
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


ในบทช่วยสอนนี้ เราจะเรียนรู้เกี่ยวกับวิธีสร้างเซ็นเซอร์สีอย่างง่ายโดยใช้ Magicbit กับ Arduino
เสบียง
- Magicbit
- สาย USB-A เป็น Micro-USB
ขั้นตอนที่ 1: เรื่องราว

สวัสดีเพื่อนๆ ในบางครั้ง คุณต้องใช้เซ็นเซอร์สีเพื่อจุดประสงค์บางอย่าง แต่อาจเป็นเพราะคุณไม่รู้ว่ามันทำงานอย่างไร ดังนั้นในบทช่วยสอนนี้ คุณจะได้เรียนรู้เกี่ยวกับวิธีการสร้างเซ็นเซอร์สี DIY อย่างง่ายโดยใช้ Magicbit กับ Arduino มาเริ่มกันเลย
ขั้นตอนที่ 2: ทฤษฎีและระเบียบวิธี
ในโครงการนี้ เราคาดหวังที่จะสอนให้คุณสร้างเซ็นเซอร์สีที่สามารถตรวจจับสีแดง สีเขียว และสีน้ำเงินได้ นี่เป็นตัวอย่างพื้นฐานมาก อย่างนี้ต้องทำยังไง. เพื่อจุดประสงค์นี้ เราใช้โมดูล RGB ของ Magicbit และ LDR ในตัว ก่อนอื่นคุณต้องเรียนรู้เกี่ยวกับทฤษฎีบางอย่าง ที่เกี่ยวกับปริมาณแสงสะท้อน ตอนนี้ฉันกำลังถามคำถามจากคุณ พื้นผิวสีใดสะท้อนแสงสีแดงมากที่สุด และพื้นผิวใดสะท้อนแสงสีเขียวและสีน้ำเงินเป็นส่วนใหญ่ คิดสักนิด. แต่คำตอบนั้นง่าย พื้นผิวสีแดงสะท้อนแสงสีแดงเป็นส่วนใหญ่ พื้นผิวสีเขียวและสีน้ำเงินจะสะท้อนแสงสีเขียวและสีน้ำเงิน ดังนั้นในโครงการนี้ เราใช้ทฤษฎีนั้น เพื่อระบุสี เราจะปล่อยแสงสีแดง สีเขียว และสีน้ำเงินทีละดวง ทุกครั้งที่เราวัดปริมาณการสะท้อนโดยใช้ค่า LDR หากแสงบางส่วนให้การสะท้อนแสงมากที่สุดกว่าแสงอื่นๆ อีก 2 ดวง พื้นผิวนั้นควรเป็นพื้นผิวสีสะท้อนแสงเป็นส่วนใหญ่
ขั้นตอนที่ 3: การตั้งค่าฮาร์ดแวร์
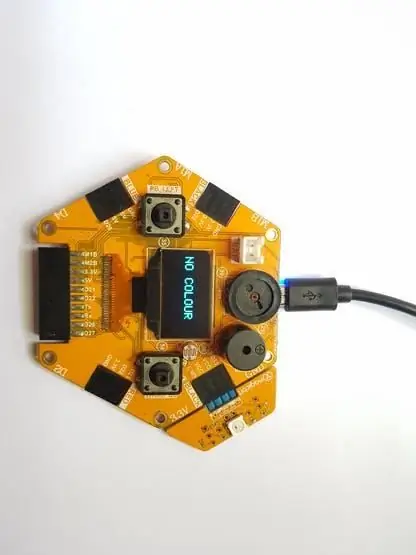
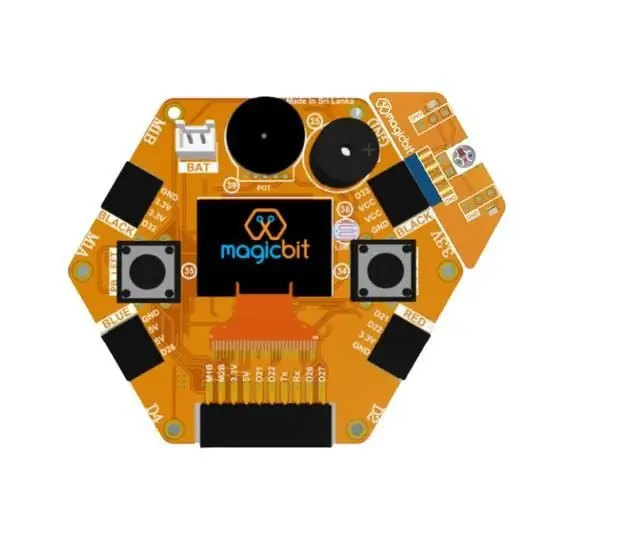
นี้ง่ายมาก เสียบโมดูล RGB ของคุณเข้ากับพอร์ตด้านขวาบนของ Magicbit โมดูลนี้มี WS2812B Neopixel LED LED นี้มี 4 ขา สองสำหรับพลังงานและสองสำหรับข้อมูลเข้าและออก เนื่องจากเราใช้ led หนึ่งอัน เราจึงต้องใช้พินพลังงานและข้อมูลในพินเท่านั้น หากคุณไม่มีโมดูลนั้น คุณสามารถซื้อโมดูล Neopixel ได้ หากคุณซื้อโมดูลประเภทนั้น คุณต้องเชื่อมต่อพินพลังงานและข้อมูลในพินเข้ากับ Magicbit นั่นเป็นเรื่องง่ายมาก เชื่อมต่อ VCC และ GND ของ Magicbit กับพินจ่ายไฟของโมดูล RGB และพิน D33 กับดาต้าพิน
ขั้นตอนที่ 4: การติดตั้งซอฟต์แวร์
ส่วนใหญ่ทำโดยการเขียนโปรแกรม เราใช้ Arduino IDE เพื่อตั้งโปรแกรม Magicbit ของเรา ในรหัสเราใช้ห้องสมุดสองสามแห่ง เป็นไลบรารี Adafruit Neopixel สำหรับควบคุม Neopixel LED และไลบรารี Adafruit OLED สำหรับจัดการ OLED ในการตั้งค่าเรากำหนดค่าอินพุตและเอาต์พุตของเรา กำหนดค่าจอแสดงผล OLED ในตัวบน Magicbit ด้วย ในลูปเราตรวจสอบว่ากดปุ่มซ้ายมือของ Magicbit หรือไม่ ถ้ากดลงไป สัญญาณเข้าจะเป็น 0 เพราะบอร์ดดึงขึ้นแล้ว หากกดแล้วเราจะทำการตรวจสอบสี ถ้าไม่เช่นนั้นหน้าจอจะแสดงคำสั่ง "ไม่มีสี" เมื่อกดปุ่มแล้วจะเปิดไฟสีแดง สีเขียว และสีน้ำเงินโดยอัตโนมัติทีละดวง และเก็บปริมาณการสะท้อนของสีไว้ในตัวแปรสามตัว ต่อไปเราจะเปรียบเทียบค่าเหล่านั้นและเลือกสีค่าสูงสุดเพื่อแสดงเป็นสีที่ส่งออก
ดังนั้นให้เชื่อมต่อสาย micro USB เข้ากับ Magicbit และเลือกประเภทบอร์ดและพอร์ต com ให้ถูกต้อง ตอนนี้อัปโหลดรหัส จากนั้นก็ถึงเวลาทดสอบเซ็นเซอร์ของเรา ในการทดสอบนั้น ให้เก็บกระดาษหรือแผ่นพื้นผิวสีแดง เขียว หรือน้ำเงินไว้บนโมดูล LDR และ RGB แล้วกดปุ่มซ้าย จากนั้นจอแสดงผล OLED จะแสดงสีของพื้นผิว หากไม่ถูกต้อง เหตุผลก็คือสีบางสีมีความเข้มของแสงสูง ตัวอย่างเช่นในทุกพื้นผิวสีเขียว เอาต์พุตจะเป็นสีแดง จากนั้นคุณจะต้องลดความสว่างของแสงสีแดงลงจากจำนวนหนึ่ง เนื่องจากแสงสีแดงมีความสว่างสูงมากในกรณีนี้ จึงมีแสงสะท้อนสูง หากคุณไม่ทราบวิธีควบคุมความสว่าง โปรดดูบทช่วยสอนในลิงก์ด้านล่าง
magicbit-arduino.readthedocs.io/en/latest/
ในลิงค์นี้ คุณสามารถค้นหาวิธีควบคุมโมดูล RGB นั้นจาก Magicbit และคุณยังค้นหาวิธีทำงานกับ LDR และปุ่มกดโดยใช้ Magicbit ได้อีกด้วย อ่านเอกสารนั้นและศึกษาวิธีปรับปรุงเซ็นเซอร์สีเพิ่มเติม เพราะนี่คือตัวอย่างพื้นฐานเกี่ยวกับการทำงานของเซ็นเซอร์สี เซ็นเซอร์สีส่วนใหญ่ทำงานในลักษณะนี้ ดังนั้น พยายามปรับปรุงสิ่งนี้โดยลบสัญญาณรบกวนจากแสงแวดล้อมและเสียงอื่นๆ
ขั้นตอนที่ 5: รหัส Arduino ของเซ็นเซอร์สี
#รวม
#define LED_PIN 33
#define LED_COUNT 1 Adafruit_NeoPixel LED(LED_COUNT, LED_PIN, NEO_RGB + NEO_KHZ800); #include #include #include #define OLED_RESET 4 จอแสดงผล Adafruit_SSD1306 (128, 64); #define LDR 36 #define ปุ่ม 35 int R_value, G_value, B_value; การตั้งค่าเป็นโมฆะ () { LED.begin (); LED.show(); โหมดพิน (LDR, INPUT); pinMode (ปุ่ม, อินพุต); display.begin(SSD1306_SWITCHCAPVCC, 0x3C); display.display(); ล่าช้า (1000); display.clearDisplay(); Serial.begin(9600); } void loop() { if(digitalRead(Button)==0){// ถ้ากดปุ่ม LED.setPixelColor(0, LED. Color(0, 50, 0)); //บน LED สีแดง.show(); ล่าช้า (100); R_value=analogRead(LDR);//รับ LED สีแดง.setPixelColor(0, LED. Color(150, 0, 0));//บน LED สีเขียว.show(); ล่าช้า (100); G_value=analogRead(LDR); // รับ LED สีเขียว.setPixelColor(0, LED. Color(0, 0, 255)); //บน LED สีน้ำเงิน.show(); ล่าช้า (100); B_value=analogRead(LDR);//get blue mount if (R_value>G_value && R_value>B_value){//red is most reflected Display("RED", 3); } else if (G_value>R_value && G_value>B_value){//green คือ Display("GREEN", 3); } else if (B_value>R_value && B_value>G_value){//blue คือ Display("BLUE", 3); } Serial.print("RED="); Serial.print(R_value); Serial.print (" GREEN="); Serial.print(G_value); Serial.print (" BLUE ="); Serial.println (B_value); } อื่น ๆ { LED.setPixelColor(0, LED. Color(0, 0, 0)); //ปิด RGB LED.show(); จอแสดงผล ("ไม่มีสี", 2); } } เป็นโมฆะ Display (String commond, int size) { // display data display.clearDisplay (); display.setTextSize(ขนาด); // ปกติ 1:1 ขนาดพิกเซล display.setTextColor(WHITE); // วาดข้อความสีขาว display.setCursor(0, 20); // เริ่มต้นที่มุมบนซ้าย display.println(commond); display.display(); }
แนะนำ:
เชื่อมต่อ Magicbit ของคุณกับ Thingsboard: 3 ขั้นตอน

เชื่อมต่อ Magicbit ของคุณกับ Thingsboard: ในโครงการนี้ เราจะส่งข้อมูลจากเซ็นเซอร์ที่เชื่อมต่อกับ magicbit ซึ่งเราสามารถแสดงเป็นภาพบนกระดาน
ระบบเรดาร์อย่างง่ายจาก Magicbit: 6 ขั้นตอน

ระบบเรดาร์อย่างง่ายจาก Magicbit: บทช่วยสอนนี้แสดงวิธีสร้างระบบเรดาร์อย่างง่ายโดยใช้เซ็นเซอร์ HC-SR04 และบอร์ด Microbit dev พร้อมการประมวลผลและ Arduino IDE
เครือข่าย Arduino WiFi (เซ็นเซอร์และแอคทูเอเตอร์) - เซ็นเซอร์สี: 4 ขั้นตอน

เครือข่าย Arduino WiFi (เซ็นเซอร์และแอคทูเอเตอร์) - เซ็นเซอร์สี: คุณมีเซ็นเซอร์หรือแอคทูเอเตอร์บางตัวในแอปพลิเคชันของคุณกี่ครั้งในแอปพลิเคชันของคุณ? จะใช้อุปกรณ์หลักเพียงตัวเดียวใกล้กับคอมพิวเตอร์ของคุณเพื่อจัดการอุปกรณ์สเลฟต่างๆ ที่เชื่อมต่อผ่านเครือข่าย Wi-Fi ได้อย่างสะดวกสบายเพียงใดในโครงการนี้
เซ็นเซอร์สี: 5 ขั้นตอน (พร้อมรูปภาพ)

เซนเซอร์สี: คำอธิบาย:โมดูลเซนเซอร์สีเป็นเครื่องตรวจจับสีแบบสมบูรณ์ รวมทั้งไฟ LED สีขาว 4 ดวงและชิปเซนเซอร์ TAOS TCS3200 RGB LED สีขาวสี่ดวงเพื่อให้แหล่งกำเนิดแสงสเปกตรัมกว้าง TCS230 มีโฟโตไดโอด 8 x 8 พร้อมฟิลเตอร์สี
ขาตั้ง IPhone / iPod Touch อย่างง่ายจาก 2 คลิปหนีบกระดาษ: 4 ขั้นตอน

ขาตั้ง IPhone/iPod Touch แบบธรรมดาจากคลิปหนีบกระดาษ 2 อัน: ในเวลาประมาณ 5 วินาที คุณสามารถสร้างขาตั้งที่ดีและทนทานสำหรับอุปกรณ์อิเล็กทรอนิกส์ที่คุณชื่นชอบได้ นี่เป็นเวอร์ชันที่เข้าใจง่ายของ Petrov ซึ่งฉันคิดว่าฉลาดแต่แฟนซีเกินไป
