
สารบัญ:
- ขั้นตอนที่ 1: ทำไมต้องเป็น OSD Photo Frame
- ขั้นตอนที่ 2: ทำไมต้อง Face Aware
- ขั้นตอนที่ 3: การออกแบบ 2 ชั้น
- ขั้นตอนที่ 4: ตั้งค่าตัวเลือกเซิร์ฟเวอร์รูปภาพ 1: Docker Image
- ขั้นตอนที่ 5: ตั้งค่าตัวเลือกเซิร์ฟเวอร์รูปภาพ 2: สร้างจากแหล่งที่มา
- ขั้นตอนที่ 6: ตัวเลือกไคลเอนต์ 1: เว็บเบราว์เซอร์
- ขั้นตอนที่ 7: ตัวเลือกไคลเอนต์ 2: ESP32 + LCD
- ขั้นตอนที่ 8: ESP32 + LCD Assembly
- ขั้นตอนที่ 9: ซอฟต์แวร์ ESP32 + LCD
- ขั้นตอนที่ 10: เพลิดเพลินกับภาพถ่าย
- ขั้นตอนที่ 11: อะไรต่อไป?
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.




คำแนะนำนี้แสดงวิธีการสร้างกรอบรูปด้วยการแสดงใบหน้าบนหน้าจอ (OSD)
OSD สามารถแสดงเวลา สภาพอากาศ หรือข้อมูลอินเทอร์เน็ตอื่น ๆ ที่คุณต้องการ
ขั้นตอนที่ 1: ทำไมต้องเป็น OSD Photo Frame


ฉันมีโครงการนาฬิการูปถ่าย 2 รายการที่ Instructables มาก่อน:
www.instructables.com/id/ESP32-Photo-Clock…
www.instructables.com/id/Arduino-BiJin-ToK…
ทั้งคู่ดึงภาพที่มีความงามและกระดานเวลาจากอินเทอร์เน็ตทุกนาทีและแสดงบน LCD
การแสดงความงามเป็นสิ่งที่ดี แต่พวกเขาทั้งหมดเป็นคนแปลกหน้าสำหรับฉัน ลองใช้รูปภาพโปรดส่วนตัวและเพิ่มเวลาปัจจุบันและข้อมูลเพิ่มเติมในทันที
โครงการนี้กำลังสำรวจวิธีการทำ
ขั้นตอนที่ 2: ทำไมต้อง Face Aware




มาดูวิธีการเพิ่ม OSD ข้อมูลแบบทันทีให้กับภาพถ่ายกันก่อน:
- สุ่มเลือกรูปภาพจากโฟลเดอร์เฉพาะ
- ดึงเวลา
- ดึงข้อมูลทันทีจากอินเทอร์เน็ต
- วาดเวลาและข้อมูลทันทีบนภาพถ่าย
ขั้นตอนที่ 1-3 ตรงไปตรงมา ขั้นตอนที่ 4 ยังดูเรียบง่าย แต่การกำหนดตำแหน่งที่จะวาดข้อความนั้นไม่ใช่เรื่องง่าย
หากขนาดตัวอักษรเล็กเกินไป จะอ่านได้ยากในระยะที่เหมาะสม หากขนาดตัวอักษรใหญ่เกินไป ก็น่าจะครอบคลุมวัตถุในรูปภาพ โดยเฉพาะถ้าเป็นภาพพอร์ตเทรต ข้อความที่ปิดใบหน้าไม่เหมาะ
เนื่องจากตำแหน่งของใบหน้าสำหรับภาพถ่ายแต่ละภาพไม่เหมือนกัน ในการหลีกเลี่ยงใบหน้าที่ปิดด้วย OSD เราจึงต้องมีกระบวนการตรวจจับใบหน้าก่อน จากนั้นเราจะหาพื้นที่ไม่มีใบหน้าเพื่อวาดข้อความ
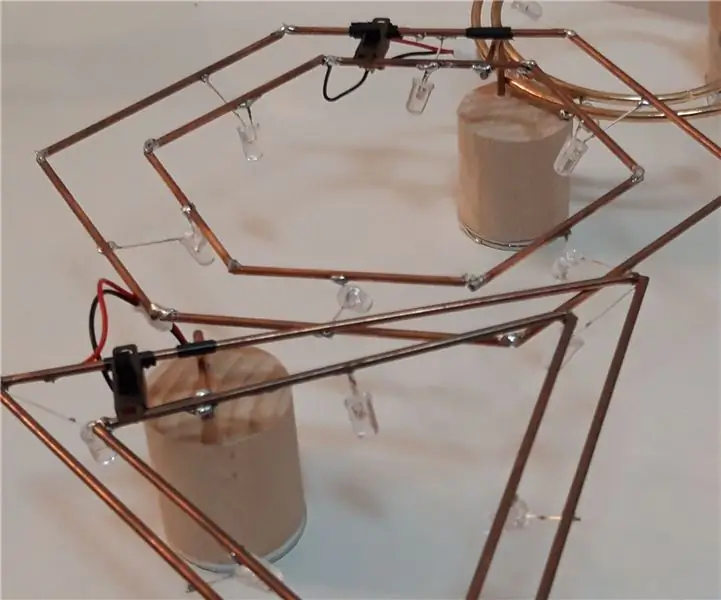
ขั้นตอนที่ 3: การออกแบบ 2 ชั้น

กระบวนการตรวจจับใบหน้าต้องใช้กำลังในการประมวลผล ในทางตรงกันข้าม กรอบรูปอาจมีน้ำหนักเบามาก ดังนั้นฉันจึงแบ่งออกเป็น 2 ชั้น:
เซิร์ฟเวอร์
เอ็นจิ้นรูปภาพที่รับรู้ใบหน้าคือเซิร์ฟเวอร์แอป Node.js สำหรับแต่ละคำขอ HTTP จะ:
- เลือกรูปภาพจากโฟลเดอร์รูปภาพแบบสุ่ม
- การตรวจจับใบหน้า
- กำหนดพื้นที่ใบหน้าหรือใบหน้าน้อยที่สุด
- ในระหว่างนี้ ให้ดึงข้อมูลสภาพอากาศหรือข้อมูลด่วนที่เป็นประโยชน์อื่นๆ จากอินเทอร์เน็ตทุกช่วงเวลา
- วาดเวลาและข้อมูลทันทีบนภาพถ่าย
- ส่งคืนรูปภาพด้วย OSD ในรูปแบบ JPEG เป็นการตอบสนอง
ลูกค้า
ลูกค้าสามารถเป็นเว็บเบราว์เซอร์ แอปเพล็ต หรืออุปกรณ์ IoT
เช่น. ESP32 dev boasrd พร้อมจอ LCD ขนาด 2-4 นิ้วเหมาะอย่างยิ่งสำหรับการวางบนเดสก์ท็อปเป็นกรอบรูปขนาดเล็ก
ขั้นตอนที่ 4: ตั้งค่าตัวเลือกเซิร์ฟเวอร์รูปภาพ 1: Docker Image


เพื่อความสะดวก ฉันได้สร้างอิมเมจ Docker ไว้ล่วงหน้าสำหรับเซิร์ฟเวอร์แอป OSD Node.js รูปภาพที่รับรู้ใบหน้า
ในกรณีที่คุณยังไม่ได้ติดตั้ง Docker โปรดปฏิบัติตามคู่มือเริ่มต้นใช้งาน Docker:
www.docker.com/get-started
จากนั้นรันคำสั่งต่อไปนี้: (แทนที่ /path/to/photo เป็นเส้นทางภาพถ่ายของคุณเอง)
นักเทียบท่า run -p 8080:8080 -v /path/to/photo:/app/photo moononournation/face-aware-photo-osd:1.0.1
ทดสอบโดยไปที่
คุณอาจพบว่าเวลาที่แสดงไม่อยู่ในเขตเวลาของคุณ:
docker run -p 8080:8080 -e TZ=Asia/Hong_Kong -v /path/to/photo:/app/photo moononournation/face-aware-photo-osd:1.0.1
หากคุณอาศัยอยู่ในฮ่องกงเช่นฉัน คุณสามารถเพิ่มข้อมูลสภาพอากาศของฮ่องกงได้:
docker run -p 8080:8080 -e TZ=Asia/Hong_Kong -e OSD=HK_Weather -v /path/to/photo:/app/photo moononournation/face-aware-photo-osd:1.0.1
หากคุณต้องการพัฒนาข้อมูล OSD ของคุณเอง:
mkdir -p ~/git
cd ~/git git clone https://github.com/moononournation/face-aware-photo-osd.git docker run -it -p 8080:8080 -e TZ=Asia/Hong_Kong -e OSD=HK_Weather -e DEBUG= Y -v /path/to/photo:/app/photo -v ~/git/face-aware-photo-osd/app.js:/app/app.js moononournation/face-aware-photo-osd:1.0. 1
แก้ไขฟังก์ชัน update_osd() ใน app.js เพื่อปรับแต่งข้อมูล OSD ของคุณเอง หลังการพัฒนา เพียงแค่ลบสภาพแวดล้อม DEBUG=Y ออกจากคำสั่งนักเทียบท่า
ขั้นตอนที่ 5: ตั้งค่าตัวเลือกเซิร์ฟเวอร์รูปภาพ 2: สร้างจากแหล่งที่มา
หากคุณคุ้นเคยกับ Node.js คุณสามารถสร้างเซิร์ฟเวอร์แอปจากแหล่งที่มาได้
รับแหล่งที่มา:
โคลน git
ติดตั้งแพ็คเกจ:
cd face-aware-ภาพถ่าย-osd
npm ติดตั้ง
สร้างโฟลเดอร์รูปภาพและคัดลอกรูปภาพของคุณเองไปยังโฟลเดอร์
เรียกใช้เซิร์ฟเวอร์แอป:
โหนด app.js
ขั้นตอนที่ 6: ตัวเลือกไคลเอนต์ 1: เว็บเบราว์เซอร์

เพียงเบราว์เซอร์ไปที่
หน้ามีสคริปต์อัตโนมัติโหลดภาพขนาดหน้าพอดีทุกนาที
ป.ล. หากคุณเรียกดูจากเครื่องอื่นที่ไม่ได้ใช้งานเซิร์ฟเวอร์แอป อย่าลืมเปลี่ยน localhost เป็นชื่อโฮสต์เซิร์ฟเวอร์แอปหรือที่อยู่ IP
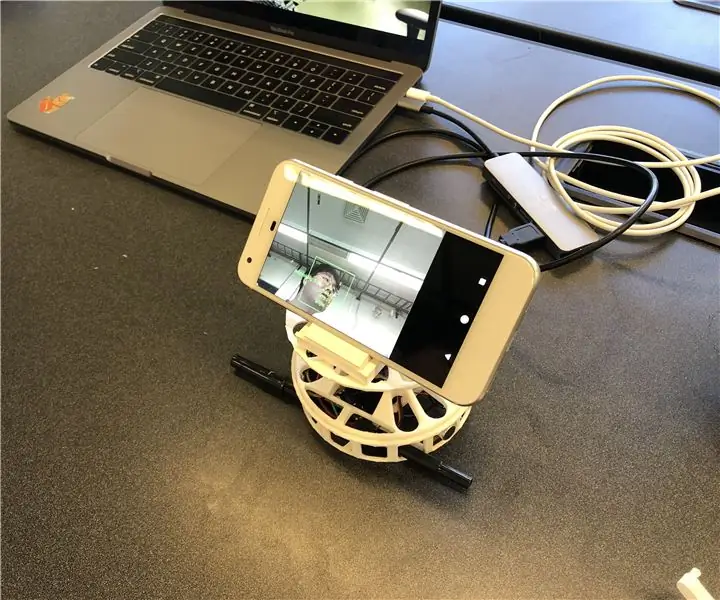
ขั้นตอนที่ 7: ตัวเลือกไคลเอนต์ 2: ESP32 + LCD




ไคลเอนต์กรอบรูปสามารถทำได้ง่ายเหมือนบอร์ด ESP32 dev และ LCD
นี่คือฮาร์ดแวร์ที่จำเป็น:
บอร์ดพัฒนา ESP32
บอร์ดสำหรับนักพัฒนา ESP32 ใดๆ ก็น่าจะใช้ได้ คราวนี้ผมใช้บอร์ดชื่อ MH-ET LIVE
จอ LCD
Arduino_GFX ใด ๆ ที่รองรับ LCD คุณอาจพบจอแสดงผลที่รองรับในปัจจุบันที่ GitHub readme:
github.com/moononournation/Arduino_GFX
สายจัมเปอร์
สายจัมเปอร์บางสายขึ้นอยู่กับบอร์ด dev และเลย์เอาต์ของพิน LCD ในกรณีส่วนใหญ่สายจัมเปอร์ตัวเมียถึงตัวเมีย 6-9 ตัวก็เพียงพอแล้ว
ขาตั้งจอแอลซีดี
การสนับสนุนบางอย่างช่วยให้ LCD ตั้งตรง คราวนี้ฉันใช้ขาตั้งที่ใส่การ์ด
ขั้นตอนที่ 8: ESP32 + LCD Assembly



แนะนำให้ใช้ ESP32 ที่มีส่วนหัวของพินที่ด้านบน หากส่วนหัวของหมุดอยู่ด้านล่าง ให้วางบอร์ดคว่ำลง;>
เชื่อมต่อ ESP32 และ LCD ด้วยสายจัมเปอร์ จากนั้นใส่เข้ากับขาตั้ง
นี่คือตัวอย่างสรุปการเชื่อมต่อ:
ESP32 -> LCD
Vcc -> Vcc GND -> GND GPIO 5 -> CS GPIO 27 -> DC (ถ้ามี) GPIO 33 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (ตัวเลือก) GPIO 22 -> LED (ถ้ามี) GPIO 23 -> MOSI / SDA
ขั้นตอนที่ 9: ซอฟต์แวร์ ESP32 + LCD

Arduino IDE
ดาวน์โหลดและติดตั้ง Arduino IDE หากคุณยังไม่ได้ทำ:
www.arduino.cc/en/main/software
รองรับ ESP32
ทำตามคำแนะนำในการติดตั้งเพื่อเพิ่มการรองรับ ESP32 หากคุณยังไม่ได้ดำเนินการ:
github.com/espressif/arduino-esp32
Arduino_GFX Library
ดาวน์โหลดไลบรารี Arduino_GFX ล่าสุด: (กด "Clone หรือ Download" -> "Download ZIP")
github.com/moononournation/Arduino_GFX
นำเข้าไลบรารีใน Arduino IDE (เมนู "ร่าง" ของ Arduino IDE -> "รวมไลบรารี" -> "เพิ่ม. ZIP Library" -> เลือกไฟล์ ZIP ที่ดาวน์โหลด)
รวบรวมและอัปโหลด
- เปิด Arduino IDE
- เปิดโค้ดตัวอย่าง ESP32PhotoFrame ("ไฟล์" -> "ตัวอย่าง" -> "ไลบรารี GFX สำหรับ Arduino" -> "WiFiPhotoFrame")
- กรอกการตั้งค่า WiFi AP ของคุณลงใน SSID_NAME และ SSID_PASSWORD
- แทนที่ชื่อโฮสต์เซิร์ฟเวอร์หรือ IP และพอร์ตของคุณใน HTTP_HOST และ
- กดปุ่ม "อัปโหลด" ของ Arduino IDE
- หากคุณพบว่าการวางแนวไม่ถูกต้อง ให้เปลี่ยนค่า "การหมุน" (0-3) ในรหัสคลาสใหม่
ขั้นตอนที่ 10: เพลิดเพลินกับภาพถ่าย

ได้เวลาวางกรอบรูป IoT ไว้บนเดสก์ท็อปแล้วสนุกได้เลย!
ขั้นตอนที่ 11: อะไรต่อไป?
- เพิ่มข้อมูลทันใจของคุณเอง
- ปรับแต่งขนาดภาพถ่ายต้นทางอย่างละเอียดเพื่อความแม่นยำในการตรวจจับใบหน้าที่ดียิ่งขึ้น
- งานอัตโนมัติเพื่อใส่รูปภาพล่าสุดไปยังโฟลเดอร์รูปภาพของเซิร์ฟเวอร์
- ถ่ายรูปเพิ่ม;>
แนะนำ:
Open Frame Mini ITX PC: 5 ขั้นตอน (พร้อมรูปภาพ)

Open Frame Mini ITX PC: ฉันต้องการสร้างเดสก์ท็อปพีซีขนาดเล็กมาระยะหนึ่งแล้ว ฉันยังชอบแนวคิดของโครงแบบม้านั่งทดสอบแบบเปิดเฟรม ซึ่งเป็นสิ่งที่ช่วยให้ฉันสามารถถอด/เปลี่ยนส่วนประกอบได้อย่างง่ายดาย ข้อกำหนดของฉันสำหรับฮาร์ดแวร์คือ
ตู้เย็นแม่เหล็ก RGB LED Frame: 8 ขั้นตอน (พร้อมรูปภาพ)

Magnetic Fridge RGB LED Frame: ด้วยโปรเจ็กต์นี้ภาพถ่ายของคุณ แม่เหล็กติดตู้เย็นหรือสิ่งที่คุณต้องการสามารถส่องแสงบนตู้เย็นของคุณในความมืดได้ มันเป็นโปรเจ็กต์ DIY ที่ง่ายมากและราคาไม่แพง ลูกชายของฉันชอบมาก เลยอยากแบ่งปัน คุณ. ฉันหวังว่าคุณจะชอบมัน
Stranger Things Wall in a Frame (เขียนข้อความของคุณเอง!): 8 ขั้นตอน (พร้อมรูปภาพ)

Stranger Things Wall in a Frame (เขียนข้อความของคุณเอง!): ฉันตั้งใจจะทำเช่นนี้มาหลายเดือนแล้วหลังจากที่ได้เห็นการสอนใช้ไฟคริสต์มาส (มันดูดีมาก แต่การไม่แสดงข้อความคืออะไร) ฉันจึงได้สร้างกำแพง Stranger Things Wall นี้ขึ้นเมื่อนานมาแล้ว และต้องใช้เวลาค่อนข้างนาน
Speaker-Aware Camara System (SPACS): 8 ขั้นตอน

Speaker-Aware Camara System (SPACS): ลองนึกภาพการประชุมทางโทรศัพท์ที่มีลำโพงหลายตัวล้อมรอบกล้องตัวเดียว เรามักจะพบจุดที่มุมการมองที่จำกัดของกล้องมักจะละสายตาจากผู้พูด ข้อจำกัดของฮาร์ดแวร์นี้ทำให้ประสบการณ์ของผู้ใช้ลดลงอย่างมาก ถ้า
IOT123 - SOLAR TRACKER - TILT/PAN, PANEL FRAME, LDR MOUNTS RIG: 9 ขั้นตอน (พร้อมรูปภาพ)

IOT123 - SOLAR TRACKER - TILT/PAN, PANEL FRAME, LDR MOUNTS RIG: การออกแบบ DIY ส่วนใหญ่สำหรับเครื่องติดตามแสงอาทิตย์แบบแกนคู่ "ข้างนอกนั้น" อิงจาก 9G Micro Servo ซึ่งได้รับการประเมินต่ำกว่าจริง ๆ เพื่อผลักดันเซลล์แสงอาทิตย์สองสามตัว ไมโครคอนโทรลเลอร์ แบตเตอรี่ และตัวเรือน คุณสามารถออกแบบรอบ
