
สารบัญ:
- ขั้นตอนที่ 1: สิ่งที่คุณต้องการ
- ขั้นตอนที่ 2: เริ่ม Visuino และเลือก Arduino TTGO T-Display ESP32 Board Type
- ขั้นตอนที่ 3: ใน Visuino ตั้งค่า WiFi
- ขั้นตอนที่ 4: ใน Visuino Set Display
- ขั้นตอนที่ 5: ใน Visuino เพิ่มส่วนประกอบ
- ขั้นตอนที่ 6: ใน Visuino แยกวิเคราะห์ JSON
- ขั้นตอนที่ 7: ใน Visuino Connecting Components
- ขั้นตอนที่ 8: สร้าง คอมไพล์ และอัปโหลดโค้ด
- ขั้นตอนที่ 9: เล่น
- ขั้นตอนที่ 10: การแก้ไขปัญหา
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีรับราคา Bitcoin ปัจจุบันเป็น USD และ EUR โดยใช้ TTGO ESP32 และ Visuino
ดูวิดีโอ.
(ไฟล์ที่อัปเดตใหม่สำหรับดาวน์โหลดด้านล่าง!)
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ


- TTGO ESP32
- การเชื่อมต่อ WiFi
- โปรแกรม Visuino: ดาวน์โหลด Visuino
ขั้นตอนที่ 2: เริ่ม Visuino และเลือก Arduino TTGO T-Display ESP32 Board Type


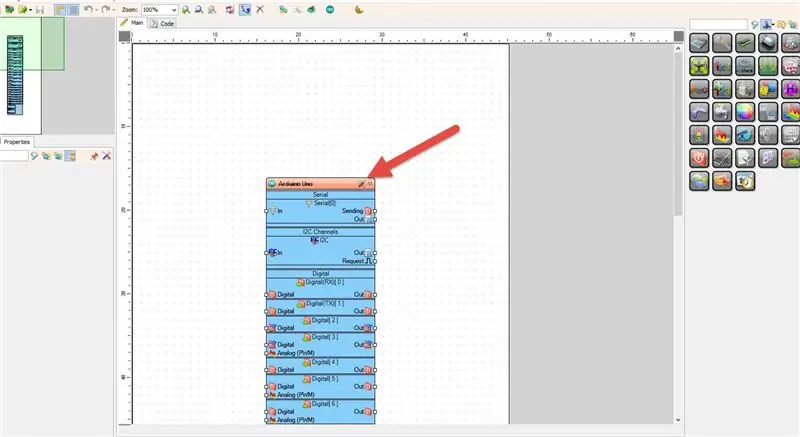
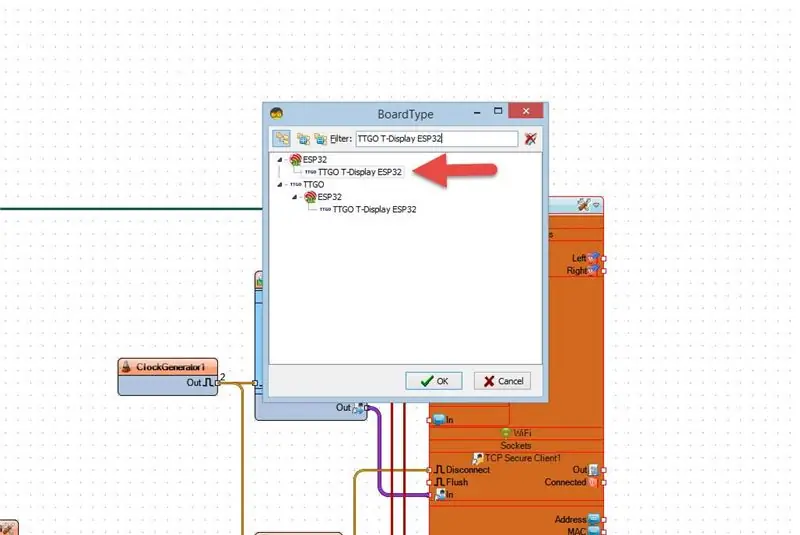
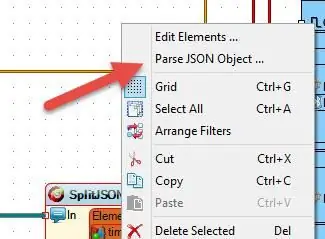
ต้องติดตั้ง Visuino: https://www.visuino.eu เริ่ม Visuino ดังรูปแรก คลิกที่ปุ่ม "Tools" บนส่วนประกอบ Arduino (ภาพที่ 1) ใน Visuino เมื่อกล่องโต้ตอบปรากฏขึ้น ให้เลือก "TTGO T-Display ESP32" ดังแสดงในภาพที่ 2
ขั้นตอนที่ 3: ใน Visuino ตั้งค่า WiFi



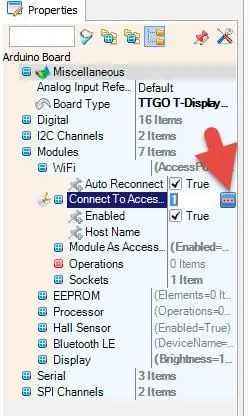
เลือก TTGO T-Display ESP32 board และในหน้าต่างคุณสมบัติขยาย "Modules>WiFi>Connect To Access Points
- คลิกที่ Connect To Access Points 3 Dots
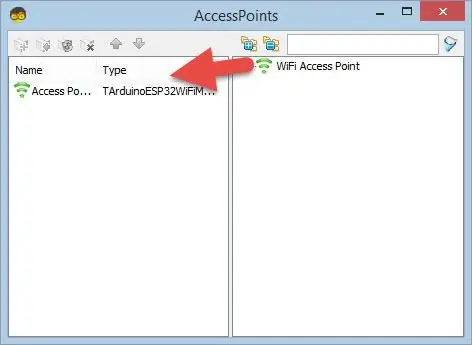
- ในหน้าต่าง AccessPoints ให้ลาก "WiFi Access Point" ไปทางด้านซ้าย
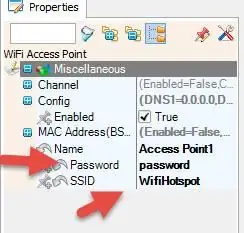
- ในหน้าต่างคุณสมบัติให้ตั้งค่า SSID (ชื่อ WiFi hotspot หรือเราเตอร์ของคุณ)
- ในหน้าต่างคุณสมบัติ ให้ตั้งรหัสผ่าน (รหัสผ่านของฮอตสปอต WiFi หรือเราเตอร์ของคุณ)
- ปิดหน้าต่างจุดเข้าใช้งาน
เลือกบอร์ด TTGO T-Display ESP32 และในหน้าต่างคุณสมบัติขยาย "Modules>WiFi>Sockets
- คลิกที่ Sockets3 Dots
- ในหน้าต่าง Sockets ให้ลาก TCP/IP Secure Client (SSL) ไปทางซ้าย
- ในหน้าต่างคุณสมบัติ ตั้งค่า Host เป็น: blockchain.info
- ปิดหน้าต่างซ็อกเก็ต
ขั้นตอนที่ 4: ใน Visuino Set Display



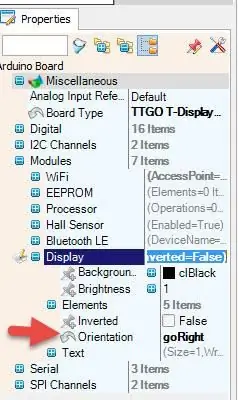
เลือกบอร์ด TTGO T-Display ESP32 และในหน้าต่างคุณสมบัติขยาย "Modules>Display>Orientation
ตั้งค่าการวางแนวเป็น:goRight
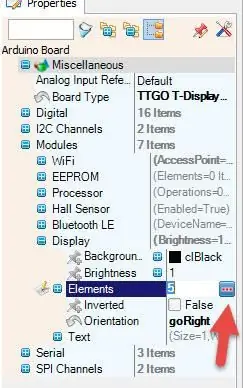
เลือก TTGO T-Display ESP32 board และในหน้าต่างคุณสมบัติขยาย "Modules>Display>Elements
คลิกที่องค์ประกอบ 3 จุด
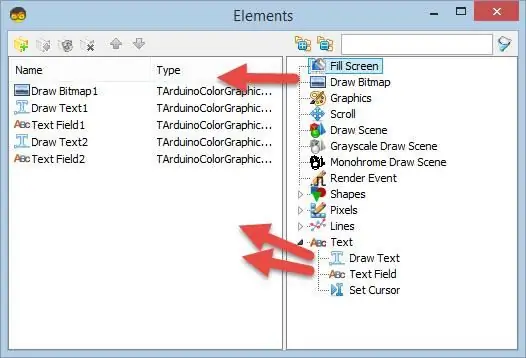
ในหน้าต่าง Elements ให้ลาก Draw Bitmap ไปทางซ้าย
ในหน้าต่างคุณสมบัติตั้งค่า Y เป็น 20 คลิกที่บิตแมป 3 จุด
ในตัวแก้ไขบิตแมป โหลดบิตแมป Bitcoin (ภาพที่ 6) และปิดตัวแก้ไขบิตแมป
ในหน้าต่าง Elements ให้ลาก Draw Text ไปทางซ้าย
ในหน้าต่างคุณสมบัติ ตั้งค่าสีเป็น aclOrange, ขนาดเป็น 2, ข้อความเป็น USD, X ถึง 150, Y ถึง 10
ในหน้าต่าง Elements ให้ลาก Text Field ไปทางซ้าย
ในหน้าต่างคุณสมบัติตั้งค่าขนาดเป็น 3, X ถึง 100, Y ถึง 35
ในหน้าต่าง Elements ให้ลาก Draw Text ไปทางซ้าย
ในหน้าต่างคุณสมบัติ ตั้งค่าสีเป็น aclOrange ขนาดเป็น 2 ข้อความเป็น EUR, X ถึง 150, Y ถึง 80
ในหน้าต่าง Elements ให้ลาก Text Field ไปทางซ้ายในหน้าต่าง Properties ตั้งค่าขนาดเป็น 3, X ถึง 100, Y ถึง 105
ปิดหน้าต่างองค์ประกอบ
ขั้นตอนที่ 5: ใน Visuino เพิ่มส่วนประกอบ



- เพิ่มองค์ประกอบ "ไคลเอ็นต์
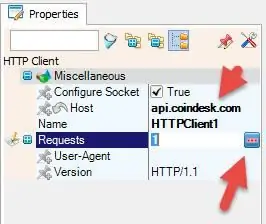
- เลือกและในหน้าต่างคุณสมบัติตั้งค่า Host เป็น api.coindesk.com
- คลิกที่คำขอ 3 จุด
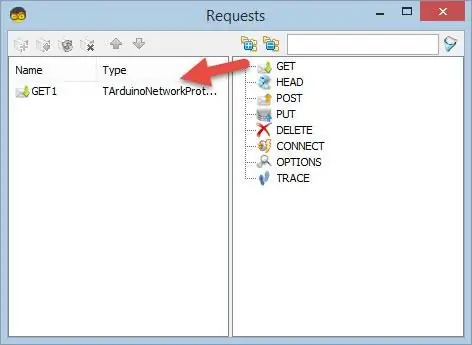
- ในหน้าต่างคำขอให้ลาก "GET" ไปทางซ้าย
- ในหน้าต่างคุณสมบัติ ตั้งค่า URL เป็น: /v1/bpi/currentprice.json
- ปิดหน้าต่างคำขอ
- เพิ่มส่วนประกอบ "ไคลเอ็นต์ HTTP" ส่วนประกอบ "Char To Text"
- เลือก "CharToText1" และในหน้าต่างคุณสมบัติ se Max Length to 2000
- เพิ่มส่วนประกอบ "ตัวสร้างนาฬิกา"
- เลือก "ClockGenerator1" และในหน้าต่างคุณสมบัติตั้งค่าความถี่เป็น0.1
- เพิ่มองค์ประกอบ "Delay"
- เลือก "Delay1" และในหน้าต่างคุณสมบัติตั้งค่า Interval เป็น 2000000
- เพิ่มส่วนประกอบ "แยก JSON Object"
ขั้นตอนที่ 6: ใน Visuino แยกวิเคราะห์ JSON


- ด้วยเมาส์คลิกขวาบน "SplitJSON1" และในเมนูให้คลิกที่ "Parse JSON Object.."
- ในหน้าต่าง "JSON Object" ให้วางโค้ดตัวอย่างนี้ (มีอยู่ใน
- ปิดหน้าต่าง "วัตถุ JSON"
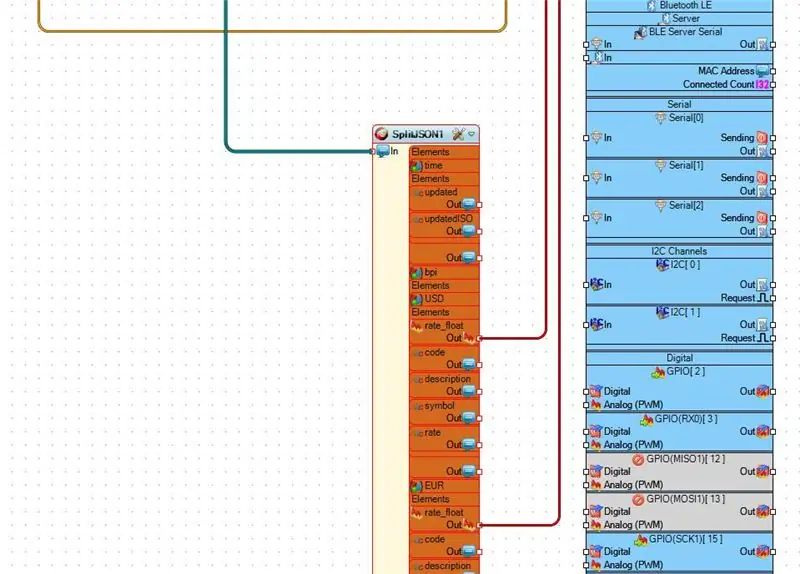
- ตอนนี้คอมโพเนนต์ "SplitJSON1" จะสร้างพินใหม่
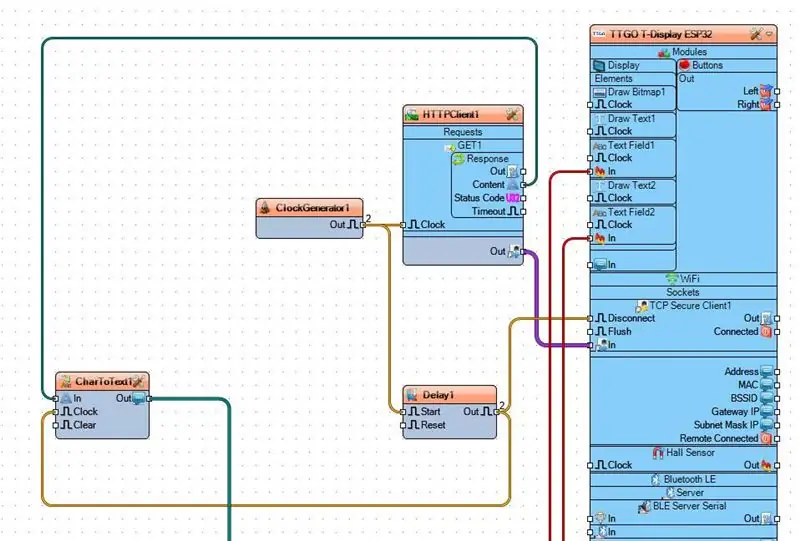
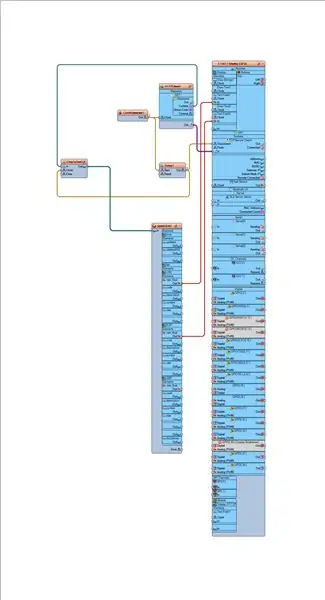
ขั้นตอนที่ 7: ใน Visuino Connecting Components



- เชื่อมต่อพิน "ClockGenerator1" เข้ากับพิน "HTTPClient1" และพิน "Delay1" เริ่ม
- เชื่อมต่อเนื้อหาพิน "HTTPClient1" กับพิน "CharToText1" ใน
- เชื่อมต่อพิน "HTTPClient1" กับ TTGO T-Display ESP32 > WiFi> TCP Secure Client1 ปักหมุด
- เชื่อมต่อพิน "Delay1" ออกกับพิน "CharToText1" และพิน TTGO T-Display ESP32> WiFi> TCP Secure Client1 พิน ตัดการเชื่อมต่อ
- เชื่อมต่อพิน "CharToText1" เข้ากับพิน "SplitJSON1" In
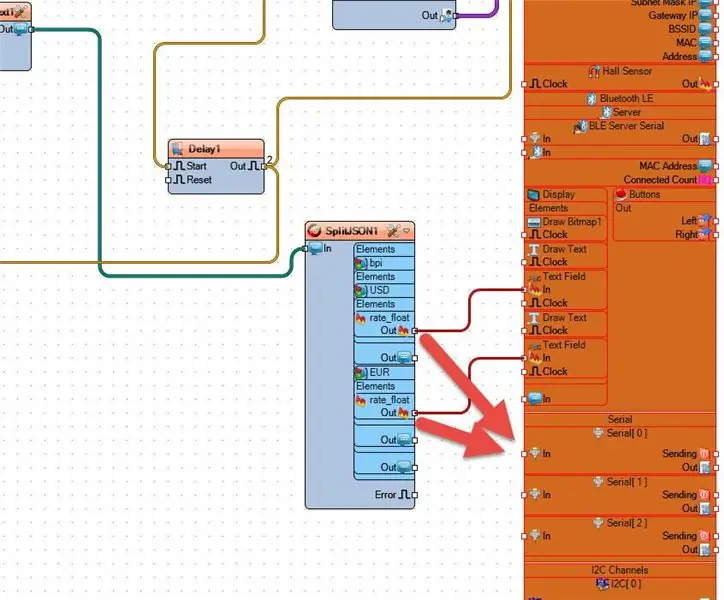
- เชื่อมต่อ "SplitJSON1>USD>rate_float กับ TTGO T-Display ESP32>Text Field1 pin In
- เชื่อมต่อ "SplitJSON1>EUR>rate_float กับ TTGO T-Display ESP32>Text Field1 pin In
หมายเหตุ: คุณยังสามารถเล่นกับพินอื่นๆ จากคอมโพเนนต์ "SplitJSON1" ได้อีกด้วย
ขั้นตอนที่ 8: สร้าง คอมไพล์ และอัปโหลดโค้ด

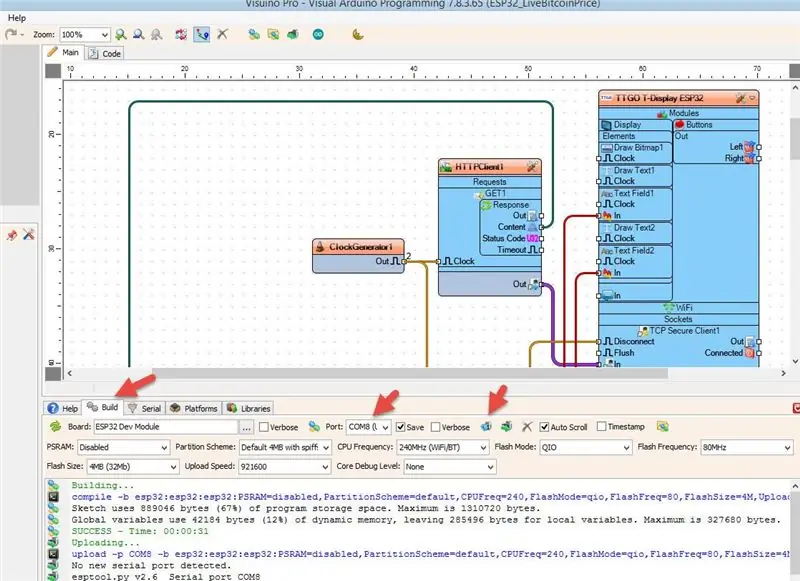
ใน Visuino ที่ด้านล่างให้คลิกแท็บ "บิลด์" ตรวจสอบให้แน่ใจว่าได้เลือกพอร์ตที่ถูกต้อง จากนั้นคลิกที่ปุ่ม "รวบรวม/สร้างและอัปโหลด"
ขั้นตอนที่ 9: เล่น
หากคุณจ่ายไฟให้กับโมดูล TTGO ESP32 โมดูลจะเชื่อมต่อกับเครือข่ายและแสดงราคา Bitcoin ปัจจุบันเป็น USD และ EUR
ยินดีด้วย! คุณได้เสร็จสิ้นโครงการของคุณด้วย Visuino สิ่งที่แนบมาด้วยคือโครงการ Visuino ที่ฉันสร้างขึ้นสำหรับคำแนะนำนี้ คุณสามารถดาวน์โหลดและเปิดใน Visuino: https://www.visuino.euNote: ในโครงการไฟล์เมื่อคุณเปิดใน Visuino ให้เปลี่ยนการตั้งค่า WiFi (จุดเข้าใช้งานและรหัสผ่าน) ไปยังการตั้งค่าของคุณ
ขั้นตอนที่ 10: การแก้ไขปัญหา


ในกรณีที่คุณไม่ได้รับข้อมูลใด ๆ:
- ตรวจสอบให้แน่ใจว่าคุณใช้ Visuino เวอร์ชันล่าสุด
- ตรวจสอบว่าคุณป้อนการตั้งค่า WiFi ที่ถูกต้อง
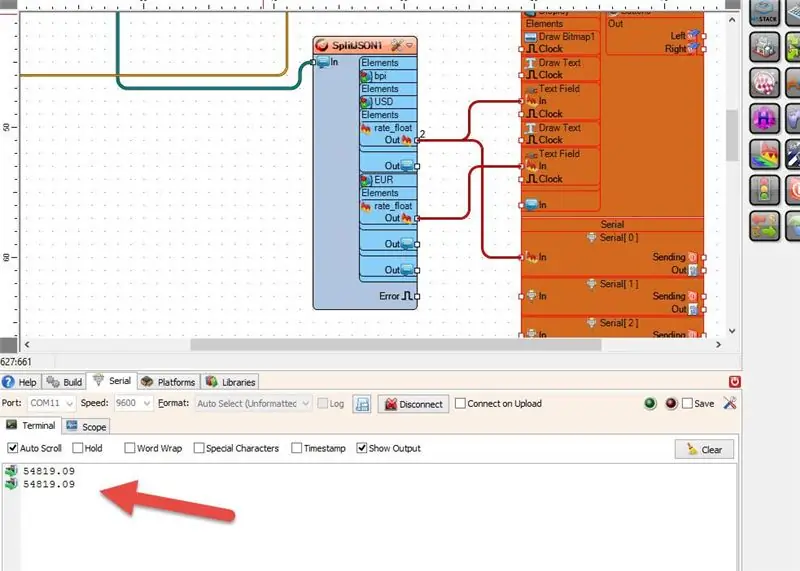
- เชื่อมต่อขา "SplitJSON1" "rate_float" กับขาอนุกรม [0] อัปโหลดและคลิกปุ่มเชื่อมต่อและดูว่าคุณได้รับข้อมูลใดบ้างที่นั่น (ดูรูปที่แนบมา)
แนะนำ:
รับ 'จุดบน' เลเซอร์พอยเตอร์ของคุณ: 3 ขั้นตอน (พร้อมรูปภาพ)

รับ 'Spot On' ตัวชี้เลเซอร์ของคุณ: ตรวจสอบและปรับการจัดตำแหน่งของตัวชี้เลเซอร์หรือโมดูลของคุณ นี่คือการแยกส่วนจาก 'ible อื่นซึ่งขณะนี้อยู่ระหว่างการก่อสร้าง ฉันซื้อตัวชี้เลเซอร์สีเขียวและแยก 'easy bits' ซึ่งในรุ่นนี้เป็นเพียงเลนส์โฟกัส
รับ EIS (ระบบป้องกันภาพสั่นไหวอิเล็กทรอนิกส์) บนสมาร์ทโฟน Android ทุกรุ่น: 4 ขั้นตอน

รับ EIS (ระบบป้องกันภาพสั่นไหวแบบอิเล็กทรอนิกส์) บนสมาร์ทโฟน Android ทุกรุ่น: สวัสดีทุกคน วันนี้ฉันมีแฮ็คใหม่สำหรับพวกเขา ช่างภาพสมาร์ทโฟนที่มีโทรศัพท์ที่มีกล้องดี แต่ในขณะที่บันทึกวิดีโอนั้นสั่นคลอนมากและกล้องของคุณไม่มี EIS (ภาพอิเล็กทรอนิกส์ เสถียรภาพ) โทรศัพท์เรือธงส่วนใหญ่มีสิ่งนี้
รับ NES Roms บน IPhone / iPod Touch ที่เจลเบรคโดยไม่ต้องใช้คอมพิวเตอร์ (จำเป็นต้องใช้ Wi-Fi): 4 ขั้นตอน

รับ NES Roms บน IPhone/iPod Touch ที่เจลเบรคแล้วโดยไม่ต้องใช้คอมพิวเตอร์ (จำเป็นต้องใช้ Wi-Fi): คู่มือนี้จะให้วิธีการดาวน์โหลด 69 roms ลงบน iPhone/iPod touch ของคุณ! ต้องการเวอร์ชัน 2.0+
รับ Windows 3.1 และ 95 บน Ipod Touch: 4 ขั้นตอน

รับ Windows 3.1 และ 95 บน Ipod Touch: สำหรับโครงการนี้ คุณจะต้องมีบางสิ่ง และฉันจะเจาะจงให้มากที่สุดสำหรับสิ่งที่คุณขอจากฉัน ขั้นแรก ความต้องการของคุณคือ:อุปกรณ์จริง:Ipod Touch, Iphone-มันไม่สำคัญว่ารุ่นไหน ฉันค่อนข้างแน่ใจว่าสิ่งนี้จะทำงานบนทั้งหมด
รับ 3D Pinball บน Vista: 3 ขั้นตอน

รับ 3D Pinball ไปยัง Vista: ถ้าคุณเป็นเหมือนฉัน คุณอาจผิดหวังมากที่พวกเขาลบ 3D Pinball ออกจาก Vista นี่คือวิธีการคว้าโปรแกรมจาก Windows XP, Windows 2000 Professional, Windows ME หรือ Windows NT และนำไปใส่ใน Vista สิ่งนี้ยังใช้งานได้
