
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: สร้างต้นแบบเค้าโครงบอร์ด
- ขั้นตอนที่ 2: ประสานเค้าโครง
- ขั้นตอนที่ 3: การตั้งค่า IFTTT
- ขั้นตอนที่ 4: การเขียนโปรแกรม NodeMCU
- ขั้นตอนที่ 5: รับการแจ้งเตือนทางโทรศัพท์
- ขั้นตอนที่ 6: 3D พิมพ์เคสและกรอบกระจก
- ขั้นตอนที่ 7: ประกอบเคส
- ขั้นตอนที่ 8: จบงานสร้าง
- ขั้นตอนที่ 9: เกิดอะไรขึ้น
- ขั้นตอนที่ 10: เสร็จสิ้น
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

วันก่อนฉันมีแก้ว ITO ชิ้นหนึ่งวางอยู่รอบๆ ร้านและคิดว่าจะนำไปใช้ให้เกิดประโยชน์ ITO, Indium Tin Oxide, แก้วมักพบในจอแสดงผลคริสตัลเหลว, เซลล์แสงอาทิตย์, หน้าต่างห้องนักบินของเครื่องบิน ฯลฯ ความแตกต่างระหว่างกระจก ITO กับกระจกธรรมดาคือ กระจก ITO นั้นนำไฟฟ้าได้เนื่องจากเมทริกซ์บางของ ITO ที่เกาะอยู่ พื้นผิวของกระจก สำหรับโครงการนี้ เราจะใช้กระจก ITO เพื่อทำหน้าที่เป็นปุ่มเพื่อเรียกให้บอร์ด IoT ส่งการแจ้งเตือนโดยใช้ IFTTT (หากเป็นเช่นนั้น) ไปยังโทรศัพท์ โดยพื้นฐานแล้ว ฉันต้องการสร้างปุ่ม "นั่นเป็นเรื่องง่าย" โดย Staples แต่ใช้ปุ่มแก้วเป็นปุ่มกด
เสบียง
- NodeMCU (รุ่น ESP 8266)
- สปริงอัด (1/4" x 13/32")
- บอร์ดสัมผัส capacitive Adafruit
- บอร์ด PCB (2.75" x 1.25" สองด้าน)
- แก้ว ITO (2" x 2")
- 4 สายสีต่างๆ (2" 22AWG ลวดทึบ)
- 1 ลวดสีเหลือง (สายแข็ง 5 "22AWG)
เครื่องมือ:
- เครื่องปอกสายไฟ
- เครื่องตัดลวด
- เครื่องพิมพ์ 3 มิติ (PLA - 1.75 มม.)
- เทปพันสายไฟ
- กาวร้อน
- คีม
- หัวแร้ง
- ตัวดูดประสาน
- ประสาน (ไร้สารตะกั่ว)
- ฟองน้ำประสาน
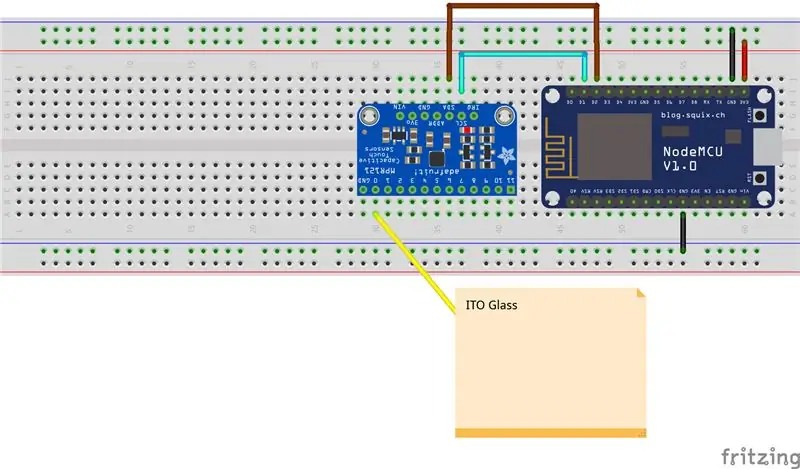
ขั้นตอนที่ 1: สร้างต้นแบบเค้าโครงบอร์ด


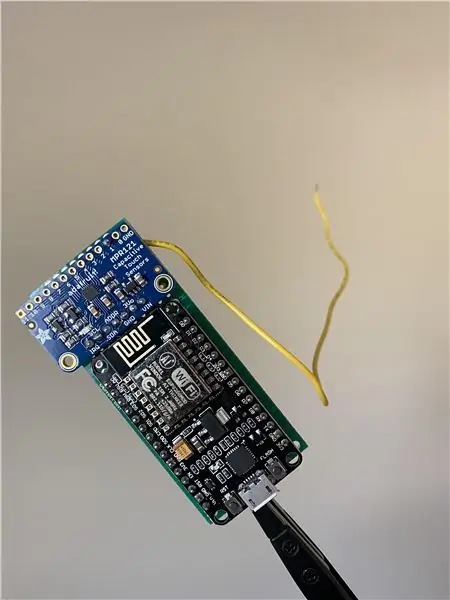
เมื่อใช้เลย์เอาต์ที่แสดงด้านบน หมุด SDA และ SCL จะต้องเชื่อมต่อกับพิน SDA และ SCL ของ NodeMCU (D2 และ D1) บัดกรีลวดสีเหลืองเพื่อปักหมุด 1 บนบอร์ดฝ่าวงล้อม Adafruit capacitive ดึงปลอกพลาสติกออกเล็กน้อย (0.5 ) จากปลายอีกด้านของลวดสีเหลือง
เมื่อบอร์ดอยู่บนเขียงหั่นขนมแล้ว ให้เปิด Arduino IDE ของคุณ ไปที่ >Sketch>Manage Libraries และค้นหา Adafruit_MPR121 ติดตั้ง Adafruit MPR121 โดยห้องสมุด Adafruit สำหรับคำอธิบายโดยละเอียดเกี่ยวกับการเชื่อมต่อ MPR 121 (แผงฝ่าวงล้อมแบบ capacitive) โปรดดูคำแนะนำของ Adafruit
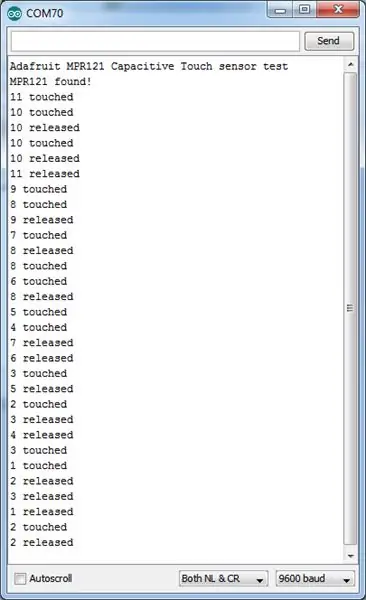
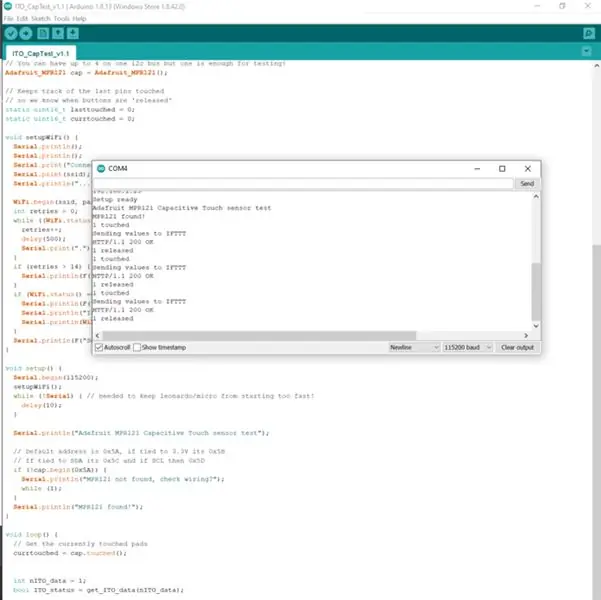
ไปที่ >ไฟล์ >ตัวอย่าง > Adafruit_MPR121 > MPR121test.ino MPR121test.ino จะช่วยตรวจสอบว่าบอร์ดฝ่าวงล้อมเชื่อมต่อกับ NodeMCU อย่างถูกต้องหรือไม่ หากทุกอย่างทำงานได้ดี เมื่อคุณสัมผัสโลหะบนสายสีเหลือง Serial Monitor ควรแสดง "1 ถูกสัมผัสและปล่อย" หากคุณทัชแพด 0-11 เอาต์พุต Serial Monitor ควรมีลักษณะเหมือนภาพที่สามด้านบน
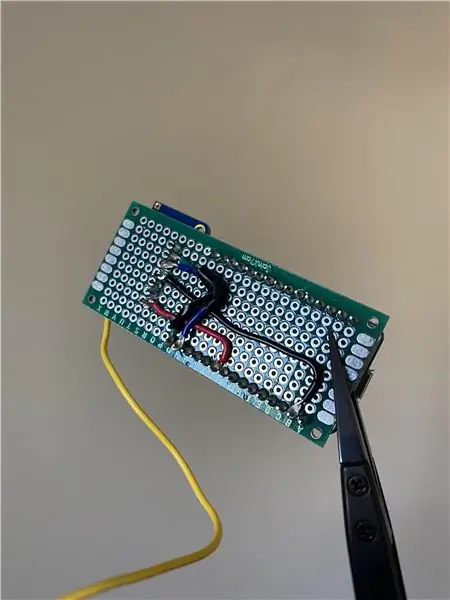
ขั้นตอนที่ 2: ประสานเค้าโครง


ตามภาพที่แสดง ให้เชื่อมต่อบอร์ดฝ่าวงล้อม capacitive กับ NodeMCU โดยใช้สาย 4 เส้น หลักการง่ายๆ ก็คือ ใช้สายไฟสีแดงและสีดำสำหรับการเชื่อมต่อ ViN 3.3V และ GND GND หากหมุด SDA/SCL บัดกรีอย่างไม่ถูกต้อง จะต้องบัดกรีใหม่อย่างถูกต้อง เนื่องจากไลบรารี Adafruit และหมุด SDA และ SCL ที่เป็นค่าเริ่มต้น แทบจะเป็นไปไม่ได้เลยที่จะกำหนดหมุดใหม่ในภายหลังในขั้นตอนการเข้ารหัสของคำแนะนำนี้
ขั้นตอนที่ 3: การตั้งค่า IFTTT




หายใจลึก ๆ. การตั้งค่านี้ใช้เวลาไม่นานเกินไป
- ไปที่เว็บไซต์ IFTTT
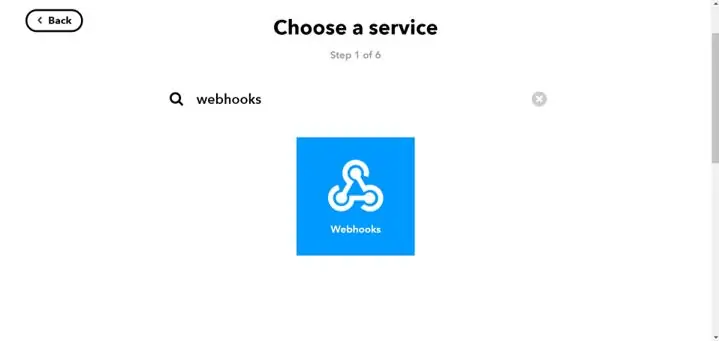
- คลิก +นี่ เพื่อไปที่แถบค้นหาของบริการที่มีให้
-
พิมพ์ในแถบค้นหา "webhooks"
- คุณควรเห็นสามเหลี่ยมที่มีมุมมนอยู่ภายในกล่อง
- นั่นคือโลโก้ Webhooks
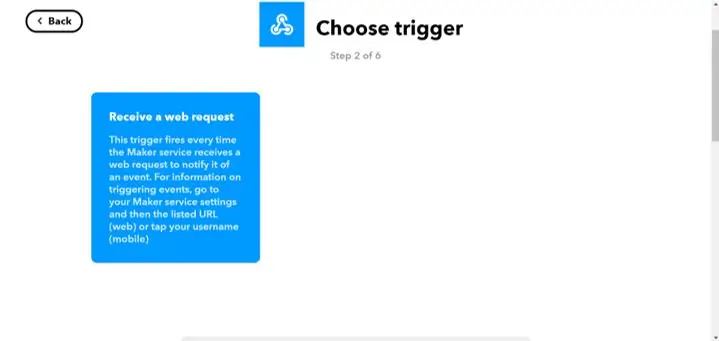
- คลิกที่ช่องแล้วคลิกช่อง "รับคำขอเว็บ" ในหน้าถัดไป
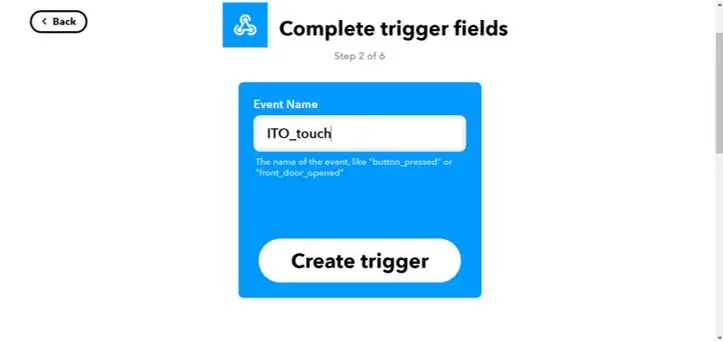
สำหรับชื่อกิจกรรม พิมพ์ "ITO_touch" ตามที่แสดงในภาพที่ 3 ด้านบน จำสิ่งนี้ไว้สำหรับโปรแกรม Arduino ของคุณเป็นชื่อทริกเกอร์
- คลิกปุ่ม "สร้างทริกเกอร์"
- คุณจะถูกนำไปที่หน้าต่างอื่นที่ +This ถูกแทนที่ด้วยโลโก้ Webhooks
- คลิกที่ +นั่น และพิมพ์ในแถบค้นหา "การแจ้งเตือน"
- ระฆังในกล่องควรปรากฏขึ้น คลิกที่ "ส่งการแจ้งเตือนที่หลากหลายจากแอป IFTTT"
- แทนที่ข้อความในกล่องข้อความด้วยข้อความเชิงบวก เช่น "เฮ้ เข้าใจแล้ว! ไปกันเถอะ!"
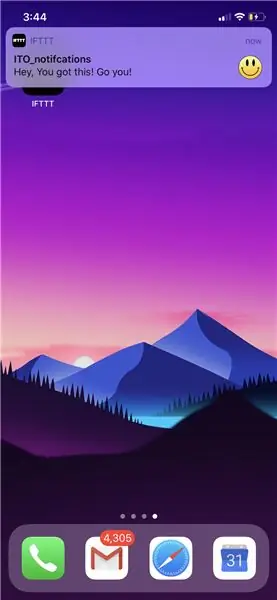
- สำหรับ URL ของรูปภาพ ให้ใช้รูปภาพของหน้ายิ้มนี้
- เสร็จสิ้นโดยคลิกปุ่ม "สร้างการดำเนินการ" และ "ปุ่มเสร็จสิ้นในหน้าถัดไป
เรียก Webhooks ทริกเกอร์
คุณควรอยู่ในหน้าจอเดียวกับ Image #5 (แสดงไอคอน Webhooks และการแจ้งเตือน) พร้อมข้อความ "If Maker Event "ITO_touch" ให้ส่งการแจ้งเตือนที่สมบูรณ์จากแอป IFTTT ถ้าไม่ให้คลิกที่แท็บหน้าแรกแล้วคลิกบนกล่องที่มีข้อความดังกล่าว
- คลิกที่โลโก้ Webhooks
- โลโก้จะนำคุณไปยังหน้า Webhooks (แสดงในภาพด้านบน)
- คลิกปุ่มเอกสารใกล้ด้านบนขวาของหน้า Webhooks
- คุณจะถูกนำไปที่หน้าอื่นที่จะแสดงรหัสของคุณสำหรับ Webhooks
- คัดลอกและวางคีย์นั้นในที่ที่ปลอดภัยเพราะจำเป็นสำหรับโปรแกรม Arduino
เอาล่ะ! นอกจาก Wifi และรหัสผ่านแล้ว โปรแกรม Arduino ในขั้นตอนต่อไปก็พร้อมใช้งาน
ขั้นตอนที่ 4: การเขียนโปรแกรม NodeMCU

โอเค แค่มองหาสี่ฟิลด์เหล่านี้:
- อักขระ const* ssid
- const char* รหัสผ่าน
- ถ่าน MakerIFTTT_Key
- char MakerIFTTT_กิจกรรม
ควรกำหนดคีย์ Webhooks ให้กับ MakerIFTTT_Key และชื่อทริกเกอร์ Webhooks ("ITO_touch") ควรกำหนดให้กับ MakerIFTTT_Event SSID และรหัสผ่านสำหรับเราเตอร์ Wifi ที่ IoT จะเชื่อมต่อ
เชื่อมต่อบอร์ดกับคอมพิวเตอร์และอัปโหลดรหัส หากทุกอย่างเรียบร้อยดี ข้อความต่อไปนี้ที่แสดงในภาพด้านบนควรปรากฏใน Serial Monitor
ขั้นตอนที่ 5: รับการแจ้งเตือนทางโทรศัพท์

ดาวน์โหลดแอป IFTTT จากแอป iOS หรือร้าน Android เมื่อคุณลงชื่อเข้าใช้แล้ว คุณจะเห็นแอปที่เราเพิ่งสร้างไว้บนหน้าจอหลัก ในการทดสอบให้ลองใช้ซอฟต์แวร์ทุกอย่าง หากแตะสายสีเหลือง การแจ้งเตือนควรปรากฏขึ้นบนโทรศัพท์ดังที่แสดง
ขั้นตอนที่ 6: 3D พิมพ์เคสและกรอบกระจก
ขั้นตอนที่ 7: ประกอบเคส


การประกอบเคส
ใส่อุปกรณ์อิเล็กทรอนิกส์ในช่องและติดด้วยกาวร้อน ตรวจสอบให้แน่ใจว่าได้ป้อนลวดสีเหลืองผ่านรูก่อนติดบอร์ดเข้ากับเคส ด้วยลวดที่ยื่นออกมา (ซึ่งขณะนี้แสดงอยู่ในภาพแรก) ให้ถอดปลอกพลาสติกของเส้นลวดสีเหลืองออกเผยให้เห็นโลหะ ตอนนี้เป็นเวลาที่เหมาะสมที่จะวางการบีบอัดในช่องสี่เหลี่ยมของเคส
**ควรมองเห็น microUSB จากช่องด้านข้าง!
การประกอบโครง
- ติดรางด้านบนเข้ากับรางด้านซ้ายและด้านขวา (รางด้านบนและด้านล่างมีรอยบากด้านนอกที่ด้านข้าง ขณะที่ด้านขวาและด้านซ้ายควรมีด้านใน)
- ตอนนี้เป็นเวลาที่ดีที่จะดูว่าแก้วด้านใดเป็นสื่อกระแสไฟฟ้า ฉันทำตามคำแนะนำนี้เพื่อตรวจสอบความต่อเนื่องโดยใช้มัลติมิเตอร์
- เลื่อนกระจกไปบนราง
- ใส่รางท้ายเข้ากับเฟรม ใช้กาวร้อนที่ข้อต่อเพื่อยึดทุกอย่างให้แน่น
ขั้นตอนที่ 8: จบงานสร้าง

ขณะต่อบอร์ดเข้ากับคอมพิวเตอร์ ให้วางเฟรมโดยให้กระจกนำไฟฟ้าสัมผัสกับลวดที่เปิดอยู่ และครึ่งวงกลมล้อมรอบสปริง กาวแผ่นผนังกับเคส ตอนนี้คุณทำเสร็จแล้ว! หากทุกอย่างประกอบอย่างถูกต้อง เมื่อคุณกดด้านสปริงของระดับ คุณควรได้รับการแจ้งเตือนทางโทรศัพท์ หากไม่เป็นเช่นนั้น ให้ตรวจสอบว่าโลหะที่ไม่หุ้มเปลือกไม่ได้สัมผัสกับกระจกหรือไม่ โดยปกติแล้ว ลวดควรสัมผัสกับกระจก เว้นแต่คุณจะกดลงบนโครง
ขั้นตอนที่ 9: เกิดอะไรขึ้น
โดยการกดด้านสปริงของกรอบกระจกลง โครงจะหมุนเล็กน้อยเพื่อถอดกระจก ITO ออกจากสายไฟ กระดานฝ่าวงล้อมส่งข้อมูลนี้ไปยัง IoT เพื่อค้นหาตรรกะ IoT รับรู้ได้ว่ากระจกไม่ได้สัมผัสกับสายไฟอีกต่อไป และทำการร้องขอเว็บผ่าน Webhooks ตรรกะ IFTTT จะดำเนินการตามคำขอ และหากส่งอย่างถูกต้อง ให้ดำเนินการแจ้งเตือน สิ่งนี้จะบอกแอป IFTTT บนโทรศัพท์เพื่อสร้างการแจ้งเตือนแบบพุช
ขั้นตอนที่ 10: เสร็จสิ้น
ตบหลังตัวเองหน่อยเถอะ เพราะคุณผ่านมันไปได้จนจบ! แสดงความคิดเห็นด้านล่างหากคุณต้องการความช่วยเหลือในขั้นตอนใด ๆ ที่แสดง
แนะนำ:
Easy IOT – ฮับเซ็นเซอร์ RF ที่ควบคุมด้วยแอปสำหรับอุปกรณ์ IOT ระยะกลาง: 4 ขั้นตอน

Easy IOT – ฮับเซ็นเซอร์ RF ที่ควบคุมด้วยแอปสำหรับอุปกรณ์ IOT ระยะกลาง: ในบทช่วยสอนนี้ เราจะสร้างเครือข่ายของอุปกรณ์ที่สามารถควบคุมผ่านลิงก์วิทยุจากอุปกรณ์ศูนย์กลาง ประโยชน์ของการใช้การเชื่อมต่อวิทยุแบบอนุกรม 433MHz แทน WIFI หรือ Bluetooth คือช่วงที่กว้างกว่ามาก (พร้อม
IoT APIS V2 - ระบบชลประทานพืชอัตโนมัติที่เปิดใช้งาน IoT แบบอัตโนมัติ: 17 ขั้นตอน (พร้อมรูปภาพ)

IoT APIS V2 - ระบบชลประทานพืชอัตโนมัติที่เปิดใช้งาน IoT แบบอัตโนมัติ: โครงการนี้เป็นวิวัฒนาการของคำสั่งก่อนหน้าของฉัน: APIS - ระบบชลประทานพืชอัตโนมัติฉันใช้ APIS มาเกือบปีแล้วและต้องการปรับปรุงจากการออกแบบก่อนหน้านี้: ความสามารถในการ ตรวจสอบโรงงานจากระยะไกล นี่คือวิธีที่
โมดูลพลังงาน IoT: การเพิ่มคุณสมบัติการวัดพลังงาน IoT ให้กับตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน: 19 ขั้นตอน (พร้อมรูปภาพ)

โมดูลพลังงาน IoT: การเพิ่มคุณสมบัติการวัดพลังงาน IoT ให้กับตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน: สวัสดีทุกคน ฉันหวังว่าพวกคุณทุกคนจะยอดเยี่ยม! ในคำแนะนำนี้ฉันจะแสดงให้คุณเห็นว่าฉันสร้างโมดูลการวัดพลังงาน IoT ที่คำนวณปริมาณพลังงานที่สร้างโดยแผงโซลาร์เซลล์ของฉันได้อย่างไรซึ่งถูกใช้โดยตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน t
พื้นฐาน IoT: การเชื่อมต่อ IoT ของคุณกับคลาวด์โดยใช้ Mongoose OS: 5 ขั้นตอน

พื้นฐาน IoT: การเชื่อมต่อ IoT ของคุณกับคลาวด์โดยใช้ Mongoose OS: หากคุณเป็นคนที่ชอบซ่อมแซมและอุปกรณ์อิเล็กทรอนิกส์ บ่อยครั้งคุณจะเจอคำว่า Internet of Things ซึ่งปกติจะย่อว่า IoT และมัน หมายถึงชุดอุปกรณ์ที่สามารถเชื่อมต่ออินเทอร์เน็ตได้! เป็นคนแบบนี้
ESP8266 NODEMCU BLYNK IOT บทช่วยสอน - Esp8266 IOT โดยใช้ Blunk และ Arduino IDE - การควบคุมไฟ LED ผ่านอินเทอร์เน็ต: 6 ขั้นตอน

ESP8266 NODEMCU BLYNK IOT บทช่วยสอน | Esp8266 IOT โดยใช้ Blunk และ Arduino IDE | การควบคุม LEDs ผ่านอินเทอร์เน็ต: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ IOT กับ ESP8266 หรือ Nodemcu ของเรา เราจะใช้แอป blynk สำหรับสิ่งนั้น ดังนั้นเราจะใช้ esp8266/nodemcu ของเราเพื่อควบคุมไฟ LED ผ่านอินเทอร์เน็ต ดังนั้นแอป Blynk จะเชื่อมต่อกับ esp8266 หรือ Nodemcu ของเรา
