
สารบัญ:
- ขั้นตอนที่ 1: ซอฟต์แวร์สเปกตรัมแล็บ
- ขั้นตอนที่ 2: เวลาเป็นลำดับของความถี่
- ขั้นตอนที่ 3: แสดงทุก ๆ สิบวินาที
- ขั้นตอนที่ 4: รูปคลื่น
- ขั้นตอนที่ 5: การแสดงบิตแมปตามอำเภอใจ
- ขั้นตอนที่ 6: การแปลงเป็นดิจิทัล "คำแนะนำ"
- ขั้นตอนที่ 7: การแสดงผลผลลัพธ์
- ขั้นตอนที่ 8: ลำดับความถี่
- ขั้นตอนที่ 9: แปลงหุ่นยนต์เป็นดิจิทัล
- ขั้นตอนที่ 10: หุ่นยนต์บนหน้าจอคอมพิวเตอร์
- ขั้นตอนที่ 11: ฮาร์ดแวร์
- ขั้นตอนที่ 12: หลักการ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-01-23 15:12.

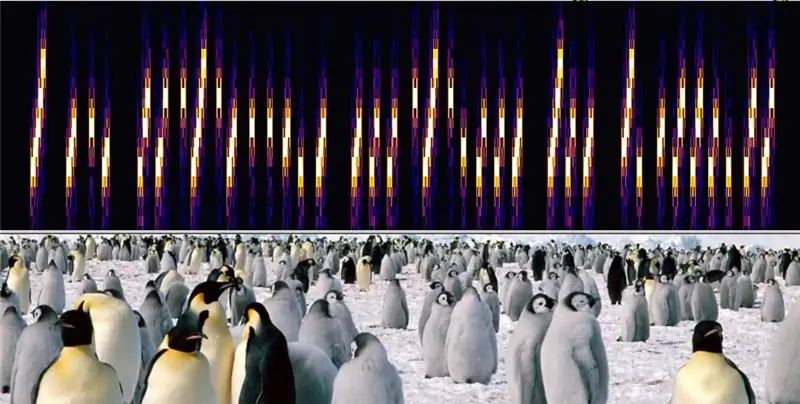
ไมโครคอนโทรลเลอร์ขนาดเล็กได้รับการตั้งโปรแกรมให้ส่งสัญญาณเสียงเป็นชุด ซึ่งเมื่อป้อนไปยังการ์ดเสียงของพีซีและประมวลผลโดยโปรแกรมวิเคราะห์สเปกตรัม จะแสดงภาพเวลาปัจจุบัน
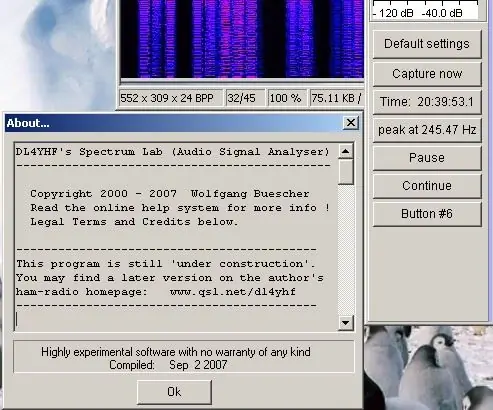
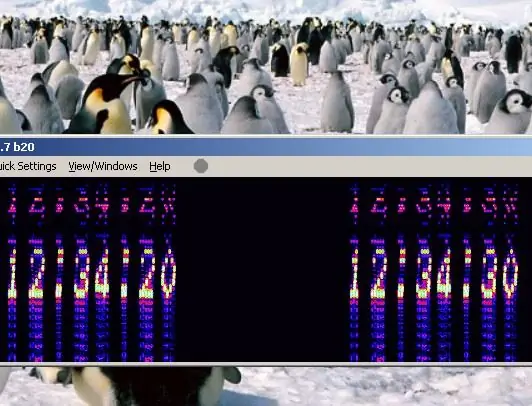
ขั้นตอนที่ 1: ซอฟต์แวร์สเปกตรัมแล็บ

การทำงานหนักในการวิเคราะห์และแสดงโทนเสียงนั้นดำเนินการโดยซอฟต์แวร์ฟรี "Spectrum Lab" ที่เขียนโดย DL4YHF ผู้ชื่นชอบวิทยุสมัครเล่น มันวิเคราะห์เสียงที่ป้อนผ่านการ์ดเสียงและแสดงผลเป็นรูปภาพ
ประเภทของจอแสดงผลที่ใช้ในที่นี้เรียกว่าจอแสดงผล "น้ำตก" และตั้งค่าให้เลื่อนจากขวาไปซ้าย ตามเนื้อผ้าจะเลื่อนจากบนลงล่างและด้วยเหตุนี้คำว่าน้ำตก โปรแกรมนี้ถูกใช้โดยมือสมัครเล่นเพื่อสื่อสารครึ่งทางทั่วโลกด้วยเศษส่วนของวัตต์ เหนือสิ่งอื่นใด เป็นโปรแกรมที่มีความสามารถมาก และมีการตั้งค่ามากมายที่ต้องปรับให้เหมาะสมเพื่อให้ได้การแสดงผลที่ดี คำว่า "Hellschreiber" มีต้นกำเนิดมาจากวงการโทรเลขเมื่อนานมาแล้ว และแท้จริงแล้วหมายถึงการเขียนด้วยแสง การแสดงที่แสดงในบทนำคือพล็อตของความเข้มข้นของความถี่เทียบกับเวลา ไมโครคอนโทรลเลอร์ได้รับการตั้งโปรแกรมให้สร้างชุดของโทนสี เพื่อให้ภาพของข้อมูลถูกวาดโดยโปรแกรมนี้ โหมดนี้ถูกกำหนดให้เป็น "Hellschreiber แบบหลายโทนตามลำดับ" และใช้สำหรับการสื่อสารในระยะทางไกลโดยใช้อุปกรณ์ส่งสัญญาณที่ค่อนข้างง่าย
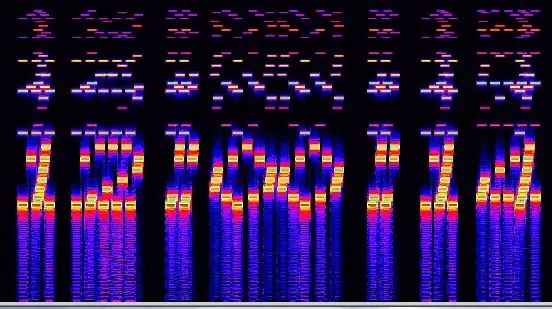
ขั้นตอนที่ 2: เวลาเป็นลำดับของความถี่

สกรีนช็อตนี้แสดงการจับภาพจากนาฬิกาที่ส่งข้อมูลวินาทีตามลำดับ อันที่จริงนี่เป็นการปลอม เนื่องจากตัวเลขแต่ละชุดใช้เวลาหลายวินาทีในการสร้าง ดังนั้นการแสดงผลจึงครอบคลุมช่วงเวลามากกว่าสามวินาทีที่แนะนำ
รูปแบบของจุดที่เห็นเหนือเส้นของตัวเลขเกิดจากฮาร์โมนิกส์ของโทนเสียง: ไมโครคอนโทรลเลอร์จะสร้างโทนเสียงโดยสลับสายพอร์ตไปที่แหล่งจ่ายหรือกราวด์ และคลื่นสี่เหลี่ยมที่ได้จะมีฮาร์มอนิกจำนวนมาก เนื่องจากสิ่งนี้ถูกป้อนโดยตรงไปยังการ์ดเสียง จอแสดงผลจะแสดงฮาร์โมนิกเหล่านี้ทั้งหมดพร้อมกับความถี่พื้นฐานที่ต้องการ เนื่องจากการจัดเรียงคลื่นไซน์บริสุทธิ์เป็นเรื่องยาก ดังนั้นความแตกต่างระหว่างความถี่สูงสุดและต่ำสุดที่ใช้สำหรับการแสดงผลจึงต้องมีการจัดเรียงให้น้อยกว่าอ็อกเทฟ กล่าวอีกนัยหนึ่ง ความถี่สูงสุดต้องน้อยกว่าสองเท่าของความถี่ต่ำสุด
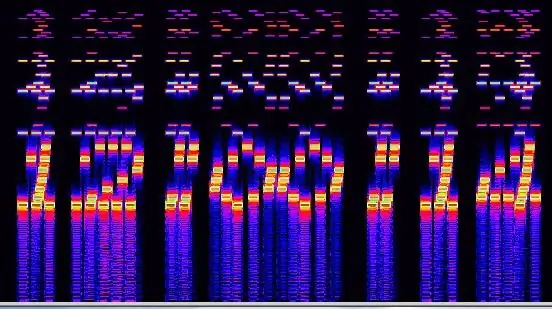
ขั้นตอนที่ 3: แสดงทุก ๆ สิบวินาที

การแสดงผลที่แสดงในรูปมีความสมจริงมากขึ้นของประเภทการแสดงที่หาได้จากนาฬิกา: อัปเดตทุก ๆ สิบวินาที
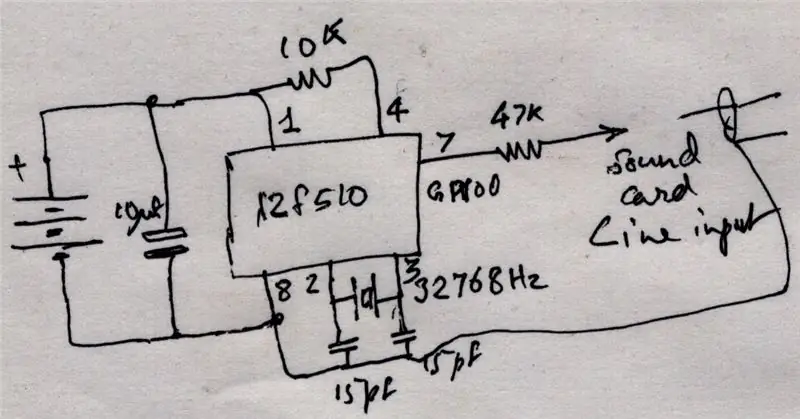
ตัวเลขได้รับการตั้งโปรแกรมให้เว้นระยะห่างกันเพื่อให้ดูสวยงามยิ่งขึ้น โปรแกรมทั้งหมดที่สร้างจอแสดงผลเหล่านี้ได้รวมอยู่ในไฟล์ zip ในขั้นตอนสุดท้ายของคำแนะนำนี้ แผนภาพวงจรรวมอยู่ในรูปแบบ ASCII ในไฟล์ asm ไมโครคอนโทรลเลอร์คือ Microchip 12F510 ซึ่งเป็นไมโครคอนโทรลเลอร์แปดตัวที่โอเวอร์คล็อกที่ 32.768 KHz โดยใช้คริสตัลขนาดเล็กจากนาฬิกาที่หมดอายุ มีการใช้บรรทัดเอาต์พุตเพียงบรรทัดเดียว โดยปล่อยให้สาย I/O สองบรรทัดและหนึ่งบรรทัดอินพุตว่างสำหรับการใช้งานอื่นๆ
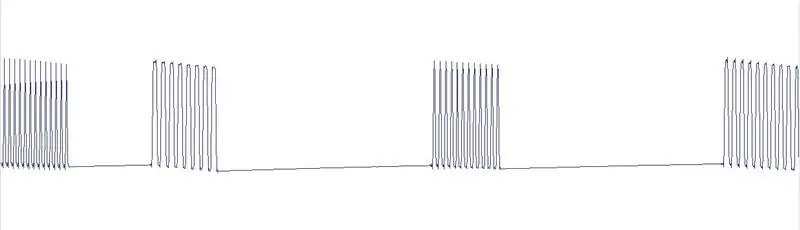
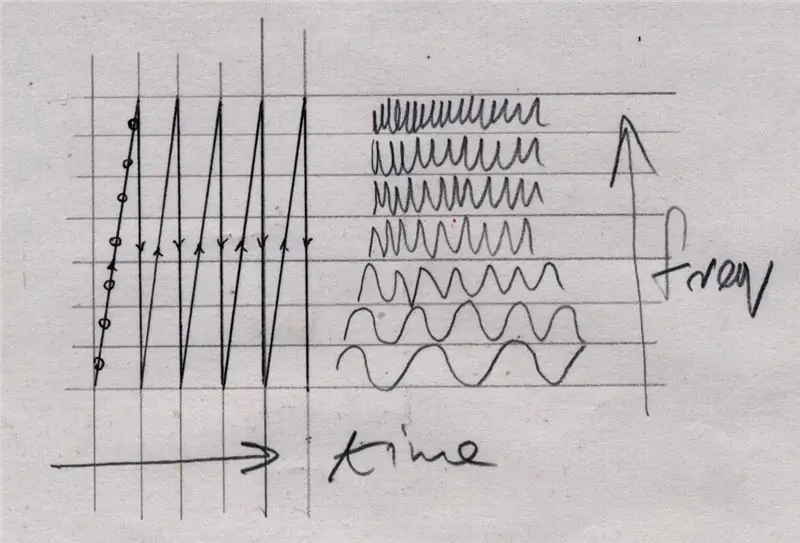
ขั้นตอนที่ 4: รูปคลื่น


ตัวเลขทั้งสองแสดงรูปแบบของคลื่นที่เข้าไปในการ์ดเสียงเพื่อทำให้การแสดงผลเหล่านี้เป็นไปได้
รายการแรกจะแสดงเอาต์พุตความถี่ทั้งหมดเจ็ดรายการตามลำดับ และความถี่แรกจะแสดงอีกครั้ง มันคือตัวเลข "1" การรันของความถี่เจ็ดอันทำให้เกิดเส้นแนวตั้ง และอันสุดท้ายอยู่ทางด้านขวาของฐาน ประการที่สองแสดงให้เห็นว่าช่องว่างทำให้เกิดช่องว่างในจอแสดงผลอย่างไร หากช่องว่างเฉพาะในดอทเมทริกซ์ที่สร้างอักขระว่างเปล่า ความถี่ที่สอดคล้องกันจะไม่ถูกส่งในช่วงเวลานั้น ดังนั้นจะสร้างอักขระที่มีจุดสว่างและพื้นที่ว่าง
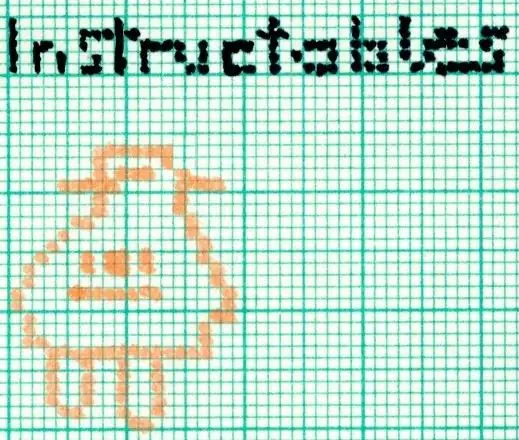
ขั้นตอนที่ 5: การแสดงบิตแมปตามอำเภอใจ

การแสดงเวลาหรือข้อมูลที่เป็นตัวอักษรและตัวเลขคละกันอื่น ๆ นั้นใช้ได้ แต่บางครั้งเราอาจต้องการแสดงบางสิ่งแบบสุ่มที่สวยงาม
สามารถทำได้ตามที่จะกล่าวถึงและแสดงให้เห็น ฉันจะเขียนโปรแกรมที่แสดงบรรทัดข้อความ "Instructables" เป็นบิตแมป และหุ่นยนต์ Instructables เป็นกราฟิกสูง 24 พิกเซล ขั้นแรก รูปภาพที่ต้องการจะต้องถูกแปลงเป็นดิจิทัล ขั้นตอนแรกคือการวาดมันออกมาบนกระดาษกราฟ "Instructables" เขียนโดยใช้แบบอักษรสูงห้าพิกเซล เนื่องจากสิ่งนี้ถูกส่งเป็นบิตแมป ฉันจึงเรียกใช้ตัวอักษรพร้อมกันทุกที่ที่ทำได้โดยไม่ทำลายความอ่านง่าย ภาพของหุ่นยนต์ Instructables ถูกย่อให้เล็กลงเหลือ 24 พิกเซลในแนวตั้ง จากนั้นฉันก็ทำเครื่องหมายโครงร่างด้วยจุดต่างๆ และเพิ่มจุดสองสามจุดภายในห้องโดยสารด้วย ฉันคิดว่าผู้คนจะรู้จักหุ่นยนต์นี้ โดยเฉพาะอย่างยิ่งถ้าคุณบอกพวกเขาล่วงหน้าว่านั่นคือสิ่งที่ควรจะเป็น
ขั้นตอนที่ 6: การแปลงเป็นดิจิทัล "คำแนะนำ"

รูปภาพแสดงให้เห็นว่าบิตแมปของบรรทัดข้อความถูกแปลงเป็นดิจิทัลอย่างไร
ตัวอย่างเช่น คอลัมน์ซ้ายสุด พิกเซลทั้งหมดจะเป็นสีดำ ทั้งหมดจึงเป็นอันเดียว 11111 เราจับกลุ่มกันเป็นสี่ส่วน ทำให้แทะสองอัน: 1 1111 สองตัวนี้แสดงเป็นเลขฐานสิบหก สำหรับการแทนแบบย่อ: 1 F เนื่องจากอักขระสูงห้าบิต หลักแรกจะเป็นอย่างใดอย่างหนึ่ง 0 หรือ 1 และหลักที่สองจะเป็น 0-1, AF ด้านล่างถือเป็นจุดจบที่สำคัญกว่า คอลัมน์ที่สองว่างเปล่า ดังนั้นศูนย์ทั้งหมด: 00 hex คอลัมน์ที่สามมีสามตัวแรกตามด้วยศูนย์สองตัว: 1 1100 -> 1 C และต่อไปเรื่อย ๆ จนถึงจุดสิ้นสุด ทั้งหมดนี้อัดแน่นอยู่ในไฟล์รวมที่เรียกว่า "instructlables.inc" ดังนั้นโดยการเปลี่ยนบรรทัดที่ระบุไฟล์รวมในโปรแกรมหลัก คุณสามารถเปลี่ยนบิตแมปที่กำลังแสดงได้ ในกรณีที่คุณสร้าง bimap อื่นแสดงชื่อของคุณ ตัวอย่างเช่น คุณสามารถใส่ลงในไฟล์ "yourname.inc" และเรียกมันในโปรแกรมหลัก
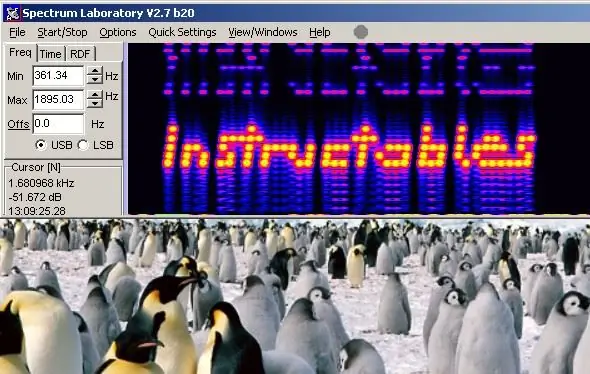
ขั้นตอนที่ 7: การแสดงผลผลลัพธ์

ใช้งานได้ดังที่คุณเห็นจากภาพที่ได้บนหน้าจอ
ซอฟต์แวร์ Spectrum Lab ช่วยให้คุณสามารถเลือกสีและเฉดสีของจอแสดงผลได้ ดังนั้นด้วยการเลือกอย่างรอบคอบ คุณจะสามารถแสดงข้อความที่สวยงามมากโดยใช้โปรแกรมนี้ได้
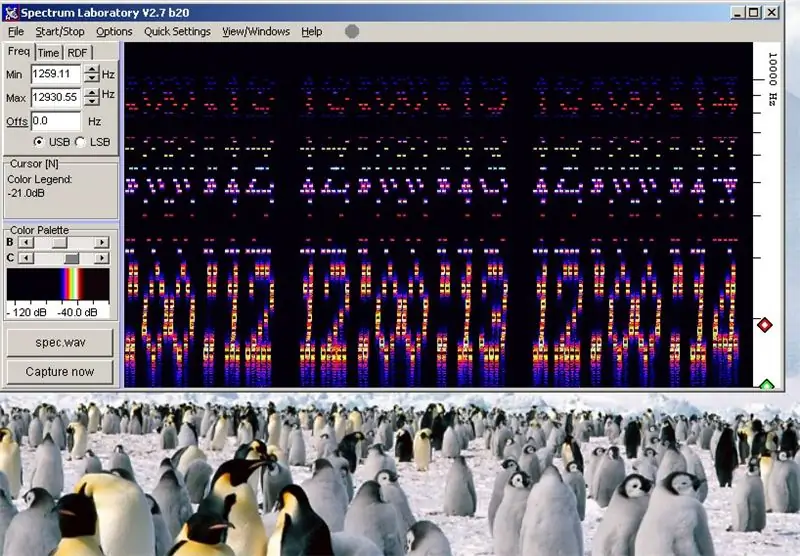
ขั้นตอนที่ 8: ลำดับความถี่


เรามาดูกันดีกว่าว่าภาพนั้นเกิดขึ้นได้อย่างไร
ภาพแรกด้านล่างแสดงลำดับความถี่ที่ปล่อยออกมาจากไมโคร โดยมีความละเอียดในระยะเวลาอันสั้น มันแสดงให้เห็นอย่างชัดเจนถึงลักษณะขั้นบันไดของโทนเสียง เนื่องจากโทนที่ประกอบเป็นจุดต่าง ๆ จะถูกปล่อยออกมาในลำดับต่อเนื่อง คุณยังดูได้ว่าทำไมอักขระถึงเอียงไปทางขวาทั้งหมด ส่วนที่สองแสดงหน้าจอเดียวกัน โดยมีการตั้งค่าตัวกรองต่างกัน ความละเอียดเวลาของตัวกรองนี้ลดลง เพื่อให้จุดต่างๆ ดูเหมือนจะกินเวลามากขึ้น รอยเปื้อนในแนวนอนมีผลทำให้อ่านข้อความได้ง่ายขึ้น สัญญาณจะต้องมีการตั้งค่าที่สอดคล้องกันของโปรแกรมก่อนที่จะแสดงเป็นภาพที่รู้จักได้
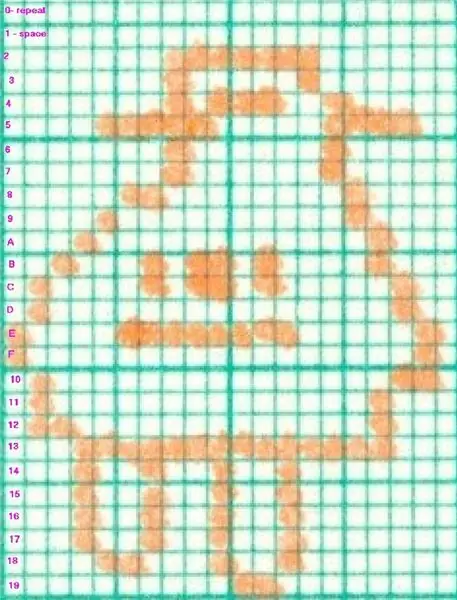
ขั้นตอนที่ 9: แปลงหุ่นยนต์เป็นดิจิทัล

หุ่นยนต์สูง 24 บิต ดังนั้นจึงไม่พอดีกับคำแปดบิตหนึ่งคำ มีการใช้เทคนิคอื่นในการทำให้หุ่นยนต์เป็นดิจิทัล คราวนี้ยืมจากโปรแกรมที่ใช้สำหรับ "การ์ดอวยพรดนตรี" ที่สอนได้
เนื่องจากภาพเกิดขึ้นจากลำดับของโทนเสียง โปรแกรมดนตรีจึงควรสามารถแสดงหุ่นยนต์ได้ หากหุ่นยนต์ถูกป้อนเข้าไปเป็นลำดับความถี่ที่จะแปลงเป็นเพลง รูปแสดงหุ่นยนต์ แถวที่มีป้ายกำกับค่าหน่วงเวลาที่จะเสียบเข้ากับโปรแกรมเพลง ค่าเหล่านี้ได้รับการแก้ไขเล็กน้อยและพร้อมใช้งานเป็นรายการ robot.asm และส่งผลให้มีการแสดงหุ่นยนต์ที่แทบจะจำได้
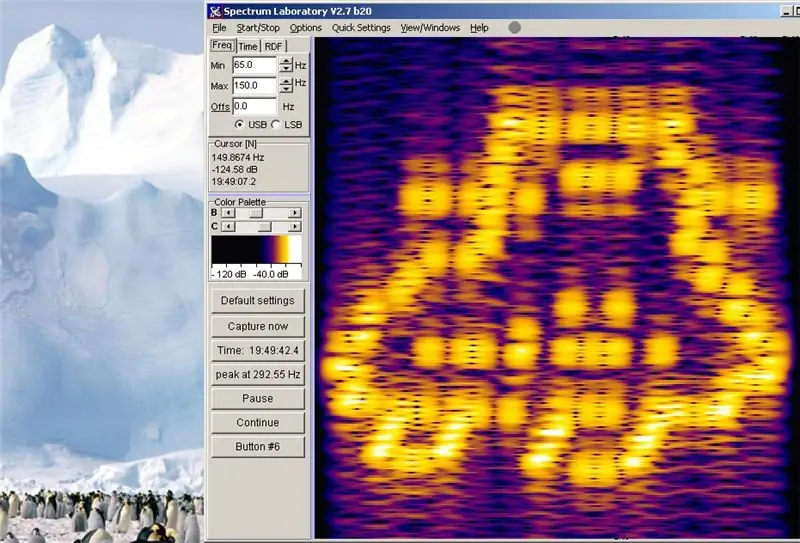
ขั้นตอนที่ 10: หุ่นยนต์บนหน้าจอคอมพิวเตอร์

มันคือนก … มันคือเครื่องบิน … มันเป็นจานบินของดาวอังคาร …
มันเป็นหุ่นยนต์ที่สอนได้
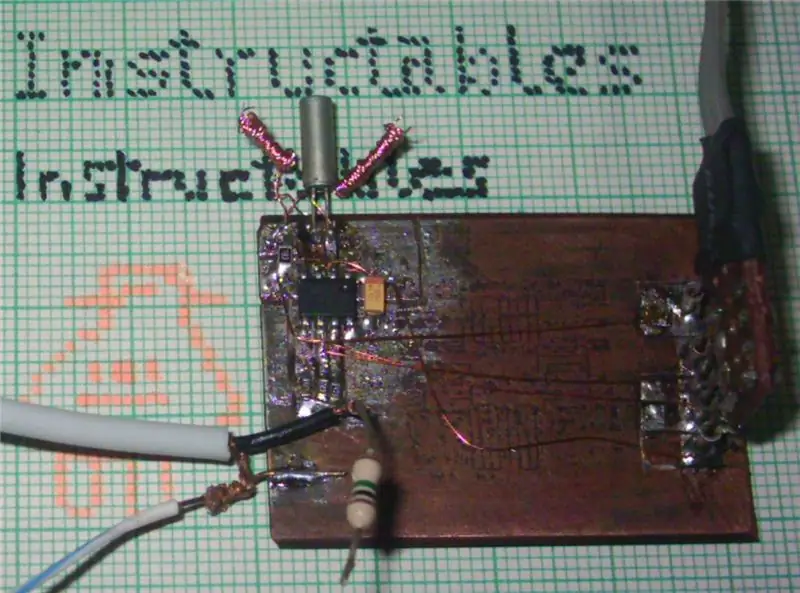
ขั้นตอนที่ 11: ฮาร์ดแวร์


ตัวเลขแสดงภาพถ่ายและแผนภาพวงจรของไมโครคอนโทรลเลอร์ที่สร้างภาพเหล่านี้
เป็นไมโครคอนโทรลเลอร์ 8 พิน รุ่น 12F510 ผลิตโดยไมโครชิป สายสกรีนด้านซ้ายเชื่อมต่อกับการ์ดเสียงของคอมพิวเตอร์ ขั้วต่อทางด้านขวาจะเชื่อมต่อกับโปรแกรมเมอร์และยังจ่ายไฟอีกด้วย โดยไม่ต้องถอดปลั๊กหรือเปลี่ยนการเชื่อมต่อใดๆ ไมโครคอนโทรลเลอร์สามารถลบและตั้งโปรแกรมใหม่ผ่าน ICSP เพียงแค่เรียกใช้โปรแกรมที่เหมาะสมบนคอมพิวเตอร์
ขั้นตอนที่ 12: หลักการ

รูปภาพแสดงหลักการเบื้องหลังการแสดงเมทริกซ์ของจุดที่ประกอบกันเป็นอักขระ ลำดับของโทนสีที่เพิ่มขึ้นประกอบเป็น waverform แบบขั้นบันได ซึ่งทำซ้ำในช่วงเวลาที่แน่นอน ก่อรูปฟันเลื่อยข้ามแถบความถี่ที่สร้างตัวละคร ฉันมีก่อนหน้านี้ คำแนะนำ https://www.instructables.com/id/Oscilloscope-clock/ เกี่ยวกับการแสดงเวลาบนออสซิลโลสโคป หลักการคล้ายคลึงกัน ยกเว้นว่าระดับก่อนหน้านี้ใช้ระดับแรงดันไฟฟ้าและระดับนี้ใช้ความถี่ ข้อแตกต่างคือระดับแรงดันไฟแสดงได้ยากมากโดยใช้การ์ดเสียง และเกือบทุกโปรแกรมที่แสดงระดับแรงดันไฟฟ้าจะไม่แสดงในโหมดนี้ ซึ่งทำให้มองเห็นอักขระได้ อักขระแต่ละตัวจะแสดงเป็นลำดับของคอลัมน์สูงเจ็ดพิกเซล หากต้องจุดพิกเซลที่ด้านล่างสุด ความถี่ที่สัมพันธ์กับพิกเซลนั้นจะเปิดขึ้นในช่วงเวลาสั้นๆ ในกรณีของ "นาฬิกาออสซิลโลสโคป" จะมีระดับแรงดันไฟฟ้าเฉพาะไว้ในขณะนั้น หากพิกเซลนั้นมืด จะไม่มีการสร้างโทนเสียงเลย หรือส่งระดับการเว้นว่างมาแทน เนื่องจากความถี่เหล่านี้ (หรือระดับแรงดันไฟ) จะถูกส่งไปตามลำดับ จึงไม่เกิดเป็นเส้นแนวตั้ง พวกมันสร้างเส้นที่เอนไปทางขวา เป็นไปได้ที่จะส่งบิตเหล่านั้นไปในทิศทางตรงกันข้าม จากนั้นอักขระที่ได้จะเอนไปทางซ้าย มันดูไม่เป็นธรรมชาติ ดังนั้นจึงต้องการการจัดเรียงปัจจุบันมากกว่า hellschreiber อีกประเภทหนึ่งซึ่งส่งเสียงทั้งหมดไปพร้อม ๆ กัน สามารถสร้างตัวอักษรแนวตั้งได้อย่างสมบูรณ์แบบ เนื่องจากต้องสร้างโทนเสียงทั้งหมดพร้อมกัน โดยไม่ผิดเพี้ยน จึงไม่สามารถทำได้ด้วยวิธีง่ายๆ โดยใช้ไมโครคอนโทรลเลอร์เพียงตัวเดียว
แนะนำ:
LEDura - นาฬิกา LED แบบอะนาล็อก: 12 ขั้นตอน (พร้อมรูปภาพ)

LEDura - นาฬิกา LED แบบแอนะล็อก: หลังจากทำโปรเจ็กต์ต่างๆ เป็นเวลานาน ฉันตัดสินใจสร้างคำสั่งด้วยตนเอง ในข้อแรก ฉันจะแนะนำคุณตลอดกระบวนการสร้างนาฬิกาอะนาล็อกของคุณเองด้วยวงแหวน LED ที่สามารถระบุตำแหน่งได้ วงแหวนด้านในแสดงชั่วโมง คุณ
นาฬิกา ROY G. BIV: 12 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกา ROY G. BIV: รหัสสีสำหรับทำเครื่องหมายชิ้นส่วนอิเล็กทรอนิกส์คือ DEAD ดังนั้นที่นี่ฉันจะชุบชีวิตบางส่วน นี่คือรหัสสีนาฬิกา 12 ชั่วโมง ฉันใช้เวลามากในการค้นหารูปทรงจอแสดงผลที่ดีที่สุด ดังนั้นสีจึงดูเหมือนกระดาษแผ่นหนึ่งแทนที่จะเป็นจุดไฟ LED ที่เรืองแสง ฉัน
นาฬิกา LED ที่ใช้ Neopixels: 4 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกา LED ที่ใช้ Neopixels: ยินดีต้อนรับสู่คำแนะนำของฉันเกี่ยวกับวิธีสร้างนาฬิกา LED โดยใช้ 60 Neopixels คุณจะพบไฟล์ PDF 3 ไฟล์ที่แนบมา ไฟล์หนึ่งสำหรับส่วนของนาฬิกา อีกอันสำหรับฐาน และอันสุดท้ายคือเทมเพลตเพื่อช่วยในการติดกาว ส่วนต่างๆ เข้าด้วยกัน เพื่อคอม
RGB HexMatrix - นาฬิกา IOT: 5 ขั้นตอน (พร้อมรูปภาพ)

RGB HexMatrix | นาฬิกา IOT: HexMatrix เป็นเมทริกซ์ LED ที่มีพิกเซลสามเหลี่ยมจำนวนมาก การรวมหกพิกเซลทำให้เป็นรูปหกเหลี่ยม มีแอนิเมชั่นมากมายที่สามารถแสดงบนไลบรารี FastLED ในรูปแบบเมทริกซ์ นอกจากนี้ ฉันได้ออกแบบตัวเลขตั้งแต่ 0 ถึง 9 โดยใช้ 10 เซ็กเมนต์สำหรับ
ในสายลม - นาฬิกา Steampunk: 5 ขั้นตอน (พร้อมรูปภาพ)

ในสายลม - นาฬิกา Steampunk: เครื่องมือที่ใช้: Fusion 360, ส่วนขยาย FM Gears, Cura, Wanhao Duplicator i3, PLA Filament, ฮาร์ดแวร์ต่างๆ, การเคลื่อนไหวของควอตซ์ Y888X นี่ไม่ใช่คำแนะนำแบบเต็ม แต่เป็นภาพรวมของเครื่องมือบางอย่างและ วัสดุที่ใช้
