อมต่อกับคอมพิวเตอร์ของคุณ และมีพอร์ต JST สำหรับเชื่อมต่อแบตเตอรี่ คุณจะได้เรียนรู้วิธีตั้งโปรแกรม Gemma จากซอฟต์แวร์ Arduino และสร้างเป็นโครงการสุดท้าย คุณสามารถใช้ Adafruit Gemma แทนได้ แต่คุณจะต้องดำเนินการขั้นตอนเพิ่มเติมเพื่อกำหนดค่าซอฟต์แวร์ Arduino

แถบ RGBW NeoPixel - แถบระบุตำแหน่งแบบดิจิทัลนี้ประกอบด้วยชิป WS2812b ที่ควบคุม LED แบบผสมในสีแดง เขียว น้ำเงิน และขาว NeoPixel เป็นชื่อแบรนด์ Adafruit แต่คุณสามารถหาแถบนี้ได้โดยค้นหา "แถบ WS2812b RGBW" บนไซต์ของซัพพลายเออร์ที่คุณชื่นชอบ โค้ดตัวอย่างในคลาสนี้ใช้ไม่ได้กับแถบ RGB (ไม่มีสีขาว) แถบ LED แบบอะนาล็อก หรือชิปควบคุมแบบดิจิทัลอื่นๆ (เช่น APA104 aka DotStar)
ขั้นตอนที่ 2: ตัดชิ้นส่วนเฟรม

เตรียมตัวให้พร้อมสำหรับงานกระดาษ! ขั้นตอนนี้เกี่ยวข้องกับเครื่องมือที่เฉียบคมและต้องการความใส่ใจในรายละเอียด ดังนั้นอย่าลืมพักผ่อนอย่างเต็มที่แต่อย่าดื่มคาเฟอีนมากเกินไป ใช้แสงจ้าและพื้นผิวการทำงานขนาดใหญ่ที่สะอาด ปกป้องด้วยแผ่นรองตัดหรือเศษกระดาษแข็ง
หากคุณยังใหม่กับการตัดและติดแผ่นโฟมคอร์ ให้ฝึกฝนและทำผิดพลาดเป็นพิเศษ บอร์ดขนาด 16x20 นิ้วสามแพ็คน่าจะเพียงพอแล้ว (และคุณสามารถสร้างโปรเจ็กต์อื่นๆ ได้หากมีเหลืออีกมาก) เพื่อป้องกันการบาดเจ็บ ให้ใช้ใบมีดที่คม ไม้บรรทัดโลหะ ก้าวช้าๆ และระมัดระวังให้มาก เป็นเรื่องปกติที่จะสร้างใหม่สองสามชิ้นเนื่องจากการลื่นไถลหรืออุปสรรค์
มีสองวิธีในการสร้างรูปร่างที่คุณจะตัด: พิมพ์แม่แบบหรือวาดรูปร่างด้วยเข็มทิศรูปวงกลม ไม่มีข้อได้เปรียบที่ชัดเจนในทั้งสองอย่าง แต่ทักษะและเครื่องมือของคุณอาจทำให้คุณไม่ทางใดก็ทางหนึ่ง เทมเพลตนี้มีให้ใช้งานในรูปแบบ PDF แบบเรียงต่อกันสำหรับกระดาษขนาด Letter ซึ่งคุณจะติดเทปเข้าด้วยกันและใช้แท่งกาวเพื่อยึดติดกับโฟมคอร์ของคุณ นอกจากนี้ยังมีไฟล์เทมเพลตเวอร์ชันที่ยังไม่หมดอายุในกรณีที่คุณต้องการพิมพ์ด้วยเครื่องพิมพ์ขนาดใหญ่หรือทำการเปลี่ยนแปลง


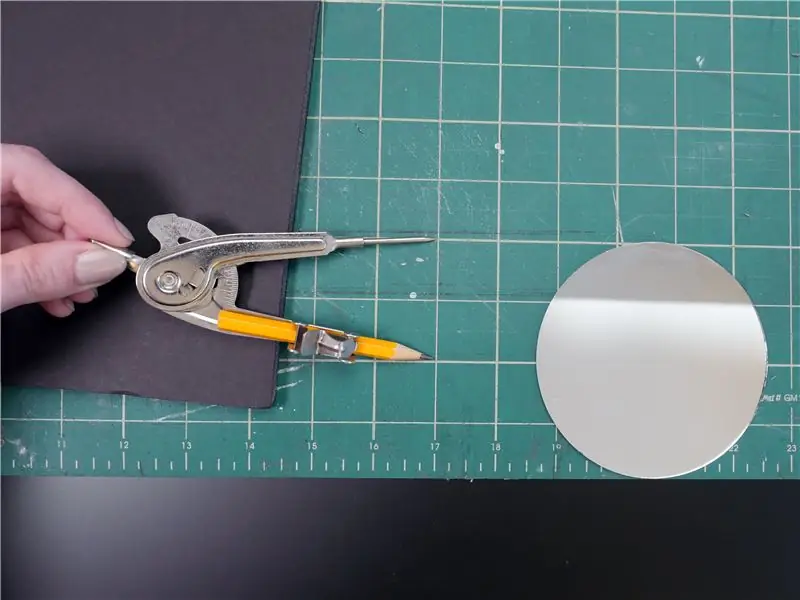
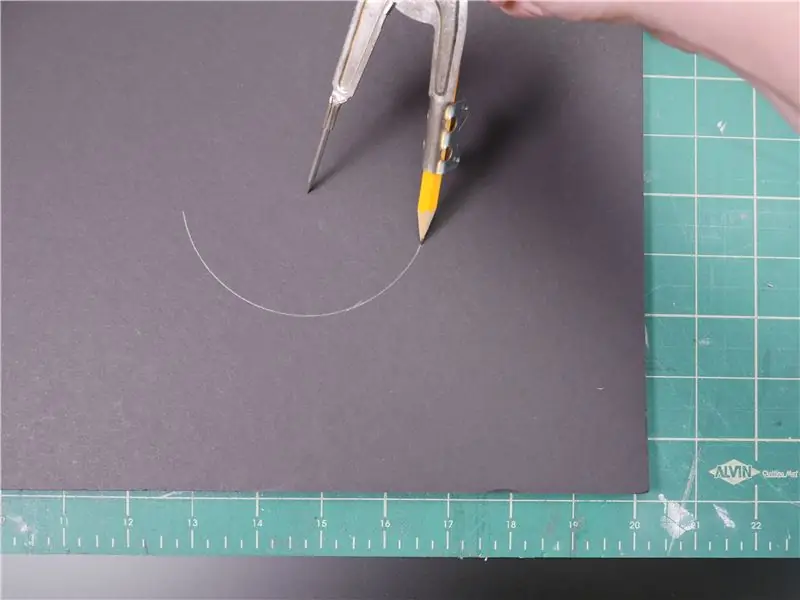
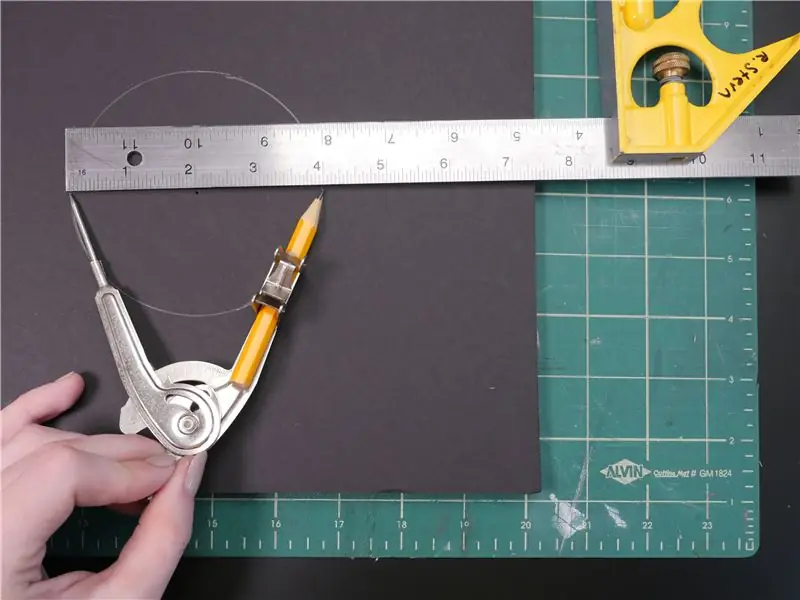
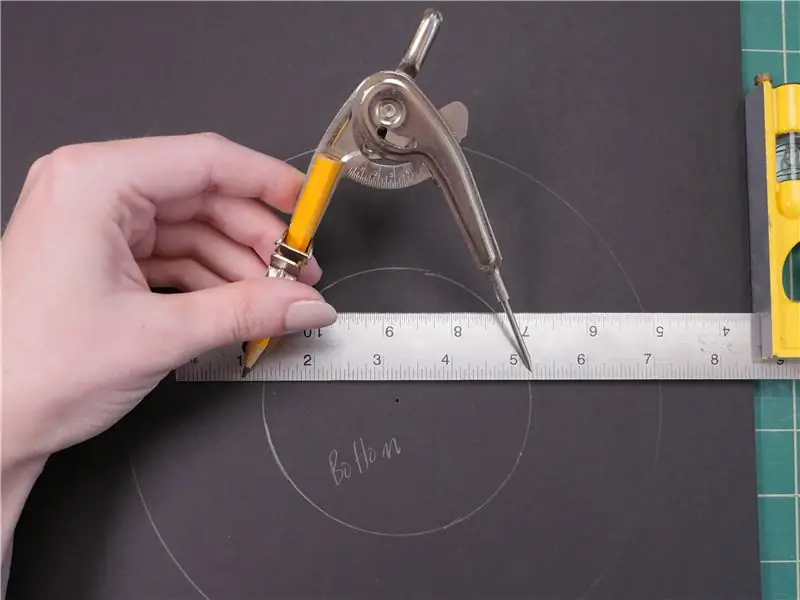
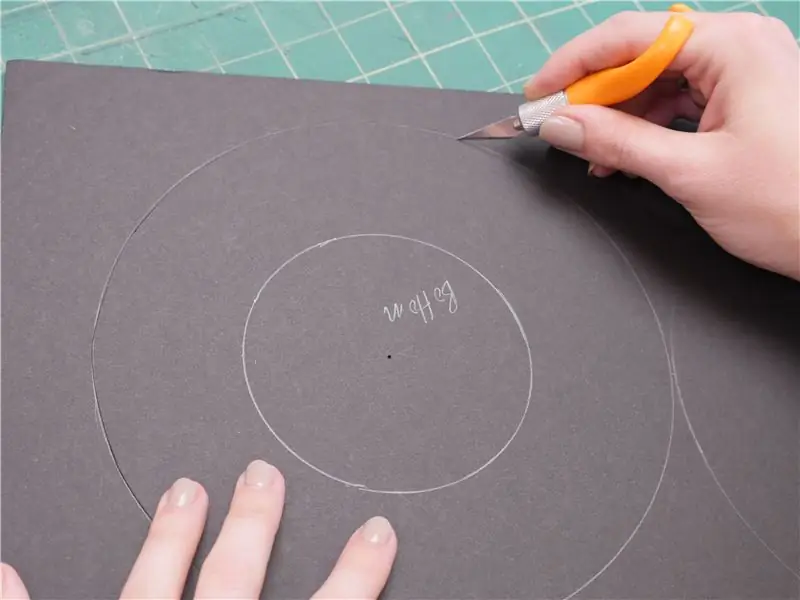
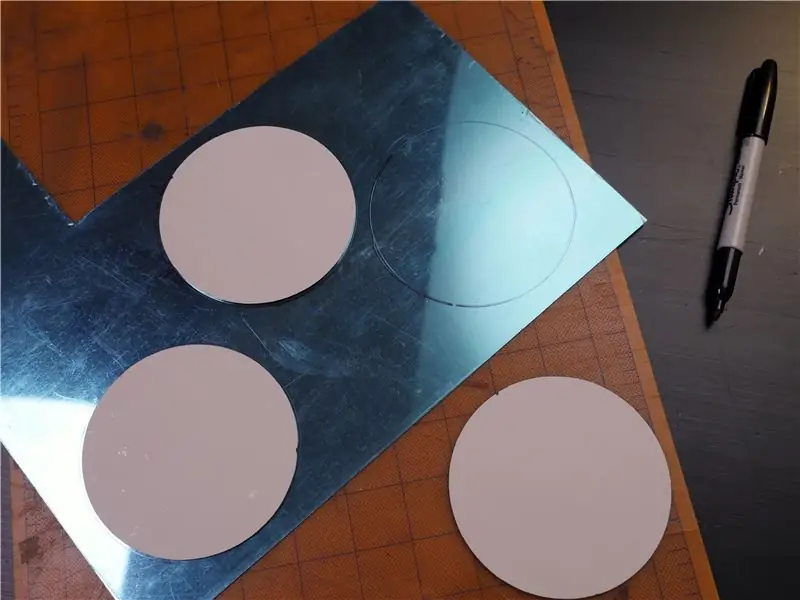
มันง่ายมากที่จะวาดรูปร่างด้วยมือ แต่ฉันสัญญา! ขั้นแรก ให้วาดวงกลมเพื่อให้ตรงกับขนาดกระจกของคุณ โดยกำหนดเข็มทิศให้มีรัศมี (รัศมี 4" กระจก = 2") แล้ววาดวงกลมบนแกนโฟมของคุณอย่างน้อย 5 นิ้วจากขอบแต่ละด้าน แน่นอนว่าคุณสามารถติดตามเส้นรอบวงของกระจกได้ แต่จากนั้นคุณจะต้องค้นหาและทำเครื่องหมายตรงกลาง! เข็มทิศทำการเยื้องที่จุดศูนย์กลางซึ่งสะดวกสำหรับการสร้างวงกลมที่มีศูนย์กลางศูนย์กลางที่สอง


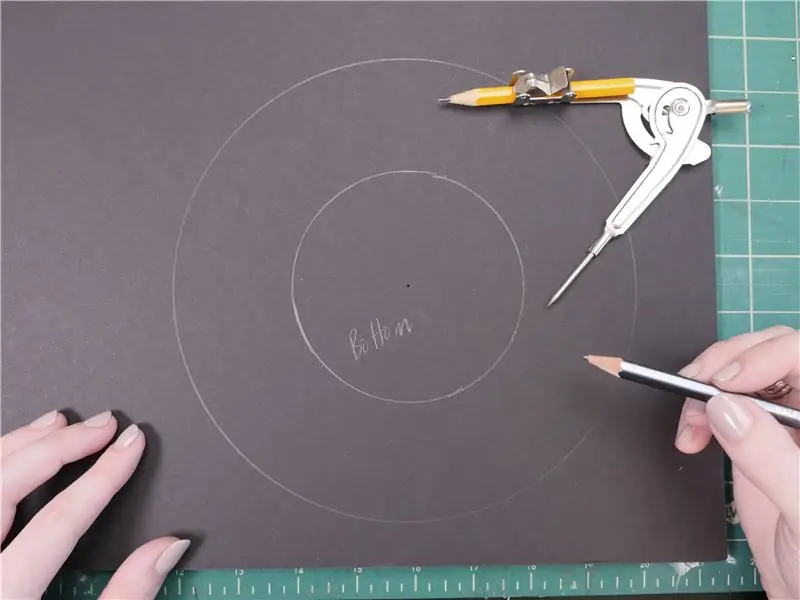
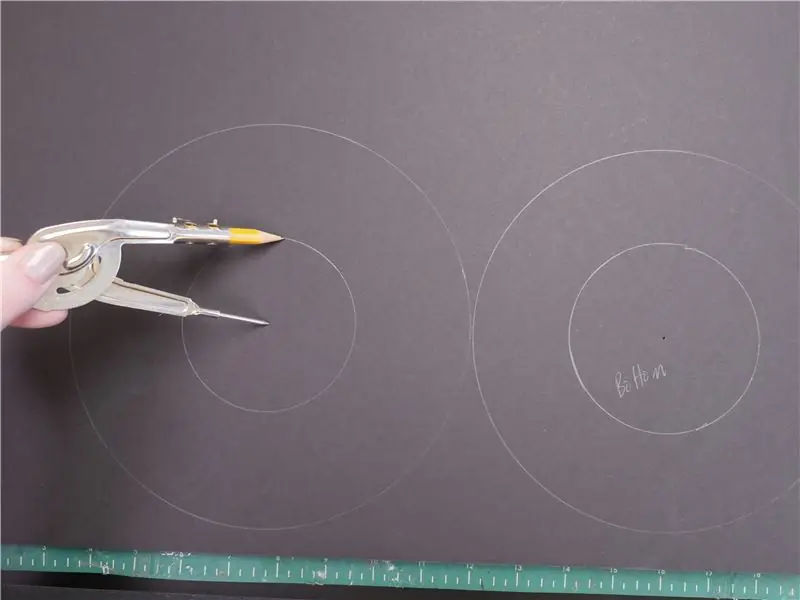
ตอนนี้ขยายเข็มทิศของคุณเป็น 4 แล้ววาดวงกลมที่ใหญ่กว่ารอบแรก นี่คือด้านล่าง/ด้านหลังที่สมบูรณ์ของป้ายกระจกของคุณตามนั้น


ส่วนบน/ด้านหน้าต้องใหญ่ขึ้นเล็กน้อย ดังนั้นให้ขยายเข็มทิศของคุณเป็น 4 3/16 แล้วดึงออกมาในระยะที่ปลอดภัยจากชิ้นส่วนด้านล่าง


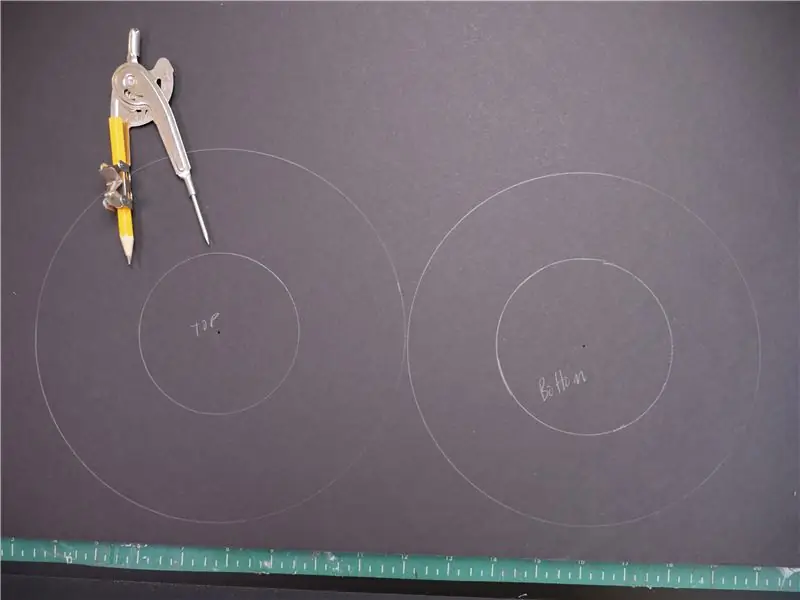
ช่องมองภาพควรเล็กกว่ากระจกเล็กน้อย แม้จะไม่สำคัญเท่าไรนักก็ตาม ตั้งเข็มทิศของคุณให้เล็กกว่ารัศมีกระจกประมาณ 1/8 นิ้ว แล้ววาดวงกลมโดยใช้จุดศูนย์กลางเดียวกันกับปริมณฑลด้านหน้า/ด้านบนที่ใหญ่กว่า

ติดป้ายชิ้นนี้ภายในวงกลมที่เล็กกว่า ซึ่งจะถูกตัดออกในอีกสักครู่


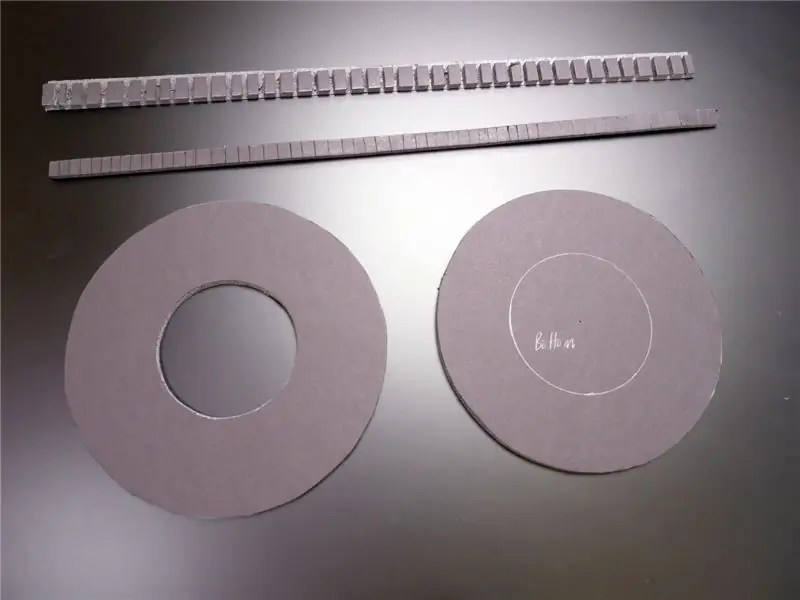
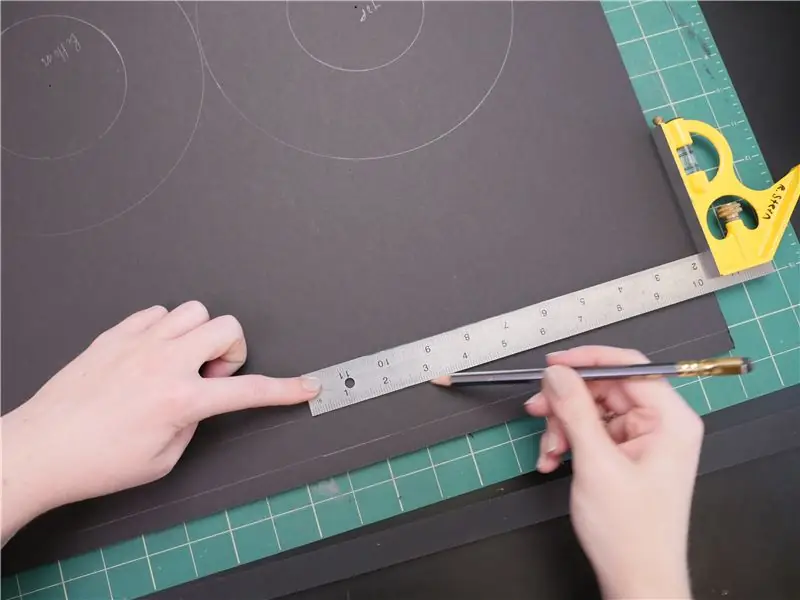
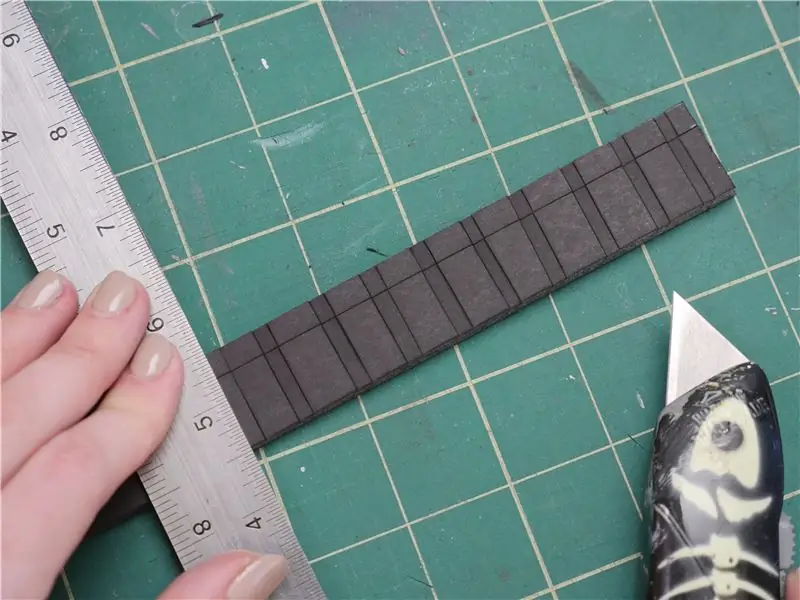
ทำเครื่องหมายและตัดแถบหนึ่งด้านกว้าง 1/2 นิ้วและอีกด้านกว้าง 1 นิ้วตามแนวยาวของโฟมคอร์ของคุณ

แถบแคบจะกอดกระจกและรองรับแถบ NeoPixel ของคุณ ในขณะที่แถบที่กว้างกว่าจะสร้างผนังด้านนอกของกรอบวงกลม


สู่การตัดวงกลม! กลเม็ดเด็ดพรายและความอดทนบางอย่างมีประโยชน์ที่นี่ ฉันชอบใช้มีดหัตถกรรมขนาดเล็กสำหรับตัดเป็นวงกลมเพราะฉันรู้สึกว่าสามารถควบคุมได้มากขึ้น มีดที่ฉันใช้ที่นี่ใช้ใบมีด X-acto ปกติ และฉันพบมันในช่องเก็บภาพ
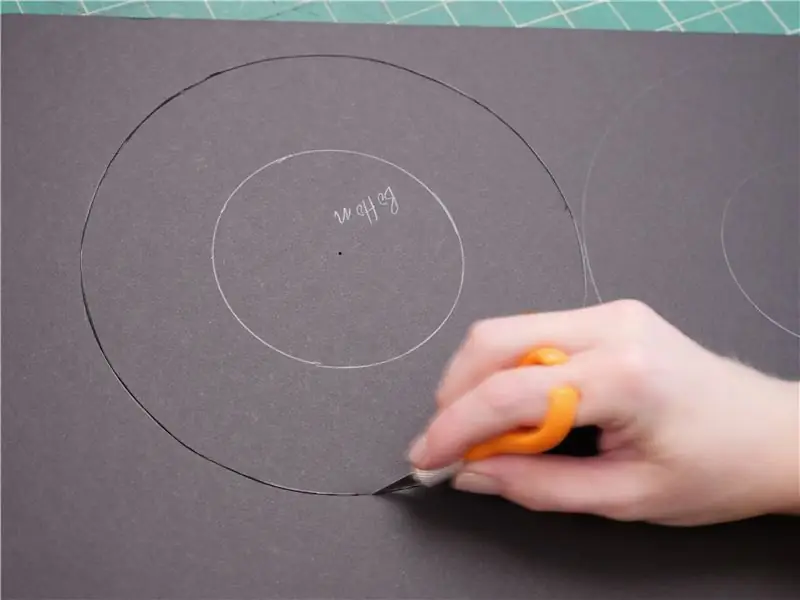
ขั้นแรก ค่อยๆ ลากมีดของคุณไปรอบๆ เส้นรอบวงทั้งหมดของชิ้นส่วนด้านล่าง โดยเจาะเฉพาะชั้นบนสุดของกระดาษเท่านั้น ในระหว่างการผ่านนี้ คุณสามารถทำมุมของใบมีดได้อย่างอิสระ แต่จะสบายที่สุดและสร้างรูปร่างที่แม่นยำที่สุด
ตัดรอบวงกลมอีกครั้ง ลากเส้นที่คุณทำในรอบก่อนหน้า คราวนี้ ให้ความสนใจกับมุมใบมีดของคุณ ซึ่งควรเป็น 90 องศา (ตรงขึ้นและลง) กดให้แน่นในขณะที่คุณทำการตัดนี้ และอย่าให้นิ้วของคุณหลุดออกจากเส้นทางใบมีด หยิบกระดานขึ้นมาแล้วตรวจดูว่าคุณตัดผ่านหรือไม่ ผ่านใบมีดของคุณไปอีกหนึ่งครั้งเพื่อตัดผ่านจุดที่เหลืออยู่ตามแนวเส้นรอบวง


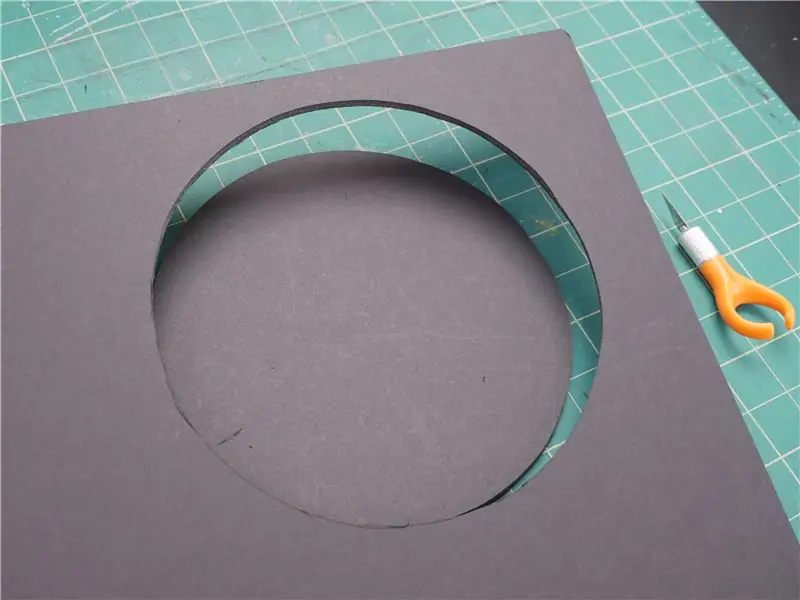
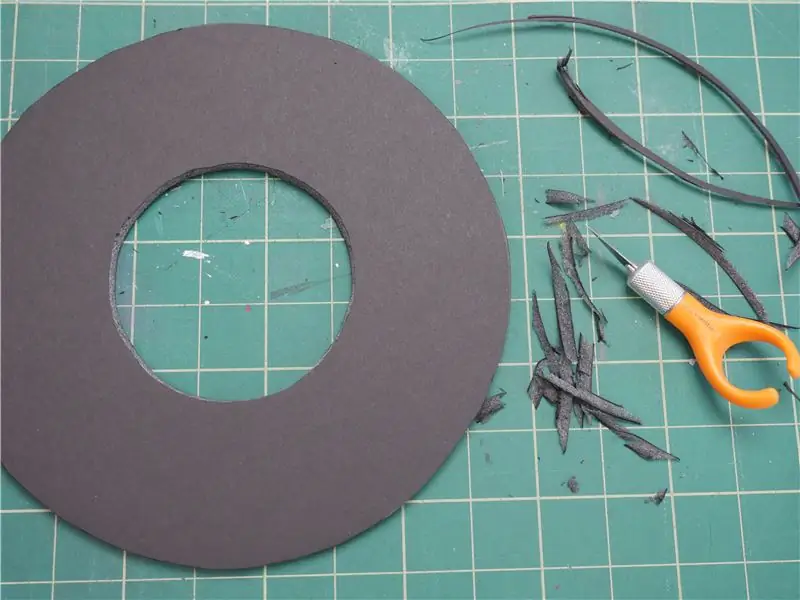
ถัดไป ตัดส่วนบนออก แล้วตัดวงกลมด้านในออก ชิ้นนี้มองเห็นได้มากกว่าชิ้นอื่น ดังนั้นให้ทำความสะอาดเพิ่มเติมเล็กน้อยเพื่อปรับขอบที่ไม่สม่ำเสมอให้ตรง


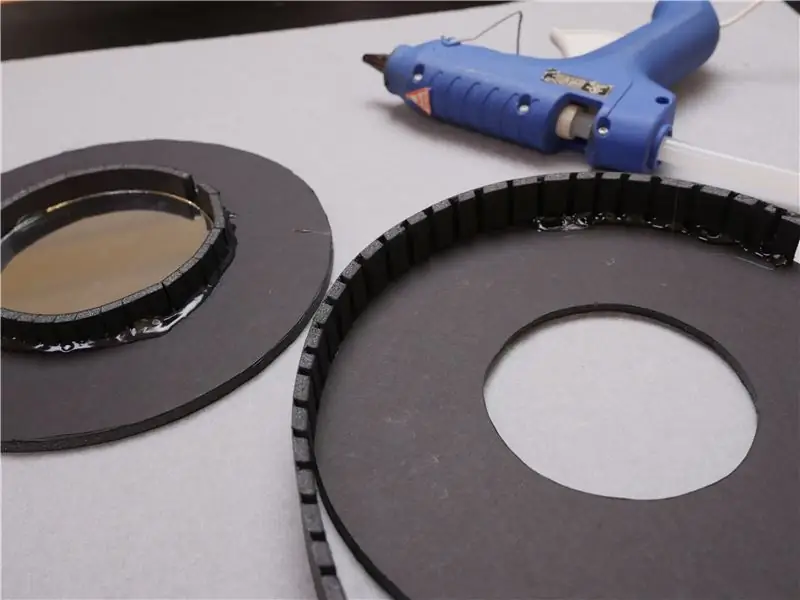
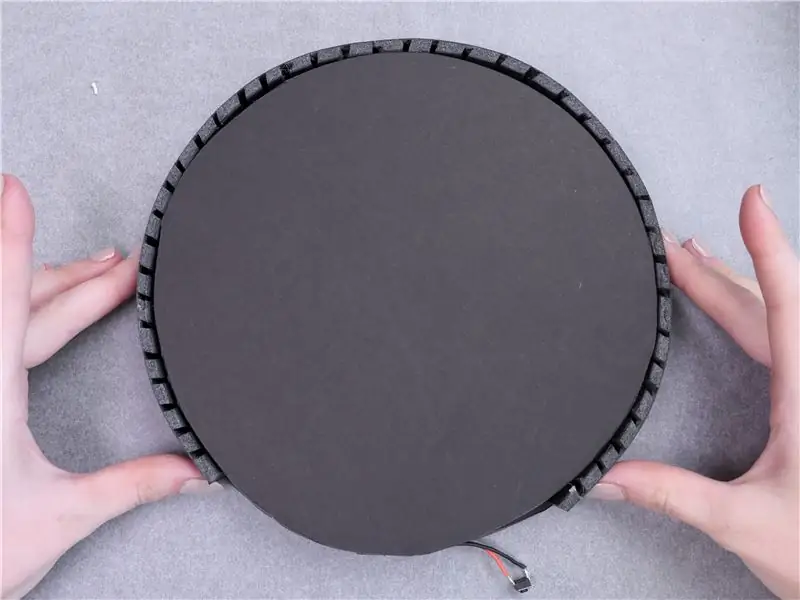
สำหรับวงแหวนด้านในที่โค้งงอ ให้ตัดขวางทุก ๆ 1/4 หรือมากกว่านั้นตามแถบโฟมคอร์ที่บางกว่า แต่อย่าตัดจนสุด! ง่ายกว่าเสียง - เพียงแค่ผ่านแสงสองครั้งแล้วคุณจะได้ แขวนไว้เร็ว ๆ การตัดเหล่านี้ช่วยให้ชิ้นงานโค้งในขณะที่ให้พื้นผิวภายในเรียบ


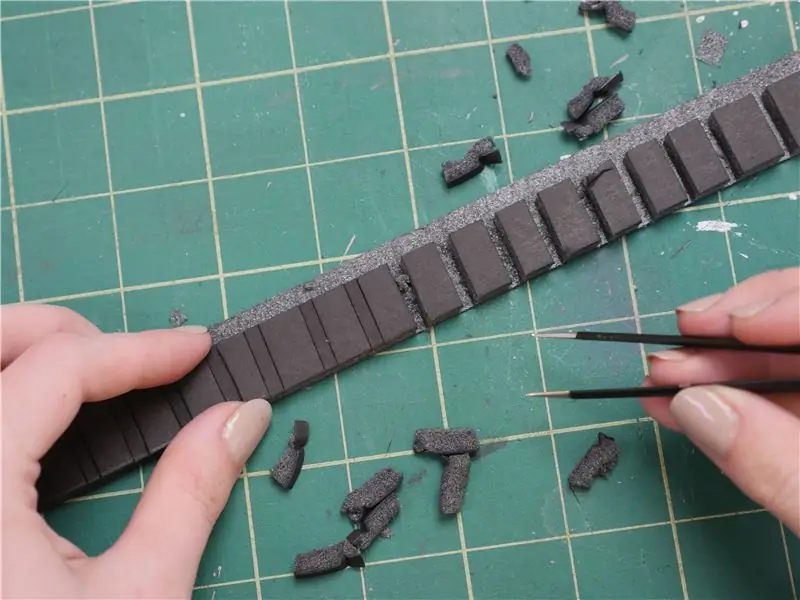
ชิ้นโครงด้านนอกต้องหันออกด้านนอกให้ดีที่สุด ดังนั้นเราจะทำการตัดขวางด้วยลวดลายที่ต่างออกไปเล็กน้อย ขั้นแรกให้เตรียมรอยต่อบนตักโดยกำหนดเส้นตรง 3/16" จากขอบ ตัดขวางตามแถบอย่างนุ่มนวล โดยสลับส่วนที่หนาและบางประมาณ 3/8" และ 1/8" ตามลำดับ

ในการนำวัสดุที่จะตัดขอบออก ให้วางแถบตามขอบผิวตัดแล้วเลื่อนมีดในแนวนอนเพื่อขจัดฟองส่วนเกิน โดยปล่อยให้ชั้นล่างของกระดาษไม่เสียหาย

ตอนนี้เอาส่วนที่บางออกโดยดึงออกด้วยแหนบหรือคีม พวกเขาปล่อยด้วยเสียงป๊อปที่น่าพึงพอใจ ด้วยพื้นที่ที่เพิ่มขึ้นนี้ แถบนี้จึงสามารถโค้งเข้าหาตัวเองและสร้างเปลือกนอกที่สะอาดของโครงการได้!


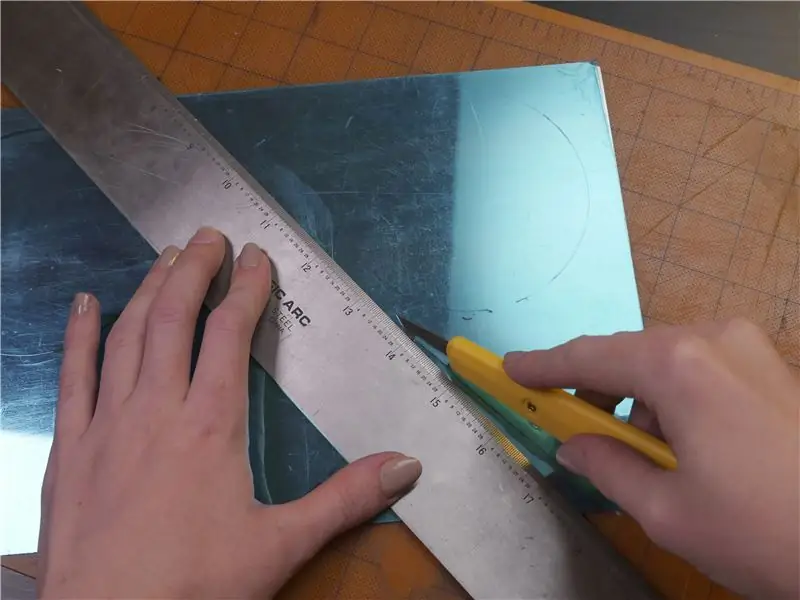
ตัดพลาสติกกระจกมองทะลุให้ใหญ่กว่ากระจก แต่เล็กกว่ากรอบนอก ไม่ต้องพยายามตัดเป็นวงกลม หากคุณมีมีดทำคะแนนพลาสติกที่ดีที่สุด ลากเซาะร่องไปตามไม้บรรทัดของคุณสองสามครั้ง จากนั้นจึงสแน็ปพลาสติกตามจุด อย่างไรก็ตาม มีดเอนกประสงค์สามารถตัดวัสดุบาง ๆ นี้ได้อย่างง่ายดายเช่นกัน แม้ว่าจะมีการลอกของวัสดุกระจกตามขอบตัด ซึ่งจะซ่อนอยู่ภายในกรอบอยู่ดี
ขั้นตอนที่ 3: ประกอบเฟรม


ปกป้องพื้นผิวการทำงานของคุณด้วยเศษวัสดุ อุ่นปืนกาวและเตรียมน้ำแข็งใส่ชามไว้ใกล้ๆ กัน เผื่อในกรณีที่คุณเผาตัวเอง คุณสามารถใช้กาวที่แตกต่างกันสำหรับโครงการนี้ได้หากต้องการ


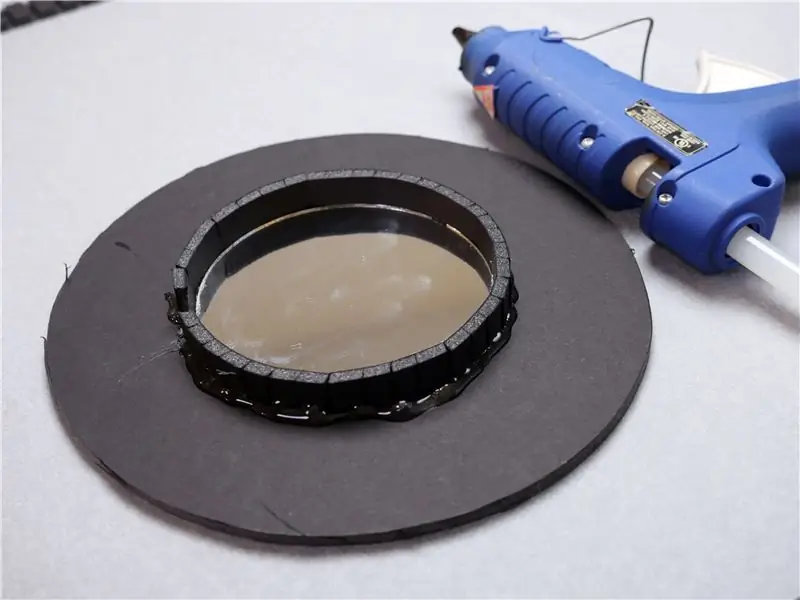
ใช้กาวหนึ่งก้อนตรงกลางวงกลมด้านล่างแล้วติดกระจกไว้ หมุนและบีบกระจกกับแกนโฟมเบาๆ โดยจัดให้อยู่ในแนวเดียวกับวงกลมที่ทำเครื่องหมายไว้ จากนั้นติดแถบบาง ๆ ของคุณกับขอบกระจกแล้วฉีกส่วนเกินออก โดยปล่อยให้มีช่องว่างเล็ก ๆ เพื่อให้สายไฟลอดผ่านได้


วางชิ้น "โดนัท" ด้านหน้าของคุณคว่ำหน้าลงบนพื้นผิวการทำงาน และทากาวที่ขอบที่เป็นแผ่น กดชิ้นส่วนเหล่านี้ซ้ำๆ แล้วกดลงบนพื้นผิวการทำงานขณะที่คุณทากาวขณะเดินทาง เพื่อให้ขอบด้านหน้าดูสวยงามและสะอาดตา ขอบล้อด้านนอกไม่สามารถขยับได้ ไม่เป็นไร- คุณสามารถเลือกที่จะปิดช่องว่างนี้ในภายหลังได้หากต้องการ


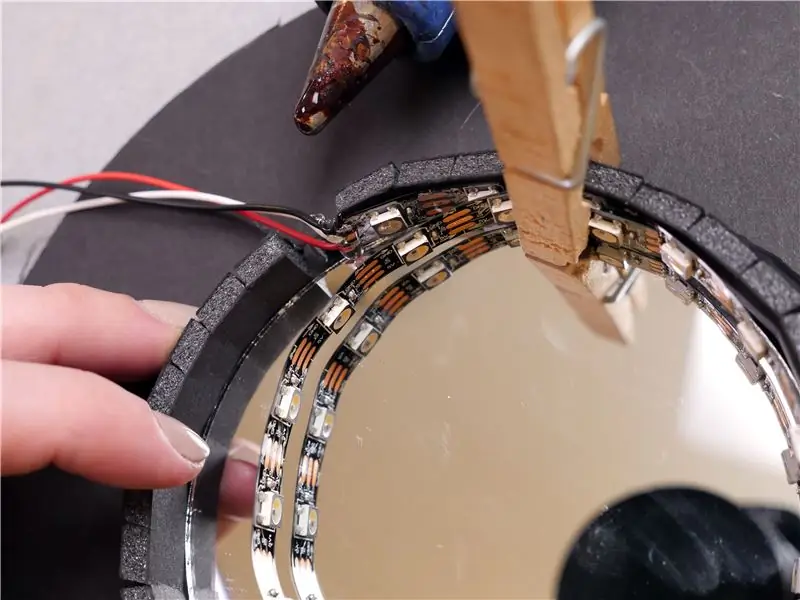
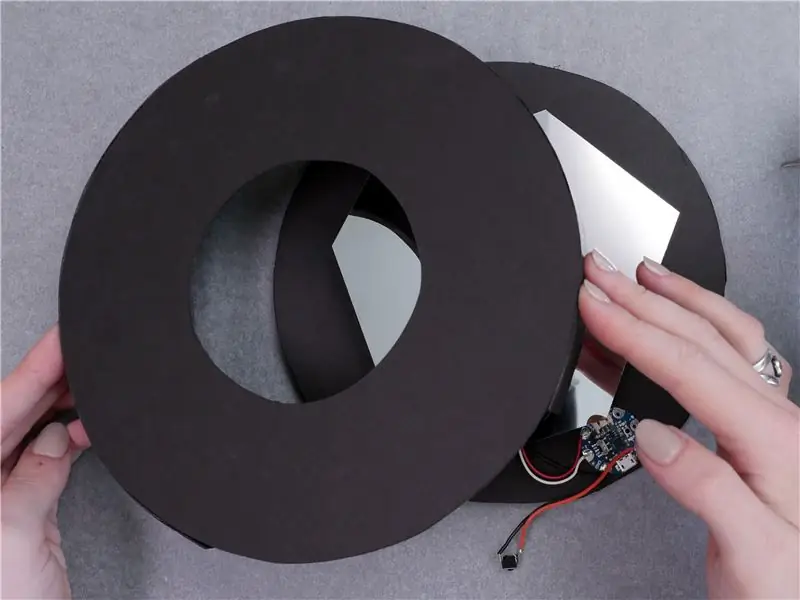
ร้อยสายไฟของแถบ NeoPixel ผ่านช่องว่างเล็กๆ บนขอบกระจก แล้วติดกาวเข้ากับด้านใน เลือกใช้ไม้หนีบผ้าเพื่อหนีบแถบขณะที่กาวเย็นตัวลง พยายามอย่าให้กาวร้อนติดกระจก แต่ถ้าทำได้ก็โอเค! แอลกอฮอล์ถูเล็กน้อยจะปล่อยเกาะบนพื้นผิวที่ไม่มีรูพรุน เช่น แก้ว


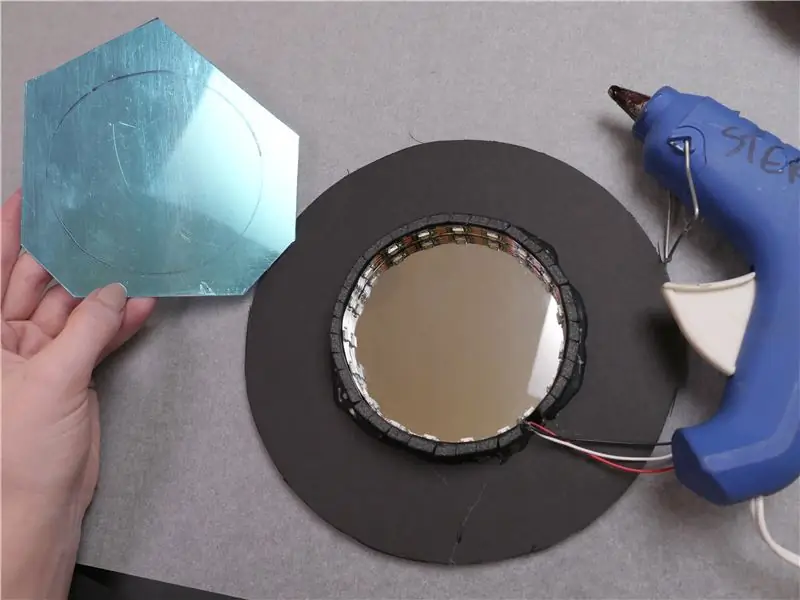
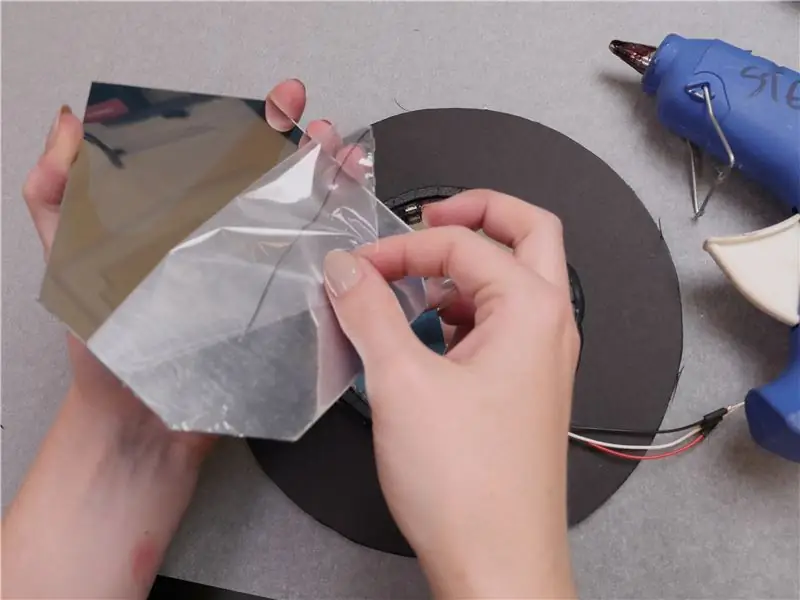
ทำความสะอาดพื้นที่ทำงานของคุณเพื่อขจัดฝุ่นและเศษโฟมคอร์ ใช้ผ้าที่ไม่เป็นขุยเช็ดกระจกให้สะอาดหมดจด จากนั้นหยิบกระจกมองทะลุแล้วลอกฝาครอบป้องกันออกจากด้านหนึ่ง ทากาวจำนวนเล็กน้อยที่จุดสี่จุดรอบๆ ผนังด้านใน (อย่าให้ปืนกาวลากทับกระจกเพื่อหลีกเลี่ยงเส้นจรจัด) และติดกระจกมองทะลุให้เข้าที่ ตอนนี้พื้นผิวสะท้อนแสงของคุณได้รับการปิดผนึกและป้องกันจากฝุ่น

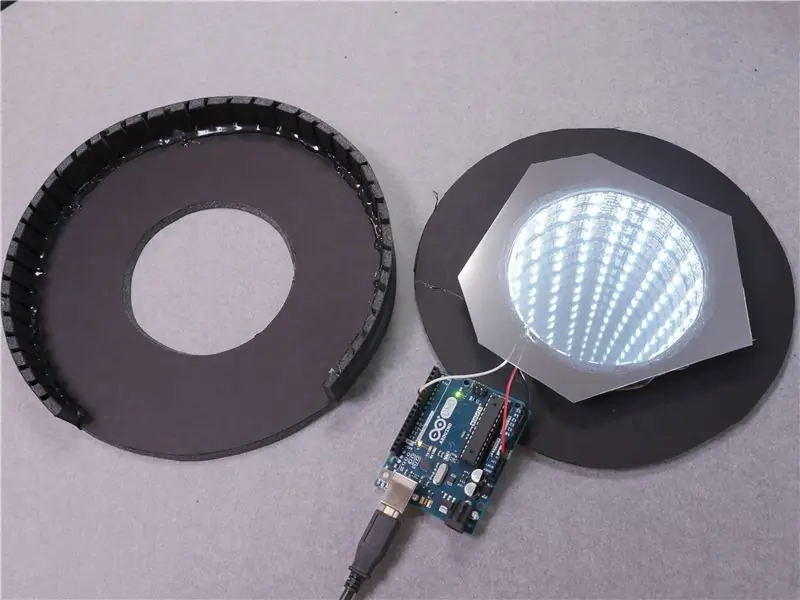
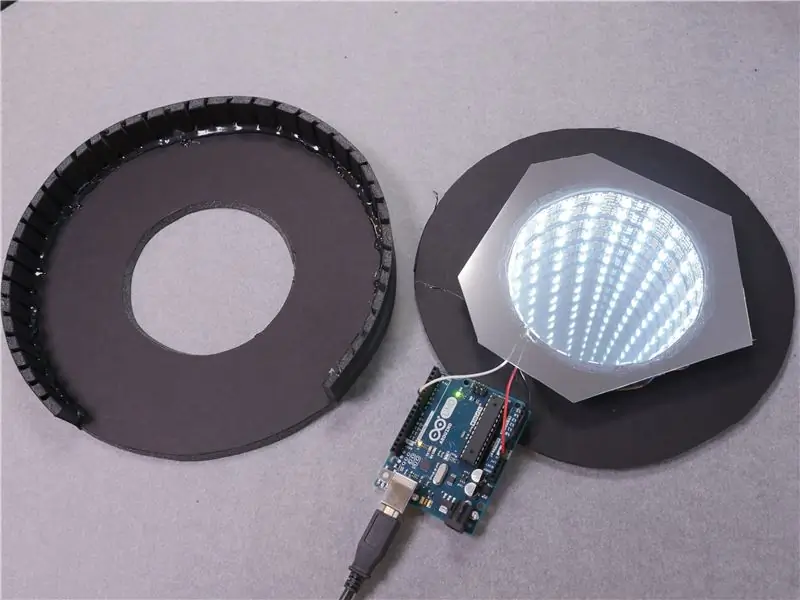
ดื่มด่ำกับการสะท้อนแสงสองเท่าโดยเสียบแถบ NeoPixel ของคุณเข้ากับบอร์ด Arduino ของคุณโดยเรียกใช้โค้ด NeoPixel ตัวอย่างที่อธิบายไว้ในบทเรียน Arduino Class ของฉันในหัวข้อนี้
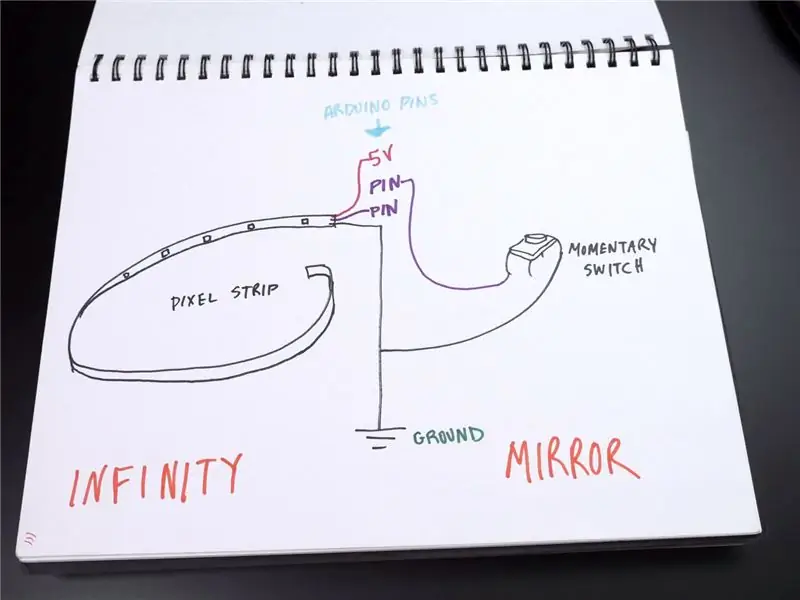
ขั้นตอนที่ 4: แผนภาพวงจร & รหัสเทียม

แม้ว่าคุณจะอ้างอิงไดอะแกรมที่แสดงที่นี่ตลอดงานสร้างของคุณ แต่เราขอแนะนำให้คุณวาดของคุณเอง คุณจะมีข้อมูลอ้างอิงโดยย่อเมื่อคุณสร้างเขียงหั่นขนมและต้นแบบขั้นสุดท้าย และการสร้างไดอะแกรมวงจรของคุณจะทำให้การออกแบบโครงการของคุณเองง่ายขึ้นในอนาคต จุดประสงค์ของแผนภาพวงจรคือเพื่อแสดงการเชื่อมต่อทางไฟฟ้าทั้งหมดในวงจร โดยไม่จำเป็นต้องระบุตำแหน่งหรือทิศทางทางกายภาพ
การเชื่อมต่อมีดังนี้:
NeoPixel 5V -> Arduino 5V
NeoPixel GND -> Arduino GND
NeoPixel Din (ข้อมูลใน) -> พิน I / O ดิจิตอล Arduino (กำหนดค่าได้)
ด้านหนึ่งของสวิตช์ปุ่มกดชั่วขณะ -> ขา I/O ดิจิตอล Arduino (กำหนดค่าได้)
อีกด้านหนึ่งของสวิตช์ปุ่มกดชั่วขณะ -> Arduino GND
วงจรนี้รวมแถบ NeoPixel เข้ากับปุ่มกดเพื่อเรียกใช้ภาพเคลื่อนไหว LED ต่างๆ และจะใช้ตัวต้านทานแบบดึงขึ้นภายในเหมือนที่คุณเห็นในบทเรียนอินพุต/เอาต์พุต โดยใช้ข้อมูลทั้งหมดนี้ เราสามารถเขียนโปรแกรม Arduino ที่มนุษย์สามารถอ่านได้ เรียกว่า "pseudocode:"
ตัวแปร: หมายเลขพิน NeoPixel, หมายเลขพินของปุ่ม, ไฟ LED มีกี่ดวง, ไฟ LED ควรสว่างแค่ไหน
งานที่ทำครั้งเดียว: เริ่มต้นพินปุ่มเป็นอินพุตด้วยตัวต้านทานแบบดึงขึ้นภายใน เริ่มต้นแถบ NeoPixel อธิบายภาพเคลื่อนไหว LED
งานวนซ้ำ: ตรวจดูว่ามีการกดปุ่มหรือไม่ และหากมี ให้สลับไปใช้แอนิเมชั่น LED อื่น
อาจดูเหมือนง่าย แต่การใช้เวลาในการเขียน pseudocode สำหรับโครงการของคุณจะช่วยให้คุณเขียนภาพสเก็ตช์ Arduino สุดท้ายได้เร็วยิ่งขึ้นและมีความสับสนน้อยลง มันทำงานคล้ายกับรายการสิ่งที่ต้องทำและคู่มืออ้างอิงเมื่อคุณกำลังว่ายน้ำในรหัสและจำไม่ได้ว่าคุณกำลังพยายามทำอะไรให้สำเร็จ!
ขั้นตอนที่ 5: ต้นแบบเขียงหั่นขนม

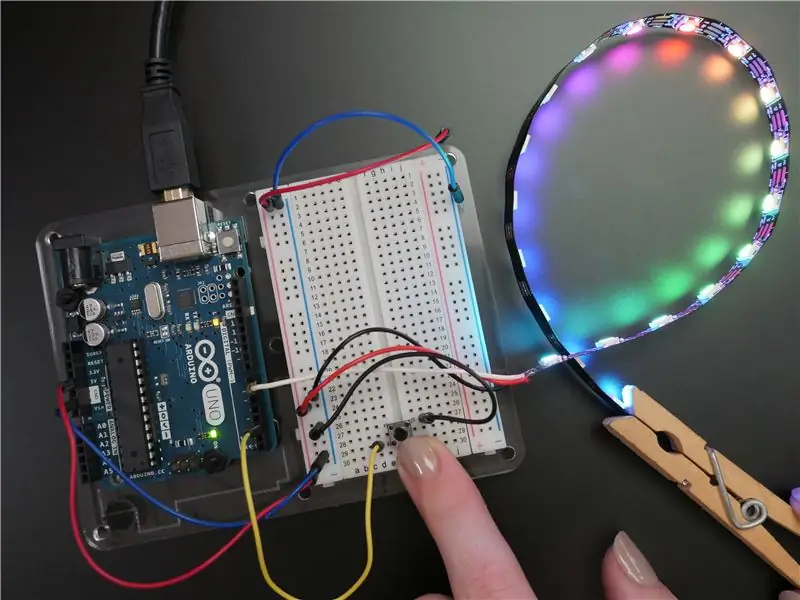
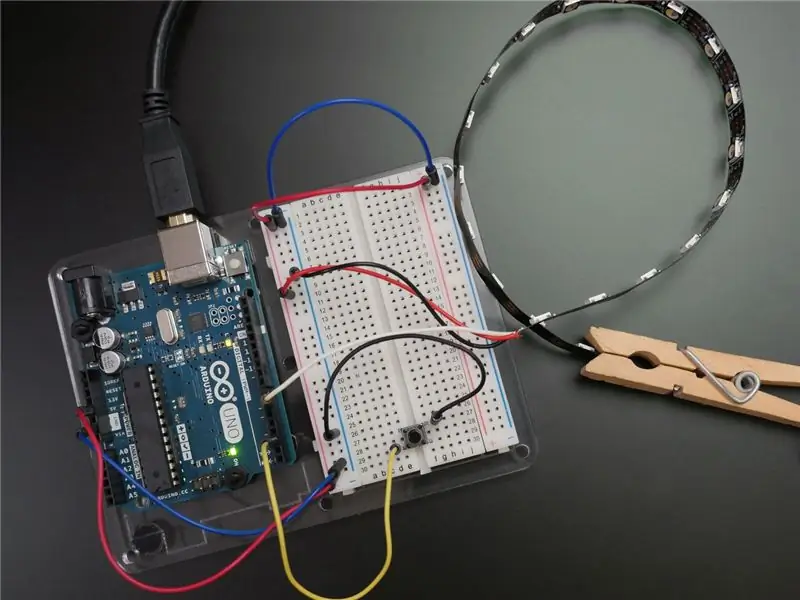
หยิบ Arduino และเขียงหั่นขนมของคุณ และตรวจดูให้แน่ใจว่าได้ถอดสาย USB แล้ว NeoPixels ของคุณยังคงเสียบปลั๊กอยู่หรือไม่ ยอดเยี่ยม! ถ้าไม่เช่นนั้น ให้เชื่อมต่อเข้าด้วยกัน: 5V กับรางจ่ายไฟ, Din กับ Arduino pin 6, GND กับรางกราวด์
จากนั้นเพิ่มปุ่มกดชั่วขณะบนเขียงหั่นขนมของคุณ คร่อมเส้นแบ่งตรงกลาง เชื่อมต่อขาข้างหนึ่งกับรางภาคพื้นดิน และขาข้างเคียงกับขา Arduino 2 ดาวน์โหลดโค้ดสำหรับโครงการนี้โดยตรงหรือในโมดูล Autodesk Circuits ด้านบน คลิกปุ่ม "ตัวแก้ไขโค้ด" จากนั้น "ดาวน์โหลดโค้ด" แล้วเปิดไฟล์ใน Arduino หรือคัดลอกและวางโค้ดลงในร่าง Arduino เปล่าใหม่

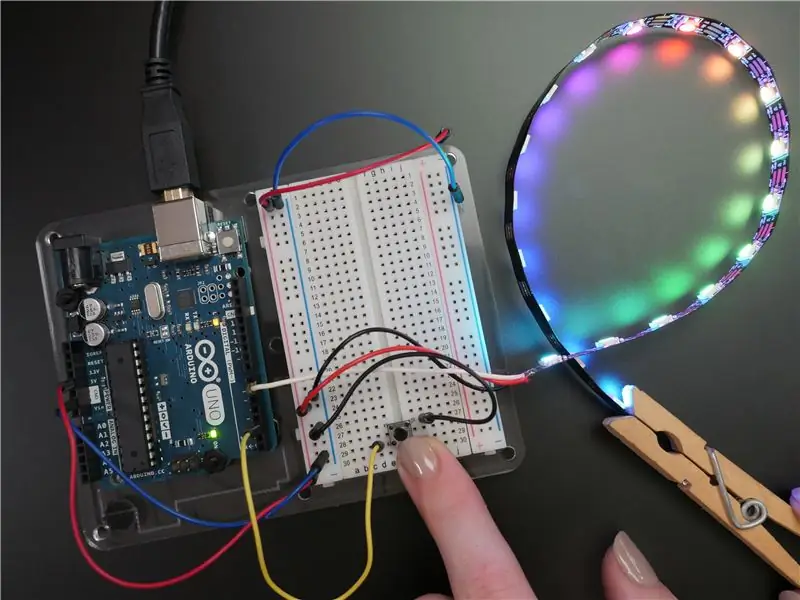
เสียบสาย USB ของคุณและอัปโหลดรหัสไปยังบอร์ด Arduino ของคุณ กดปุ่ม; มันควรจะทริกเกอร์แอนิเมชั่นใหม่ให้เล่นใน NeoPixels ราง 5V เพียงพอสำหรับพิกเซลสองสามพิกเซลนี้ในความสว่างที่จำกัด แต่สำหรับโครงการในอนาคตที่มีไฟ LED มากขึ้น คุณจะต้องมีแหล่งจ่ายไฟแยกต่างหาก ตามที่ได้อธิบายไว้ในบทเรียนทักษะของ Arduino Class เบื้องต้นของฉัน
ขั้นตอนที่ 6: รหัส
มาตรวจสอบโค้ดโดยละเอียดกันดีกว่า:
#define BUTTON_PIN 2 // พิน IO ดิจิตอลที่เชื่อมต่อกับปุ่ม นี้จะเป็น
// ขับเคลื่อนด้วยตัวต้านทานแบบดึงขึ้น ดังนั้นสวิตช์ควร // ดึงพินลงกราวด์ชั่วขณะ ในการเปลี่ยนแปลงสูง -> ต่ำ // ตรรกะการกดปุ่มจะดำเนินการ #define PIXEL_PIN 6 // พิน IO ดิจิตอลที่เชื่อมต่อกับ NeoPixels #define PIXEL_COUNT 19 #define BRIGHTNESS 100 // 0-255 // พารามิเตอร์ 1 = จำนวนพิกเซลในแถบ // พารามิเตอร์ 2 = หมายเลขพิน (ส่วนใหญ่ถูกต้อง) // พารามิเตอร์ 3 = แฟล็กประเภทพิกเซล รวมกันตามต้องการ: / / NEO_RGB พิกเซลต่อสายสำหรับ RGB บิตสตรีม // NEO_GRB พิกเซลต่อสายสำหรับบิตสตรีม GRB แก้ไขหากมีการสลับสีเมื่อทำการทดสอบ // NEO_RGBW พิกเซลต่อสายสำหรับ RGBW บิตสตรีม // NEO_KHZ400 400 KHz บิตสตรีม (เช่น พิกเซล FLORA) // NEO_KHZ800 800 KHz บิตสตรีม (เช่น แถบ LED ความหนาแน่นสูง) ถูกต้องสำหรับแท่งนีโอพิกเซล แถบ Adafruit_NeoPixel = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, NEO_GRBW + NEO_KHZ800); bool oldState = สูง; int showType = 0;
เช่นเดียวกับโค้ดตัวอย่าง NeoPixel ส่วนแรกนี้จะตั้งค่าแถบ NeoPixel และตัวแปรสำหรับพินปุ่มกด พินควบคุมพิกเซล ฯลฯ
การตั้งค่าเป็นโมฆะ () {
โหมดพิน (BUTTON_PIN, INPUT_PULLUP); แถบ.setBrightness(ความสว่าง); แถบ.begin(); แถบ.show(); // เริ่มต้นพิกเซลทั้งหมดเป็น 'ปิด' } ฟังก์ชันการตั้งค่าจะตั้งค่าพิน 2 เป็นอินพุตโดยเปิดใช้งานตัวต้านทานแบบดึงขึ้นภายใน ตั้งค่าความสว่างทั่วโลกของพิกเซล และเริ่มการเชื่อมต่อข้อมูลพิกเซล
วงเป็นโมฆะ () {
// รับสถานะปุ่มปัจจุบัน bool newState = digitalRead (BUTTON_PIN); // ตรวจสอบว่าสถานะเปลี่ยนจากสูงไปต่ำหรือไม่ (กดปุ่ม) if (newState == LOW && oldState == HIGH) {// หน่วงเวลาสั้น ๆ เพื่อดีบักปุ่ม ล่าช้า (20); // ตรวจสอบว่าปุ่มยังคงต่ำหลังจากดีบักหรือไม่ newState = digitalRead (BUTTON_PIN); ถ้า (newState == ต่ำ) { showType ++; ถ้า (showType > 6) showType=0; startShow(showType); } } // ตั้งค่าสถานะปุ่มสุดท้ายเป็นสถานะเก่า oldState = newState; }
ฟังก์ชันลูปจะตรวจสอบสถานะปัจจุบันของปุ่มก่อนและเก็บไว้ในตัวแปรบูลีน (สามารถเป็นหนึ่งในสองสถานะ: สูงหรือต่ำ) จากนั้นจะตรวจสอบและตรวจสอบอีกครั้งเพื่อดูว่าสถานะนั้นเปลี่ยนจากสูงเป็นต่ำหรือไม่ ถ้าเป็นเช่นนั้น showType จะเพิ่มขึ้นหนึ่งรายการ และเรียกใช้ฟังก์ชัน startShow โดยที่ showType ปัจจุบันส่งผ่านไปยังอาร์กิวเมนต์ (showType ถูกจำกัดไว้ที่ 0-6) ตัวแปร oldState ได้รับการอัปเดตเพื่อสะท้อนถึงสถานะของปุ่มสุดท้าย
เป็นโมฆะ startShow (int i) {
สวิตช์ (i) { กรณี 0: colorWipe (แถบสี (0, 0, 0), 50); // แบล็ก/ออฟ เบรค; กรณีที่ 1: colorWipe(strip. Color(255, 0, 0), 50); // เบรกสีแดง; กรณีที่ 2: colorWipe(แถบสี(0, 255, 0), 50); // กรีนเบรค; กรณีที่ 3: colorWipe(แถบสี(0, 0, 255), 50); // ตัวแบ่งสีน้ำเงิน; กรณีที่ 4: pulseWhite(5); หยุดพัก; กรณีที่ 5: rainbowFade2White(3, 3, 1); หยุดพัก; กรณีที่ 6: fullWhite(); หยุดพัก; } }
ฟังก์ชัน startShow ประกอบด้วยคำสั่ง switch/case ซึ่งเป็นวิธีที่รวดเร็วในการซ้อนคำสั่ง if/else จำนวนมาก กรณีสวิตช์เปรียบเทียบตัวแปร i กับค่าของแต่ละเคส จากนั้นรันโค้ดในคำสั่งนั้น คีย์เวิร์ด
หยุดพัก;
ออกจากคำสั่ง switch/case สวิตช์/เคสนี้ใช้เพื่อเรียกใช้ฟังก์ชันแอนิเมชันต่างๆ ทุกครั้งที่คุณกดปุ่ม

เมื่อคุณมีต้นแบบเขียงหั่นขนมที่ใช้งานได้แล้ว ก็ถึงเวลาที่จะทำให้เป็นโครงการที่เสร็จสมบูรณ์โดยใช้ Arduino Gemma ซึ่งมีขนาดเล็กกว่า มีคุณสมบัติครบถ้วนน้อยกว่า และมีราคาต่ำกว่า Arduino Uno คุณสามารถใช้ Adafruit Gemma แทนได้ แต่คุณจะต้องดำเนินการขั้นตอนเพิ่มเติมเพื่อกำหนดค่าซอฟต์แวร์ Arduino
ขั้นแรก เปลี่ยนตัวแปรพิน NeoPixel จาก 6 เป็น 1 ในโค้ดของคุณ:
#define PIXEL_PIN 1 // พิน IO ดิจิตอลที่เชื่อมต่อกับ NeoPixels
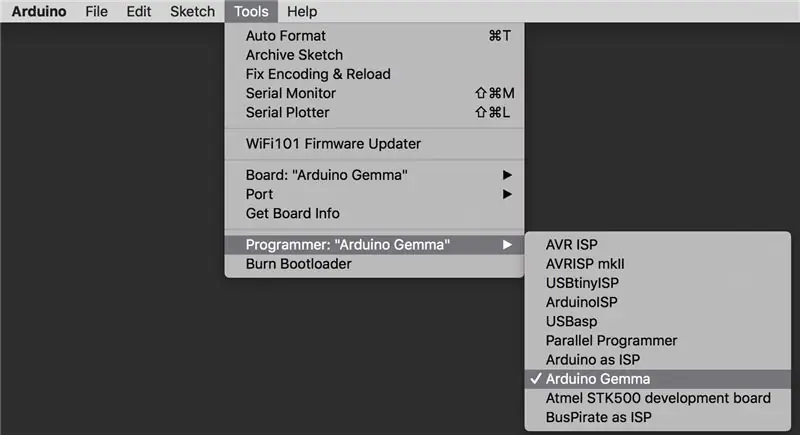
เสียบ Arduino Gemma เข้ากับคอมพิวเตอร์โดยใช้สาย USB แล้วเลือก "Arduino Gemma" เป็นประเภทบอร์ดของคุณในเมนูเครื่องมือ Arduino

ฟังก์ชันที่จำกัดของไมโครคอนโทรลเลอร์ ATTiny85 ออนบอร์ดไม่รองรับพอร์ตอนุกรมในลักษณะเดียวกับ Uno ดังนั้นคุณจึงไม่ต้องเลือกอะไรจากเมนูพอร์ต อย่างไรก็ตาม อย่าลืมเลือก "Arduino Gemma" ใต้รายการเมนูโปรแกรมเมอร์

บอร์ดต้องการความช่วยเหลือเล็กน้อยเมื่อรู้ว่าคุณกำลังพยายามตั้งโปรแกรม ดังนั้นให้กดปุ่มรีเซ็ตบนบอร์ด และในขณะที่ไฟ LED สีแดงกะพริบ ให้กดปุ่มอัปโหลดเพื่อโหลดภาพสเก็ตช์ของคุณลงบน Gemma หากไฟ LED สีแดงของคุณไม่กะพริบเมื่อคุณกดปุ่มรีเซ็ต แสดงว่าสาย USB ของคุณอาจเป็นสายไฟเท่านั้น และควรเปลี่ยนเป็นสาย USB ที่มีการจ่ายไฟและการเชื่อมต่อข้อมูล อีกสาเหตุหนึ่งที่ LED ของคุณอาจไม่กะพริบคือถ้าคุณใช้พอร์ต USB 3 (Mac ที่ใหม่กว่าทั้งหมด) ซึ่งมีปัญหาในการจดจำ Gemma bootloader ใช้พอร์ต USB 2 บนคอมพิวเตอร์หรือฮับ USB ระหว่างคอมพิวเตอร์กับ Gemma
ขั้นตอนที่ 7: วงจรบัดกรี


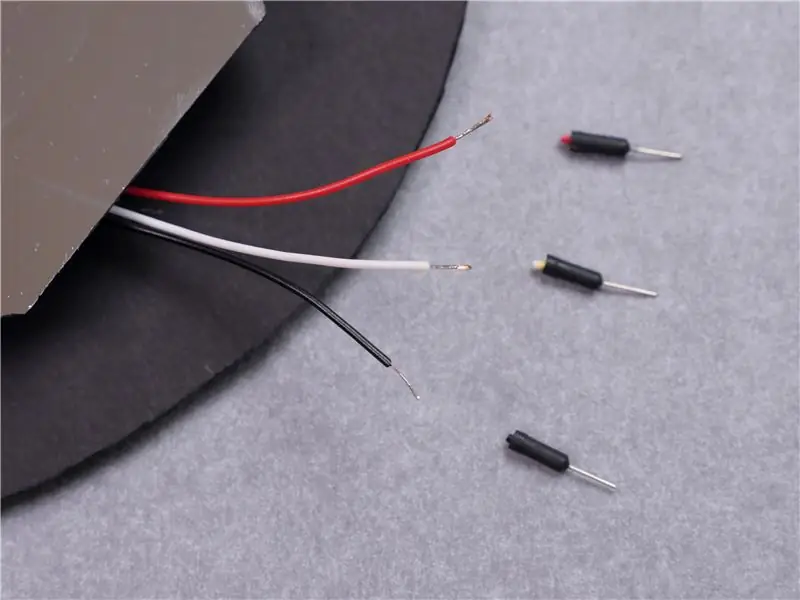
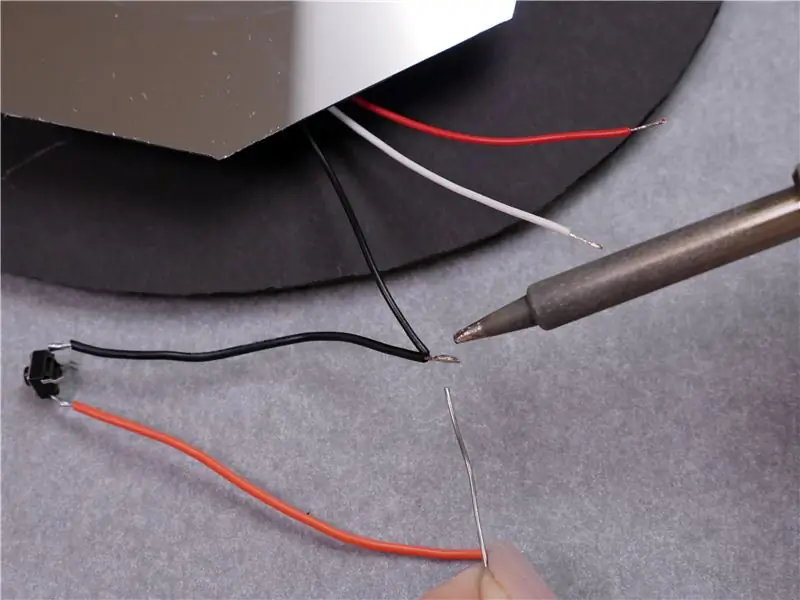
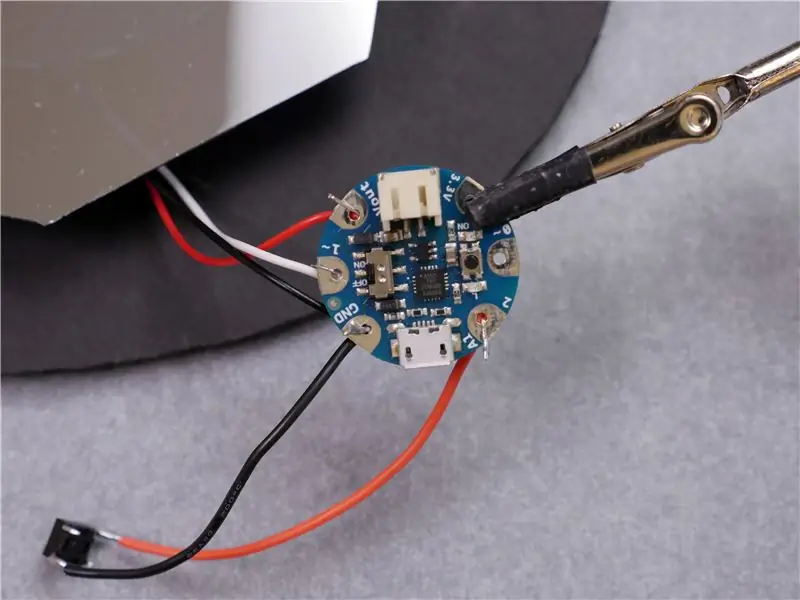
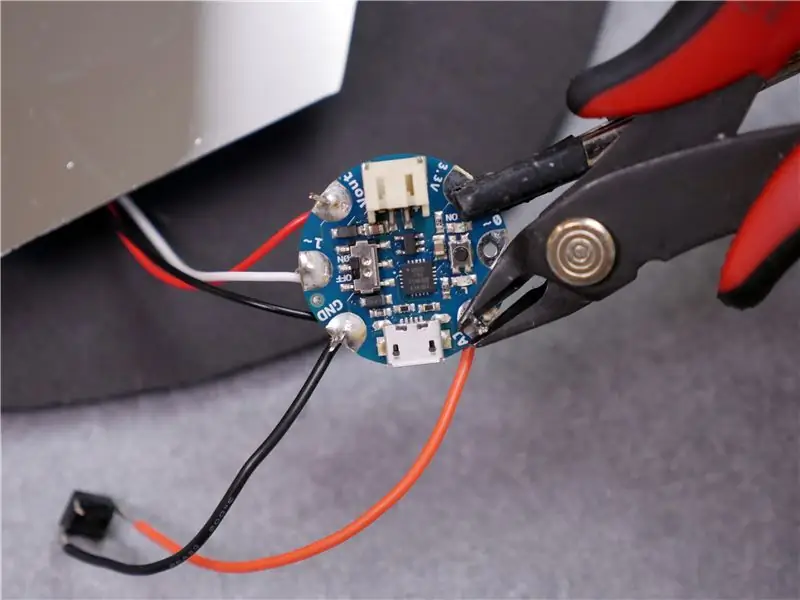
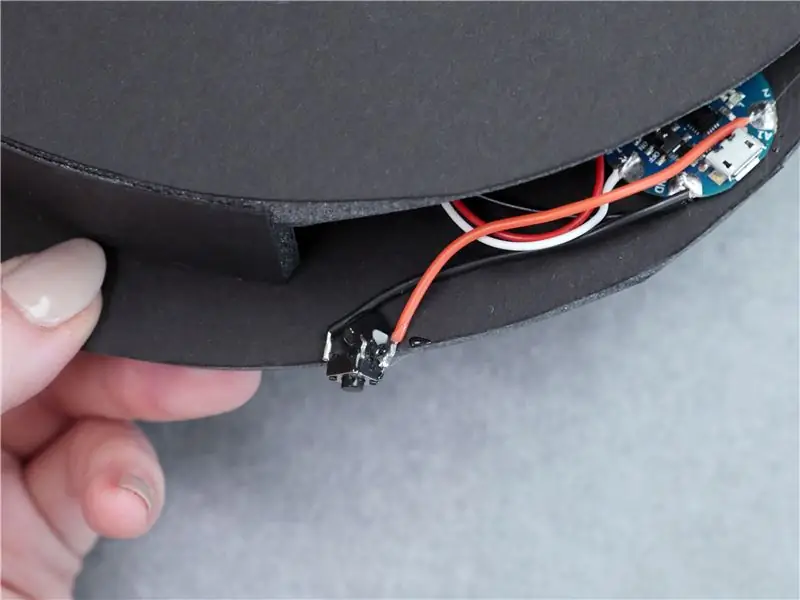
ในการรันวงจรด้วย Gemma ของคุณ เราจะบัดกรีสายไฟเข้ากับแผ่นอิเล็กโทรดบนบอร์ดโดยตรง งัดขั้วต่อเขียงหั่นขนมและดึงออก บิดและเสียบสายไฟของแถบ NeoPixel บัดกรีลวดบนตะกั่วในแนวทแยงของปุ่มกดในลักษณะเดียวกัน (คุณสามารถใช้ปุ่มจากบทเรียนการบัดกรี) บิดและประสานสายกราวด์ทั้งสองเข้าด้วยกัน


รูขนาดใหญ่ของ Gemma ทำให้ง่ายต่อการประกอบวงจรนี้โดยไม่ต้องมีชิ้นส่วนเพิ่มเติม เพียงแค่ร้อยสายไฟที่บรรจุกระป๋องผ่านรูและพันส่วนที่เกินไว้รอบๆ แผ่นบัดกรี การเชื่อมต่อมีดังนี้:
- NeoPixel 5V -> Gemma Vout
- NeoPixel Din -> Gemma 1~ (พินดิจิตอล 1)
- NeoPixel GND -> ด้านหนึ่งของปุ่มกด -> Gemma GND
- อีกด้านของปุ่มกด -> Gemma 2 (พินดิจิตอล 2)
ติดตั้งแผงวงจรของคุณในเครื่องมือมือที่สาม และทำให้การเชื่อมต่อกับหัวแร้งของคุณร้อนขึ้นก่อนที่จะใช้บัดกรีเพิ่มเพื่อกลืนแผ่นและลวดเข้าไป หลังจากที่การเชื่อมต่อทั้งหมดเย็นลง ให้ตัดลวดส่วนเกินออกด้วยสนิปล้างของคุณ


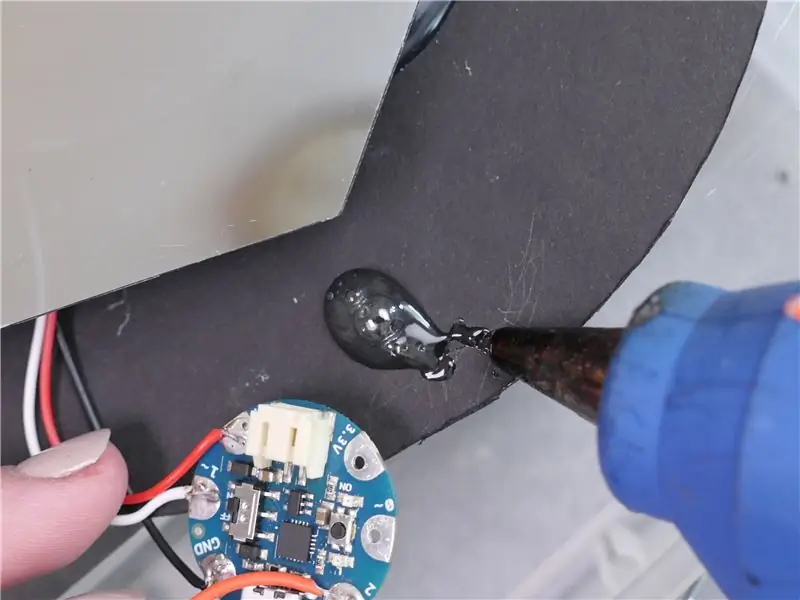
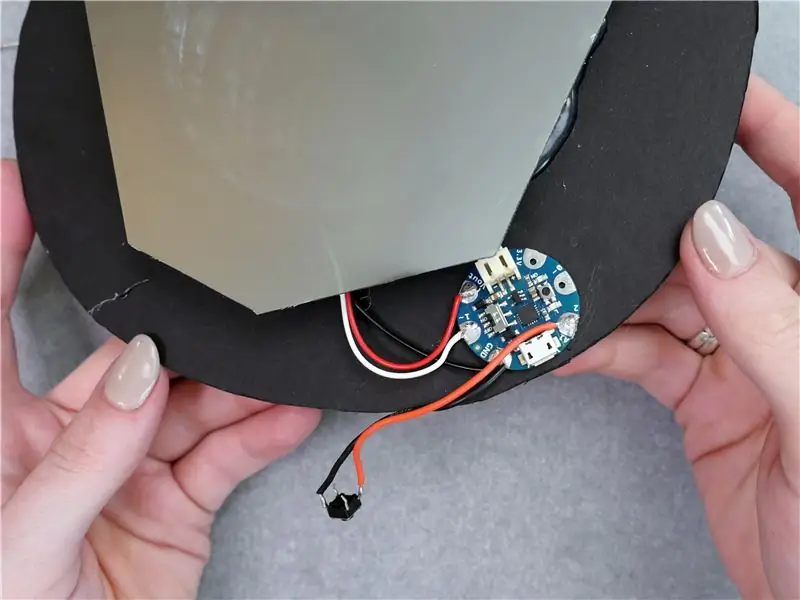
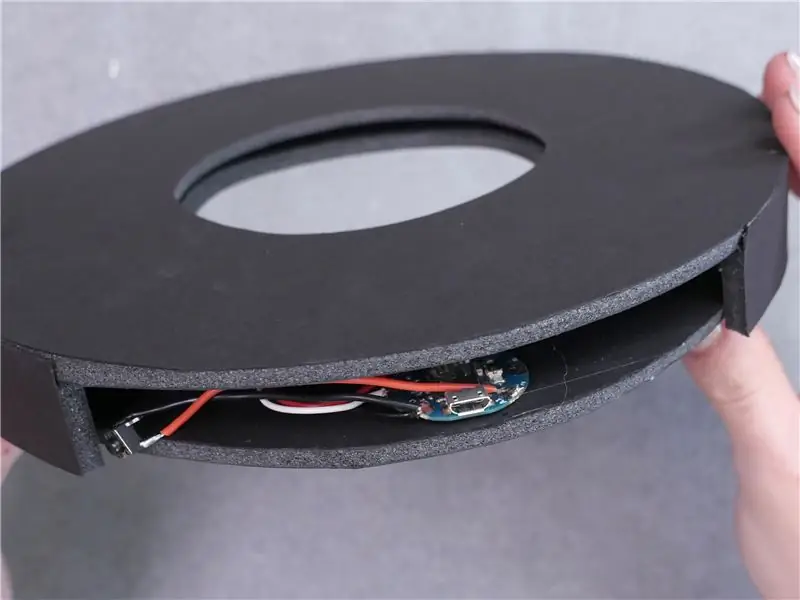
กาว Gemma ของคุณให้เข้าที่โดยให้พอร์ต USB หันไปทางขอบวงกลม





ใช้ฝาครอบด้านหน้า/ด้านบนและจัดการขอบเพื่อยึดชิ้นส่วนเข้าด้วยกันอย่างเรียบร้อย คุณอาจต้องตัดวงกลมด้านล่างเล็กน้อยเพื่อให้พอดี และในทำนองเดียวกันก็ดึงขอบเปิดออกเพื่อรองรับคู่ของมัน กาวปุ่มกดในตำแหน่งที่คุณต้องการ
ขั้นตอนที่ 8: ใช้มัน
เสียบสาย USB กดปุ่มแล้วสนุกได้เลย! คุณสามารถเปลี่ยนสีและภาพเคลื่อนไหวได้โดยการเปลี่ยนรหัส ใช้อะแดปเตอร์แปลงไฟ USB หากคุณต้องการติดตั้งบนผนัง ณ จุดนี้คุณสามารถสร้างชิ้นส่วนขอบโฟมคอร์ขนาดเล็กอีกชิ้นเพื่อปิดช่องว่างที่เหลือได้หากต้องการ การใช้งานที่แนะนำ: แขวนไว้บนผนัง เก็บไว้ที่โต๊ะทำงาน ให้เพื่อน!

คุณสามารถเรียกใช้โปรเจ็กต์นี้ได้อย่างง่ายดายด้วยแบตเตอรี่ภายในแทนที่จะเชื่อมต่อสาย USB การวางแนวที่คุณติด Gemma จะเป็นตัวกำหนดการเข้าถึงพอร์ตแบตเตอรี่ ดังนั้นคุณอาจต้องการติดกาวอีกครั้งในมุมที่ต่างออกไป พิกเซล RGBW 19 พิกเซลคูณด้วยกระแสสูงสุด 80ma (บวก ~10ma สำหรับ Gemma) เท่ากับ 1530ma ซึ่งหมายความว่าในทางเทคนิคเราต้องการแบตเตอรี่ที่มี mAh อย่างน้อยมาก อย่างไรก็ตาม รหัสสำหรับกระจกเงานั้นไม่ได้ใกล้เคียงกับการใช้ LED ทั้งสี่พิกเซลที่ความสว่างเต็มที่พร้อมกัน ดังนั้นในความเป็นจริงแล้ว กระแสไฟสูงสุดจะน้อยกว่ามาก การประนีประนอมแบตเตอรี่ที่ดีคือแบตเตอรี่ลิเธียมแบบชาร์จไฟขนาด 1200mAh

ขอบคุณสำหรับการติดตามพร้อมกับโครงการ Arduino นี้! หากต้องการเรียนรู้พื้นฐานเพิ่มเติม โปรดดู Arduino Class เบื้องต้นของฉัน ฉันแทบรอไม่ไหวที่จะได้เห็นเวอร์ชันของคุณในความคิดเห็นและยินดีต้อนรับความคิดเห็นและข้อเสนอแนะของคุณ
แนะนำ:
ไฟ LED ตั้งโต๊ะอัจฉริยะ - สมาร์ทไลท์ติ้งพร้อม Arduino - พื้นที่ทำงาน Neopixels: 10 ขั้นตอน (พร้อมรูปภาพ)

ไฟ LED ตั้งโต๊ะอัจฉริยะ | สมาร์ทไลท์ติ้งพร้อม Arduino | Neopixels Workspace: ทุกวันนี้เราใช้เวลาส่วนใหญ่อยู่ที่บ้าน เรียนและทำงานเสมือนจริง ทำไมไม่ปรับปรุงพื้นที่ทำงานของเราให้ดียิ่งขึ้นด้วยระบบไฟอัจฉริยะแบบสั่งทำพิเศษ Arduino และ Ws2812b LED ในที่นี้ ผมจะแสดงให้คุณเห็นถึงวิธีสร้าง Smart ของคุณ โคมไฟตั้งโต๊ะ LED ที่
DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): 7 ขั้นตอน (พร้อมรูปภาพ)

DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): นี่คือการแนะนำโครงการที่ฉันตื่นเต้นมากที่จะแสดงให้คุณเห็น เกี่ยวกับเมทริกซ์ LED อัจฉริยะแบบ DIY ที่ให้คุณแสดงบนนั้นได้ ข้อมูล เช่น สถิติของ YouTube สถิติบ้านอัจฉริยะของคุณ เช่น อุณหภูมิ ความชื้น อาจเป็นนาฬิกาธรรมดาๆ หรือเพียงแค่แสดง
M5StickC ESP32 & NeoPixels LED Ring สีสุ่ม: 7 ขั้นตอน

M5StickC ESP32 & NeoPixels LED Ring Random Color: ในโครงการนี้ เราจะเรียนรู้วิธีแสดงสีแบบสุ่มบน NeoPixels LED Ring โดยใช้บอร์ด M5StickC ESP32 ชมวิดีโอ
เล่นกับไฟผ่าน WIFI! ESP8266 & Neopixels: 8 ขั้นตอน

เล่นกับไฟผ่าน WIFI! ESP8266 & Neopixels: สร้างเอฟเฟกต์การจำลองไฟที่ยอดเยี่ยมด้วยการควบคุมแบบไร้สาย Wi-Fi แอพมือถือ (สำหรับสมาร์ทโฟน Android) ที่มีอินเทอร์เฟซที่ดูดีพร้อมที่จะติดตั้งเพื่อเล่นกับผลงานของคุณ! เราจะใช้ Arduino และ ESP8266 เพื่อควบคุมเปลวไฟ ที่
HALO: หลอดไฟ Arduino ที่มีประโยชน์ Rev1.0 W/NeoPixels: 9 ขั้นตอน (พร้อมรูปภาพ)

HALO: Handy Arduino Lamp Rev1.0 W/NeoPixels: ในคำแนะนำนี้ ฉันจะแสดงวิธีสร้าง HALO หรือ Handy Arduino Lamp Rev1.0 HALO เป็นหลอดไฟธรรมดาที่ขับเคลื่อนโดย Arduino Nano มีรอยเท้าทั้งหมดประมาณ 2" โดย 3" และฐานไม้ถ่วงน้ำหนักเพื่อความมั่นคงสูงสุด ชั้น
